如何使用 Elementor 模板包创建咖啡店网站
已发表: 2020-09-07如今,使用 Elementor 创建咖啡店网站变得比以前更快。 您不必从头开始开发网站,因为您可以随时选择现成的设计并立即发布您的网站。 在这里,在这个博客中,您将深入了解一个完整的咖啡店网站模板包,为您制作一个。 开始吧!

目录
为什么要创建咖啡店网站?
目前,在线咖啡店网站正在大肆宣传。 谁想要推广他们的初创企业或知名企业,现在都从网站开始。 由于每个人现在都试图在网络上找到他们的每一个问题的解决方案,所以你必须让你的网络展示具有交互性,这样客户就会被第一眼所吸引。
例如,客户可以提前预订座位或通过咖啡店网站在线订购送货上门。 如果他们想要别的东西,他们可以很容易地在那里进行查询。
您可以在任何场合推广任何特别优惠,这将立即通知您的客户拥有一个网站。 您可以通过社交网站或任何其他首选媒体传播新闻,以抢购咖啡店并获得最大利润。
此外,如果您有咖啡店网站,客户可以通过地图上正确的网站方向轻松进入您的位置。 通过使用他们可以快速到达的站点地址,他们不必进行任何口头交流。
此外,他们可以向其他潜在客户推荐您的咖啡店网站。 在这个过程中,您可以立即创造您的品牌价值并获得巨大的在线曝光率。
这就是为什么咖啡店企业主现在更多地建立一个网站来加速他们的在线和离线业务利润。

咖啡快递
Elementor 的咖啡店模板包
获取访问权限  如何在几分钟内使用 Elementor 模板包创建咖啡店网站
如何在几分钟内使用 Elementor 模板包创建咖啡店网站
最好的页面构建器Elementor为您提供令人惊叹的即用型模板设计,可帮助您在几分钟内构建您的咖啡店网站,无需任何编码,也无需他人帮助。 您必须在每个创意部分添加您的内容,如果需要拖放小部件,您就可以毫不拖延地发布它。

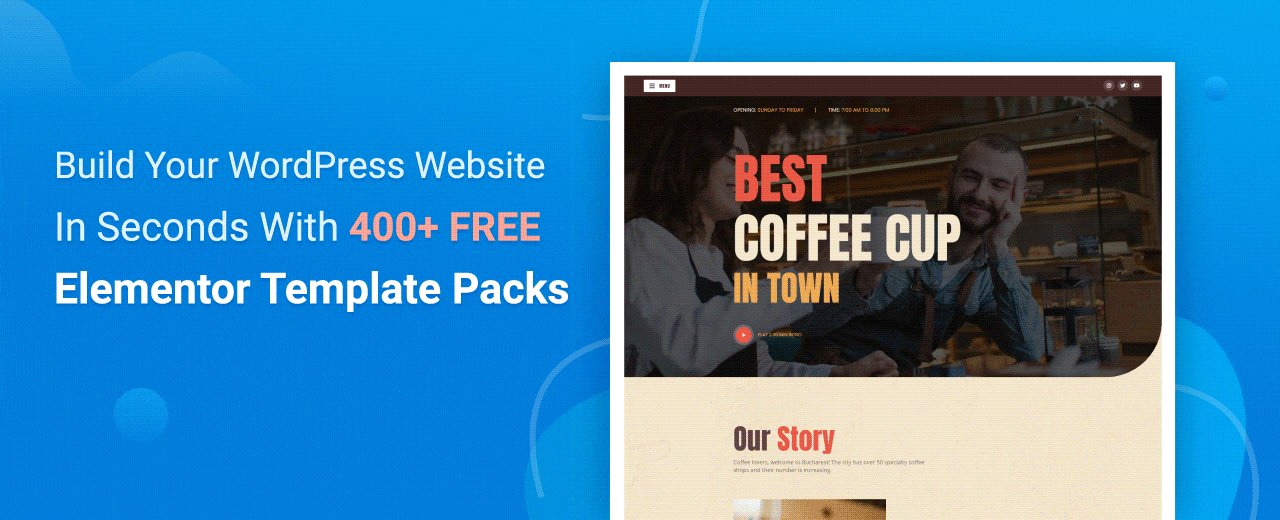
在这里,我们将向您介绍由Templately使用 Elementor制作的完整的预制咖啡店网站“Coffee Express”高级模板包。 它可以让您在几分钟内创建一个具有指导性、功能齐全的交互式网站,而无需添加任何一行代码。
观看视频教程
Coffee Express 为您提供什么?
Templately 的 Coffee Express 模板带有五个响应式、准备好的页面和四个单独的块,可以立即创建一个令人印象深刻的整个咖啡店网站,而无需付出额外的努力。 它将帮助您使您的咖啡店业务在线业务与您的目标受众相互关联,以促进销售。
主页
Coffee Express 的即用型主页设计模板内容丰富且制作精美。 它带有一个交互式号召性用语按钮、由许多令人惊叹的动画小部件组成的创意部分、整个站点的平滑滚动效果等等,让您的潜在客户一目了然。
咖啡配件页面
Coffee Express 为您提供了一个单独的、吸引人的页面,用于向您的老客户展示您的咖啡配件,并使您的网络形象独一无二。
特殊菜单页面
您将获得一个完整的、令人惊叹的“特殊菜单页面”模板,让您的访问者清楚地了解每种咖啡的价格,并立即做出购买决定。

我们的画廊页面
Coffee Express “我们的画廊页面”模板将帮助您在一个有条理的地方通过创意部分精美地展示您惊人的作品视觉表现。
预订页面
Coffee Express的“预订页面”模板可让您在客户到店之前为您提供座位预订设施。 它带有一个功能齐全的表单布局,并在底部有一个订阅表单,供您的访问者在其他人之前向他们提供有关特别优惠、菜单、定价等的定期电子邮件更新。
使用 Elementor 创建咖啡店网站之前必须获得的东西
在开始使用Templately的“Coffee Express”高级模板包之前,您必须完成一些事情。 让我们检查一下您需要拥有的必要插件:
- Elementor :您必须在您的网站上安装并激活 WordPress 流行的页面构建器 Elementor 才能使用这个令人惊叹的现成咖啡店网站包。
- Essential Addons :之后,您需要为 Elementor 激活 Essential Addons——这是一个拥有 700K+ 快乐用户和 70 多个全功能小部件的最佳库,然后再探索“Coffee Express”。
- Templately :如您所知,“Coffee Express”随 Templately 一起提供,所以现在您只需注册一个帐户并在您的 WordPress 网站上安装“Templately”即可完成设置。
让我们开始使用 Templately 创建您的咖啡店网站
让我们假设您已经激活了上述所有插件,现在您可以按照以下一些简单的分步指南使用 Elementor 探索“Coffee Express”咖啡网站模板:

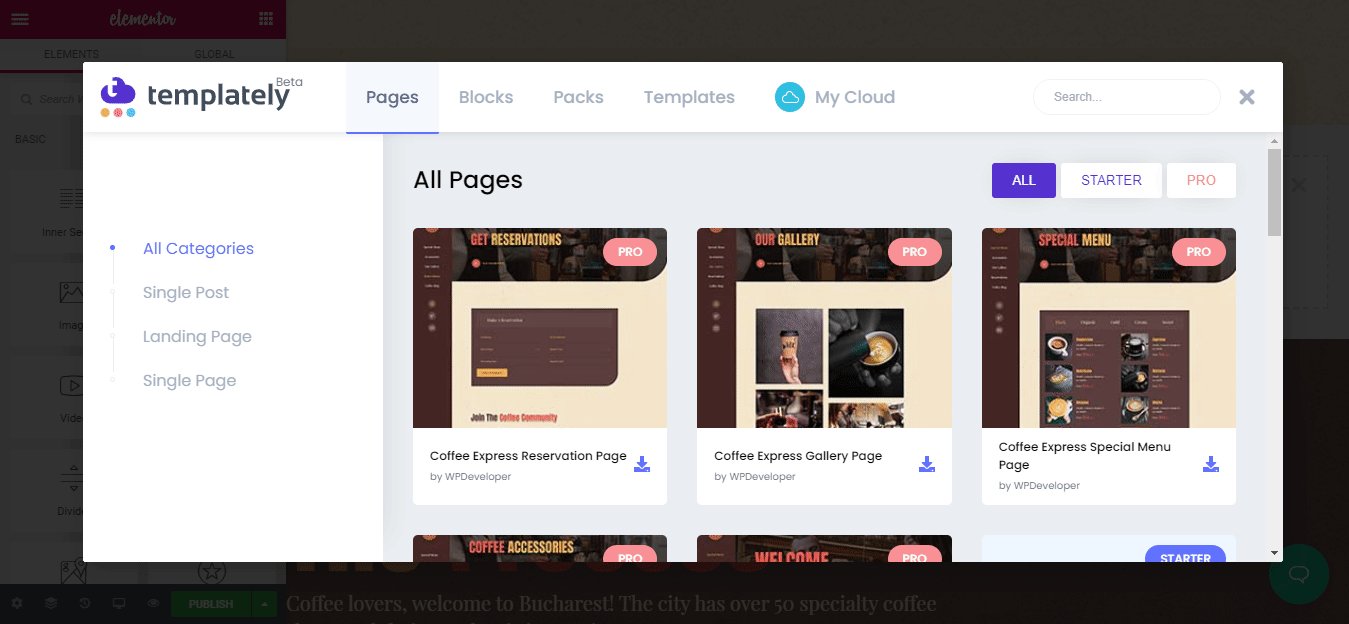
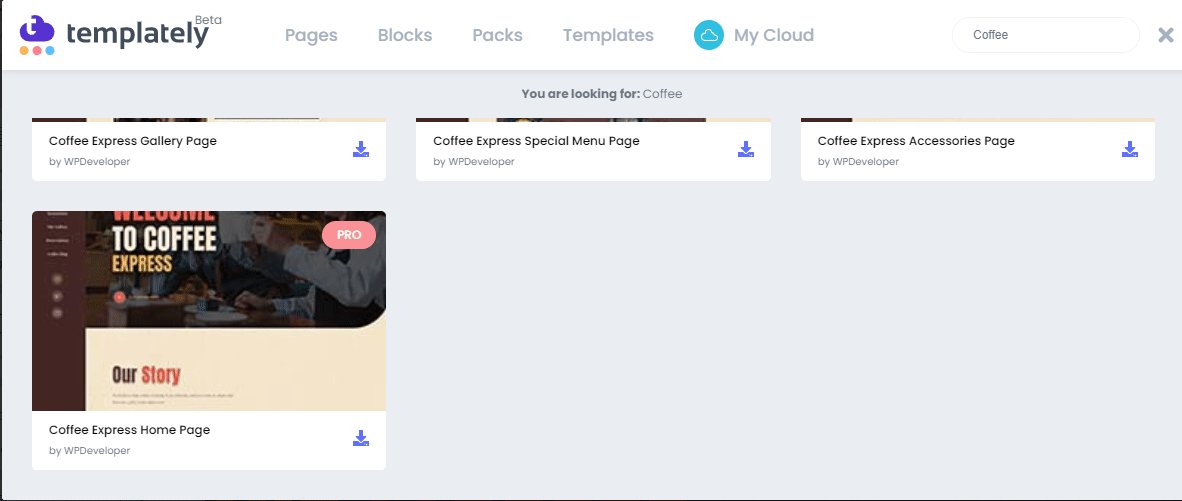
第 1 步:插入Coffee Express模板
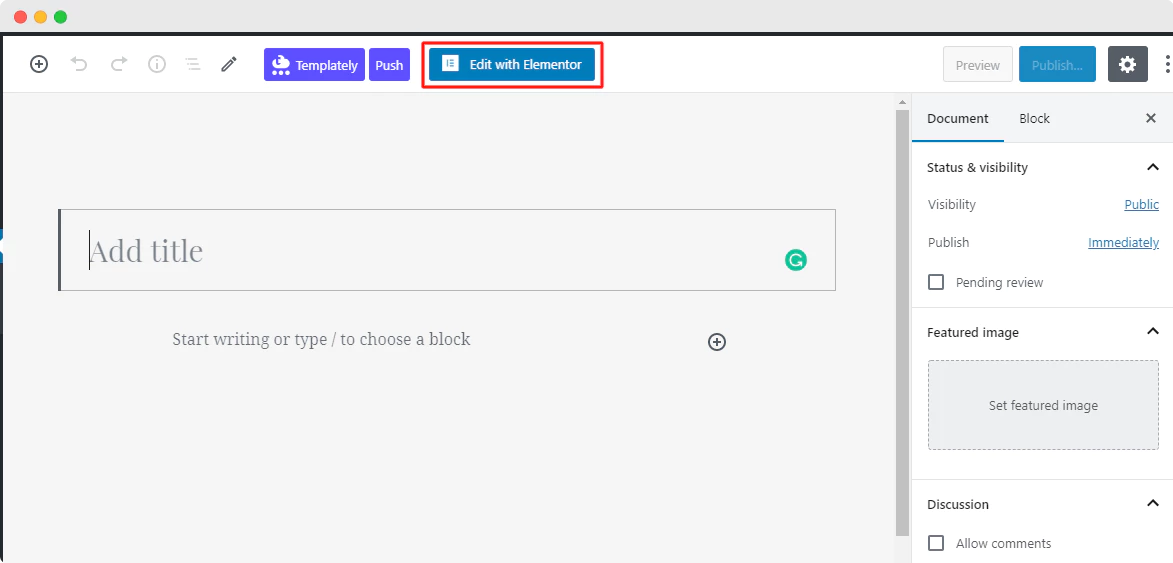
单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。

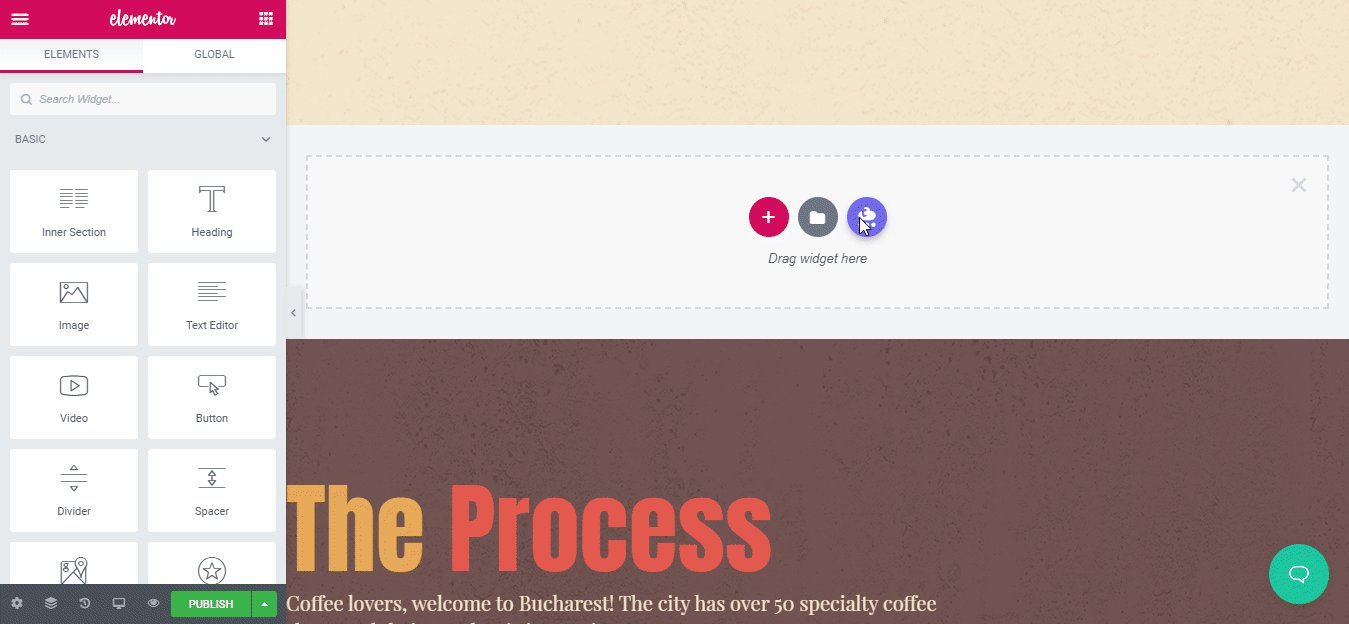
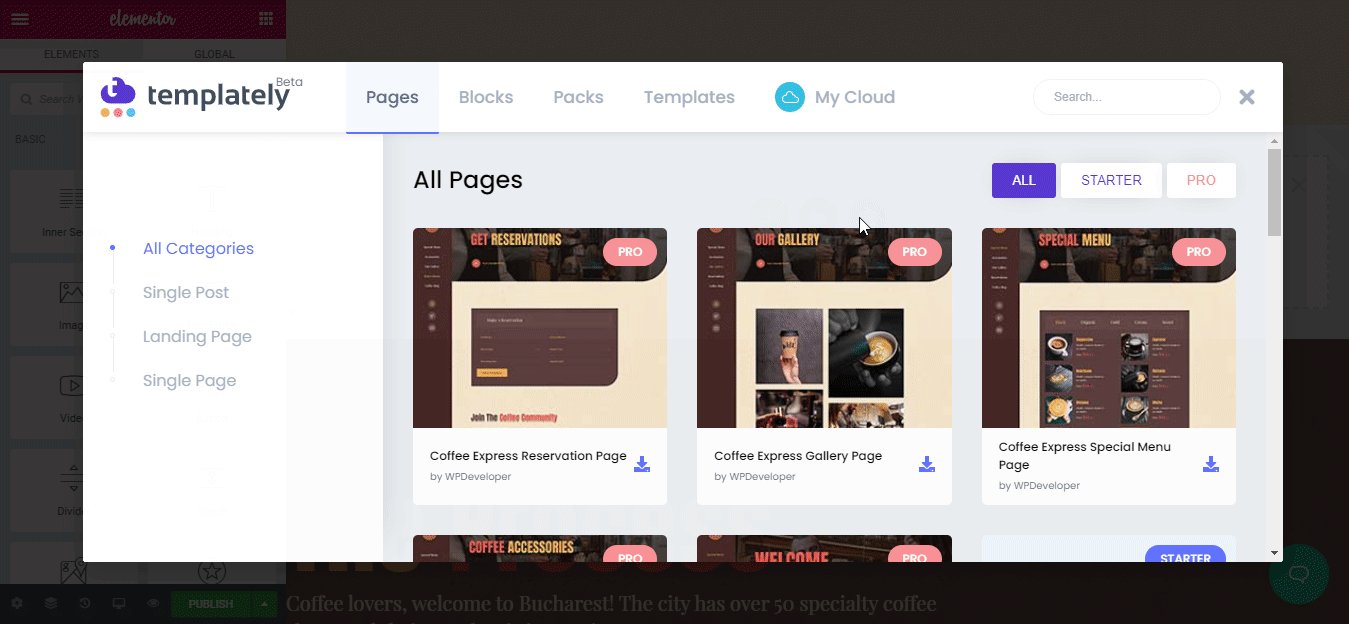
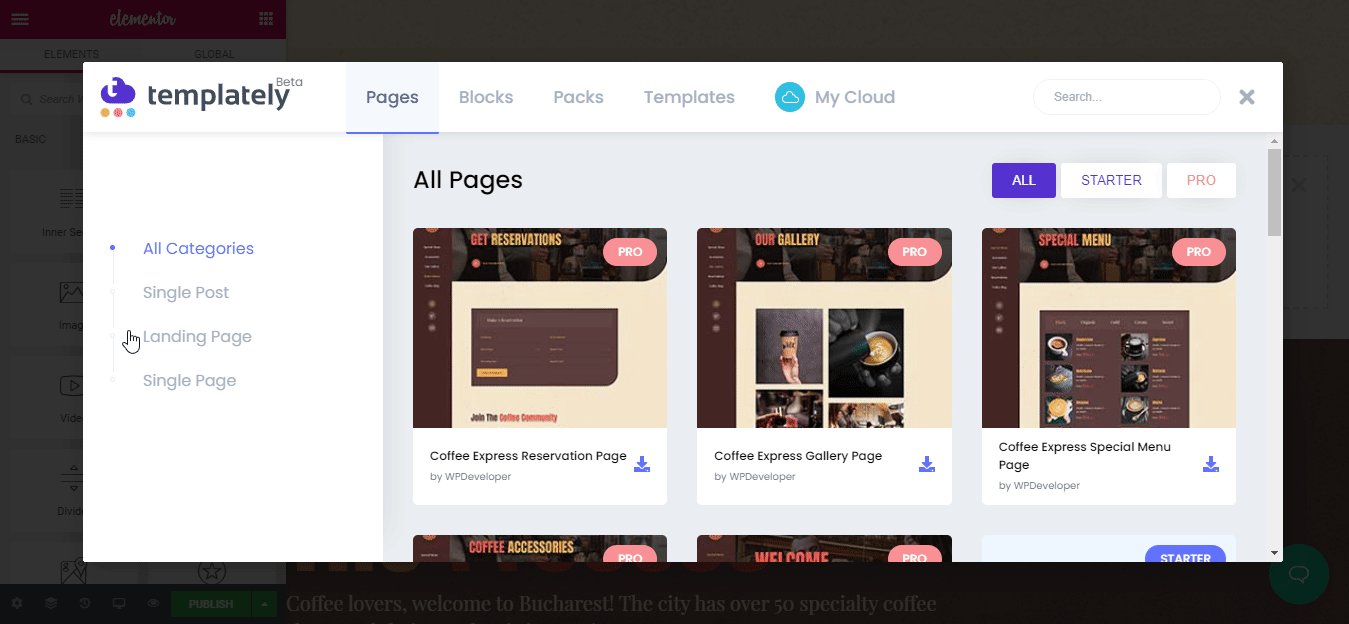
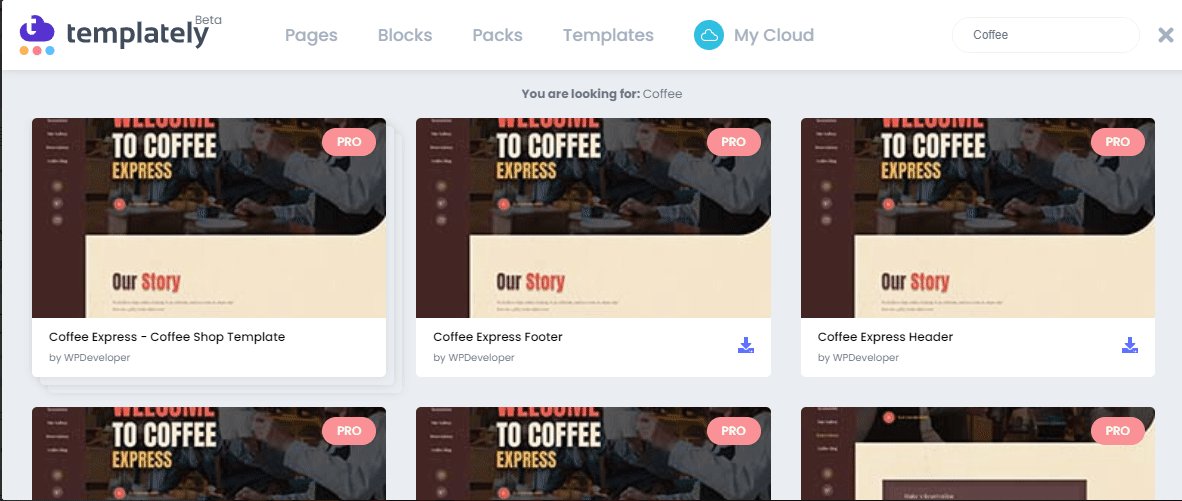
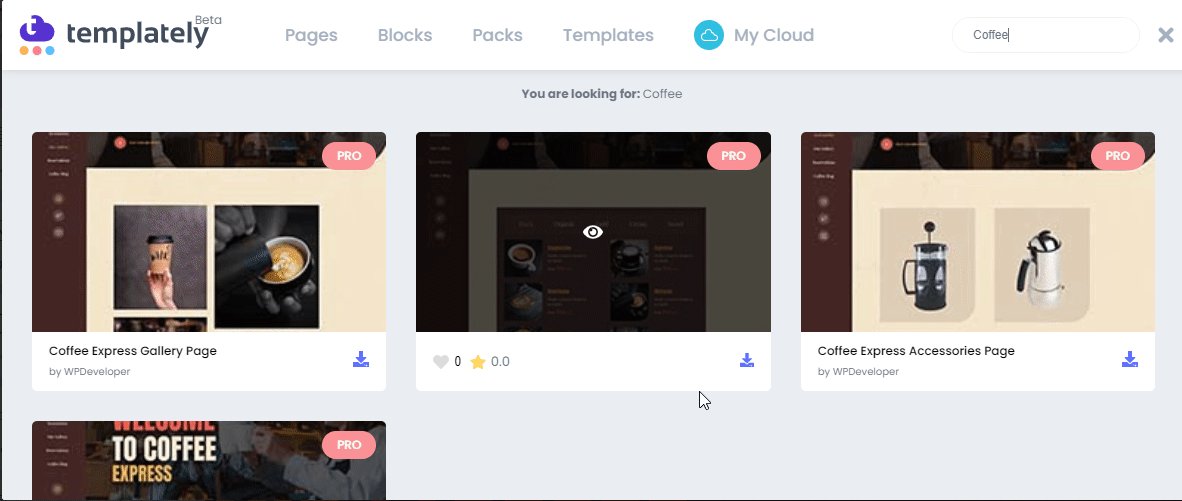
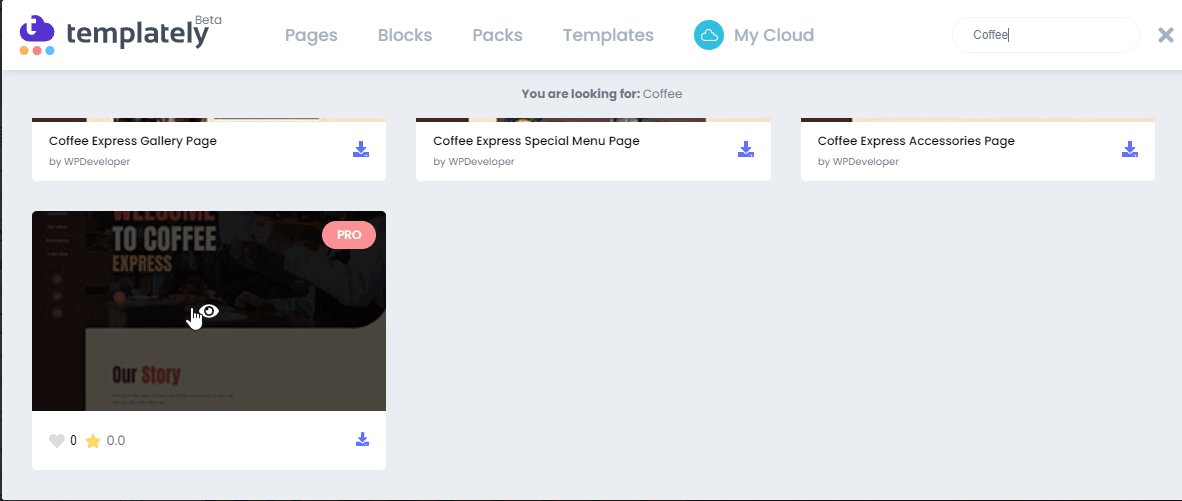
它将在片刻后出现一个新页面。 然后,单击带有“模板”图标的页面中间。 然后它将展示您所有的模板就绪集合。 您必须搜索“ Coffee Express”或输入“Coffee Shop”。 然后它将自动展示该类别下与其相关的所有块和页面。

之后,选择“ Coffee Express”主页设计,点击“插入”按钮,然后开始定制。

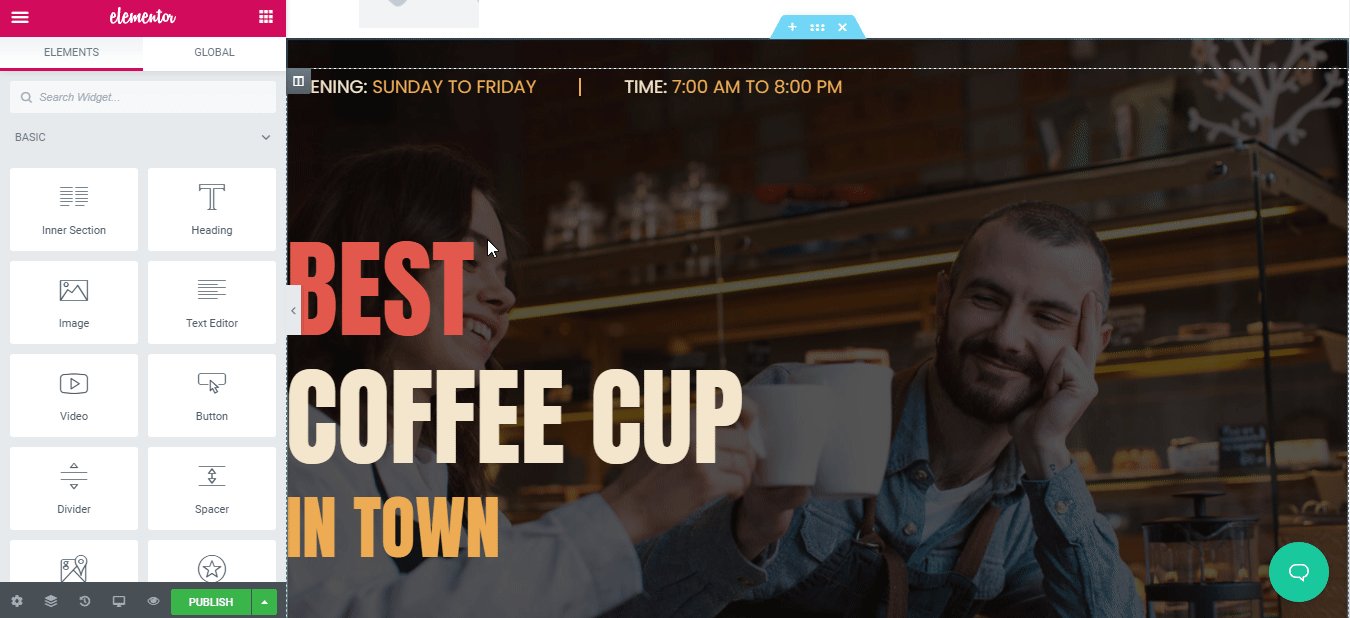
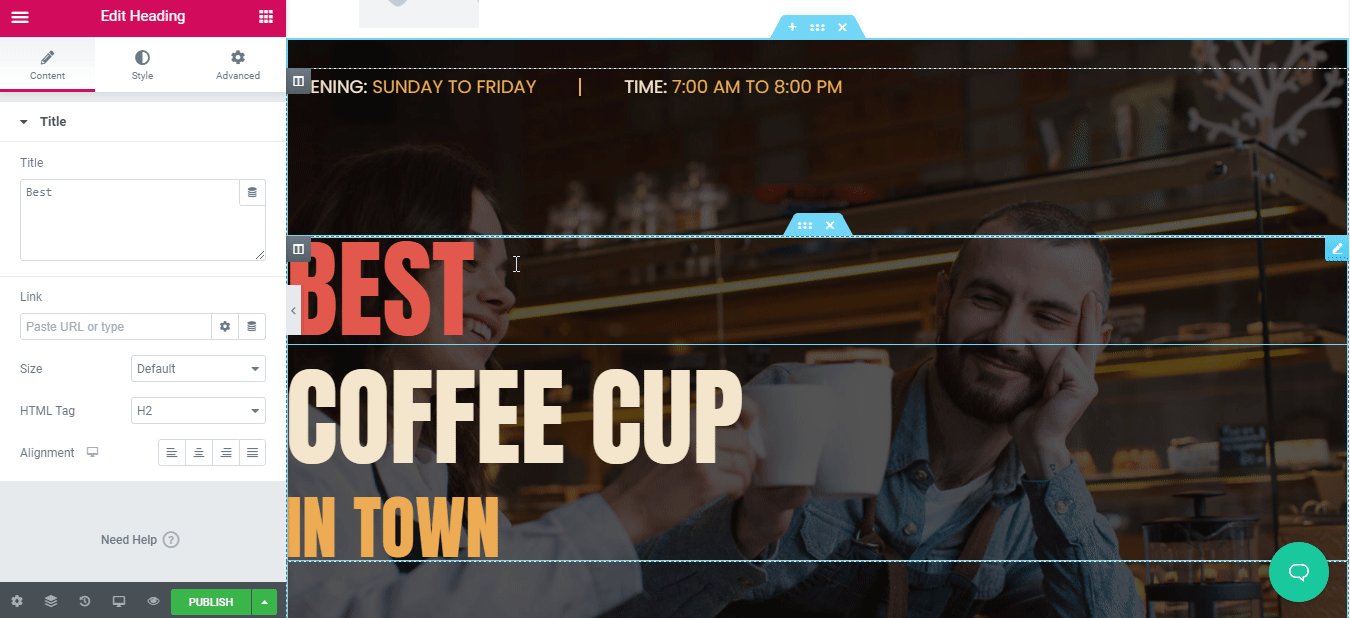
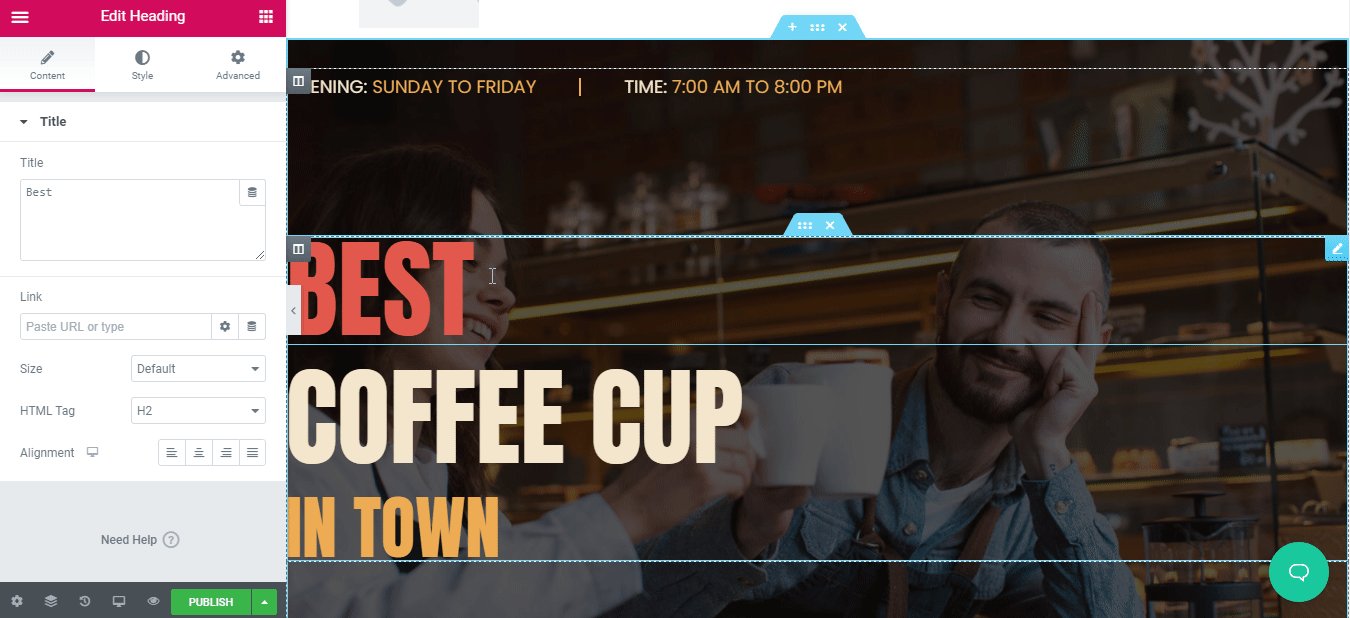
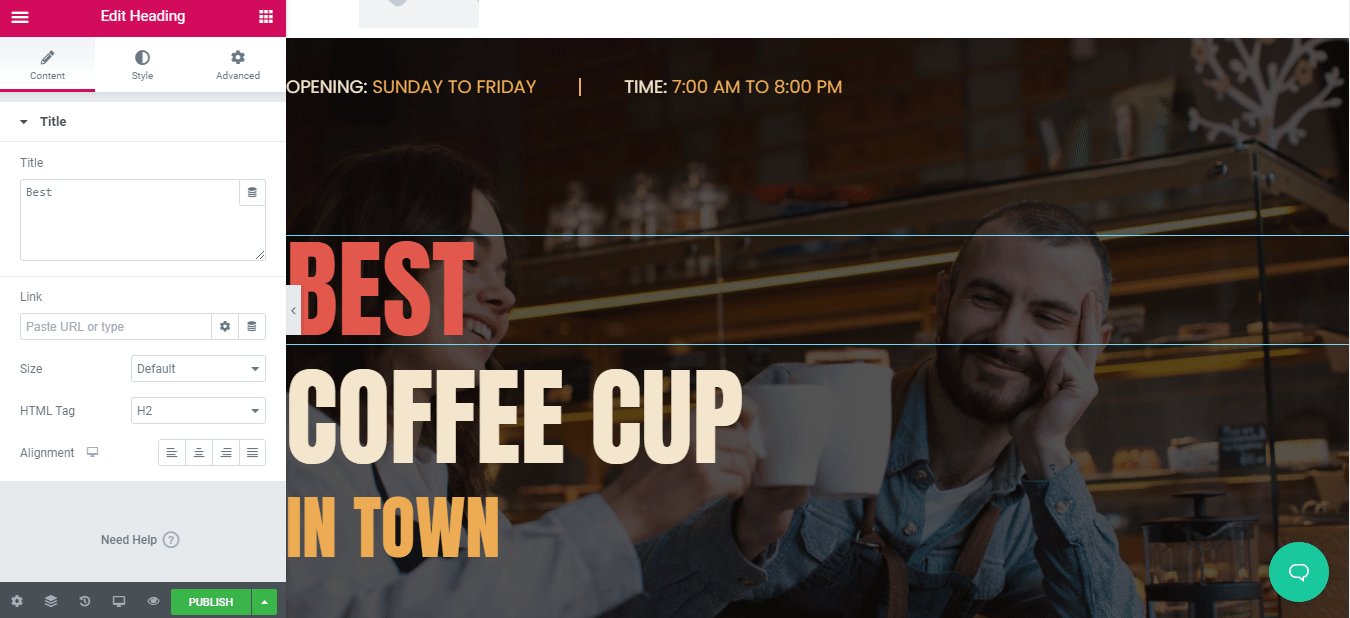
第 2 步:开始修改模板设计
在Elementor 编辑器上获得现成的咖啡店模板包后,您现在可以开始以您想要的方式对其进行修改。 您可以拖放每个创意部分,在其中包含您喜欢的内容,并且通过一些自定义,您可以使其生效。

第 3 步:在云端保存并保护您的就绪设计
当您完成上述所有步骤后,您现在可以通过将咖啡店网站模板保存在 Templately 的“MyCloud”存储中来使用另一个设施。 为此,您必须右键单击设计并按“将页面保存到模板”以将其保护在云空间中。

甚至您可以在多个站点上多次重复使用您保存的模板设计。 此外,它还允许您在云上进行无缝协作,使用Templately WorkSpace与其他团队成员共享您准备好的模板设计。
最终结果:
恭喜! 您现在已成功使用咖啡店网站模板创建您的网站,而无需在 Elementor 中进行编码。

立即获取模板准备好的模板,让我们通过下面的评论分享您的经验。 如果您遇到任何问题或需要任何进一步的帮助,您可以随时联系我们的支持团队。
