选择正确的订阅服务:Divi 还是 CrocoBlock?
已发表: 2022-10-10与市场上提供的众多独立 WordPress 主题和插件相比,订阅服务具有不可否认的优势。 通常,当您成为订阅者时,您将获得构建网站所需的一切,从主题(或可供选择的主题)到各种功能强大的插件、模板、皮肤,也许还有页面构建器。
Divi 是当今最著名和最成功的订阅服务之一。 它由 Elegant Themes 团队创建,该团队拥有 10 年开发 WordPress 产品的完美经验。 超过 700.000 名客户试用了 Divi,因此数字不言自明。
刚刚起步的订阅服务的另一个很好的例子是 CrocoBlock。 由 Zemez 团队创建。 它在市场上相对较新,因为 Zemez 在大约 3 个月前,即 2022 年 7 月底启动了该项目。但是,该团队在开发WordPress 主题和插件方面拥有丰富的经验,已上市近 15 年。 CrocoBlock 订阅服务提供用于使用 Elementor 页面构建器创建网站的产品。

在寻找用于项目的最终产品包时,这些订阅服务中的任何一个都不会出错。 在这一点上,Divi 和 CrocoBlock 订阅有很多共同点。 两者都可以轻松地为您提供创建网站的所有方法,包括主题、插件、一流的支持和定期的产品更新。 然而,这两种服务在一些同样重要的事情上有很大不同。 而且,虽然有些人可能更喜欢Divi ,因为它更适合他们,但其他人可能真的会在使用CrocoBlock时找到救赎。
如果不先尝试这两种服务,可能很难立即找出答案。 Divi 或 CrocoBlock 是否会更充分地补充您的项目。 但是,在本文中,我们将尝试揭示这两种服务的具体细节,也许更容易决定选择一个或另一个选项。
那么,让我们找出 CrocoBlock 与 Divi 共享的重要内容,以及每个订阅服务所特有的内容。
使用不同的页面构建器

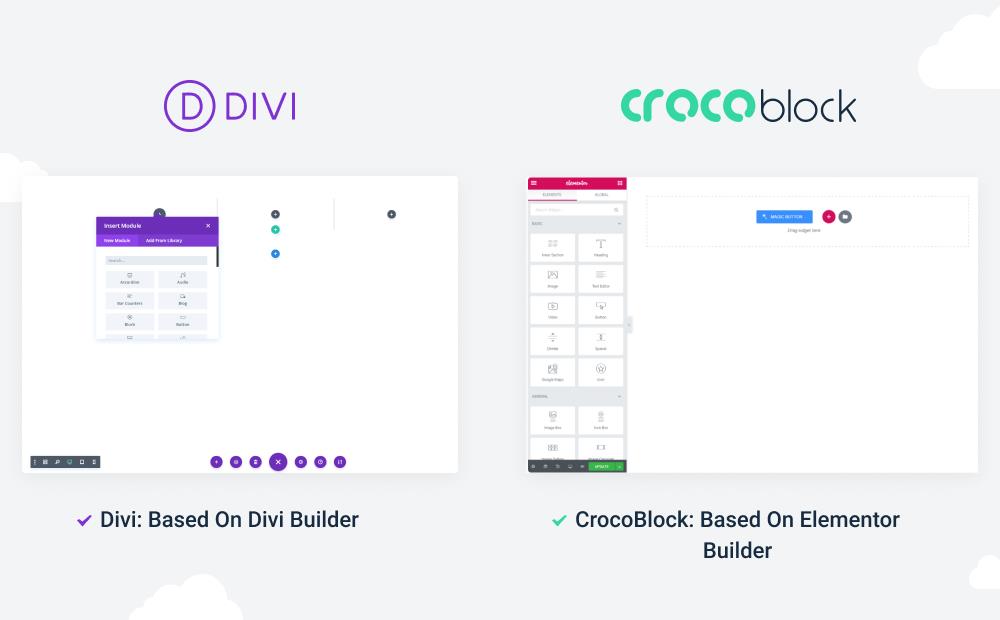
当然,首要的区别在于服务所基于的构建器。 虽然 Divi 有自己的非常足够的 Divi 构建器,但 CrocoBlock 基于流行的 Elementor 页面构建器。
我想说的是,大多数使用 WordPress 的公司都曾尝试为 WordPress 创建构建器。 当然,有些尝试比其他尝试更成功。 这意味着市场上至少有几种页面构建器真正广泛流行。
虽然 Elegant Themes 团队创建了一流的直观视觉 Divi 构建器,但它一直在不断改进。 CrocoBlock 团队决定继续专注于为 Elementor 实时页面构建器创建产品,而不是发明完全不同的东西。

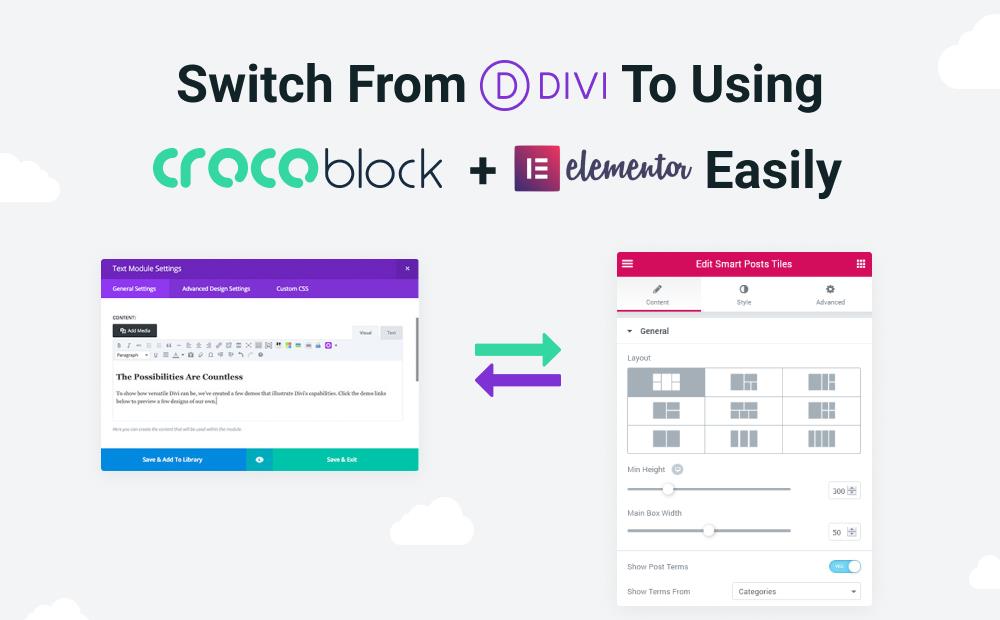
对我们来说,这意味着当您正在寻找一种从 Divi 构建器平稳过渡到 Elementor 的方法时,您可以使用提供非常相似功能的 CrocoBlock 轻松实现。 然而,一切都基于 Elementor 而不是 Divi。
顺便说一句,在使用 CrocoBlock 的同时,您可以继续使用Elementor 免费版。 您不需要 Elementor Pro 即可访问 CrocoBlock 中的额外功能。 如果您想在某个时候升级 Elementor,CrocoBlock 订阅也将与 Elementor Pro 完美配合。
但是,如果您要问,如果想从 Divi 切换到 Elementor,为什么不直接选择 Elementor Pro,我会说 CrocoBlock 与 Divi(至少在这一点上)比 Pro 有更多共同点元素的版本。 它还具有 Elementor 页面构建器的所有优点。
价格问题

选择正确订阅的最重要方面之一是可以在订阅服务上花费的预算。 CrocoBlock 和 Divi 提供非常相似的定价选项,价格也有点像。

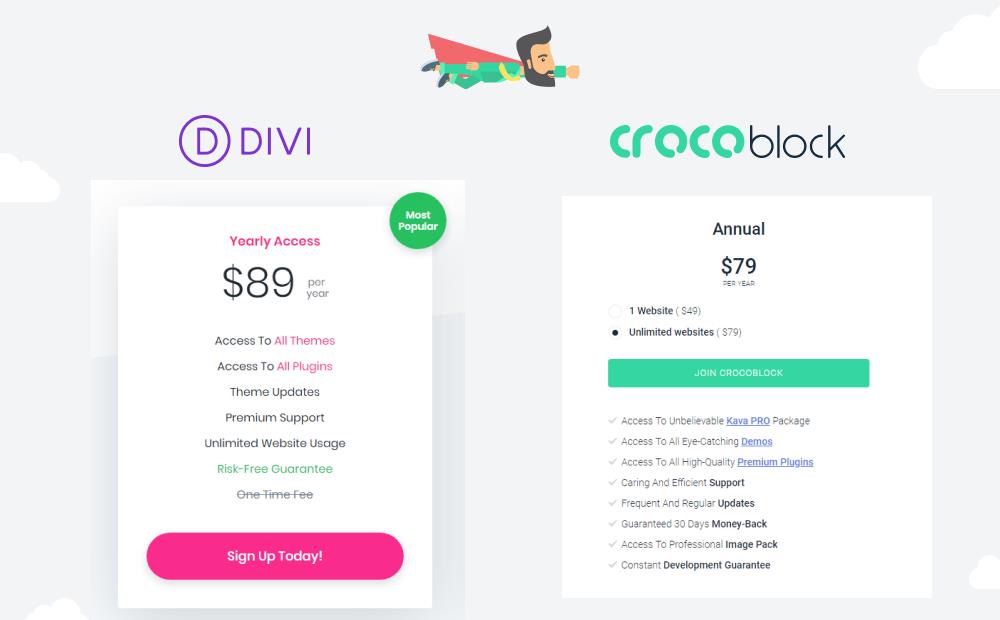
您可以在 Divi 以 89 美元的价格获得无限制项目的年度订阅。 在 CrocoBlock,包括无限项目的年度订阅费用为 79 美元,略低一些。
Divi 的年度订阅功能:
- 在使用年内访问所有主题和插件;
- 一年的主题和插件的所有更新;
- 高级支持;
- 无风险保证。
CrocoBlock 的年度订阅提供:
- 每年访问 Elementor 的所有插件和 Kava 主题;
- 访问一年的所有皮肤和页面和部分模板;
- 一年内插件、皮肤和模板的所有更新;
- 高级支持;
- 30 天退款保证。

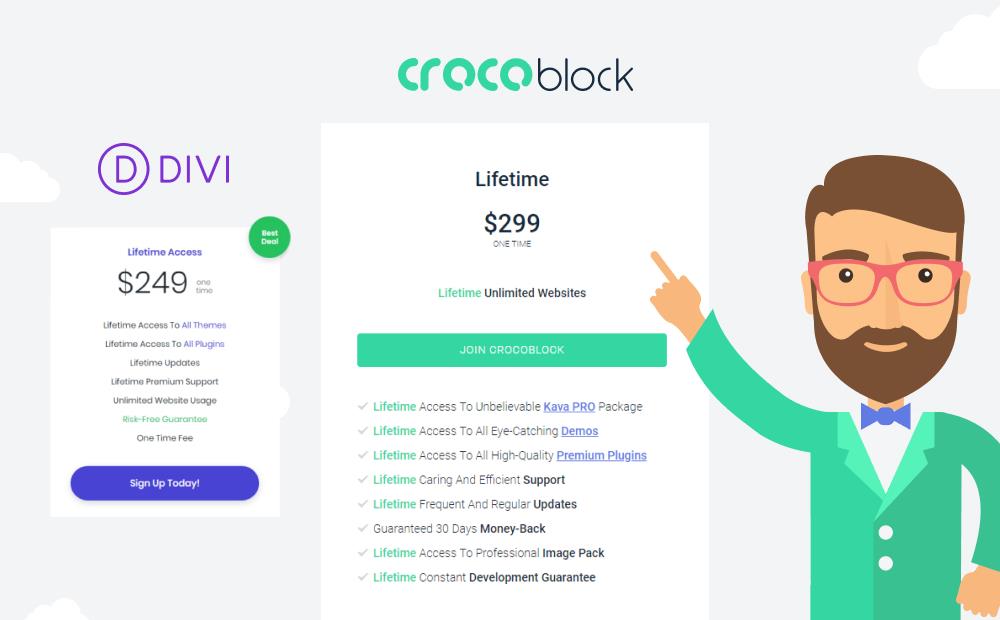
这两种订阅服务都有终身定价计划,它提供上面列出的所有内容,但您只需支付一次,然后就可以在无限数量的项目上使用所有产品,想用多久就用多久。
Divi以 249 美元的价格提供终生访问权限。 在 CrocoBlock,您可以299 美元购买无限制许可。 贵一点 CrocoBlock给客户持续开发保证,确保所有产品及时更新。 将来会有更多的产品出现。

CrocoBlock 订阅还有另一个定价选项,这对初学者和非开发人员来说非常方便。 以及那些只想试用 CrocoBlock 并决定是否要升级定价计划的人。 您可以仅以 49 美元的价格购买带有单个许可证的订阅。 单一年度许可证包括其他许可证计划所做的一切。 所有产品只能用于一次安装。
在 Divi,我们没有这样的机会,因此,要使用订阅,您必须购买年度无限制许可。
如您所见,Divi 和 CrocoBlock 订阅服务在支持、更新和订阅中包含的产品方面确实有很多共同点。
让我们看看这些产品是否具有相似的功能。
常见的款待

说到 CrocoBlock 和 Divi,您会情不自禁地发现这些订阅服务的共同点。 该功能的实现方式不同,它基于不同的页面构建器——但是,它就在那里,并且在您需要时同样易于使用。
让我们比较 Divi 和 CrocoBlock 订阅,找出这些基本相似之处。
1.基于Live Page Builder
Divi 和 CrocoBlock 订阅服务都基于实时页面构建器。 Divi 有自己的可视化构建器,而 CrocoBlock 基于在全球流行的 Elementor 免费开源页面构建器。
- 在 Divi 中,您有一个弹出窗口,可让您访问模块设置。 通常分为内容、设计和高级块。
- 在 Elementor 和 CrocoBlock 中,有一个侧边栏也可以访问部分、列或小部件。 这些块非常相同:内容、样式和高级。
- 这两个构建器都同样易于使用,非常直观,并使您能够构建页面布局并用各种内容填充它。
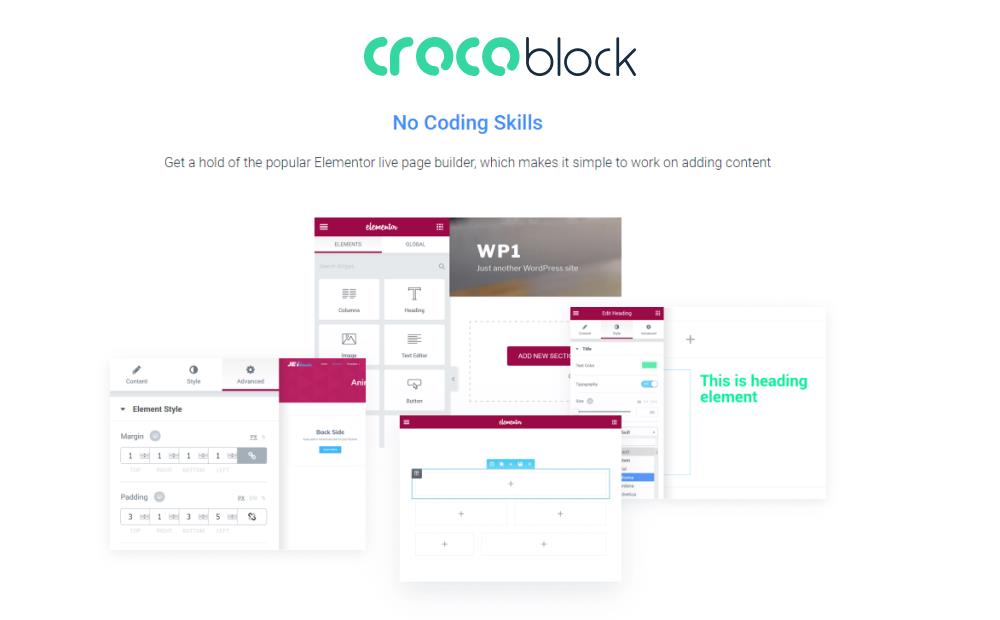
2. 无需编码技能

使用 CrocoBlock 时,您根本不必使用编程语言。 为每个内容小部件、列和部分提供的设置。 以及丰富多样的内容,有助于最大程度地减少与 CSS 的接触。 真的,当您可以拖放小部件并自定义外观和内容而不使用任何属性或类时,为什么还要使用 CSS?

Divi builder 也非常方便且相当直观。 它很灵活,因此您可以在默认情况下无法访问外观设置的情况下使用代码。 如果您对现有功能或标记不满意。 您也可以使用简码来添加内容。 然而,Divi 不一定需要编码。 在保持简单的同时,无需编程语言也能完美完成。 所以,是的,Divi 也不需要突出的编码技能。
3.提供预先设计的模板

Divi 订阅包括数百个或 pe 风格的布局集合和不同主题的模板。 它们易于导入和导出,并且可以在眨眼之间进行更改以适应一个人的需要并展示您自己的内容。 这种现成的设计非常方便,因为它们可以用作样品。 当一个人研究如何使用 Divi 构建页面时,或者当您真的需要关于特定主题的现成部分并且只想在您的网站上使用它们时。 设计非常现代和精致,并且有不同用途的页面,例如关于我们、服务、主页等。
CrocoBlock 还有一个巨大的预设计页面和部分库,可用于任何主题。 事实上,还有一些皮肤由现成的页面模板集合组成。 所有模板都可以轻松应用于任何 WordPress 主题,并且可以直接从 Elementor 编辑器使用魔术按钮访问它们。
皮肤也可以安装在任何 WordPress 主题上,并且设计精美。 在这里,您会找到专门用于服务、项目、关于我们的页面集,当然,还有许多采用流畅、优雅的响应式设计的登录页面。
此外,在 CrocoBlock 部分的库中,您将能够找到 1000 多个关于通用主题的独立部分,这些主题可以在使用 Elementor 构建的任何页面上进行编辑和使用。

Divi 和 CrocoBlock 每周更新模板集合,每周您都会将新内容添加到模板库中。
4. 访问多个内容模块

Divi 拥有 +40 个内容模块,涵盖了人们可能想要放置在使用 Divi 构建器创建的页面上的最基本类型的内容。 有用于添加联系人表单、按钮、公文包、地图、图库等的模块。您一定会对使用可视化编辑器处理内容的如此多的可能性印象深刻。

CrocoBlock 为 Elementor 提供了 10 个插件,可以为几乎任何目的添加更多内容小部件。 内容小部件的选择是巨大的。 +80 小部件允许添加几乎任何类型的内容并对其进行样式设置,而无需触及一行代码。 这两个小部件都允许添加静态和动态内容类型、博客小部件、WooCommerce 页面等。
5. 可以与任何 WordPress 主题一起使用

Divi 和 CrocoBlock 都提供订阅包中的主题。 然而,有时您可能想坚持使用您方便的主题,而不是切换到使用 Divi 主题或 CrocoBlock 提供的免费 Kava 主题。
这两种订阅服务都不是以主题为中心的,您可以安全地使用您认为方便的任何主题的产品。 这意味着,您可以使用所有包含的插件、皮肤、布局集合等。
6. 非常适合创建响应式设计

在使用 Divi 时,由于几乎每个页面元素都可用的响应性设置,您可以确保构建的内容完全响应。
我们可以对 CrocoBlock 产品说同样的话。 使用 CrocoBlock 时,您实际上是在 Elementor 页面构建器环境中工作。 预览页面在不同设备上的外观很容易。 此外,大多数内容元素都有响应式填充、边距、间隙、大小值等。
如您所见,虽然功能在细节上有所不同,但主要工作原理是相同的。
重要的差异
我发现了 Divi 和 CrocoBlock 订阅服务共享的点心。 但是,这两种服务之间存在很多差异,可能会以某种方式影响您的决定。 让我们更仔细地研究一下差异。
独特的 Divi 功能

- 灵活的 CSS,前后属性
如果您需要对内容部分的 CSS 进行额外更改,或使用 Before 和 After 属性。 使用 Divi,您无需离开可视化构建器的界面即可轻松完成。
在 CrocoBlock 中,您将无法更改 CSS,除非您在定制器的高级 CSS 中添加。 因此,Elementor 构建器没有直接更改。
对于 Before 和 After 属性,JetTricks Element Satellite 小部件添加了类似的功能。 区别在于您在添加 Before 或 After 元素时不必使用代码。
- 使用 Divi Leads 进行 A/B 测试
加入 Divi 后,您可以创建内容的多个变体,并将第一个变体展示给一组人。 而第二个变体将显示给另一组。 之后,您将获得有关每个设计变体的分析。 这将帮助您决定哪个页面(或元素)的设计更成功。
- 能够部分保存全局元素
如果您正在寻找一种简单的方法来保存您喜欢的部分或模块的设计,然后继续使用它,您可以使用 Divi 轻松做到这一点。 您不必像通常在 Elementor 中那样保存整个模板并更改其中的内容。 使用 Divi,您可以选择是否要保存高级、设计或内容设置。
- 非常适合管理用户角色
使用 Divi,您可以指定具有不同角色的用户可以访问和使用的模块。 当多个编辑或作者同时在站点上工作时,这非常方便。
当然,Divi 没有 CrocoBlock 中可用的那么多内容模块。 然而,有几个模块是 Divi 独有的:有音频播放器、视频播放器、视频播放列表、代码和评论模块。
但是,CrocoBlock 不断更新现有插件并添加更多内容小部件。 不久前有报道称,CrocoBlock 中的 JetElements 插件将接收音频播放器和视频播放器小部件。
独特的 CrocoBlock 功能


此功能并非 Elementor Pro 独有(它还能够使用页眉和页脚模板)。 CrocoBlock 也提供它,使用它自己的功能和强大的 JetThemeCore 插件。 使用 CrocoBlock,您可以轻松创建页眉或页脚模板,并将其分配给您想要的任何特定页面或页面模板。 您可以在 Magic Button 模板库中找到预先设计的页眉和页脚模板。
- 存档和单页模板
CrocoBlock 提供了一种创建单篇文章页面模板的简单方法。 此外,如果您要使用存档页面并希望使用 Elementor 创建博客页面,这也是完美的选择。
在 CrocoBlock 中,您会找到用于显示动态内容(包括自定义帖子类型)的小部件。 您将能够在创建存档页面时使用它们。
此外,最重要的功能之一是将自定义查询应用于自定义帖子类型。 CrocoBlock 中每个可以展示帖子的小部件都为您提供了此功能。 因此,您将能够使用最复杂的查询方法选择要显示的帖子,而无需任何编码。
- 能够创建自定义帖子类型和分类法

CrocoBlock 包含 JetEngine 插件,可以非常轻松地创建自定义帖子类型(如“项目”、“服务”等)。 除了常见的“类别”和“标签”分类法之外,您还可以为您的帖子类型创建不同的分类法,例如“项目类型”、“项目主题”。
- 使用帖子类型和术语列表模板
使用 CrocoBlock 可以轻松创建单一帖子类型模板并将其应用于特定类型的所有帖子。 为此,创建了非常具体的内容小部件以显示动态图像、字段、链接和转发器。
此外,CrocoBlock 允许创建具有不同布局的帖子和术语列表模板。 最有趣的是,您在创建模板时不必使用编程知识。 使用本机 WordPress 仪表板界面或 Elementor 可视页面构建器创建的所有内容。
- 使用 Elementor 无限编辑 WooCommerce 页面的能力

CrocoBlock 协助创建 WooCommerce 页面模板。 不仅用于单一产品页面的模板,您还可以使用 Elementor 编辑商店页面模板。 该服务为此目的提供了大量的小部件。 它会在显示动态内容时派上用场。
而且,当然,您可以轻松地应用这些具有样式设置的小部件,并帮助创建产品布局。 它可以在任何地方轻松使用,以短代码的形式或作为您可以导入或导出的模板。
- 非常适合创建元字段
使用 CrocoBlock,您可以毫无问题地为不同的内容类型创建元字段。 您将能够创建画廊,添加颜色选择器、图标选择器或选择,将其添加到任何帖子类型或分类,然后使用 Elementor 显示它。
- 允许创建包含任何内容的超级菜单
CrocoBlock 包括 JetMenu 插件,该插件允许添加大型菜单,其中使用 Elementor 构建的模板放置在大型菜单项中。
借助 CrocoBlock 服务,您可以创建水平或垂直的完全响应式大型菜单,同时使用您想要的任何主题和 Elementor 页面构建器。
- 粘性标题和部分功能
使用 Divi,您可以在列上添加一个粘性部分,但并非没有编码技巧和一些技巧。 相反,CrocoBlock 提供了此功能,将其添加到 Elementor 页面构建器中,因此您无需离开它即可使标题部分或特定列保持粘性。 此外,当滚动页面时,粘性部分可用于其他设计设置。
CrocoBlock 中有更多可用的内容小部件。 此外,它们具有更深刻的程式化设置。 这是有道理的,因为在 CrocoBlock 中,您无法直接从 Elementor 访问 CSS,并且您仍然需要具备根据需要设置小部件样式的完整能力。
CrocoBlock 中包含的最生动的小部件是:
- 滚动导航;
- 图像比较;
- 内嵌 SVG;
- 垂直时间轴;
- 桌子;
- 价目表等
其中一些在 Divi 额外插件中有替代品。 然而,在 CrocoBlock 中,它们都包含在订阅中,您无需支付两次费用即可获得额外功能。

总结一下
随着订阅服务的日益普及,Divi和CrocoBlock都已经有了自己的粉丝。
在这篇文章中,我试图对 Divi 和 CrocoBlock 进行公正的比较,它们有很多共同点,但每个产品都有一些非常不同的地方。
这两种服务都声称易于使用,并且都专注于页面构建器。
但是,当您使用 Divi 构建器并决定切换到 Elementor 和 CrocoBlock 时,您应该为使用 CrocoBlock 的插件做好准备。 这增加了不同类型的功能,并且是截然不同的。 起初,这可能看起来令人困惑,尤其是当您不知道哪个插件添加了这样或那样的东西时。 另一方面,通过 CrocoBlock 提供的不同插件,您可以轻松禁用不需要的功能,只使用项目所需的小部件和选项。 它使工作更加简单和轻松。 此外,您可以轻松禁用不使用的小部件。
使用 Divi,您可以获得全部,而不是单独的插件。 有时使用它更容易。 有时,不是。 这在很大程度上取决于您需要在项目上工作的功能。

这两种订阅服务本身都很强大。 两者都让人们的生活变得更加轻松,为您提供创建网站所需的一切。
问题没有简单的答案,选择哪种服务更好。 但是,无论您的最终选择是 Divi 还是 CrocoBlock,这两种选择都将极大地帮助您的工作。
如果您不确定 CrocoBlock 或 Divi 是更好的选择,您可以阅读我们完整的 Divi 主题评论以了解其优缺点以及它如何与 Astra 和 Elementor Page Builder 等其他流行主题竞争。
如果您喜欢这篇文章,请告诉我们。
