Inkscape 可以打开 SVG 文件吗?
已发表: 2022-12-21如果您是一名平面设计师,您很可能听说过 Inkscape。 它是一个相当流行的矢量图形编辑器,具有与 Illustrator 类似的功能。 但是 Inkscape 可以打开 .svg 文件吗? 答案是肯定的! Inkscape 可以打开和编辑可缩放矢量图形 (svg) 文件。 事实上,Inkscape 的本机文件格式是 .svg,因此您可以在 Inkscape 中打开svg 文件而无需任何转换。 但是,并非所有 svg 文件都是一样的。 Inkscape 可以打开大多数 svg 文件,但某些 svg 文件可能无法正确打开或可能无法编辑。 这通常是由于 svg 文件的创建方式所致,并非 Inkscape 的限制。 如果您在 Inkscape 中打开或编辑 svg 文件时遇到问题,请尝试在 Notepad++ 或 Sublime Text 等文本编辑器中打开该文件。 这将允许您查看构成 svg 文件的代码,并且您可能能够找到问题并修复它。 Inkscape 是一个很棒的矢量图形编辑器,能够打开 svg 文件对于任何图形设计师来说都是一项宝贵的技能。 通过一些故障排除,您应该能够在 Inkscape 中打开和编辑大多数 svg 文件。
Inkscape 无法打开 SVG 文件。 当我不在家时,我正在做研究。 一切都会发生——超越基本概念。 结果,我多次更新到最新版本,多次卸载重装最新版本,多次重装最新版本。 当我尝试从同一文件夹复制文件时,没有获得任何结果。 您的帐户存在一些问题。 请向我们提供有关您的操作系统的更多详细信息,v Inkscape 的功能以及帮助您改善情况的理想人选。
我有 Windows 10 x64。 如果按inkscape 右键单击按钮,可以打开档案。 据说找不到 libpoppler-84-dll。 我已经尝试下载该程序两次,但仍然失败。 如果你想开始一个新话题,在这里发帖可能对你有好处。
这种类型的文件格式Inkscape SVG允许您更改文件中对象的大小和属性而不影响其质量。
您可以使用 Adobe Photoshop 将 SVG 转换为 PNG 图像。 从 SVG 转换为 PNG 以节省空间、获得无损压缩并保持图像分辨率不变。 如果您想让大型文件格式更小更易于使用,请使用 Photoshop 的快速使用工具。
Inkscape 唯一可以导出的是 PNG。 如果您需要将图像或其他文件类型导出为另一种文件格式,您需要将其从 Inkscape 导出为 PNG,然后打开 GIMP(一个免费程序,我有数百个教程)并将其导出到你想要的文件类型。
什么程序可以打开 Svgs?

每个流行的浏览器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都可以处理 sva 图像。 有多种支持 SVG 文件的文本编辑器,例如记事本和 TextEdit,以及高端图形编辑器。
Inkscape Svg 和 Plain Svg 有什么区别?
Inkscape SVG 本质上与普通 SVG相同,只是添加了一些额外的命令(在单独的命名空间中),Ink SVG 工具使用这些命令来跟踪其结果。
Inkscape 可以序列化为多种文件格式。 Inkscape SVG 中可以存储有关实际图像的完整信息,以及那些未出现在标准中的概念。 为优化的 SVG 创建了一个小文件,其中仅包含最终渲染所需的那些部分。 这种格式的目标是通过将通用定义组合到更复杂的元素中来执行优化。 XLink 是在 SVG 1.1(和 SVG 1.2)中提出的。 Inkscape 0.92 版不识别新语法。 如果要使用单行文本,语法要简单得多。 使用 XML 编辑器或文本编辑器控制文件,并进行任何必要的手动调整。
为什么 Svg 是最好的矢量文件格式
它是一种通用的文件格式,可用于多种用途。 因为纯 SVG 文件格式旨在与所有 svg 编辑器兼容,所以它旨在去除任何在其他 svg 编辑器中不再有用的程序信息。 它也是一种人类可读的格式,因为文件内容是ascii-text,以这种格式保存。 使用sva graphics ,您可以为网页、应用程序或任何其他需要它们的格式创建矢量图形。 请务必注意,Inkscape SVG 文件包含一个小文件,其中仅包含渲染所需的那些部分,而优化的 SVG 文件包含最终渲染所需的所有文件。
Inkscape 打开 Svg

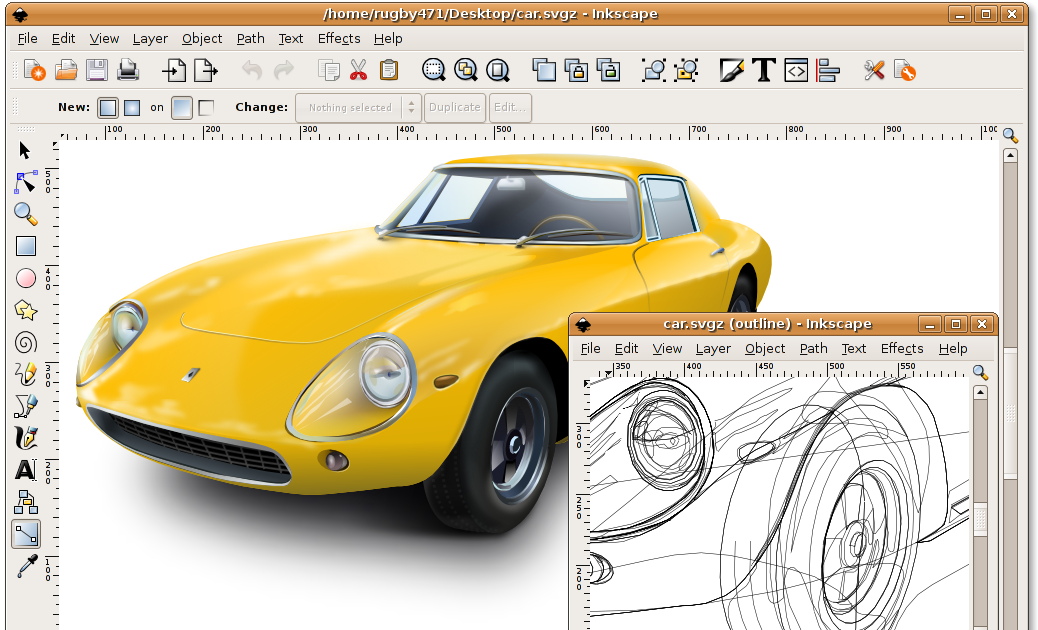
Inkscape 是一个开源矢量图形编辑器,其功能类似于 Illustrator、CorelDRAW 或 Xara X,使用 W3C 标准可缩放矢量图形 (SVG) 文件格式。 Inkscape 支持许多高级 SVG 功能(标记、克隆、alpha 混合等),并且在设计流线型界面时非常谨慎。 它是根据 GNU 通用公共许可证发布的。

在 Inkscape 中创建您自己的 SVG 文件可用于为 Cricut 等切割机设计您自己的自定义切口。 可以使用 Inkspa 等矢量软件创建的图像类型称为 SVG。 按照本教程,您将能够创建自定义的自由形状并将其另存为 . V档。 Inkscape 开源软件可用于 Windows 和 Mac。 尽管 Inkscape 的学习曲线陡峭,但它具有适应性强的优势,可以让您快速完成简单的事情。 让我们来看看如何使用 Inksape 制作简单的 SVG 文件。
像这样移动过去的现有图像是制作矢量图像的简单方法。 4. 您可以通过从“编辑路径”菜单中选择“编辑路径(直接选择)”来移动矢量图像中的节点。 如果您想将矢量文件另存为.VNG 文件,请在 Inkscape 中执行此操作。 我想出了 CUT ABOVE 程序,因为我一直在这里这样做。 本课程将教您如何创建简单易用且不太复杂的简单 SVG 文件。 您可以将自己的设计用于自己的项目,与朋友和家人分享,甚至可以出售它们以赚取额外的钱。
这只是Inkscape SVG 文件教程的第二天。 感谢您对我的剪切文件感兴趣。 如果您用它制作文件并将其剪下,请通过电子邮件将您从本教程中剪下的照片发给我。 请发送电子邮件至 [email protected],或使用 hashtagjennifermaker 在社交媒体上标记我。
Inkscape可以打开AI文件吗
是的,Inkscape 可以打开 .ai 文件。 Inkscape 是一个矢量图形编辑器,可以打开和编辑多种文件格式,包括 .ai 文件。 Inkscape 是免费的开源软件,根据 GNU 通用公共许可证发布。
Inkscape 是一个允许您制作 AI 文件的工具,本指南将教您如何操作。 毫不奇怪,Adobe Illustrator 是矢量设计的标准。 有一段时间,我曾经在线转换文件。 尽管这种方法不可靠且不安全,但仅出于定期打开和创建 AI 文件的目的而支付订阅费在经济上是不可行的。 Inkscape 能够运行几乎任何 AI 格式。 由于该文件包含 Adobe Illustrator 的专有代码,您可能无法打开它。 例如,在保存 AI 文件之前未转换为曲线的文本对象在使用 Inkedcape 打开后将无法很好地转换。
在 Inkscape 中无法直接保存 AI 文件。 将它从 PDF 转换为 AI 很简单,方法是将其保存为 PDF 格式,然后将扩展名从 . PDF到。 人工智能。 它将被转换为收件人无法识别的简单 Illustrator 文件。
如何在 Inkscape 中打开 Eps 文件
有几种方法可以在 Inkscape 中打开 EPS 文件。 一种方法是转到“文件”>“打开”并选择 EPS 文件。 另一种方法是将 EPS 文件拖放到 Inkscape 窗口中。 如果您在打开 EPS 文件时遇到问题,请确保将 Inkscape 设置为 EPS 文件的默认程序。
通过翻译 Adobe Systems PostScript 和 PDF,GhostScript 可用于创建 PostScript 和便携式文档格式 (PDF) 页面描述。 可以使用此工具将 PostScript 文件 (Encapsulated PostScript) 转换为Inkscape 格式。 在本文中,我们将带您了解如何在 Windows 上安装和使用 GhostScript。 编辑系统环境变量就像在 Windows 搜索中键入环境变量一样简单。 通过单击编辑,您可以在 GhostScript 中找到 bin 文件夹的路径。 更改完成后,单击“确定”按钮。 使用 CTRL-O,尝试在 Inkscape 上打开 EPS 文件。
编辑 Eps 文件的最佳软件
EPS 文件经常用于平面设计,但如果没有专门的软件,它们可能很难打开。 没有比 Adobe Illustrator 更好的编辑 EPS 文件的方法,但其他程序(如 Inkscape)可以提供帮助。
Inkscape 从 Png 创建 Svg
您不能在 Inkscape 中直接将 PNG 图像转换为 svega 图像。 在这个声明中并没有说这是不可能的。 在本节中,我们将向您介绍如何使用 Inkscape 的“跟踪位图”工具跟踪 PNG 图像以创建新的 SVG 文件。
然后可以使用Inkscape PNG to SVG 将图像转换为 .VNG 文件。 使用 Inkscape,我们可以轻松地将 PNG 转换为矢量。 导航到“路径”菜单并选择“跟踪位图”选项以将此图像转换为矢量格式。 如果您的图像具有复杂的设计,您将无法使用“跟踪位图”选项对其进行跟踪,但您可以使用贝塞尔工具手动对其进行跟踪。 在我描绘的图像中,我可以看到它的颜色几乎与我们的图像徽标相同。 我们使用矢量格式描绘了我们的图像。 如果我在这个矢量形状徽标旁边画一个形状并将其放在背景上,我可以看到两个形状都有透明背景。
当您单击徽标图像时,它会根据您单击的图像位置选择一种颜色。 根据您的喜好,它可以是平坦的或渐变的颜色。 我将使用“填充和描边”面板从窗口中删除描边。
