您必须看到的最佳联系我们页面示例
已发表: 2024-11-13
联系我们页面或网站联系表格是重要信息。它充当企业和访客之间的接触点。它不仅仅是为了形式,而是促进沟通的桥梁。最重要的是,当您提供准确的联系信息时,您可以建立信任并加强关系。您提供了一个空间来向遇到困难的您伸出援手。
事实证明,“联系我们”页面也是一个转换点。一旦简化了与您联系的过程,您就可以增强用户体验。它包括您的公司地址、电子邮件地址、各种号召性用语、联系表格和社交媒体句柄等信息。除了创建联系页面的好处外,您还可以查看“联系我们”页面模板,以便轻松地为您的企业重新创建。
“联系我们”页面充当某人从访客转变为客户的门户。如果您的页面提供正确的信息并且用户友好,那么它将增强访问者的信任和体验。当您表明您的企业愿意接受多种询问和反馈时,您的可信度就会提高。
如果没有结构良好的“联系我们”页面设计,您的企业将无法看起来专业。此页面用于展示业务功能中沟通、响应能力和透明度的价值。只有此页面才能为潜在客户提供查询平台,从而转发至潜在客户开发。 “联系我们”页面是您应该抓住的机会,为客户提供服务并帮助他们进入销售渠道。
要创建最佳联系表单,您必须考虑在其中包含以下元素。这将指导您设计响应式“联系我们”页面。

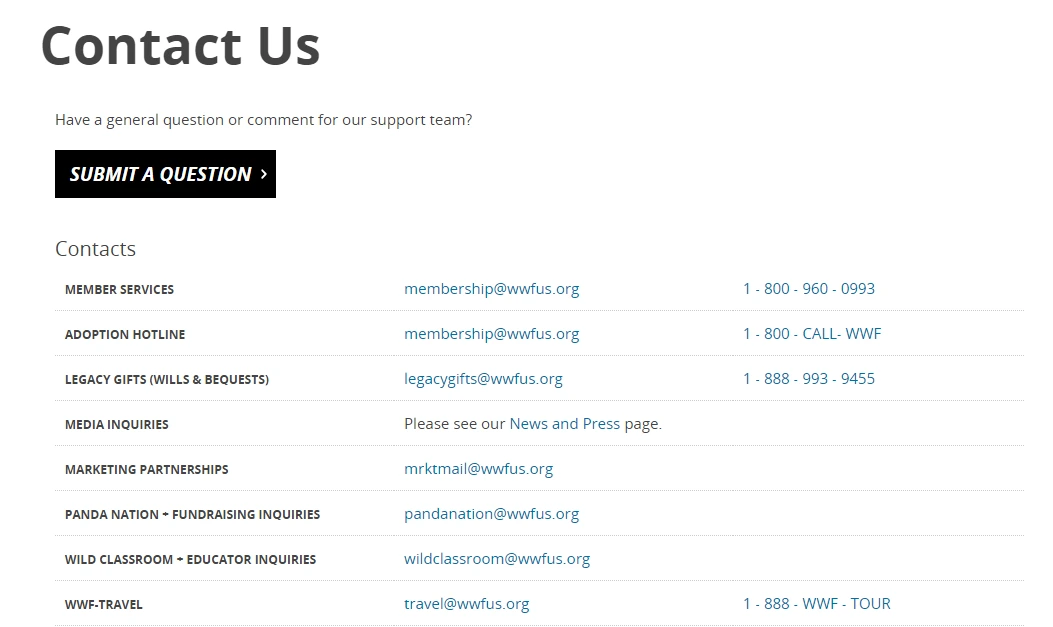
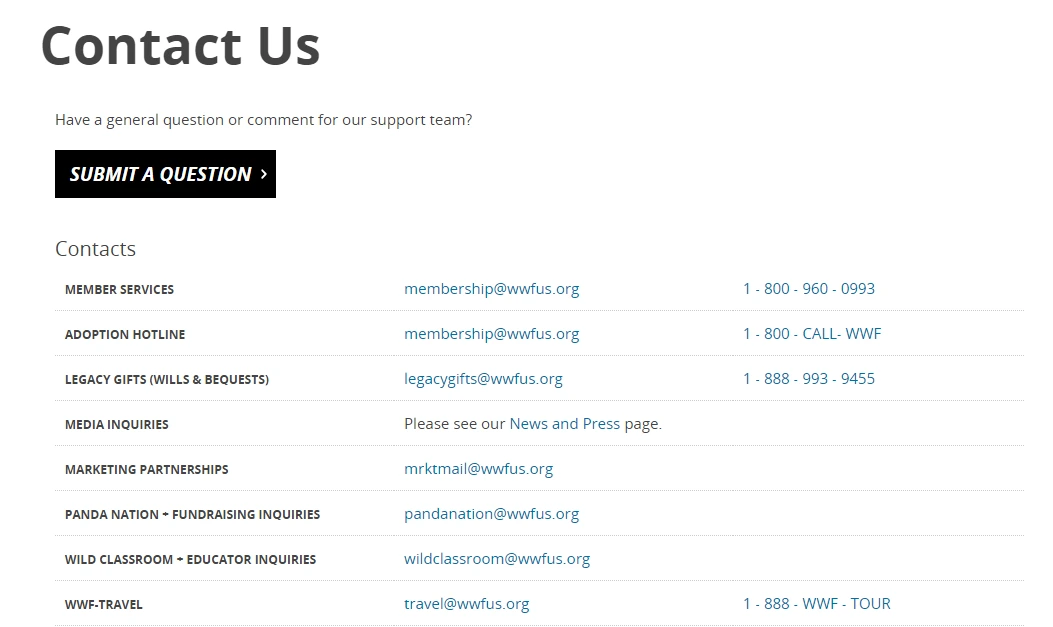
除了联系表格外,WWF 网站还在其页面上提供了各种联系信息,以供直接联系点。作为一个具有多种活动的组织,它为每个活动提供不同的信息,从而减轻了单个联系人处理程序的负担。

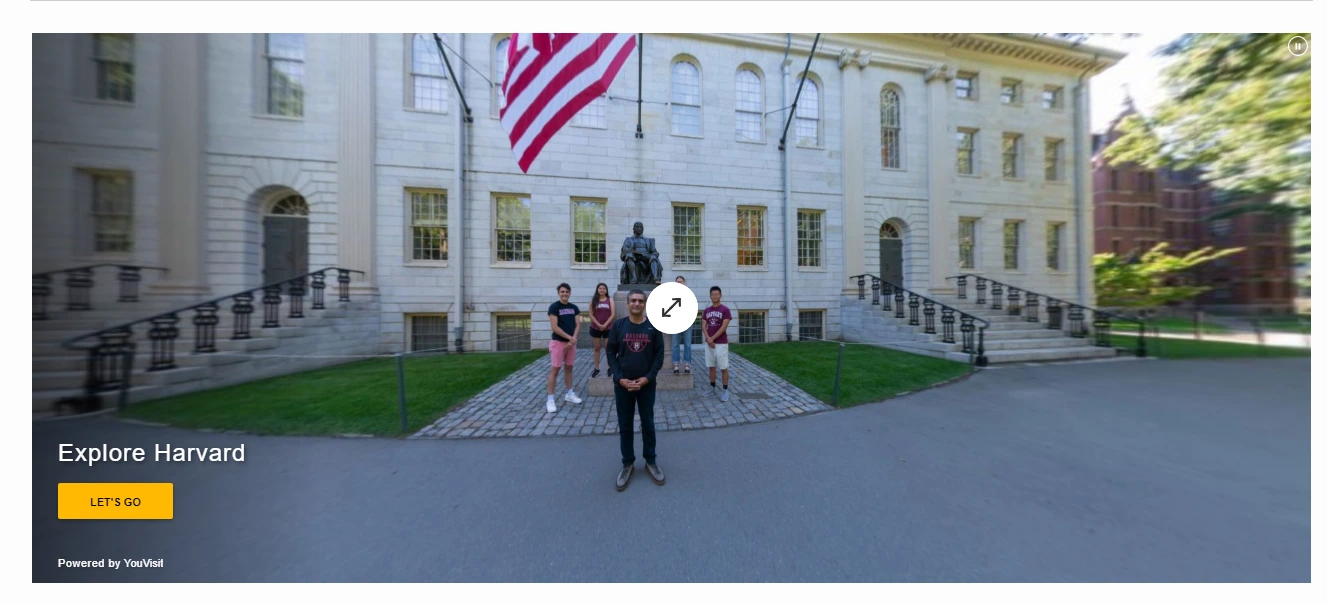
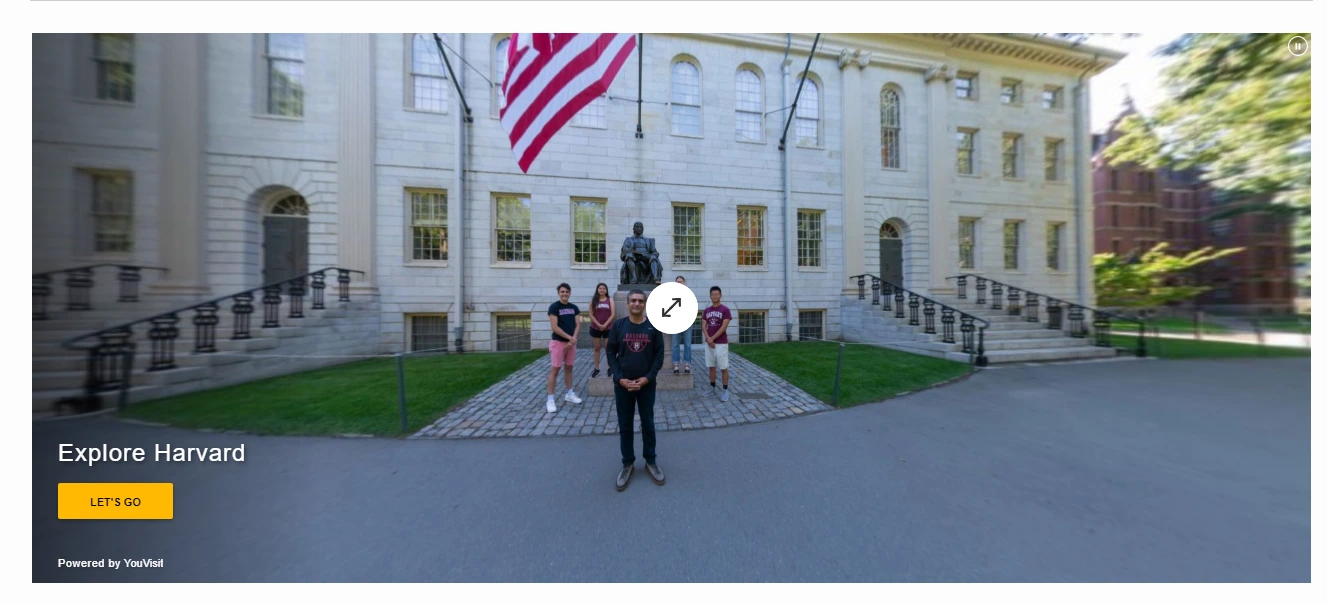
看看哈佛的虚拟旅游部分。它将观众与您联系起来,让他们感到参与其中。

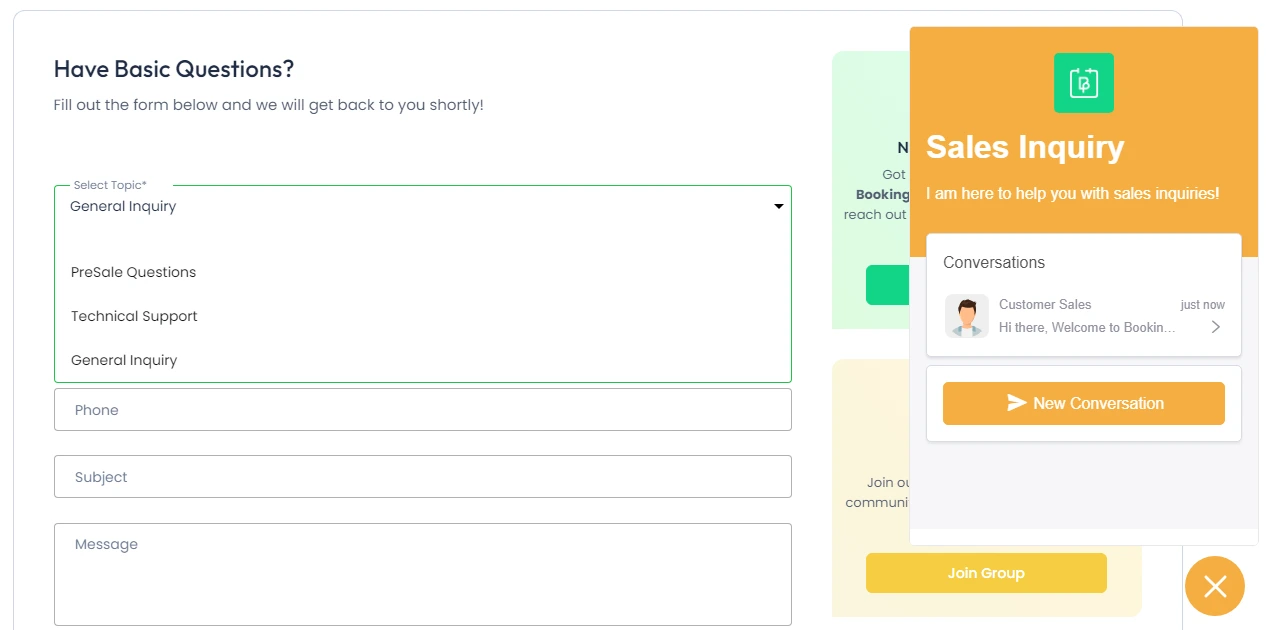
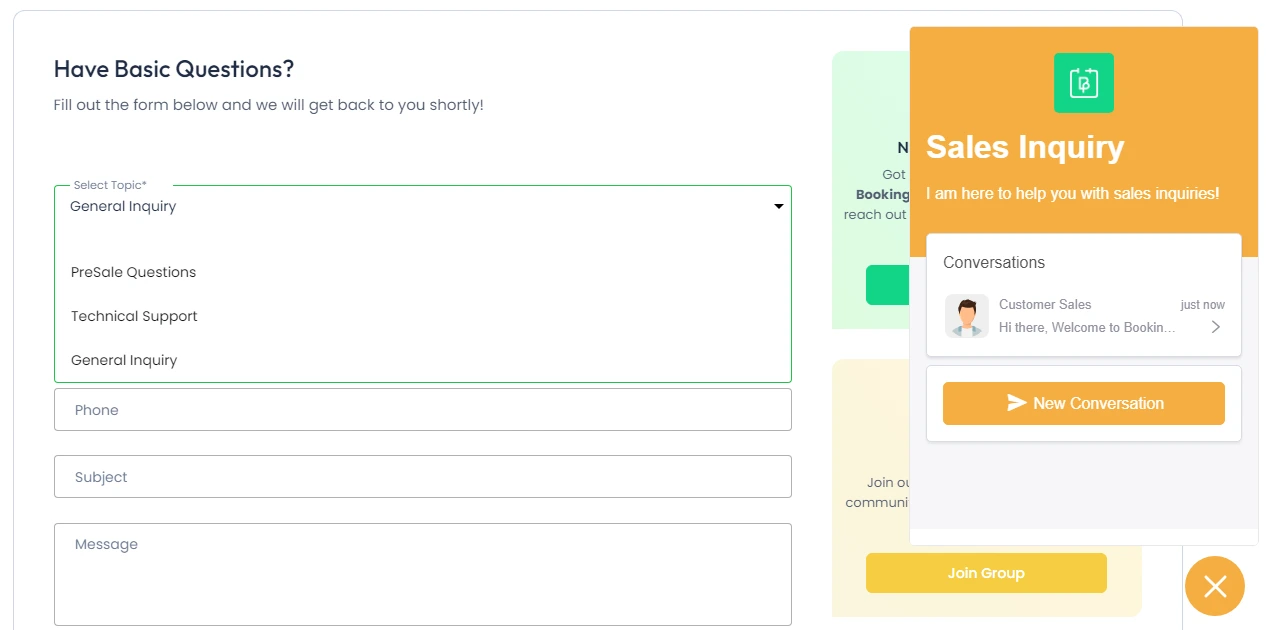
BookingPress 就是一个很好的例子。它提供联系表格并允许客户选择查询类型。除此之外,该网站还提供实时聊天选项,可以快速解决疑问。

记下并实施这些联系表单最佳实践,以获得更好的用户体验。现在,我们将看看一些最好的联系表单,以了解设计“联系我们”页面的有效方法。





我希望在背景或前景中看到一些与品牌相关的图像。耐克是一家运动公司,联系我们页面对我来说看起来有点平淡。

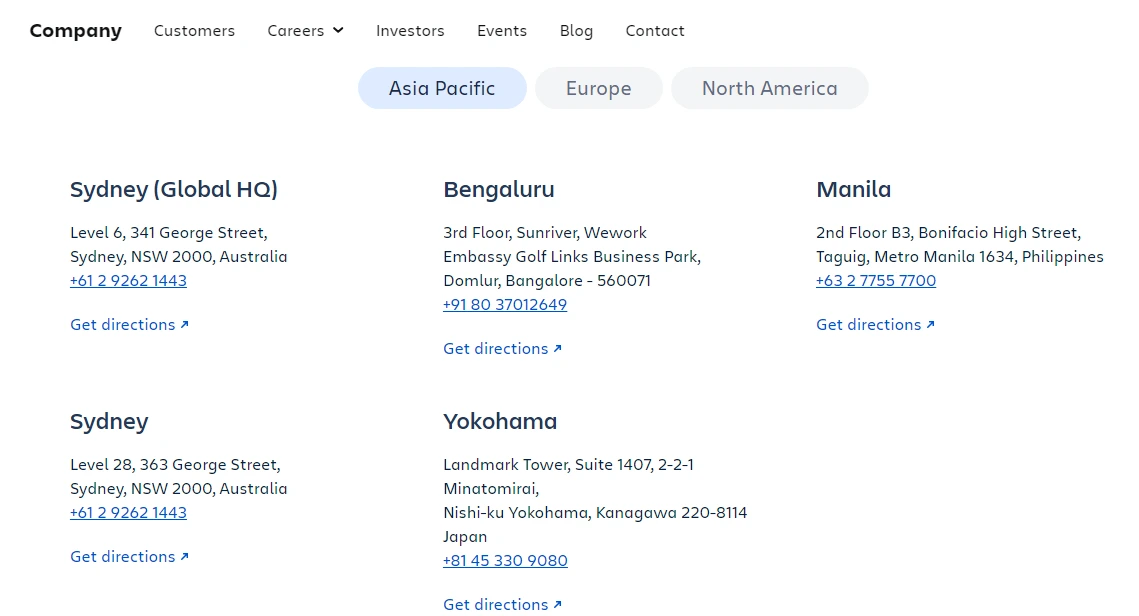
向前滚动时,它有我们在世界各地办事处的部分,其中列出了位置,提到了每个办事处的联系信息和地址,以及指向地图的路线链接。这是您可以学习的最佳“联系我们”页面建议之一。简单、别致、直接且设计精良。


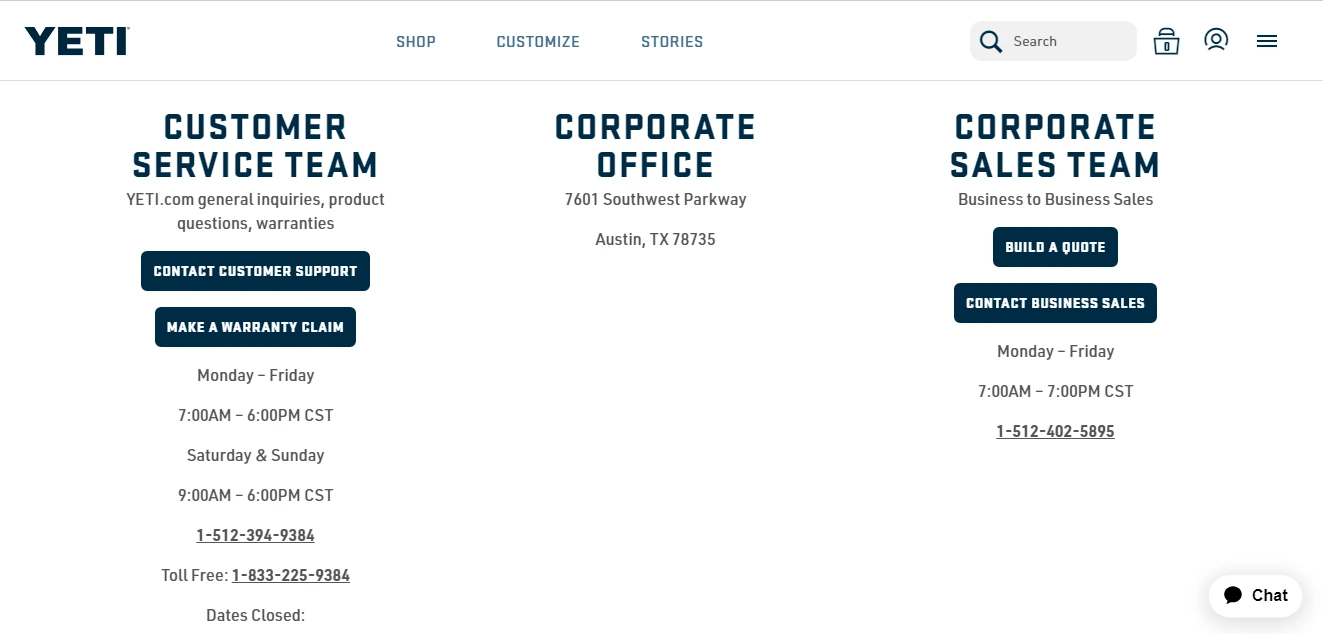
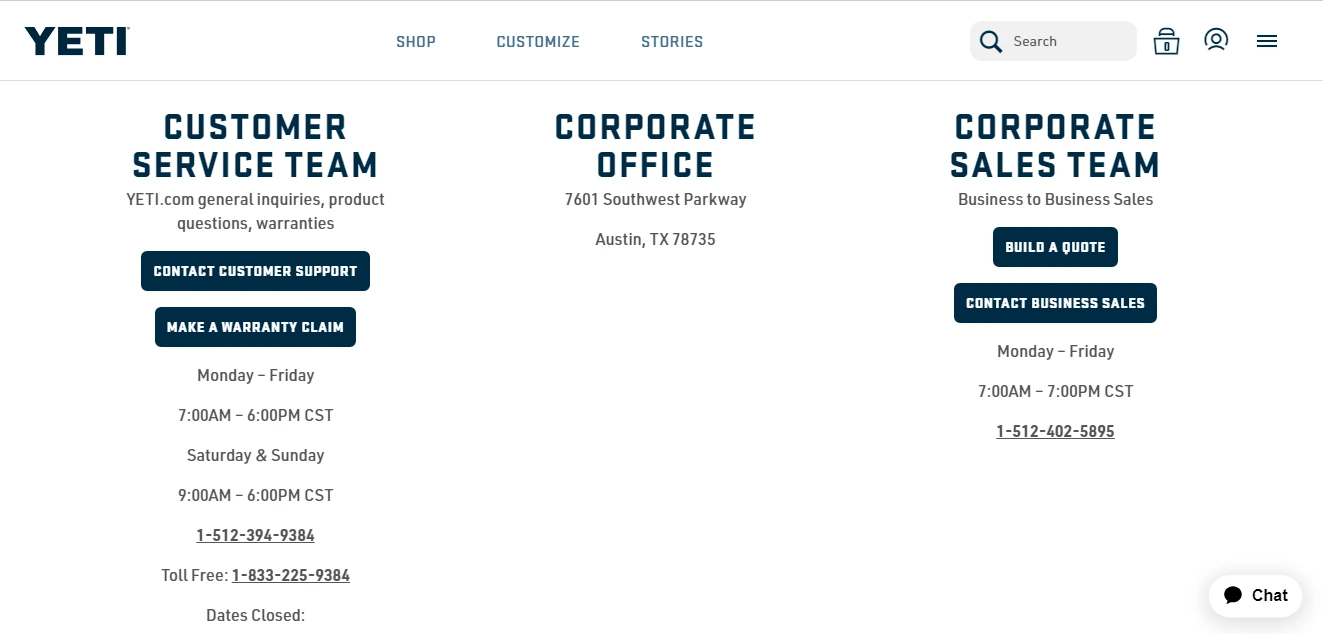
进一步滚动,它提供有关客户服务团队、公司办公室和公司销售团队的详细信息。它通过显示他们的活跃日期和时间来体现透明度。最好的部分是,它提供了客户服务团队不可用的假期列表。天才设计!


当您想知道“联系我们”页面上有什么类型的信息时,您只需要做两件事。请参阅 7 个关键要素并做笔记。其次,观察其他企业如何灌输这些功能。观察和学习是做正确事情的最好方法。检查什么最吸引您或什么让您停下来看看。记下这些信息并开始吧。
在数字时代,如果您有在线业务,则必须可以通过各种通信方式轻松联系到您。时期。真实的面孔、真实的信息和可验证的数据让人们对这个世界产生了强烈的信任,在这个世界上,数字诈骗变得非常容易。您的企业不应算作一个,因此请遵循此博客的说明。直到下次,无头!
另请阅读此内容:
事实证明,“联系我们”页面也是一个转换点。一旦简化了与您联系的过程,您就可以增强用户体验。它包括您的公司地址、电子邮件地址、各种号召性用语、联系表格和社交媒体句柄等信息。除了创建联系页面的好处外,您还可以查看“联系我们”页面模板,以便轻松地为您的企业重新创建。
为什么您的“联系我们”页面对于潜在客户开发很重要
“联系我们”页面充当某人从访客转变为客户的门户。如果您的页面提供正确的信息并且用户友好,那么它将增强访问者的信任和体验。当您表明您的企业愿意接受多种询问和反馈时,您的可信度就会提高。
如果没有结构良好的“联系我们”页面设计,您的企业将无法看起来专业。此页面用于展示业务功能中沟通、响应能力和透明度的价值。只有此页面才能为潜在客户提供查询平台,从而转发至潜在客户开发。 “联系我们”页面是您应该抓住的机会,为客户提供服务并帮助他们进入销售渠道。
- 通过为客户提供支持、更多信息或提交反馈的直接渠道来简化客户体验
- 通过提供清晰的 CTA 和多个单击联系选项来减少客户的挫败感。这将使他们更有可能参与。
- 通过联系表单捕获客户数据,实现潜在客户开发。收集姓名、电子邮件地址、痛点和询问的性质。
- 通过将这些询问纳入客户服务渠道并继续跟进,完成交易并培养潜在客户。
联系我们页面上应该有什么(关键要素)
要创建最佳联系表单,您必须考虑在其中包含以下元素。这将指导您设计响应式“联系我们”页面。
1. 表格清晰简洁
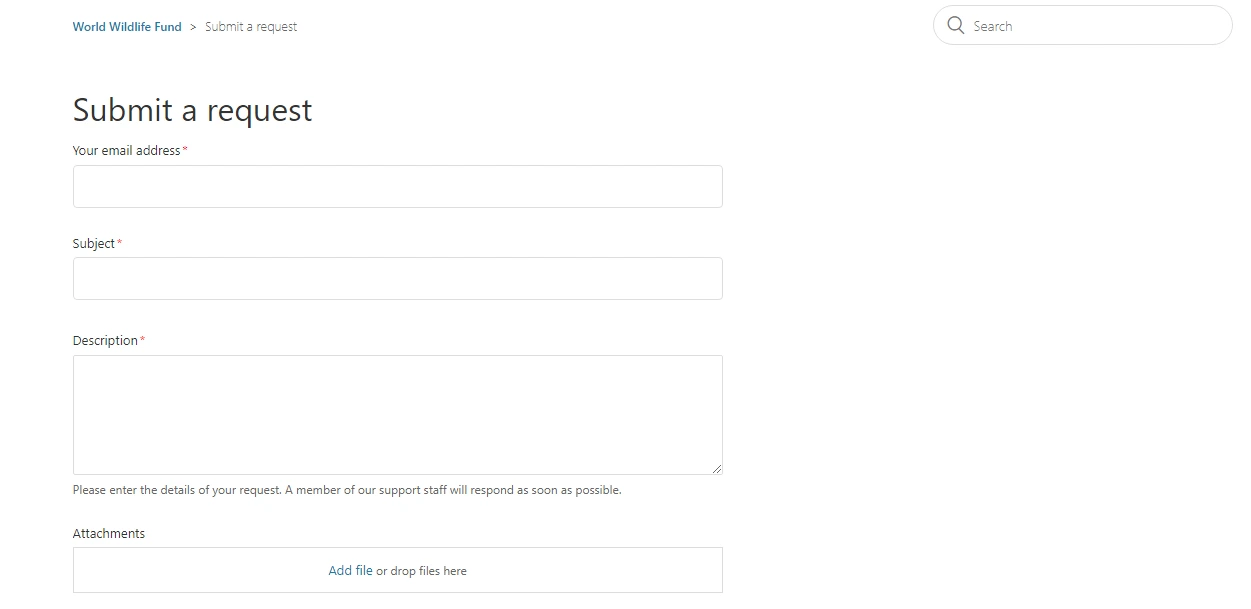
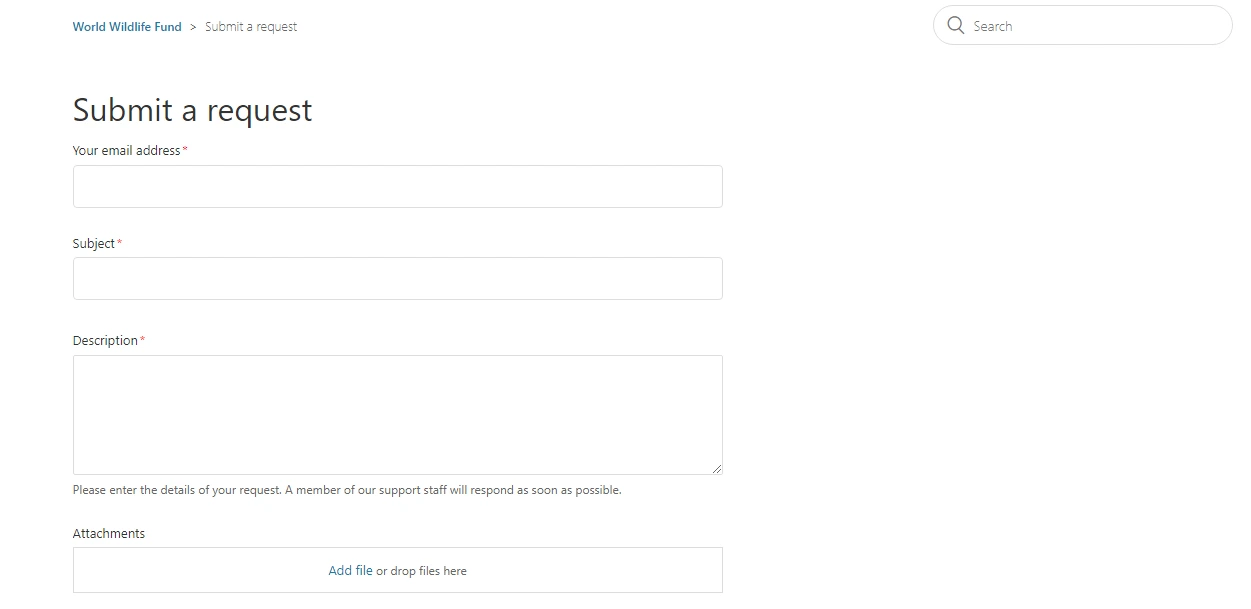
对于我们大多数人来说,装满太多盒子是一种令人恼火的经历。通过保持清晰、简短和直接,避免将这种感觉传播给潜在客户。过于复杂的表格和沉重的语言可能会导致很高的放弃率。看看 WWF 如何仅放置三个必填信息框并提供一个用于附件(如果有)的信息框。它的设计非常简单,并且强烈地传达了目的。
2. 可见的联系信息
那么,如果有人不想麻烦地填写联系表格并等待您的回复怎么办?如果他们想直接联系您怎么办?在这种情况下,在联系页面上列出所有重要的联系点会有所帮助。添加电话号码、电子邮件地址、实际位置地址和社交媒体链接等详细信息。借助 ARForms,您甚至可以包含第三方链接,例如 Google 地图。除了联系表格外,WWF 网站还在其页面上提供了各种联系信息,以供直接联系点。作为一个具有多种活动的组织,它为每个活动提供不同的信息,从而减轻了单个联系人处理程序的负担。

3. 地图或视频等互动元素
如果您想在“联系我们”页面上吸引访问者,请添加视频等元素。如果您有实际位置,添加 Google 地图位置将增强您的可达性。虚拟游览也吸引了游客。如果您所在的位置对您的业务很重要,例如大学、雇用员工的组织或娱乐或豪华中心,这会很有帮助。看看哈佛的虚拟旅游部分。它将观众与您联系起来,让他们感到参与其中。

4. 多种联系方式(表格、电子邮件、电话、聊天)
每个人都会有不同的关注点并喜欢不同的沟通方式。有些人希望通过实时聊天来快速解决问题,而另一些人则希望通过电子邮件进行解决。有些人不喜欢以任何形式发短信,并且愿意通过电话与人交谈。因此,您必须根据您的行业提供各种联系选项。BookingPress 就是一个很好的例子。它提供联系表格并允许客户选择查询类型。除此之外,该网站还提供实时聊天选项,可以快速解决疑问。

5. 品牌和视觉设计的一致性
品牌和视觉设计在传达您的业务方面发挥着至关重要的作用。您的徽标、品牌颜色和语言应该在整个网站上保持一致。它体现了强大的品牌和专业精神。6. 透明度
信任是您的企业得以行驶数千英里的燃料。因此,您的联系我们页面应该体现透明度。这可以通过添加团队照片和“公司页面上的生活”链接来实现。您还可以包括预期响应时间的详细信息并设定明确的期望。这比传达被鬼魂笼罩的感觉更受欢迎。透明度可以促进积极的企业与客户关系。7. 可访问性和移动响应能力
联系表单应该在从台式机到移动设备、平板电脑和笔记本电脑的所有设备上看起来都不错。确保您选择的 WordPress 主题提供此功能。即使在移动设备上,CTA 按钮和表单也必须可访问。进行适当的站点检查,以了解其是否具有响应能力和可访问性。记下并实施这些联系表单最佳实践,以获得更好的用户体验。现在,我们将看看一些最好的联系表单,以了解设计“联系我们”页面的有效方法。
联系我们页面的最佳示例
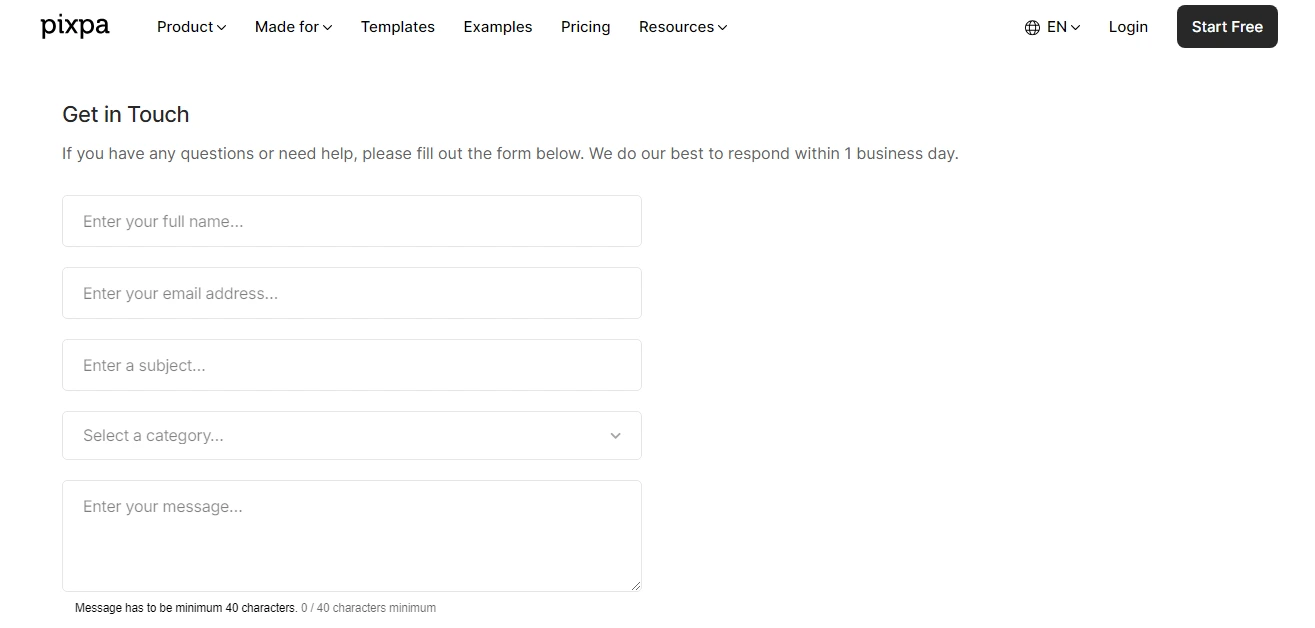
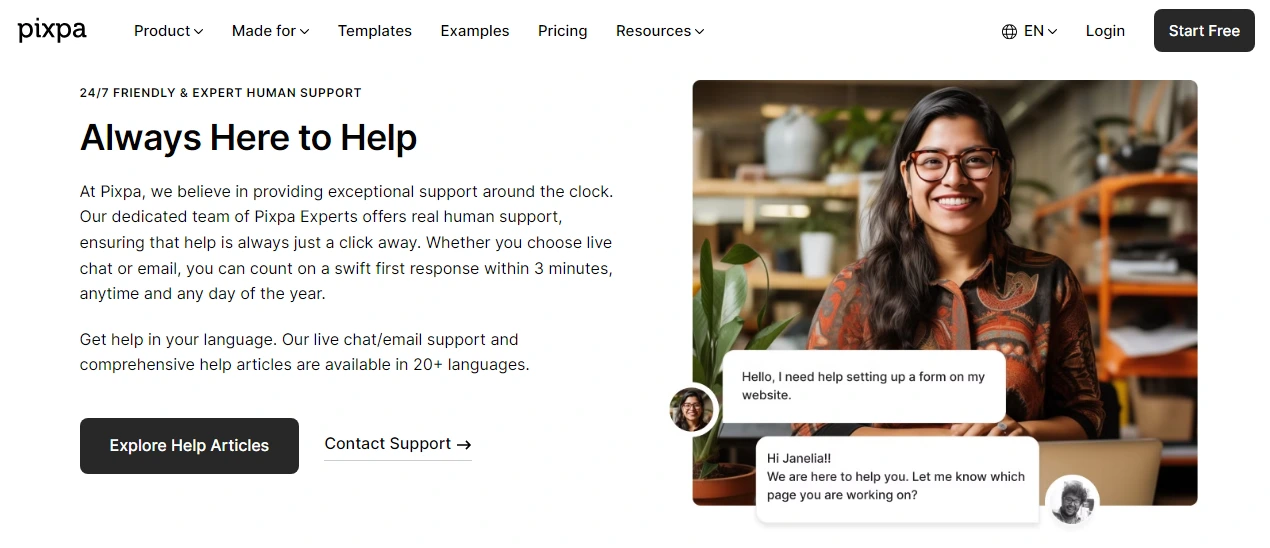
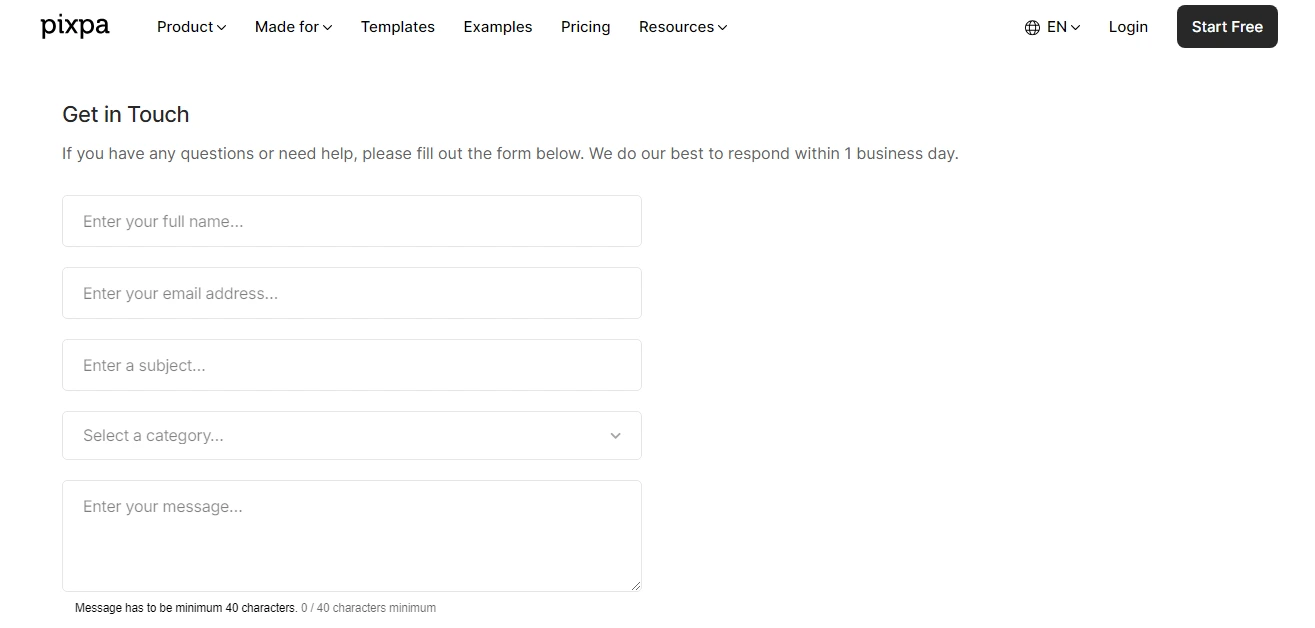
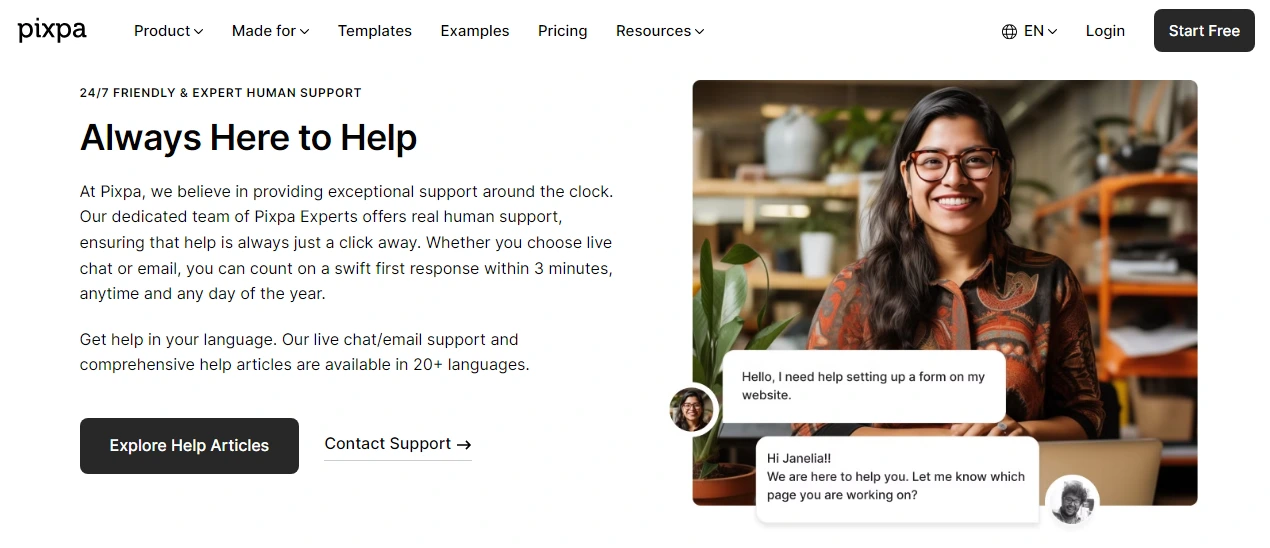
1. 皮克斯帕
Pixpa 的“联系我们”页面采用了非常简洁的设计。它提供了一种易于理解的形式。进一步滚动,它还提供聊天支持以直接与人交谈。这里最好的部分是他们文章的链接。它可以增加文章的流量,还可以当场解决查询,而无需为一般查询投入支持时间和精力。

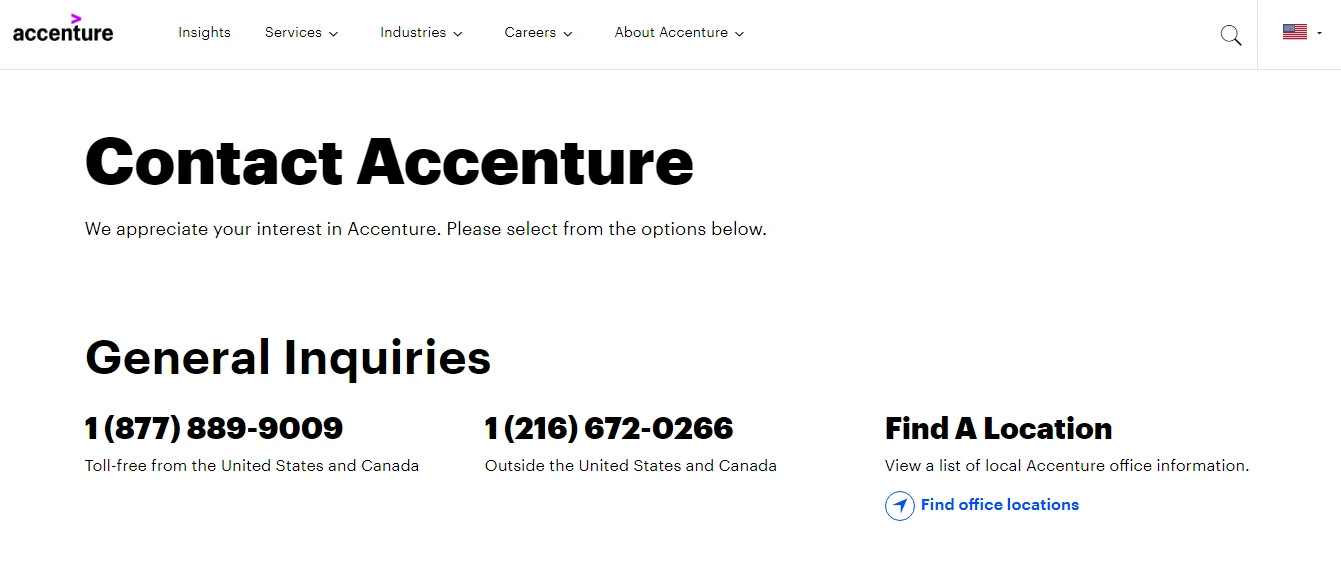
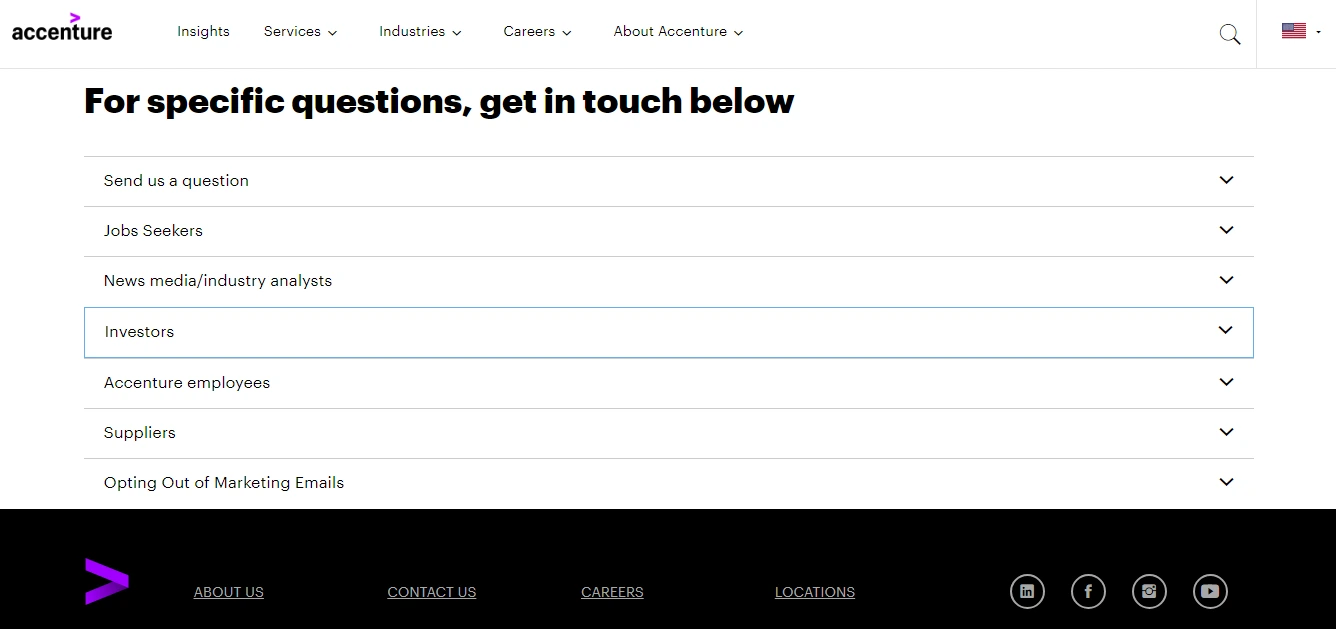
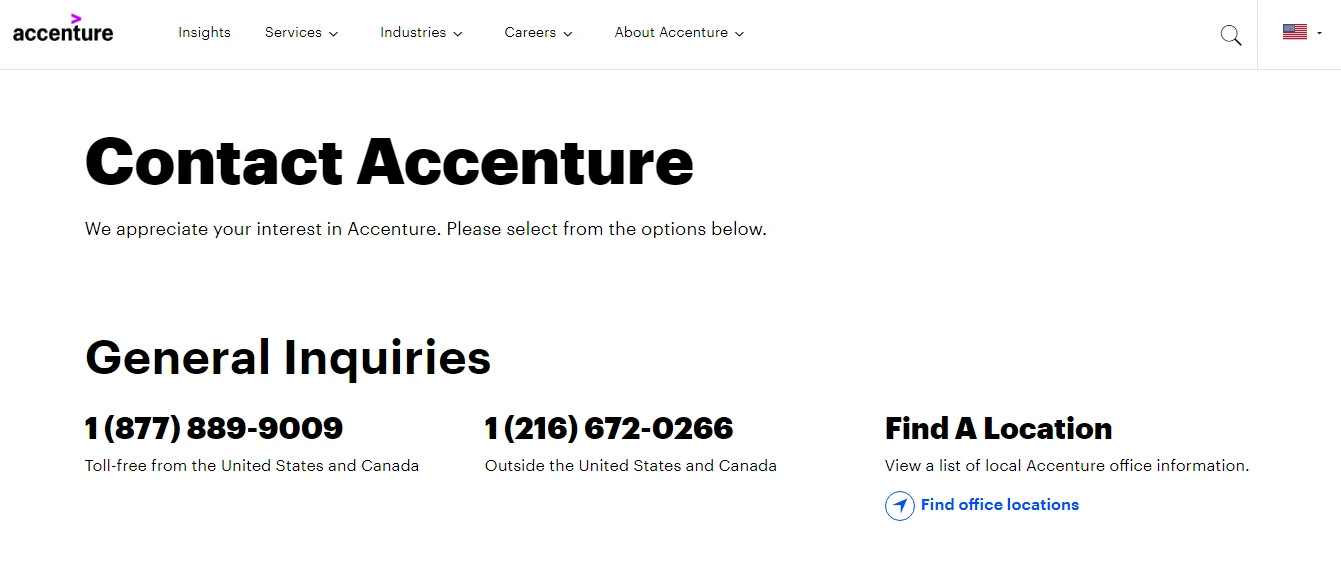
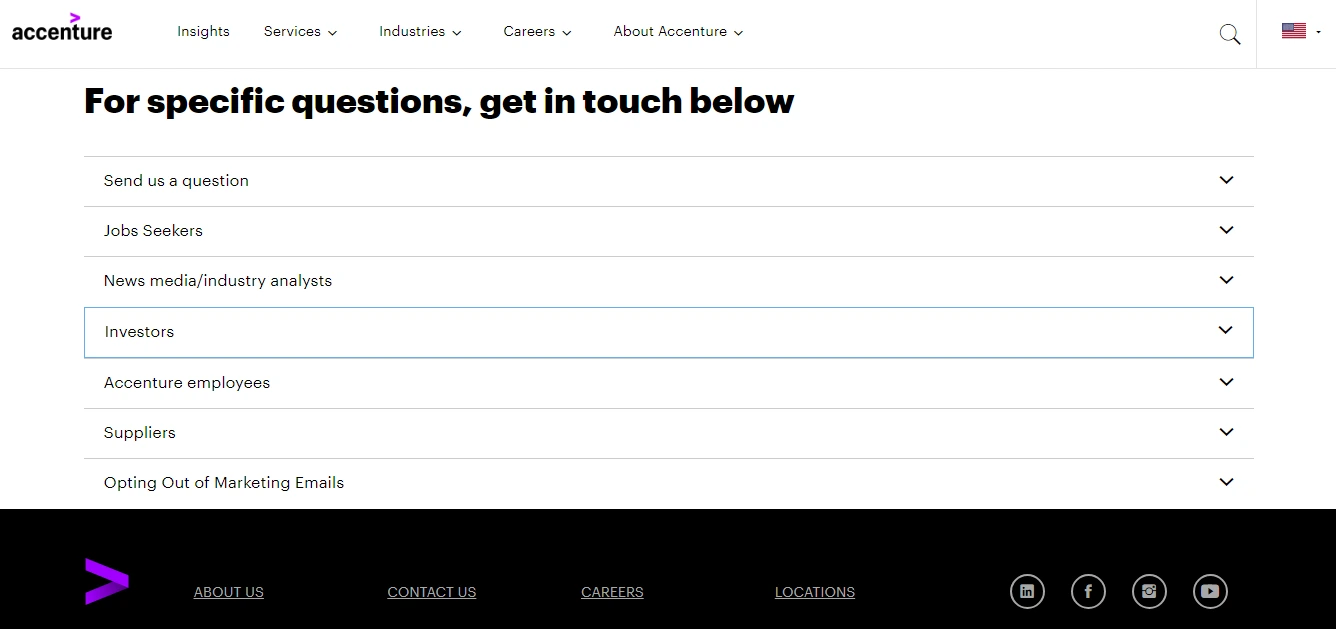
2.埃森哲
这家跨国公司提供不同的联系方式。最初,它根据地区和国家/地区提供联系电话号码以供一般查询。此外,它还给出了个人可能有的询问列表。向下的箭头要么显示要填写的联系表格以进行查询,要么显示专用的联系信息。在这里,您还可以找到您附近的办公地点。因此,埃森哲的此联系我们示例页面包含了所有关键元素。

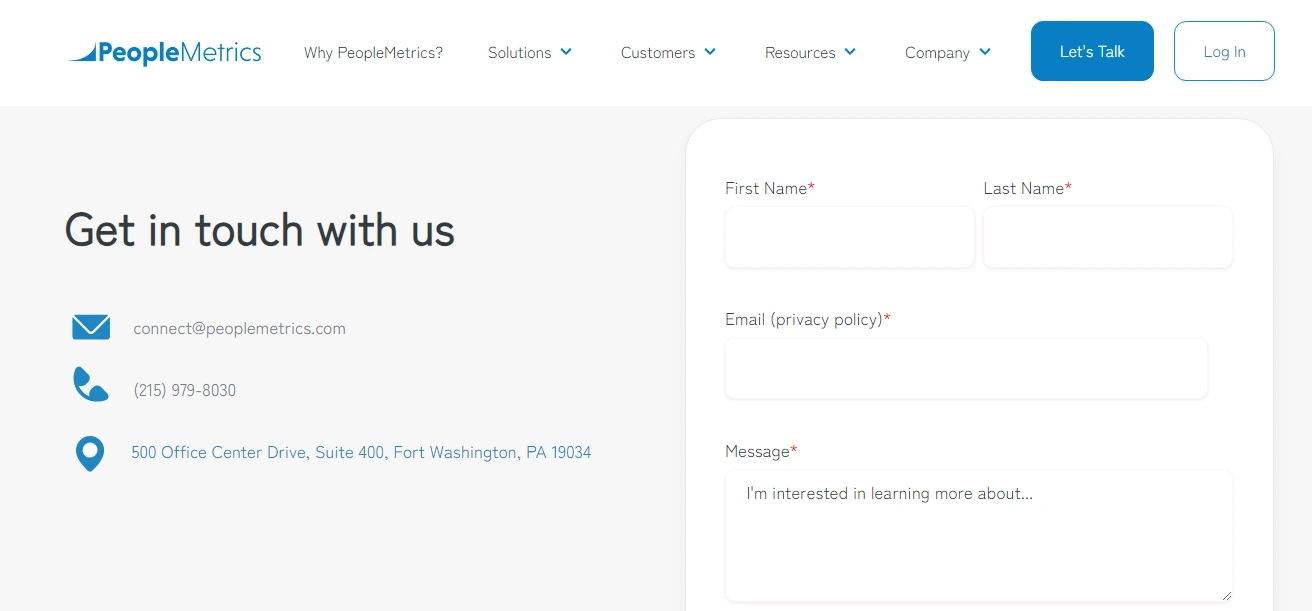
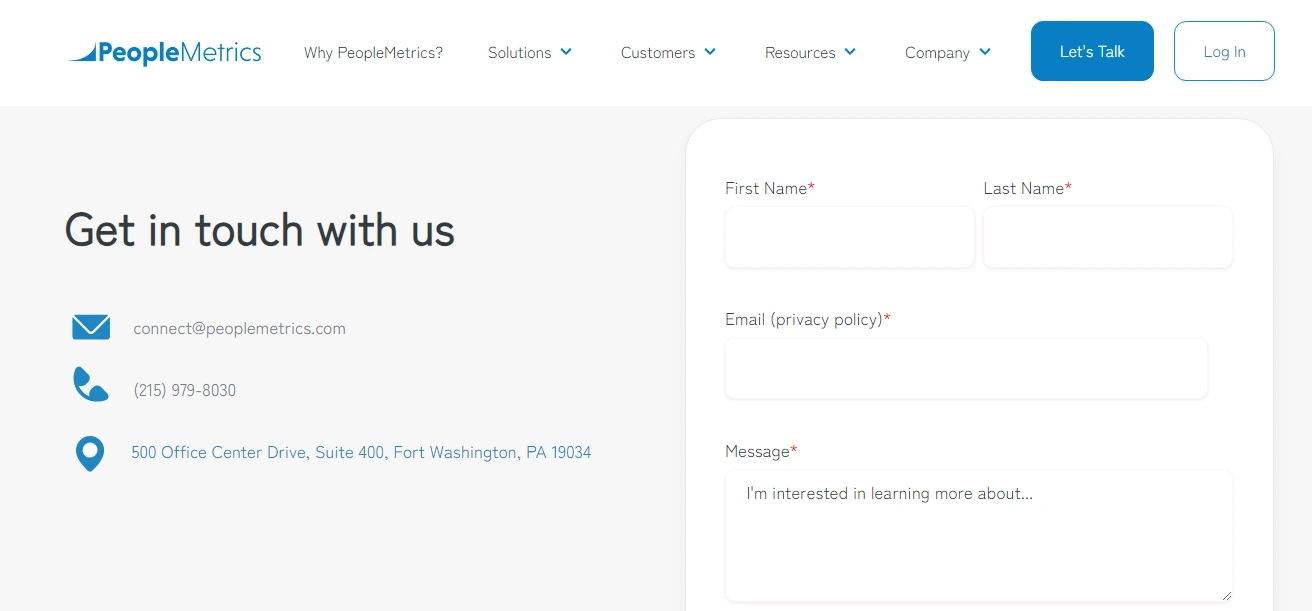
3.人员指标
People Metrics 是一个支持研究的平台。其联系页面清晰、简洁、易于交互。它提供电子邮件地址、电话号码和实际地址。所有这些信息都带有超链接,访问者可以直接单击并取得联系。此外,它还有一个联系表格,可以直接联系特定查询。
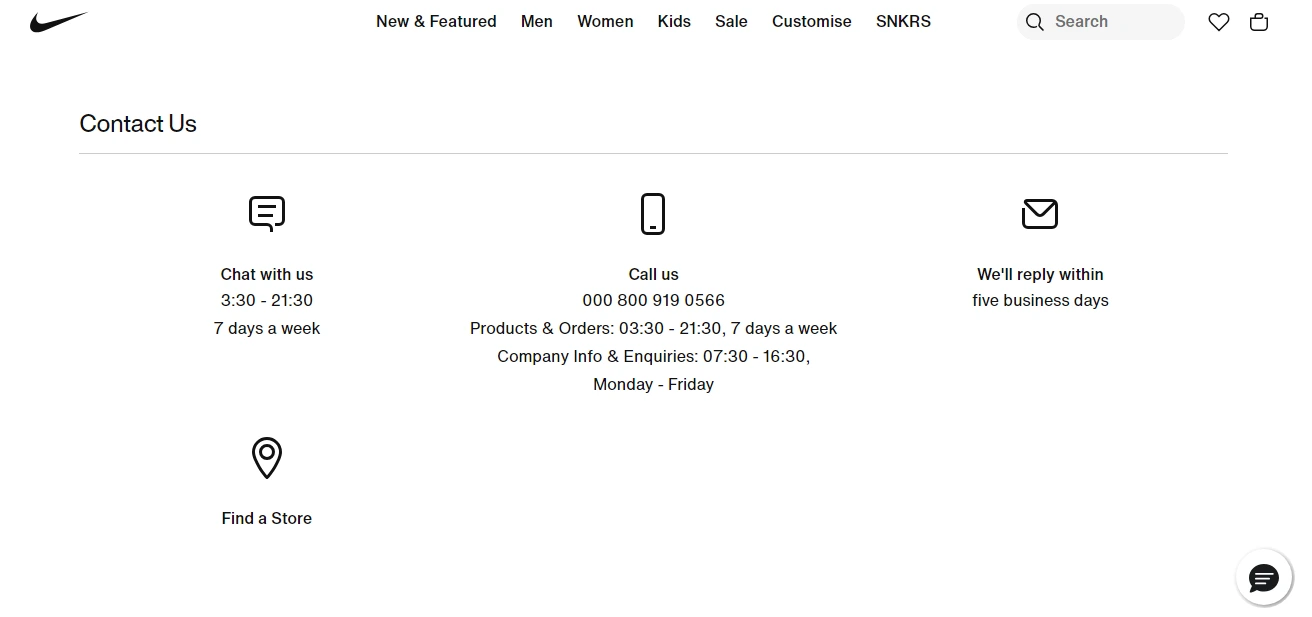
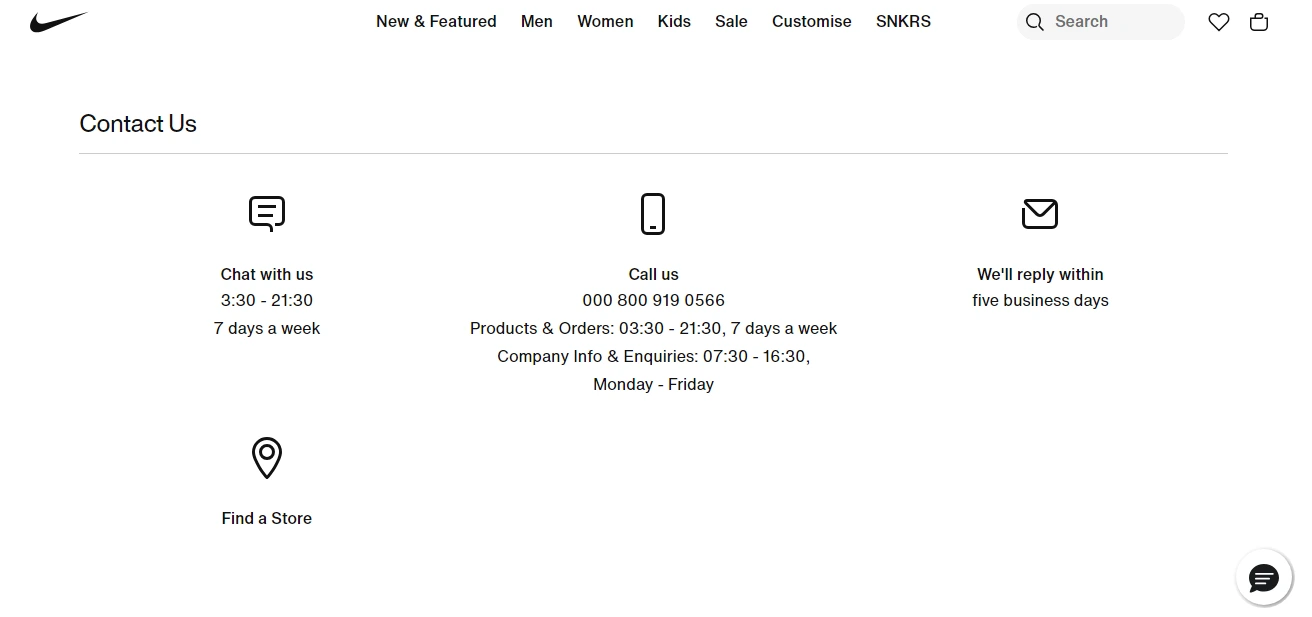
4、耐克
耐克有一个非常简单的联系我们页面,列出了所有基本信息。我喜欢它的聊天弹出窗口,如果一个人选择“与我们聊天”部分和“致电我们”选项。此外,他们的响应时间是透明的,以便客户知道他们必须等待并且不会失望。这设定了明确的期望。它还可以帮助您在任何地方找到商店。我希望在背景或前景中看到一些与品牌相关的图像。耐克是一家运动公司,联系我们页面对我来说看起来有点平淡。

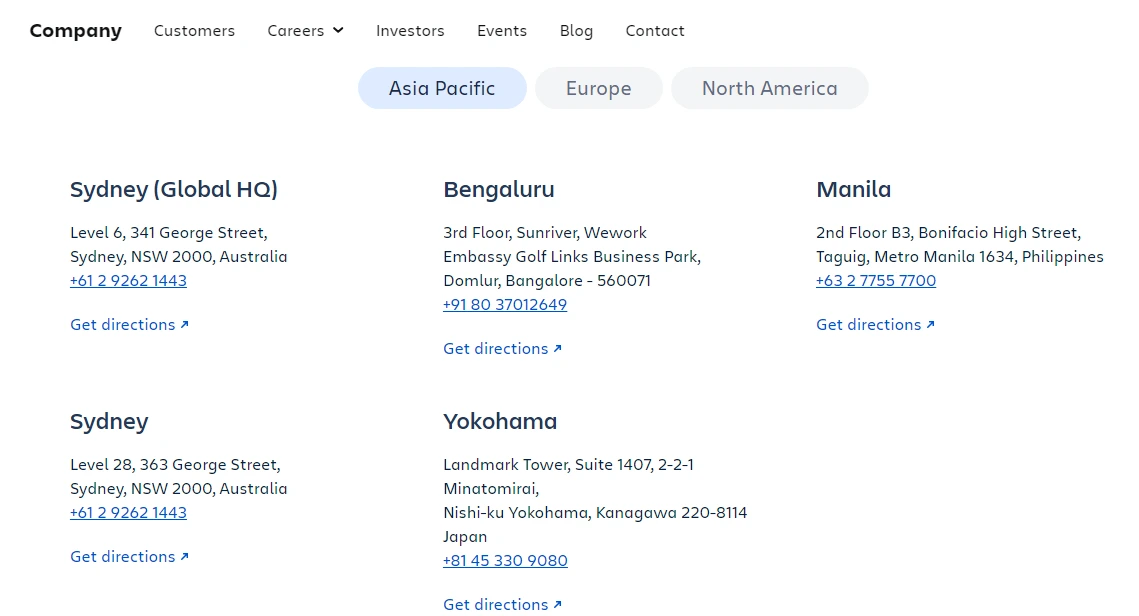
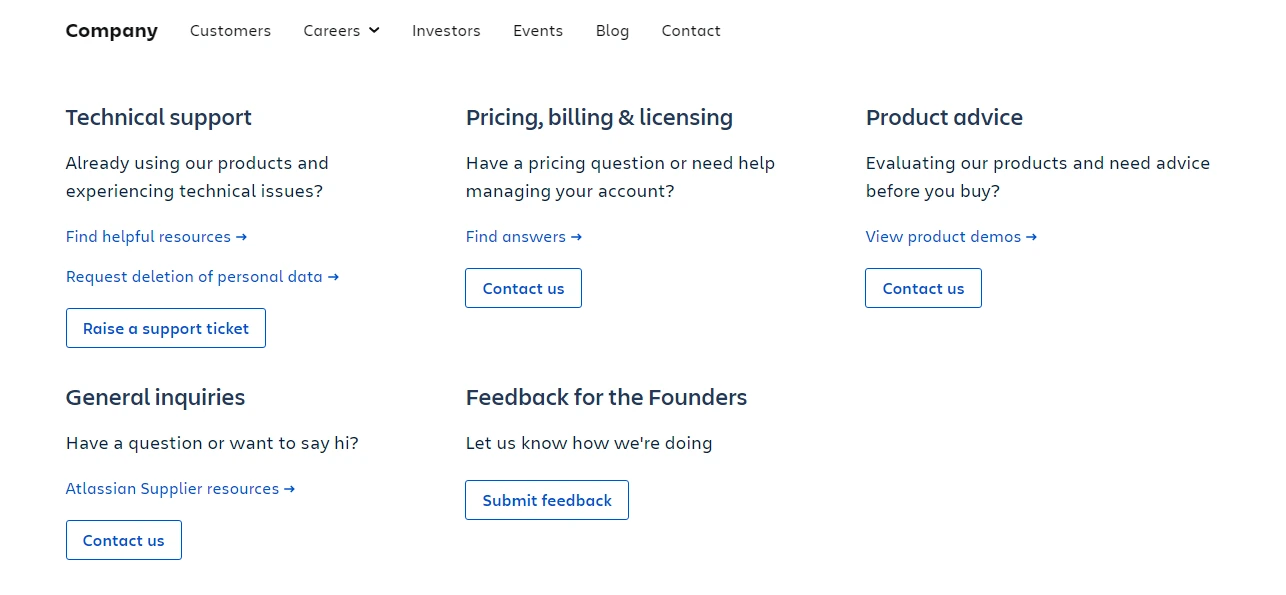
5.阿特拉斯
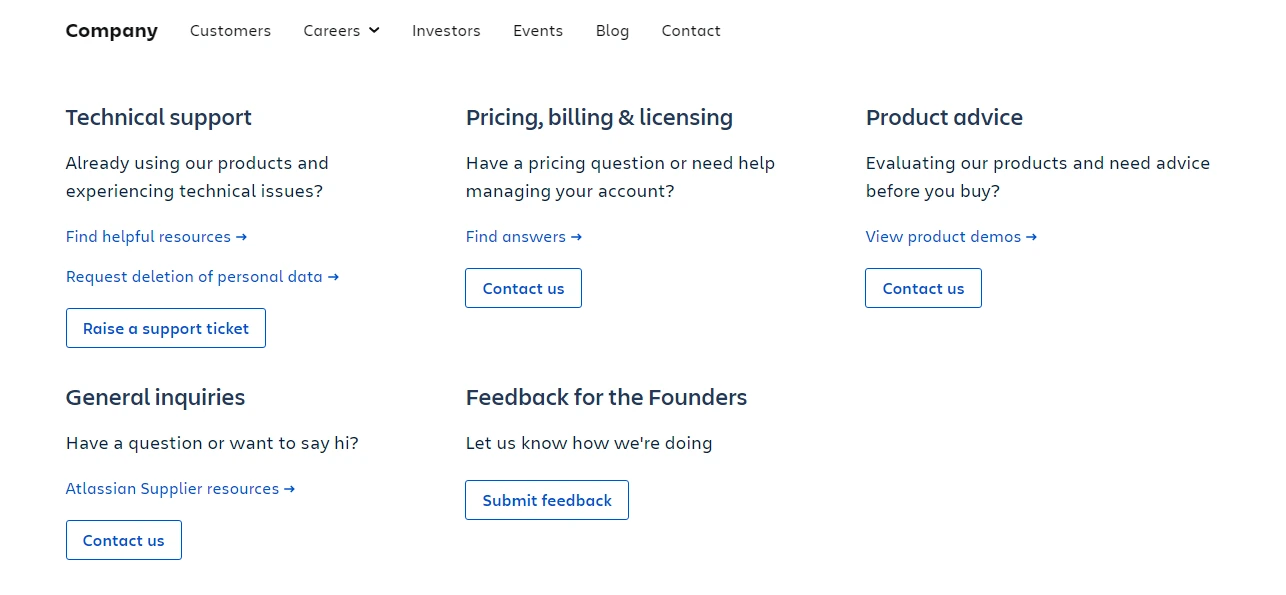
Atlassian 的“联系我们”页面在其横幅中展示了直接触发人类情感的真人图像。此外,它还隔离了各种类型的查询,以便将访问者重定向到正确的团队和人员。向前滚动时,它有我们在世界各地办事处的部分,其中列出了位置,提到了每个办事处的联系信息和地址,以及指向地图的路线链接。这是您可以学习的最佳“联系我们”页面建议之一。简单、别致、直接且设计精良。


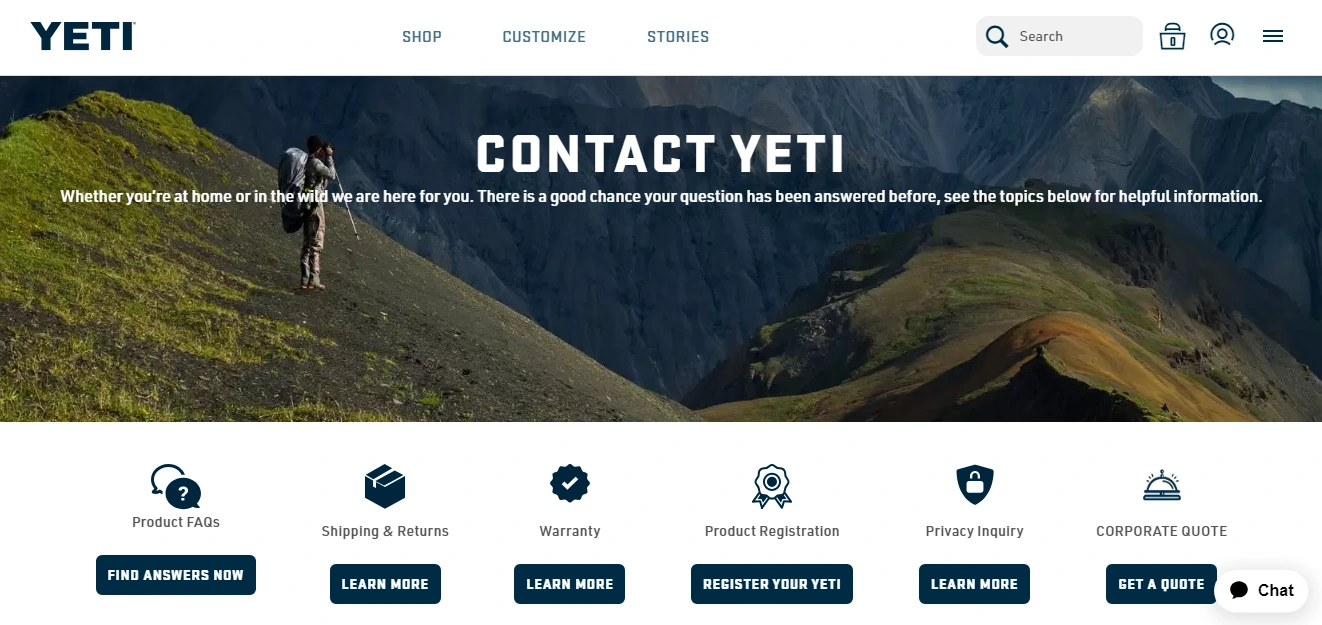
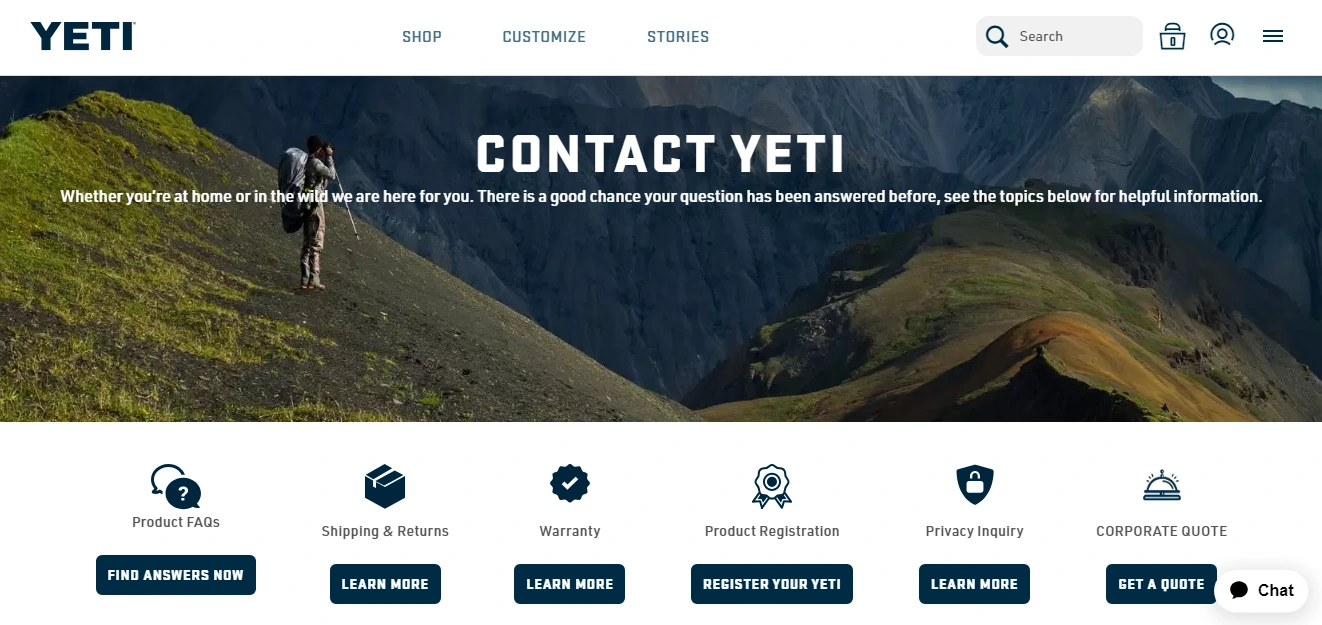
6.雪人
Yeti 是“联系我们”页面的另一个美丽示例。它使用图像、图标和粗体字体来吸引访问者。最初,它借助图标提供基本查询和问题的列表。它还在右下角设计了一个实时聊天框。进一步滚动,它提供有关客户服务团队、公司办公室和公司销售团队的详细信息。它通过显示他们的活跃日期和时间来体现透明度。最好的部分是,它提供了客户服务团队不可用的假期列表。天才设计!


用示例总结联系我们页面指南
当您想知道“联系我们”页面上有什么类型的信息时,您只需要做两件事。请参阅 7 个关键要素并做笔记。其次,观察其他企业如何灌输这些功能。观察和学习是做正确事情的最好方法。检查什么最吸引您或什么让您停下来看看。记下这些信息并开始吧。
在数字时代,如果您有在线业务,则必须可以通过各种通信方式轻松联系到您。时期。真实的面孔、真实的信息和可验证的数据让人们对这个世界产生了强烈的信任,在这个世界上,数字诈骗变得非常容易。您的企业不应算作一个,因此请遵循此博客的说明。直到下次,无头!
另请阅读此内容:
- 如何轻松构建联系表格我们页面


