如何在 WooCommerce 中更改重量单位(无需代码)!
已发表: 2022-08-09有时 WooCommerce 中的内置重量单位可能不够用。 特别是,如果您想按重量销售 WooCommerce 产品并更改计量单位。 阅读更多以了解如何在 WooCommerce 中处理重量!
WooCommerce 产品重量单位
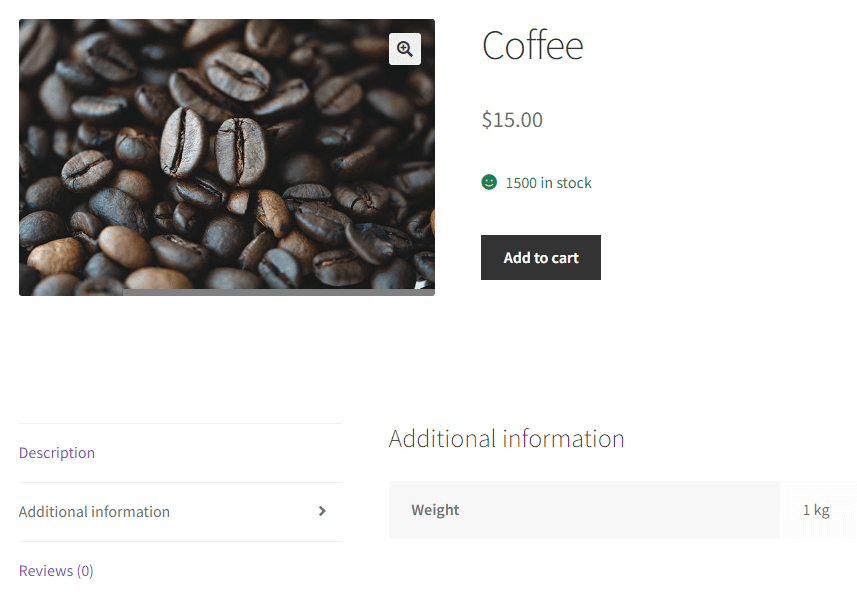
默认情况下,WooCommerce 允许您在产品页面上显示产品重量。

让我们看看如何使用内置功能更改产品重量单位。 如果您想设置新的计量单位并按重量销售产品,请参阅下面的第三个解决方案。
目录
- 在 WooCommerce 中更改重量单位
- 解决方案1:通过内置选项
- 解决方案 2:以编程方式
- 解决方案 3:使用免费插件
- 在 WooCommerce 中更改重量单位 - 快速指南
- 按新的重量单位销售 WooCommerce 产品
在 WooCommerce 中更改重量单位
基本上,以下每个解决方案都解决了您要解决的不同问题。
首先,您可能只想显示有关产品重量的信息。 在这里,您可以设置和使用标准 WooCommerce 设置来定义重量单位(解决方案 1 )。
此外,您可以使用几行代码为 WooCommerce 产品添加一个新的重量单位(解决方案 2 )。 当然,如果你需要一个新的重量单位。
最后,如果信息目的不够,您可以使用插件更改重量单位,设置新的计量单位,并按重量销售产品(解决方案 3 )。
所以,让我们仔细看看每个解决方案。
解决方案1:通过内置选项
首先,您可以简单地定义将在产品页面上显示的产品 WooCommerce 重量。
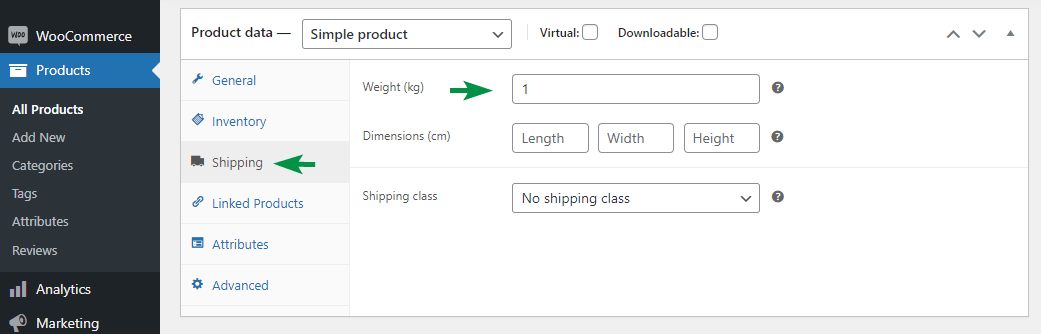
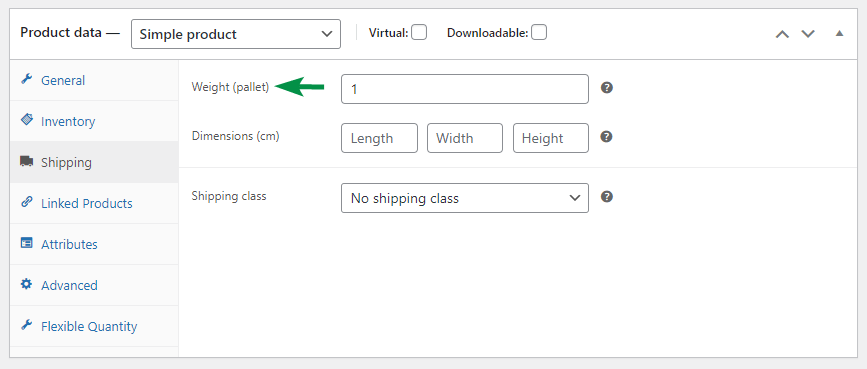
- 转到产品编辑屏幕 -> 产品数据部分 -> 运输选项卡并输入产品重量。

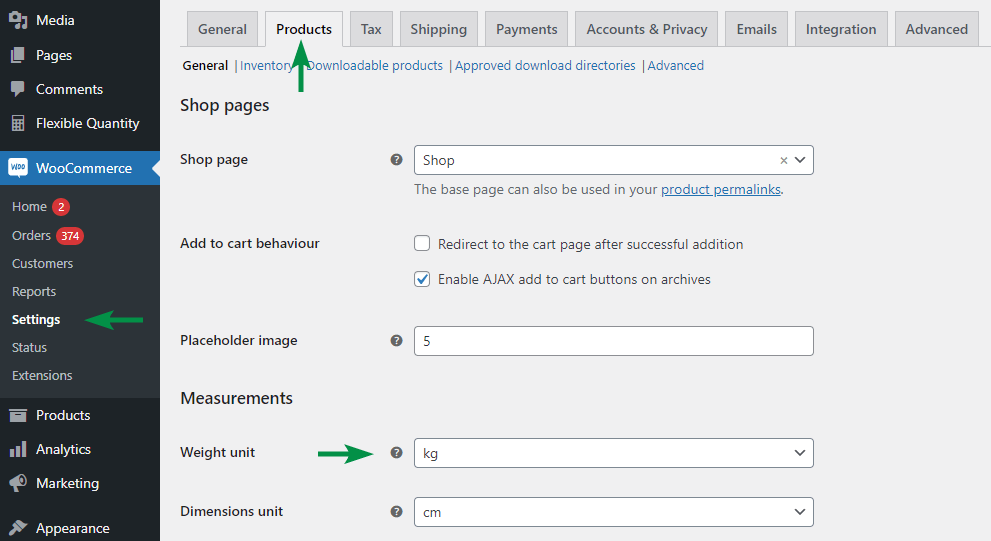
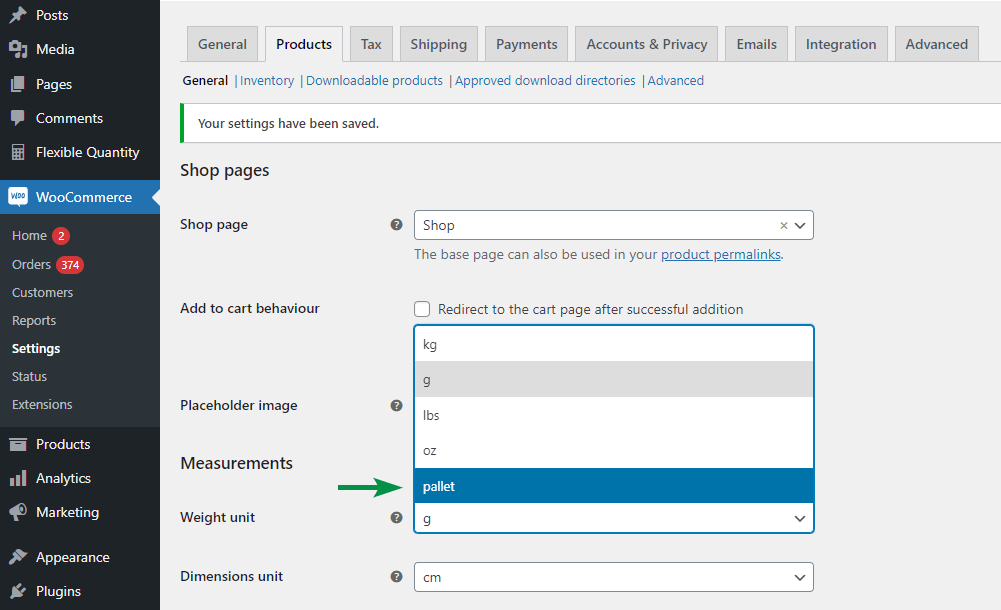
- 如果要更改所有 WooCommerce 产品的重量单位,请转到WooCommerce -> 设置 -> 产品 -> 常规选项卡。 您可以在此处更改 WooCommerce 产品的重量和尺寸单位。
默认情况下,您可以选择 kg、g、lbs 或 oz 作为重量单位(以及 m、cm、mm、in 或 yd 作为尺寸单位)。 请注意,此设置适用于所有产品!
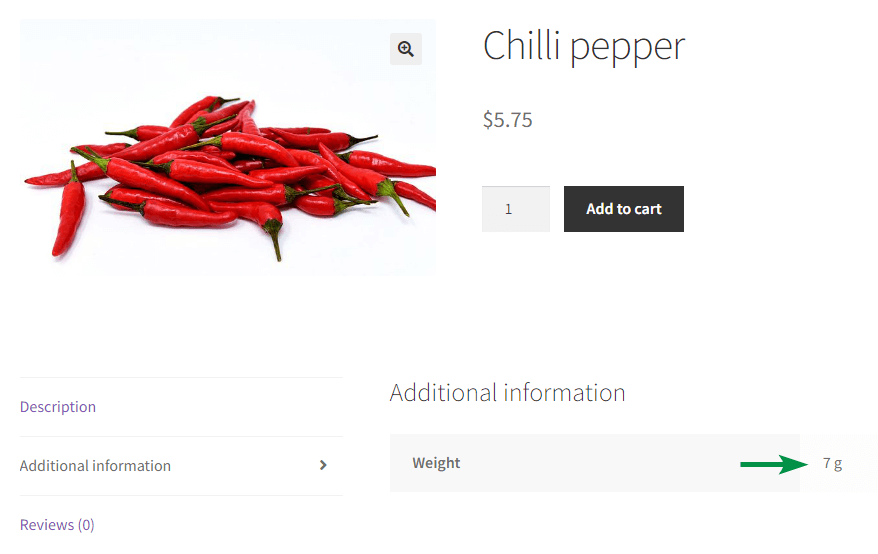
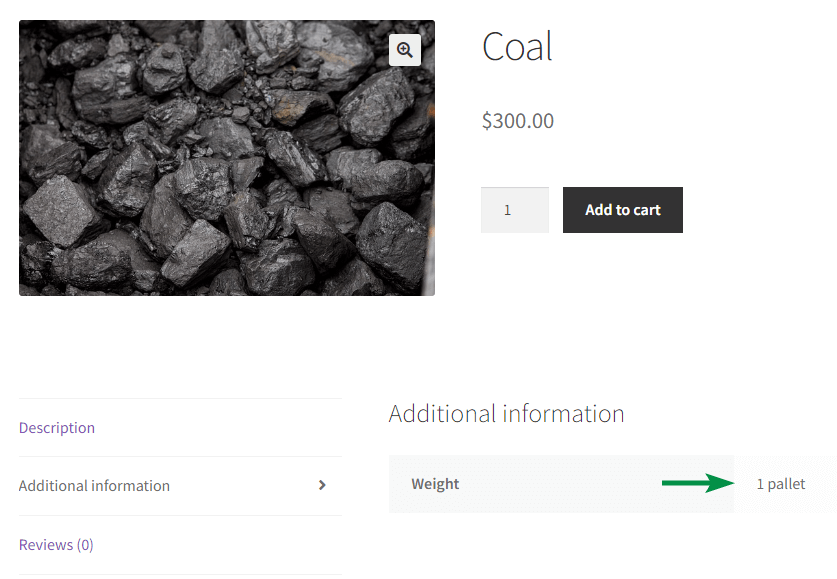
- 有关产品重量的信息将显示在附加信息部分的产品页面上。 在下面的示例中,我将重量单位更改为克。

在该解决方案中,您的客户将看到有关该产品的更多信息。 但这还不是全部,当然。
因为您可能希望稍后根据产品重量计算运费(使用自定义代码或插件)! 这将为您的运输成本提供更大的灵活性。
解决方案 2:以编程方式
第一种方案可能就够了,但是没有的产品重量单位怎么选呢? 这很简单。 您可以使用这个小代码添加一个新的重量单位(将其添加到您的 WordPress 主题的 functions.php 文件中或使用单独插件中的代码)。
然后,您将能够将 WooCommerce 重量单位更改为自定义单位。

如果您以毫克、托盘或包装的形式销售产品,该解决方案显然会很有用。

新的重量单位将出现在产品页面上。

解决方案 3:使用免费插件
现在,如何根据重量单位本身销售您的产品?
在这种情况下,上述解决方案是不够的。 另一方面,您可以使用免费插件来设置产品的新计量单位(包括重量单位)。


因此,换句话说,您将能够根据新的计量单位销售产品。

想象一下在您的商店中使用该插件及其功能!
在 WooCommerce 中更改重量单位 - 快速指南
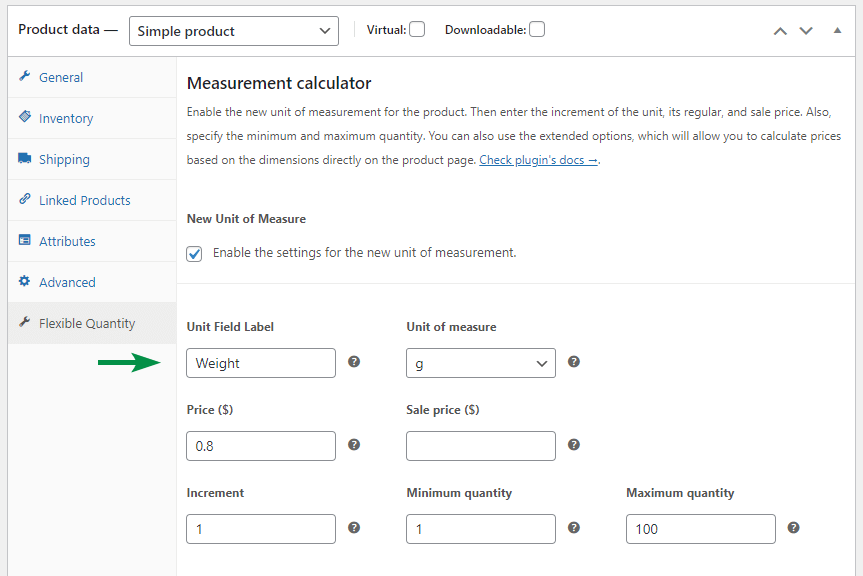
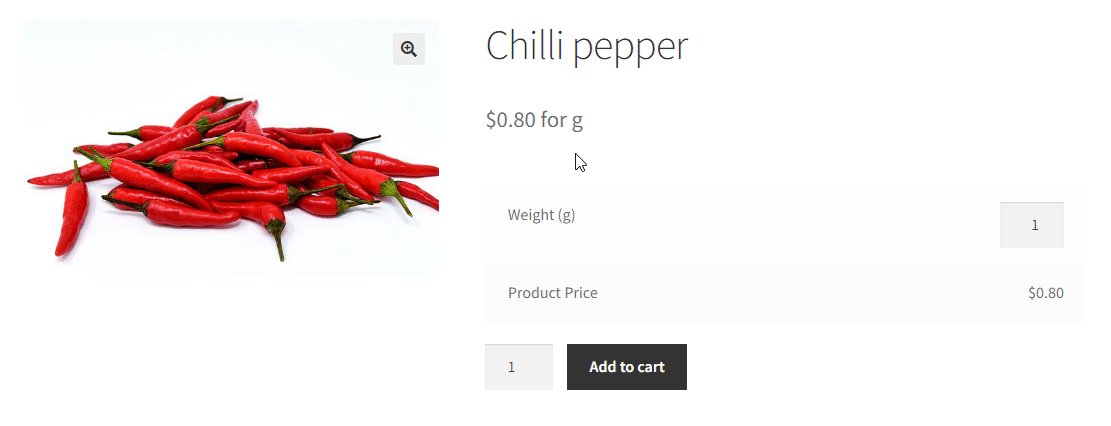
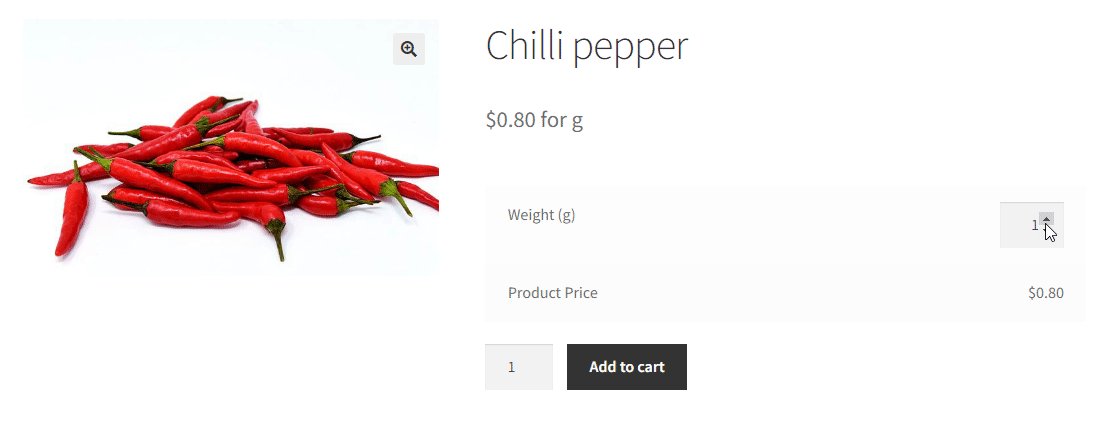
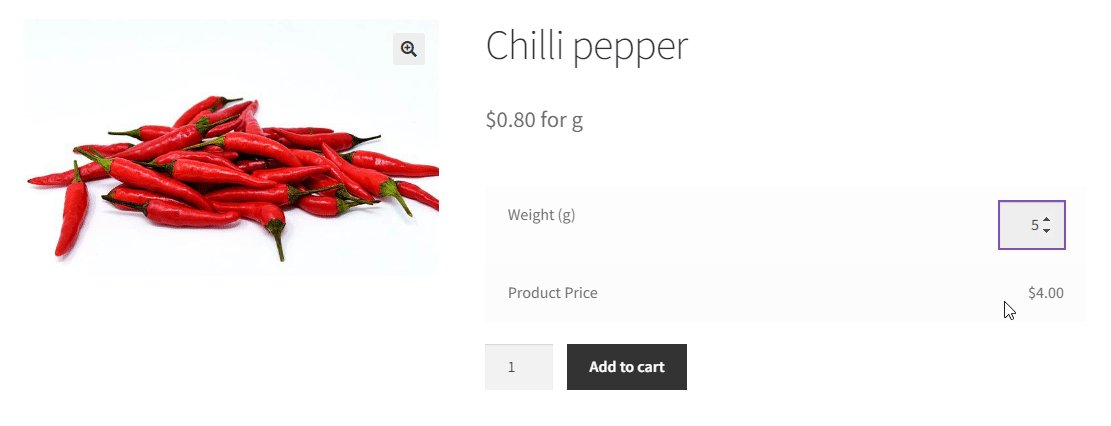
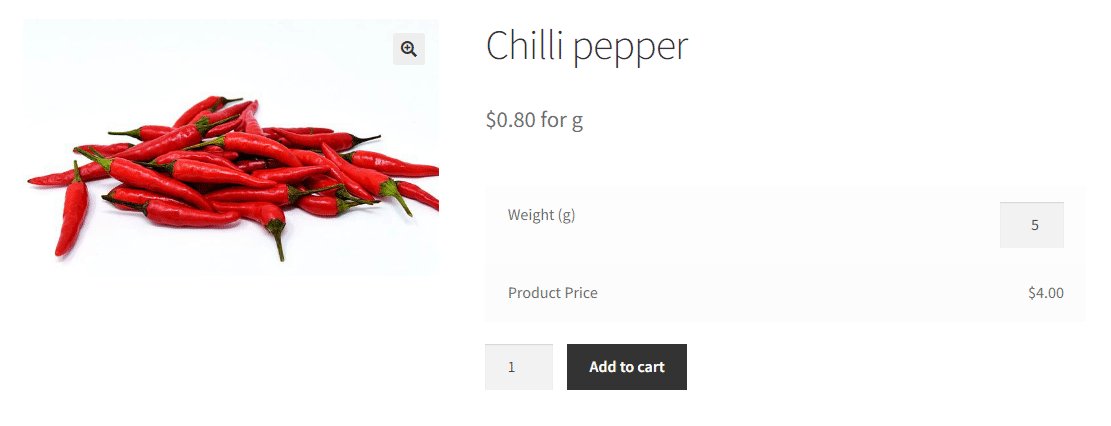
现在,让我们看看如何使用免费的 WooCommerce 扩展轻松设置新的计量单位并开始根据重量销售产品:
- 首先,从安装免费插件开始。
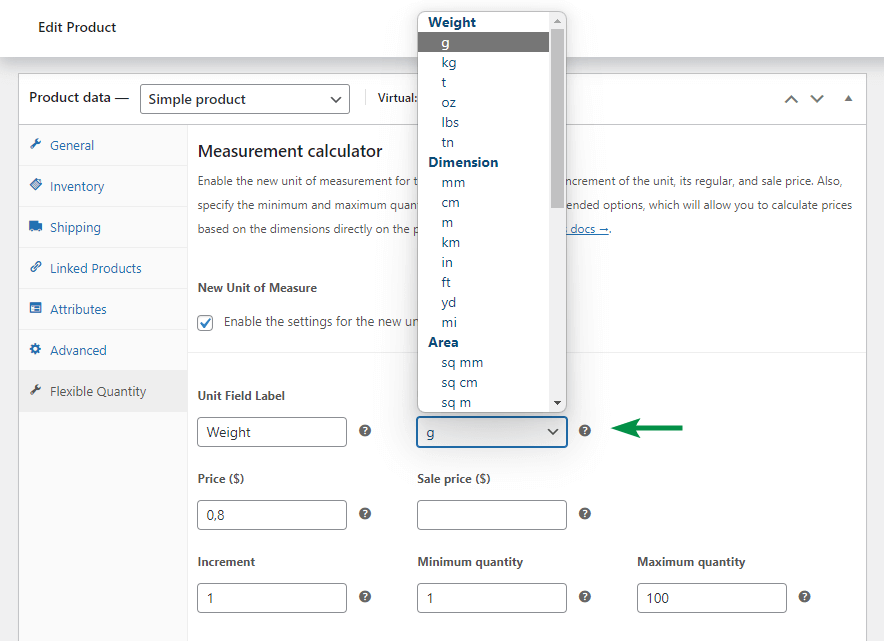
下载插件 → - 然后,为 WooCommerce 产品设置新的重量单位。

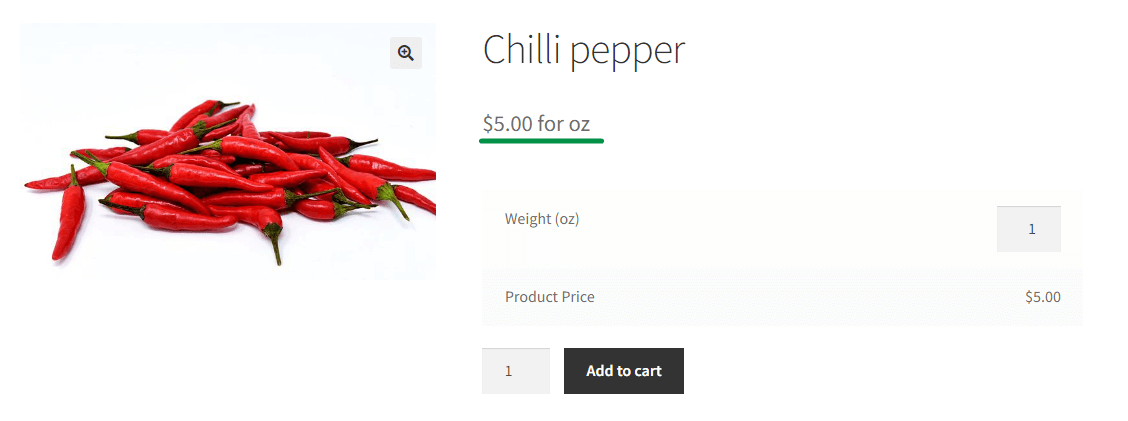
- 就是这样! 您现在将使用新的计量单位销售产品。

按新的重量单位销售 WooCommerce 产品
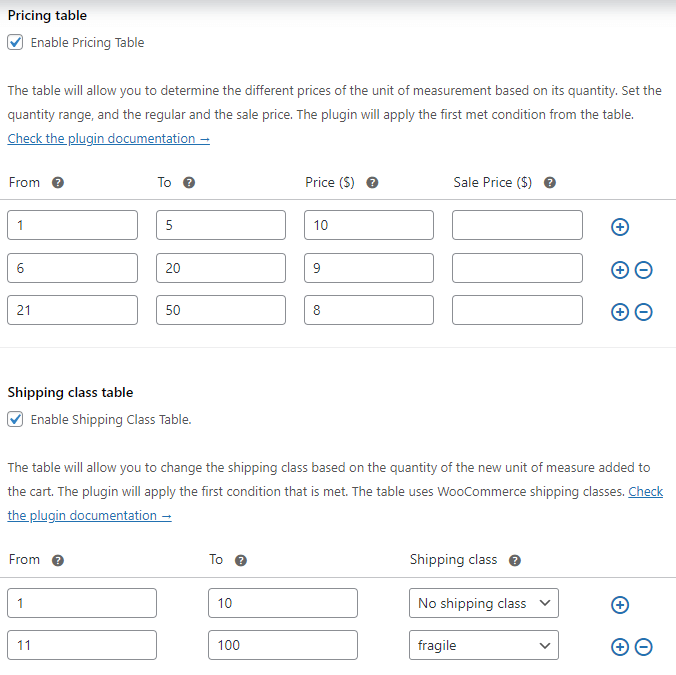
现在,如果您想根据新计量单位的数量更改产品价格和运输等级,您也可以这样做! 这些功能在插件的 PRO 版本中可用。

概括
今天,您已经了解到更改 WooCommerce 产品的重量单位非常简单。 更重要的是,现在您知道了,如果您想根据几种新的计量单位销售产品,您可以使用插件!
下载免费插件。 此外,请参阅插件文档中的所有功能。
最后,在免费演示中测试 PRO 版本! 而且,如果您有任何问题,请告诉我们。
WooCommerce 的灵活数量计算器79美元
启用基于尺寸的产品价格计算在产品页面上。 为产品数量设置价格和运输阈值。
添加到购物车或查看详情而且,最后一件事! 如果您想了解更多信息,请阅读:
- WooCommerce 价格计算器免费插件和基于新计量单位的动态产品价格计算
- 为 WooCommerce 产品使用新的计量单位
- 根据用户输入添加产品维度并销售一维、二维和三维产品
- 插件文档中的所有功能和设置
