水平居中 SVG 图像
已发表: 2022-12-04如果你想在页面上水平居中SVG 图像,你可以使用 viewBox 属性并将值设置为“0 0 100 100”(这些值代表左上角的 X 和 Y 坐标,以及宽度和高度图片)。 然后,您可以添加 preserveAspectRatio 属性并将值设置为“xMidYMid”(这将使图像水平和垂直居中)。
要在页面的中心或一侧对齐组或对象,请在“对齐和分布”对话框中选择对象或组 (Shift – Ctrl A)。
SVG 元素左上角的节点(视口和视框)是标准属性,而不是元素的中心。 换句话说,当您尝试使矢量居中时,它并不像图像那样适合。
你如何在 Svg 中居中一些东西?

要使 svg 居中,您需要将 x 和 y 属性设置为对象的中心。 例如,如果你想在 svg 中使一个矩形居中,你需要将矩形的 x 和 y 属性设置为 svg 的中心。
使用 Css 居中图像
align-items 属性也可用于使图像垂直或水平居中。
Svg 上的坐标是什么?
SVG中有两种坐标:绝对坐标和相对坐标。 绝对坐标是固定的,在调整图像大小或翻译时不会改变。 相对坐标基于元素在图像中的位置,并且会随着元素移动而改变。
第一步是了解SVG 坐标系和变换。 viewport、viewBox 和 preserveAspectRatio 都包含在内。 这是关于 SVG 中的坐标系和变换的系列文章中的第一篇,共三篇。 为了更清楚地形象化文章中的概念和解释,我创建了一个交互式演示。 可以通过在最外层的 >svg> 元素上包含 width 和 height 属性来指定视口大小。 在 SVG 中,可以使用或不使用单位标识符来设置值。 因此,如果指定了值,则假定用户单位与 PX 单位的单位数相同。
ViewBox 是一个图形坐标系,允许将图形绘制到画布上。 与视口一样,坐标系可以更小或更大。 使用视图属性框,您可以创建自己的用户坐标系。 也可以借助变换(例如,当前坐标系)创建新的用户空间。 Viewbox=”0 0 400 300” 将导致画布大小为其父画布的一半。 为了理解视图框,最好以与 Google 地图相同的方式对其进行可视化。 视口坐标系用于将200个用户单位映射到800个视口单位,用户坐标系用于将800个用户单位映射到800个视口单位。
当您按下鼠标按钮时,它会产生一种放大效果,就像您在上面的屏幕截图中看到的那样。 裁剪也会受到viewBox=”100 100 200 150”这个动作的影响。 该图形被裁剪和缩放以填充整个视口区域。 ViewBox 允许用户代理自动将用户空间中的指定矩形映射到特定区域(通常是视口)的边界,例如浏览器的边界。 裁剪然后缩放以适合视口 此规范还包括平移转换,它使图形呈现为好像平移了 100 个单位。 viewport 和 viewbox 都必须大于这个 viewbox 的宽度和高度。 在下一节中,我们将研究不同的纵横比。
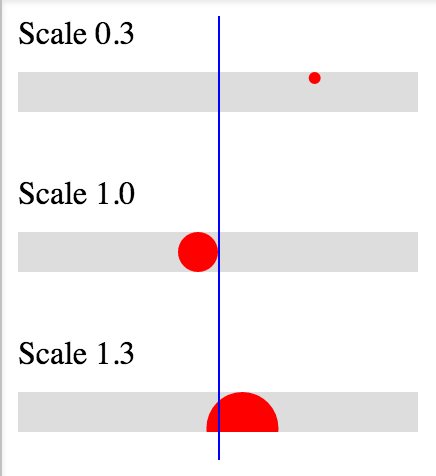
在用户坐标系中,1 个单位等于 viewport-width / viewBox-width 垂直单位。 每个 Y 单位都映射到视口上的 0.66。 ViewBox 是这个等式的结果。 以下是对以下内容的粗略解释:“0”000 0 500。默认行为是使用以下文件。 一个人如何控制自己的行为? preserveAspectRatio 属性使您能够在统一缩放视图框的同时保持图形的纵横比。
它可用于提供新视口的任何元素(以下部分将介绍视口)。 值 0 0 200 300 表示鹦鹉盒视框的大小。 如果浏览器拉伸图形以适合整个视口,它看起来是一样的。 通过使用 MeetOrSlice,您可以确定整个 viewBox 是否应该在视口中可见。 此值类似于上一节中包含并覆盖图像背景大小的值。 viewBox 的纵横比可能不如显示器的纵横比,导致它被切掉。 对齐参数由九个值组成,其中没有一个是对齐值。
为了保持图像的纵横比,使用 none 以外的值来统一缩放图像。 在这两种情况下,图形都会缩放,使其中轴与视口的中轴对齐; 在这种情况下,xMidYMid 是对齐的默认值。 min-x、max-x 和 mid-y 值指示元素的边界框与其视口的对齐方式。 元素的图形内容可能需要根据给定元素的纵横比进行缩放,而不牺牲其一致性。 一个 viewBox 被拉伸或收缩以填满整个视口,忽略宽高比(如果有的话)。 preserveRatioAspect 属性可用于指定是否统一缩放 viewBox 并将其在视口内对齐。 例如,在 viewBox=0 0 200 300 中,一些对齐方式相同,但它们的对齐值彼此不同。
在此示例中,不同的 viewBox 值将与我们使用的不同。 我的交互式演示可以更改这些属性的值并查看实际结果。 ViewBox = 由于使用它而出现在下图中。 要达到 100 0 200 300,对齐轴必须以相同的角度定位。
如何在 Html 中将 Svg 中的图像居中?

要使 html 中的 svg 中的图像居中,您需要将 viewBox 属性设置为 0 0 100 100,然后将 preserveAspectRatio 属性设置为 xMidYMid meet。
如果您习惯了,只需几个简单的步骤即可创建响应式图片库。 在 div 元素中包装图像、将显示属性设置为 flex 并将图像的宽度设置为固定长度值时,您已经为图像创建了一个父容器,该容器将被弯曲以适应容器的宽度。 justify-content 属性指定使用哪个属性来确保图像在容器上居中。 此外,样式属性被添加到块级元素,以便无论其分辨率如何,都可以更轻松地将图像定位在页面顶部。
如何在 Html 中将图像居中
在 HTML 中,背景位置属性可用于使图像居中。 图像将以与父元素的 50% 接触点为中心。 也可以使用 background-position-x 和 background-position-y 属性改善位置。 名为 text-align 的属性也可用于在 HTML 中使图像居中。 图像将在块元素(例如 div)内居中。 如果你想居中图像,你只需将 text-align: center 属性添加到父元素。

Svg 到 Xy 坐标

SVG 到 xy 坐标是将图像从二维空间映射到笛卡尔坐标系的过程。 通过使用 svg 到 xy 坐标转换器,可以创建一个可用于打开任何SVG 格式图像的文件。
您可以使用名为 Co.rdinator 的在线服务来帮助解决此问题。 您可以直接从计算机上传SVG 文件,也可以将代码作为输入。 SVG 的边缘通过跟踪它们映射到该程序中相应的 XY 坐标。 XY 坐标以后也可以在任何 XY 图形绘图仪网站上使用。 尽管可以将 SVG 图像转换为 XY 坐标,但我不知道这有多简单。 感谢 Co.rdinator,虚线图像尽可能简单地获得。 最好的部分是它是一个开源工具,这意味着您可以在您的计算机上运行它并使用它的源代码。
使用 Viewbox 属性调整视口大小
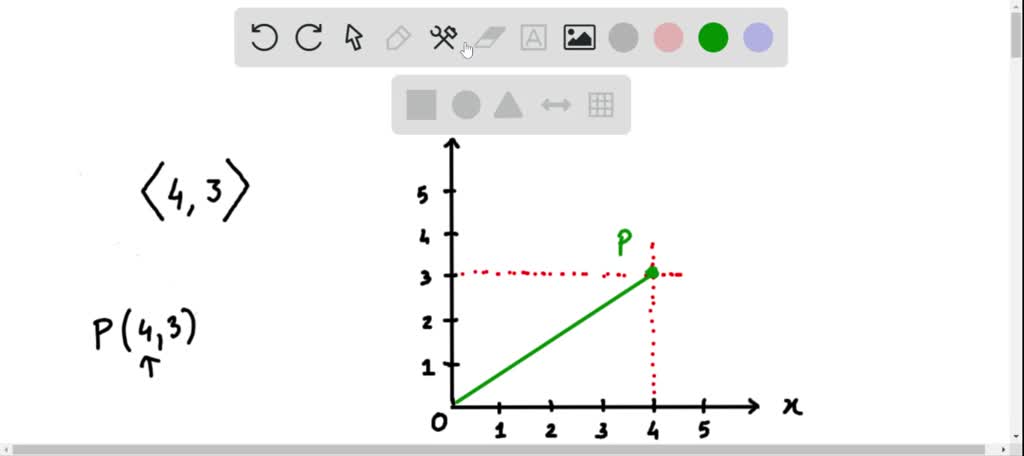
第一个数字是最左边的 x 位置,第二个是它在最顶部边缘的 y 位置,第三个是视图框在用户空间中的宽度,第四个是它在用户空间中的高度。
例如,以下行指定视口宽度为 800,高度为 600。
viewBox = 0 800 600 等于 0
在 Viewbox 中居中 Svg
要使 SVG 在其视图框中居中,您需要添加一个平移变换。 水平平移量等于视窗宽度的一半,垂直平移量等于视窗高度的一半。
因为 CodePen 中的 HTML 编辑器包括 HTML5 模板中位于 body 和 HTML5 标签内的部分,所以您在其中编写的任何元素都在 body 内。 添加可能影响整个文档的类就像将它们复制到这里一样简单。 CSS 可以从网络上可用的任何 CSS 样式表应用到您的 Pen。 可以使用可通过互联网访问的脚本修改 Pen。 您可以通过在此处直接输入 URL 来将 URL 添加到 Pen,它将按照您指定的顺序添加。 如果您链接的脚本具有类似于预处理器的扩展名,我们将在应用前尝试对其进行处理。
Svg 文本水平居中
要使SVG 文本水平居中,您需要将 x 属性设置为元素容器的中心。 例如,如果容器的宽度为 400 像素,则应将 x 属性设置为 200 像素。
您可以在没有锚点的情况下定位文本
如果不想使用锚点,也可以使用 x 和 y 属性。 tspan 中的 text-anchor="middle" 将使文本居中。
G 中的 Svg 中心文本
如果你想在 SVG 'g' 元素中居中放置文本,你可以使用值为 'middle' 的 'text-anchor' 属性。 这将使文本在“g”元素内水平居中。
圆圈中的 Svg 中心文本
要使 SVG 圆圈中的文本居中,您需要将 text-anchor 属性设置为“middle”。 这将使圆圈内的文本水平居中。 您还可以通过设置 dy 属性来设置文本的垂直对齐方式。
如何在 Css 中定位 Svg
为了在 css 中定位 svg,您可以使用“position”属性。 例如,要将 svg 放置在页面的左上角,您可以使用以下代码:
svg {
位置:绝对;
顶部:0;
左:0;
}
Svg 不仅可以用于图形
HTML5 的SVG 扩展超越了图形。 它可用于生成交互式元素,例如菜单和对话框。
Svg 坐标生成器
SVG 坐标生成器是一种工具,可帮助您创建绘制 SVG 图像所需的坐标。 它可用于为给定点创建 x 和 y 坐标,或创建可用于绘制路径的坐标列表。
该站点提供了大量出色的 SVG 背景生成器。 Tabbied 是一种从预制预设文件生成彩色几何涂鸦的工具。 JustCode SVG Filters 除了基本和复杂的效果外,还可以下载。 Rik Schennink 的 Veg Color Matrix Mixer 使您能够直观地将颜色矩阵转换为矩阵过滤器。 使用 HeroPatterns,您可以生成适用于背景图像、瓷砖或纹理的图案。 它可用于为任何类型的视觉效果或背景创建有机形状。 Haikei 是一个功能齐全的生成器,可用于多种用途,其资产有 SVG 和 PNG 两种格式。
Kumiko 生成器生成称为 kumikos 的图案,这些图案是通过将多个块拼接成一个格子而创建的。 另一种用于处理文本的流行工具是扭曲、弯曲或扭曲文本。 使用SVG Path Visualizer ,您可以可视化如何在屏幕上绘制插图。 您可以从 SVG 路径输入数据,该工具会解释其工作原理。 Maks Surguy 的 SVG Cropper 是裁剪软件的绝佳替代品,因为它可以让您实现更精细的控制。 它是一个离线工具,可以用作来自 URL 栏的 PWA,以创建一个简单的在线平台。 Favicon Maker 可用于创建基于字母或表情符号的 favicon,以及 PNG,具体取决于您的喜好。
spreact 允许您将文件放入 svega 并使其成为 sprite,对其进行优化,并在完成后添加标记。 代码可以直接在您面前用简单的文本进行编辑,允许您制作动画、过渡、变形和合成动画。 如果您正在寻找与 After Effects 创建的动画类似的动画,您会想要查看 Lottie – 无论是在网络上还是在移动设备上。 您可以在构建过程中使用SVGO 工具来添加和修改 Node.js 功能。 在 SVG 中,您可以指定精度级别以及要删除的功能(有很多)。 它还具有与 Iconset 相同的代码,但没有生成程序的能力。
旋转屏幕的意想不到的好处
D=path D: M11.5,4–5, L- 1.75, 2.25 L0 z transform=rotate(180度旋转)
