你能用度数在 Svg 中画线吗
已发表: 2022-12-06绘制线条是创建任何图像的基本部分,无论是数字绘画还是网站模型。 虽然在 SVG 中有多种绘制线条的方法,但最简单和最通用的方法之一是使用“stroke”属性。 stroke 属性可用于绘制直线和曲线,并且可以自定义它以创建各种不同的效果。 在本文中,我们将了解如何使用 stroke 属性在 SVG 中绘制线条。
你如何在 Svg 中画一条直线?
使用 SVG 时,可以使用 *line' 元素绘制直线。 唯一需要的是 x 值。 这可以通过使用直线端点的 y 坐标来完成。 当它们不是单位时,可以指定不带单位的坐标,例如使用 em、in 或其他。 这是第 3 章(第 3 章中)的示例。
在 Illustrato 中使用 M 命令创建路径
例如,像 M 这样的命令创建一条新路径,参数 1 和 2 设置其起点和终点。
如何在 Svg 中绘制曲线?

要在 svg 中绘制曲线,您需要使用“路径”元素。 'path' 元素采用 'd' 属性,该属性定义路径数据。 路径数据在“d”中定义为一系列 moveto (M)、lineto (L)、curveto (C) 和 closepath (Z) 命令。
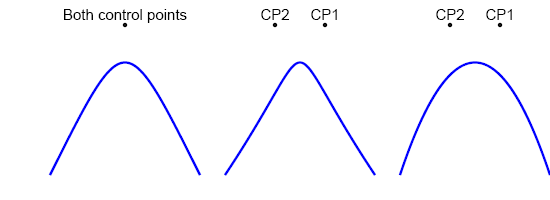
使用C时,出现字母[code type=html]。 这些字母是 x1、y1、y2、y3 和 y4。 从点 100,200 开始,曲线将逐渐向上移动。 还存在第二个控制点 400,100。 曲线结束于 400,200。 就像直线不需要在一条曲线处停止一样,曲线也不需要。 可以通过将它们相互连接来创建更复杂的曲线。
浏览器可以使用 S 和 s 命令使其更容易导航。 这是带有绝对快捷方式的两条曲线的副本。 由于所需的控制点较小,因此二次贝塞尔曲线命令使用起来更简单。 因此,arc 命令在三种曲线命令中使用的变量最多。 有了起点和终点,以及一个带 rx、ry 和 x 轴旋转的椭圆,除了标准的四个之外,还可以绘制四个不同的圆弧。 红色和紫色弧线是大弧旗的镜像,表示大弧旗扫过。 蓝色圆弧反映了在围绕轴的起点和终点处创建的红色圆弧。
值为 0 表示较小的圆弧,而值为 1 表示较大的圆弧。 另一方面,路径比基本形状更强大、更灵活。 这可能需要更多的努力,但不会太多。 路径最有可能用于导出在任何图形编辑器中创建的图像。 记住命令只需要几分钟。
. Svg 中的路径
SVG 中的路径是使用“路径”元素定义的。 路径是命令列表,这些命令对应于由命令字母和它们所代表的数字表示的参数。 请参阅下面的命令列表。 此属性可与以下 SVG 元素一起使用:-path; -字形; 和 - 缺失字形。 通过向其分配以下命令来定义路径:起点(第一个命令)、方向(第二个命令)和长度(第三个命令)。 从左到右的方向是导致从右到左的方向,从左到右的方向是导致从右到左的方向,从左到右的方向是一个这导致从左到- 权重有可能为正(朝向观察者)或负(远离观察者)。 完成路径后,给出第四个命令(终点)。 'stroke' 元素可用于定义路径的轮廓。 当有一个名为'stroke -width'的元素时,它指定笔划的宽度。 “stroke-linecap”元素用于定义笔划末端的形状。 笔划连接的形状由“stroke-linejoin”元素定义。 “填充”元素可用于以您选择的任何颜色或图案填充路径。 'rotate' 元素可用于旋转路径。 换句话说,“x”和“y”属性表示路径在给定角度下可以旋转多少。 旋转定义如下: [X] 全局坐标系(与'orient'属性相同)。 局部坐标系(与'视图'属性相同)或透视坐标系(三维空间)是两者。 'scale' 元素允许您根据路径的尺寸缩放路径。 'x' 和 'y' 属性分别指定比例因子。 可以使用“宽度”和“高度”属性定义路径的新宽度和高度。 缩放路径时,使用“maintain-aspect-ratio”属性保留纵横比。 可以使用“翻译”元素翻译路径。 'x' 和 'y' 属性指定翻译的像素。

Svg 在两点之间画线
SVG 是在两点之间画线的好方法。 您可以使用该元素在两点之间创建直线。 您还可以使用该元素来创建曲线。
在三个元素的帮助下,直线或曲线路径是可能的。 它也包含在页面的最后部分,其中讨论了样式属性。 可以使用 <line> 元素绘制点 (x1,y1) 和 (x2,y2) 之间的线。 A>path> 元素允许您绘制一系列可以连接在一起或不相交的线和/或弧。 它能够渲染极其复杂的图像。 下面列出了一些最常用的绘图命令。 命令 M x1,y1 开始将笔带到其起始位置的命令序列。
large-arc flag 和 sweep-flag 用于寻找四种可能的弧线。 方形弧由两部分组成:沿中心的 x 半径和沿边缘的 y 半径。 上图描绘了一条由椭圆弧和线段组成的路径。
如何在 Html 中创建圆弧
可以使用 arc() 命令生成弧。 起始椭圆有两个参数:x 半径和 y 半径。 第三个参数是结束椭圆的 y 半径,然后是结束椭圆的 x 半径。 最后一个参数是弧的半径,它以度为单位测量弧的长度。
使用以下命令生成从点 A 到点 B 的弧:br>。 圆弧 (100,100,100,50)。
Svg 直线
svg 直线是在svg 图像中的两点之间绘制的直线。 线可以是任意长度,可以是水平的、垂直的或对角线的。
Svg 线条样式
通常, SVG 线条的样式由包含该线条的元素的 CSS 属性决定。 默认情况下,线条会继承元素的颜色和其他样式。
Svg 圆弧坐标计算器
有许多可用的在线 svg 弧坐标计算器。 只需在您最喜欢的搜索引擎中输入“svg arc coordinate calculator”,您就会找到很多选项。 其中一些计算器比其他计算器更复杂,但它们本质上都执行相同的任务:计算弧的坐标。
将使用椭圆弧命令。 起点和终点的坐标必须以笛卡尔坐标 (x, y) 指定。 这两个旗帜选择了本游戏中可以绘制的四个弧线之一。 如果你想画一个角度递减的小圆弧,我猜你希望它是 large-arc-flag=0。 如果您对@clocksmith 为什么选择这个 API 感到好奇,这里是实现说明的细分。 这些作者提供了一个使用两个潜在弧、端点和中心参数化的问题。 端点参数化,除了支持一致的路径语法外,还允许路径命令的延续,直到到达当前点。
如何找到圆弧的 Svg 路径?
必须分别指定起点和终点,起点为A的参数xf和yf。 因为我们正在寻找圆,所以我们将使用 RY 将 rx 设置为 ry,这将导致它试图找到与起点和终点相交的每个半径为 rx 的圆。
你如何计算弧?
要计算弧长,请将半径和圆心角除以弧长公式,弧长 = 半径和圆心角。 字母 r 以弧度形式大写。 弧长计算为 * (/180) * r,其中 * 以度为单位。
