CSS 居中实用指南
已发表: 2022-04-18- 内联和块元素:文本对齐
- 以固定宽度居中块元素
- 居中固定宽度的内联元素
- Grid & Flexbox:现代方式
- 垂直和水平:通用解决方案
- 绝对居中:变换
正如我在 CSS 数学函数的介绍中简要提到的那样——在发表了有用的 CSS 技巧文章之后——我看到访问该网站的关键词是“如何使 CSS 居中”等关键字。 所以,只有我自己最终整理出这样一篇文章才有意义。
我确信使用 CSS 居中的问题不在于记住justify-content: center; 财产。 这更多是因为不同的布局结构有自己的规则,并且可能不尊重某种方法。
但是,首先,本指南是为谁创建的:
- 对 CSS 的“规则和规定”感到不知所措的前端开发人员。
- 任何发现很难让 div 一劳永逸地居中的人。 啊啊啊!!
- 被结构不佳的模板/主题所困扰的网站所有者。
在 CSS 中,居中通常被称为垂直、水平或垂直和水平。
您也可以将其解释为 Left、Right 和 Left & Right。 在某些情况下,您可能还会看到它被称为顶部和底部。 这些也将是我们在本指南中使用的术语。 话虽如此,让我们从最受追捧的方法开始。
内联和块元素:文本对齐
一开始可能看起来并不明显的一件事是text-align: center; 不仅仅适用于段落。 作为一个属性,它可以应用于任何被视为块的元素。 这意味着只要您的内容包含在<div>或类似元素中,就可以使用text-align 将其居中。
CSS & HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>这种方法的好处是它适用于 Grid 和 Flexbox。 只要您将内容包装在 div 中,它对于诸如图像之类的内容也同样适用。

它也适用于列表:
- 我是列表项#1。
- 这是列表项#2。
让我们看看如果我们尝试将<span>元素居中而不首先将其包装在块容器中会发生什么。
CSS & HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>结果是:
这个<span>元素没有居中的原因是因为它是一个内联元素。 对于内联元素,您总是希望设置一个parent 。
因此,如果我们返回并获取span-demo-center类并将其应用于<div> - 结果将如下所示:
如果您使用大型代码库或使用结构不佳的模板,这通常是居中不起作用的第一大原因。 因此,请始终检查块和内联元素并查看它们是否正确嵌套。
以固定宽度居中块元素
另一种使元素居中的流行方法是使用margin: auto; ,最常用于具有固定宽度的块元素。
所以,想想一个更大的容器内的自定义 div。 然后,您尝试将内容放在该自定义 div 元素中并使其居中。


让我们做一个活生生的例子来看看它的实际效果:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> 在本例中, margin-auto-container类从这篇博客文章中获取容器——然后我们创建一个名为margin-auto-inner的新类,并使用自定义样式对其应用固定宽度。 最后,我们应用margin: 0 auto; 确保我们的内部容器相对于主容器保持居中。
为什么是0? 我们添加 0 是因为我们想保持垂直(顶部和底部)边距不变,并将自动边距应用于水平(左右)视图。 您可以更改它以指定单个边距,例如“margin: 25px auto 50px;” 这将在顶部留下 25px 的边距,在底部留下 50px 的边距。 重要提示:您的保证金的原因:自动; 不居中是因为您没有为要居中的元素设置固定宽度。
我们还指定text-align: center; 因为这将使内部容器内的文本居中。
居中固定宽度的内联元素
对于内联元素,自定义设置的宽度将被忽略。
让我们看一个演示:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>结果是:
如您所见,尽管设置了margin: auto; span 内联元素未居中。
幸运的是,有一个简单的解决方法。 通过添加display: block; 属性到我们的margin-auto-inner-span类 - 我们可以告诉浏览器我们希望将该特定元素视为一个block 。 现在它应该居中:
此时,您可能想知道哪些 HTML 元素被视为块,哪些被视为内联。 可以理解。 我建议查看 MDN 参考:
- 块级元素
- 内联元素
如果您知道 Inline 和 Block 之间的区别,将更容易找到适合您问题的居中解决方案。
Grid & Flexbox:现代方式
Grid 和 Flexbox 是现代网页设计中使用的两个布局模块。 Flexbox 是一维布局系统,而 Grid 基于二维方法。
只需两行代码,就可以将两种布局的 div 居中。
垂直和水平:通用解决方案
对于 Grid 和 Flexbox 布局,您可以使用place-content: center; 财产。
CSS & HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>place-content属性是align-content和justify-content的简写。
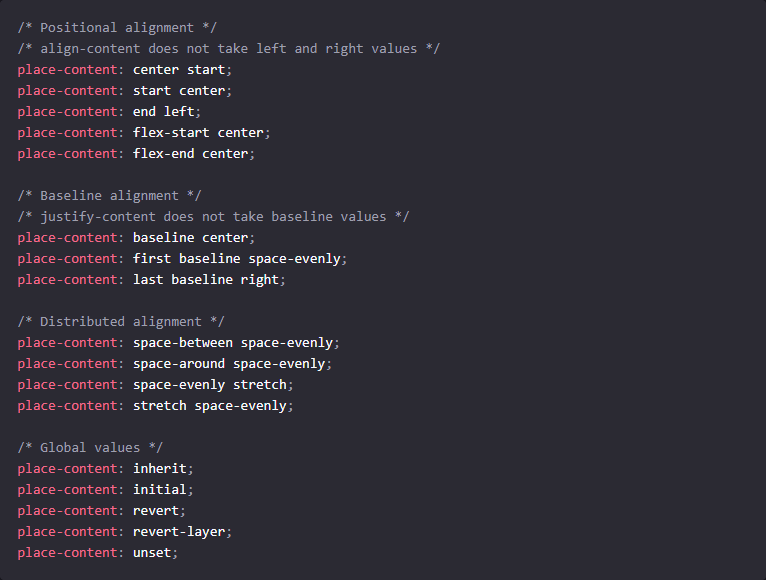
使用place-content ,您可以根据您正在使用的布局样式进行多种放置变化:

如需完整参考,请参阅此 MDN 页面。
总体而言,在极少数情况下,概述的居中技术是不够的。 如果您使用的是古老的布局,最好的办法是在样式表本身内部查找类名的不一致。 然后找到正确嵌套元素的方法,以便正确执行指定的居中逻辑。
绝对居中:变换
当您希望某物居中“死在中心”时,使用transform属性——水平和垂直(左、右、上、下)。
CSS & HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>示例:CSS 变换
这可以通过将您希望居中的子元素的位置设置为绝对来实现。
父元素具有相对位置很重要,否则,transform 属性将使用主布局作为其父元素。
我们使用top和left来设置相对于左上角的位置。 之后,可以使用translate()将元素拉到中心。
边距和内边距应设置为0,否则您会遇到位置偏移。
我们的教程/参考到此结束。 如果您想掌握 CSS 居中功能,请启动您最喜欢的代码编辑器并开始测试这些示例。
