如何在 WooCommerce 结帐页面添加确认电子邮件地址字段并进行验证?
已发表: 2020-05-22在某些情况下,默认的 WooCommerce 电子邮件验证不够好。 您的客户是否经常在结帐页面输入错误的电子邮件地址? 然后为 WooCommerce 结帐页面添加用户电子邮件地址验证的确认结帐字段。 在本文中,我将向您展示如何使用免费插件执行此操作,以便客户可以确认电子邮件地址,并且您的 WooCommerce 确认电子邮件可以安全地送达他们!
您是否收到过客户电子邮件地址中有拼写错误的 WooCommerce 订单? 它会导致额外的工作并使您的买家感到沮丧,而您不希望这样,对吗?
阅读如何让您的客户使用额外的 WooCommerce 自定义结账字段和直接验证地址来确认电子邮件地址。 它将减少错误并防止您将 WooCommerce 订单确认电子邮件发送到无效!
目录
- 让我们使用 WooCommerce 的免费结帐定制器
- 让用户在 WooCommerce 结账时确认电子邮件地址
- WooCommerce 的用户电子邮件地址验证
对于每个电子商务来说,购买过程都是一个非常复杂和脆弱的元素。 想象一下,你所有的辛勤工作都被一个微不足道的错误毁掉了,比如在结账页面上拼错了电子邮件地址。
在最好的情况下,您将不得不花一些时间来回答您的客户。
在最糟糕的情况下,您的客户会很生气。 即使这不是您的错,您也会损失时间或金钱。
让我们使用 WooCommerce 的免费结帐定制器
有一个简单的解决方案,可以使用我们的免费插件来实现! 它是灵活的结帐字段,人们喜欢它。 我们收到了很多来自用户的积极反馈,全球超过 80,000 家商店都在使用这个插件!
灵活的结帐字段插件允许您:
- 更改字段的名称,
- 更改字段的顺序,
- 创建新的自定义字段,
- 向字段添加验证,
- 更改字段的外观。
观看此视频,了解此插件的设置面板在以下方面的外观:
让用户在 WooCommerce 结账时确认他的电子邮件地址字段
按照以下步骤添加一个新字段,用于确认用户电子邮件地址并进一步验证 WooCommerce 结帐表单!
获取插件
工作台灵活的结帐字段 WooCommerce
WooCommerce 验证电子邮件地址插件。 添加、编辑和重新排列带有验证的自定义结帐字段。
免费下载或前往 WordPress.org最后更新:2023-03-13适用于 WooCommerce 7.1 - 7.6.x添加新的结帐字段
如果您安装并激活了插件,则可以转到WooCommerce > Checkout Fields 。

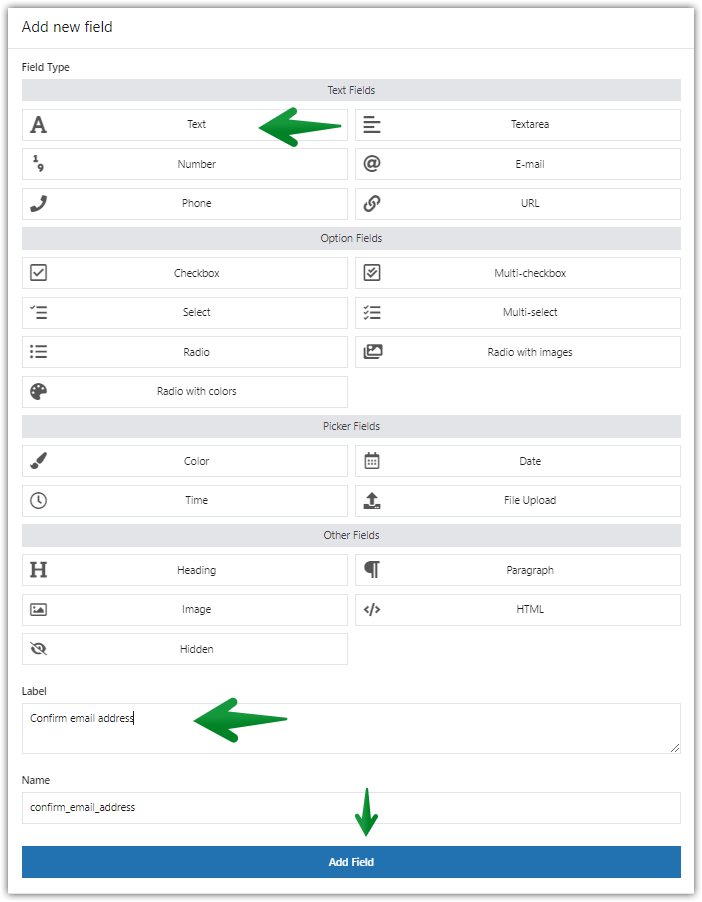
仪表板中的灵活结帐字段 在账单部分,添加一个新的文本字段。 添加标签并单击“添加字段”按钮。

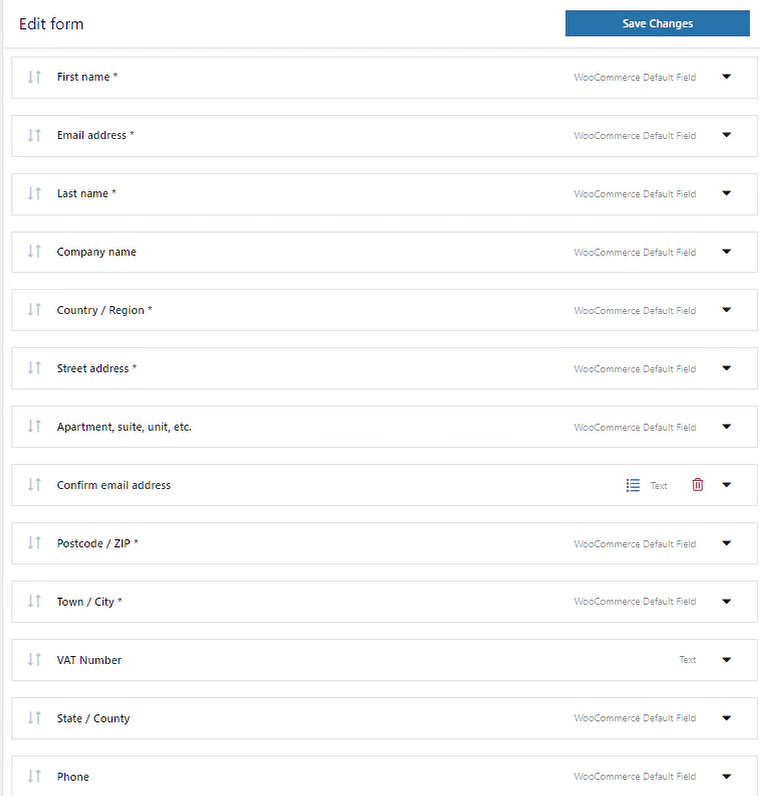
添加文本字段以在结帐时验证电子邮件地址 将确认电子邮件字段移至电子邮件地址附近
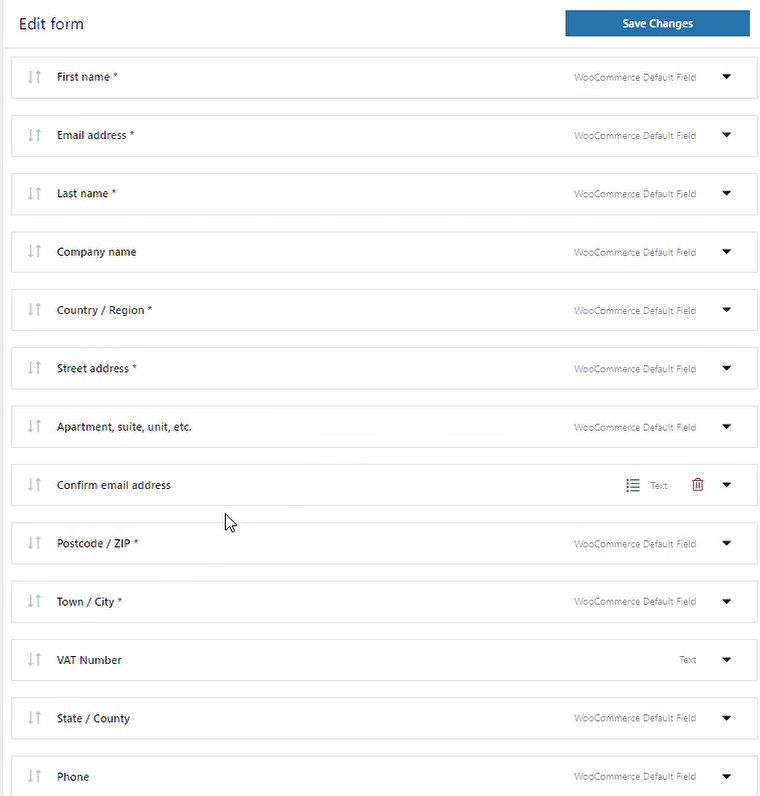
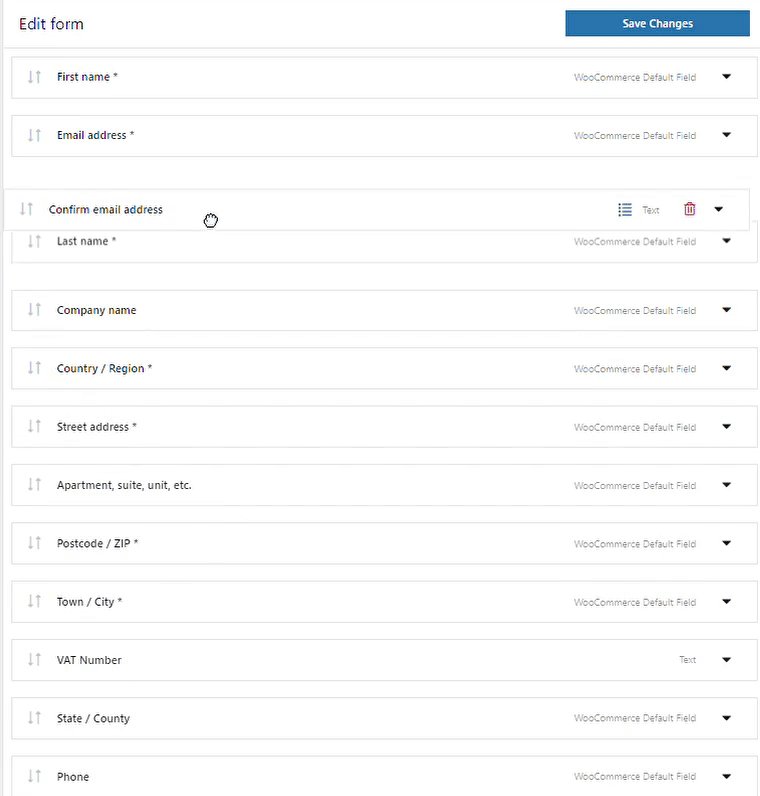
接下来,将新字段放在您的电子邮件地址字段下方。 您可以通过简单的拖放来完成此操作。

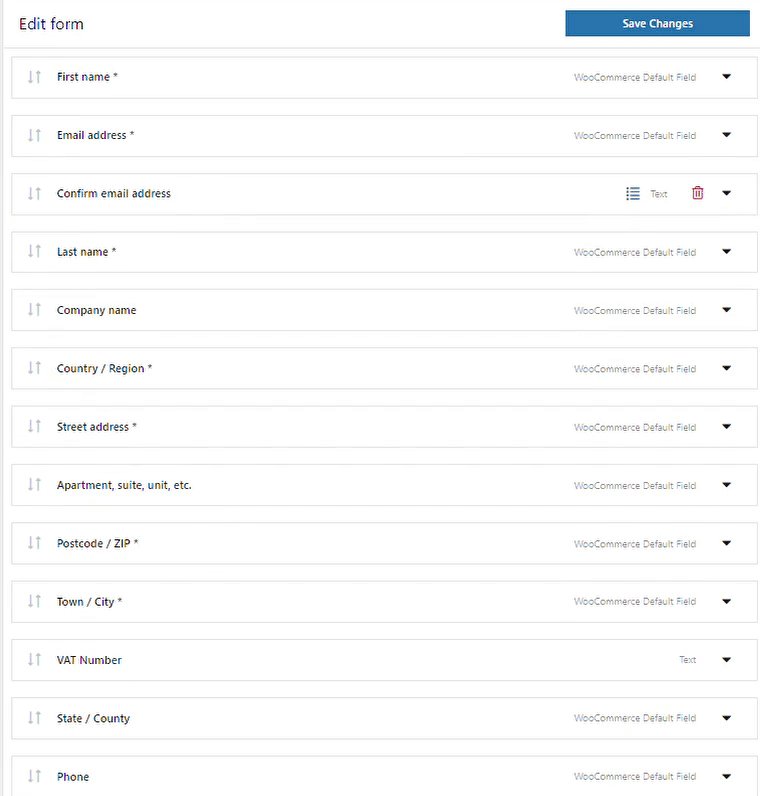
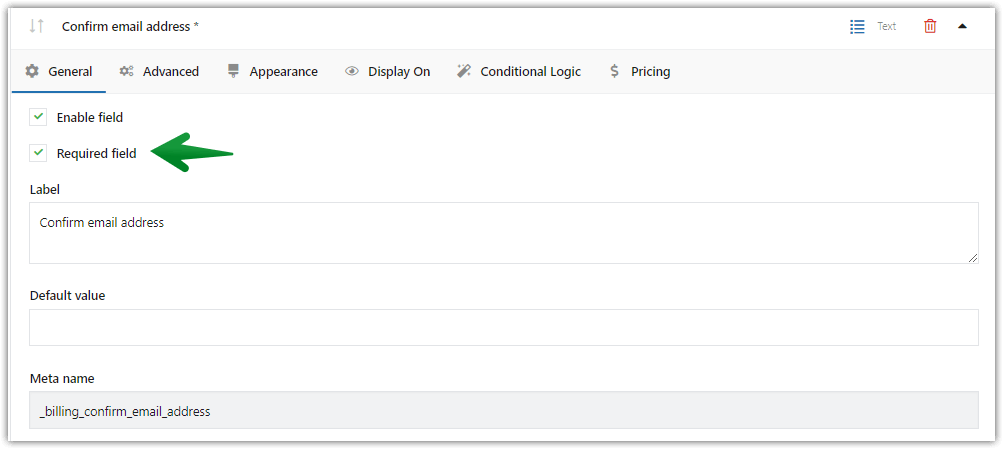
移动 WooCommerce 电子邮件确认电子邮件地址字段 将字段设为必填
将此字段设置为Required 。

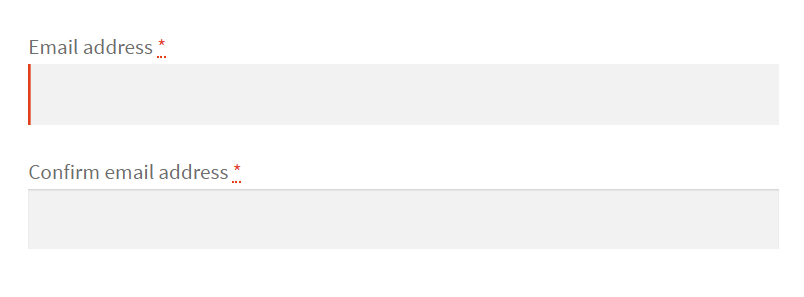
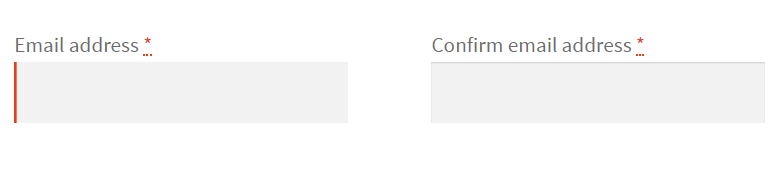
根据需要设置确认电子邮件地址字段 用户电子邮件地址和确认电子邮件地址 - 示例
使用此设置,两个电子邮件地址字段将显示在另一个下方。

WooCommerce 的用户电子邮件验证。 最后结果。 更多定制选项
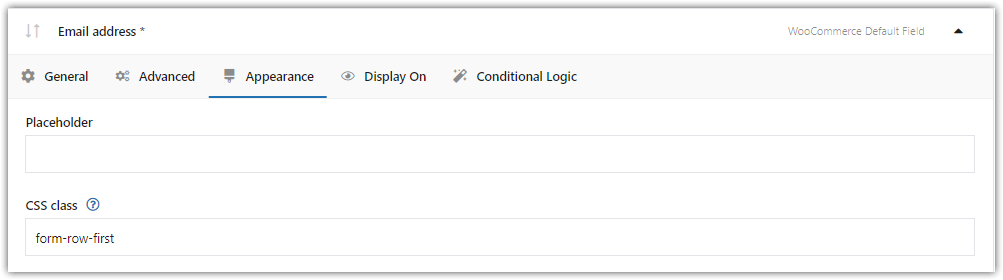
如果您想并排显示它们,可以使用 CSS 类来实现。 只需在外观部分添加一个特殊类即可。

在第一个字段中,将其设置为form row first 。

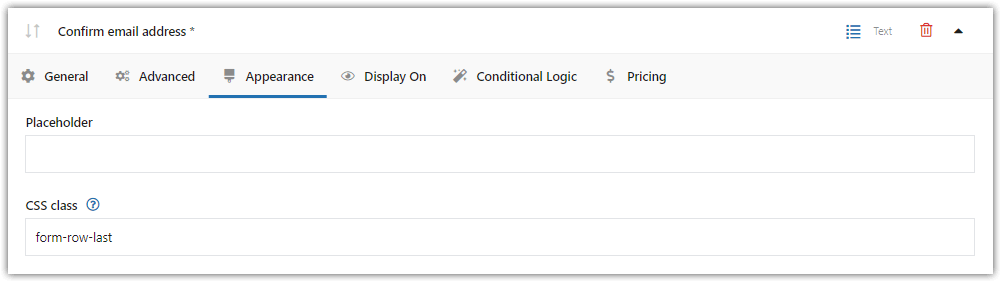
CSS 类:电子邮件地址字段 在第二个中,表格最后一行。

CSS 类:确认电子邮件地址字段 使用这些 CSS 类,两个字段将并排显示。

用于电子邮件地址验证的 CSS 样式
WooCommerce 结帐字段的用户电子邮件地址验证
如果您有自己的字段,现在是时候添加自定义验证了。
使用自定义代码进行电子邮件地址验证
为了确认 WooCommerce 的用户电子邮件地址字段,从而验证客户输入,我们将使用此代码。
将代码添加到您的 functions.php 文件
如果您更新或更改主题,请记得再次添加代码!
确认电子邮件地址字段
接下来,返回您的结帐字段页面,并刷新它。
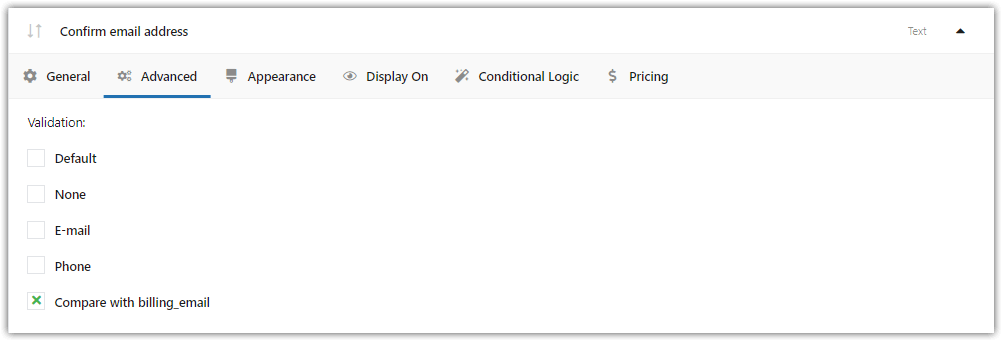
现在,您应该能够在验证字段中选择Compare with billing_email选项。 当您这样做时,保存更改。

选择 Compare with billing_email WooCommerce 电子邮件验证 确认 WooCommerce 结帐中的电子邮件地址字段
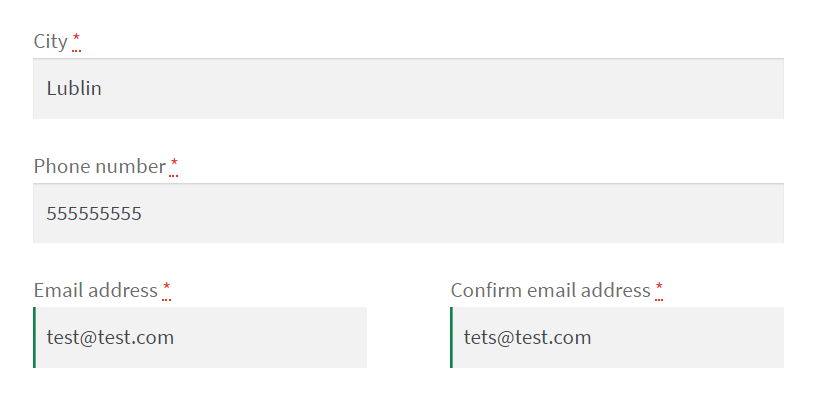
让我们看看它在结帐页面上的工作原理。 两个电子邮件地址字段不相同。

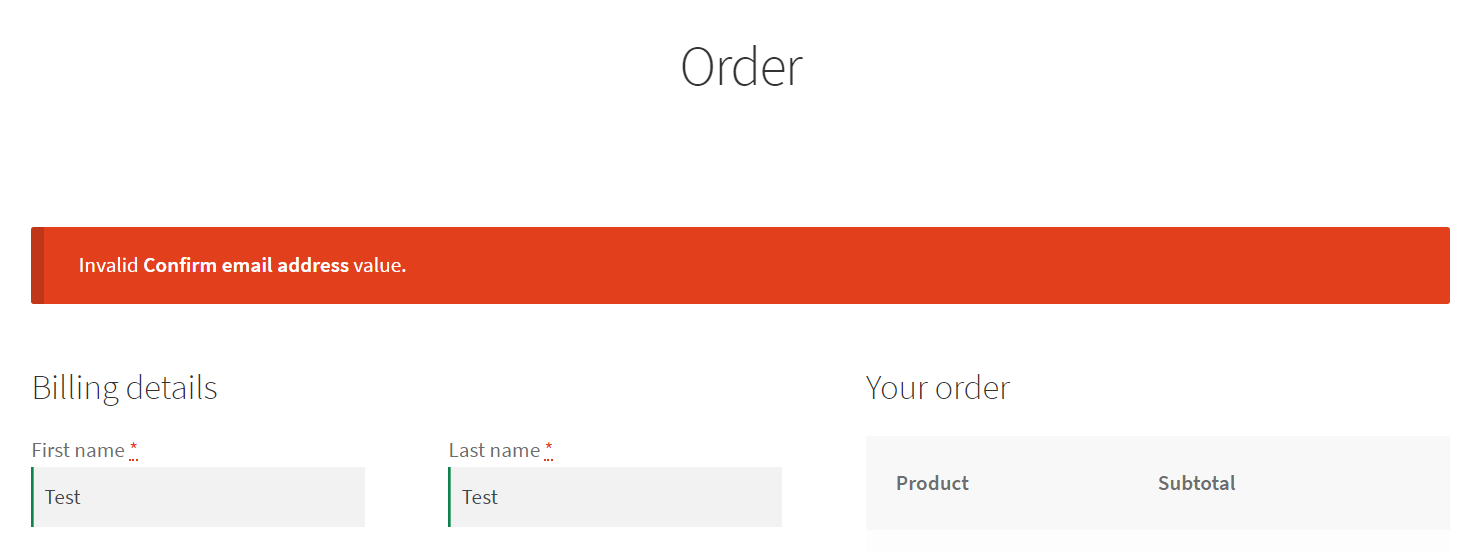
WooCommerce 的用户电子邮件验证已准备就绪 因此,当我尝试下订单时,我收到一条错误消息。

确认电子邮件地址值无效 - 结帐时出现错误消息 验证错误信息
您还可以通过编辑此代码来更改默认错误消息。
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )为此,只需更改
'Invalid %1$s value.'.确认其他结帐字段
您可以类似地检查其他字段。 只需编辑以下代码:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );更改其他字段的
billing_email,例如billing_my_custom_field。阅读有关使用 WooCommerce 插件进行结帐电子邮件验证的更多信息。
概括
在本文中,我向您展示了如何为 WooCommerce 结帐页面添加用户确认电子邮件地址字段。
该功能将帮助您减少客户的错误,并确保您的购买过程安全。
我希望这篇文章对您有所帮助。 祝你好运!