网站上常见的 UX 可访问性错误
已发表: 2022-10-01
万维网的发明者蒂姆·伯纳斯-李(Tim Berners-Lee)说,网络适合所有人。 不幸的是,情况并非总是如此。
糟糕的设计决策会给许多不同的人群带来障碍。 事实上,WebAIM 的研究发现,在 100 万个主页中,有超过 50,000,000 个“明显的可访问性错误”,平均每页超过 50 个。
这些错误不仅使人们感到被边缘化; 它们阻止了数十万人与您的品牌互动或购买您的产品。
很少有网站管理员愿意故意边缘化人们或限制对其网站的访问。 这就是为什么了解最常见的 Web 可访问性问题并学习如何通过简洁的设计解决这些问题如此重要的原因。
让我们开始吧。
为什么 UX 可访问性很重要?
由于互联网已成为超过 10 亿人日常生活的重要组成部分,因此网站所有者必须采取措施确保每个人都能平等地访问它。 然而,这不仅仅是人权问题。 有一个明显的财务案例可以让您的网站易于访问。 鉴于美国有 6100 万人患有某种形式的残疾,无法访问的网站可能会损害您的底线。 使您的网站易于访问,您可能会为成千上万的客户打开大门。
遵守 UX 可访问性设计趋势可以提高公司的声誉。 努力迎合特定的弱势用户群体证明您的公司关心所有客户。 这一增加的步骤可能会鼓励潜在客户与您的品牌开展更多业务。
还有法律合规的小问题。 尽管关于 1990 年《美国残疾人法案》是否包括网站和实体店存在争议,但这并没有阻止每年向联邦法院提起数千起诉讼。 您可能不会因缺乏 ADA 网站合规性而受到惩罚,但法律诉讼的威胁是显而易见的。
最终,使用 UX 可访问性进行设计不仅可以改善残障用户的浏览体验; 它改善了每个人的用户体验。 即使是视力完美的用户也能从更好的颜色对比度和更多标签中受益——而您的 SEO 肯定会受益于添加的替代文本和更好的链接描述等内容。
7 个最常见的 Web 可访问性错误
让您的网站更易于访问既是为了避免常见问题,也是为了整合新技术。 避免以下七个错误,您将大大有助于使您的网站比竞争对手更易于访问。
1:图像上缺少替代文字
替代文本是一个 HTML 属性,用于描述图像所代表的内容。 从可访问性的角度来看,替代文本为屏幕阅读器提供信息,以便向视障用户准确描述图像。 如果您不提供替代文字或替代文字不是很具有描述性,那么您就没有让所有人都可以使用您网站的图片。
空替代文本和缺少替代文本之间存在差异。 有时图像可以用于纯粹的装饰目的。 在这种情况下,可以使用空的 alt 标签,显示为 alt=""。 屏幕阅读器会忽略这一点,并且不会影响可用性。
通常,替代文本不是空的,而是完全丢失。 当屏幕阅读器遇到缺少的 alt 属性时,它将假定图像很重要并注入文件名。 对于图形和信息图表等对用户理解网页至关重要的图像,文件名是不够的。 这就是为什么必须为所有图像创建替代文本的原因。
2:色彩对比弱
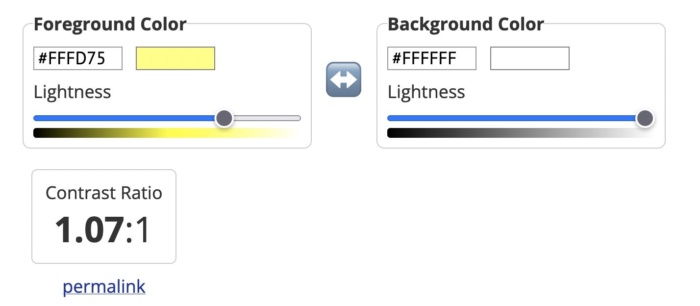
你有没有试过在黄色背景上阅读白色字体? 不容易,是吗? 但这可能是用户每次访问您的网站时的感受。 事实是有些人很难阅读文本,除非字体和背景之间的颜色对比非常明显。 这就是为什么白色背景上的黑色字体如此受欢迎的原因。
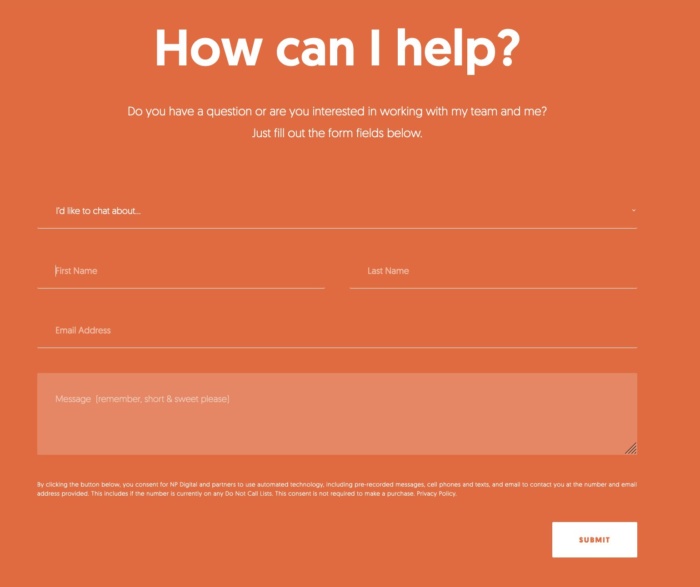
提高颜色对比度的最简单方法是避免在背景和文本中使用相似的颜色。 这意味着红色背景上没有橙色字体。 或蓝色背景上的绿色文本。 还要特别注意网站标题或表单上的提交按钮等设计功能。 这些功能往往会包含品牌颜色,并且更有可能导致对比度问题。
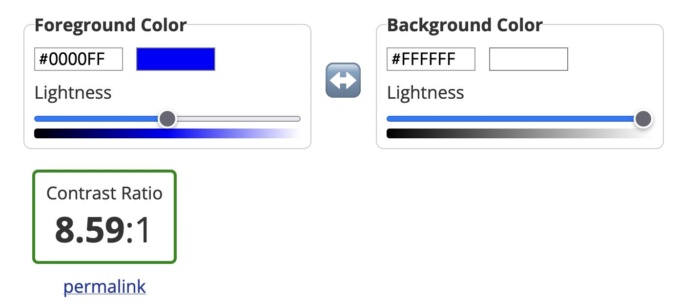
或者,您可以使用 WebAIM 的对比度检查器等工具来量化对比度。 您的比率越高,对比度就越好,您的网站的可读性就越高。 该工具会告诉您您的颜色是通过还是失败。 通常,对于大文本,文本和背景颜色的对比度应至少为 3:1,对于正常大小的文本,对比度至少应为 4:1。
从下图中可以看出,白色背景上的深蓝色文本具有很高的对比度。

但是白色背景上的黄色文本具有可怕的对比度。

3:糟糕的链接文本
无论是从用户体验的角度还是对于 SEO,链接都是网页的重要组成部分。 但是您需要使用链接文本准确地描述它们以使其有效。
虽然精通 SEO 的人可能永远不会梦想错过在内部链接中添加关键字的机会,但缺少链接文本却非常普遍。 徽标、按钮和图标都没有文字,这意味着屏幕阅读器会忽略它们。 如果您希望用户点击您的 CTA 按钮,那就不好了。
模糊或模棱两可的链接文本也是一个问题。 像“点击这里”这样的短语不仅没有提供 SEO 价值,而且还会阻碍用户通过屏幕阅读器访问您的网站。 包括整个 http:// 链接而没有任何锚文本更糟糕。 这两个版本都不包含这些用户需要的信息。
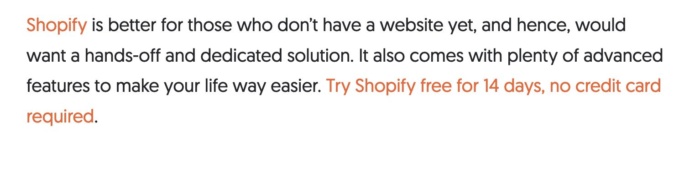
相反,请确保可点击的文本准确地描述了用户可以在下一页找到的内容。 例如,在下面的示例中,您知道通过单击链接,您将被定向到一个页面,您可以在其中获得 Shopify 的 14 天免费试用。

然后是导航链接。 如果编码不当,这些也会给屏幕阅读器带来问题。 这是因为屏幕阅读器不会跳过它们,这意味着用户每次打开新页面时都必须收听您的导航菜单。 通过将 ARIA 角色分配给您的导航菜单以指示其目的来解决此问题。 这将有助于屏幕阅读器在必要时避开它们。
4:缺少表单标签
我几乎可以肯定您的网站上至少有一个表格,即使它只是在您的联系页面上。 但是每个字段都有一个标签告诉用户他们需要输入什么信息吗? 如果没有,您的表格并非所有人都可以访问。

就像链接文本一样,表单输入字段需要一个标签,以便屏幕阅读器和其他辅助设备可以理解它们并帮助用户导航它们。 但是,标签不仅仅是您可以在表单字段中看到的占位符文本。 您还需要在表单的代码中添加描述。 这是因为占位符文本通常会被屏幕阅读器忽略。 占位符文本通常缺乏强烈的颜色对比也无济于事。

理想情况下,您将在 <label> 元素中有一个可见的标签,这样每个人(用户、屏幕阅读器、机器人)都可以理解每个字段的含义。
5:数据表没有标记
对于屏幕阅读器和其他无障碍设备来说,表格是一场噩梦。 当屏幕阅读器遇到一个表格时,他们会告诉用户有一个包含给定数量的列和行的表格,然后继续列出所有数据。 不幸的是,可能无法以正确的顺序读取该数据。 更糟糕的是,屏幕阅读器无法读取包含一组以上行或列标题的表格。
事实上,使表格易于访问的最佳方法是根本不拥有它们。 当然,这不适用于某些网站。 因此,在需要表格的地方,您需要使它们尽可能简单并使用正确的标记。 ID、HEADERS 和 SCOPE 属性应该用于正确标记表格的每个部分。 您还可以使用表格标题向用户提供有关如何最好地理解您的表格的附加信息。
另一种选择是将您的数据显示为图像文件,并使用适当的替代文本列出数据。 但是,对于复杂的表,这可能不可行。
6:屏幕阅读器缺乏键盘辅助功能
不是每个人都会使用鼠标来浏览您的网站。 许多视障人士会使用键盘或其他辅助设备在您的网站上移动。 这意味着您在设计和创建网站布局时需要特别注意。
具体来说,用户必须能够使用空格键和 Tab 键浏览您的网站。 用语义正确的 HTML 构建的简单网站无需任何调整就可以实现这一点,但更复杂的网站需要在数字地标中编码,以便更好地允许键盘用户和屏幕阅读器移动。
在每个页面的顶部添加跳转到内容的链接还可以使您的用户不必在每次打开新页面时都在每个菜单项之间切换。 这些按钮在您按下 tab 键时出现,允许用户使用 tab 键和空格键来浏览网站,以跳过导航并直接进入页面的主要内容。

7:没有适当标记的非 HTML 内容</h3>
在优化网站的可访问性时,很容易忘记非 HTML 元素。 但 PDF 和 Word 文档等内容也可能是个问题。 开箱即用,用户无法自定义这些文档以使其更易于阅读,也无法很好地使用辅助技术。 当文档生成为纯图像 PDF 时,可访问性问题会更加严重。
一种解决方案是通过标记这些资源以供屏幕阅读器导航来解决导航错误。 另一种方法是使用 Office 的内置辅助功能检查器来提高创建这些文档时的辅助功能。
滑块、手风琴和拖放小部件等交互式内容也会影响可访问性。 弹出框和确认消息等动态内容也是如此。 如果屏幕阅读器无法理解这些内容何时加载,它就无法告诉用户这些内容。
再一次,您可以使用 ARIA 属性来解决此问题。 使用正确的 ARIA 属性标记这些交互式和动态元素将通知屏幕阅读器页面内容已更改。 或者,您可以通过避免弹出窗口和其他形式的动态内容的方式来设计您的网站。 静态网站可能看起来不那么华而不实,但它们更容易访问。
常见问题
Web 内容可访问性指南建立在 POUR 的四个原则之上:可感知、可操作、可理解和稳健。
如果您的网站符合 ADA 标准,则它符合 1990 年美国残疾人法案中规定的建议,并且可供残障人士访问。
您可以通过改善颜色对比度、添加替代文本或为屏幕阅读器添加键盘可访问性来使您的网站更易于访问。
允许用户使用键盘而不是鼠标来浏览您的网站是网站可访问性的一个示例。 为您网站上的每张图片添加替代文字也是如此。
结论
不幸的是,即使是最好的设计师和网络企业家也可以创建无法访问的网站。 这就是为什么在您构建网站或创建新内容时不断回顾这些错误如此重要的原因。
在所有图像上包含替代文本、将标记数据添加到表格并提高链接文本的质量会付出更多努力,但数百万用户会为此感谢您。
但不要止步于此。 接下来,学习如何创建包容性内容并改善您网站的整体用户体验。
您首先要纠正哪些 UX 可访问性错误?

了解我的代理机构如何为您的网站带来大量流量
- SEO – 释放大量 SEO 流量。 看到真实的结果。
- 内容营销——我们的团队创建了可以分享、获取链接和吸引流量的史诗内容。
- 付费媒体– 具有明确投资回报率的有效付费策略。
预约电话
