如何在 WordPress 中更改页脚 (2022)
已发表: 2021-03-15了解如何通过使用多种方法、插件和无插件来广泛更改 WordPress 中的页脚。
基础知识
出于多种原因, WordPress是最受推崇的平台之一。 全球每天有数十万人使用 WordPress。 这仅仅是因为 WordPress 提供了无与伦比的可定制性、控制性、可访问性、定价和可靠性。
他们提供的最重要的事情之一是您在其他任何地方都看不到的高度控制。 WordPress 允许您自定义的选项和功能的绝对数量可能是压倒性的。 这种无与伦比的控制水平使 WordPress 真正独一无二。
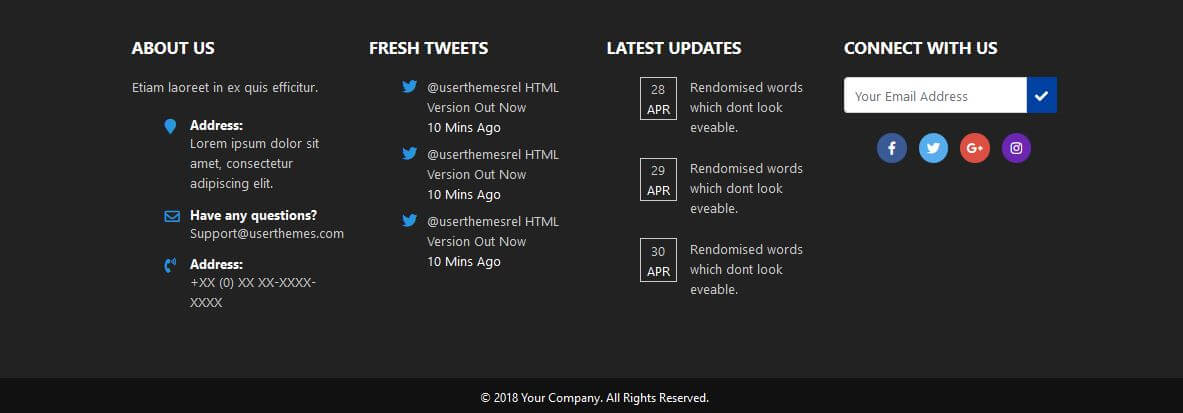
您可以更改网站的一些主要内容是设计、布局和美学。 您网站的页脚是其中的重要组成部分,因为它显示在您网站上每个页面的底部。 页脚通常如下所示:

页脚是网站底部的一个区域,显示在每个页面上,尽管许多初学者经常忽略它。 不更改页脚可能会导致网站设计不佳,并使您的网站看起来非常不专业。
尽管大多数访问您网站的人都看到了页脚,但大多数 WordPress 用户都没有充分利用页脚。 大多数人将其保留为默认设置并保留“由 WordPress 提供支持”文本。 在设计您的网站时,删除信用和添加到页脚的链接是至关重要的一步。
您网站的页脚会影响您的 SEO 并在用户访问您的网站时吸引他们。 大多数人没有意识到这一点,因为他们认为没有人会看到他们网站的底部。 页脚不仅可以改善 SEO 链接,还可以帮助改善流量。
幸运的是,对您网站的页脚进行更改并不困难。 它很容易上手,并且不需要时间来完善。 然而,在我们开始之前。 我建议备份您的 WordPress 网站以确保安全。 您可能还想将您的站点置于维护模式,您可以在本文中了解更多信息。
如果您想要编辑页脚或整个网站的最佳方式,我强烈推荐Labinator 的 WordPress 解决方案。 他们的网络专家可以为您完成所有工作,并帮助您以最优惠的价格制作您梦想中的网站。
在这篇面向所有 WordPress 用户的终极指南中,我将解释如何以多种方式更改页脚,并展示完美页脚的构成要素。 您将学习如何轻松更改页脚,无论是否使用插件。 在本指南结束时,您将毫不费力地拥有一个华丽而专业的页脚。
使用定制器
编辑页脚的第一种也是最常见的方法是使用WordPress 定制器。 这个内置工具主要用于更改您的 WordPress 主题,但它也可以编辑页脚。 我强烈推荐这种方法,因为它很简单并且不需要任何插件。
要使用定制器编辑页脚,请执行以下步骤:
- 登录到您的 WordPress 仪表板。
- 导航到外观选项卡下的自定义。
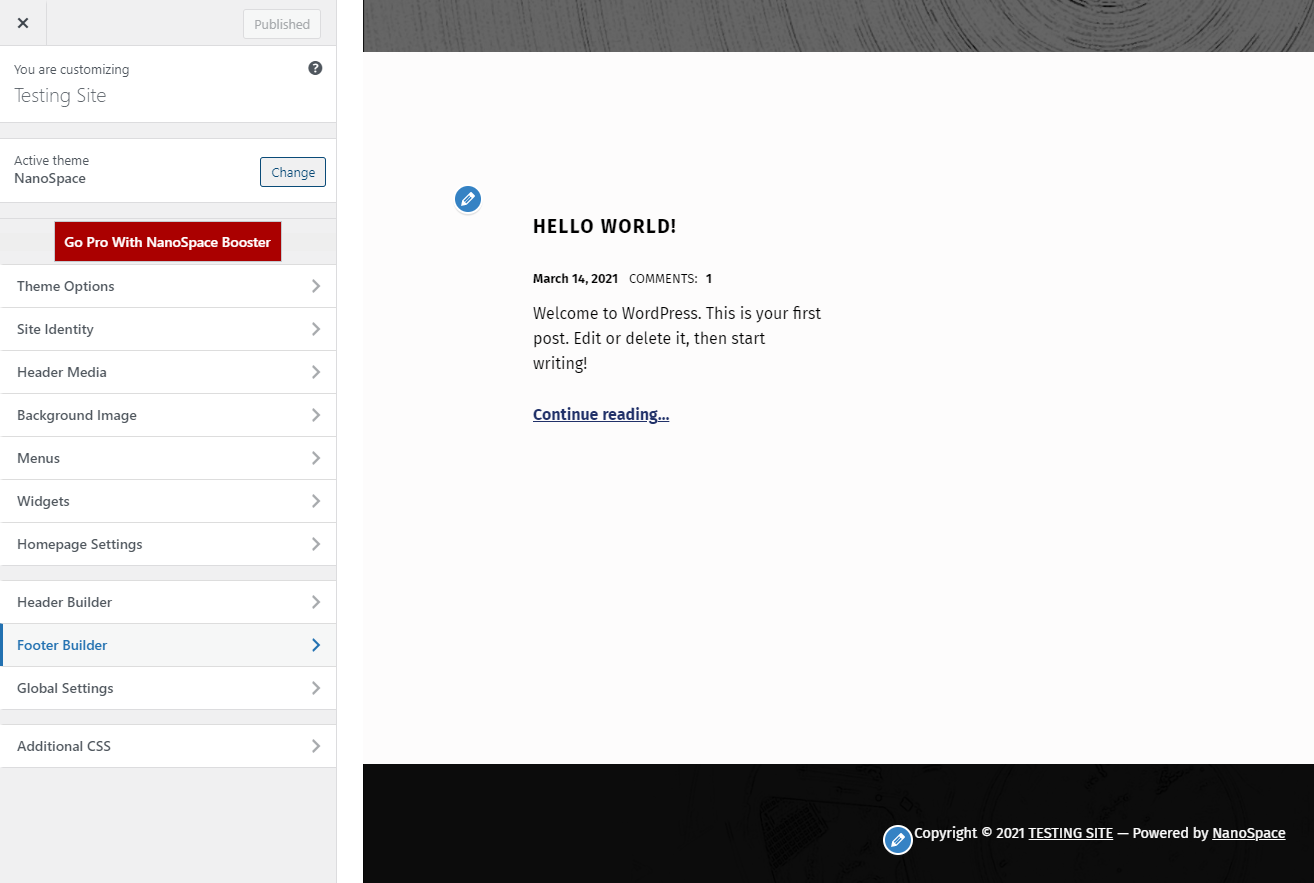
- 打开定制器并找到页脚部分。
- 它应该看起来像这样:

找到该部分后,您可以对页脚进行任何更改。 只需确保保存您的更改并使用下一部分删除信用。 如果需要,您还可以使用Elementor之类的页面构建器或主题框架来重复此过程。
页面构建器也非常适合编辑网站中的页脚。 你需要一个兼容的主题,这就是为什么我强烈推荐Labinator 的 NanoSpace 。 只需在 WordPress 仪表板上打开您的页面构建器部分。 然后找到页脚部分并从那里进行编辑。
编辑小部件
更改主题外观的下一种方法是编辑其中的小部件。 小部件为您的页脚提供社交媒体图标、电子邮件功能、日历、画廊和其他内容等功能。 这些小部件可以帮助创建漂亮的交互式页脚,看起来令人惊叹。
要开始该过程,请执行以下步骤:
- 首先转到您的 WordPress 仪表板。
- 导航到外观下的自定义。
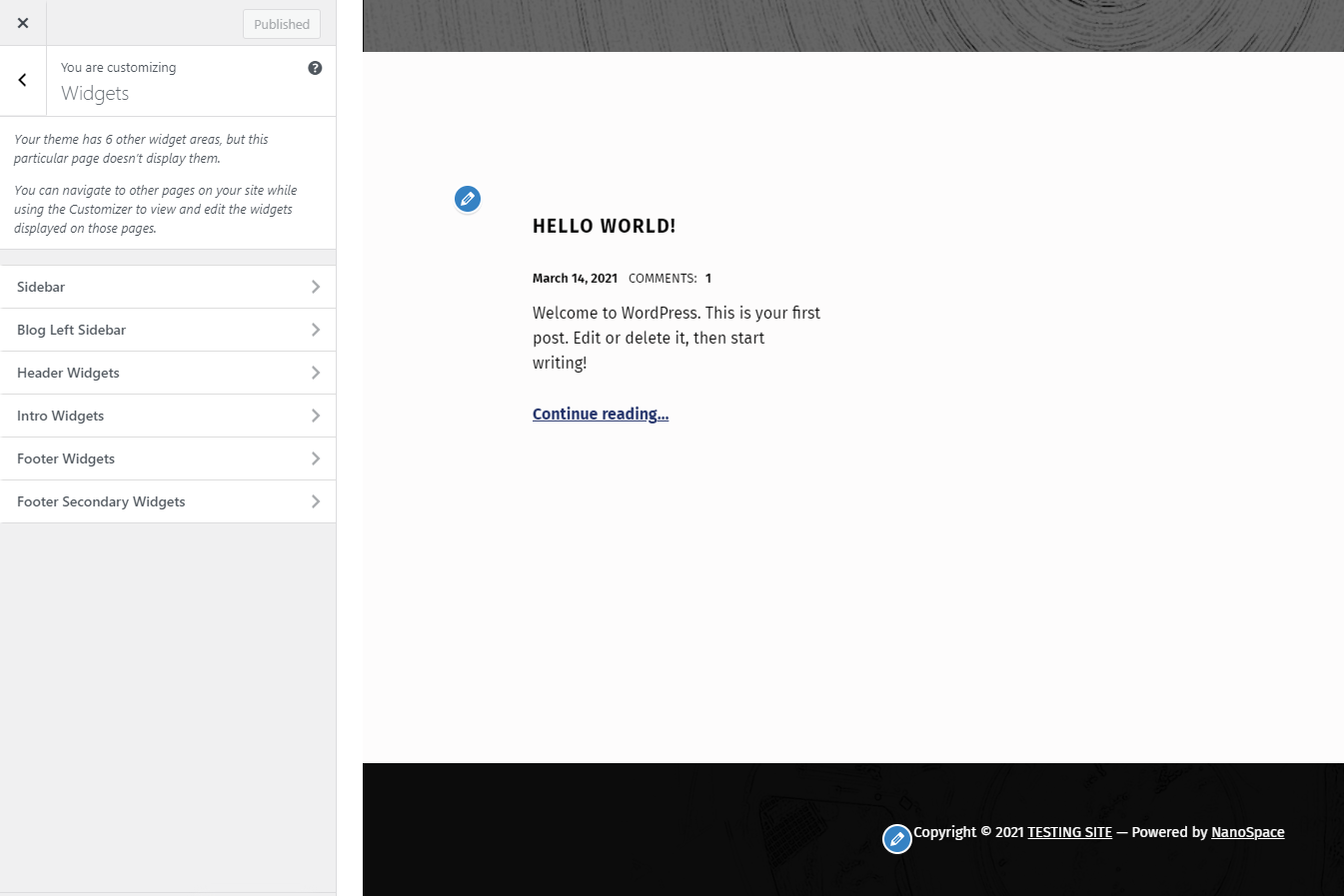
- 找到左侧的小部件部分。
- 您可以从该菜单编辑、删除和添加小部件。
WordPress 中有许多不同类型的小部件,从档案到评论。 只要确保在添加或删除它们时正确地重新排列它们。 您的主题还附带一些您可能想要删除的预先存在的主题。 以下是不同类型小部件的一些示例:

编辑页脚代码
对页脚进行更改的最后一种方法是直接编辑代码。 我不会向大多数人推荐这条路线,尤其是初学者,因为它可能会导致您的网站出现技术问题。 如果你想选择这条路线,你需要知道你在用代码做什么。
但是,在您这样做之前,我强烈建议您安全地备份您的网站。 更改代码可能会导致严重问题,因此您必须采取正确的预防措施。 如果要保留更改,则需要创建子主题。 制作子主题很容易,因此我建议按照本文中的部分进行操作。
首先,您需要使用FTP 客户端在WordPress 目录中找到页脚文件。 页脚的文件称为footer.php ,位于您的主题文件夹中。 您可以使用 FTP 客户端编辑此文件并添加所需的任何代码。 其余的都是不言自明的,因为这完全取决于您来改变一切。
删除学分
我要介绍的最后一件事是一个简单的过程,可以在编辑页脚时提供帮助。 WordPress 中的默认页脚包含文本“由 WordPress 提供支持” ,您应该将其删除。 来自其他插件的积分也可能出现,尽管对此有一个简单的解决方法。
您可以通过更改 WordPress 网站的代码来安装或删除插件。 如果您想使用插件,请安装并激活Remove Footer Credit 。 然后转到仪表板中工具下的插件页面。 您需要的所有其他内容都在该页面上。
另一种方法是直接更改您网站的代码。 为此,请按照上一节有关访问页脚文件的说明进行操作。 然后找到包含创建信用文本的代码的部分。 您所要做的就是删除它和任何其他信用文本。
最好的 WordPress 服务
如果这个终极指南对您有所帮助,那么您可以在这里查看更多精彩的指南! 如果您想要高质量的 WordPress 产品和服务,我们为您提供完美的解决方案。

Labinator以实惠的价格提供令人惊叹的主题、功能丰富的插件、专家服务等。 他们还为您提供 30 天退款保证,附带 24/7 客户支持和终身更新。
WordPress 指南
WordPress指南和清单的最佳集合
我们完整且最新的 WordPress 指南和资源集合,涵盖了充分利用 WordPress 网站所需的一切。








全部下载!
我们所有的指南都将发送到您的收件箱
