如何创建免费的建筑网站 Elementor 模板
已发表: 2020-08-11寻找使用 Elementor 创建建筑网站的完美解决方案? 我们为您服务! 在这里,您将了解有关完整的预制模板设计的详细信息,以便在几分钟内构建您的整个网站,并在最后释放 Elementor 模板。

介绍Templatey的Artesian 模板包 – WordPress 的终极模板云。 使用这个出色的预制模板,您将能够吸引潜在客户。 该模板可以帮助从事建筑业务并希望轻松创建网站的客户。
是什么让它不可思议? 好吧,它是完全免费的,这个预制模板包可以帮助您构建整个网站,而无需触及任何一行代码。 您可以根据需要稍微自定义内容,并使您的网站立即上线。
目录
为什么要建立建筑网站?
拥有一个令人惊叹的网站可以成功地扩大您的企业名称。 如果您有一个信息丰富、完整的网站来展示您的业务详细信息、服务等来启发您的客户,那么您不必通过电话、消息传递、面对面交流来分享基本信息。
因此,对于建筑公司、建筑翻新企业、建筑、室内或其他相关服务,这也不例外。 拥有一个有启发性、方便、功能齐全的网站可以作为助推器,在在线媒体上精美地推广您的服务。 您将能够将客户的注意力吸引到您的网站上,使他们永远成为您的永久客户。
如何使用模板创建建设网站?
如果您必须从一开始就开发建设网站,那将是昂贵且耗时的。 当用户从不同类型的设备查看网站时,您必须检查响应能力。 所以你必须小心每一个细节。 但是,如果您考虑使用Artesian ,则不必担心响应性,您可以立即通过位自定义使其生效。
Templately 的Artesian模板带有多个页面,您可以立即快速创建和发布建筑网站。

自流
Elementor 的构造模板包
获取访问权限
使用 Artesian 模板可以获得什么?
Artesian 模板带有5 个令人印象深刻的预制页面和单独的块,用于使用 Elementor 创建一个建筑网站。 只需单击几下,您就可以构建一个信息丰富、方便、直观的网站。
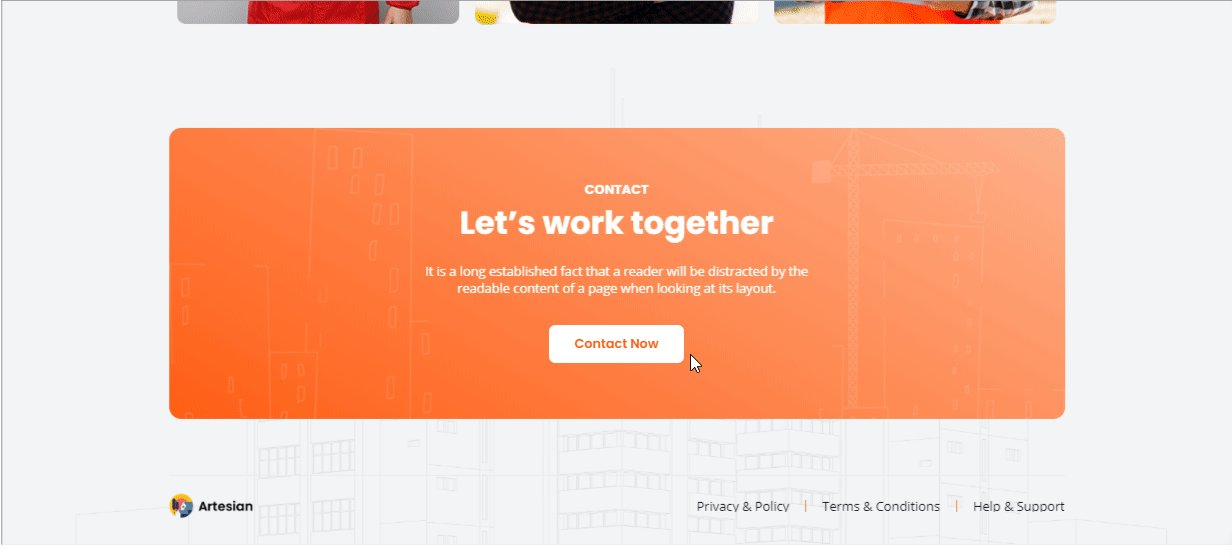
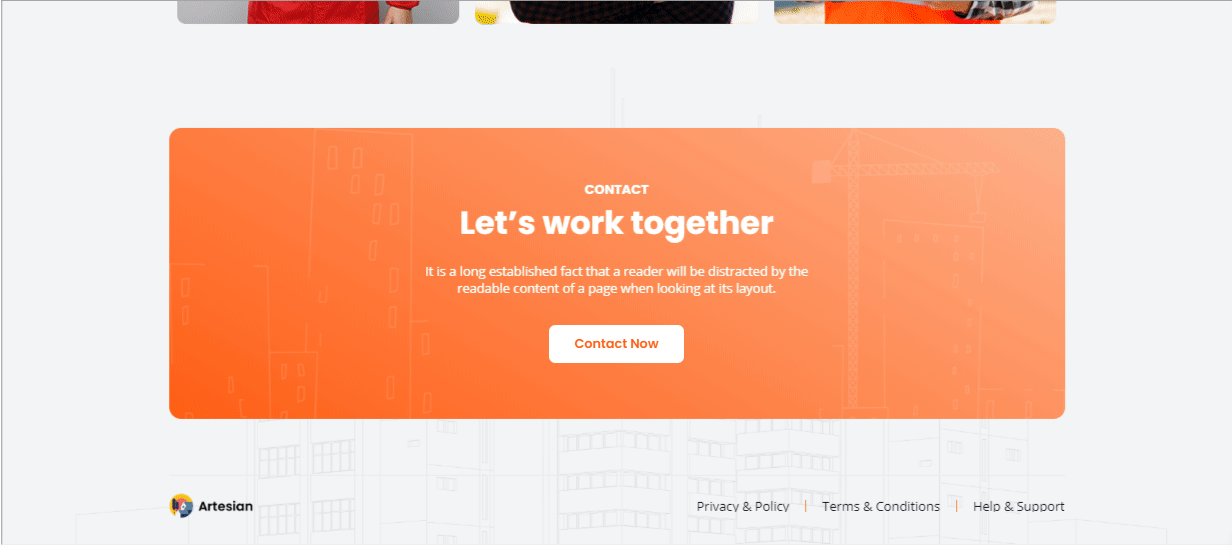
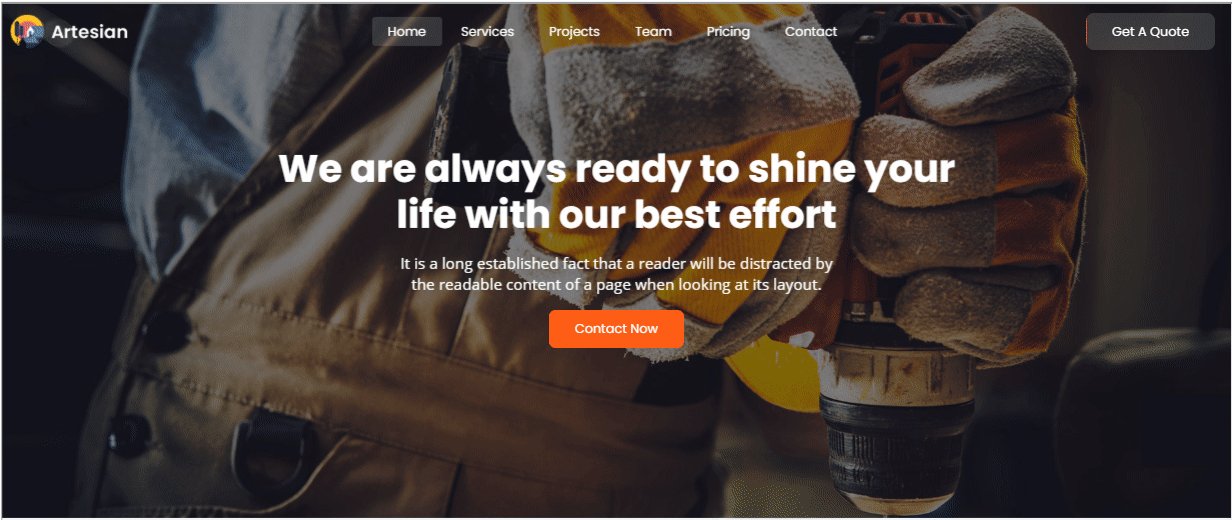
主页
其优秀的建设网站首页设计具有吸引力、互动性和解释性。 每个部分都富有创意、引人入胜,并由具有滚动效果的动画小部件组成,可为您的客户打造出色的登录页面。
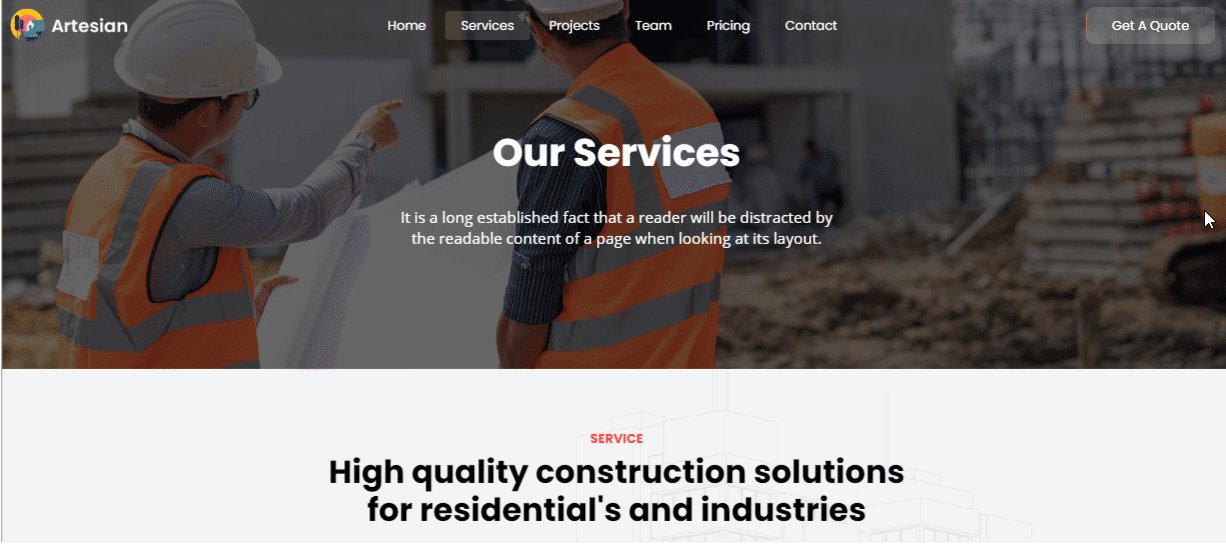
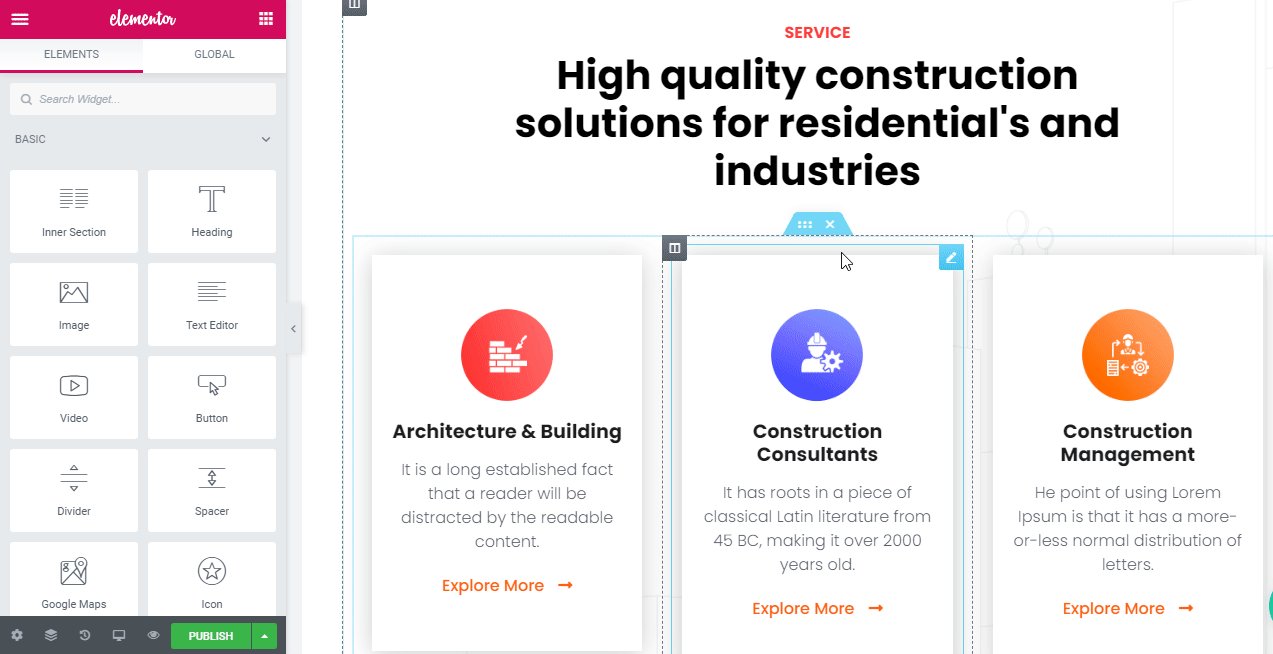
服务页面
服务页面将通过其交互式动画小部件详细展示您的建筑服务。 您的客户将立即了解您提供的服务,并对您的作品和服务的创新表现感到惊讶。

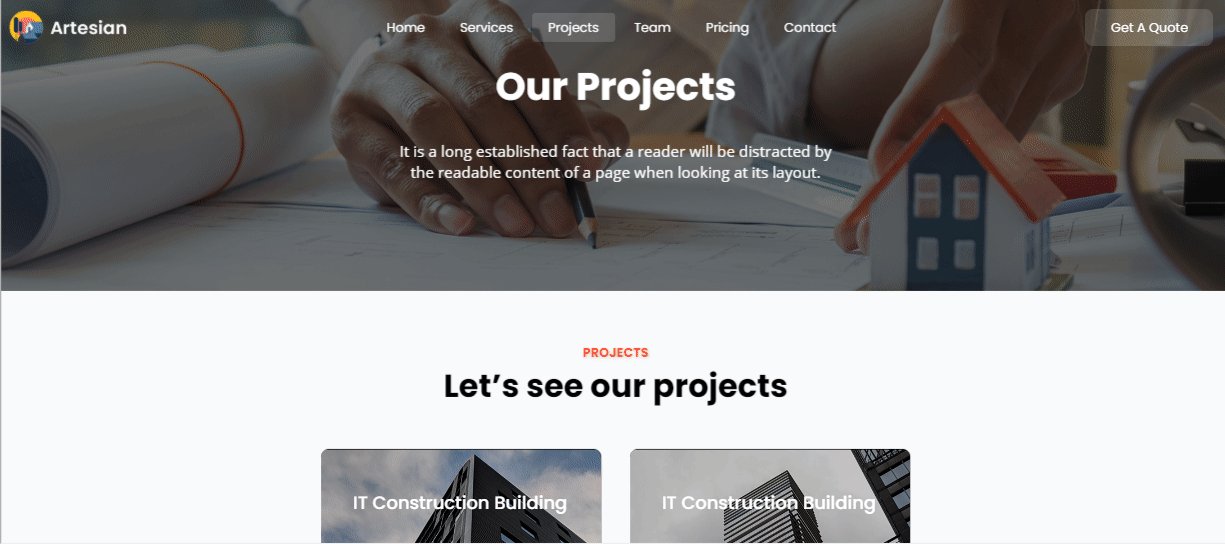
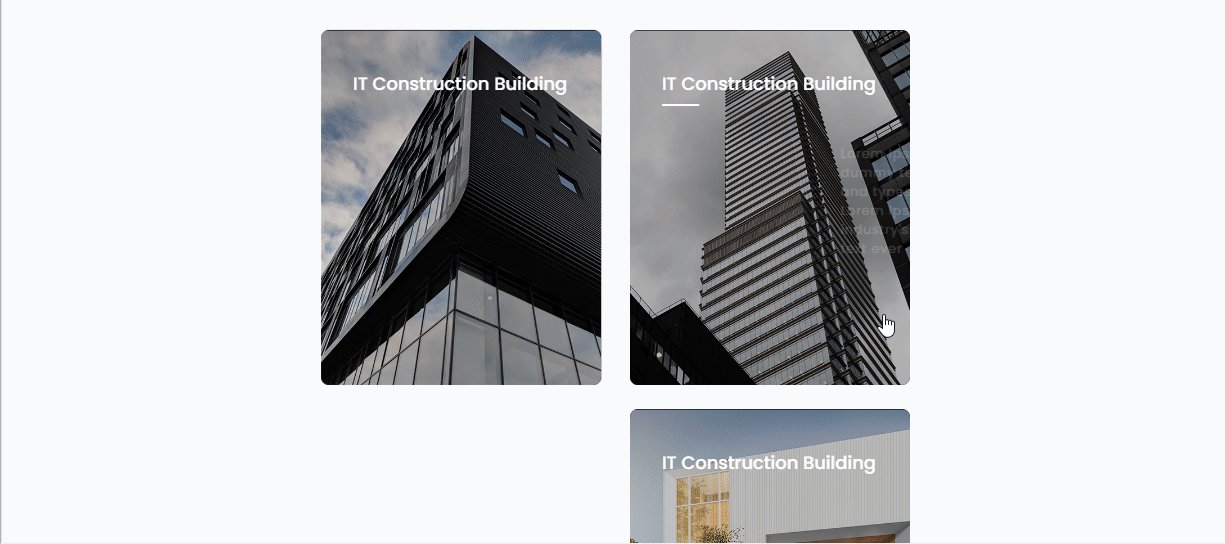
项目页面
Artesian Projects Page将帮助您通过创意动画部分突出您之前完成的杰出作品,以吸引您的潜在客户毫无疑问地接受您的服务。

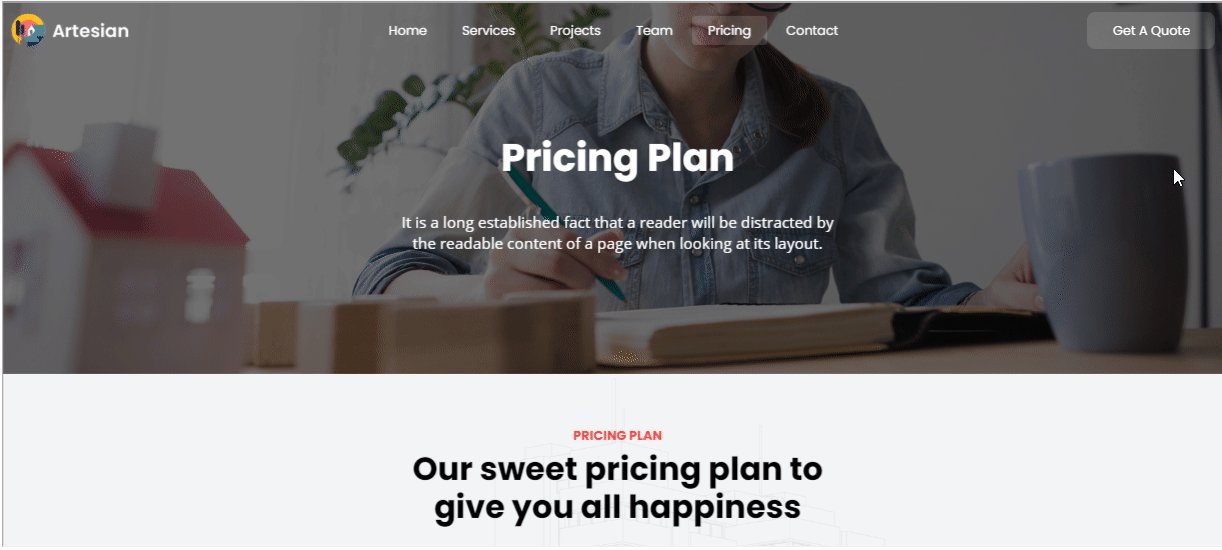
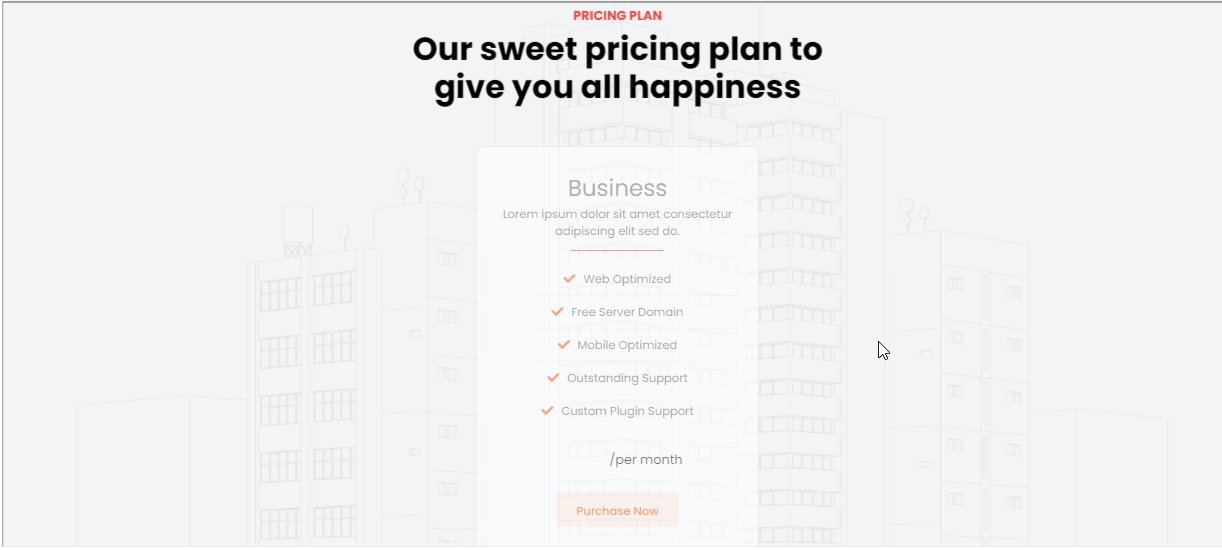
定价页面
您将获得详细的价格页面,以突出显示您的服务费,以灵活的定价启发您的受众。 客户不必询问或处于两难选择是否接受您的服务,可以立即做出决定并拥有它。

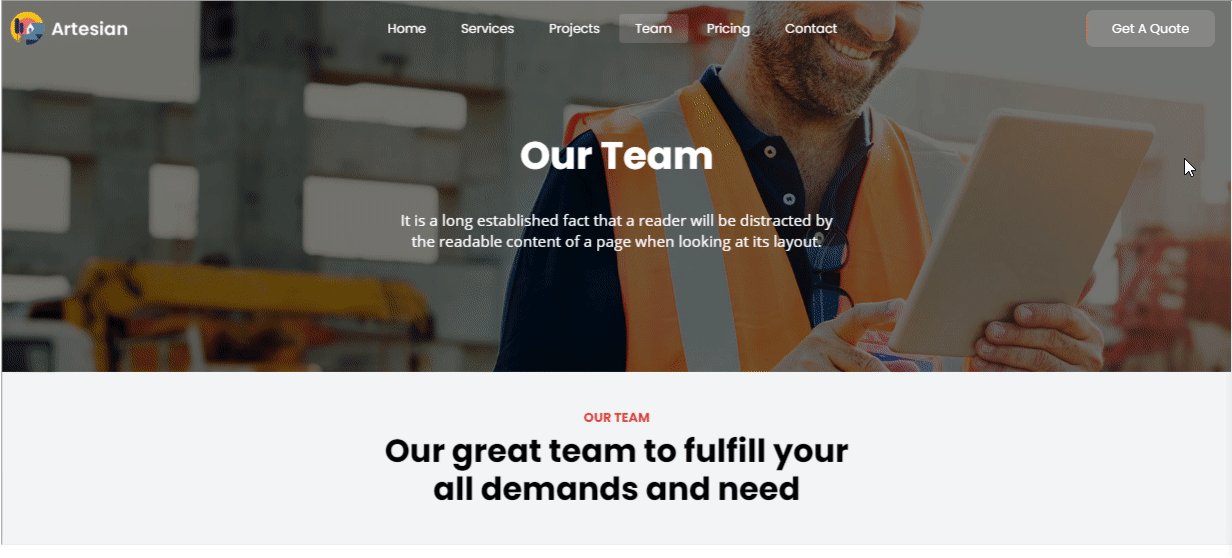
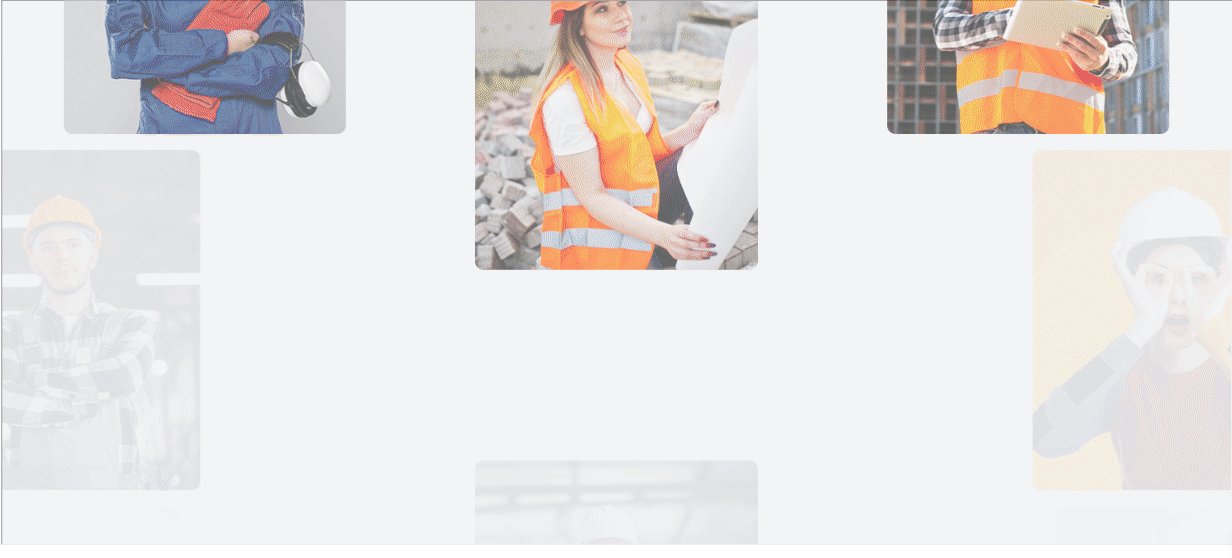
团队页面
Artesian Team Page可以通过其交互式、指导性、动画小部件部分展示您的真实团队,以及您的创意构建作品。 一目了然,您的客户将认识您的每个队友,这将为您的在线建筑业务增加可信度,并帮助您获得他们的信任。


建立建筑网站之前应该得到的东西
在借助Templately 的预制模板使用 Elementor 创建您的“建设网站”之前,您必须确保已经完成了一些事情。 让我们看一下安装和激活所需的必要插件:
- Elementor:确保您已经在您的网站上激活了 WordPress 流行的页面构建器Elementor 。
- Essential Addons:您还必须为 Elementor 激活免费版和专业版Essential Addons,这是 Elementor的最佳库,拥有 70 多个创意小部件和 70 万多个活动安装,以使用 Artesian 模板并提前自定义布局设计。
- Templately:由于 Templately 附带“Artesian”,因此您只需注册一个帐户并在您的 WordPress 网站上安装“Templately” 。
如果您已成功安装所有提到的插件,您现在就可以开始使用 Elementor 创建您的建设网站了。
开始使用模板创建一个完整的建设网站
要在 Artesian 的帮助下开始使用 Elementor 创建您的建设网站,您必须遵循以下分步指南:
第 1 步:从 Templately 中选择 Artesian 模板
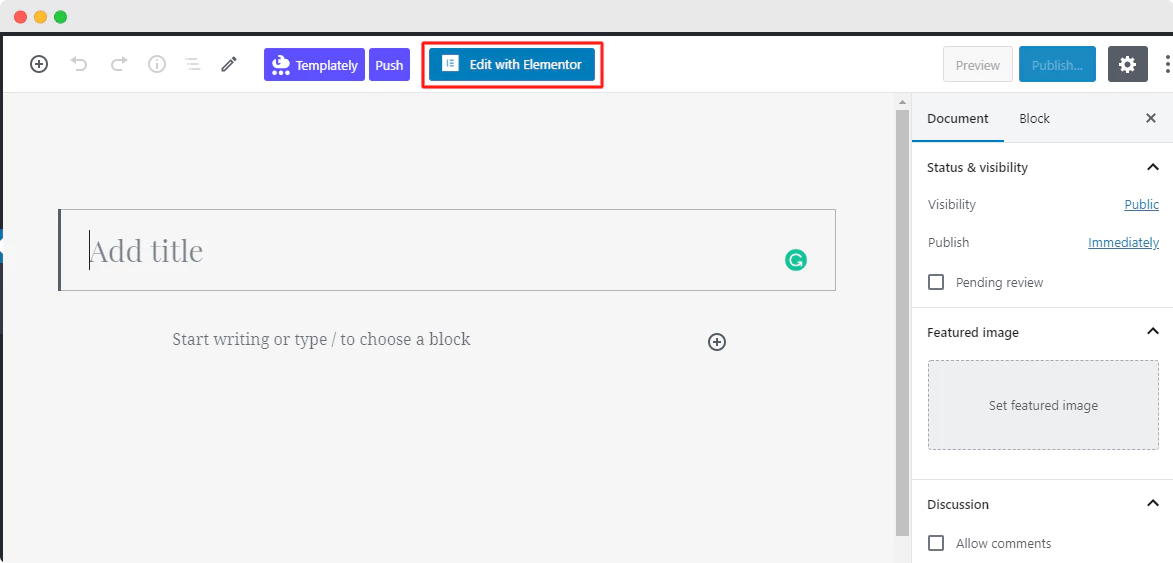
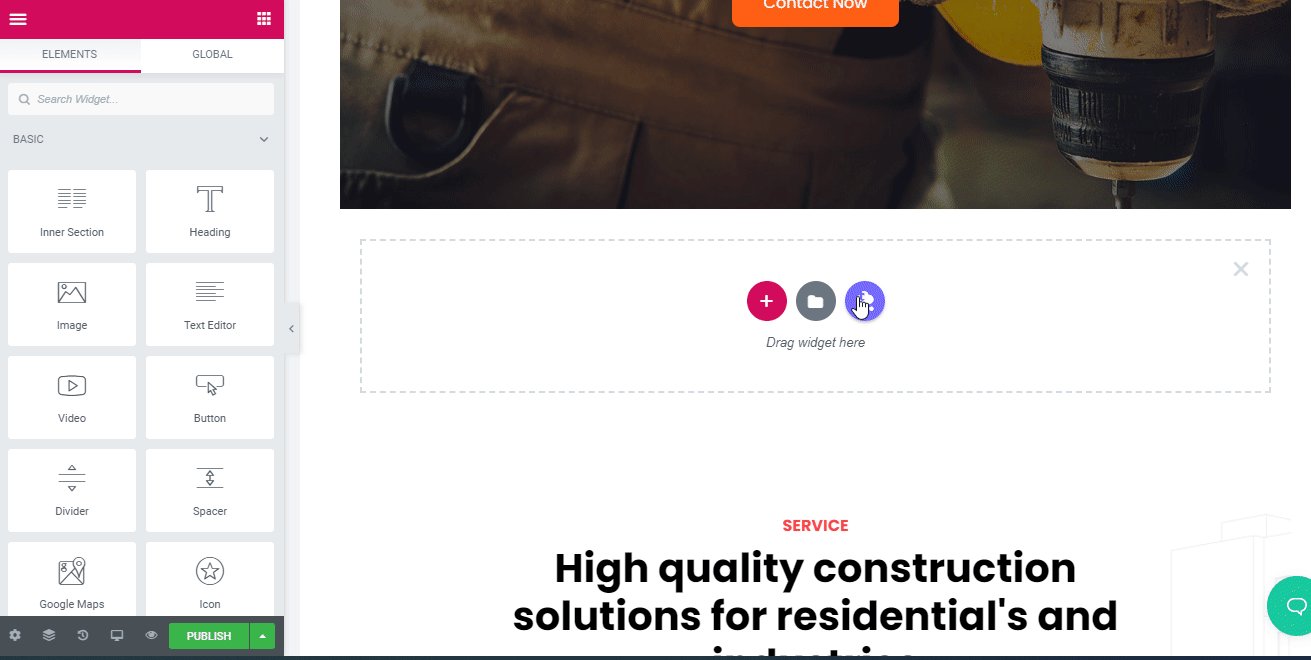
您必须首先从 WordPress 仪表板创建一个新页面,然后单击使用 Elementor 编辑。

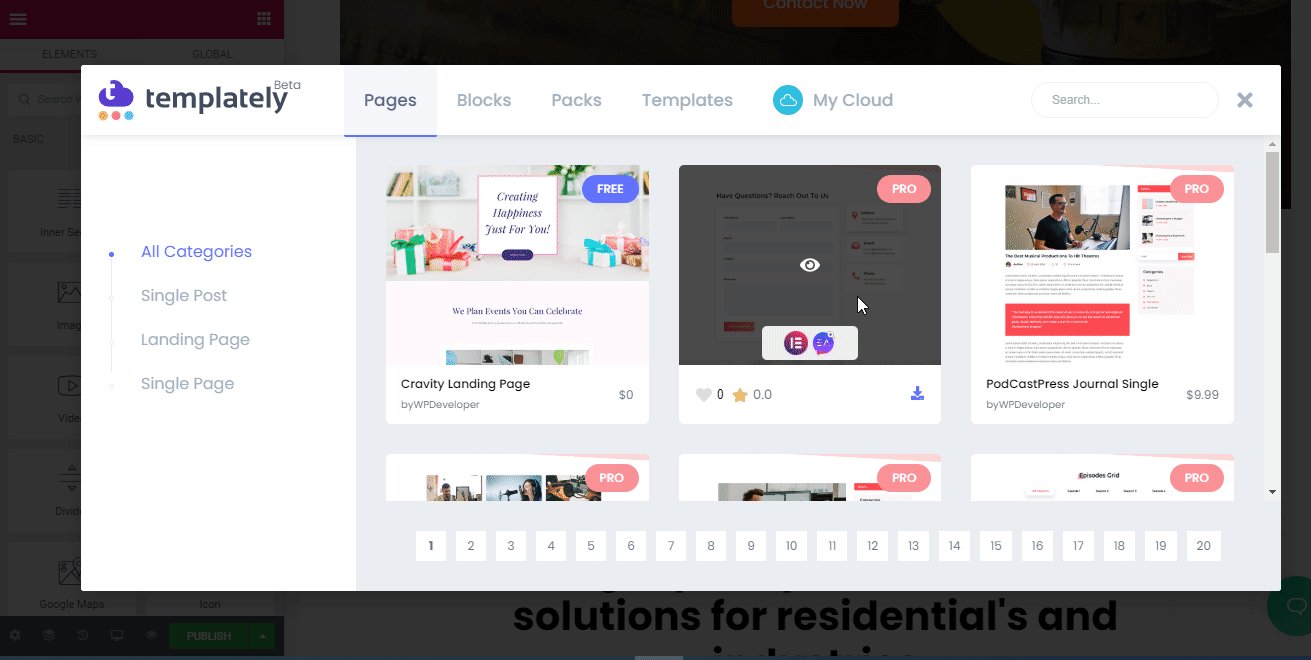
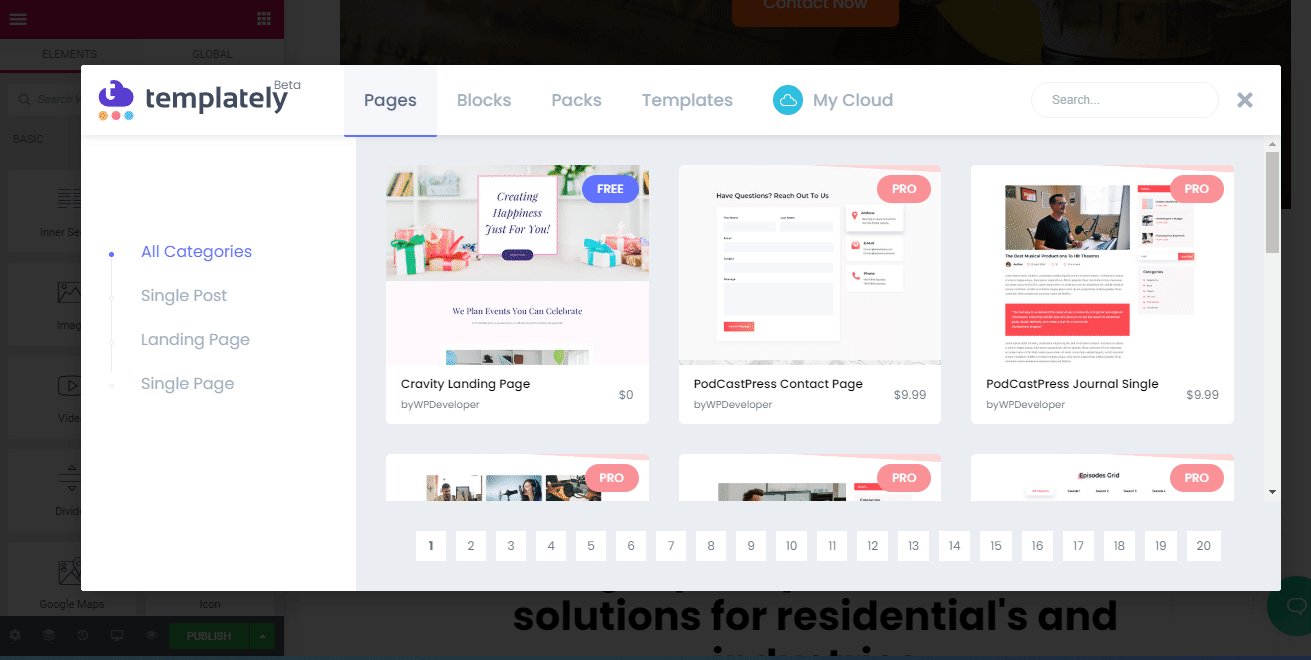
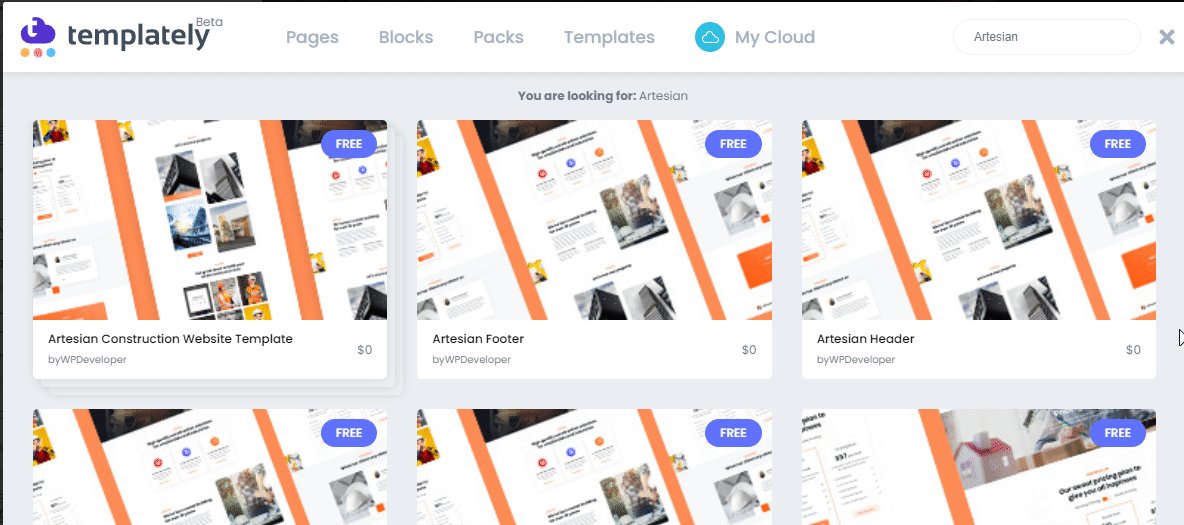
使用 Elementor 打开后,单击中间的Templately 图标,该图标将展示所有令人惊叹的预制模板集合。 之后,您必须搜索“Construction”或直接查找“Artesian”。 然后,它将在该类别下提供其完整的包模板和块设计。

您可以通过单击INSERT图标获取其任何页面模板,在网站上稍等片刻即可加载整个页面设计。

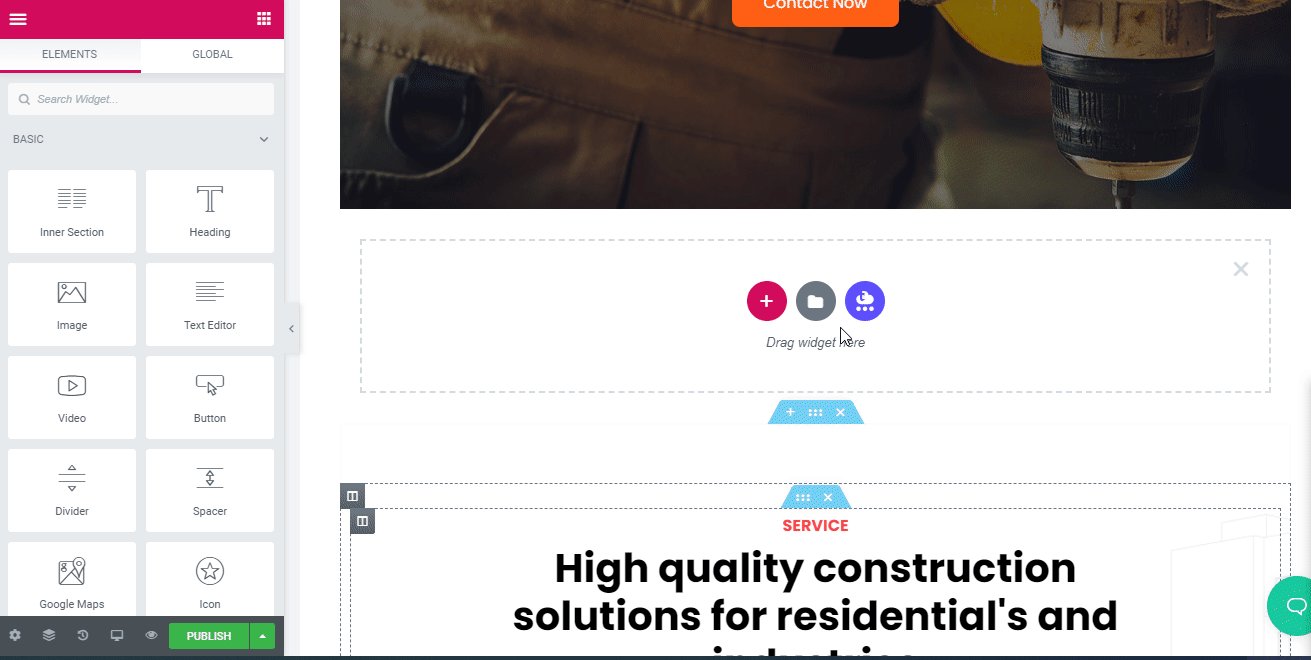
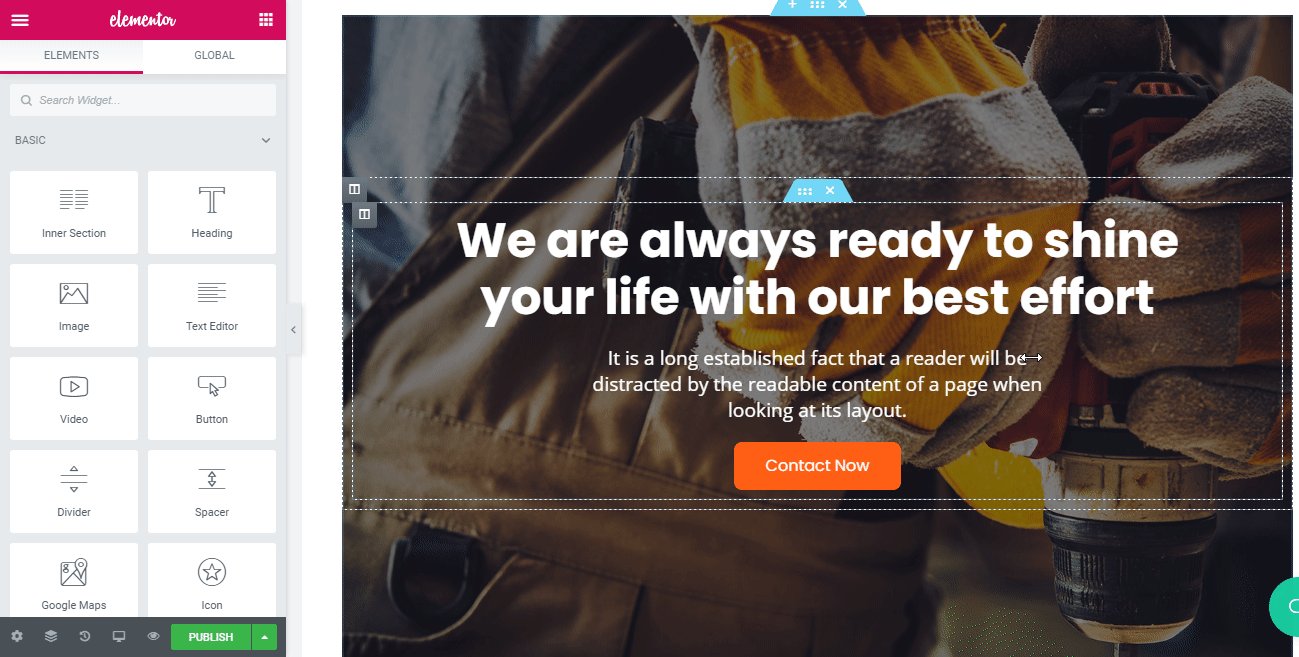
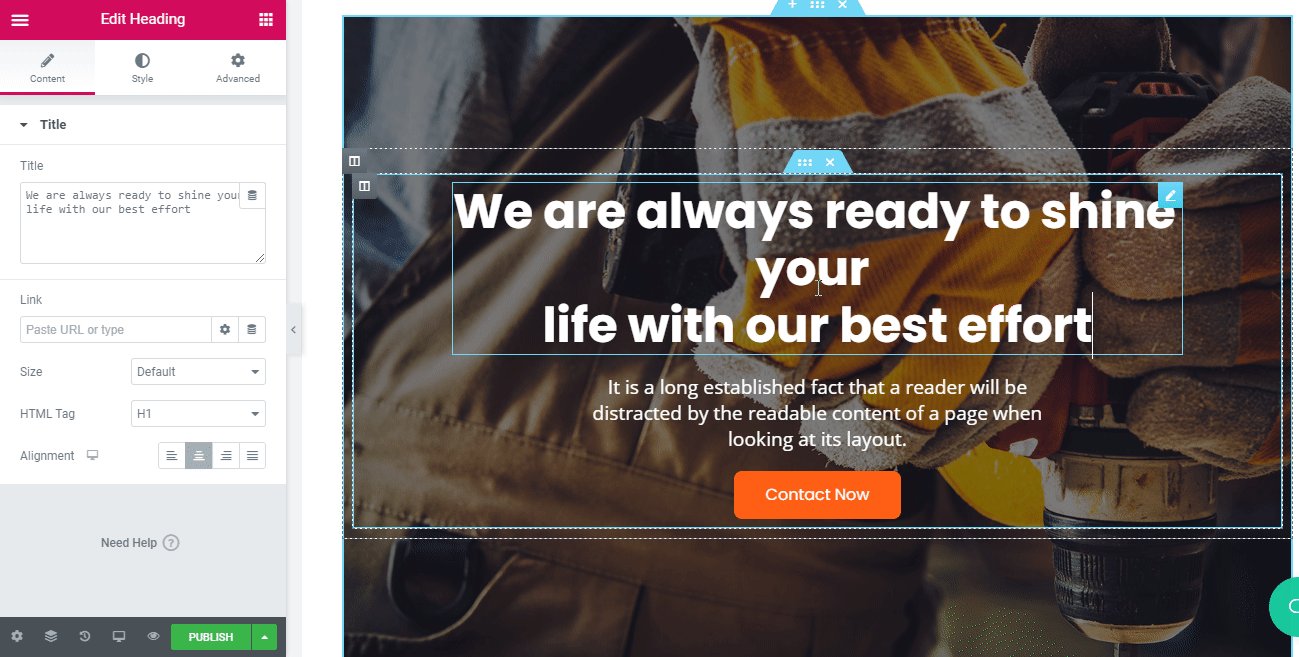
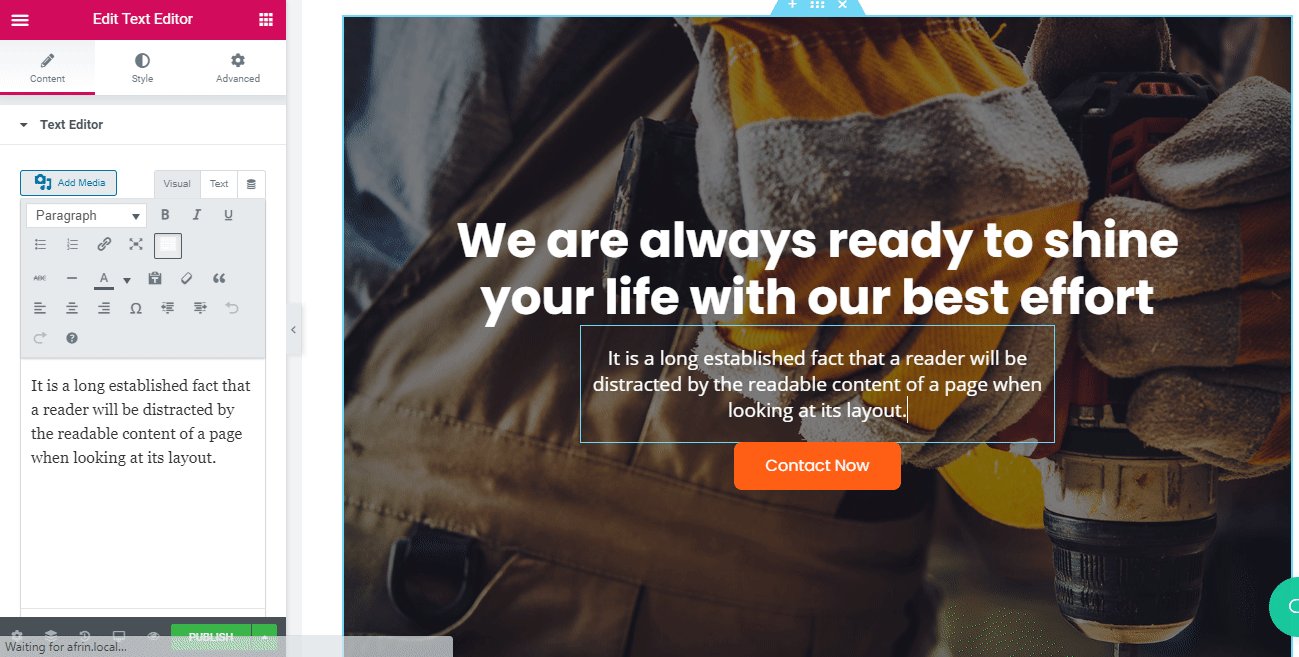
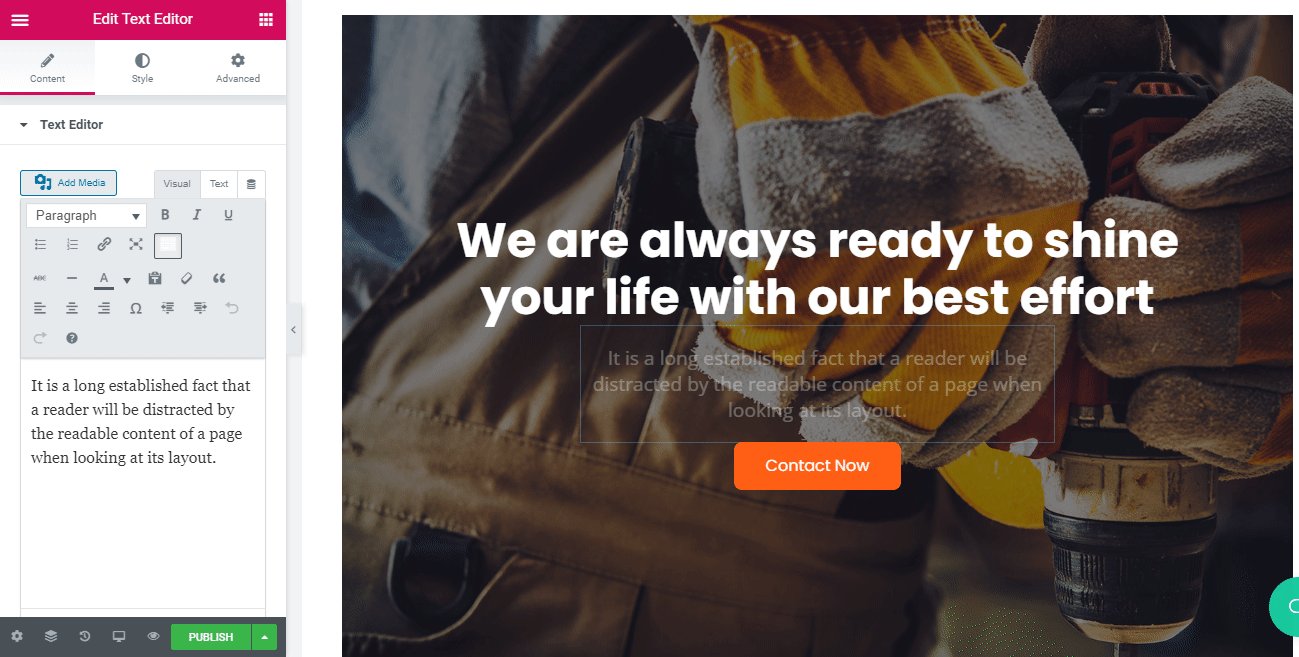
第 2 步:修改模板布局
您现在可以修改这个现成的模板设计,在其中添加您喜欢的内容。 您可以拖放每个创意部分、自定义文本、视觉效果、玩弄颜色、更改排版和其他样式,并提前设置样式以使其在几分钟内适合您的网站。

第 3 步:在 MyCloud 上保存模板
自定义模板设计后,您可以使用 Templately 卓越的云功能将其保存在“MyCloud”存储中。 您必须右键单击并选择“将页面保存到模板”选项,并在云上保护设计。

此外,如果您拥有多站点或计划创建更多建设网站来满足您的目的,您可以多次重复使用此布局。
否则,您可以使用Templately WorkSpace在云中与您的团队构建、共享和创建无缝协作。 在一个井井有条的地方,您将获得所有独有的特性和功能来提前管理您的工作。 听起来很吸引人,对吧?
最终结果
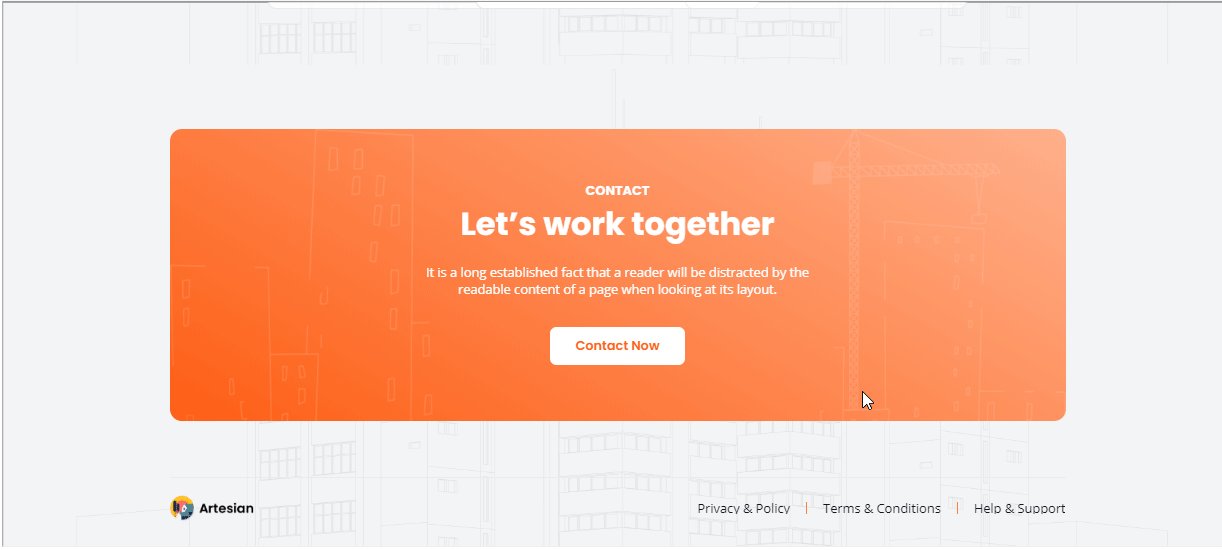
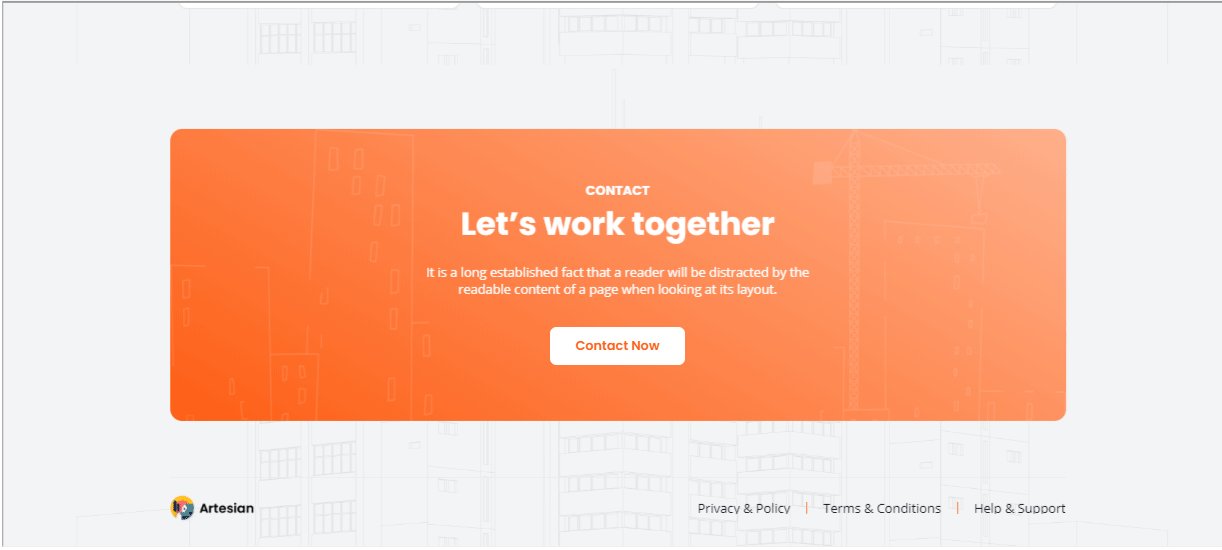
如果您按照所有分步说明进行操作,您应该能够在 Templately Artesian 预制模板的帮助下使用 Elementor创建一个令人惊叹的建筑网站。

包起来
获得一个完整的建设网站使用 Artesian将帮助您以创新的方式推广您的业务,并使您的在线形象与众不同。 您无需接触任何一行代码,即可轻松构建您的网站以加速销售。
如果您还没有尝试过,请立即获取Templately以探索这个预制模板中心,并让我们在下方评论分享您的经验。 此外,如果您遇到任何问题或需要任何进一步的帮助,您可以联系我们的支持团队。
