使用这张方便的桌子比较产品
已发表: 2023-04-14正在寻找将 WooCommerce 比较产品功能添加到您的商店的最佳方式?
提供强大的产品目录可以帮助您覆盖更多的受众。 但是,如果您的客户面临太多选择,他们可能很难做出购买,而这正是比较功能可以提供帮助的地方。
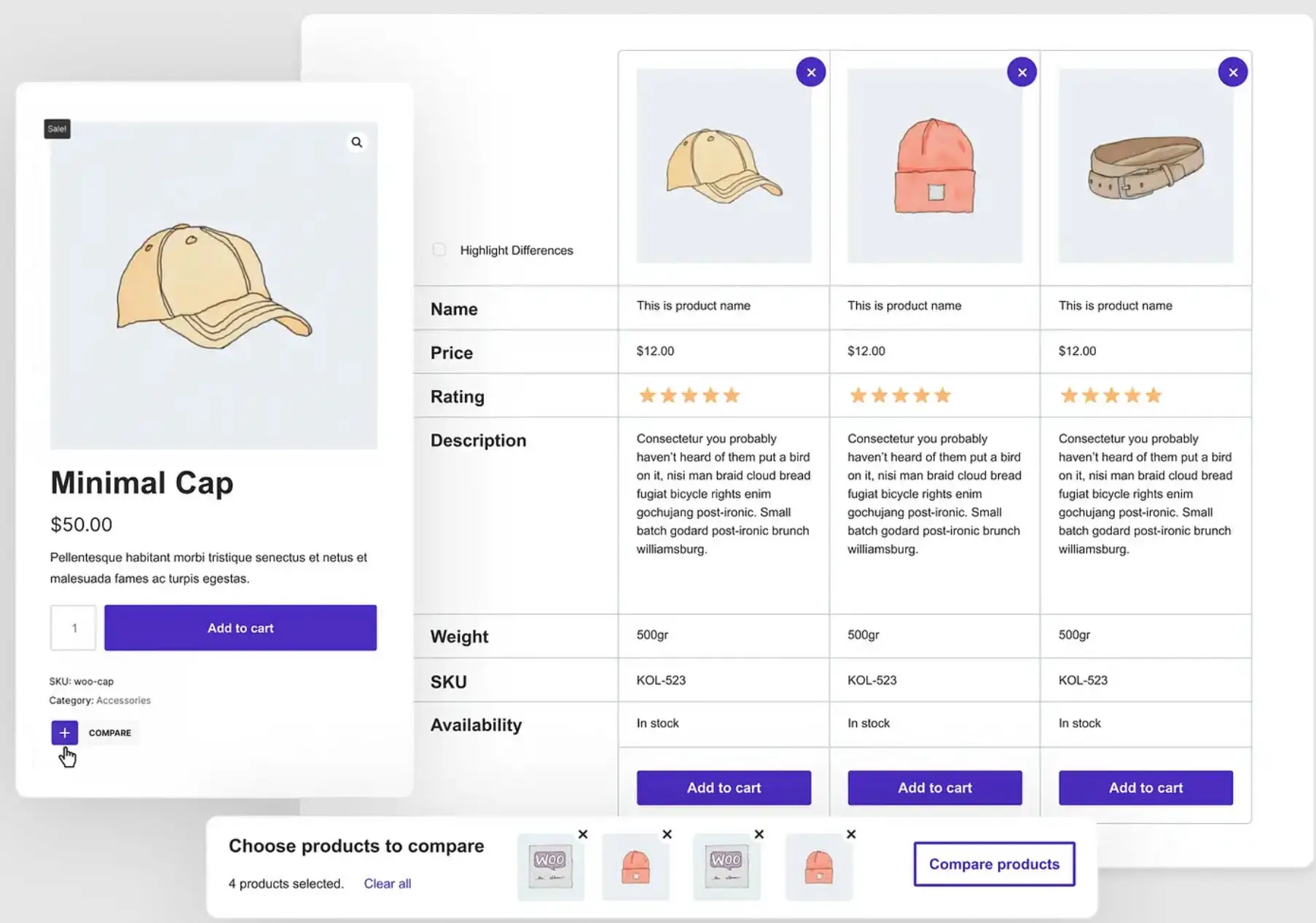
在这篇文章中,您将学习如何使用Sparks for WooCommerce插件创建一个可自定义的 WooCommerce 比较产品表,如下所示:

客户将能够通过单击商店或单个产品页面上的图标轻松地将产品添加到表格中。 更重要的是,您可以根据您的需要定制所有的细节和设计。
为什么您可能想要添加 WooCommerce 比较产品功能
如果您想发展在线商店,扩大产品选择可能是一种有效的策略。 当您提供更多产品时,您可以通过吸引不同的价格点和偏好来吸引更广泛的人群。
此外,您还可以解锁交叉销售和追加销售的机会。 因此,您将能够提高转化率和平均订单价值 (AOV)。 但是,如果您的客户对您的选择不知所措,您可能很难获得这些好处。
事实上,研究表明在线购物者已经在应对搜索疲劳[1] 。 因此,大型目录可能会使事情变得更糟。
这就是产品比较表派上用场的地方。 当您提供具有不同技术规格的类似产品时,此功能特别有用。
例如,流行的音频设备公司 Bose 允许您选中一个框来比较多达四种产品:

这会在页面底部生成一个水平面板,您可以在其中查看所选项目。 然后,当您单击“比较”按钮时,您将获得一个自定义比较网格:

这使客户可以轻松比较辅助插孔、配对潜力和蓝牙选项等内容——所有这些都集中在一个地方! 一些产品比较表甚至具有高级导航元素,如粘性标题:

这样,当您向下滚动以细读一长串产品详细信息时,您就不会忘记哪个产品是哪个。 这可以大大增强用户体验 (UX) 并提示客户点击“立即购买”按钮。
不幸的是,没有内置的 WooCommerce 比较产品功能。 但是,您可以使用提供此功能的插件。
如何设置 WooCommerce 比较产品功能
如您所见,当您将 WooCommerce 比较产品功能添加到您的商店时,您可以获得很多好处。
现在,让我们看看如何通过几个步骤创建一个时尚的产品比较表!
第 1 步:为 WooCommerce 安装并激活 Sparks
由于 WordPress 没有内置的产品比较表,您需要选择一个高级工具,如Sparks for WooCommerce,才能获得这个方便的功能。 我们的插件使您能够为您的在线商店设计自定义比较表:

它还附带了一系列旨在优化您的在线商店和提高转化率的工具。 例如,您可以创建愿望清单、显示高级产品评论等。
要开始使用Sparks for WooCommerce ,您需要选择订阅计划并注册。 然后,您将能够登录到您的帐户并下载高级插件的文件。
之后,转到您的 WordPress 仪表板并导航到插件>添加新插件。 然后,单击屏幕顶部的上传插件按钮:

选择选择文件并上传您刚刚下载的插件文件。 然后,点击立即安装,然后点击激活。
最后,您需要转到“设置” > “火花” 。 输入您的许可证密钥并点击Activate 。 现在,您已准备好进行下一步!
第 2 步:激活和配置产品比较模块
正如我们之前提到的, WooCommerce 的 Sparks带有一整套电子商务功能。 这些都被方便地组织到一个模块库中,所以你所要做的就是打开它们。
要激活产品比较模块,您需要转到“设置” > “Sparks”以访问“Sparks 选项”页面:

您应该会立即看到产品比较模块。 只需单击“激活”按钮。
现在,将出现配置链接。 但是,在配置对比表之前,让我们先看看默认设置在前端的样子:

目前,所有产品都有一个加号 ( + ),即比较图标。 当您选择项目时,您会看到它们列在屏幕底部:

然后,您可以点击比较。 自定义列表出现在专用的比较表页面上,并显示Name 、 Price和Rating等详细信息:

要从列表中删除产品,只需单击每个项目右上角的X。
向下滚动,您可以查看更多详细信息并将商品添加到购物车:

要自定义比较表的外观,请返回Sparks 选项页面并点击产品比较面板中的配置。 在General Settings下,您需要选择产品比较表的显示位置:


默认情况下, WooCommerce 的 Sparks使用专用的比较表页面。 但是,您可以通过从下拉菜单中选择另一个页面来更改此设置。
您可能还想更改用户可以比较的最大产品数量。 此外,您可以调整比较复选框的位置。 您可以选择将其放置在产品图片的顶部或底部。
第 3 步:自定义表格的样式和布局
您可能已经注意到,产品比较模块生成的所有新视觉元素都可以无缝地融入您网站的设计中。 那是因为它们的所有颜色都继承自您主题的调色板。
不过,您可能希望调整视觉效果以更好地匹配您的品牌或客户的需求。 在 Sparks 设置页面中,找到表格样式行并单击箭头以展开您的选项:

在这里,您可以修改背景、文字颜色、边框等。 只需从预先建立的颜色中选择一个选项或输入自定义的十六进制代码。 您还可以切换按钮以启用交替行颜色。
再往下,您可以限制类别并修改表格的布局。 只需单击表格布局行即可查看您的选项:

在这里,您可以重新排序您的字段或通过单击眼睛符号隐藏它们。 当您隐藏一个字段时,它会移动到列表底部并变灰。 最后,您可以将表视图类型更改为行或列。
第 4 步:使用更多功能个性化您的产品表
您可能会注意到,还有一些其他方法可以使产品比较表个性化。 例如,您可能想要添加“相关产品”部分。 这将使您能够向客户交叉销售并最大限度地提高销售额。
您还可以选择自定义粘滞栏的颜色和按钮:

请记住,粘性标题是一个至关重要的设计元素,因为它使您的产品比较表更易于浏览。
最后但同样重要的是,您可以为您的表格选择一个时尚的比较按钮:

请注意,您的编辑将自动保存。 当您对更改感到满意时,您可以继续预览您的产品比较表!
立即设置 WooCommerce 比较产品表
随着电子商务商店的发展,您可能会决定向目录中添加更多产品,从而为客户提供更多选择。 这可以帮助您扩大客户群并增加收入。 然而,一些购物者可能会对所有这些选择感到不知所措。
幸运的是,您可以通过四个简单的步骤将 WooCommerce 产品比较表添加到您的商店:
- 安装并激活Sparks for WooCommerce 。
- 激活并配置产品比较模块。
- 自定义表格的样式和布局。
- 使用更多功能个性化您的产品表。
️ 对于改善商店的其他一些方法,您还可以浏览我们针对所有不同类型的用例收集的最佳 WooCommerce 插件。
您对如何在 WooCommerce 中比较产品有任何疑问吗? 在下面的评论部分让我们知道!
