帮助您为网站选择最佳字体的 4 个提示
已发表: 2018-07-23谈到网络,文字为王。 对于许多(如果不是大多数)网站,文本构成了它们的大部分内容。 这意味着您选择的字体会对人们对您网站的看法产生重大影响。
一个简单的事实是,有些字体比其他字体更容易阅读。 通过正确的字体选择,您甚至可以使您的网站看起来更专业。 因此,在决定使用哪种字体之前,花一些时间仔细考虑您的选择是值得的。
在本文中,我们将深入探讨为什么您选择网络字体很重要。 然后我们将介绍四个简单的技巧,帮助您为您的 WordPress 网站选择完美的字体。 让我们谈谈排版!
为什么选择网络字体很重要
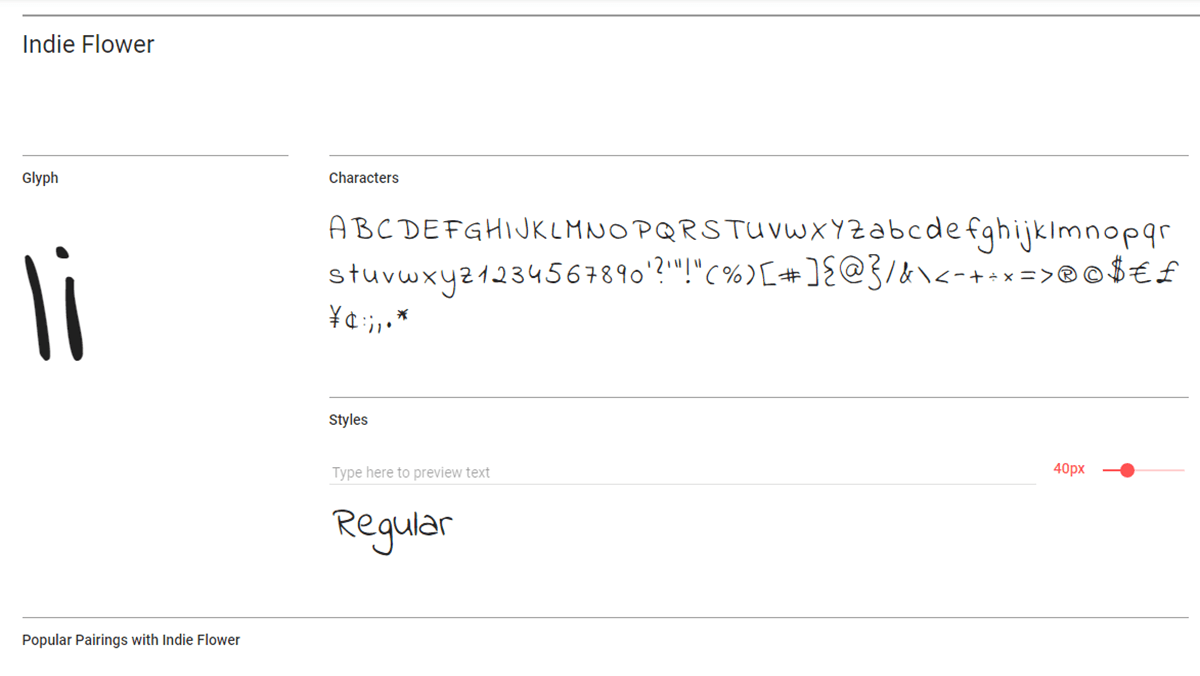
如果我们决定使用“有趣”字体而不是这个字体,那么您现在可能不会阅读这篇文章。 快速浏览一下这种字体的外观:

这可能看起来令人难忘,但当您希望人们密切关注您的文本实际在说什么时,它不是使用的字体类型。 每种字体都有时间和地点,当你在网站上工作时,知道它们是什么很重要。
如果你选择了“错误”的字体,你可能会遇到一大堆问题。 例如:
- 您的访问者可能很难阅读您的内容。
- 整体体验可能会吓跑一些用户。
- 您的网站最终可能看起来不专业或不可靠(或两者兼而有之)。
自然,有很多因素会影响人们对您网站的看法,而不仅仅是您使用的字体。 然而,排版是一个基本且必不可少的元素,值得密切关注。
更重要的是,当涉及到字体时,您现在有很多选择,您无需满足于大多数网站使用的相同选择(我们正在谈论您,Times New Roman)。 仅 Google 字体和 Adobe Typekit 就提供了数以千计的免费选择:

如果您想摆脱人迹罕至的地方,可以在线找到更多免费字体。
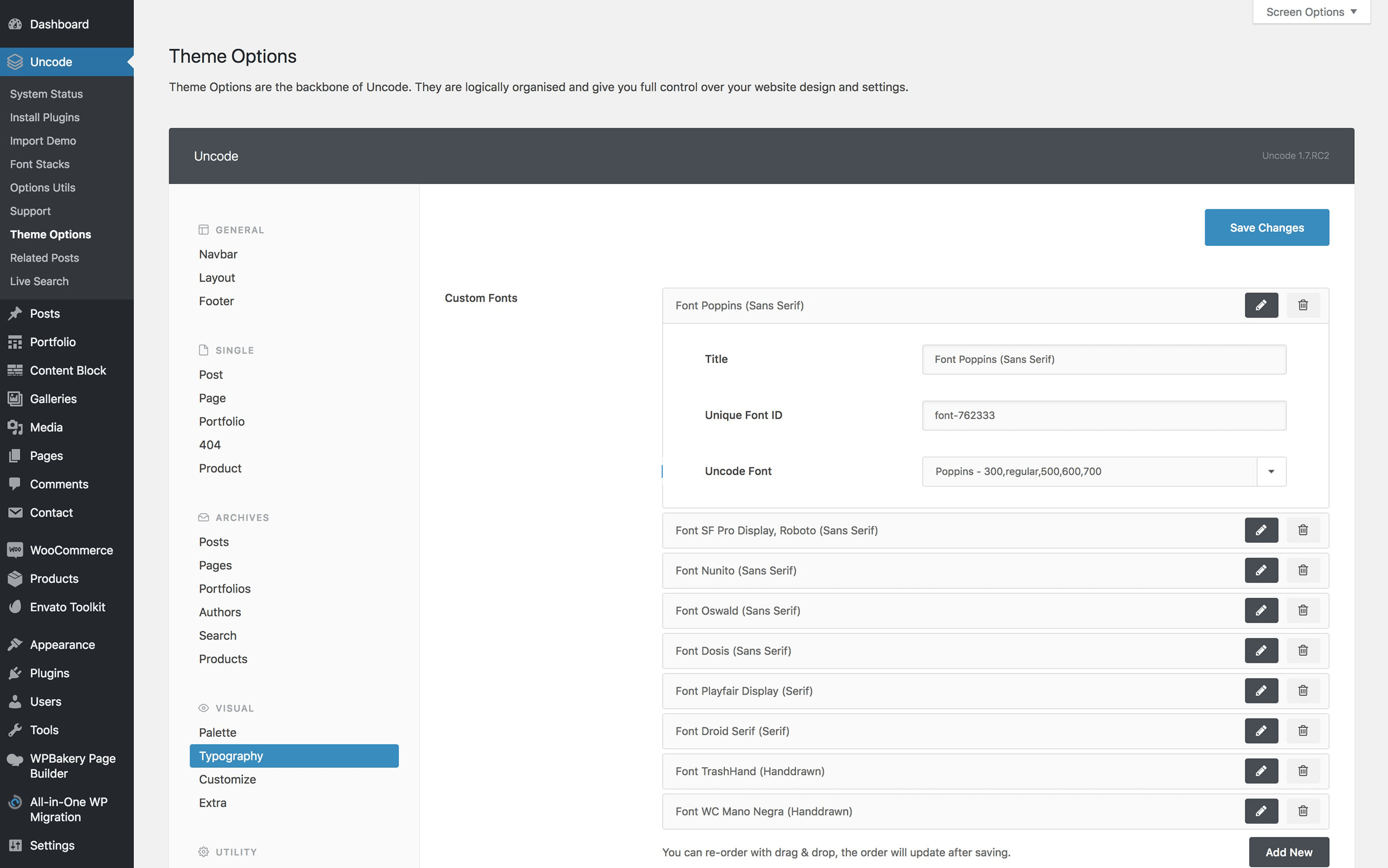
最重要的是,WordPress 让您可以相对轻松地将新字体添加到您的网站。 另外,如果您使用我们的 Uncode 主题,您将可以访问一个内置功能,该功能可以帮助您从多个平台导入字体:

除了前面提到的 Google Fonts 和 Adobe Typekit,Uncode 还允许您从 Font Squirrel 导入选项。 如果您有勇气,您甚至可以通过您的style.css文件从其他来源添加自定义字体。 换句话说,天空是这里的极限。
帮助您为 WordPress 网站选择最佳字体的 4 个提示
有这么多字体可供选择,重要的是您不要仅根据外观做出决定。 否则,您最终可能会得到一个看起来很棒但实际阅读起来很痛苦的网站。 让我们来看看一些简单的提示,以帮助您找到最好的字体!
1. 关注可读性
当您选择字体时,您需要问自己的第一个问题是您打算使用它。 如果它要成为设计的一部分,例如徽标,那么可以用你的选择来找点乐子。 但是,如果您打算在内容、副标题或菜单中使用字体,那么您的主要重点应该是可读性。
如您所料,“可读性”是指内容对于人们阅读的容易程度。 如果您选择使用访问者难以理解的字体,您网站的可读性就会受到影响。 反过来,这会对整体用户体验产生负面影响。
以下是在可读性方面发现可靠选择的字体的方法:
- 尽可能选择衬线字体(那些是在每个笔画末尾带有小“脚”的字体)。
- 寻找每个字符之间有适当间距的字体,这使得它们更容易区分(我们稍后会详细讨论)。
- 留意那些对它们有一点“重量”的字体,而不是细线的轻字体。
关于在网络上使用 serif 或 sans-serif 字体的文本存在一个健康的争论。 更流行的思想流派认为,无衬线字体更适合标题,而衬线字体更适合常规文本。
但是,您可能已经注意到我们在整个博客中都使用无衬线字体,这并不影响其可读性。 我们用于博客的字体称为 Proxima Nova,它来自 Adobe Typekit。 这只是表明您可以稍微使用排版规则,只要您确保用户体验不会因此受到影响。
最终,测试任何给定字体可读性的最佳方法是尝试自己在桌面和移动设备上阅读。 如果您觉得它会影响您网站的可用性,请继续测试,直到找到更好的匹配项。
2. 密切关注字距调整
术语“字距调整”是指字体中每个单独字符之间的间距。 字距调整没有全球标准,所以一旦你开始注意,你会注意到大多数字体使用不同的空间量。
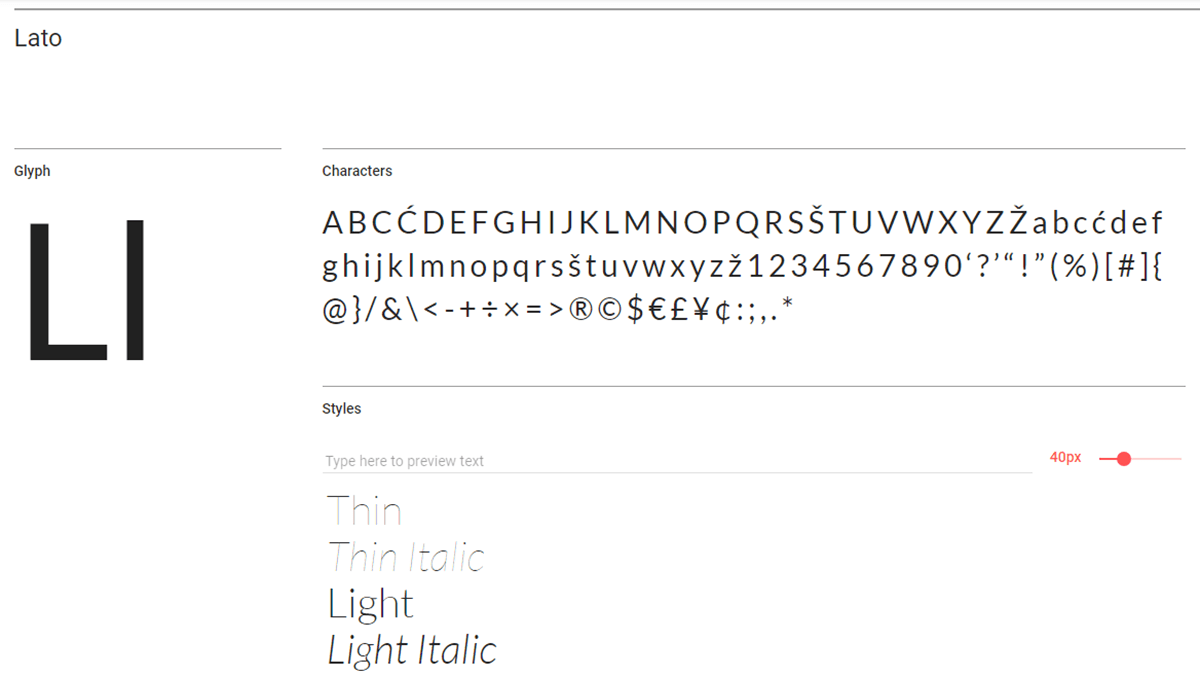
看一下 Lato 字体,例如:


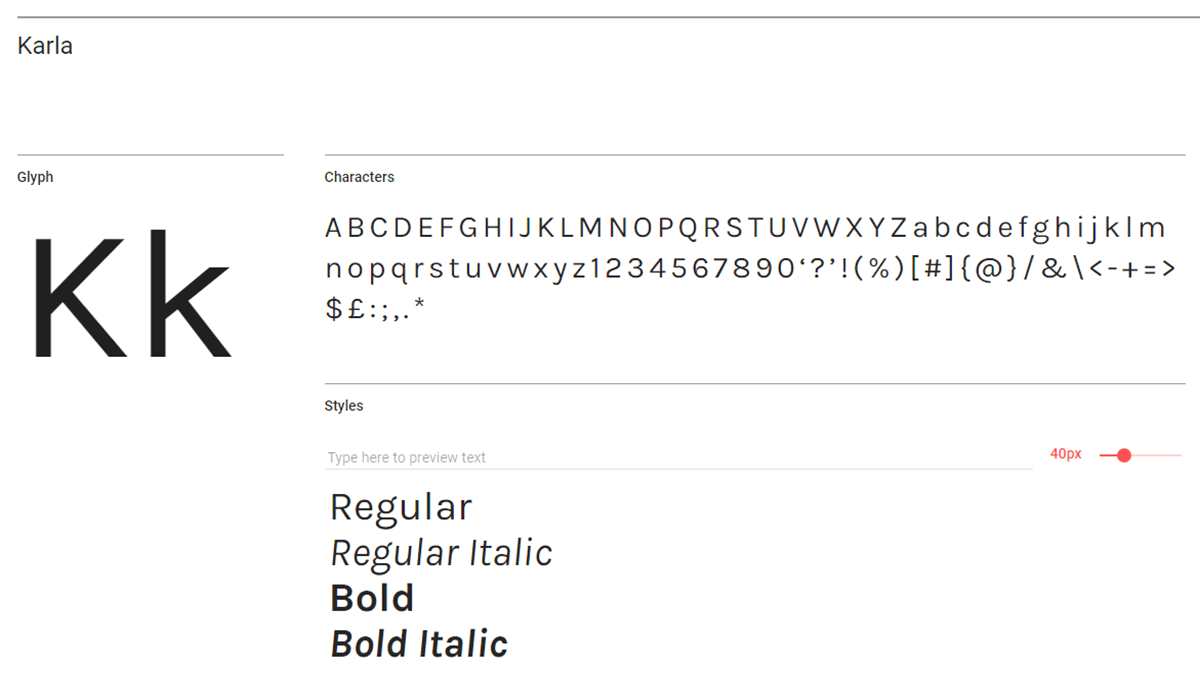
现在,将其与 Karla 进行比较:

这两种字体之间的字距调整存在细微但明显的差异。 Karla 的字母间距比 Lato 大。
在可读性方面,您希望字符之间有一点空间,这样它们就不会全部模糊在一起。 但是,一旦字距开始变得太宽,它就会开始显得凌乱,尤其是在涉及大段落时。
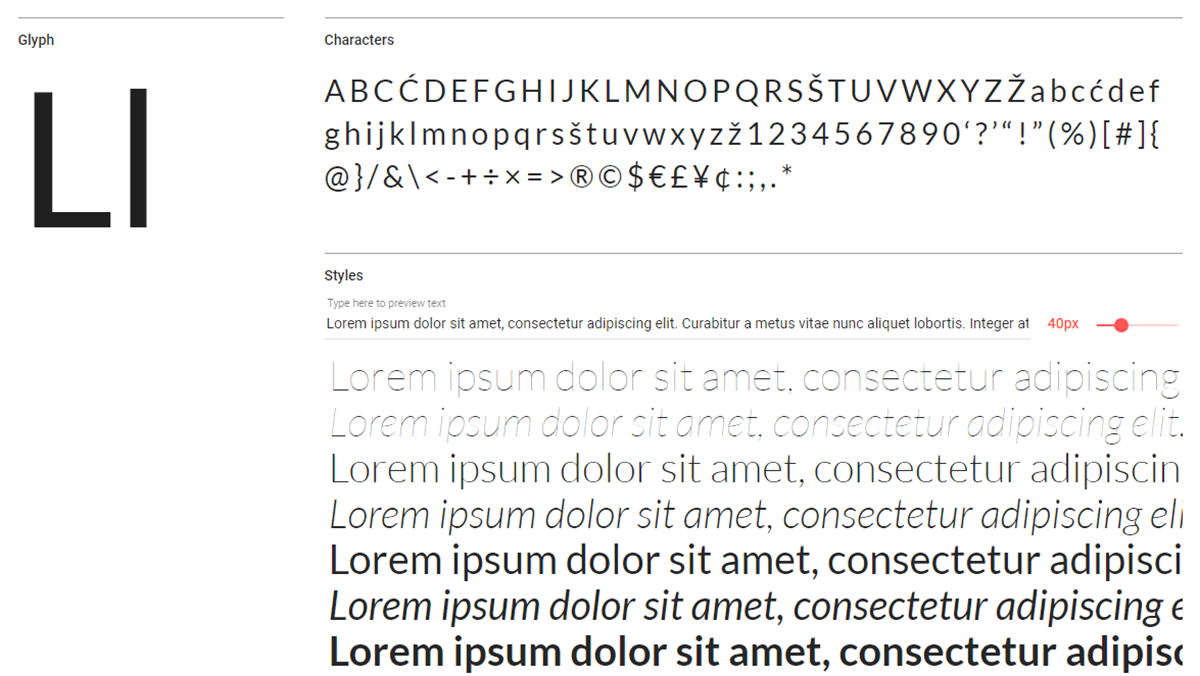
让我们回到相同的两种字体,这次使用完整的段落。 首先,我们又得到了 Lato:

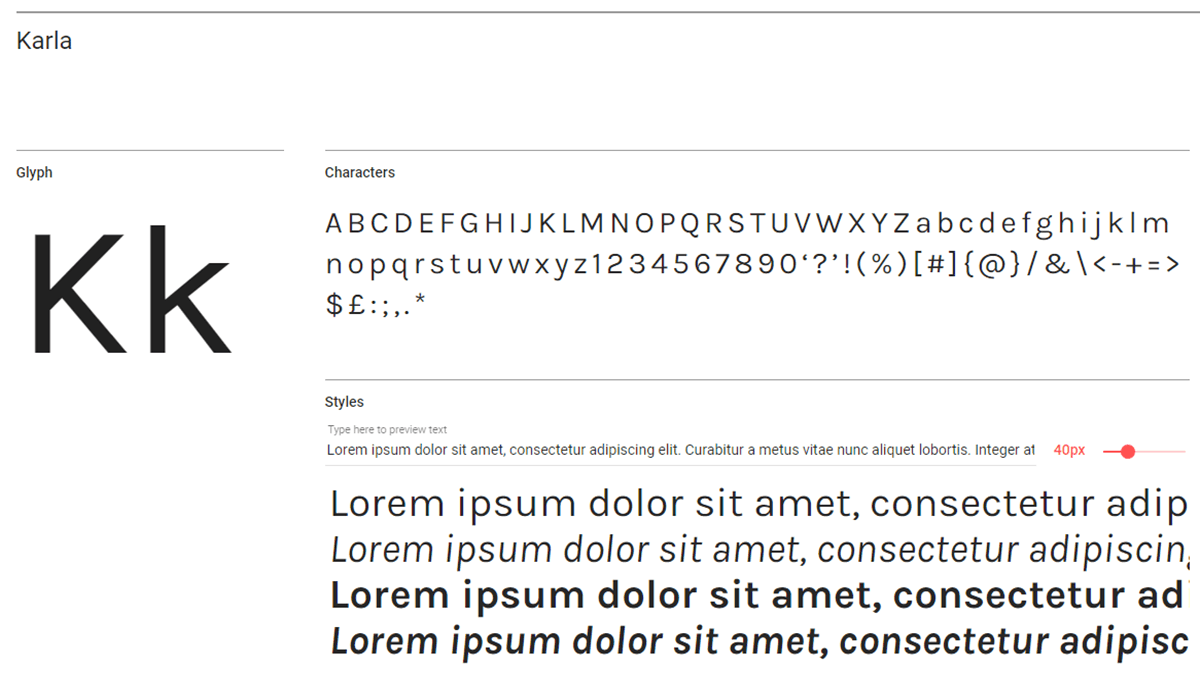
现在,这是使用 Karla 的同一段:

您可能会看到 Karla 有点难以阅读,当页面上有这么多文字时,它开始看起来非常分散。 对于更长的段落,更多的字距调整意味着页面上有很多空白空间。 因此,浏览内容变得更加困难。
正如我们前面提到的,对于完美字距调整的价值没有达成共识。 每种字体的形状也会影响每个字符之间需要多少空间,因此最终归结为主观判断。 就像我们上一个提示一样,我们建议您使用任何您想使用的字体进行试驾,创建一些更长的段落并检查字距调整是否会对可读性产生负面影响。 如果答案是肯定的,你会想要尝试不同的字体。
3.避免过度使用字体
早些时候,我们提到大多数网站倾向于使用相同的字体。 您无疑听说过这些中流砥柱,例如 Times New Roman、Helvetica、Verdana 等。
这些字体本身没有任何问题,但它们很常见,以至于它们会变得无聊。 它们还可以使您的网站看起来有点像其他人的网站。 另外,这些天你有很多选择可以选择,限制自己使用这几种字体没有多大意义。
因此,此外,您可能希望远离 Courier、Georgia、Garamond 和(当然)Comic Sans。 相反,请花点时间查看在许多可用网站和平台上可以找到的所有不同类型的字体。
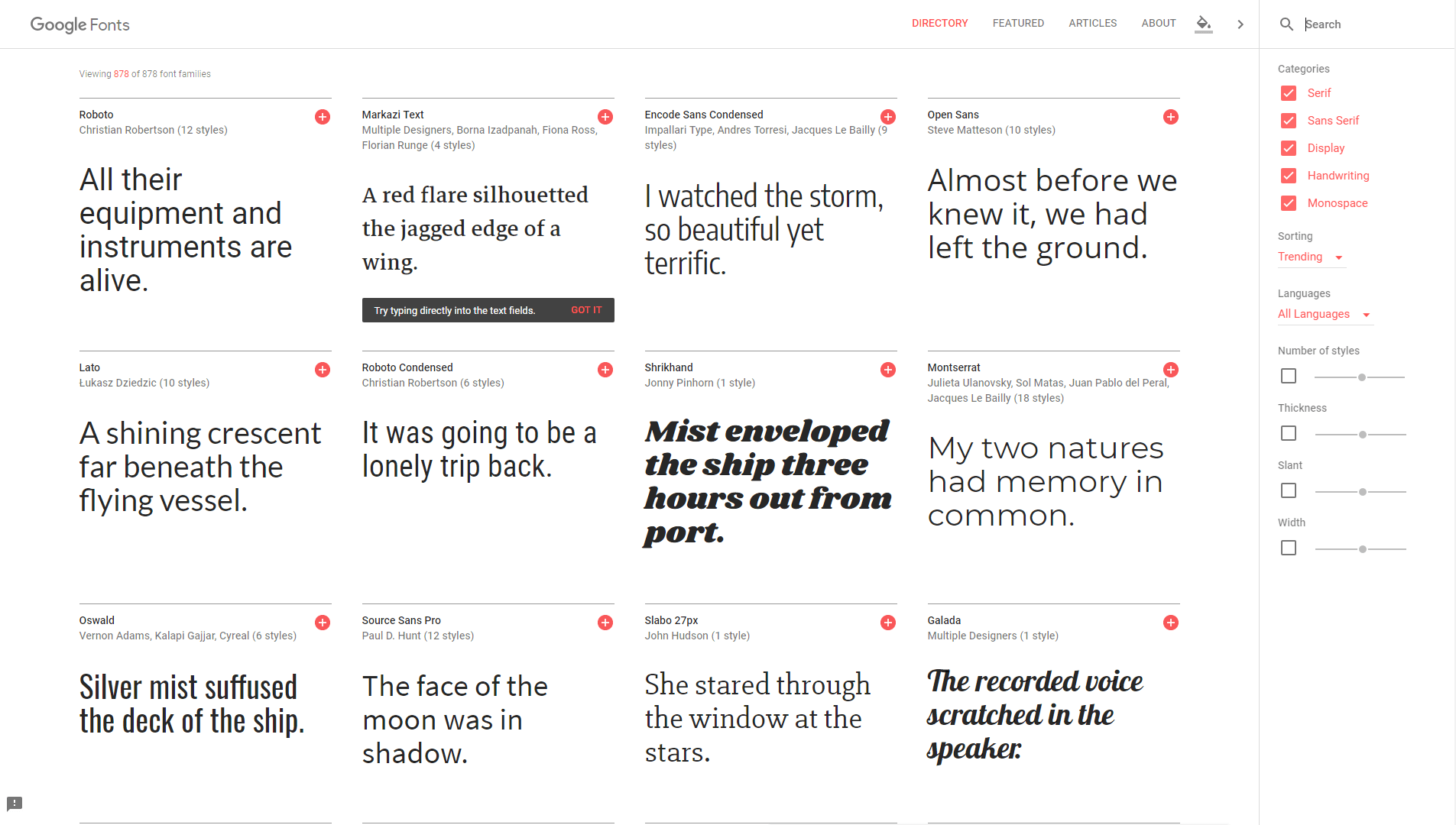
我们最喜欢的起点是 Google Fonts,它提供了一个真正庞大的库:

一旦你找到了一种你认为可以很好地与你的网站配合使用的字体,就不要停在那里。 对于大多数网站,您需要在排版中进行一些对比。 因此,例如,您可能希望对内容使用一种字体,而对标题使用另一种字体。
这意味着您至少要选择两种字体,它们看起来不应该太相似。 通过这种增加的对比,您的访问者将更容易区分您网站的关键元素。 只是不要太过分——如果您在同一页面上使用五种不同的字体,那么可能是时候简化了。
4.选择大家族的字体
大多数字体都有不同的样式,其中最常见的是斜体和粗体。 但是,某些字体包含更多变体。 此样式集合称为“系列”,其大小可能因您使用的字体而异。
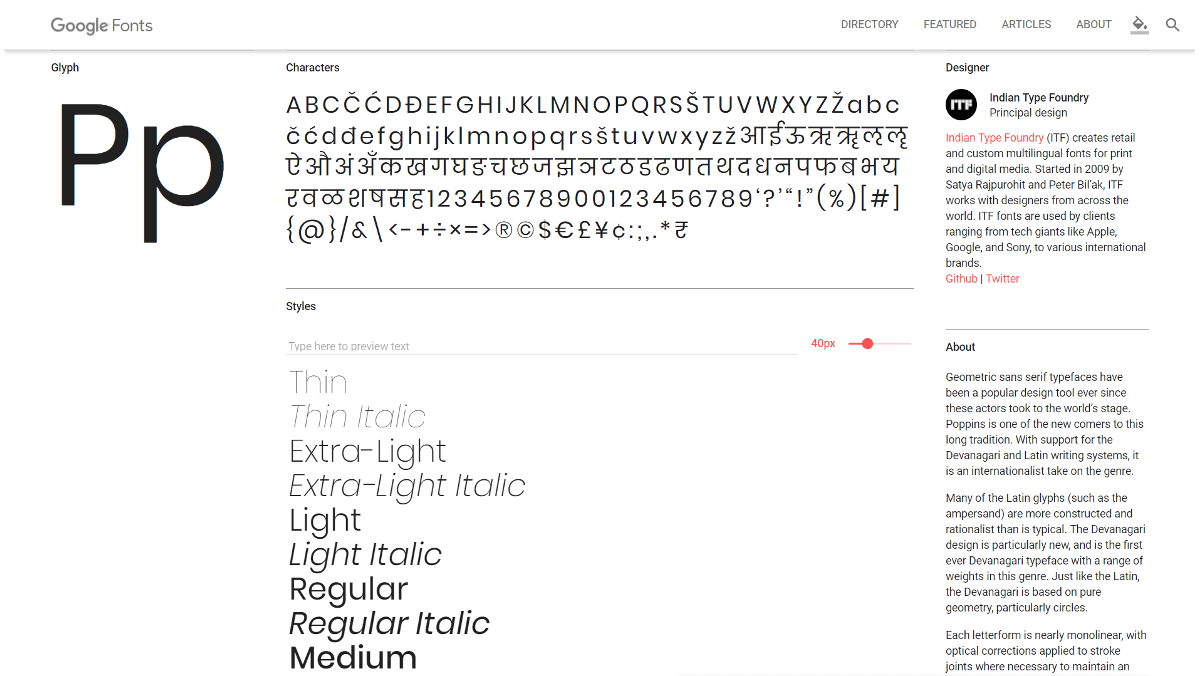
理想情况下,您会想要寻找具有大家族的字体,因此您可以在您的网站上使用很多选项。 例如,Poppins 字体有多达 18 种:

您可能不需要那么多选择,但是拥有很多可以玩的选择永远不会有坏处。 我们建议留意至少包含三种样式的字体。
根据经验,您应该始终为网站的正文使用字体的“正常”样式,因为它往往是最容易阅读的。 您可以将其他样式用于特殊类型的内容、标题、强调以及您想要突出的其他元素。
结论
您可以在您的网站上使用数千种字体。 很多人坚持使用 WordPress 提供的默认选项,但这样做只会限制您自己和您的网站。 幸运的是,如果您是 Uncode 用户,您可以快速轻松地从各种库中导入字体。
如果您想确保为您的网站选择完美的字体,请记住以下四个提示:
- 专注于可读性。
- 密切关注字距调整。
- 避免过度使用字体。
- 选择大家族的字体。
您对如何为您的网站选择合适的字体有任何疑问吗? 让我们在下面的评论部分中讨论它们!
