使用 WooCommerce 和 WordPress 建立在线商店
已发表: 2019-01-11对于希望开设在线商店的企业主来说,WordPress 是一个了不起的平台。 随着 WooCommerce 的出现,销售实体和数字商品是一场下坡路,没有什么好害怕的。 您只需要一套指导方针来指导您完成。
在本指南中,我们将教您如何使用 WooCommerce 和 WordPress 设置电子商务商店。 在本教程结束时,您的在线商店应该可以使用了。
所以让我们开始吧。
为什么将 WooCommerce 与 WordPress 一起使用?
一句话回答这个问题,WooCommerce 可能是将您的 WordPress 网站变成一个功能齐全的电子商务商店的唯一方法。 这里有一些很酷的事情:
- WooCommerce 是一个 WordPress 插件,因此您需要像任何其他 WordPress 插件一样安装和激活它。
- 它是完全免费的。 这意味着您在任何时候都不需要任何许可证或任何类似的东西。
- WooCommerce 是最受欢迎和使用最广泛的电子商务平台,其规模超过电子商务网站总数的 40%。
- 你可以自己设置,整个设置通常很快。 这只是一个安静的周日下午。
- 它适用于您当前在 WordPress 网站上拥有的任何设计/主题 - 您无需放弃当前的网站设计!
- 您可以使用数百个 WooCommerce 支持的插件轻松扩展以供选择。 所以它是高度可扩展的。
我们可以继续上面的列表,但是,我们只是说 WooCommerce 只是为您提供了使用 WordPress 构建高质量电子商务商店所需的一切。
安装了 WooCommerce 可以卖什么?
其实很多。
这是可以在线销售的产品类型列表。
- 数字产品(例如软件、下载、电子书)
- 实物产品
- 服务
- 预订(例如约会、服务、资源)
- 订阅
- 附属产品(其他人的产品)
- 自定义(附加功能)等。
如何使用 WooCommerce 和 WordPress 建立和启动在线商店
再次提醒您,本指南的主要目标是向您展示使用 WordPress 构建功能性电子商务商店的最简单方法。 因此,在本节中,我们将只关注基本内容,并跳过稍后可以重新讨论的高级方面。
第 1 步:查找域名并设置虚拟主机
您可能已经知道,创建网站需要两件事 - 域名和虚拟主机。
- 域名:它基本上是您商店在网络上的唯一地址。 每个人都有,你也需要。
- 网络托管:托管是一台远程计算机,用于存储您的网站,然后将其提供给想要访问它的任何人。
有许多托管/域提供商。 其中一些是负担得起的,而另一些则不是。 您可以查看 Techradar 提供的这个惊人的托管服务提供商列表,然后选择最好的。
下一步就是为您的新在线商店选择一个域名,但这确实需要您进行一些头脑风暴。 怎么会这样?
您会想要您的域名 –独特、易记且吸引人。 选择域后,您可以完成设置并支付初始托管费用。
第 2 步:安装 WordPress
下一个明显的步骤是在您的主机帐户上安装 WordPress。 一些托管平台允许用户直接安装 WordPress。 例如,在 Bluehost 的情况下,您只需转到用户面板并单击标有“安装 WordPress”的图标。 然后,您可以按照屏幕上的说明完成分步过程。 别担心,这很容易。
完成后,您应该安装了一个空白的 WordPress 网站。
- 只需转到您的主域名(例如yourstore.com )
- 您可以通过以下链接访问您的 WP 管理员: yourstore.com/wp-admin
第 3 步。安装 WooCommerce 插件
是时候将您的简单 WordPress 网站变成功能齐全的在线商店了。 您只需要导航到您的WordPress Dashboard -> Plugins -> Add New 。 在那里,您在搜索栏中输入“woocommerce”,然后单击立即安装选项。 WordPress 将自动安装插件并提示您选择激活。 继续并单击它。

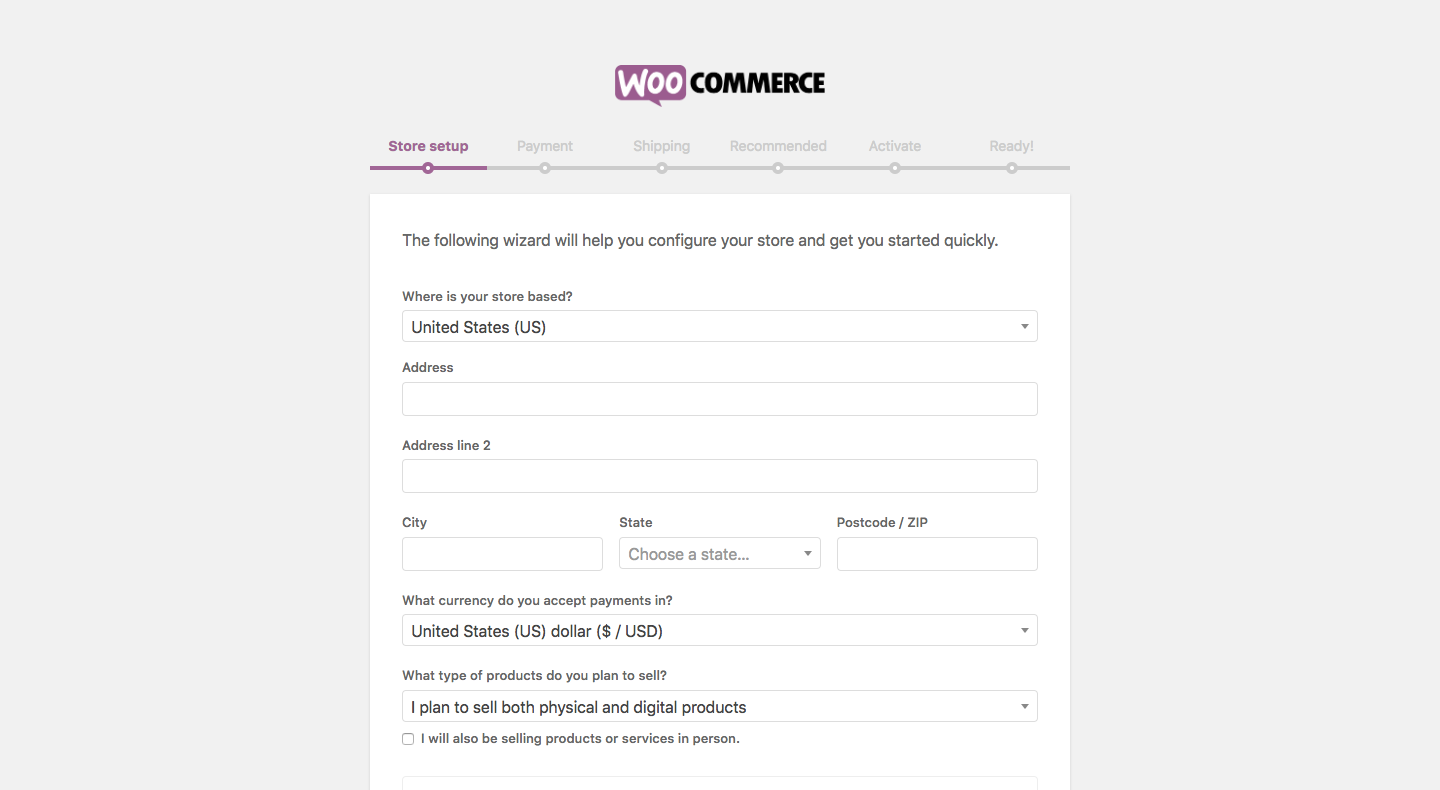
您将看到 WooCommerce 的屏幕启动/设置向导,您需要正确遵循该向导才能为您的商店指明方向。 但不要担心,因为您也可以稍后更改这些设置。 所以现在开始点击Let's Go! .
创建基本的商店页面
为了使在线商店正常运行,您需要拥有某些页面。 这些页面是必不可少的,因为它们可以为客户提供更好的购物体验。 以下是必要的页面:
- 店铺
- 大车
- 查看
- 我的帐户
在 WooCommerce 设置过程中,第一步就是创建上述页面。 您需要做的就是单击“继续”选项,WooCommerce 将处理此后的所有事情。
设置语言环境
设置区域设置可能是您的在线商店中最重要的部分之一。 您需要处理一些参数,例如业务来源地址、首选货币和单位。 因此,完成此步骤后,您需要再次单击继续。
设置销售税
面对现实吧。 税收或任何与税收有关的工作通常不是经营电子商务商店最有趣的部分。 但遗憾的是,这是你应该注意的事情。 但是,如果您不了解税收,请不要担心,因为 WooCommerce 会完全帮助您。
因此,首先,您需要先决定并选择是否要运送实物产品。 如果您是并且已选中该选项,WooCommerce 将自动在设置中填写必要的详细信息。
其次,WooCommerce 有一个结构良好的税收模块。 WooCommerce 带有内置功能,可以根据您的商店(地区)的位置计算税率。
现在,如果你想收取销售税,那么你只需要检查主税框。 完成后,将自动出现一组新的框,并提供您的重要信息,并告诉您接下来的步骤。
注意:即使 WooCommerce 会为您预先填写税收设置,您仍然需要与当地当局仔细检查当前实际的税收规则是什么,特别是如果您不在美国。 要了解有关 WooCommerce 处理销售税方式的更多信息,请阅读此内容。 您可以稍后更改所有内容,因此如果您现在不确定规则,请不要担心。
现在单击“继续”选项。
选择付款方式(建议使用 PayPal)
能够接受在线支付是任何电子商务商店的核心,WooCommerce 在可用解决方案方面确实提供了很多。 这是您可以选择的。
最流行的两种支付方式位于最顶端——PayPal 和 Stripe——强烈建议您将您的网站与两者集成。 只需单击相应的复选框。 您还可以选择其他似乎有意义的付款方式。 稍后将在您的 WooCommerce 设置面板中提供更多选项。
注意:为了进行在线支付,您需要分别注册 PayPal 或 Stripe。 WooCommerce 中的设置仅用于将您现有的 PayPal 和 Stripe 帐户与您的新电子商务网站集成。
再次,完成后单击“继续”。 下一步只是确认一切顺利的屏幕。 在这个阶段,您的基本网站设置已完成——您刚刚使用 WooCommerce 建立了一个空白的电子商务商店! 下一步是添加产品。
第 4 步。添加您的第一个产品
为了能够让您的商店运营,您需要数据库中的一些产品(或服务、或下载,或任何您想要销售的产品)。 要开始使用产品,请转到您的仪表板,然后转到Products / Add Product 。 您将看到的是经典的 WordPress 内容编辑屏幕:
- 产品名称。
- 主要产品说明。 这个大字段允许您输入尽可能多的产品信息。 由于这是 WordPress,您不仅可以在其中放置简单的文本,还可以在其中放置图像、列、标题,甚至视频和其他媒体。 基本上,任何你认为合适的!
- 中央产品数据部分。 您可以在此设置要添加的产品类型,以及它是物理产品、可下载产品还是虚拟产品(服务也被视为虚拟产品)。 作为此中心部分的一部分,您还可以获得产品各种参数的选项卡:
- 一般的。 您可以在此处设置定价和税费。
- 存货。 WooCommerce 允许您管理库存水平。
- 船运。 设置重量、尺寸和运输成本。
- 链接产品。 非常适合设置追加销售、交叉销售等。(想想,“买了这个的客户也买了那个。”)
- 属性。 设置自定义产品属性。 例如,如果您销售衬衫,您可以在此处设置替代颜色。
- 先进的。 其他设置。 不是必需的。
- 简短说明。 这是在名称下显示在产品页面上的文本。 最适合作为产品是什么的简短摘要。
- 产品类别。 将同类产品组合在一起。 例如,“帽子”。 就像标准的 WordPress 类别一样工作。
- 产品标签。 帮助您组织产品数据库的另一种方法。 就像标准的 WordPress 标签一样工作。
- 产品图片。 主要产品图片。
- 产品图库。 额外的产品图片来展示它的魅力。
第一次访问此面板时,WooCommerce 将显示一些方便的工具提示来解释每个字段的用途。 完成上述所有设置后,单击大发布按钮 - 您的第一个产品刚刚添加!
将少量商品添加到数据库后,仪表板中的产品部分应如下所示:
第 5 步。为您的在线商店选择一个主题
在讨论整个事物的视觉外观之前,我首先介绍了如何将产品添加到您的商店,这是有充分理由的。 坦率地说,如果数据库中没有任何产品,您将无法以任何代表形式查看商店的各个页面。 您将无法确保一切看起来都正确。
现在您已经添加了大部分产品,我们可以确保从纯粹的视觉角度来看事情是有序的。
WooCommerce 与您当前的主题
默认情况下,WooCommerce 适用于任何 WordPress 主题。 这是一个好消息,特别是如果您已经选择了自己的设计并且想要坚持下去。 或者,您可以使用特殊的 WooCommerce 优化主题。 这些主题带有预设样式,使所有 WooCommerce 元素看起来都很棒。
官方 WooCommerce 主题和最有可能正常工作的主题 - 称为 Storefront。 默认版本是免费的,它应该足以让您继续前进。
或者,您可以访问 ThemeForest 的电子商务部分——网络上最大的优质 WordPress 主题目录。 无论您是决定坚持当前的主题还是选择新的和 WooCommerce 优化的东西,接下来您需要做的是确保商店的各个页面看起来不错。 现在让我们这样做。
电子商务商店设计的规则
在我们进入细节之前,让我们讨论一些重要的方面。 主要是什么使电子商务商店设计好? 以下是最关键的参数:
- 设计需要清晰,不能以任何方式混淆。 一个困惑的访客不会买任何东西。
- 中心内容块需要在访问者访问网站后立即吸引他们的注意力。 该中心块是展示产品的地方。
- 可调节的侧边栏。 您需要能够选择所需的侧边栏数量,并为某些页面完全禁用侧边栏(稍后会详细介绍)。
- 响应和移动优化。 研究表明,互联网上大约 80% 的人拥有智能手机。 根据另一项研究,如果您的移动浏览者有令人沮丧的移动浏览体验,61% 的移动访问者会立即离开并转向您的竞争对手。 换句话说——确保您的网站针对移动设备进行了优化至关重要。
- 良好的导航结构。 您需要易于掌握的清晰菜单,以便访问者可以找到他们正在寻找的页面。
考虑到上述内容,您可以对商店的各个页面执行以下操作。

您的商店页面
在这里可以找到您的产品的主要列表。 如果您已完成 WooCommerce 设置向导,则可以在yourstore.com/shop 找到此页面。
这是一个标准的 WordPress 页面——您可以通过WordPress Dashboard -> Pages对其进行编辑。
值得做的事:
- 添加一些副本,以鼓励您的访客与您一起购物。
- 决定是否要在页面上显示侧边栏。 这是通过您的主题自己的页面模板完成的。 例如,Storefront 允许我使用全角,我们会这样做。
商店页面的主要特点是在标准内容的正下方,它具有一个自定义部分,用于显示您的产品列表。 这就是 Storefront 主题的外观。
漂亮的产品图片是关键,这是您应该做对的第一件事! 换句话说——你可能应该更多地处理你的产品图片而不是其他任何事情。 WooCommerce 还使您能够在此页面上以其他方式显示您的产品。 当您转到WordPress 仪表板 -> WooCommerce -> 设置 -> 产品,然后转到显示部分。
您可以选择是否要在商店页面上显示单个产品或产品类别。 选择对您最有意义的内容,然后保存设置。
个别产品页面
要查看这些,请单击商店页面中的任何产品列表。 如果您使用的是优质主题,则在此特定页面上应该不会遇到任何困难。 基本上,您唯一能做的就是调整用于单个产品描述的文本数量,以确保所有内容都符合视觉效果,并且没有可能让买家感到困惑的空白点。
购物车
另一个可以通过Dashboard -> Pages调整的关键页面。 我推荐的一件事是采用全角布局。 除了继续结帐之外,您不想在此页面上为买家提供太多选择。
查看
结帐可能是所有页面中最重要的页面。 这是您的买家完成订单并付款的地方。 我们实际上不鼓励您对该页面进行任何调整,除了一个。 结帐页面绝对需要是全角的。 买家唯一可以接受的离开页面的方式应该是完成他们的订单,而不是被侧边栏中可用的东西分心。
您可以通过Dashboard -> Pages执行此操作(只需重复您在 Shop 页面上执行的过程)。 除此之外,结帐页面的默认外观很棒。 在这个阶段,您基本上已经完成了对商店设计的调整,现在让我们来看看扩展商店功能的可能性。
第 6 步。扩展 WooCommerce - 如何?
还有一件事使 WooCommerce 成为理想的电子商务解决方案 - 有数以千计的免费和付费 WooCommerce 插件可用,并且可以安装在您的网站上。 让我们看看一些最有用的。
WooCommerce 的运输插件:
如果您需要其他或高级功能来满足您的所有运输需求,您可以进一步了解 PluginHive 的WooCommerce Shipping插件。 那是因为 WooCommerce 本身就能够处理基本的运输选项。 但是,提供了一些不错的插件,但它们还不够好。
例如,WooCommerce FedEx 插件不具备货运跟踪和打印货运标签等功能。 而我们的插件WooCommerce FedEx Shipping Plugin with Print Label提供上述功能以及一些附加功能,例如 FedEx Freight 和 FedEx International 服务。 如果您愿意,可以在这篇比较文章中进行比较。
如果您正在寻找运输选项,这里还有其他适用于您的 WooCommerce 的惊人插件。 其中一些运输插件是特定于运营商的,而其中一些是通用的。 这意味着,它们可以在任何地方使用,并且不依赖于您所在地区特定运输公司的可用性。
- 带有打印标签的 WooCommerce UPS 运输插件
- 带有打印标签的 WooCommerce 加拿大邮政运输插件
- 带有跟踪功能的 WooCommerce 皇家邮政运输插件
- WooCommerce 表费率运输专业版
- WooCommerce 货件追踪专业版
- WooCommerce 预计交货日期插件
- WooCommerce 多承运人运输插件
其他几个 WooCommerce 插件
上面列出的运输插件真的很棒。 但这并不意味着您必须选择它们,并且您当然不需要所有这些插件。 还有其他人。
例如,一些企业主只是想提供服务或资源。 他们只是希望客户在线支付金额。 其他一些客户希望在他们的网站上提供预订。 对他们来说,WooCommerce Bookings 是首选。 该插件具有以下功能,
- 以分钟/小时/天或月提供预订
- 允许用户一次预订多天或多个约会。
- 为同一时间段提供多个预订。
- 设置最短和最长预订时间 - 例如:用户可以预订最少 2 天,最多 8 天
- 允许取消。 设置一个时间限制,直到预订开始前可以接受取消
- 从管理员启用预订批准/确认。
- 将您的预订日历转换为住宿预订。 允许每晚预订并显示入住和退房日期。
- 设置预订的开始和结束时间
- 基于所选天数或时间段的动态总预订成本计算
- 通过启用预订备注字段从用户那里获取更多信息。
- 在预订之间留出缓冲或填充时间。 (预订后或预订前的灵活缓冲)
- 更改日历颜色以适合您的网站
- 谷歌日历同步
- 员工管理 - 添加任何号码。 的工作人员。 管理员工可用性和价格
您可以在产品页面上了解有关该插件的更多信息——WooCommerce 预订和约会。
这是作为自助餐的插件列表的一小部分。 你可以选择任何看起来很酷的东西。
- 支付网关。 支付相关插件允许您向在线商店添加更多支付方式。 事实证明,您可以在您的网站上接受的付款方式越多,对您的业务就越有利。
- 会计扩展。 有一些很棒的会计工具,您肯定可以将它们与您的 WooCommerce 商店集成。
- WooCommerce 订阅。 使用这种类型的 WooCommerce 插件,您可以让您的客户以每周、每月或每年的费用订阅您的产品或服务。
- 欧盟增值税号。 该插件适用于在欧盟境内运营的用户。
- 税罐。 此插件将帮助您自动化网站上的销售税功能。
增强您的电子商务商店的插件
您还可以安装和使用其他一些很酷的 WordPress 插件,但这完全是您的选择。 但是,您应该先安装一些基本插件,然后再安装其他插件。 这是您的清单:
- Yoast WooCommerce SEO 插件。 该插件用于改善您网站的 SEO 状态,有利于带来越来越多的流量。
- WooCommerce 多语言。 这将帮助您运行多语言 WooCommerce 网站。
- 联系表格 7. 此联系表格插件将允许您的访客/客户通过电子邮件直接与您联系。
- 上升气流加。 对于那些希望备份其网站内容的人来说,这是一个了不起的解决方案。
- GetSocial 的社交分享按钮。 这将使您的客户能够通过社交媒体与他们的朋友和家人分享您的产品或服务。
- 怪物洞察。 这个惊人的插件将帮助您将 WooCommerce 网站与 Google Analytics 集成。 太棒了!
- iThemes 安全。 该插件提供了一些对您的网站有用的最佳和高级安全功能。
- W3 总缓存。 使用此插件,您可以通过缓存加速您的网站。
简而言之创建在线商店
您可能已经体验过,使用 WordPress 创建自己的电子商务商店确实需要一些工作。 但这并不意味着您需要花费大量时间。 就像我们之前说的,只需要一个温暖的周日下午。 这仍然比聘请开发人员并要求他们为您准备电子商务网站要好。 这不是真的吗? 您可以自己做所有事情,老实说,完整的设置甚至不会花费您很多钱。
任何人,为了帮助你,这里有一个关于整个过程的小清单。 请通过。
先决条件
- 找到一个独特的、易于记忆的、吸引人的域名。
- 获得一个能够从用户面板安装 WordPress 的虚拟主机。
- 在继续下一步之前检查 WordPress 是否正常工作。
安装 WooCommerce
- 转到插件搜索部分,找到 WooCommerce,安装然后激活它。
- 激活后按照 WooCommerce 设置向导进行操作:
- 设置重要页面(商店、购物车、结帐、我的帐户) 。
- 设置商店区域设置和货币。
- 设置销售、税收和运输。
- 设置付款方式。
设置产品
- 成功完成上述步骤后,您需要创建产品并设置多个产品类别。
选择一个主题或设计
- 为您的 WooCommerce 商店选择合适的主题。 您可以选择默认主题 (StoreFront) 或浏览其他选项。
- 为您的商店页面设置主题。
- 为您的产品页面设置主题。
- 为您的购物车页面设置主题。
- 为您的结帐页面设置主题。
安装 WooCommerce 扩展
- 为您的 WooCommerce 选择并安装必要的支付网关,例如 PayPal
- 从 PluginHive 提供的运输插件列表中选择
- 您可以选择正确的会计插件
- 您还可以浏览其他 WooCommerce 插件并查看免费部分。
插件
- 只需安装以下插件,您的电子商务商店就可以轻松增压
- Yoast 搜索引擎优化
- Yoast WooCommerce 搜索引擎优化
- WooCommerce 多语言
- 联系表格 7
- 上升气流
- GetSocial 的社交分享按钮
- 怪物洞察
- iThemes 安全
- W3 总缓存。
最后的想法…
WooCommerce 显然是电子商务生态系统中的明星。 这个特殊的插件有很大的潜力,是一个非常强大和免费的在线商店启动解决方案。 尽管此免费插件是您启动和运行在线商店所需的全部,但您还可以下载一些支持 WooCommerce 的付费插件和数千个免费插件,以进一步自定义您的商店。 您还可以查看适用于电子商务的最佳 WordPress WooCommerce 主题。
上面的文章为您提供了足够的知识来启动和运行您自己的 WordPress 在线商店。 因此,现在剩下的就是计划业务战略并在现实生活中实施。 这要归功于 WooCommerce,因为大型电子商务商店的基础设施已经到位。
如果您觉得这篇文章有用,请告诉我们。 在下面的评论中表达您的想法。
或者,您可以联系我们的高级客户支持并向他们解释您的业务案例。 他们将帮助您在您的网站上进行设置,并帮助您相应地选择正确的插件。
