如何使用 ProductX 在 WooCommerce 中更改产品页面布局?
已发表: 2022-05-11您是否渴望知道如何使用 ProductX 在 WooCommerce 中更改产品页面布局? 如果是这样,那么您就来对地方了。
WooCommerce 是创建在线商店或电子商务业务的最受欢迎的电子商务平台之一。 它为您提供强大的功能来运行在线商店。
但除了功能之外,您还需要有吸引力的产品布局来推动更多销售。 ProductX 通过提供惊人的自定义 WooCommerce 块和在 WooCommerce 中更改产品页面布局的能力来解决这个问题。
在本文中,我们将详细向您展示如何使用 ProductX 更改 WordPress WooCommerce 网站上的产品页面布局。
事不宜迟,让我们开始吧。
为什么要更改 WooCommerce 中的产品页面布局?
毫无疑问,吸引人且具有视觉吸引力的产品页面布局将帮助您提高转化率。 并进一步增加现有访问者对您网站的销售额。
因此,谈到默认的 WooCommerce 产品页面,它是使用非常基本的 WordPress 模板构建的。 它是功能性的,涵盖了产品页面的基本要素。 但是,WooCommerce 并没有提供太多的定制方式。
但是您完全不必担心! 可以利用不同的 WooCommerce 主题来改变产品页面的外观。
不仅如此,还有 WooCommerce 插件可帮助您自定义基于 WooCommerce 的网站。 当您想要在不更改主题的情况下进行特定调整时,它们是完美的选择。
在这些插件中, ProductX是一个很好的选择。 它带有许多自定义 WooCommerce 块来设计您的 WooCommerce 商店。 另外,您可以轻松更改产品页面的布局。
所以,让我们从了解更多关于 ProductX 插件的知识开始。
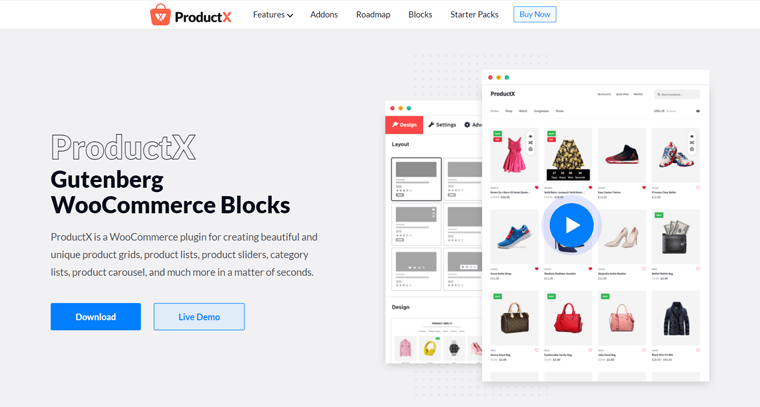
介绍 ProductX – WooCommerce 自定义块插件
ProductX 是 WooCommerce 的一个简单而复杂的 Gutenberg 块插件。 也就是说,它是一个 WooCommerce 扩展插件,可为您的 WooCommerce 商店提供自定义块和额外功能。

这个插件本质上是向您的 WooCommerce 产品页面添加各种产品块。 例如,产品列表、滑块、类别列表、轮播等。
此外,它还具有快速查看、产品比较、图像翻转、愿望清单等许多有用的功能。 您还可以展示您最近的产品、畅销产品、特价商品、特色商品、分类商品等。
您可以使用它为您的 WooCommerce 商店创建漂亮的布局设计,包括单个产品页面和存档页面。 最终,增加更多的优雅,以便能够在您的电子商务商店中大量销售任何东西。
更不用说,它提供现成的设计来创建理想的产品页面,而无需从头开始。
因此,使用 ProductX,您可以完全控制您希望如何制作产品页面。 您可以将您的产品排列在列表或有吸引力的网格或滑块中。
ProductX 的主要亮点:
让我们更深入地了解这个插件的主要功能,以便更好地理解它:
- 您可以利用各种标准(包括类别、标签、订单、过滤器、偏移量等)来展示产品
- 凭借其广泛的定制可能性,轻松将您的设计嵌入到网格块中。
- 提供高级查询生成器,让您可以创建自己的定制查询来显示您的产品。
- 使用 Ajax 过滤器可以在显示过多产品的情况下快速查看所需的产品。
- 激活销售状态功能,让消费者及时了解他们的订单状态。
- 允许您以网格格式查看货物的当前库存状态。
- 帖子列表和帖子网格的分页和“加载更多”功能使导航产品变得轻而易举。
- 由于 ProductX 与 WPML 和 Loco Translate 等多语言插件配合使用,您可以在全球范围内本地化您的产品。
ProductX 定价:
ProductX 是一个免费增值插件,可用于免费和高级版本。 从 WordPress.org 目录,您可以将免费版本直接下载到您的仪表板。 也可以通过公司官网获取。
但是,您可以升级到高级版本以解锁全套功能。 高级版可通过以下定价方案获得:
- 1 个站点许可计划:单个站点许可的费用为 39 美元/年或 119 美元/一次性付款。
- 5 个站点许可计划:5 个站点许可的费用为 63 美元/年或 199 美元/一次性付款。
- 无限站点许可计划:无限站点许可的费用为 79 美元/年或 311 美元/一次性付款。
此外,所有定价方案都附带高级支持和更新,以及所有专业功能。
如何使用 ProductX 在 WooCommerce 中更改产品页面布局?
您可以通过几个简单的步骤更改 WooCommerce 中的产品页面布局。 因此,在我们带您进行这次冒险时,请坚持我们。
第 1 步:安装和激活 ProductX 插件
ProductX 可以像任何其他 WordPress 插件一样安装在 WordPress 上。 设置要容易得多。
澄清一下,要使用 ProductX 的高级版,您必须先安装免费版。 首先,我们将看到免费版安装过程,然后转向高级版。
I) 安装并激活 ProductX 插件(免费版)。
首先要做的是登录到您的 WordPress 仪表板,我们将从那里下载插件。
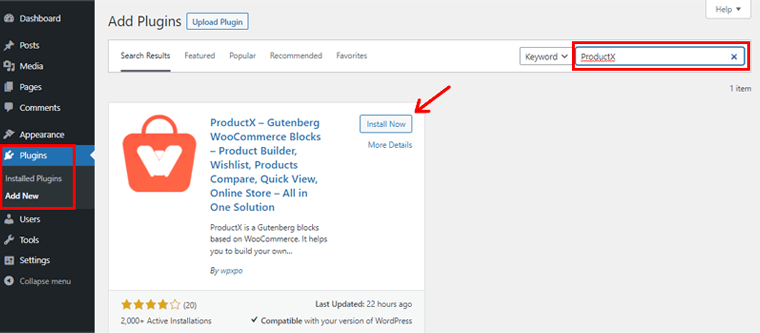
现在,在仪表板的左侧导航中,转到“插件”部分,然后单击“添加新”按钮。

在仪表板的右上角,在搜索字段中输入“ProductX”插件。 找到插件后,单击“安装”按钮。
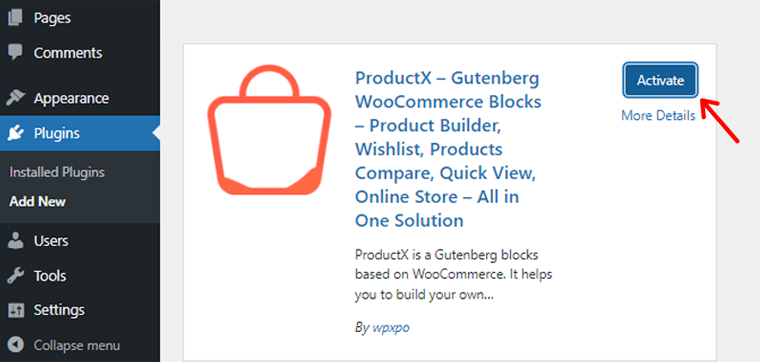
安装完成后,您将看到“激活”选项,如下图所示。 单击按钮以激活它。

ProductX 插件的免费版本现已成功安装。 之后,欢迎页面将出现,左侧导航框中的“ProductX”菜单。
II) 设置 ProductX 插件。
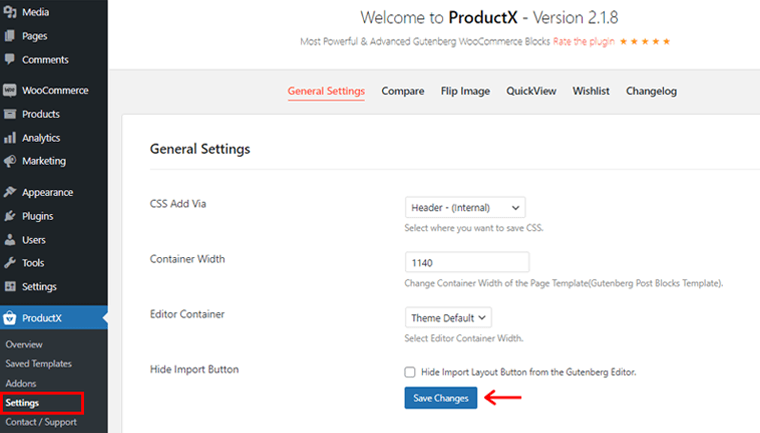
在 ProductX 部分下方,还有几个子菜单。 在那里,您会找到“设置”选项。
有常规设置选项以及比较、翻转图像等其他插件设置。

之后,您可以调整内容以适应您网站的需求。 最后,单击“保存更改”按钮以保存您所做的任何更改。
由于 ProductX 插件是 WooCommerce 扩展插件,它通过提供各种所需的块来扩展 WooCommerce 的功能。
因此,您需要安装 WooCommerce 插件才能使用 ProductX 插件。
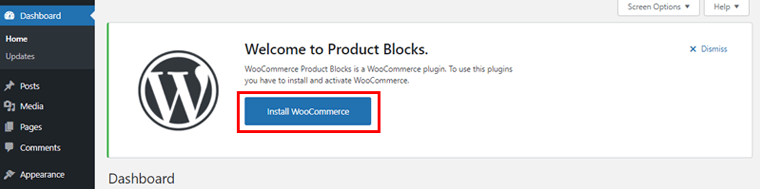
如果您还没有这样做,您还可以在仪表板上收到安装 WooCommerce 插件的通知。

只需单击通知面板上的“安装 WooCommerce”选项。 之后,激活并设置您的 WooCommerce 商店。
III) 购买 ProductX 插件的高级版
您应该采取的第一个行动是转到 WPXPO 的登录页面并购买高级 ProductX。

然后单击导航栏上的“立即购买”按钮。 之后,您将被带到 ProductX 定价页面。

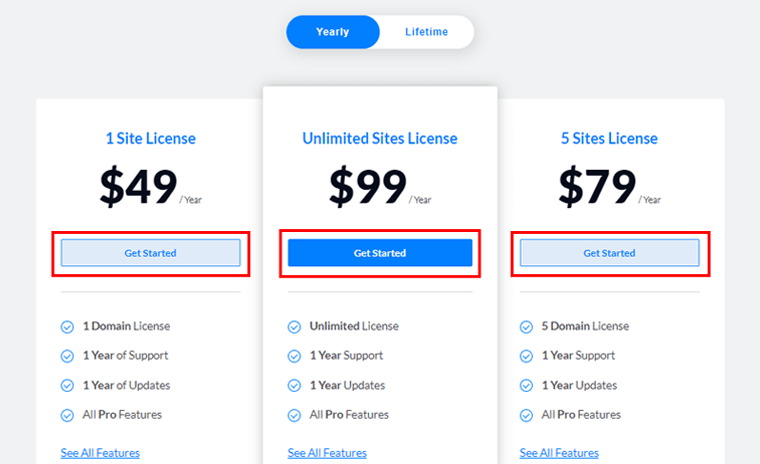
您会看到不同的定价方案可用。 选择最符合您需求的选项,然后单击“开始使用”按钮。
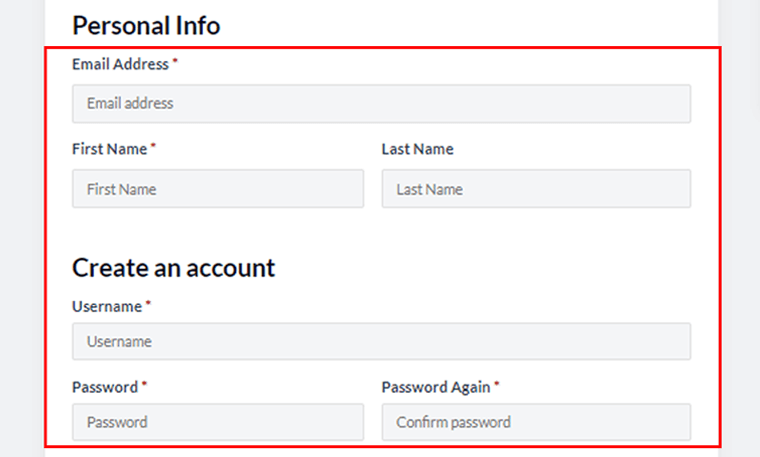
之后将出现一个新的结帐页面。

您需要填写所有必需的信息并在那里创建一个帐户。 如果您有优惠券代码,您也可以申请折扣。

填写完所有字段后,单击“购买”按钮。
成功购买 ProductX pro 后,您将收到一封包含下载链接和许可证密钥的电子邮件。 然后,您可以下载高级 ProductX zip 文件。 并保存许可证密钥以备后用。
IV) 上传、安装和激活 ProductX 插件(高级版)。
要安装高级 ProductX 插件,您必须首先上传您之前下载的 zip 文件。
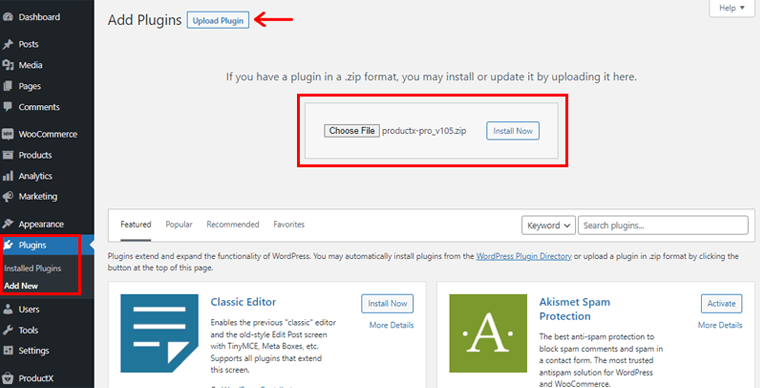
为此,请转到您的 WordPress 仪表板,然后单击插件菜单下的“添加新” 。

之后,单击“上传插件” ,然后单击“选择文件”选项。 现在,将下载的文件上传到该区域。 然后单击它旁边的“立即安装”选项。

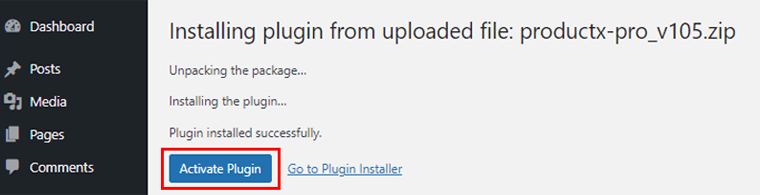
之后,您将看到“激活”选项,单击它。
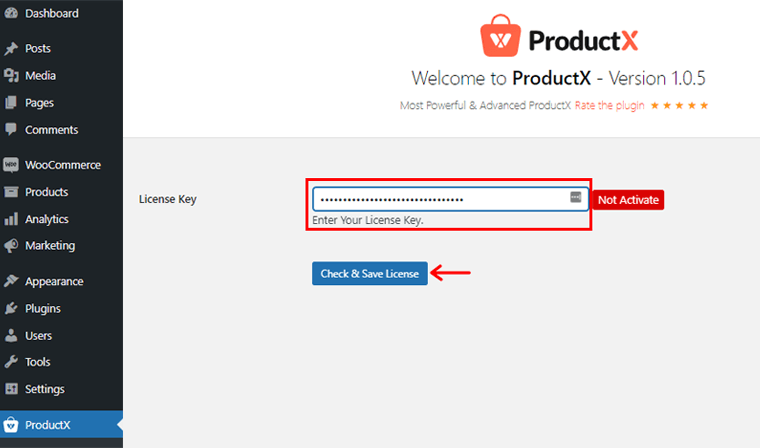
V) 插入您的许可证密钥
之后,您将进入许可密钥页面,您需要在其中输入您之前保存的许可密钥。

将许可证密钥放入许可证密钥框中,然后单击“检查并保存许可证” 。
而已! 您的许可证密钥和高级 ProductX 插件均已成功启用。
不要忘记像设置免费版本一样设置高级版本的设置选项。
第 2 步:使用 ProductX Builder 创建单个产品页面布局
ProductX 高级版具有独家 WooCommerce Builder 插件,可帮助您创建或更改产品页面布局。 本质上,使用此插件,您可以轻松创建单个产品页面布局。
请注意,对于您的产品页面布局,您必须首先创建并发布各种类别的产品。 如果您已经拥有 WooCommerce 商店,这应该不是问题。 在我们引导您完成整个过程时,只需遵循我们的指南即可。
此外,您可以导入 WooCommerce 演示产品来测试下一个插图的插件。
那么,让我们看看如何深入创建单个产品页面布局。
I) 激活 Builder 插件以创建模板
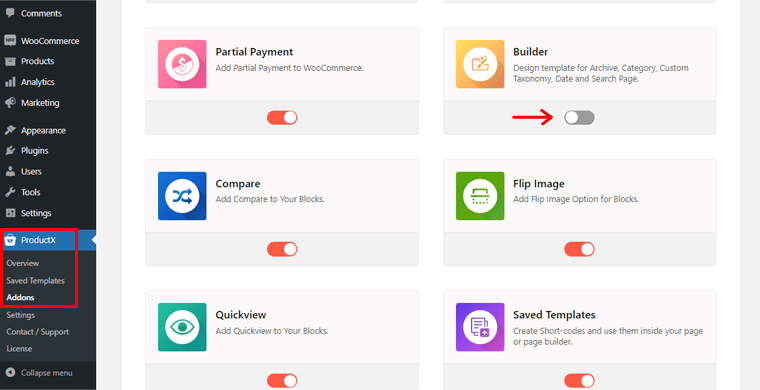
现在,您需要做的第一件事是激活 Builder 插件。 为此,请导航到左侧导航中的“ProductX” ,然后导航到“插件” 。 然后,启用 Builder 插件。

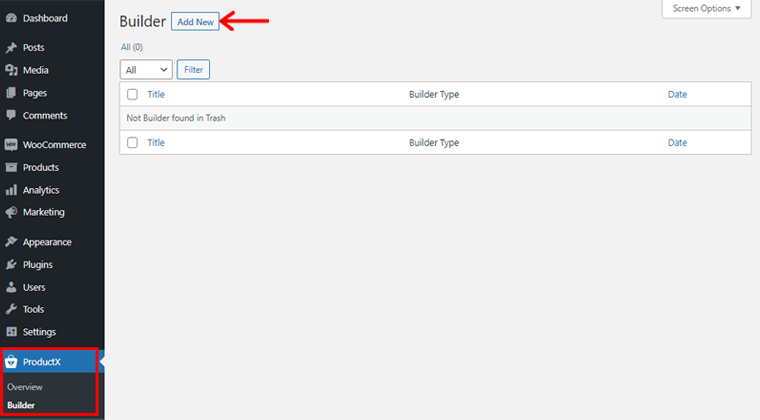
然后,在ProductX菜单下,您会注意到一个“Builder”选项。 点击它。

之后,单击左上角的“添加新”选项以构建新的模板布局。
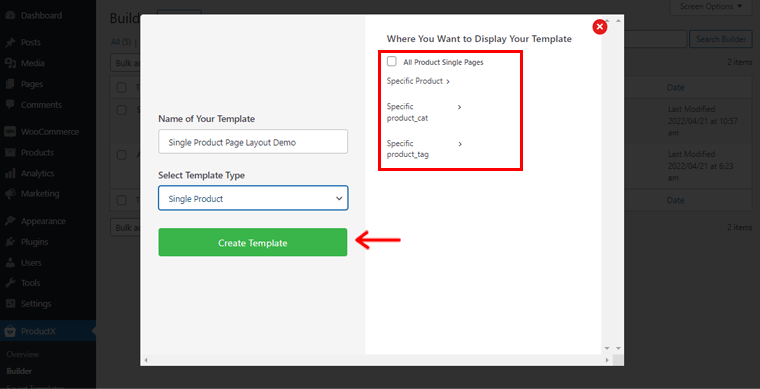
然后,您将看到如下所示的页面。 在那里,您需要在模板名称和选择模板类型字段中输入所需信息。

因此,让我们将名称命名为“Single Product Page Layout Demo” 。 在选择模板类型字段中,您将看到 3 个选项。 它们是单一产品、产品档案和商店。 您可以根据自己的要求自由选择其中任何一个。 截至目前,我们选择了Single Product 。
之后,您必须确定要在何处显示模板。 在右侧,您会注意到许多选项:
- 所有产品单页
- 特定产品
- 对于特定 product_cat
- 具体product_tag
这些设置也可能因您选择的模板类型而异。
因此,我们将在此处启用所有产品单页选项。 然后,单击下面的“创建模板”选项。

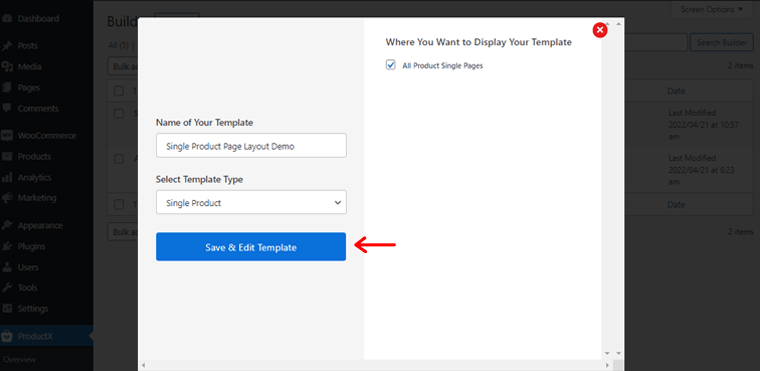
完成后,单击“保存和编辑模板”选项。 只需点击它。
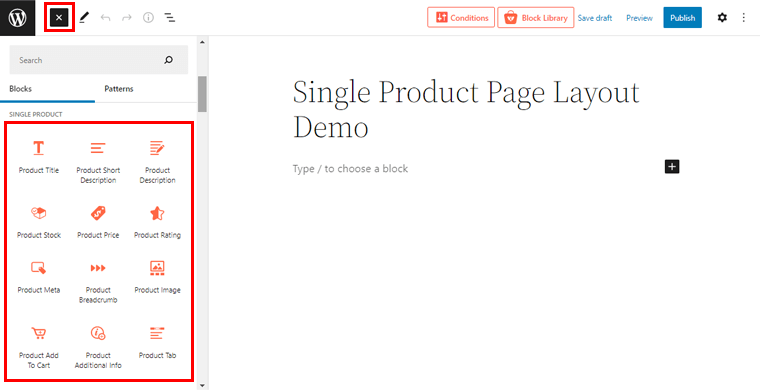
您现在将被带到页面编辑器。 单击页面编辑器左侧的(+)图标。 因此,如果您向下滚动一点,您会看到各种Single Product 块。

准确地说,您有14 个单一产品块可用于创建所需的单一产品页面布局。 此外,每个块的设计还包括样式和高级设计功能。 但是,根据选择的模块,自定义每个设计方面的选项会有所不同。
II) 添加单个产品块
现在,让我们添加几个关键的单品块并对其进行自定义以构建单品页面布局。
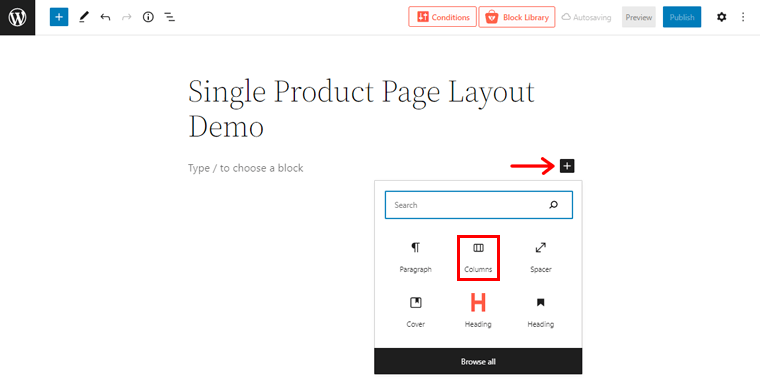
为了使我们的单个产品页面布局更加精确,这里我们从块编辑器中添加了 2 列。

为此,只需单击(+)图标并单击“列”选项以选择所需的列数。
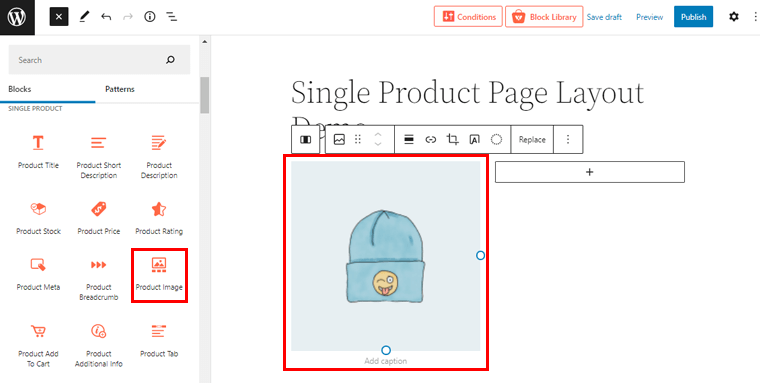
i) 产品图片块
现在,在第一列中,您需要添加 Product Image 块。 从单个产品块字段中,您可以简单地将产品图像块拖到您之前创建的列中。

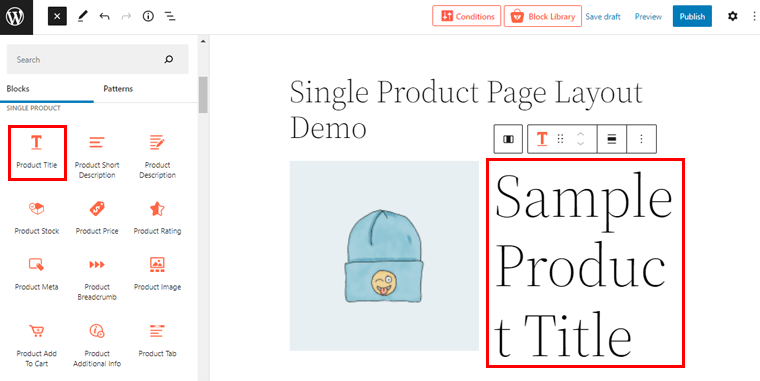
ii) 产品标题栏
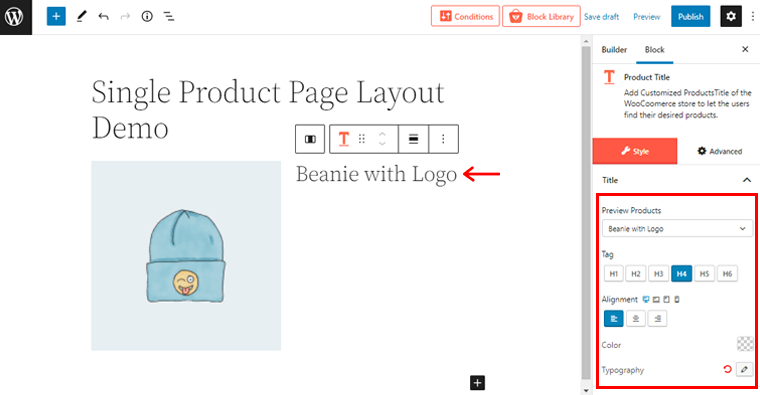
之后,您需要拖动第二列上的产品标题块以将标题添加到您的产品中。


现在,您可能会看到 Product Title 的大小相当大。 只需双击它。 在右侧,您可以看到自定义设置。

在这里,您可以更改产品名称、标题标签、对齐方式、颜色和版式。
现在,我们在第二列中添加了一些子列以添加更多块。
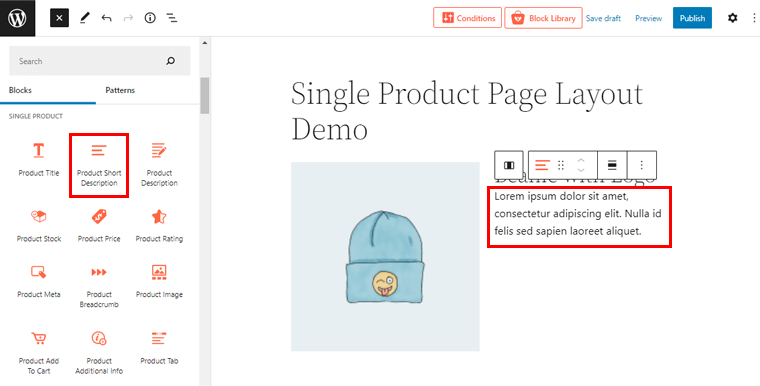
iii) 产品简短描述块
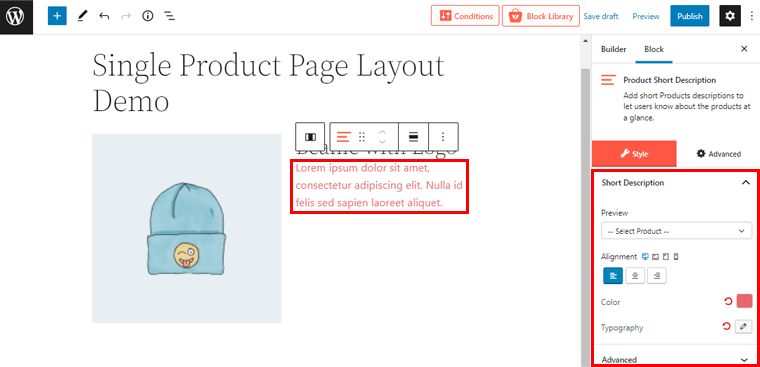
有了这个,您还可以使用第二列子列上的产品简短描述块添加产品的简短描述。

现在,像以前一样,只需双击描述即可访问右侧的自定义设置。

从那里,您可以更改对齐方式、描述颜色、排版设置和其他高级设置。
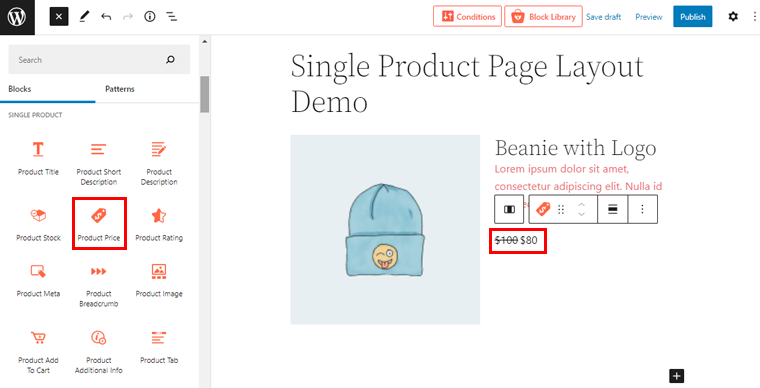
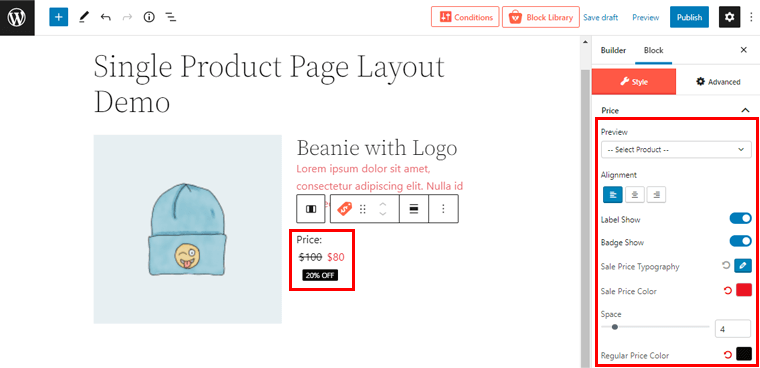
iv) 产品价格块
众所周知,价格是产品页面布局中显示的重要因素之一。 因此,让我们添加Product Price 块。

您可以双击价格以进一步根据您的设计进行定制。

在右侧,您将看到如上所示的所有自定义。 您可以显示价格标签、徽章、更改销售价格排版、销售价格颜色、正常价格颜色等等。
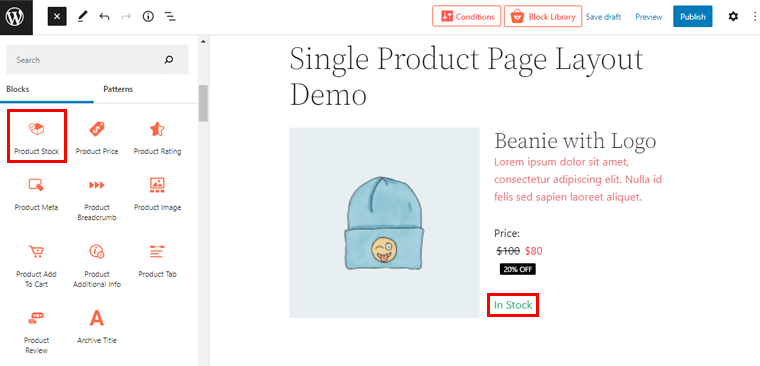
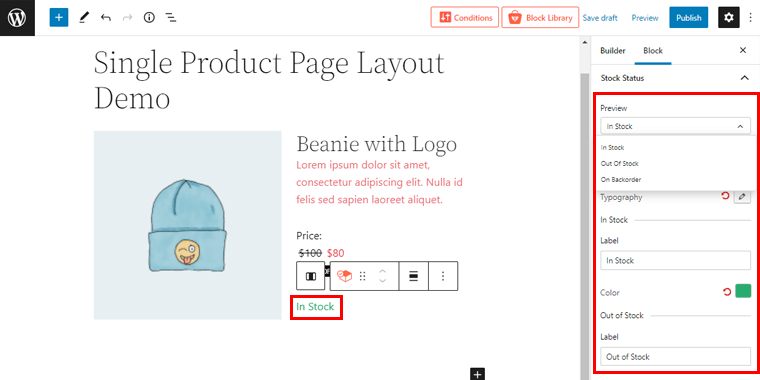
v) 产品库存块
另一个关键块是产品库存块。 您可以使用它来指定产品的可用性。 像以前一样,您可以简单地将 Product Stock 块拖到您指定的位置。

通过双击它,您可以进一步访问自定义。 从那里,您可以从下拉列表中编辑产品库存状态。 您将在那里看到 3 个选项:有货、缺货和延期交货。

此外,您可以更改文本对齐方式、版式、相应颜色等等。
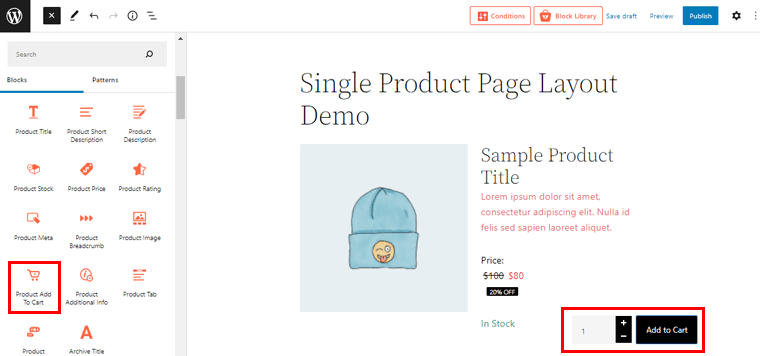
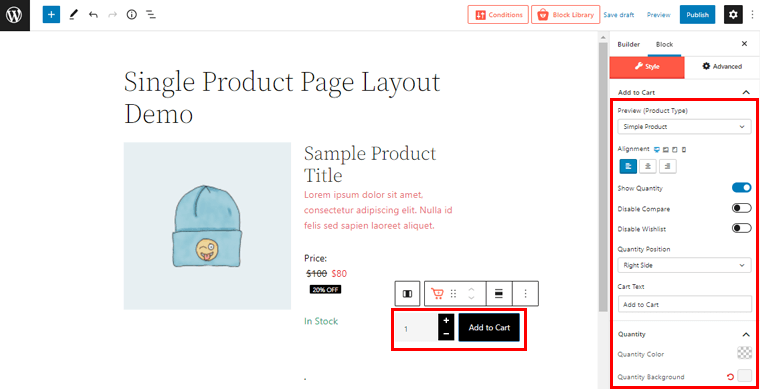
vi) 产品加入购物车块
同样,您只需在指定字段中拖动“产品添加到购物车块”即可将“添加到购物车”部分。

通过双击块,您可以从右侧的自定义选项中根据您的选择定制块。

从这里,您可以更改对齐方式、启用/禁用比较和愿望清单、设置数量位置、颜色、背景、填充设置等等。
类似地,您可以根据需要使用相同的技术添加其他单一产品块,以构建或更改所需的单一产品页面布局。
您可以毫不费力地添加产品评论、产品评级、产品元、产品附加信息和许多其他此类块。
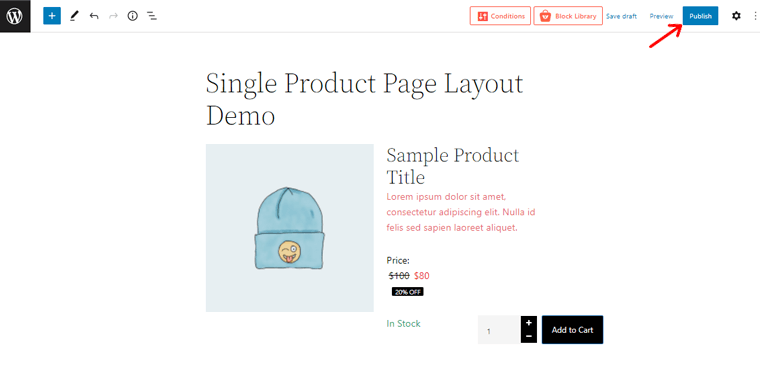
III) 发布单品页面模板布局
一切完成后,您可以点击右上角的“发布”按钮发布单个产品页面布局。

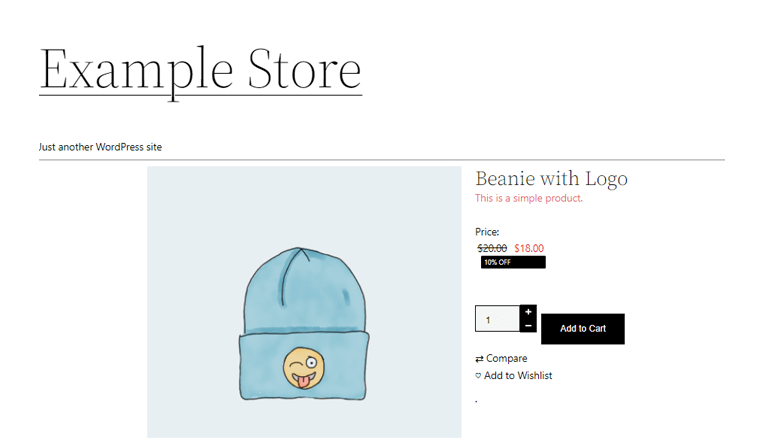
现在,如果您在 WooCommerce 商店中预览您的单个产品页面,您可以在那里看到更改。 很容易,对吧?

有了这个,让我们继续学习构建产品存档页面布局。
第 3 步:使用 ProductX Builder 构建产品存档页面布局
ProductX WooCommerce Builder 插件的另一个功能是它允许您创建存档产品页面布局。 因此,在本节中,让我们看看如何做到这一点。
I) 创建新的存档页面模板布局
像以前一样,转到ProductX菜单下的“Builder”选项并单击它。 之后,在左上角,单击“添加新”选项以构建新的存档模板布局。

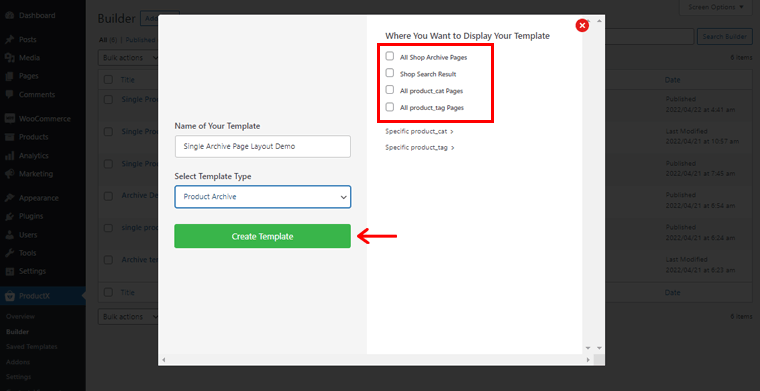
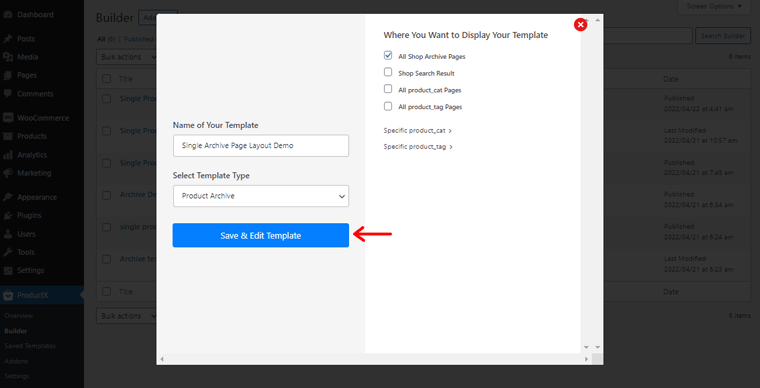
然后,您将看到如上所示的页面。 在那里,您需要在“模板名称”和“选择模板类型”字段中输入所需信息。
因此,我们将名称命名为“Single Archive Page Layout Demo” 。 在 Select Template Type 字段中,我们选择Product Archive 。
然后,您应该确定要在何处显示存档模板。 在右侧,您会注意到许多选项:
- 所有商店存档页面
- 店铺搜索结果
- 所有 product_cat 页面
- 所有 product_tag 页面
另外,请注意,这些设置可能会因您选择的模板类型而异。
因此,我们将在此处启用所有商店存档页面的选项。 然后,单击底部的“创建模板”选项。

完成后,您将看到“保存和编辑模板”选项。 只需点击它。
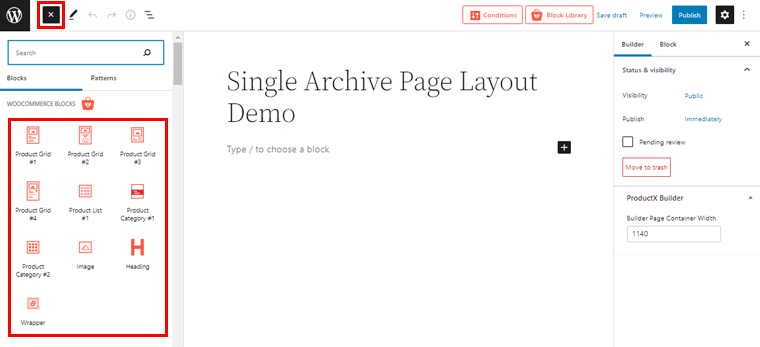
现在,您将被定向到页面编辑器。 只需单击页面编辑器左侧的(+)图标。

在那里,您将可以访问各种WooCommerce 产品块以创建存档页面布局。
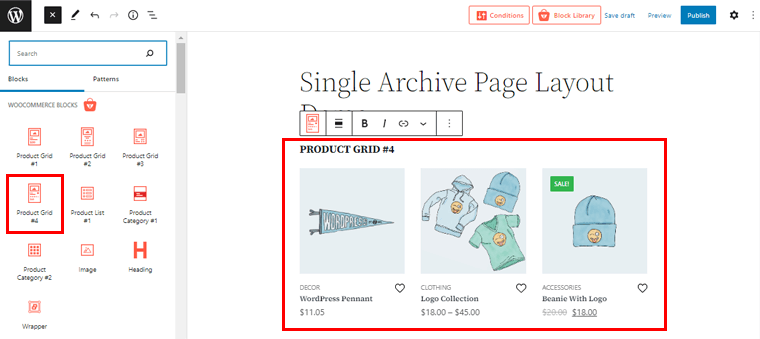
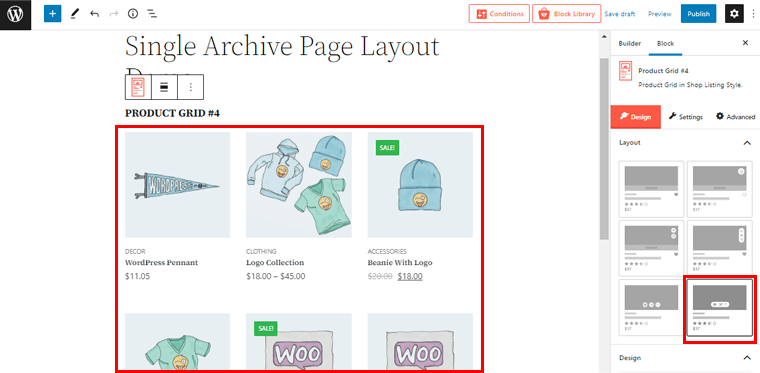
现在,我们在这里为存档页面选择了Product Grid#4块。

请注意,您还可以根据您希望存档页面布局的外观选择其他网格。
II) 自定义存档页面模板布局
到目前为止,让我们自定义我们刚刚选择的产品网格。
要访问自定义可能性,只需双击该块。

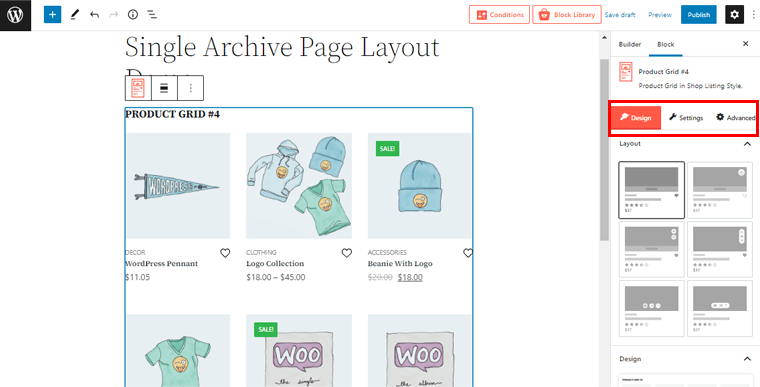
您会在右侧看到 3 个不同的自定义选项。 它们是设计、设置和高级。 那么,让我们看看我们可以使用这些可能性对存档页面进行哪些更改
设计
在此字段中,您可以选择产品网格的布局。 有多种布局可供选择。

当您在右侧选择您选择的设计时,您可以在左侧看到更改。 这样,您可以在创建存档页面模板时对其进行预览。
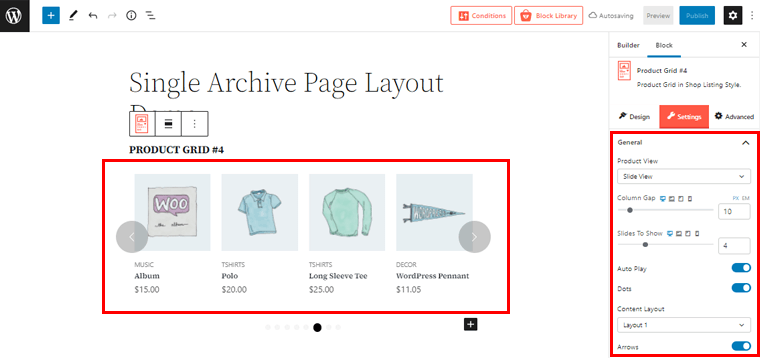
设置
使用设置选项,您可以根据自己的选择扭曲和转动产品块。 单击设置选项后,您会发现存档页面的各种常规和其他自定义选项。

您可以将Product View更改为Slide View ,就像我们在上面的屏幕截图中所做的那样。 同样,您可以设置列间距、要显示的滑块数量以及大量其他设置。
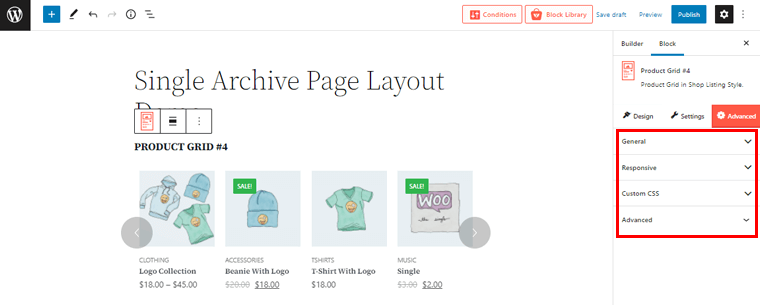
先进的
同样,如果单击“高级”选项,则可以看到 4 个不同的元素。 它们是通用的、响应的、自定义的 CSS 和高级的。

使用这些选项,您可以制作高级存档页面布局。 例如输入您自己的自定义 CSS,设置存档页面在各种屏幕宽度上的响应能力等等。
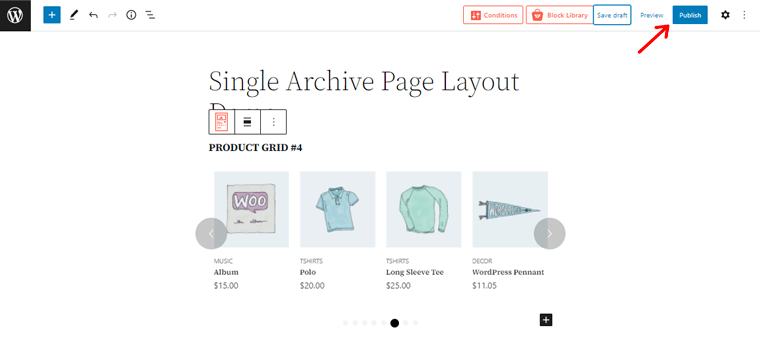
III) 发布存档页面模板布局
完成所有内容后,您可以单击右上角的“发布”按钮发布存档页面布局。

现在,如果您在 WooCommerce 商店中预览任何存档产品页面,您可以在那里看到更改。 很容易,对吧?

无论您是想更改 WooCommerce 商店中的单个产品页面还是存档页面,都非常轻松。 感谢 ProductX 插件的 WooCommerce 构建器插件。
第 4 步:使用 ProductX Builder 创建商店页面布局
同样,您也可以使用 ProductX WooCommerce Builder 插件创建商店页面布局。 让我们看看如何在本节中做到这一点。
I) 创建新的店铺页面模板布局
现在,像以前一样,返回 ProductX 菜单并单击“Builder”选项。 然后,在左上角,单击“添加新”以创建新的商店页面模板布局。

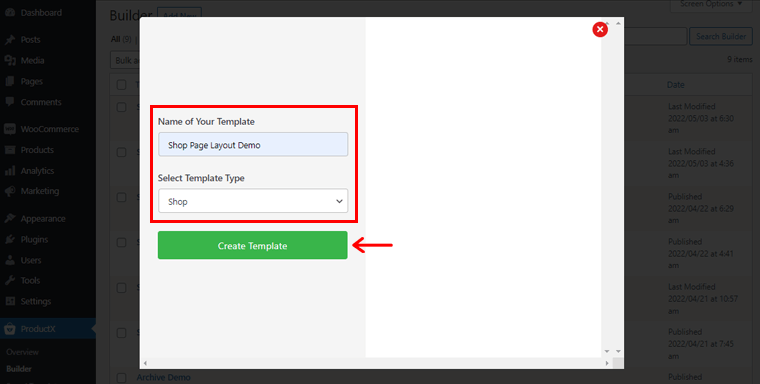
之后,您将看到如上所示的页面。 在那里,您需要在模板名称和选择模板类型字段中填写所需信息。
因此,我们将其命名为“Shop Page Layout Demo” 。 在“选择模板类型”字段中,让我们选择“商店”选项。 之后,您需要单击底部的“创建模板”选项。

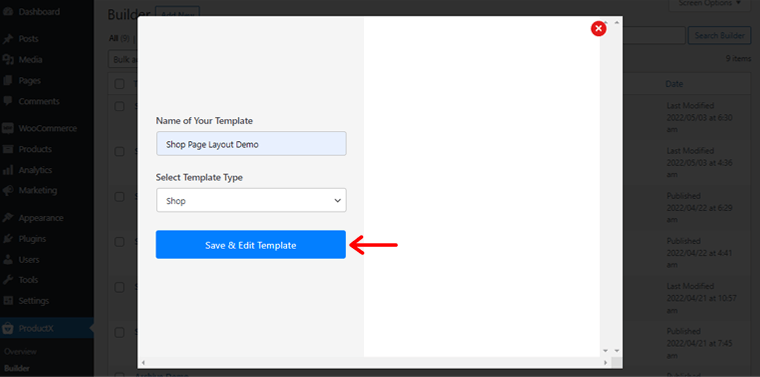
稍后,您将看到“保存和编辑模板”选项。 只需单击按钮。
II) 导入现成的模板创建店铺页面布局
之后,您将被带到页面编辑器。 现在,就像您在存档页面上所做的那样,您可以在此处手动设计商店页面模板。 不过,我们将向您展示一种简单的方法。
也就是说,您可以导入 ProductX 现成的模板,通常称为入门包,以创建您的商店页面模板布局。 这样,您就不必从头开始,这将为您节省大量时间。

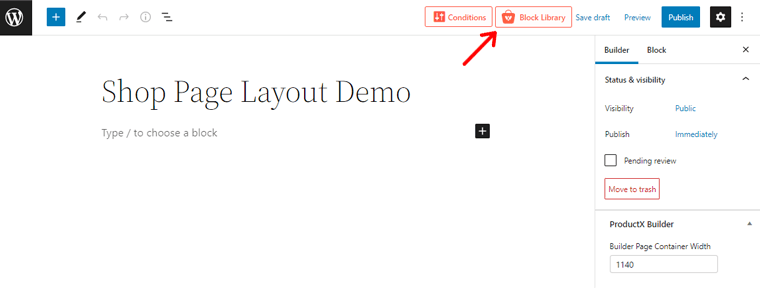
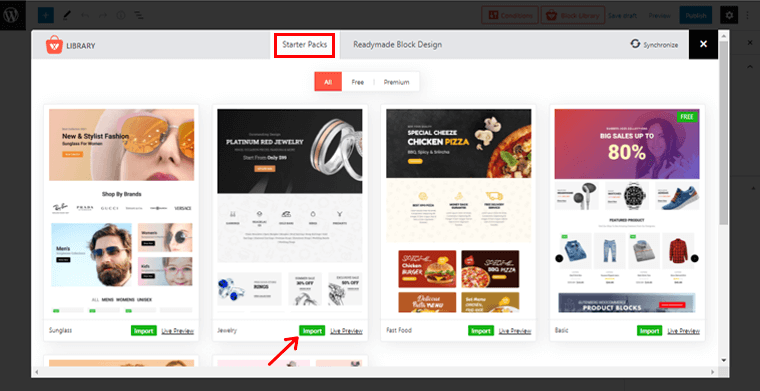
就像上面的屏幕截图一样,您可以在页面编辑器的顶部找到块库选项。 点击它。 这使您可以访问可爱的入门包和现成的块设计。
现在,让我们看看Starter Packs部分。 您可以完全控制要用于商店页面的现成模板。

您只需单击“实时预览”按钮即可接收商店页面任何选定模板的实时预览。 完成后,您可以单击“导入”按钮导入模板。 在这里,我们决定导入 Jewelry 模板。
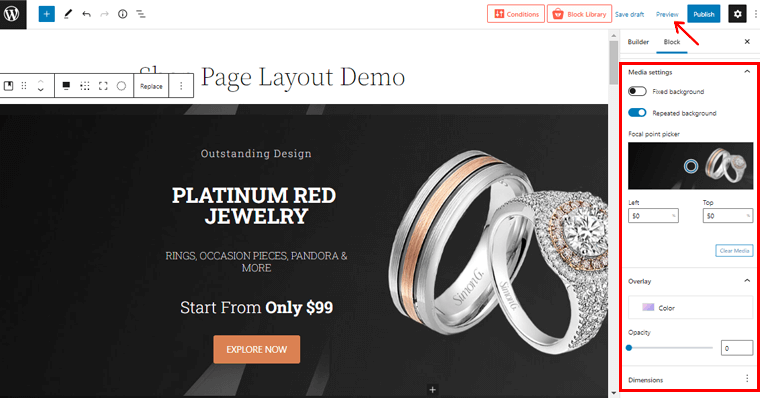
片刻之后,您选择的模板将出现在编辑器中。 之后,从左侧的块编辑器中,您可以毫不费力地对导入的布局进行所有必要的修改。

之后,您可以单击“预览”选项以清楚地了解您的商店页面模板的外观。
在预览时,您会看到商店页面的更改与您创建的商店页面布局完全相同。 如果您导入的布局的某个元素上没有内容或产品,那么您将看到相同的演示内容。 在这种情况下,您必须手动更改这些内容。
例如,由于我们的商店中没有横幅图片,因此我们手动将横幅图片更改为我们的产品图片。 同样,您可以手动编辑商店页面布局的其他内容。
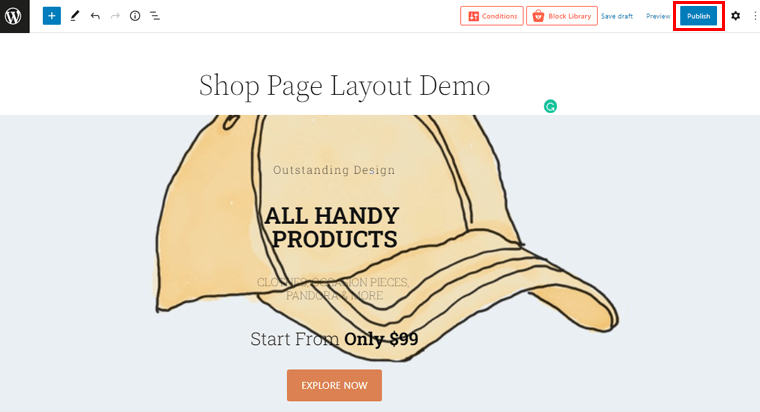
III) 发布店铺页面模板布局
就是这样! 您可以点击右上角的“发布”按钮发布您的商店页面模板布局。

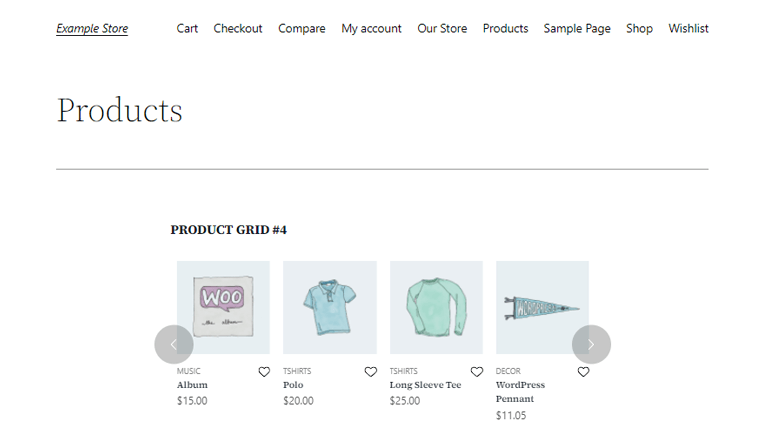
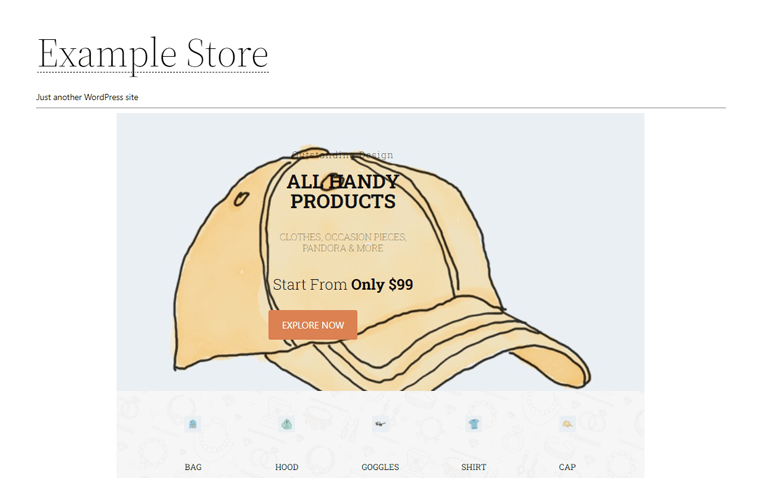
现在,如果您预览您的商店页面,那么它看起来就像下图所示。

这样您就可以使用 ProductX 插件的 WooCommerce 构建器附加功能轻松更改商店的商店页面布局。
结论
就是这样,伙计们! 关于如何使用 ProductX 插件在 WooCommerce 中更改产品页面布局的教程文章已经结束。
我们相信您现在可以使用 ProductX 创建您自己选择的优雅和有吸引力的产品页面布局。 从而改变 WooCommerce WordPress 网站产品页面的布局。 如果你还没有,你绝对应该试一试。
请随时在下面的评论部分询问您是否有任何疑问。 我们将竭尽所能为您提供帮助。 如果您之前更改过产品页面布局,您也可以分享您的想法。
如果您喜欢这篇文章,请不要犹豫,与您的朋友和家人分享。 另外,请查看我们最近关于如何免费使用 Semrush 的教程文章以及关于 Soledad 主题的评论文章。
记得在 Facebook 和 Twitter 上关注我们,留意类似的内容。
