您网站的联系页面网页设计是否值得关注?
已发表: 2022-03-03是否值得关注联系页面网页设计? 为什么不能只留下电话号码或电子邮件地址? 如果您至少问过自己一次这个问题,我们的 Web 开发团队会在本文中为您提供一些建议。
每个人都知道带有公司信息的页面是任何网站的必备部分。 事实是,您的联系页面越原始,访问者就越有可能对您提供的产品感兴趣,无论您属于哪个行业。
工作联系页面对任何领域都有好处。
- 它可以通过此页面帮助解决客户的问题,从而提高客户的满意度。
- 它可以通过从客户那里获得有价值的反应来帮助改进您的产品和服务。
在现代 IT 世界中,通信应该是双向的。 您已经熟悉了单向通信的示例,例如电视、报纸、广播和杂志,但是双向通信更好。
这包括公司和潜在买家之间的闲聊。 结果,双方都从中受益。 这就是为什么一个好的页面如此重要。
了解如何以正确的方式制作此类页面非常重要。
它应该如何工作? 让我们来看看!
联系页面应包括 6 个主要组成部分
让我们从主要的开始,考虑应该在那里提供的关于联系页面网页设计的信息。
1. 联系表
表单是通过您的网站与您交流的最简单方式。 大多数网站在其页面上使用表单。
但是,有些形式是:
- 太复杂
- 对普通用户太不友好
不管触摸形式看起来多么简单,它实际上是几个组件的组合。 他们都需要共同努力,以实现最佳的用户体验。 网站访问者更有可能填写简短的表格,因为他们需要更少的努力。
关于如何创建最佳表格的建议:
- 您应该尽可能少使用表单框,并特别注意复杂的文本区域和下拉列表
- 通过指定正确的格式来刺激您的潜在买家填写字段
- 电话号码和日期可能是一个陷阱,尤其是对于外国游客
- 指出必须填写的必填字段(它们通常用星号 * 突出显示)。 清楚地标明必需和可选框是最安全的。
- 突出显示活动字段会很有用。 它可以根据您的需要以微妙或明亮的方式显示。
2. 地址
下一步是地址。 拥有传统商店的企业不应忘记提及其地址。 如果您有很多地址,请将它们全部添加到“咨询我们”页面。 这对您的客户来说会更方便。

3. 电话
电话号码的出现唤起了一种信任感。 这通常被视为真实公司的标志,可以真正帮助您的业务。
4. 社交网络
许多网站开始将指向其社交网络的链接添加到联系页面。 这对 97% 的站点来说是一个好处。 对于现代游客来说,这很重要。
企业越来越大,许多企业通过各种社交网络(有时甚至一周 7 天,全天候)提供客户支持,这使得社交媒体联系尤为重要。
5. 电子邮件
使用电子邮件不是很方便。 填写简单而简短的表格比点击链接更容易。 但是,在某些情况下,客户只需要通过电子邮件与您沟通。 当他们需要附加文件时,尤其会发生这种情况。 由于他们不能在表格中完成,所以最好使用电子邮件。
6. 按钮
没有提交按钮就没有联系表格。 它应该在最后。
- “发送消息”而不是
- “发送”
无意中让客户知道他们在做什么。
去年联系页面网页设计的一个趋势是打开重置按钮或清除表单。 不要这样做,因为用户会随机点击它。
没有什么比打印深思熟虑的详细信息并由于重置按钮而丢失它更糟糕的了。
在页脚或页眉中找到您的联系我们页面
如果用户找不到它,那么拥有世界上最好的页面是没有意义的。 坚持一些联系页面网页设计传统来帮助他们!
一般来说,您的联系信息的所有链接都可以位于两个位置:
1. 基本导航是链接到联系人页面的完美位置
访问者通常希望在右上角找到您的联系页面,因为它被视为次要价值元素。
因此,您只会将此页面的链接视为站点导航中不太重要的元素之一。 我们还可以查看显示器右上角的子导航。
这也是联系页面的实用位置。
顺便说一句,最好避免将它放在下拉菜单中,因为在那里很容易错过它。
2.页脚是另一个受欢迎的地方
页脚可能包含指向页面或有关您的最重要信息的链接。 很难预测页面的访问者流量,因此在其中至少两个位置放置链接会覆盖您。
现在您可以放心,您的访问者可以找到您的主要信息的路径
14 条有效提示,应适用于您自己的“与我们联系”页面!
制作一个好的“联系我们”页面没有一站式的解释。 任何网站或业务都需要某些元素,这些元素在其他类型的网站上可能是多余的。 此页面上还有许多其他信息或属性可以证明是有用的。
- 对于传统商店,包括营业时间。
- 较大的公司可以链接到他们的实时聊天。
- 电子商务网站可以通过发布增值税号来建立用户信心。
Tips 1. 方便您的信息
易于使用的信息将保护您的访问者不会对联系页面感到失望。
- 而不是图像,包括您的信息作为 HTML 文本。 可以复制和粘贴 HTML 文本,方便访问者保存您的信息。
- 电子邮件地址必须使用 mailto 链接。 这使访问者有机会单击它并发送消息,而无需复制地址。
但是,使用此技术可能会出现问题,因为垃圾邮件程序会收集与 mailto 链接关联的电子邮件地址。
但是,您可以在各种特殊服务的帮助下摆脱垃圾邮件机器人。
Tips 2. 电话号码应该是互动的
得益于一小段代码,智能手机可以识别电话号码并提供呼叫功能。 对于移动用户来说真的很方便。
Tips 3. 给一个交互式的谷歌地图
严重依赖传统商店的企业通常会从交互式地图的使用中受益匪浅,让游客能够立即找到前往零售店的路。
显示店铺地址就好了,加上互动地图就更好了!
感谢谷歌地图,您可以粘贴这个有用的功能。 您应该在 Google 地图中输入您的地址,然后单击侧栏中的链接图标。 这并不容易,但您可以致电网络开发人员来帮助您。
你知道你可以为自己调整卡片吗? 您可以编辑地图颜色、向地图添加自定义指针并创建图例。
Tips 4. 不要忘记搜索引擎优化
作为访问者,您会立即识别页面上的地址。 搜索引擎在识别各种元素时需要一点帮助。 这个问题可以通过应用结构化数据来解决。
结构化数据是一种 HTML 标记表单,可为搜索引擎提供有关内容核心含义的更多信息。 您可以采取另一个步骤并将此块包装在地址元素中。
Tips 5. 使用表单验证
内部验证可以防止某些表单失败。 由于数据不正确或数据格式错误而需要提交和重新提交表单是非常烦人的。
Tips 6. 回复消息发送成功
访客输入他们的私人信息,写一条消息,然后单击“发送”按钮。
- 下一步是什么?
- 你有没有收到消息?
通过显示适当的消息向您的访问者保证消息已成功发送。 使用确认电子邮件也是一个好主意。

同样的建议也适用于错误。 在发送消息时显示失败错误是必要的,可以防止将来发生任何争议。 错误消息应该是友好的,因此避免显示令人震惊的错误代码。
提示 7. 你的客户应该是优先考虑的
您的潜在客户应该是公司的优先事项。 通过将网站访问者转化为潜在客户,向他们展示他们是您的主要关注点。 设计您的网站以方便您的客户。 设身处地为客户着想。
提示 8. 检查页面上的所有内容
这很明显,但请花时间检查页面上的所有内容。 损坏和不正确的链接会对您的业务产生不利影响。 如果电子邮件或电话号码不起作用,那么我们为什么需要联系页面?
提示 9. 进行有效的网站设计
它应该看起来很棒。 包含您的信息的页面不应该是网站上最有趣的东西,但您不应该忽视它。 如果“联系人”页面设计不佳,那么人们很可能不想与您进一步合作。
提示 10. 用写得好的文本填满页面
您可以使用包含号召性用语和有关您的品牌向用户提供的信息的文本来吸引和留住页面上的访问者。 这将帮助您与客户建立长期关系。
- 你不应该用冗长的无信息文本使页面超载;
- 使用带有关键字的描述性标题。 主页顶部的标题要么是描述性的,要么是无用的。 标题应包含关键字。 如果访客问自己他们在哪里,设计就失败了。
- 标题是使用目标关键字词组的独特机会。
- 一个清晰的标题总比一个聪明的标题好。 它只需要解释主要思想。
Tips 11. 必须是自适应的
由于移动通信现在占据了互联网流量的很大一部分,您应该确保您的“联系人”页面在所有访问者的移动设备上都能正常显示和工作。

此外,要查找您的实际位置,用户可以在手机上使用地图。
提示 12. 询问最相关的信息
联系我们 文本功能可以创建或破坏联系页面。 只要求最相关的信息。 您可以通过显示正确的输入字段格式并应用内部验证来避免头痛。
Tips 13. 避免不同颜色的丰富
尝试遵循一种配色方案而不添加额外的颜色。
Tips 14. 发布真人照片
人们的面孔具有独特的心理力量。 他们是最好的表达方式,与我们交流!
从出生开始,一个人就不断地看到不同的人的面孔。 在他们的一生中,这些人加起来有数百个完全不同的个体。 它们具有某种磁力。 这是网页设计中需要的主要内容。
NN Group 的分析师发现,用户更关注包含相关信息的照片和其他图像,但忽略了从公共来源获取的库存图像。 真实人物的照片不仅吸引注意力,而且有助于转化。
最佳 9 联系我们页面示例
说到好的表单设计,让我们看看这些例子来寻找灵感。
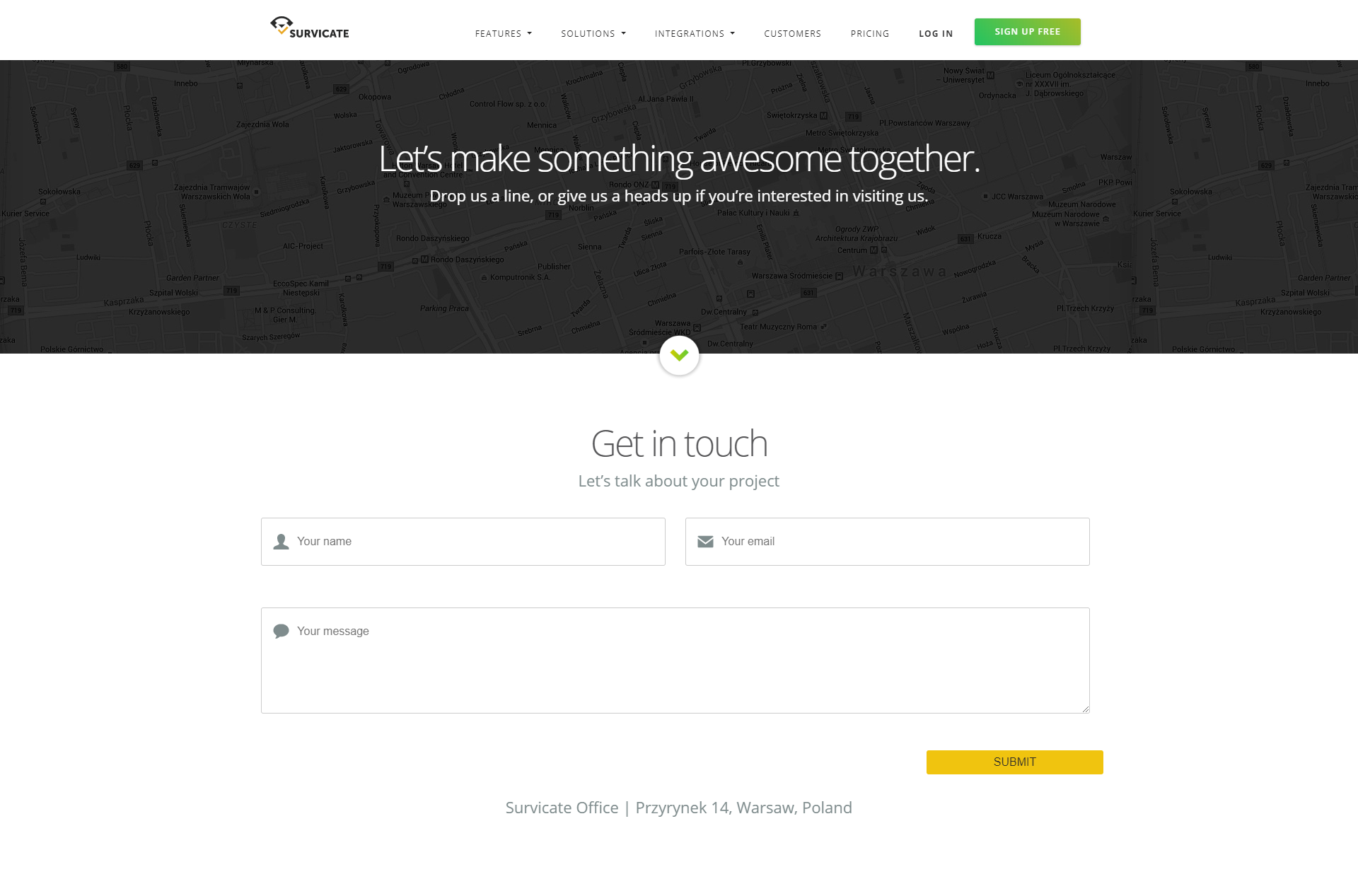
1. 求生
数字营销公司 Survicate 的这个页面有一种非常非正式的氛围。 他们知道什么是表单页面。 但不要被愚弄! 此页面仍然有助于实现业务目标,让您有机会描述您的项目。 公司只要求您提供姓名和电子邮件,这一点很重要。 填写少量字段是吸引用户注册的绝佳技术。

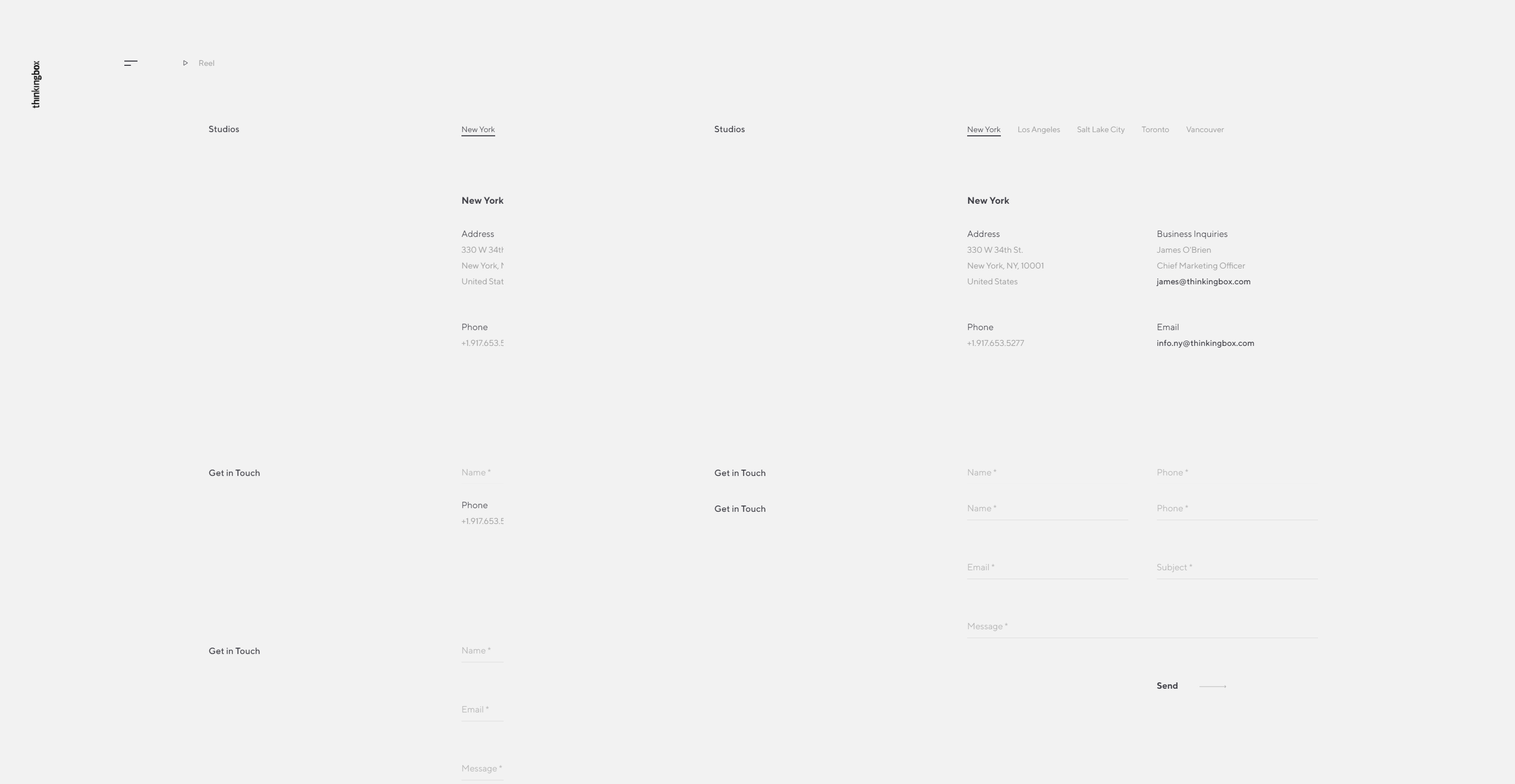
2. 思维盒
我们真正喜欢 Thinkingbox 的是他们使用现代视觉设计的商业页面。 这是有效的,尤其是当您考虑人们尝试使用智能手机寻找公司的频率时。 在这个例子中真正有趣的是 Thinkingbox 使用了他们联系我们页面的柔和背景。 除此之外,所有必要的信息看起来都非常清晰易懂。

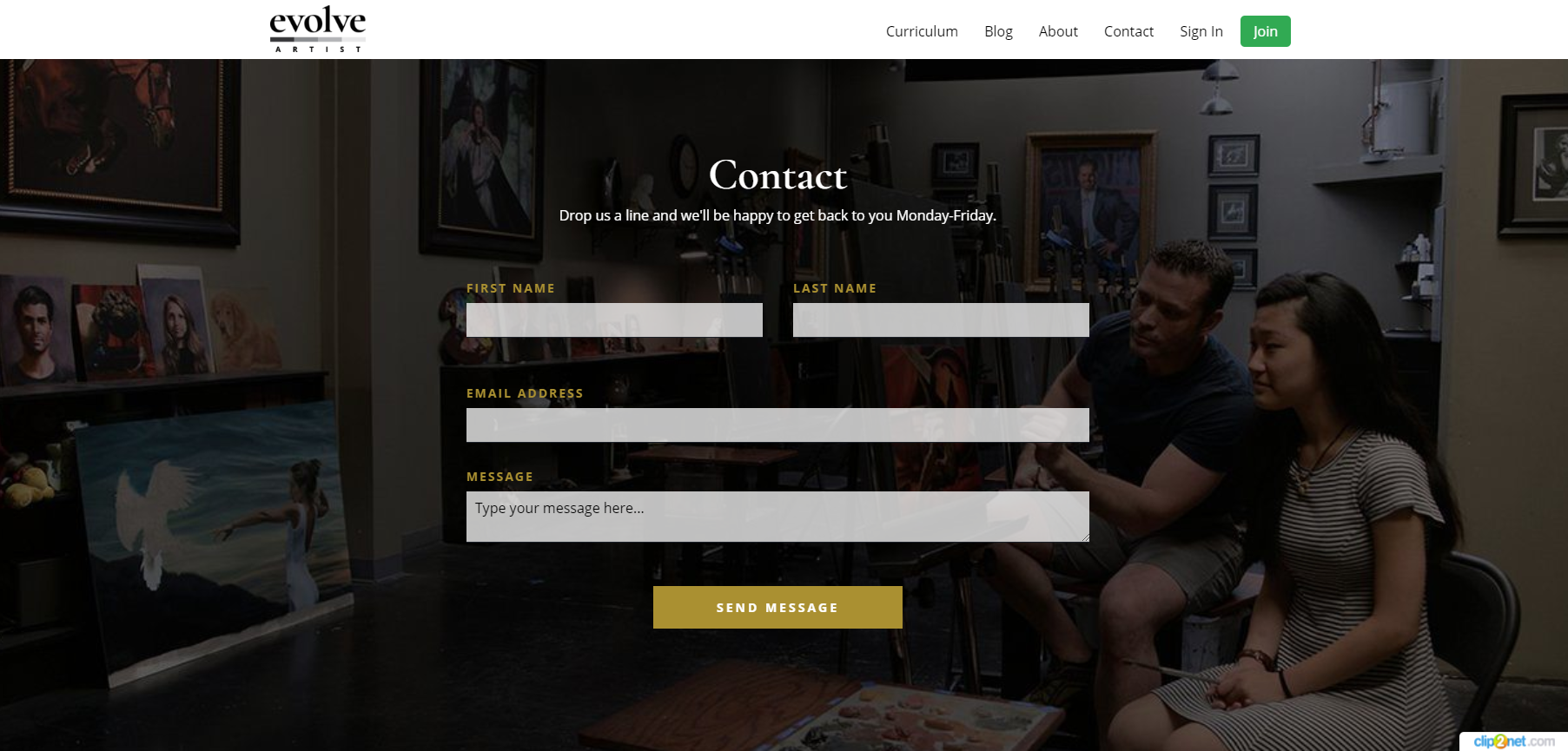
3. 进化艺术
如前所述,了解用户联系的目的非常重要。 Evolve Artistic 为客人提供了一种快速了解他们应该提供哪些信息以进行进一步交流的方式。

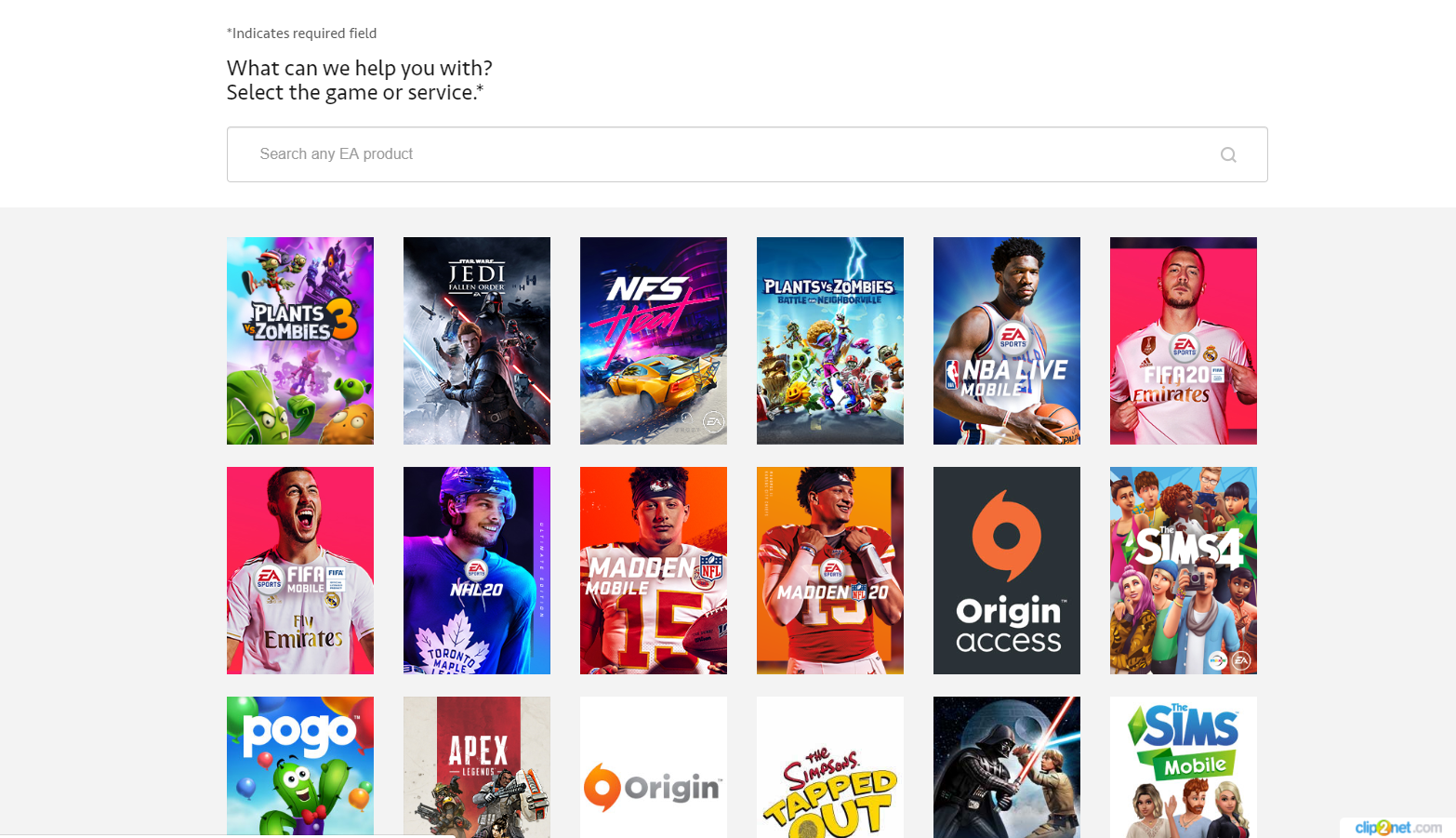
4.幽灵游戏
Ghost Games 成功地创建了一个突出品牌本身的页面。 任何游戏玩家都会立即认出 Electronic Arts 徽标,并能够将公司与电子游戏世界联系起来。 这是持续营销的一个很好的例子。

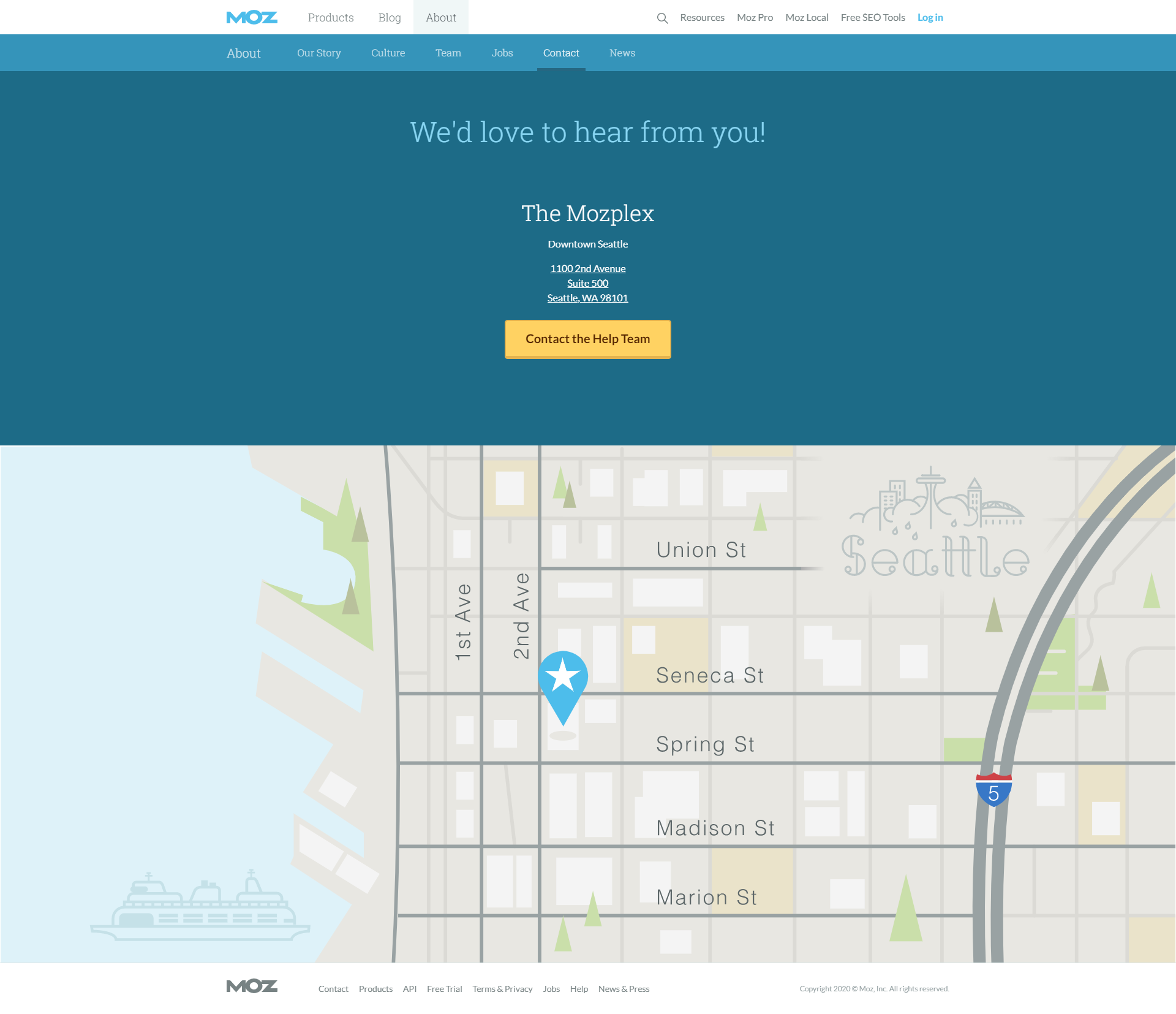
5.莫兹
你不需要一个华丽的设计来拥有一个很酷的反向通道页面。 Moz 决定让它简单易懂。 他们使用了漂亮的蓝色背景和醒目的黄色 CTA。 表格本身简单明了。 下面是一个类似于卡通框架的地图。 仅此而已 - 它表明您不需要超载用户。

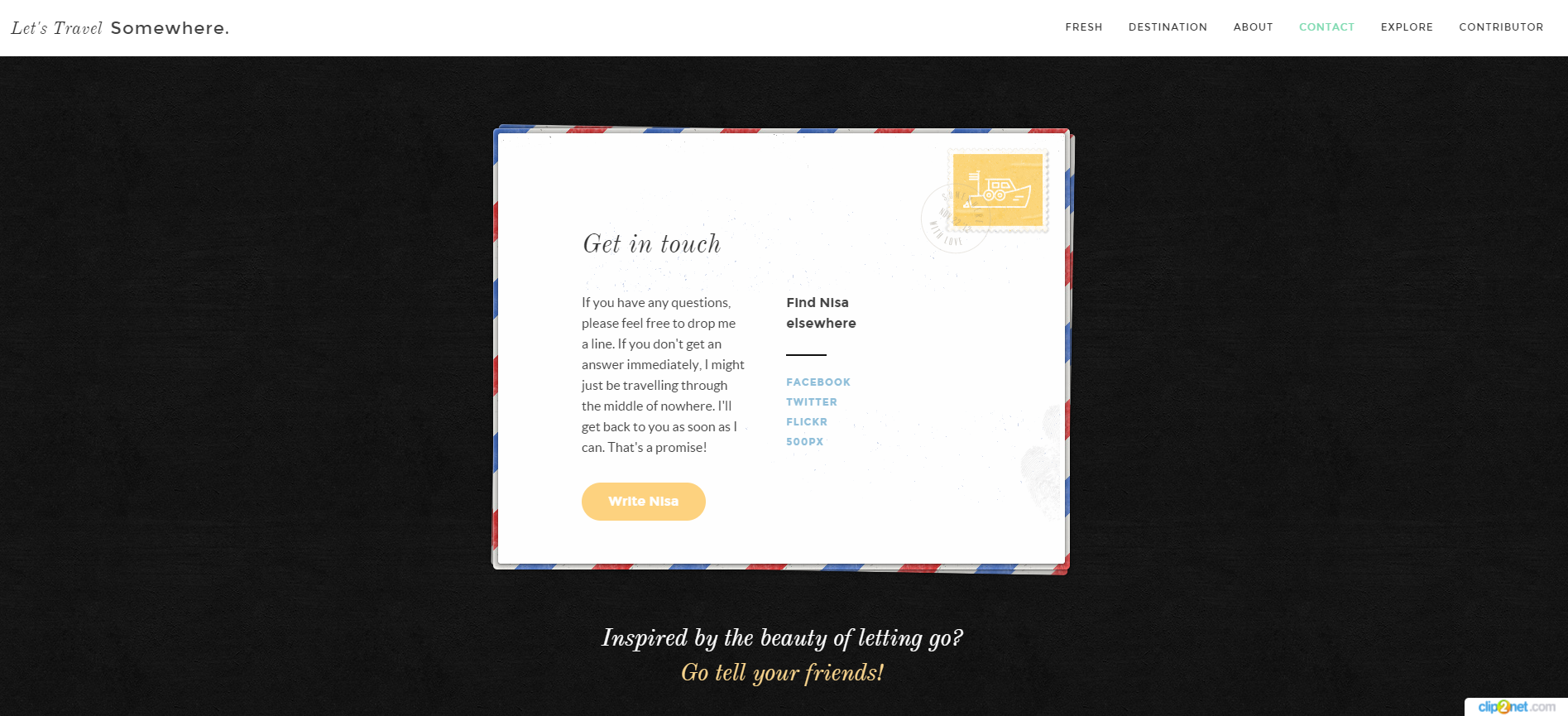
6.让我们去某个地方旅行吧
当然,以某种对象的形式设计的触摸页面,比如邮件信封或明信片的形式,看起来非常原始。 这是一个非常有趣的解决方案,让您沉浸在网站的氛围中。

我们之前还告诉过您为什么旅游网站需要响应式设计。
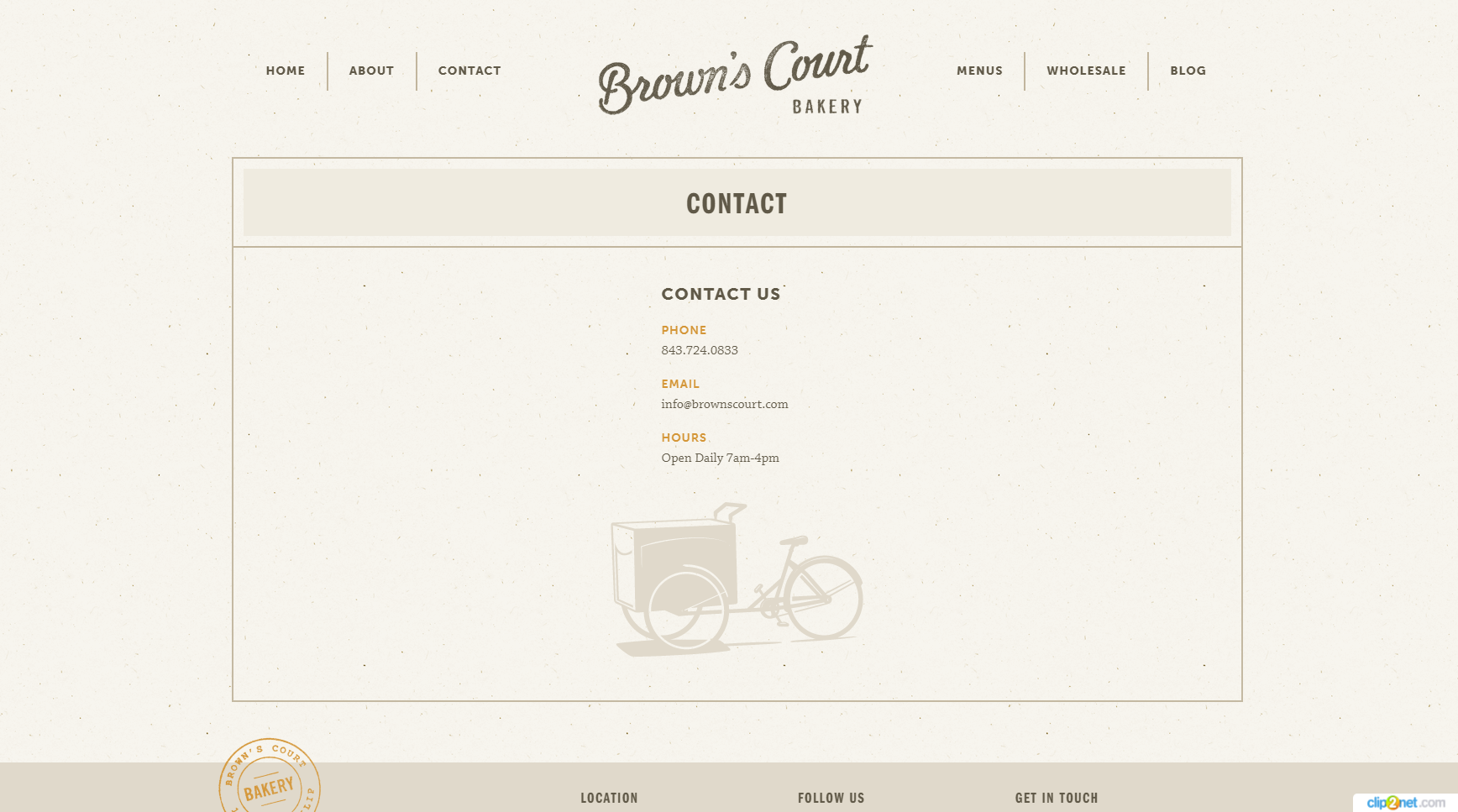
7. 布朗法院面包店
这是一个简洁而复古的页面,设计精美。 重要的是不仅要注明电话号码、电子邮件和 Facebook、Twitter 和博客的链接,还要注明营业时间和实际地址。
Brown's Court Bakery 还指出,他们每天下午 5 点到 7 点都有欢乐时光。

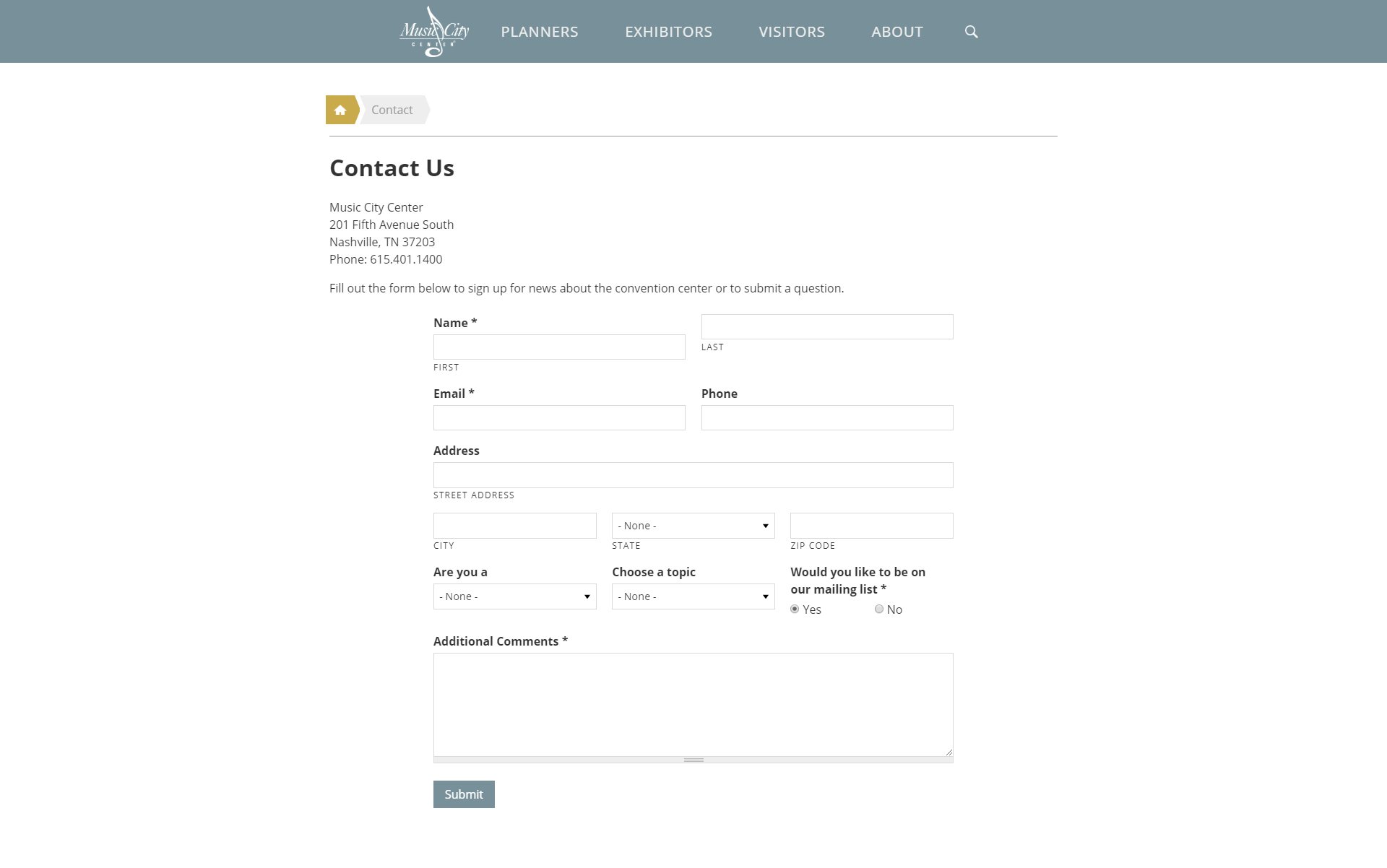
8. 音乐城
这是一个既专业又信息丰富的页面的一个很好的例子。 这个页面非常舒适,需要直接沟通。

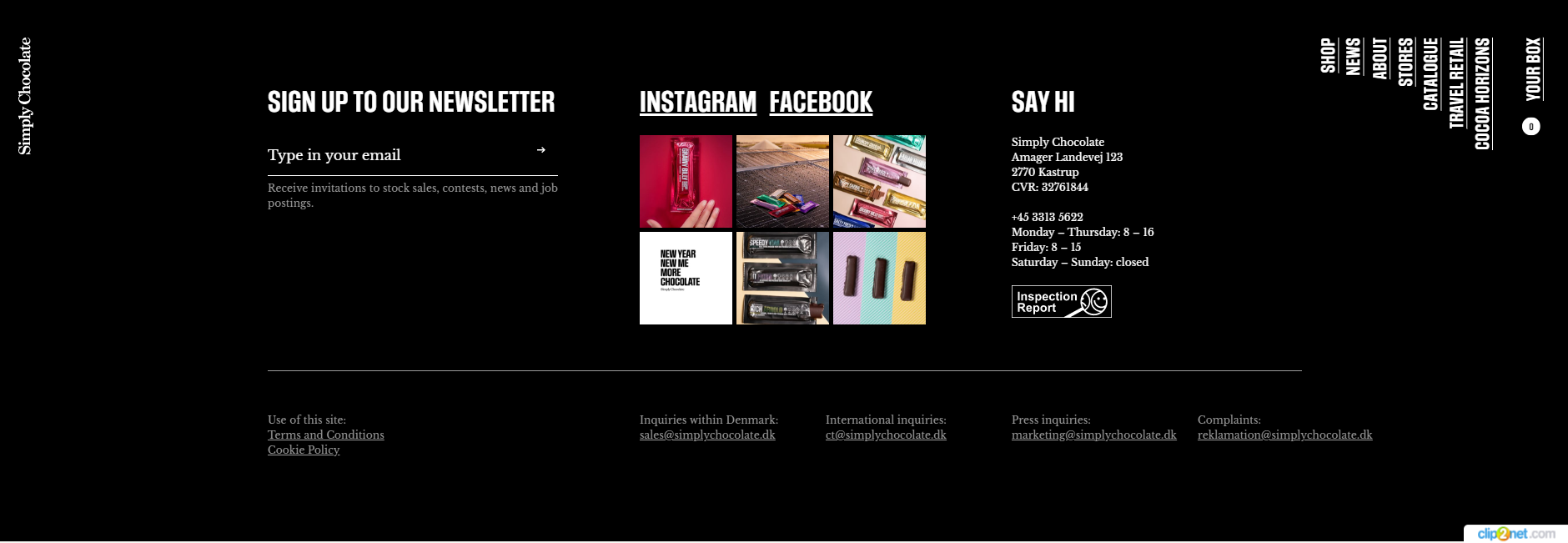
9. 纯巧克力
顾名思义,该网站的主题是基于巧克力的,因此设计师主要使用了深色调色板。 您可以在我们的网站上找到如何评估您公司的 Web 调色板的可访问性。
该页面具有独特的图形和滚动功能,可以显示各种巧克力。 每个主题的背景都强调了特定类型巧克力中使用的成分,这有助于用户在选择巧克力时做出明智的决定。
此外,页脚设计得足够大,可以详细包含所有联系信息。

显而易见的事实是,您在创建“触摸我们”页面时越有创意就越好。 但是,您仍然应该遵循某些标准。
联系我们页面“标准”包括以下内容:
许多技术要求适用于页面的设计,但让我们记住最重要的一点是视觉样式。
- 领域广泛,友好和诱人
- 自由空间和缩进会很好地为您服务
- 表单垂直排列所有字段,而不是将它们彼此相邻放置。 这减少了填写表格时访问者视线的必要移动次数
- 页面应与网站的视觉特征相结合
- 徽标位于左上角
- 水平导航在标题中
- 搜索栏位于页面顶部
- 社交网络的链接位于网站底部
- 响应式设计
大多数客户对“联系我们”页面有何看法?
- “我喜欢简单而现代的设计”,这是大多数客户在讨论未来网站的外观时所说的。 他们经常以苹果为例。 访问者不喜欢混乱的页面。
- 他们热爱太空。 换句话说,电子商务网站应该力求视觉简洁。
- 谷歌进行了一项大规模的研究,研究观众的口味。 分析人士得出的结论是,左侧导航栏、中间内容区和右侧边栏的传统网页设计效率低下。
- 大多数用户倾向于简单明了的单列模式。 因此,最好在屏幕上展示一个重要元素,即在滚动时改变焦点。
- 谷歌的研究表明,“高原型性”与模板的感知美感相关。 换句话说,奇怪并不总是美丽的。 遵循网页设计标准的网站更有可能吸引客户。
- 根据民意调查,被认为最美丽的网站具有高原型性和低视觉复杂性。 它们干净而简单。 如果你想在竞争中脱颖而出,这很好。
- 尝试使用徽标和标语,但不要使用模板。 这里不是试验的地方。
一般来说,就联系页面网页设计提出建议是一项艰巨的任务,因为许多难以预测的因素会影响企业的最终成功。 即使有 1000 多个成功的 Web 项目,也很难说什么最有效以及出于什么原因。
使用上面提到的技巧来使您的页面网页设计更好。 确保所有信息都遵循这些标准并且运行良好。 如果没有,那么,您肯定需要我们的帮助。 您可以随时与 Wishdesk 网页设计师联系,制作一个新的、吸引人且易于访问的联系我们网页!
