如何更改 WooCommerce 商店页面(选项和自定义)
已发表: 2024-05-21作为标准 WooCommerce 页面之一,商店页面可以附带其他设置。 在本文中,您可以了解 WooCommerce 商店页面基础知识、设置功能、选项、短代码、高级自定义以及如何更改页面。
目录
- 调整 WooCommerce 商店页面(基础)
- 显示产品并添加短代码
- 自定义商店页面(更多选项)
调整 WooCommerce 商店页面(基础)
默认情况下,WooCommerce 使用商店页面来显示产品。

设置页面布局(产品数量、列数)非常容易,这也取决于主题。

例如,Storefront 为 WooCommerce 商店页面提供以下选项来设计页面。

让我们了解设置 WooCommerce 商店页面的流程和位置。
选择页面
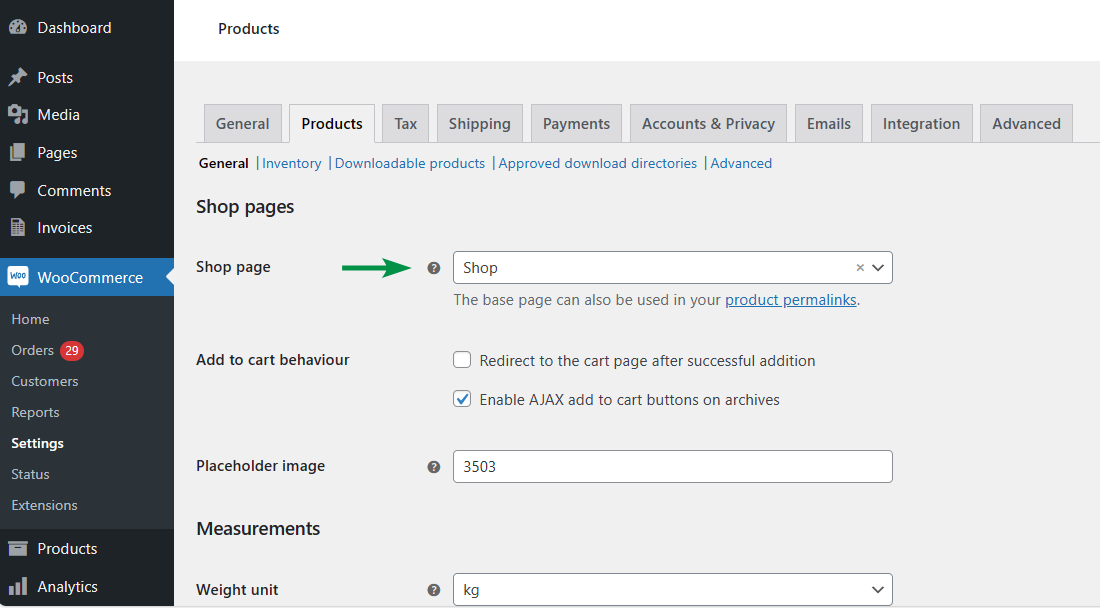
首先,您可以检查WooCommerce → 设置 → 产品选项卡。 有 WooCommerce 商店页面的设置,包括我在上一部分中编写的一些设置。
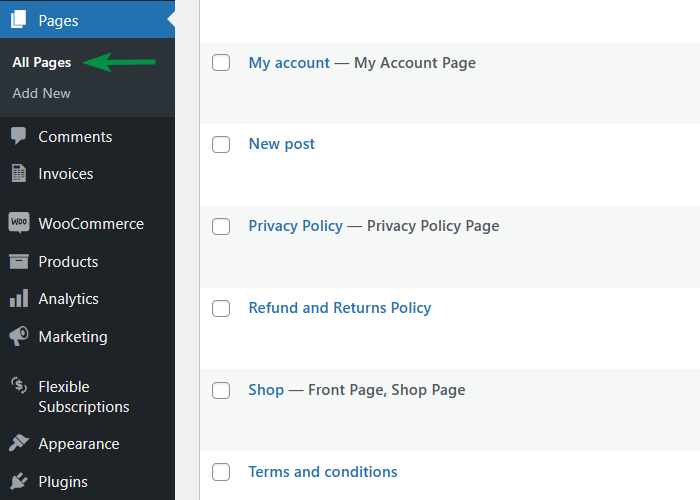
 如果您看不到任何页面,则可能需要在“页面”菜单中添加一个页面,否则从数据库检索页面时可能会出现错误。
如果您看不到任何页面,则可能需要在“页面”菜单中添加一个页面,否则从数据库检索页面时可能会出现错误。
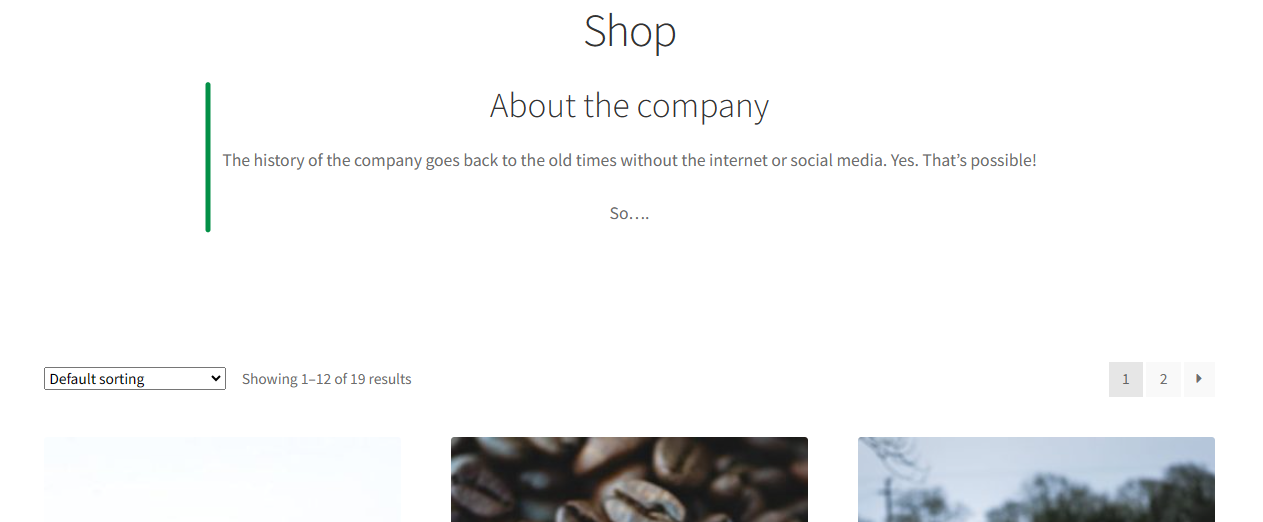
如果您使用包含内容的现有页面,产品目录将显示在内容之后。

产品目录设置
接下来,您可以转到“外观”→“自定义” ,然后单击“WooCommerce”→“产品目录” 。 它还可能取决于主题(及其与 WooCommerce 的兼容性)。

基本上,这些设置负责商店页面布局、要显示的产品数量、类别、排序、分页、产品顺序和列。
个性化将影响 WooCommerce 商店页面的最终形状。
菜单
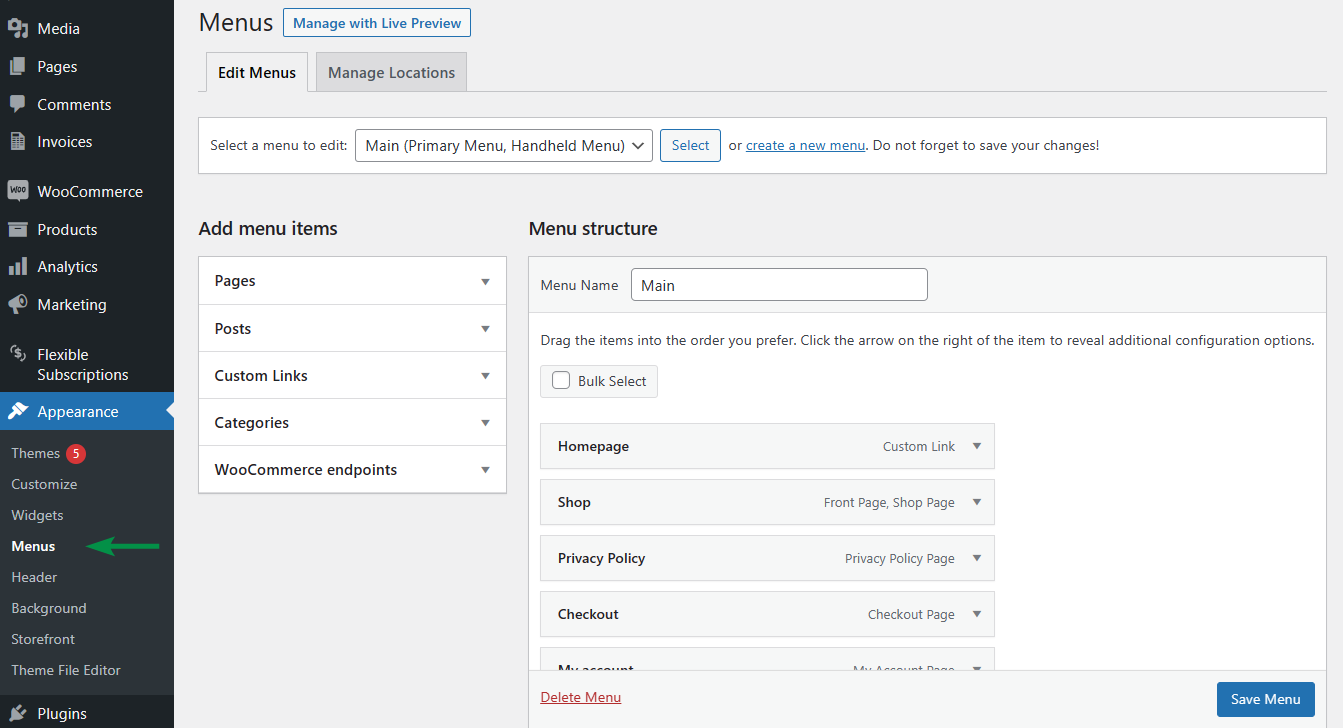
WordPress 允许我们构建自定义菜单结构。 要将商店页面链接添加到菜单,您可以转到外观 → 菜单。 还有一个选项可以更改菜单中的标题或添加图标/收藏夹图标。

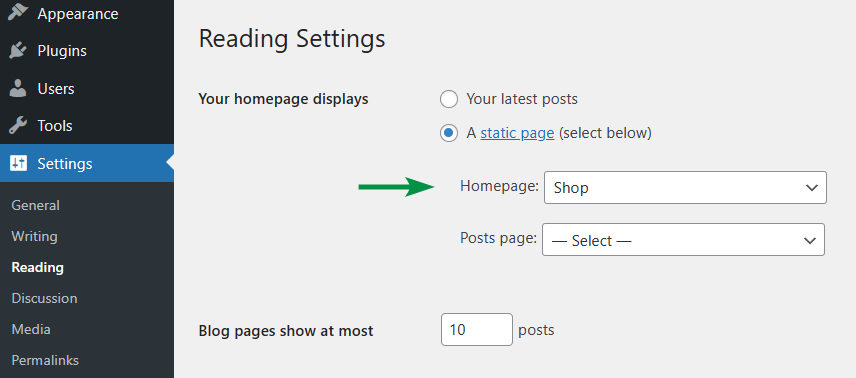
商店页面作为主页
可以选择 WooCommerce 商店页面作为主页。 在这种情况下,菜单中的一个链接可能就足够了。

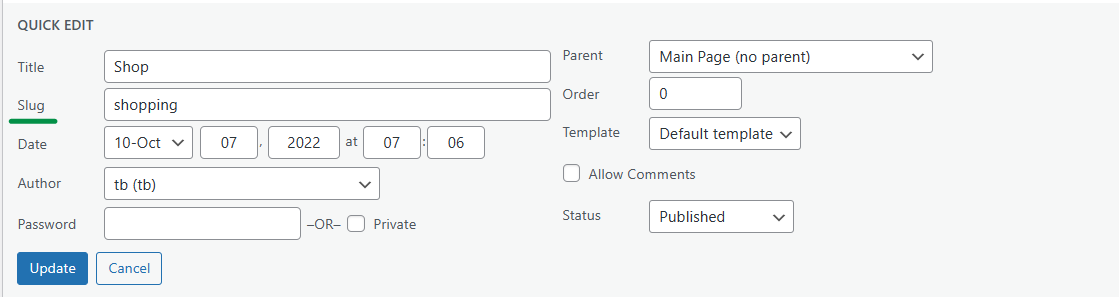
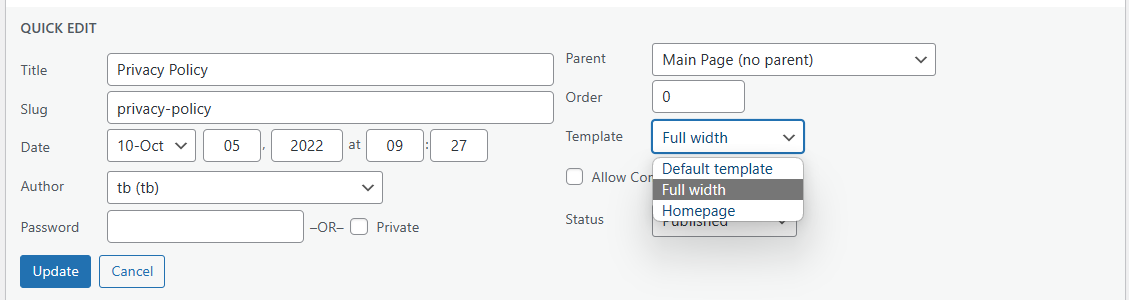
商店页面网址
每个 WordPress 页面或帖子都有其唯一的 URL(使用页面 slug)。 您可以在产品编辑屏幕中或通过快速编辑页面来更改它。
 如果您也将商店页面设置为主页,则 URL 将被重写为主域(不带 slug)。
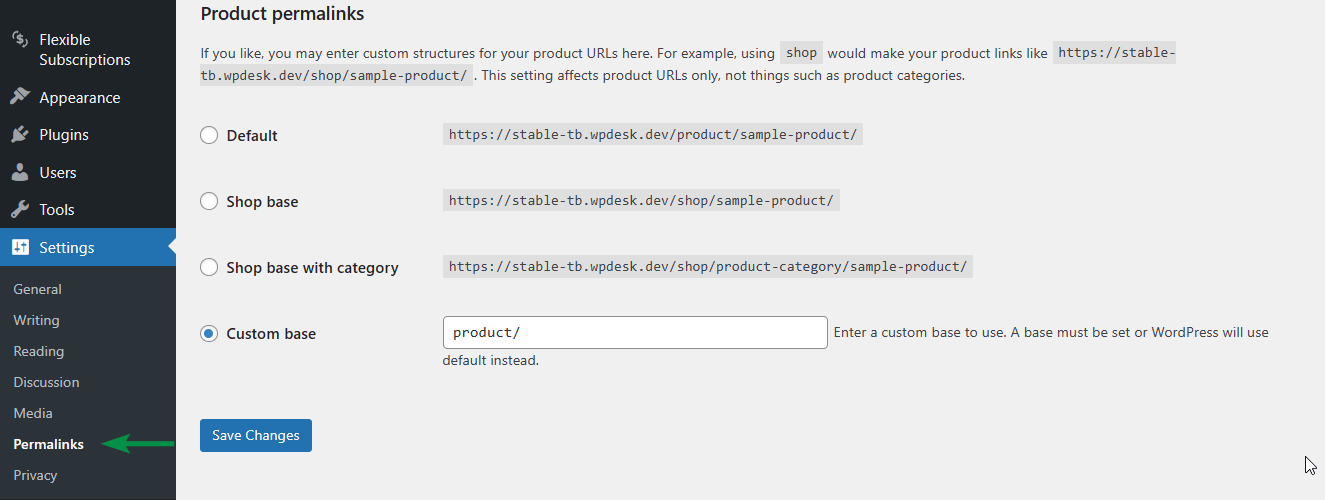
如果您也将商店页面设置为主页,则 URL 将被重写为主域(不带 slug)。固定链接
当您单击商店页面目录中的某些 WooCommerce 产品时,您将被重定向到它们的 URL。 还可以设置产品链接的结构。

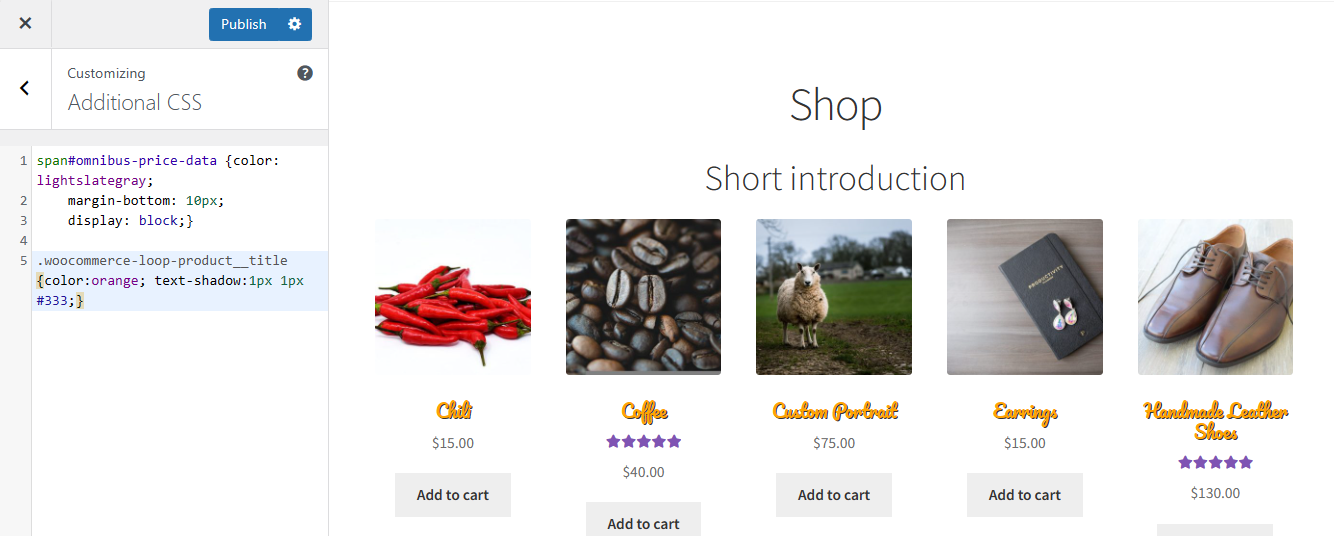
CSS
还可以使用 CSS 来调整商店页面设计。 必要的代码可以放置在主题的 style.css 文件中或通过外观 → 自定义并插入附加 CSS。

我还可以使用 CSS 更改列宽,但我认为 WooCommerce 处理产品页面布局(列/产品),因此最好使用短代码(稍后在帖子中)。
小部件
此外,主题的选项可以提供更多布局选项,例如可以使用小部件和自定义代码的侧边栏。 在本文中,我使用 Storefront 全宽布局。

好的,让我们看看如何使用短代码在 WooCommerce 中增强标准商店页面。
显示产品并添加短代码
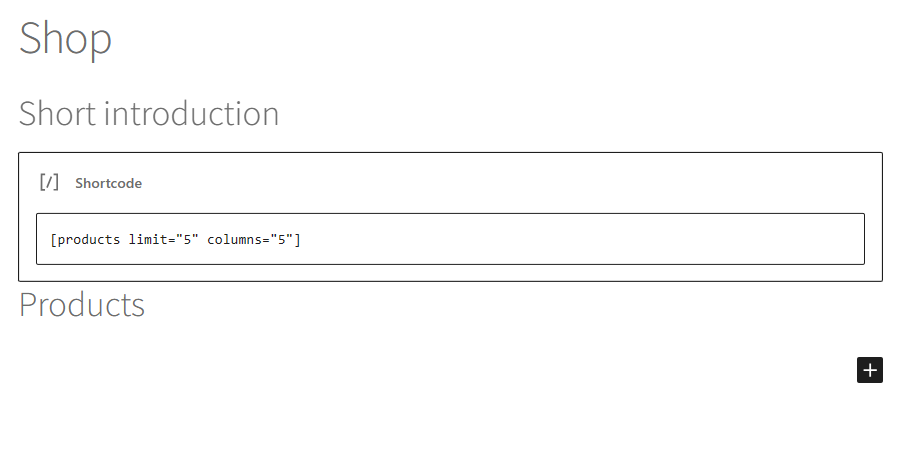
默认选项可能就足够了,但可以使用其他产品、选项和类别来自定义/更改 WooCommerce 商店页面。 最快的选择是使用页面编辑器选项(有些可能带有主题)和 WooCommerce 短代码。
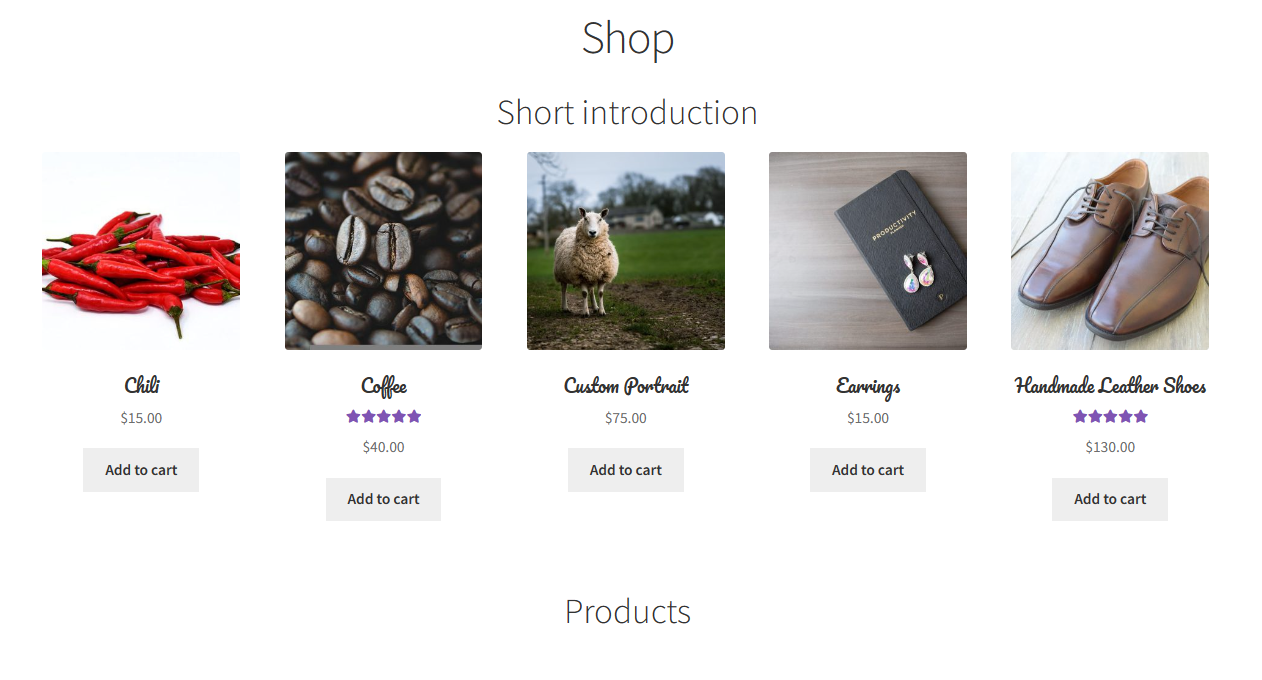
产品页面示例的 WooCommerce 短代码

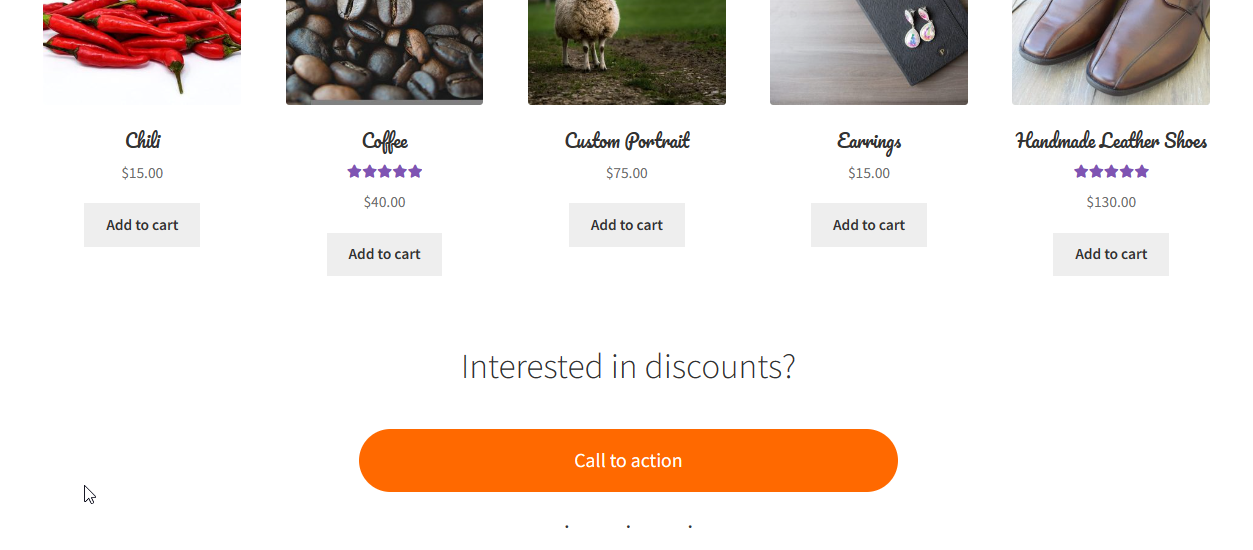
如您所见,WooCommerce 商店页面将在其内容之前显示额外的产品和部分。

此外,还可以使用其他 WooCommerce 和主题块更改标准 WooCommerce 商店页面。

当然,最好记住某些产品可能会多次展示。
自定义商店页面(更多选项)
让我们远离可见产品并关注 WooCommerce 商店页面的功能部分。
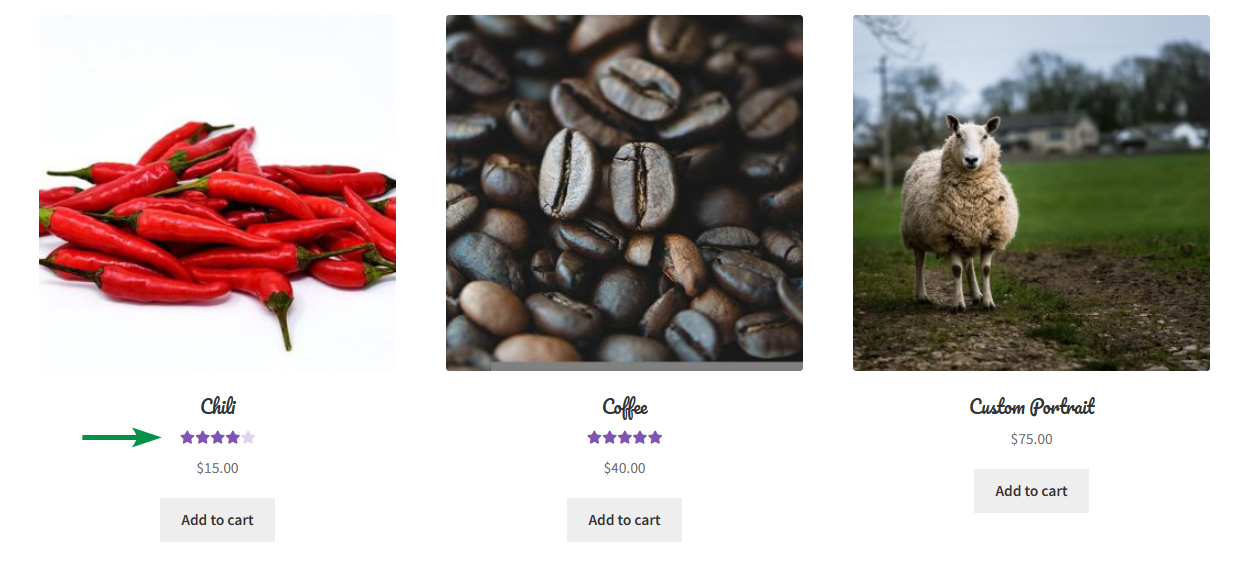
产品显示有图像、标题、价格、评论和添加到购物车按钮。
重定向、AJAX、占位符
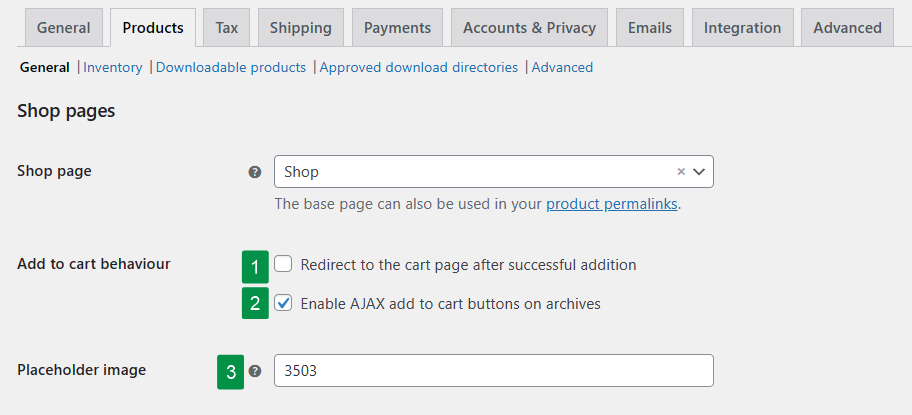
让我们回到WooCommerce → 设置 → 产品。 如您所见,有 3 个重要选项可供使用:

- 重定向到购物车- 此选项也可用于 WooCommerce 商店页面。
- 为“添加到购物车”按钮启用 AJAX - 此选项可防止将产品添加到购物车后重新加载页面。 它不适用于之前的选项。
- 占位符图像- 如果产品没有图像,则选择默认产品图像的 ID(在“媒体”菜单中图像的 URL 中可见)。
自定义产品标题
正如我上面所示,可以更改产品标题的颜色。 人们还可能需要调整前端的标题,而无需使用 the_title 过滤器或更改 $title 变量的自定义代码更改后端中的每个产品。

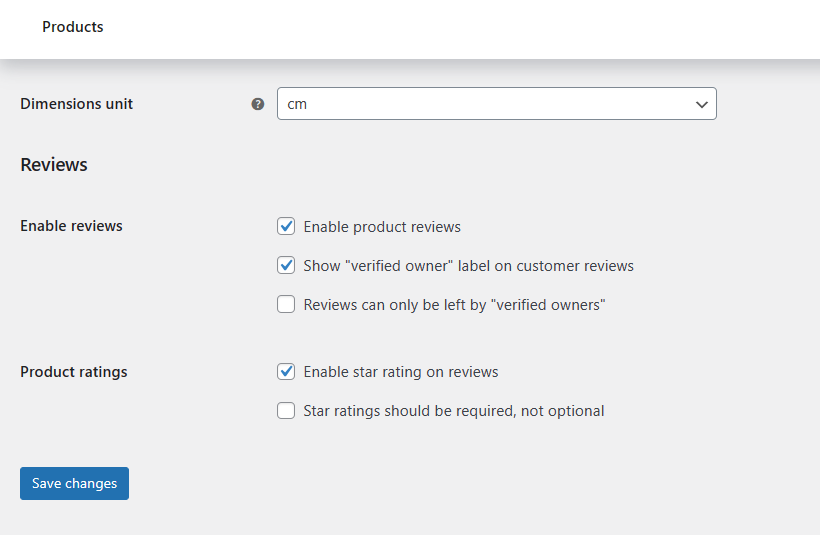
产品评论
可以在产品标题下方显示星星 - 它们对应于产品的平均评分。

产品评论的设置位于WooCommerce → 设置 → 产品内。
 您可以阅读有关禁用 WooCommerce 产品评论的更多信息。
您可以阅读有关禁用 WooCommerce 产品评论的更多信息。产品价格
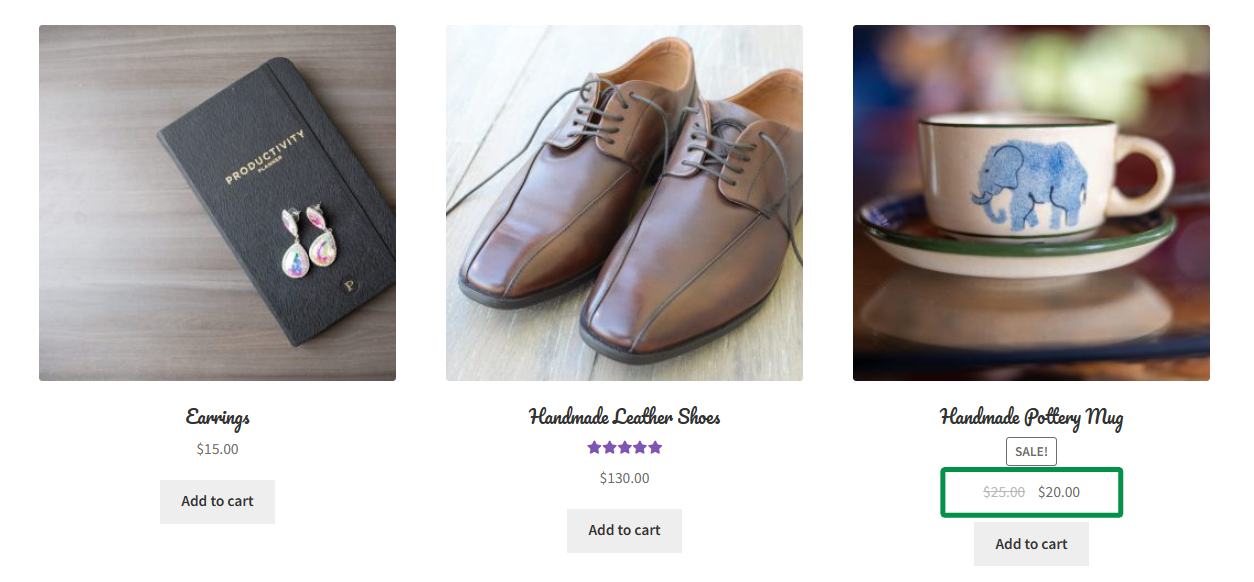
默认情况下,WooCommerce 在产品标题下方显示常规价格和促销价格。

对于可变产品,将会显示价格范围。

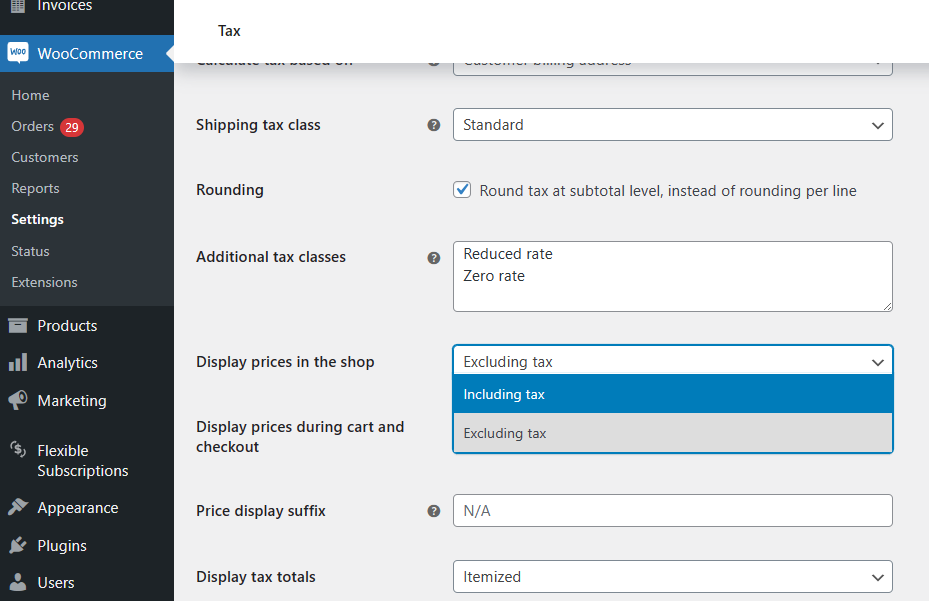
并且可以选择决定如何显示价格。
 您可以阅读有关WooCommerce 产品的更多信息。
您可以阅读有关WooCommerce 产品的更多信息。还有其他插件可以修改产品价格。
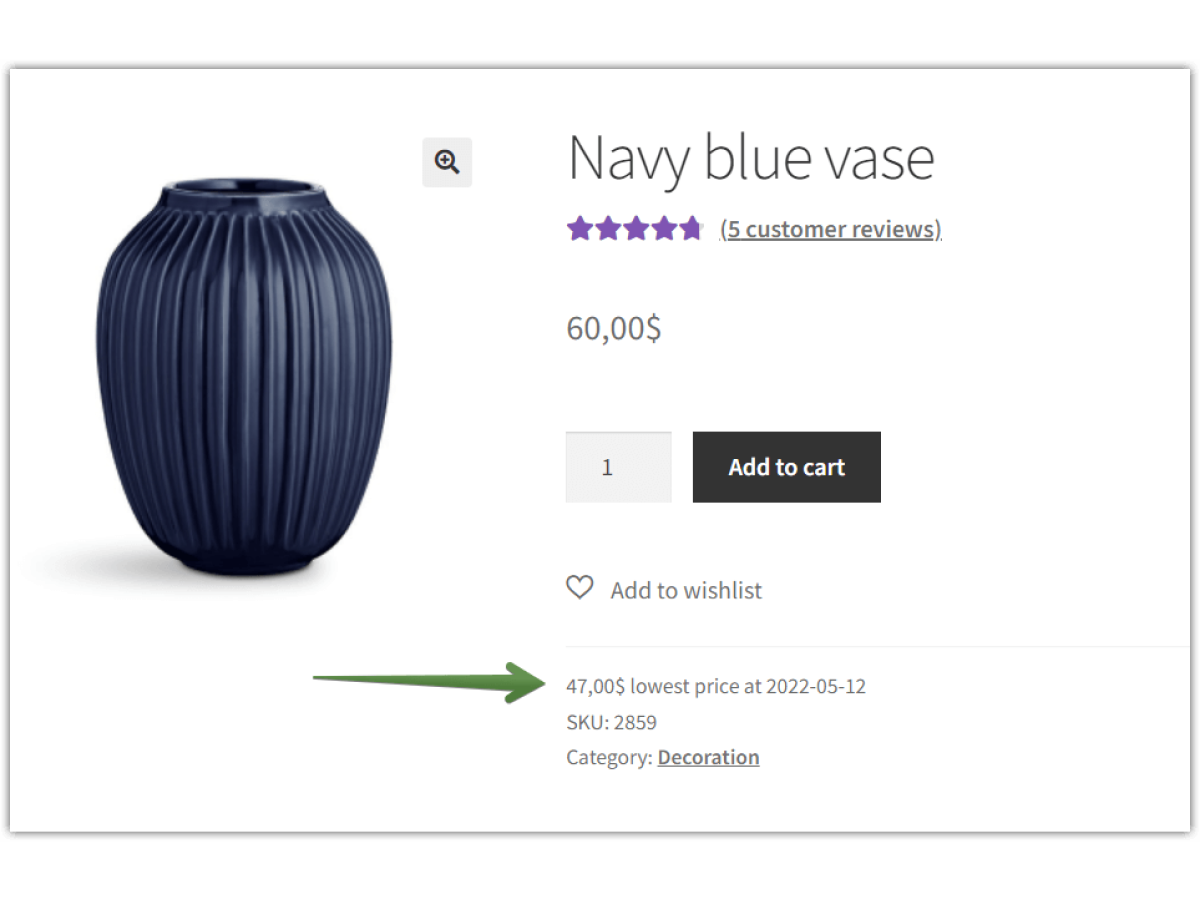
显示最低价格
例如,WP Desk 制作了插件来提供Omnibus 指令的解决方案。
 写字台
写字台WP 办公桌综合69美元
确保您的 WooCommerce 商店符合欧盟综合指令并显示过去 30 天内的最低产品价格。 使用 WP Omnibus WordPress 插件来满足新指令并赢得客户信任。
添加到购物车或查看详情活跃安装:1,000+ |最后更新时间:24 年 3 月
最后更新:2024-03-04适用于 WooCommerce 8.4 - 8.6.x价格折扣
还可以设置影响 WooCommerce 产品页面上价格的产品折扣。 例如,灵活定价可以设置买一送一折扣或整个类别、用户角色或订单总额的折扣。
写字台灵活定价 WooCommerce 79美元
客户喜欢销售和定价优惠。 用这个! 创建买一送一等促销活动,以提高商店的销售额。 WooCommerce 最具动态的定价插件。
添加到购物车或查看详情最后更新时间:23 年 11 月
最后更新:2024-04-15适用于 WooCommerce 8.5 - 8.8.x添加到购物车按钮
WooCommerce 附带“添加到购物车”按钮的通用标题。 那么,如何更改按钮文字呢? 你可以:
- 更改添加到购物车文本的翻译(字符串),
- 使用 woocommerce_product_add_to_cart_text 和 woocommerce_product_add_to_cart_text 过滤器调整按钮文本,
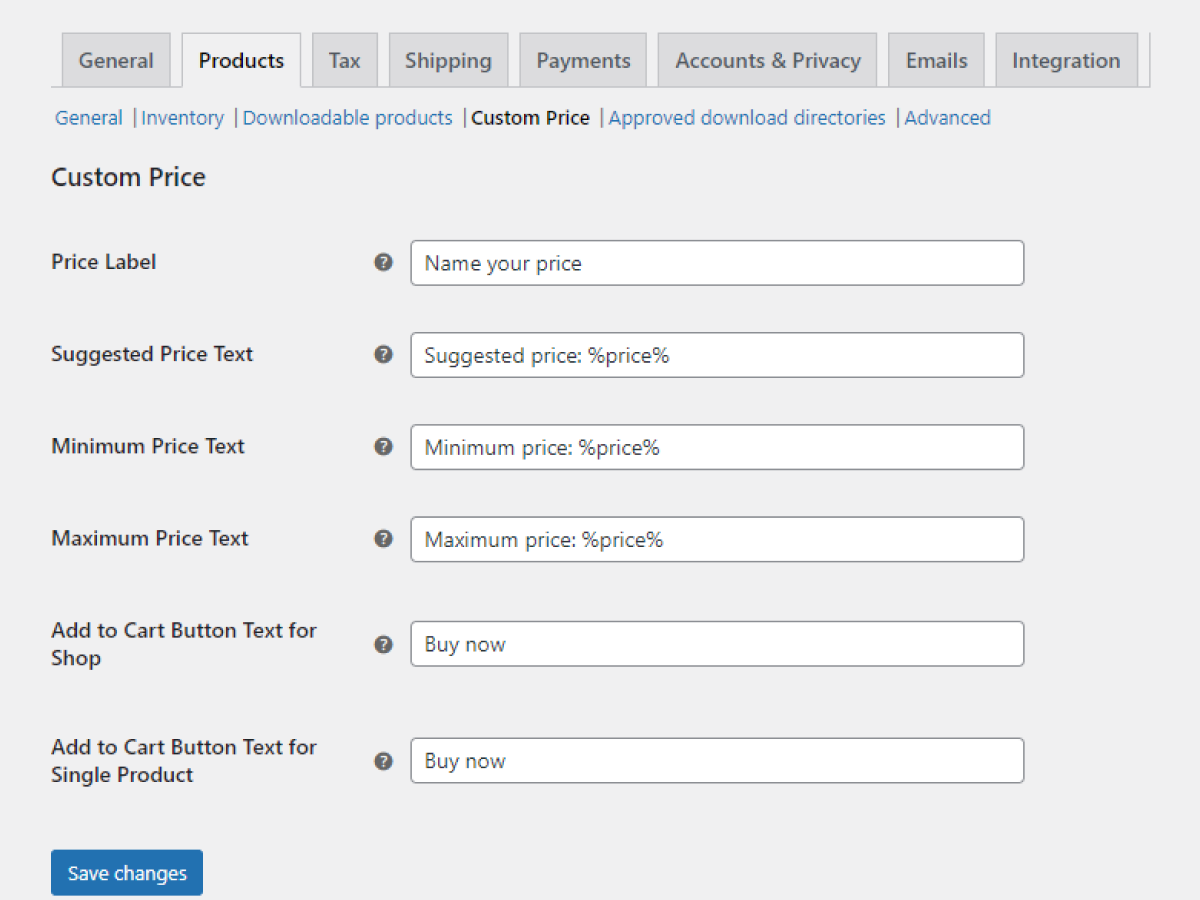
- 或尝试该插件。
 写字台
写字台WooCommerce PRO 的定制价格49美元
让您的客户支付他们想要的费用,允许他们在 WooCommerce 中指定产品价格。 新价格将基于用户输入。 使用自定义价格进行捐赠或营销活动!
添加到购物车或查看详情活跃安装:2,000+ |WordPress 评级:
最后更新:2024-05-21适用于 WooCommerce 8.6 - 8.9.x从商店页面选择数量
在标准 WooCommerce 商店页面上,每次点击只能添加一种产品。 但可以使用自定义代码显示数量选择器。
如您所见,有很多用于设置 WooCommerce 商店页面的选项。 可能性有很多,包括显示更多数据、自定义元或图形元素。 但我认为提供好的产品更重要。 销售劣质或无价值的东西不能用一些选项、CSS 技巧和吸引人的设计来掩盖。
概括
您对如何更改 WooCommerce 商店页面有任何疑问吗? 如果您需要自定义 WooCommerce,例如产品或结帐页面字段,您可以查看免费的 WP Desk 插件。
