在您的 WordPress 主题中居中内容
已发表: 2022-10-19如果你想在你的WordPress 主题中居中页面,这实际上很容易做到。 您需要做的就是在您的 CSS 文件中添加一行简单的代码。 这是您需要添加的代码: .page { text-align: center; } 这里的所有都是它的! 这将使页面上的所有内容居中,包括标题、文本和图像。
您可以使用 WordPress 编辑器在页面正文中将文本居中。 CSS 是使 WordPress 页面标题居中的唯一方法。 也可以使用 WordPress 的 CSS 定制器或通过 CSS 来完成。 CSS 文件。 .page-title 类并不总是被所有 WP 主题用作页面标题的类。 如果您的页面标题是在您的 WP 主题中设置的,您需要将它们包含在您的样式表中。 重要的是要注意 CSS 定制器不会覆盖它,除非你强制它。
当 CSS 规则中有冲突的指令时,最后的规则适用。 使用!important 规则将页面标题集中在单个页面上,例如销售页面,而不是未包含在站点范围更改中的页面。 许多专为 WP 设计的缓存插件可以让您加快网站的加载速度。 启用缓存插件后,用户会收到以前保存的副本的静态版本。 通常可以清除大多数缓存插件中的早期缓存版本。 同时清除您的浏览器 cookie,这将有助于您的网站加载更快。
设置容器元素的最大宽度。 许多网站使用 960 像素的宽度。 为了使页面真正居中,您必须包含一个边距:auto。
当你想水平居中一个块元素(例如div)时使用margin:auto; 设置元素的宽度将防止它拉伸到容器的边缘。
通过将边距设置为“自动”,您可以将块或图像居中。 这种方法通常使用固定宽度的块,因为如果块是灵活的,它将简单地占据块的整个宽度。
请按照以下步骤将页面返回到其原始位置: 打开浏览器。 选择移动后,同时按 Alt 和空格键。 通过点击向左、向右或向上/向下箭头键,您可以将浏览器移动到您想要的任何位置。
您如何使页面布局居中?

单击页面布局按钮。 在页面居中菜单下,选择水平和垂直。 当您打印时,工作表将在页面上居中。
您唯一需要的是级联样式表 (CSS) 代码来更改您的网页设计。 当今市场上的大多数液晶显示器都是由宽屏配置组成的。 许多网页的布局集中在长文本行上,因为它们的眼睛难以阅读。 保存后,您可以在浏览器中预览 HTML 文档。 如果浏览器窗口比原件的宽度宽,将显示副本的大小。 创建旨在成为居中元素的 CSS 类时,建议为该类指定名称包装器或容器。 由于 margin 属性,我们的内容被放置在屏幕的中心,该属性的值为零 (0) 并自动对齐。
旧版本的 Internet Explorer 和 Netscape 在遵守此 CSS 标记时无法正常工作,文本居中对齐。 这些过时的浏览器可以在几分钟内修复。 为了在 Netscape 6 中中断,必须将以下值分配给包装类: text-align 属性,如清单 H 所示,在此包装类中必须作为 left 值给出。 将使用 min-width 属性(清单 I),因为这将确保主体样式满足此要求。 通过在所有葛底斯堡地址副本周围插入一个 HTML 包装器,一个点 id 标记将应用于 HTML 文档的内容。 要查看左对齐文本在多个浏览器中的工作方式,请在各种浏览器中预览页面。
如何在页面中心对齐内容?
为此,只需将 display 属性设置为 flex。 align-items 和 justify-content 属性应该定义如下:align-items 和 justify-content 属性应该居中。 您将能够使用此命令将 Flex 项目(其中的 div)垂直或水平居中。
如何在 WordPress 中居中对齐块?

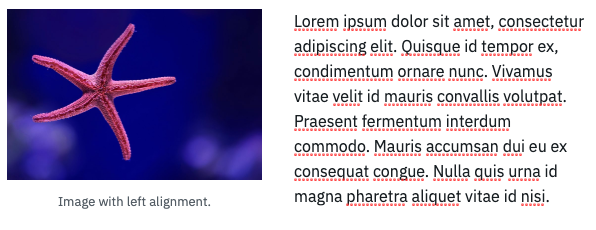
您可以通过单击当前对齐图标来右对齐图像,然后从下拉菜单中选择对齐中心。 图像附近的块将自动定位在图像上方和下方的显眼位置。
当浏览器窗口宽度超过网站的块宽度时,我想让它居中对齐。 当您选择“左”、“右”或“中”时,您的操作不受影响。 我还尝试将宽度减小到 100% 以下,但这并没有解决问题。 使用中心对齐来使站点响应是不可能的。 您确定将文本视为左对齐吗? 如果您想要一个始终对应于页面中心的块,您可以将其添加到您的网站,然后在编辑后删除左右块。 也可以更改块大小以适应文本和中心之间的空间,将文本留在中间。
在父级 *div 中放置一个 div
图像的中心居中。 一个 flexbox 是一个位于中心的盒子。
如何在 WordPress 中将文本居中
文本对齐:居中; 是一个 WordPress 属性,可让您将文本居中。 需要一个文本中心来将文本放置在元素内。 您可以使用网格或弹性框元素在部分或项目中居中文本。 您将使用 justify-content 或 align-items 属性在两者中对齐。

如何使我的内容居中对齐?

要使您的内容居中,您需要使用 CSS 属性 text-align。 此属性将使您的内容在页面中心对齐。 您还可以使用此属性将您的内容与页面的左侧或右侧对齐。
使用 CSS 时,通常很难放置东西。 在本教程中,我们将介绍如何将不同元素垂直、水平和在一维表面上居中。 在页面上组织事物的最现代方式是使用现代方法,例如 Flexbox,但旧版浏览器可能不完全支持它。 如果您不确定要居中的元素的高度,此方法非常有用。 Flex 和 align-items 应该用于垂直居中元素:元素应该在父元素上居中。 此外,您可以编写 transform: 通过转动 Y(- 50%) 使子元素垂直居中。 使元素垂直和水平居中的最常用方法是这种方法。
首先放置父元素的相对属性。 然后,对子元素的一半高度应用负上边距。 最后,使用 transform 真正使子元素居中。
文本对齐方式由容器的 text-align 属性决定。 在最简单的情况下,值 'center' 可用于使容器内的文本居中。 然而,事实并非总是如此。 当您浮动元素时,例如段落或列表,文本将以浮动元素为中心,无论包含块是否位于浮动元素中。 简而言之,浮动元素由于其浮动而缩小到其包含块的内容。
如何使用 Align-content 属性使文本居中
如果您使用 *center> 标签,您可以使用 align-content 属性定义对齐方式。 如下例所示,align-content 属性可用于使文本居中。 center align-content=”center” CSS 属性可用于使用 align-content 属性使文本居中。 以下示例使用 align-content 属性使 Flexbox 容器中的文本居中: Flex-container -br 在 align- content 页面上,居中突出显示。 您可以在 Grid 网站或浏览器中使用 Grid 容器。 可以通过以下命令访问网格容器。 内容对齐:居中; 左角; 右上角; 或右上角。
如何在 Html 中居中我的页面?
要在 HTML 中居中页面,您需要使用 CSS 属性“text-align:center”。 这将使页面上的所有文本居中。 如果您想将页面上的其他元素居中,则需要使用 CSS 属性“ margin:0 auto ”或“float:none”。
当您使用 HTML 和 CSS 使图像居中时,您可以使其在您的网站上显得更加对称。 设计的中心,尤其是图像等大型元素,可以帮助您在视觉上和视觉上组织您的工作。 页面上元素的对齐是在您的网站中实现平衡的主要部分。 将图像放置在HTML 页面的中心时,需要特殊编码。 如果您是从头开始构建网站或使用 Bootstrap CSS,您将能够这样做。 以前,HTML 中心元素是一个复选框,它会自动将包含它的任何块或内联元素居中。 与大多数其他标记一样,此标记将在 HTML5 浏览器中呈现。
内联 CSS 被定义为 HTML 元素中元素的样式属性。 内部和外部 CSS 的构造与内联 CSS 相同。 建议将 HTML 和 CSS 分开,但是这些方法中的任何一个仍然会产生相同的结果。 在某些情况下,HTML 和 CSS 可用于使图像居中。 水平居中的图像可以通过三种方式显示在您的网站上。 如果要使用较小的图像,则应选择一个,如果要使用较大的图像,则应选择另一个。 第三个是对 Flexbox 布局模型响应最快的。
如果您正在寻找一种使任何尺寸图像居中的方法,我们将为您提供服务。 对于垂直居中的图像,将它们包装在具有CSS 位置和变换属性以及 CSS 属性 left 和 top 的 div 元素中。 为此,浏览器应使用 div 的边缘水平和垂直对齐(即应将较高比例的页面放置在右侧(约 50%)和左侧(约 27%)。要居中水平和垂直图像,将其包裹在块元素中,例如 div,以 Flexbox 开头。使用 translate 方法,您可以沿 X 和 Y 轴移动 div 以使 div 居中。由于此命令,div 中的图像)将垂直和水平居中。
一个灵活的图像是一个很棒的菜单项,使用 CSS 来制作一个灵活的菜单很简单。 图像必须包含在一个 div 元素中,并且 display 属性设置为 flex。 当我们插入这个元素时,浏览器将图像识别为弹性项目,将 div 识别为父容器。 将 justify-content 属性设置为 center,以便图像可以在 div 中居中。 然后,将图像的宽度设置为固定长度。
如何使表格中的文本居中
element 元素应将 td 标签置于 table 元素的中心,确保文本位于 table 元素的中间。
