Catch FSE 是一个大胆的、商业友好的 WordPress 块主题
已发表: 2022-05-11另一家主题商店也加入了街区潮流。 Catch Themes 的第一个基于块的主题 Catch FSE 于周末登陆 WordPress.org。
该公司是官方 WordPress 主题目录中最多产的作者之一,共有 109 个主题。 只有少数其他人有如此令人印象深刻的工作,至少在数量上是这样。 在过去的十年中,平均每年发布超过 10 个新版本是一项不小的壮举,而这仅说明了该公司的免费主题。
在 WordPress 仍处于基于 PHP 的经典主题和完全由块构建的主题之间的过渡阶段时,社区需要该领域的领导者来推动项目向前发展。
借助 WordPress 6.0 的众多功能,我希望我们会看到越来越多的作者加入这一行列。
在查看新主题时,我通常会提前几天安装它们,然后断断续续地进行测试。 然后,我决定它们是否值得与酒馆的观众分享。 但是,在这种情况下,我是盲目的。 好吧,不是完全盲目的。 我对 Catch Themes 过去的一些工作非常熟悉,知道该公司已经制作了一些精心设计的项目。 另外,我很快就偷看了演示。
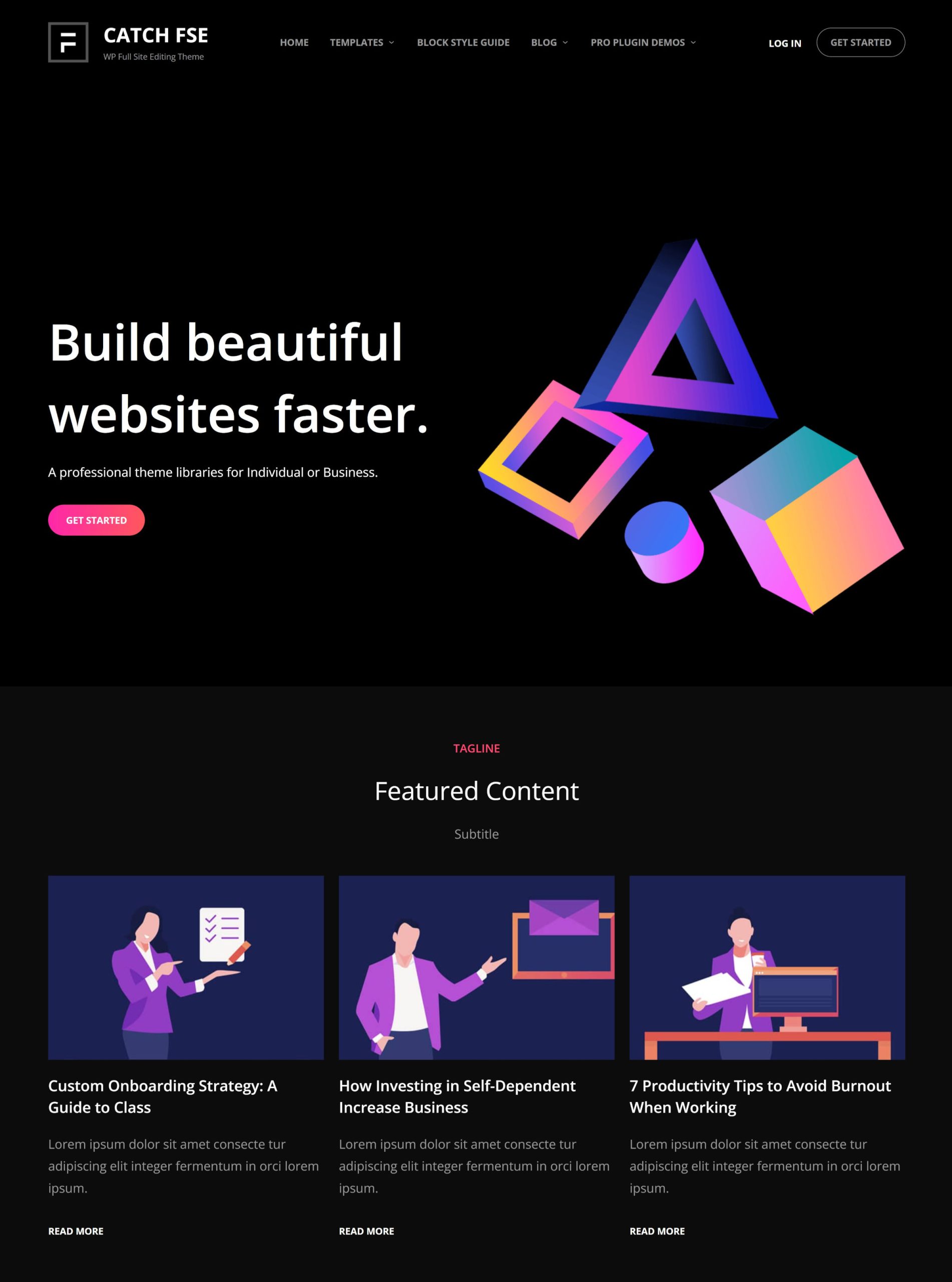
安装和激活 Catch FSE 后,我的第一反应是失望。 主页看起来不像主题的屏幕截图或演示中显示的内容。 我没有看到我期望的商业友好型布局,而是看到了一个标准的博客文章列表。

这不应该在块主题时代发生。
主题作者对这个问题并不完全有错。 多年来,向 WordPress.org 提交设计的人已经习惯于这样做。 这在经典主题时代是必需的,因为用户对主页的控制权不如现在。 网站编辑器给了他们这种自由,也打破了多年来一直阻碍主题作者的枷锁。
现在是大胆的时候了。 现在是主题作者在他们的作品上签名的时候了,通过他们一直想开箱即用的自定义主页展示他们的设计技巧。 现在是时候摆脱基于块的主题所抛弃的时代的那些严厉指导方针了。
Catch Themes,如果你正在阅读这篇文章,我想在 2.0 版中看到一个front-page.html模板,它输出以下内容:

为用户提供即时解决方案,而不是强迫他们创建新页面、选择模板并进入模板编辑器进行自定义。
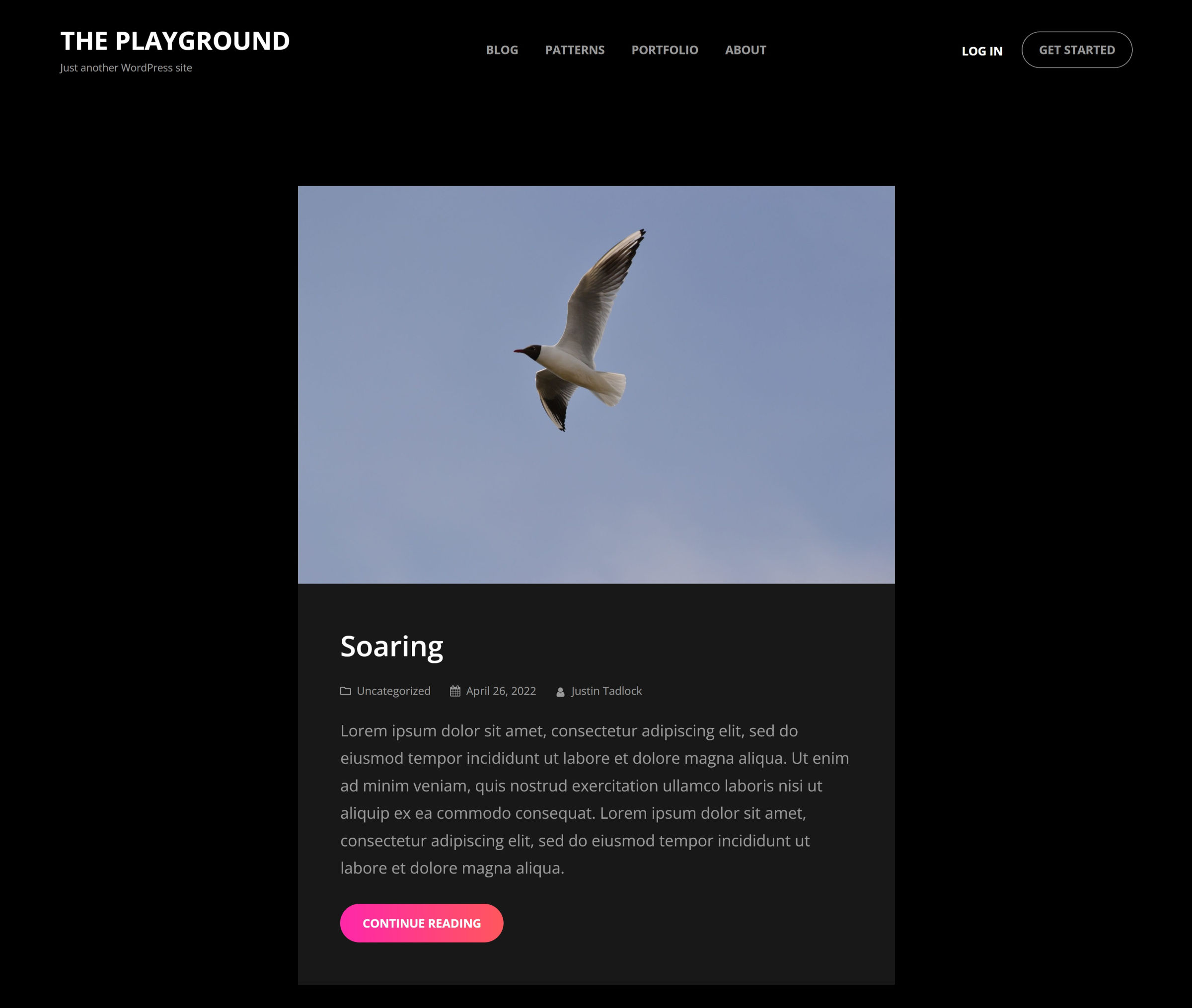
博客文章列表是一个完全可以接受的默认主题,Catch FSE 的效果很好——那些渐变的“阅读更多”按钮也很可爱。 但是,如果屏幕截图和演示展示了自定义主页,那是我希望在激活时看到的。 而且,根据我有根据的猜测,这也是普通用户所期望的。
在对主题进行了一段时间的修改后,我意识到它的设计是多么的好。 排版带来了愉快的阅读体验。 每个模板都布置得很好。 页脚“小部件”甚至感觉不错。 Catch FSE 突然直奔今年我最喜欢的主题列表的顶部。
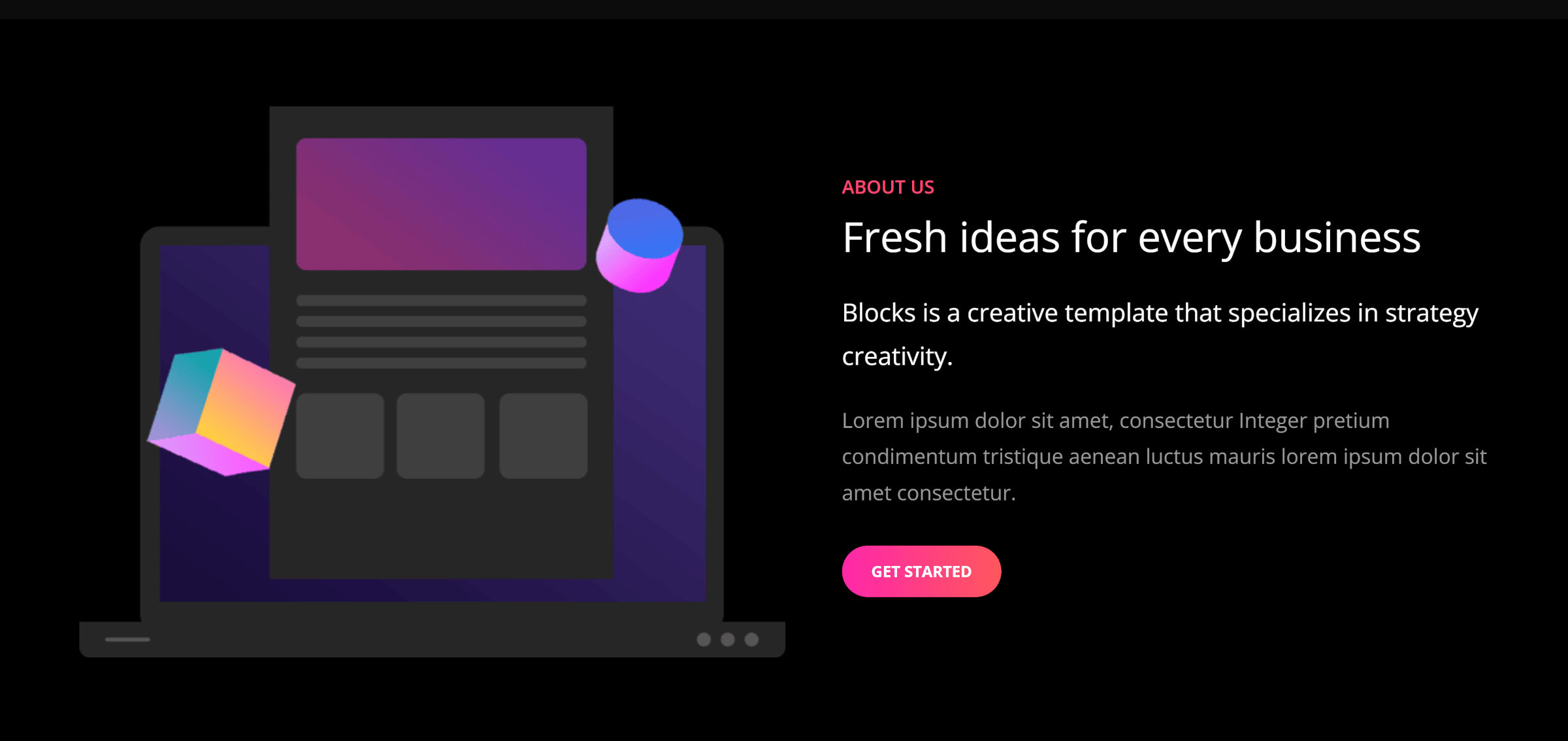
而且,我必须再花点时间来欣赏一下主题中用于按钮的渐变,如下面的 About Us 模式截图所示:

关注我很久的人都知道,我经常不喜欢深色设计。 今年早些时候,Automattic 的 Livro 让我重新思考了自己的立场。 有了 Catch FSE,我不再只是容忍这样的设计,而是享受它们。 好吧,其中一些。 让我们不要发疯。

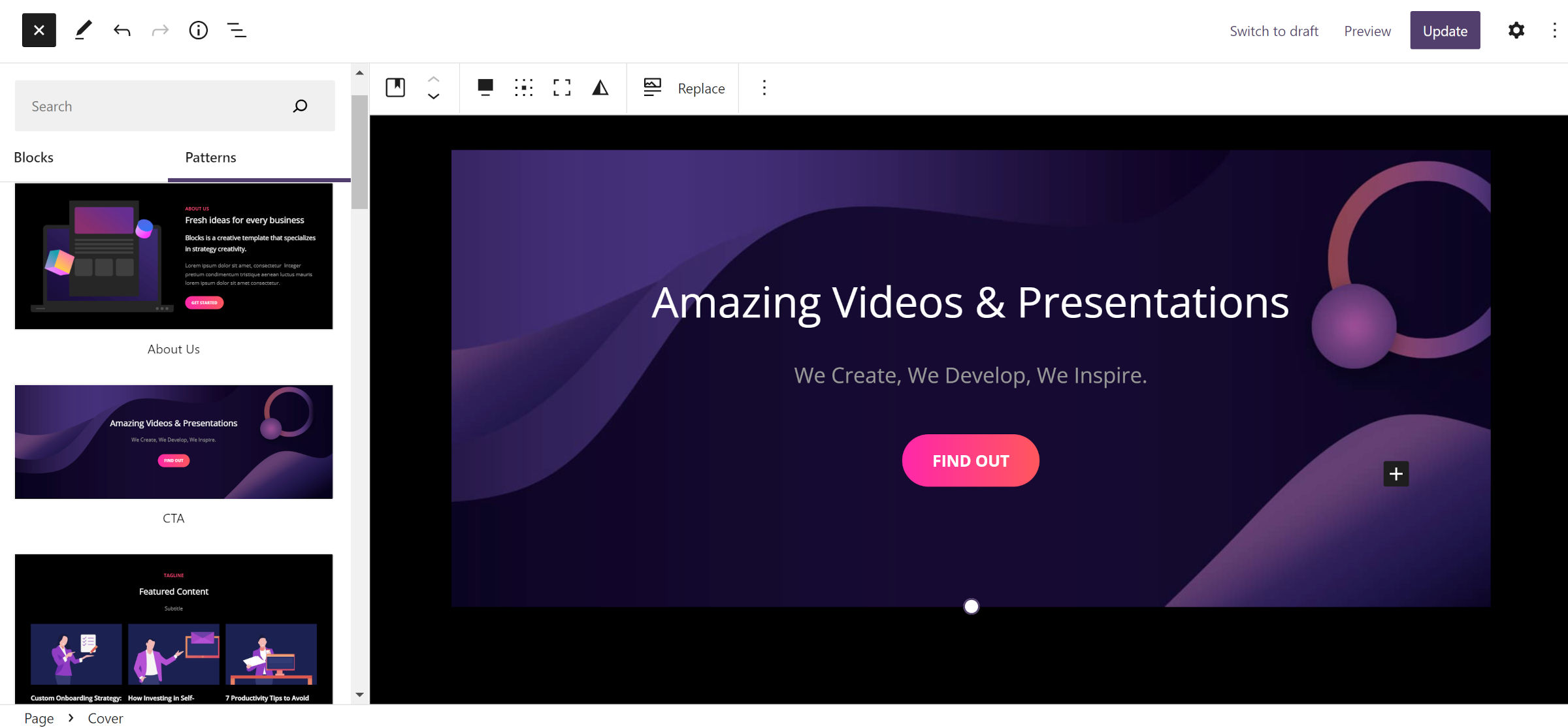
Catch FSE 与任何主题一样,提供了一组精心设计的块模式。 总共有 15 个可供用户选择。

从开发的角度来看,其他主题作者应该做笔记。 遵循 DRY 原则,Catch FSE 经常在其模板和部件中重用自己的模式。
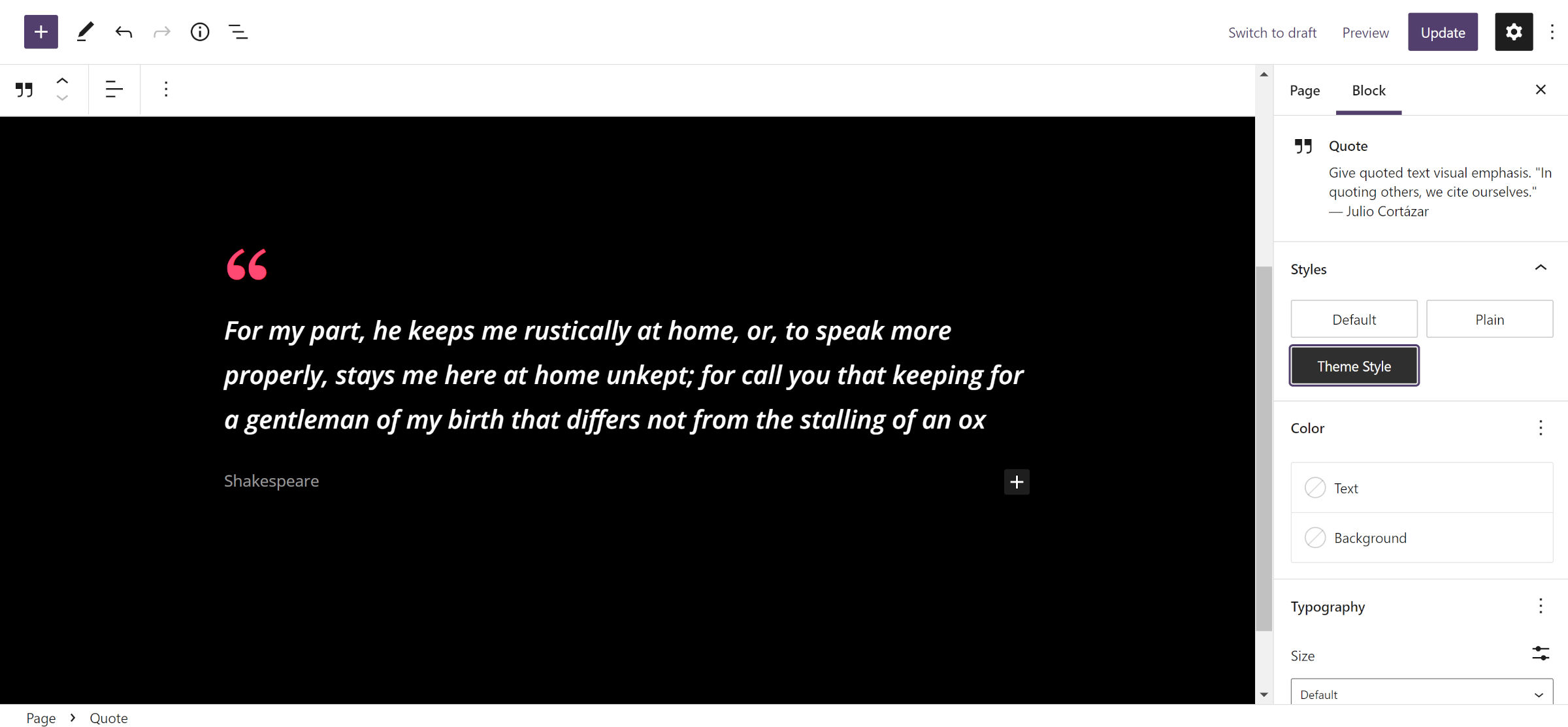
该主题注册了 10 种块样式,但如果不先尝试它们,就不可能知道它们中的大多数是做什么的。 面向用户的标签仅显示其中八个的“主题样式”。 那有什么意思? 如果是主题风格,不应该是默认的吗?
大多数通常是它们所连接的各种块的设计变体。 他们可能会改变排版、颜色或其他样式,如下面的 Blockquote 块屏幕截图所示,其中分配了“主题样式”:

这实际上是一种精心设计的 Blockquote 风格,但如果我没有挖掘,我永远不会知道这是我想要使用的东西。 默认情况下,自定义块样式存在一些可发现性问题,并且它们的神秘名称对用户没有好处。
我对主题的大多数问题都与评论列表设计有关。 但是,它还没有使用 WordPress 6.0 附带的新评论查询循环块。 在未来的版本中,我希望看到作者投入更多时间将其与其他主题设计相提并论。 目前,它感觉像是一个事后才添加的功能。
Catch FSE 是一个免费增值主题,带有一个商业附加插件,提供三个自定义块和 10 种模式。 我喜欢看到完全专注于增值的追加销售。
我经常说下一代免费增值主题不能像上一代。 开发人员将需要专注于用解决问题的方法来吸引用户,而不是把必要的功能锁定在付费墙后面。 块系统正在改变游戏规则,当大多数用户可以通过内置的 WordPress 网站编辑器充实他们的网站设计时,老式的追加销售不会削减它。
需要交钥匙、即插即用的解决方案。 我可能离基地太远了,我什至不在球场上,但我预见块模式是其中的核心部分。 一旦商业主题作者弄清楚如何使用这些新工具进行营销和构建,我们将看到基于块的主题空间的爆炸式增长。
Catch Themes 的 10 种商业模式代表了一个开始,但我认为该公司需要继续突破极限,才能看到其溢价追加销售的可观回报。 现在是在该领域开放的情况下进行实验的时候了。
我最大的挑剔? 名字。
所有开发者注意:我们可以停止将主题命名为“Something FSE”和“Guten Something”吗? 这令人困惑,并且很难记住哪个项目是哪个项目。 花一些时间想出在人群中脱颖而出的东西。
Catch FSE 是一个大胆而美丽的商业主题,但它需要一个与其个性相匹配的名称。 我只希望人们记住它。
