带有免费插件的 WooCommerce 产品色板
已发表: 2021-05-28为 WooCommerce 产品启用颜色样本和更多产品选项可以增加您的销售额。 最受欢迎的解决方案是具有变体的 WooCommerce 产品。 今天,我将向您展示如何使用免费的 WooCommerce 插件为简单和可变产品更改产品颜色样本并添加自定义字段!
不提供产品选项会阻止您的客户购买。 另一方面,如您所知,可变产品并不总是最佳选择。
让我向您展示如何使用色板、更多产品选项和自定义字段来丰富 WooCommerce 产品。 重要的是,我将为 WooCommerce 使用免费的产品构建器插件。 让我们开始!
目录
- WooCommerce 中的可变产品
- 带有免费插件的 WooCommerce 色板!
- WooCommerce 色样 - 分步指南
- 关于自定义字段的摘要和更多信息
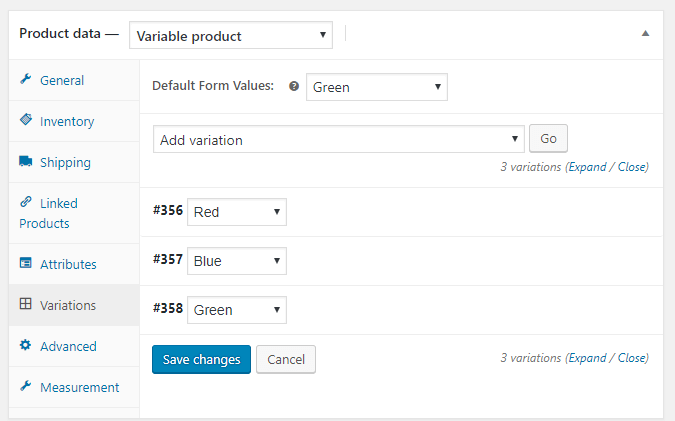
WooCommerce 中的可变产品
默认情况下,您可以使用一些WooCommerce 产品类型,包括简单和可变产品。
WooCommerce simple 产品易于设置,但如果您想添加颜色选项,它们可能还不够。 当您需要添加色板时,WooCommerce 变量产品可能是更好的选择。

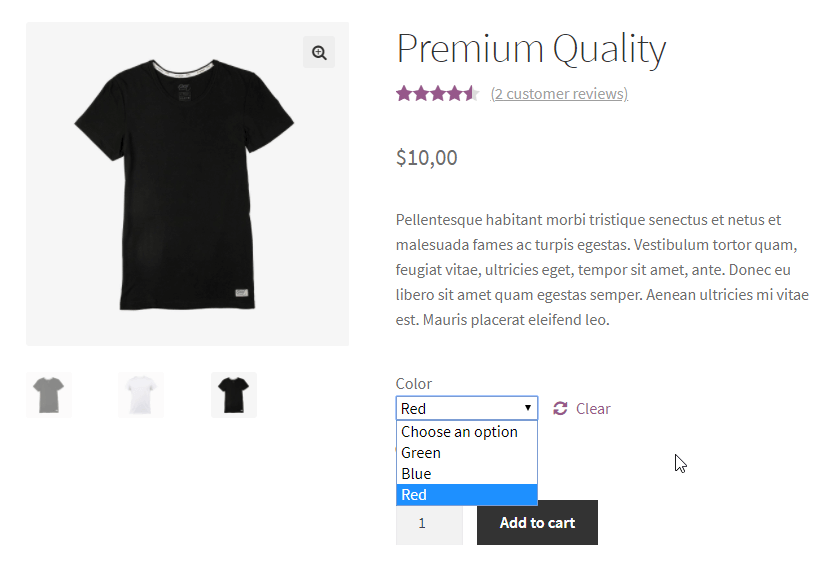
您的客户将看到带有 3 个选项的 WooCommerce 产品。

我想你可能想添加更有吸引力的色板!
带有免费插件的 WooCommerce 色板!
您可以根据需要轻松添加任意数量的色板。

可视化客户选择的选定选项将比文本本身产生更好的效果。 当涉及到产品的颜色时,这条规则就更加重要了。 为 WooCommerce 产品插入色板将最大限度地减少对错误颜色选择的不满,并使网站看起来更好。
下载 Flexible Product Fields 的免费版本并添加带有颜色字段的新 Radio。
WooCommerce 的灵活产品字段
更改 WooCommerce 颜色,添加带颜色的单选字段。 WooCommerce 样本通过灵活的产品字段变得简单。
下载或转到 WordPress.org另外,请观看视频,它将向您展示此插件在免费版本中的功能:
WooCommerce 色样 - 分步指南
添加这样一个字段非常简单,并且借助 CSS 可以对其进行调整,例如更改形状或大小。 请按照以下步骤操作:
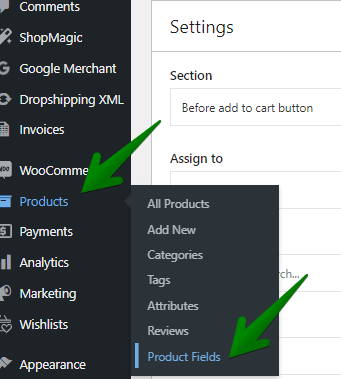
首先,转到WordPress 仪表板 → 产品 → 产品字段。

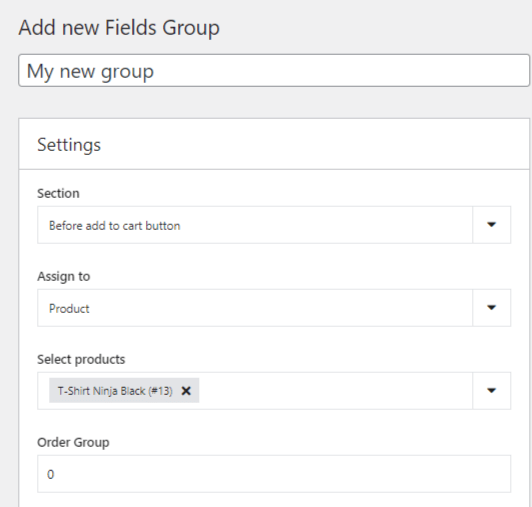
然后,添加一个新组或选择一个现有组。 如果该组是新组 - 为其命名(例如“颜色选项”)并将其添加到产品/类别或标签中。

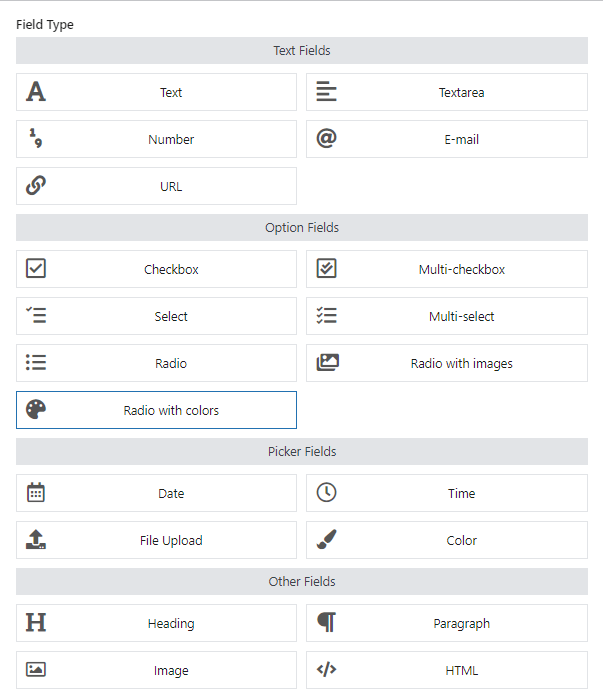
接下来,添加一个新字段。 转到选项字段类别,然后从选项列表中选择带颜色的单选按钮。

最后,输入字段标签,这也是您的字段名称。 比方说,“产品颜色”。

产品领域定制
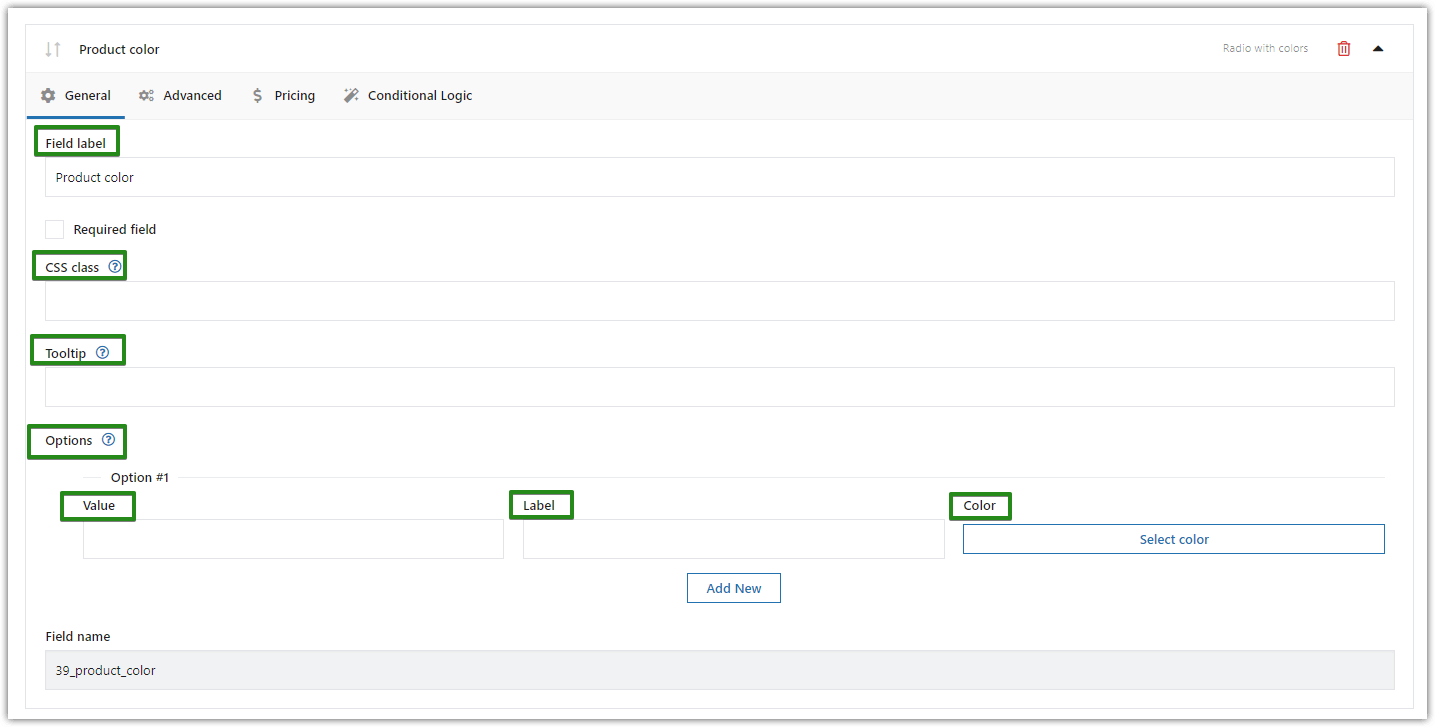
现在让我们看看附加的插件选项:
- 此外,如果您需要有关此时将看到的每个字段的更多信息,请阅读我们的文档:

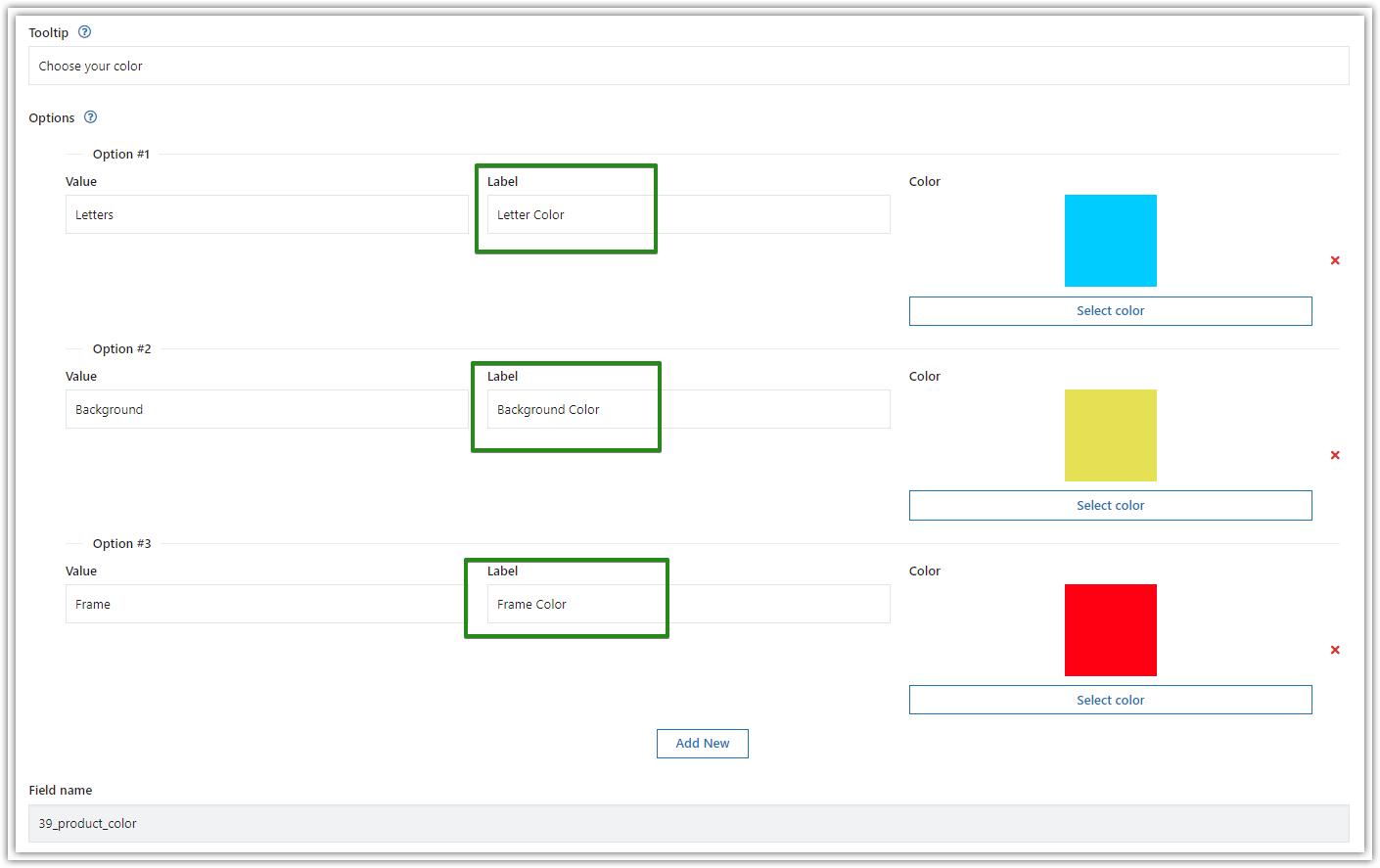
颜色样本:不同的字段类型 - 使用要在 WooCommerce 产品页面上显示的信息填写字段。

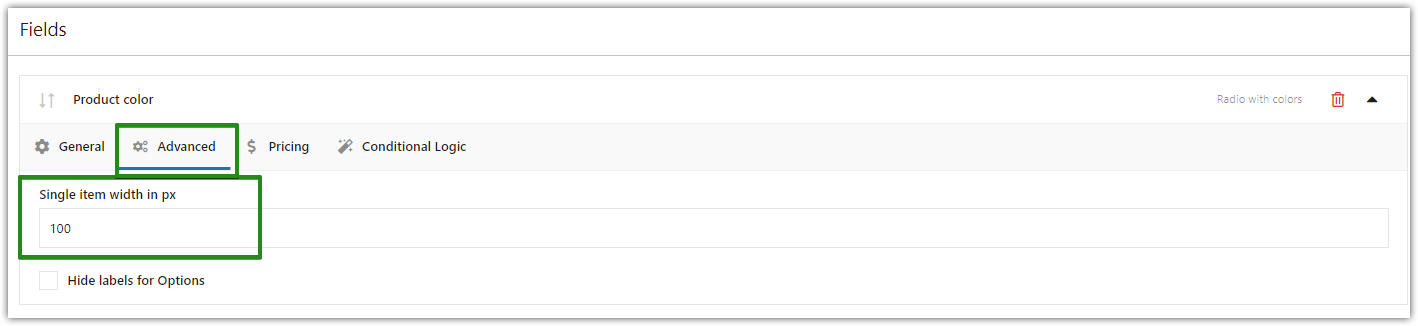
颜色样本配置 - 转到“高级”选项卡。 您可以在此处更改单项宽度(以 px 为单位):

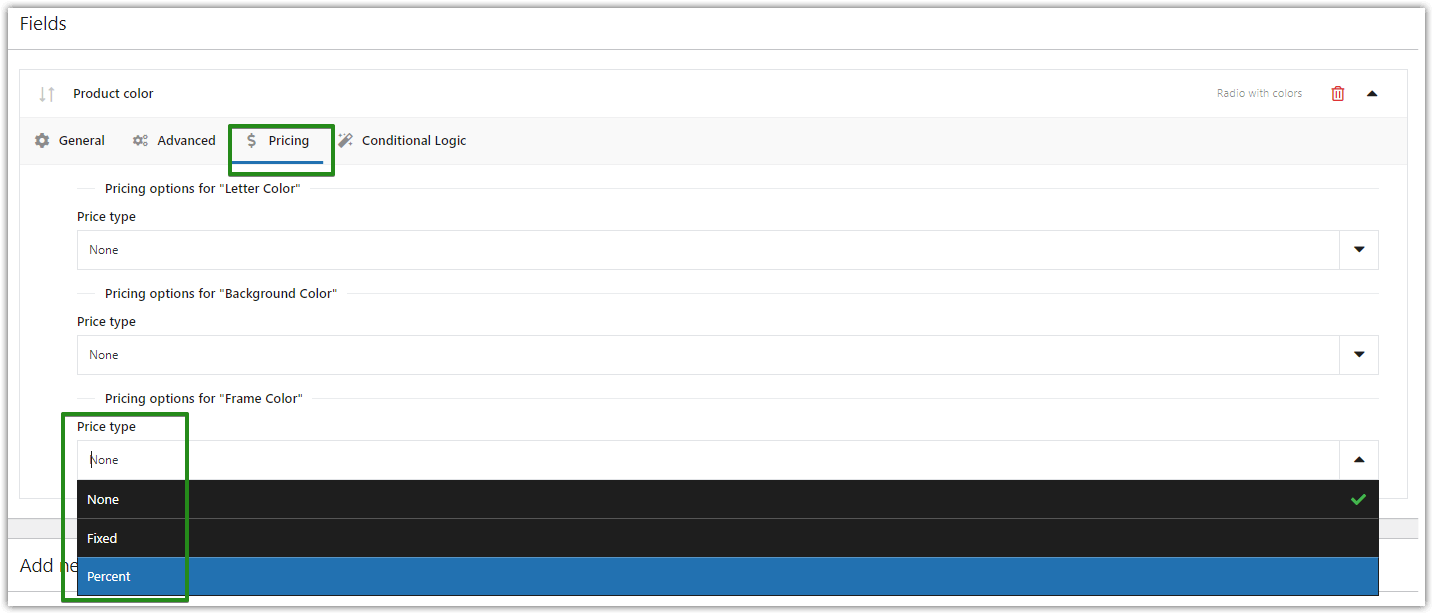
带有颜色字段类型的无线电 WooCommerce 产品页面 - 如果需要,您还可以设置定价(固定或百分比)或使用其他选项(例如条件逻辑)。 例如,让我们添加一个 CSS 类,例如“custom-color-swatches”来自定义字段样式。

设置颜色样本的定价。 您可以为每个选项选择固定或百分比价格类型。
- 此外,如果您需要有关此时将看到的每个字段的更多信息,请阅读我们的文档:
使用 CSS 自定义 WooCommerce 颜色样本
这不是必需的,但可以在页面上粘贴 CSS 代码来自定义颜色字段。 但是,当然,您可以使用在第 4 步中指定的 CSS 类,例如custom-color-swatches 。

隐藏图片下方的标题
div.fpf-radio-images p. 自定义颜色样本输入+标签跨度{
显示:无;
}
将图像大小更改为50 px ,将框架大小更改为10 px
div.fpf-radio-images p. 自定义颜色样本输入+标签{
宽度:计算( 50px + 2* 10px );
}
div.fpf-radio-images p. 自定义颜色样本输入+标签 img {
宽度:计算( 50px + 2* 10px );
高度: 计算( 50px + 2* 10px );
边框: 10px实心透明;
}
将边框颜色(选中时)更改为#d3d3d3
div.fpf-radio-images p. 自定义颜色样本输入:选中+标签 img {
边框颜色: #d3d3d3 ;
}
将图像的形状更改为圆形
div.fpf-radio-images p. 自定义颜色样本输入+标签 img {
边界半径:50%;
}
产品页面上的 WooCommerce 样本
现在让我们看看 WooCommerce 产品页面上的最终效果和色板选项!

关于自定义字段的摘要和更多信息
WooCommerce 产品的色板是吸引客户注意力的重要元素。
当然,此解决方案适用于范围广泛的商店,因为它很容易适应特定网站。 此外,还可以插入图案或图像(例如显示产品的纹理)而不是颜色。
多亏了带有颜色字段类型的无线电,您可以实现您正在寻找的效果,您可以在使用灵活的产品字段插件时轻松添加和自定义。
此外,您可以在插件的免费版本中找到更多字段类型,例如:
- 文本字段 -电子邮件和URL
- 选项字段 -多选框和带颜色的单选按钮
- 选择器字段 -时间和颜色
- 和其他用于格式化产品页面的字段 - 用于插入文本和图像的段落或HTML