Latex可以拍svg吗
已发表: 2022-12-17这个问题的答案有很多,但简短的回答是:是的,乳胶可以接受 svg! 现在,让我们仔细看看这意味着什么。 Latex 是一种文档准备系统,可以创建精美而复杂的文档。 它能够排版数学方程式和符号,并以多种方式格式化文本。 Svg 是一种在网络上广泛使用的矢量图形格式。 它是一种开放标准,可以使用各种软件程序进行编辑。 Latex 可以获取 svg 图像并将它们转换为各种不同的格式。 这意味着您可以在 Latex 文档中使用 svg 图像,并且它们将被正确渲染。 在 latex 中使用 svg 图像时,需要牢记一些注意事项。 首先,您需要确保图像大小合适。 如果图像太大,它会按比例缩小,看起来可能不太好。 其次,您需要确保图像采用 Latex 可以理解的格式。 总体而言,latex 可以采用 svg 并创建漂亮的文档。 如果您希望创建既美观又复杂的文档,那么乳胶是一个不错的选择。
如何将 svg 转换为 PNG? 在以下示例中,您将能够选择要转换的SVG 文件。 要将您的 .sva 文件转换为 PNG,请将其作为格式输入。 您将能够通过单击“转换”按钮来转换您的 SVG 文件。
可以在任何流行的浏览器中使用 SVG 图像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 此外,基本的文本编辑器和CorelDRAW等高端图形编辑器都支持文本文件和图形文件。
由于技术错误,该功能已停止使用。 尽管它可能在某些浏览器中仍然可用,但它可能已经从相关标准中删除、已停产或目前正在被丢弃。
我可以在背面使用 Svg 吗?

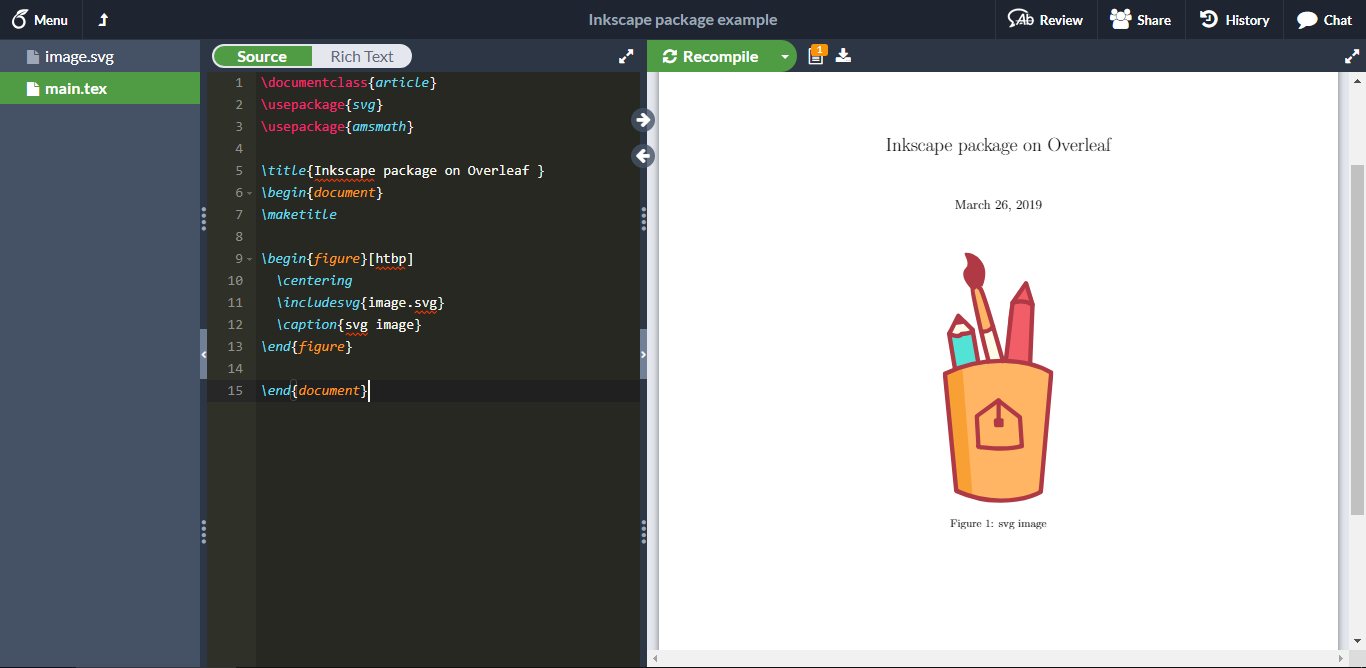
overleaf 是否支持svg 文件扩展名,但如何将文件包含在应用程序中? 要使用 svg 包,您必须安装现有的 Inkscape 并启用 shell 转义。
对于Svg Latex Overleaf 编程问题,使用了许多不同的程序。 由于 Latex 不支持原生支持 SVG,您可能会遇到字体大小和位置问题。 Inkscape 将 svg 转换为 LaTeX,同时更改所有位置。 因此,由于您转换了 x、y 值,因此在转换过程中您的对齐会丢失。 它不知道它在哪里。 PNG 是一种光栅图像格式,可用于显示高质量的全彩色图像(主要是照片)。 SVG 是无损压缩,不会影响其定义、质量或简单性,这意味着它们可以压缩成更小的文件大小,而不会损失质量或细节。 额外的参数 scale=1.5 将获得相同的结果,将图像缩放到其实际大小。
如何在 Office For Android 中编辑 Svg
如果您想直接在文本编辑器中进行编辑,可以在 Office for Android 中更改 SVG。 需要注意的是,SVG 文件不具有与传统图像相同的图像质量,SwiftUI 可以对其进行解析和渲染。 它在缩放时保留图像质量,但不能像位图图像那样进行编辑。 如果您需要更改 SVG 文件,您很可能需要在文本编辑器中启动它并进行更改。 尽管如此,sva 可以成为矢量图形的一个很好的替代品,并且可以成为 Flutter 应用程序的一个很好的补充。 与位图图像相比,该技术具有许多优势,包括在缩放时保持高图像质量的能力。 如果您需要在 Flutter 应用程序中支持 SVG ,SwiftUI 的支持非常好。
我可以在 Swiftui 中使用 Svg 吗?

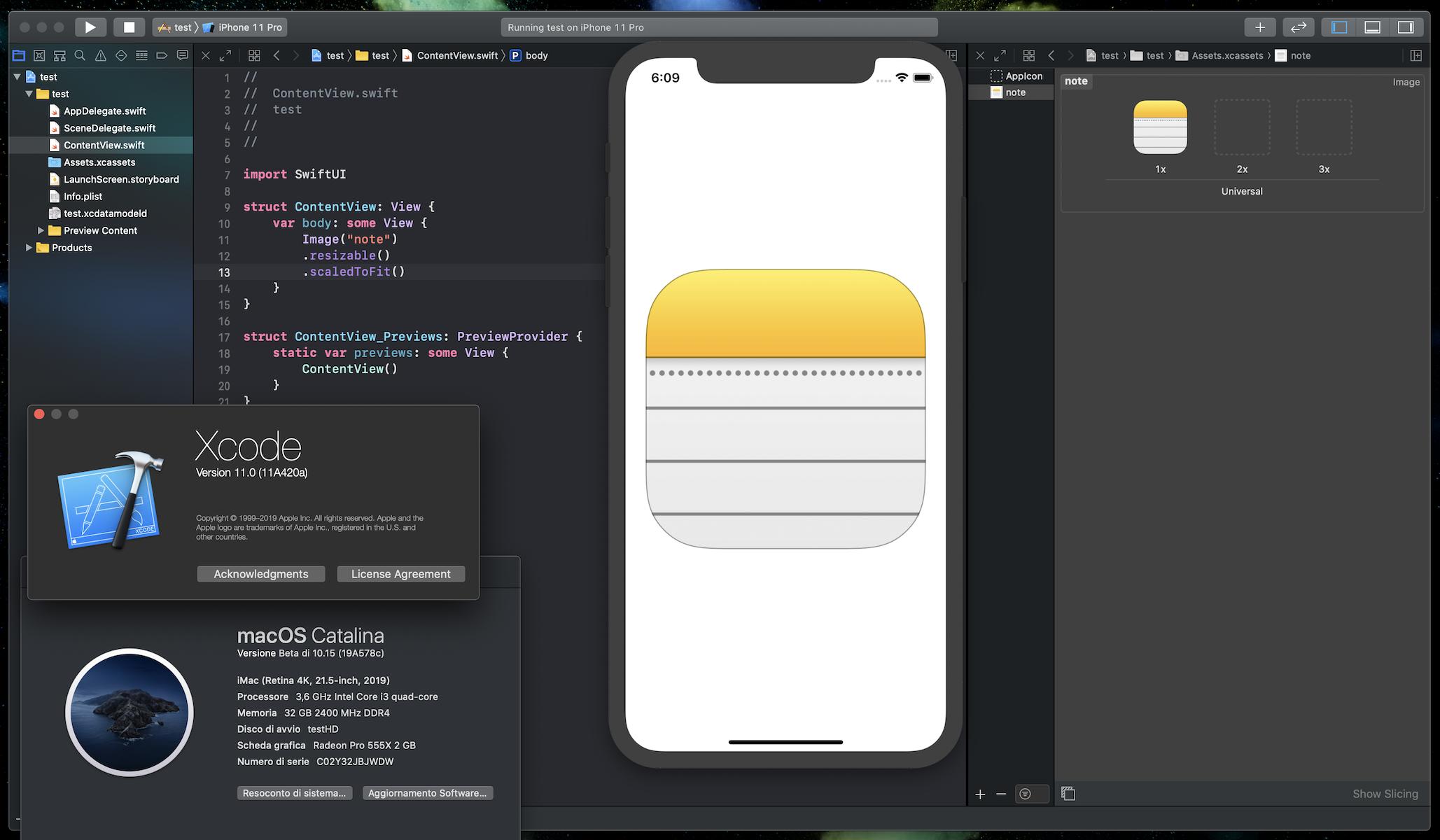
尽管您不能直接在资产目录中使用 SVG,但您可以将它们用于 Xcode 11 中的符号。
虽然SVGKit 库是一个很棒的库,但它缺乏 SwiftUI 支持,所以我使用 UIViewRepresentable 来让它工作。 我必须在 SwiftUI 上下文中手动设置框架,以便正确调整 thesvg 的大小,然后手动设置 SVGImageView 的 CGSize 的大小以确保正确调整 thesvg 的大小。 SDWebImage 是一个用于加载网络图像的优秀库,幸运的是,SwiftUI 还包含一个用于加载网络图像的组件。
使用 Svgs 的优点和缺点
因为它们不受旧平台支持,所以如果在旧平台上使用,SVG 将被转换为 PNG。 但是,Web 和 Android 平台最常见的资产类型是图像。

我们可以在 Flutter 中使用 Svg 吗?
由于缺乏对它的原生支持,在 Flutter 中渲染 SVG 的唯一方法是使用 Flutter。 实现此目的最简单快捷的方法是使用 flutter_svg 插件。 该插件使从资产和网络创建 SVG 变得简单,而且成本低廉。
Dart-native Flutter_svg 包具有出色的性能和对 Svg 文件的快速支持
如果您使用的是 Flutter 的 beta 版本,则可以使用 beta 包中的 Skia 库。 如果您使用的是 Flutter 的稳定包,则可以安装 Skia 库。 Flutter Svg是一个改进了 SVG 支持的 Dart 包,也可以使用。 安装 Flutter Svg 比较简单。 值得注意的是,包版本已经降到了1.0。 Flutter 是一个出色的开发工具,包括 SVG 支持。 Dart 原生的 flutter_svg 包在执行 HTML 和 .VG 文件方面非常出色。 另一方面,该软件包也易于使用。
svg 可以在 Paint 中打开吗?
建议右键单击您下载 SVG 图像格式文件的文件夹。 “打开方式此查看器是NET SVG 查看器。 众所周知,SVG 文件可以缩放到大尺寸,以便您对其进行绘制。 NET 程序决定文档的大小。
Paint.net 平台支持实施插件,为应用程序添加新的效果、调整和文件类型功能。 由于此限制,众所周知,可缩放矢量图形不能默认与 Paint.net 一起使用。 可以使用插件导入此类文件。
Svg 文件:如何打开、编辑和保存它们
Paint 支持大多数图形格式,但默认情况下无法导入 SVG。 要解决此问题,请下载最新版本的插件,然后导航到源代码存储库的发布部分以访问最新版本。 PaintShop Pro 还支持 .SVG 文件,这意味着您可以查看和编辑它们。 只需打开浏览器,然后转到“文件”>“打开”即可查看要打开的文件。 如果您想与不使用 Paint 或 PaintShop Pro 的人共享图像,您还可以将图像另存为 SVG 格式文件。 可以从[文件]下的菜单中选择矢量图层。 作为导出选项,[Vector Export] 可用于生成包含图像的 SVG 文件。
乳胶到 Svg
有几种方法可以将乳胶转换为 svg。 一种是使用在线转换器,例如 convertio。 另一种方法是使用 latex 到svg 的转换器程序,例如 latex2svg。
在本教程中,我们将讨论如何在 LaTex 文档中嵌入可缩放矢量图形 (SVG) 文件。 我们将使用 Inkscape 将 svg 转换为 HTML5(默认文件格式为 PDF),然后转换为 PNG、PS4 和 eps 文件(将由 includedsvg 命令处理),但这一切都将自动完成。 宽度、高度、比例等特性可以通过选项进行控制。 本文演示了如何使用 .includesvg 在 LaTeX 文档中包含 .svg 图像。 在使用 pdflatex、xelatex 和 lualatex 等 La.Xtra 系统的环境中,这是一项相对简单的任务。 Inkscape 程序必须安装在我们的计算机上才能正常运行。
Svg 在乳胶背面
SVG 图像可以通过使用 \includegraphics{} 命令在 LaTeX 文档中使用,就像任何其他图像一样。 然而,使用 \includesvg{} 命令将解决一些图像通常需要的繁琐的大小和定位问题。
如何在 Latex 中包含一个 Svg 图像
要在 latex 中包含 svg 图像,您可以使用 \includesvg 命令。 例如,要包含图像文件 test.svg ,您可以使用以下代码:\includesvg{test}
截至今天,svg 包是在 LaTeX 中包含 svg 绘图的最常见和规范的方法。 该软件包使用 Inkscape 作为后端,将图像转换为不包含文本的 PDF 文件。 此方法有两个先决条件选项。 为了启用 shell 转义(也称为 write18)和 pdflatex,您必须首先启用 pdflatex 和 shell 转义。 一般来说,Inkscape 位于 C:/Program Files/Inkscape 中。 在这种情况下,您可以通过添加环境变量将目录添加到路径变量中。 如果此 MWE 有效,您可以在您的设置中尝试一下。 drawing.svg 已创建并尝试作为工作的一部分包含在您的目录中。 因此,如果您使用 MWE,您可能需要重新启动 LaTeX 编辑器或命令行。
