如何使用 Uncode 创建有吸引力的号召性用语
已发表: 2019-01-08大多数网站都有特定的目标。 你的工作可能是收集电子邮件、进行销售、推广服务或其他一些事情。 所有这些都是“转化”的例子,实现它们的最佳方式是强烈的行动呼吁 (CTA)。
CTA 有多种类型,从简单的文本到按钮和表单。 无论哪种方式,让你自己的 CTA 恰到好处是你可以做的最有用的事情之一,以增加转化。 这通常意味着让您的 CTA 在视觉上脱颖而出,并使用鼓励访问者注意的语言。
在本文中,我们将更多地讨论 CTA 的重要性。 然后我们将教您如何使用 Uncode 为您的 WordPress 网站添加有效的 CTA。 让我们开始工作吧!
什么是 CTA(以及为什么它们的设计很重要)
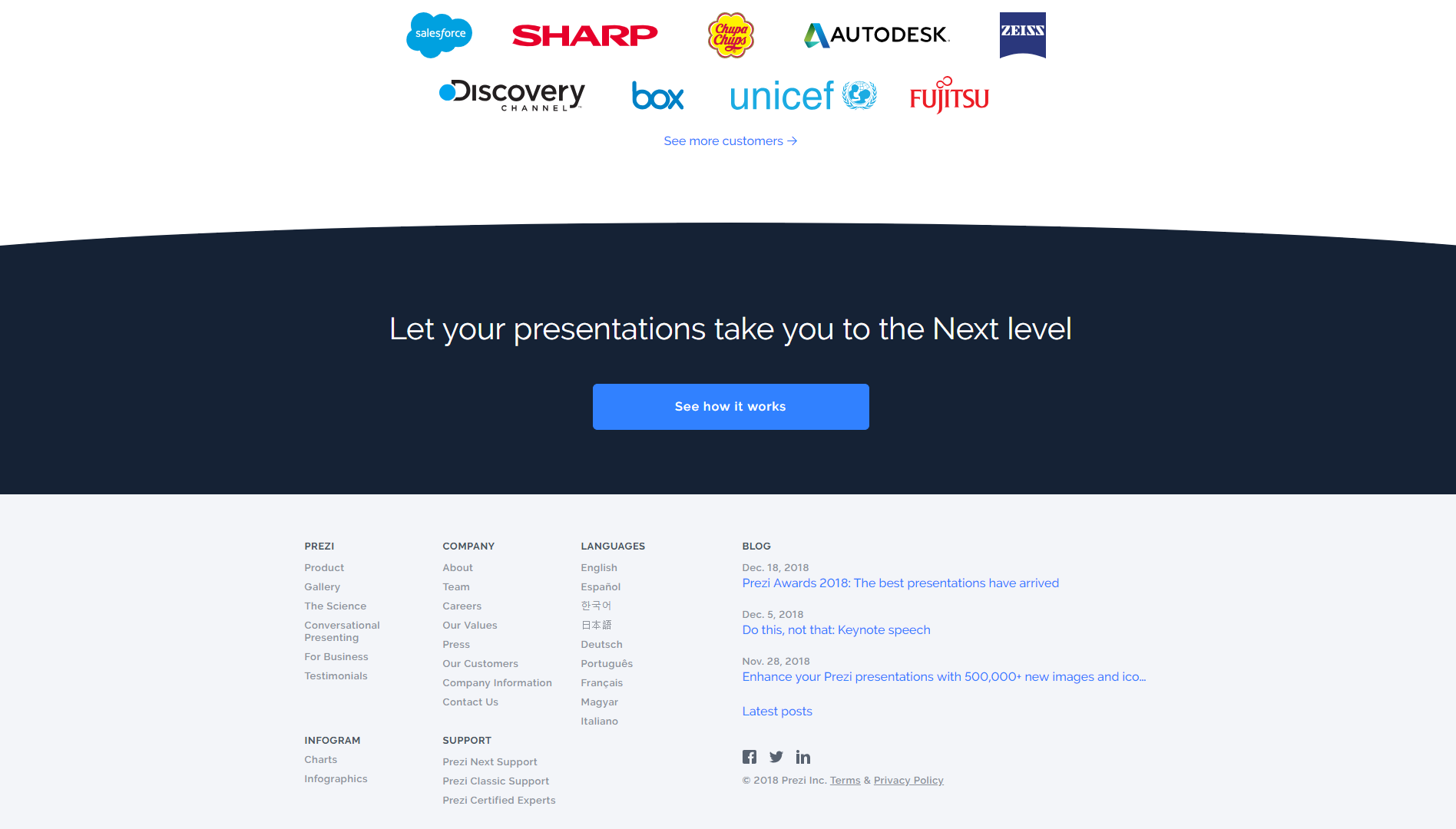
正如我们之前提到的,CTA 可以采用多种形式。 但是,在本文中,我们将重点关注它们最常见的迭代——按钮。 以下是此类 CTA 的示例:

任何 CTA 的目标都是促使访问者采取特定行动。 许多成功的网站所做的是使用各种内容来说服用户购买或注册会员是值得的。 然后,它们会显示一个突出的 CTA,作为最终的“推动”。
从技术角度来看,创建 CTA 非常简单。 但是,从您使用的颜色到您在 CTA 中包含的字词,一切都会影响您的转化率。 这意味着快速设计一个按钮并收工是不够的。 相反,您需要付出真正的努力来确保您的 CTA 脱颖而出。
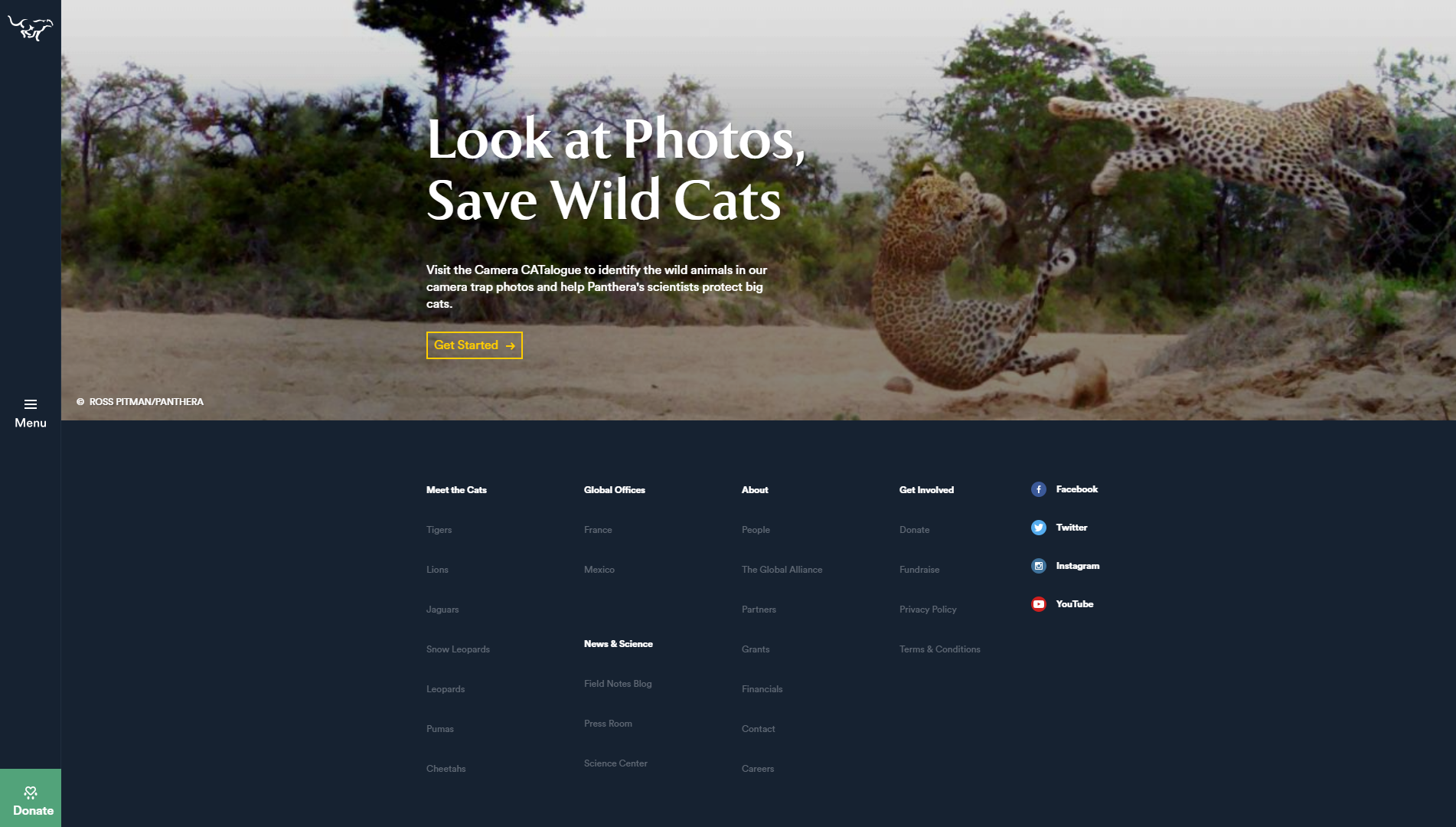
例如,这是我们认为可以通过改造来实现的 CTA:

“开始”按钮太小太微妙,无法有效吸引访问者的注意力。 虽然它确实使用了对比色,但它与网站的其他部分融合得有点太好了。 更何况按钮上的文字太模糊了。
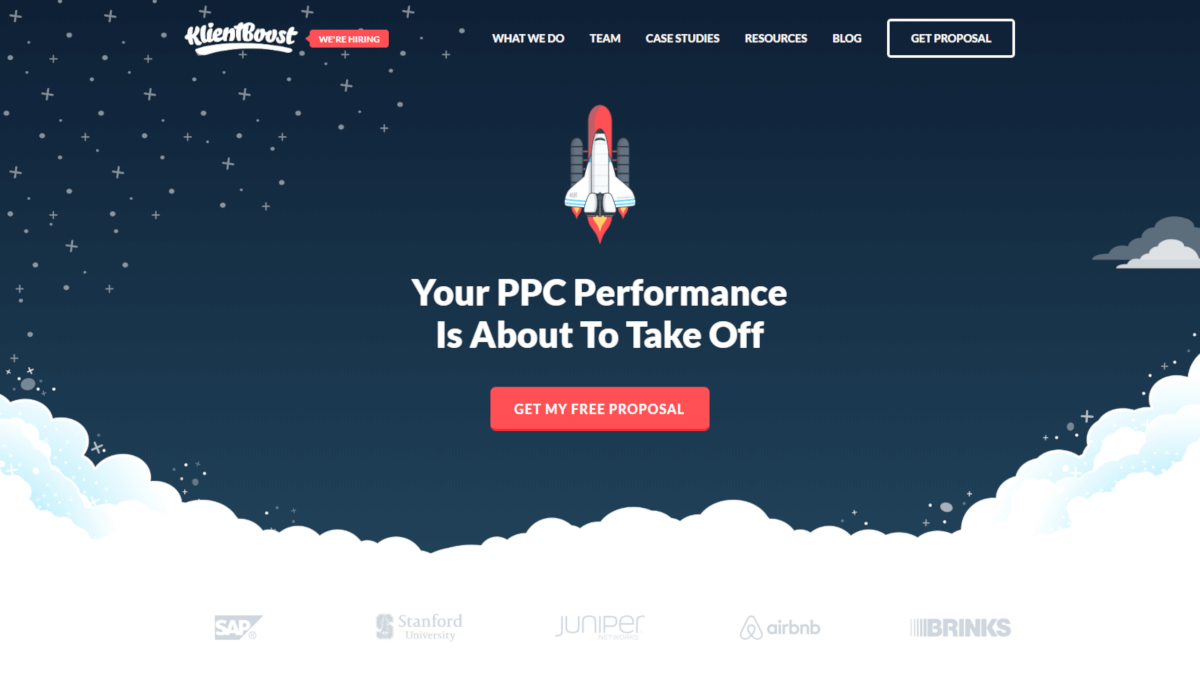
相比之下,这是另一个更引人注目的 CTA,并且可能会带来更高的转化率:

为您的 WordPress 网站设计成功的 CTA 需要您具备良好的设计眼光和良好的文案写作技巧。 幸运的是,无论您的经验水平如何,都可以使用一些简单的技术来改进您的 CTA。 这一切都始于使用正确的主题。
如何使用 Uncode 创建有吸引力的 CTA 按钮(分 4 步)
您可能知道,Uncode 主题带有自己的可视页面构建器,它取代了默认的 WordPress 编辑器。 在以下四个步骤中,我们将向您展示如何使用该构建器为您的 WordPress 网站创建引人注目的 CTA。
第 1 步:设置 Uncode
首先,您需要购买并安装 Uncode 主题。 虽然这个过程并不太复杂,但 Uncode 确实捆绑了其他几个工具,所以让我们快速看看如何设置所有内容。
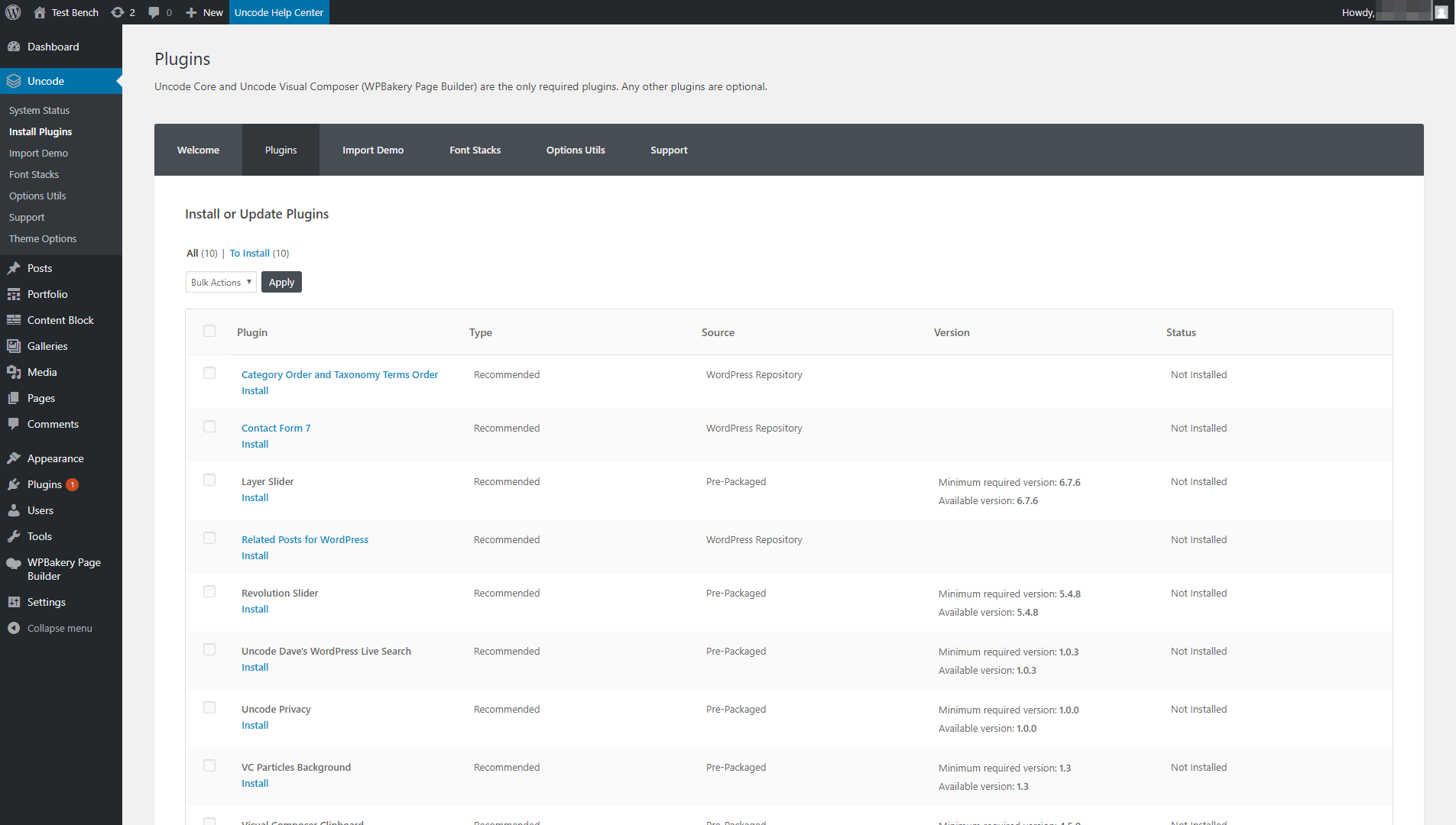
上传并激活 Uncode 主题后,系统会提示您安装 Uncode Core 和 Uncode Page Builder 插件。 这些是主题正常工作所必需的。 您可以通过导航到仪表板中的Uncode > Install Plugins选项卡来进行设置:

Uncode 开箱即用,包括十二个附加插件,您可以与主题一起安装。 此列表中的其他所有内容都是可选的,但如果您想充分利用主题,我们建议您安装所有这些。 在任何情况下,激活 Uncode page builder 后,您都可以进入下一阶段。
第 2 步:将按钮元素添加到您的页面
正如我们之前提到的,在本教程中,我们将向您展示如何创建按钮 CTA。 使用 Uncode 创建和添加新按钮到您的页面很简单,您可以根据需要自定义它们。
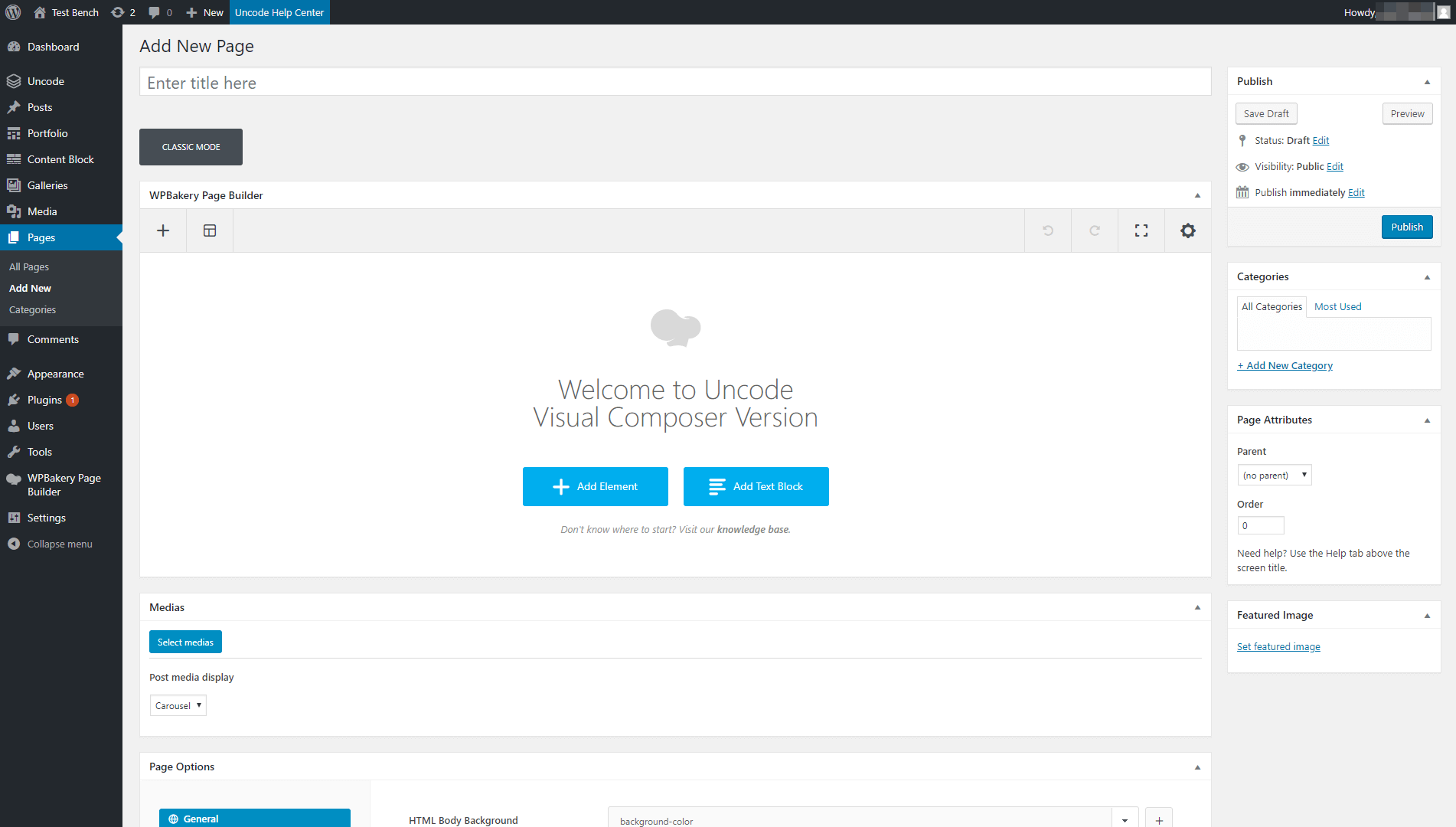
首先,打开您要放置 CTA 的页面,并确保您正在可视化构建器中进行编辑(如果不是,请选择后端编辑器按钮进行切换)。
自然,您需要先构建页面的其余部分,然后再添加 CTA 按钮。 但是,出于本教程的目的,我们只关注 CTA。 因此,继续并单击添加元素:

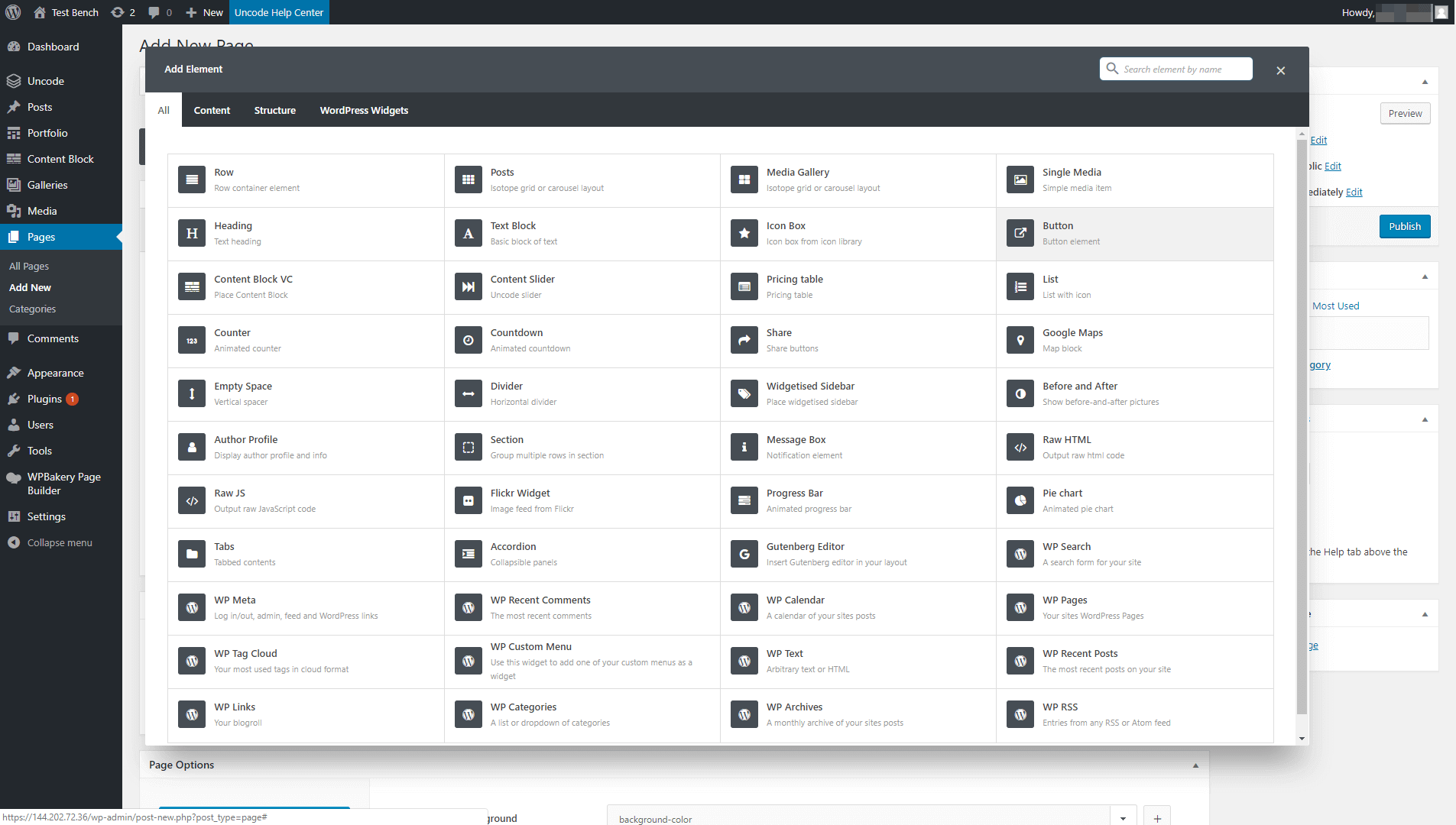
这将显示您可以添加到页面的所有元素的列表。 选择Button选项,该选项应位于列表顶部附近:


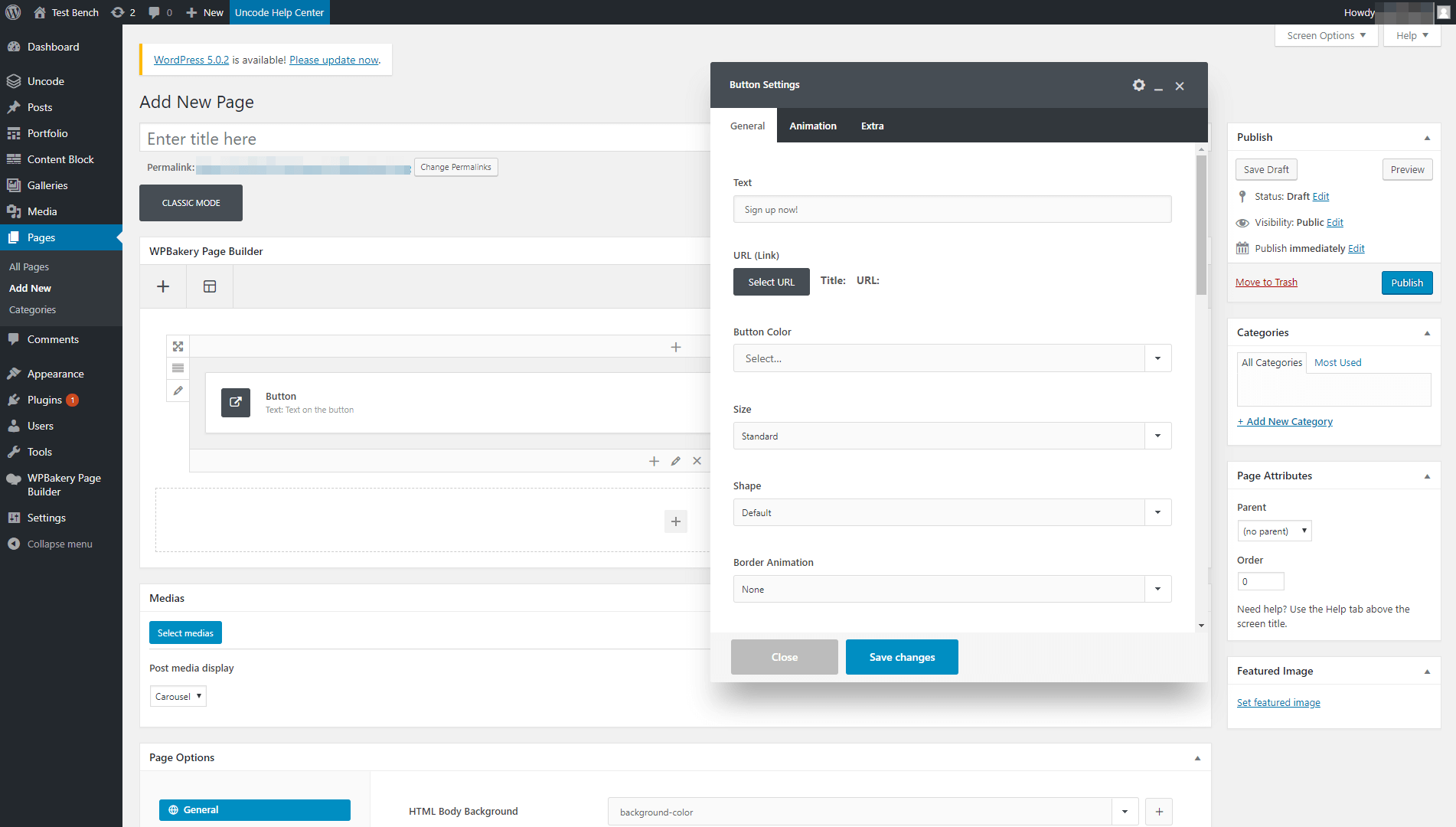
您的新元素将放置在页面上,并打开一个窗口,您可以对其进行自定义。 现在,只需输入您希望按钮包含的文本,您将在下一步中设置它的样式:

请记住,您的 CTA 副本是必不可少的。 它应该简明扼要,并明确点击按钮时会发生什么。 包含促进紧迫感的词也很聪明,例如“现在”或“今天”。 CTA 文本的一些可靠示例包括“立即免费试用!”、“注册我们的时事通讯!”和“立即购买!”
第 3 步:自定义 CTA 的风格
此时,您应该看到一个名为Button Settings 的菜单,这就是神奇之处。 在第一个字段中添加 CTA 的文本后,您就可以自定义其外观了。
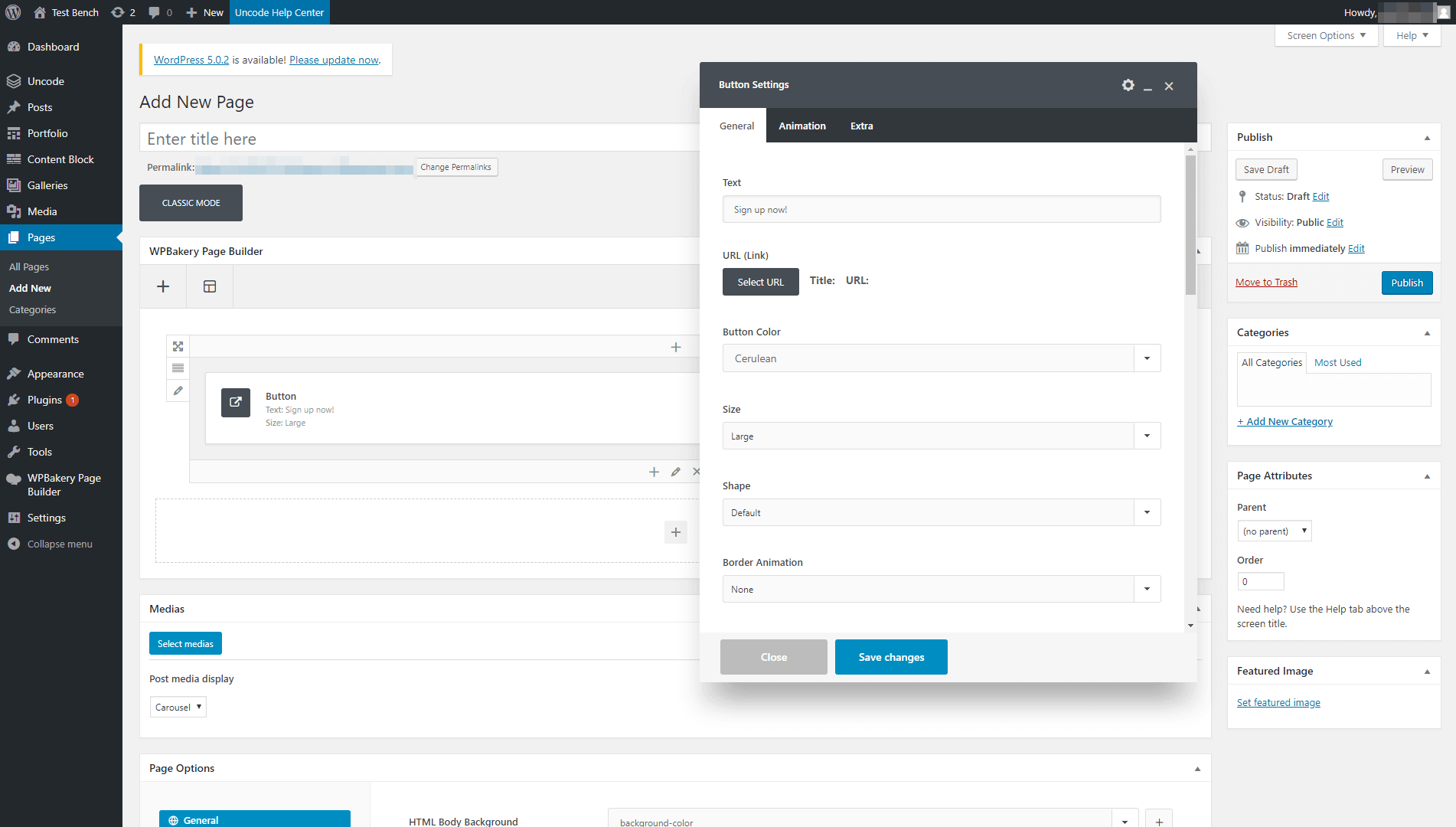
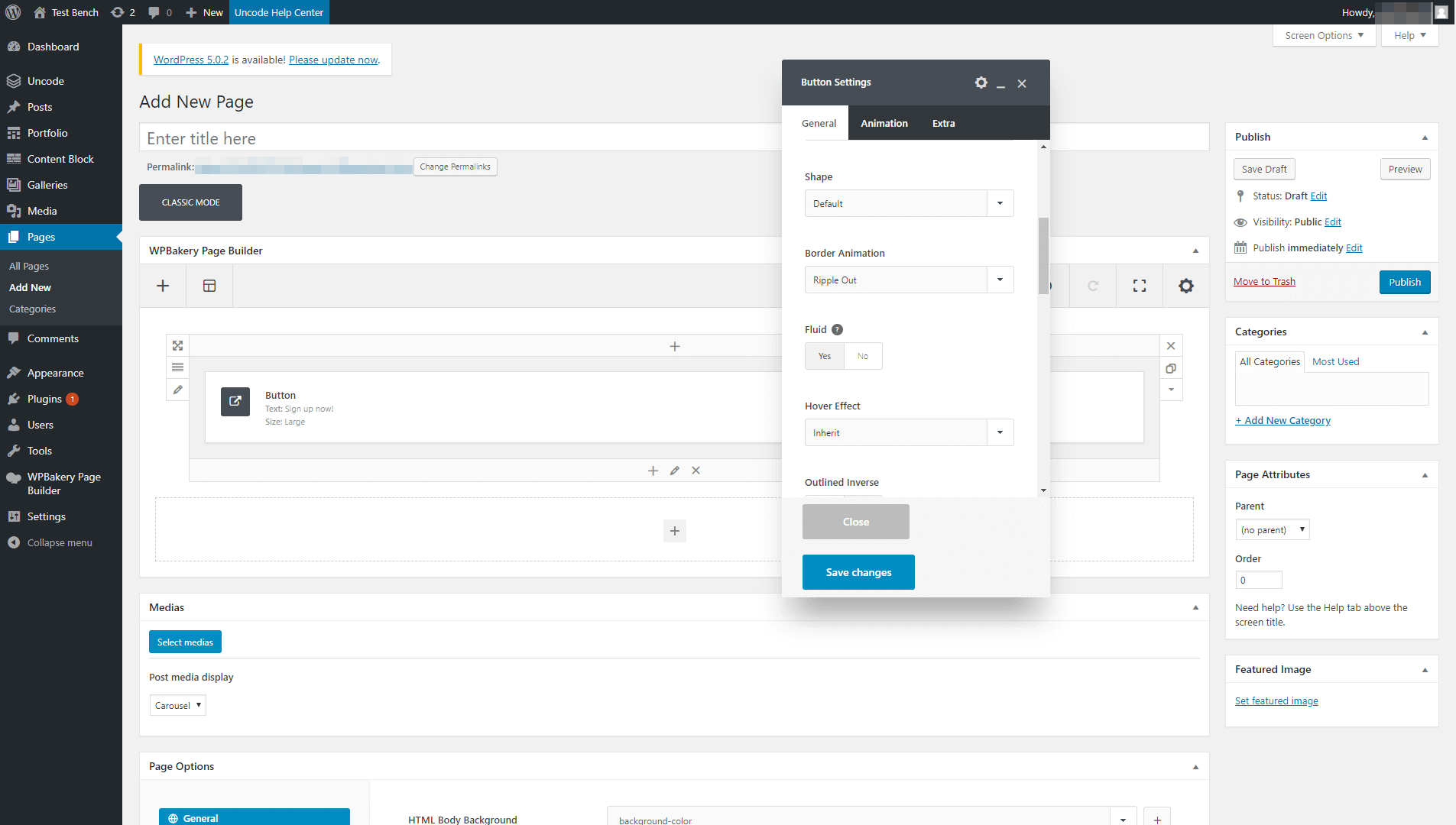
首先,您可以在“常规”选项卡下为 CTA 选择尺寸、形状和颜色。 Uncode 包括广泛的设置和选项,因此有足够的空间来创建独特的样式:

如果您不确定自己想要什么,您可以进行更改并立即在网站前端预览您的按钮。 这样,您将清楚地了解每个选项的外观。
在同一个选项卡下,Uncode 还允许您为按钮添加一些简单而时尚的动画。 例如,当人们将鼠标悬停在您的按钮上时,它可能会出现波动:

如果用户不小心将鼠标悬停在按钮上,此效果会将用户的视线吸引到按钮上。 另外,它清楚地表明它是一个可点击的元素(你会惊讶于有多少用户错过了它)。 当然,就像这里的所有设置一样,这是一个完全可选的功能。
在动画下拉列表下方,有一个标记为Fluid的选项。 如果您启用此功能,它将自动拉伸您的 CTA 以占据页面的整个宽度。 这通常在移动设备上看起来不错,但在台式机上看起来不太有吸引力,因此请牢记您的目标受众。
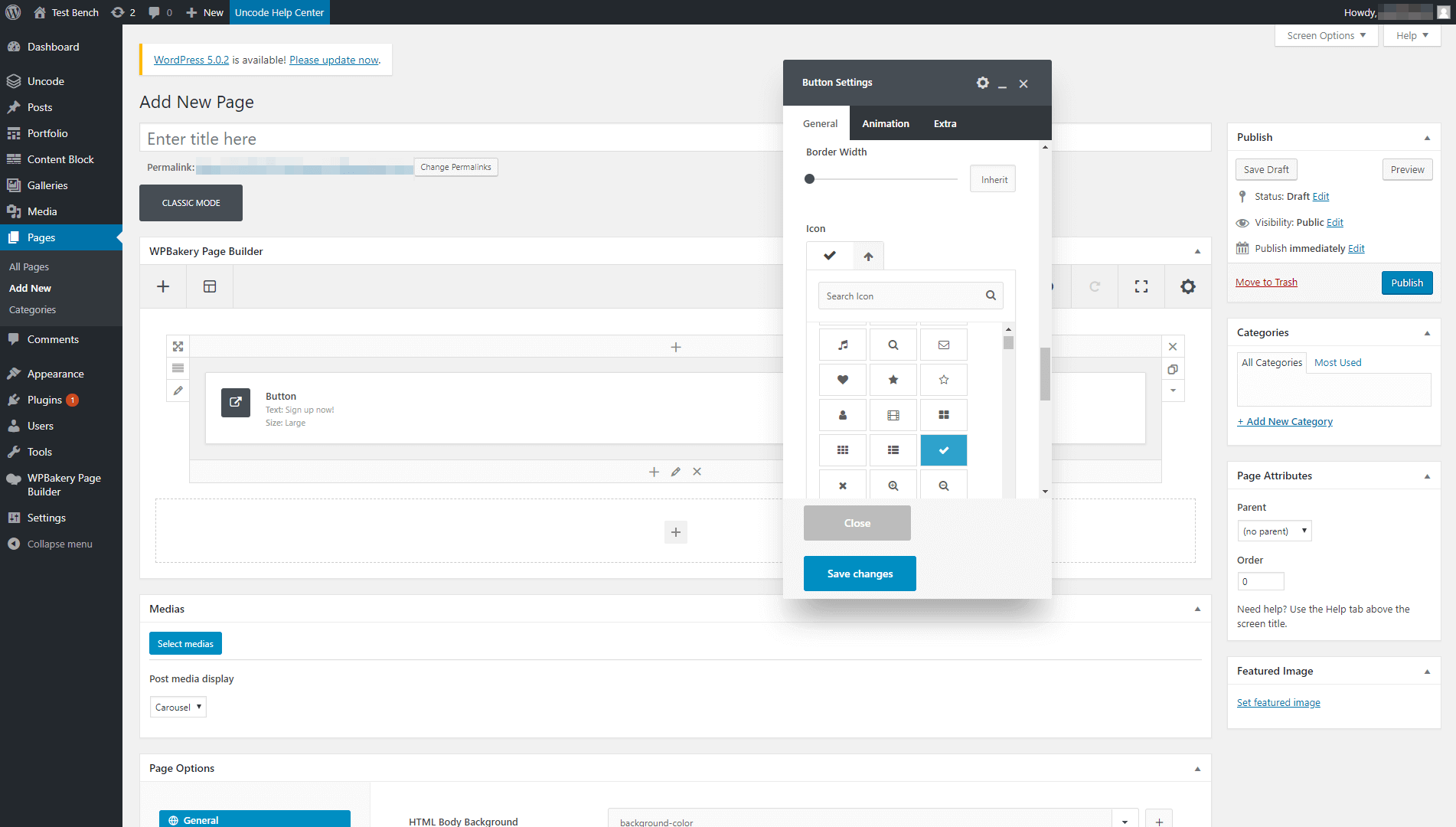
如果您继续向下滚动,您会发现我们最喜欢的两个选项——自定义排版和图标。 使用前者,您可以使用自定义字体来吸引对 CTA 的注意。 然后,后者使您能够在文本旁边添加图标:

尝试使用这些设置,直到找到获胜组合,然后将更改保存到您的按钮。 不要忘记在前端检查它以查看结果:

我们的 CTA 简单但时尚且有效。 此外,使用 Uncode 只需几分钟即可完成组装。 最好的部分是您可以使用相同的设置自定义添加到您网站的每个 CTA,这使您能够尝试不同的设计以查看吸引最多转化的内容。
第 4 步(可选):使用 CSS 自定义您的 Uncode CTA
正如我们所见,Uncode 为您提供了大量自定义按钮的选项。 但是,在某些时候,您可能希望超越默认设置,并使用 CSS 为您的 CTA 添加自定义样式。
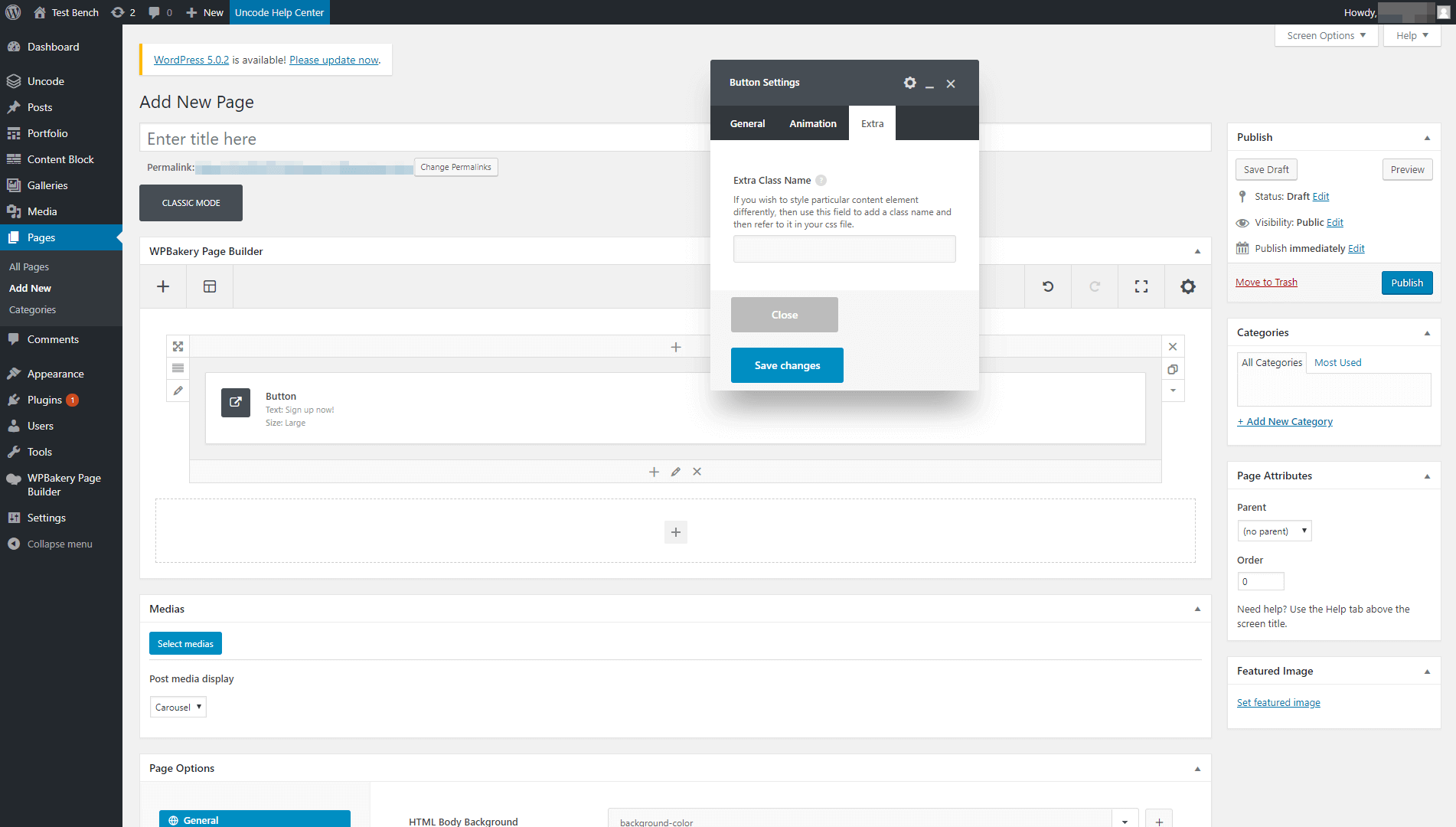
您可以通过在页面构建器中打开按钮设置 > 额外选项卡来执行此操作。 在那里,您将找到一个选项,使您能够为 CTA 创建一个新类:

一旦你为你的按钮定义了一个类,你就可以在你的styles.css文件中引用它并使用 CSS 自定义它。 这样,您就可以以任何您想要的方式来设计您的 CTA!
结论
CTA 是看似简单的元素,对您网站的成功有巨大影响。 即使是像更改按钮颜色这样简单的事情,通常也足以让您获得更多注册或销售。 这意味着,如果您知道如何创建吸引注意力的时尚 CTA,您就可以在竞争中占得先机。
更重要的是,使用 Uncode 创建独特且高度定制的 CTA 非常简单。 你只需要:
- 设置 Uncode 主题以及您需要的其他插件。
- 将Button元素添加到您的页面。
- 为您的 Uncode CTA 按钮设置样式。
- 或者,使用 CSS 自定义按钮。
