如何将 WordPress 与内容交付网络 (CDN) 集成
已发表: 2018-06-20内容交付网络 (CDN) 是您可以用来提高网站性能的最佳工具之一。 但是,首先要弄清楚要使用哪一个以及如何将其与您的 WordPress 网站集成起来似乎有点不知所措。
幸运的是,您可以在 WordPress 中使用许多出色的 CDN,并且通常很容易将您的网站与这些服务集成。 这是个好消息,因为您的网站的性能应该会显着提高。 毕竟,CDN 通常能够处理比常规服务器更多的流量。
在本文中,我们将解释 CDN 是什么以及使用 CDN 如何使您受益。 然后,我们将教您如何通过三个简单的步骤将 WordPress 与我们最喜欢的 CDN 之一集成。 让我们开始工作吧!
内容交付网络 (CDN) 简介

通常,当有人访问您的网站时,他们的浏览器会向您的服务器发送请求。 服务器处理该请求,并发送显示相关页面所需的所有数据。 尝试同时访问您网站的人越多,您的服务器就必须越多地完成这项任务。 在某些情况下,这可能会导致您的网站加载时间更长,因为服务器无法足够快地处理所有这些请求。
内容交付网络 (CDN) 所做的是将您网站的副本存储在各种外部数据中心中。 这被称为“缓存”。 优质的 CDN 将在世界各地拥有数据中心,因此无论您的访问者位于何处,它都可以更快地提供内容。 如果您将您的网站与 CDN 集成,当有人尝试访问它时,CDN 将处理该请求并从其服务器提供您网站的存储副本。 这减少了传输所有数据所需的时间,从而带来许多次要好处。
当然,这是简单的版本。 CDN 的工作方式很复杂,但它们提供的好处非常简单。 使用 CDN,您将获得:
- 更快的加载时间。 在大多数情况下,CDN 可以比托管服务提供商更快地显示您的网站。
- 减轻服务器的压力。 由于 CDN 将首当其冲地处理您的流量,您的服务器应该能够处理更多的访问者。
- 帮助处理流量高峰。 预算托管计划通常无法应对意外的流量高峰,但 CDN 是为此类事件而构建的。
- 内置图像优化功能。 一些 CDN 更进一步,帮助您优化网站的图像以加快加载时间。
总而言之,CDN 非常值得您花时间。 但是,正如您可能想象的那样,他们提供的服务通常并不便宜。 有一些 CDN 提供有限的免费计划,但大多数都会让你退缩。 毕竟,可以从使用 CDN 中受益最多的网站类型(例如在线商店和服务网站)通常可以负担得起它们的价格。
但是,如果您的预算有限,请不要担心。 在下一节中,我们将向您介绍一个可以免费使用的 CDN,并教您如何设置它。 如果您正在寻找其他选择,还有很多 CDN 提供基本且价格合理的计划,例如 MaxCDN 和 Amazon CloudFront。
但是,重要的是要了解,虽然 CDN 非常出色,但在优化网站加载时间方面,它们并不是唯一的途径。 有很多因素决定了您的网站的速度。 例如,您使用的网络托管服务提供商扮演着重要角色,您在 WordPress 中使用的主题也是如此。 某些主题(例如 Uncode)甚至包含可以帮助您缩短加载时间的特定功能。 当与 CDN 配对时,您的 Uncode 站点应该能够处理几乎任何事情。
如何将 WordPress 与 Cloudflare 集成(分 4 步)
现在,让我们看一下在您的站点上实际设置 CDN 的过程。 我们选择在本节中介绍 Cloudflare,因为它是一个强大、可靠的 CDN,它提供了一个您可以试用的免费计划。 此外,它很容易上手。 让我们看看它是如何工作的!
第 1 步:创建 Cloudflare 帐户并设置官方插件
您需要做的第一件事是访问 Cloudflare 主页并注册一个新帐户。 这部分过程很简单——只需填写所有要求的信息,然后在到达新的 Cloudflare 仪表板后停止:

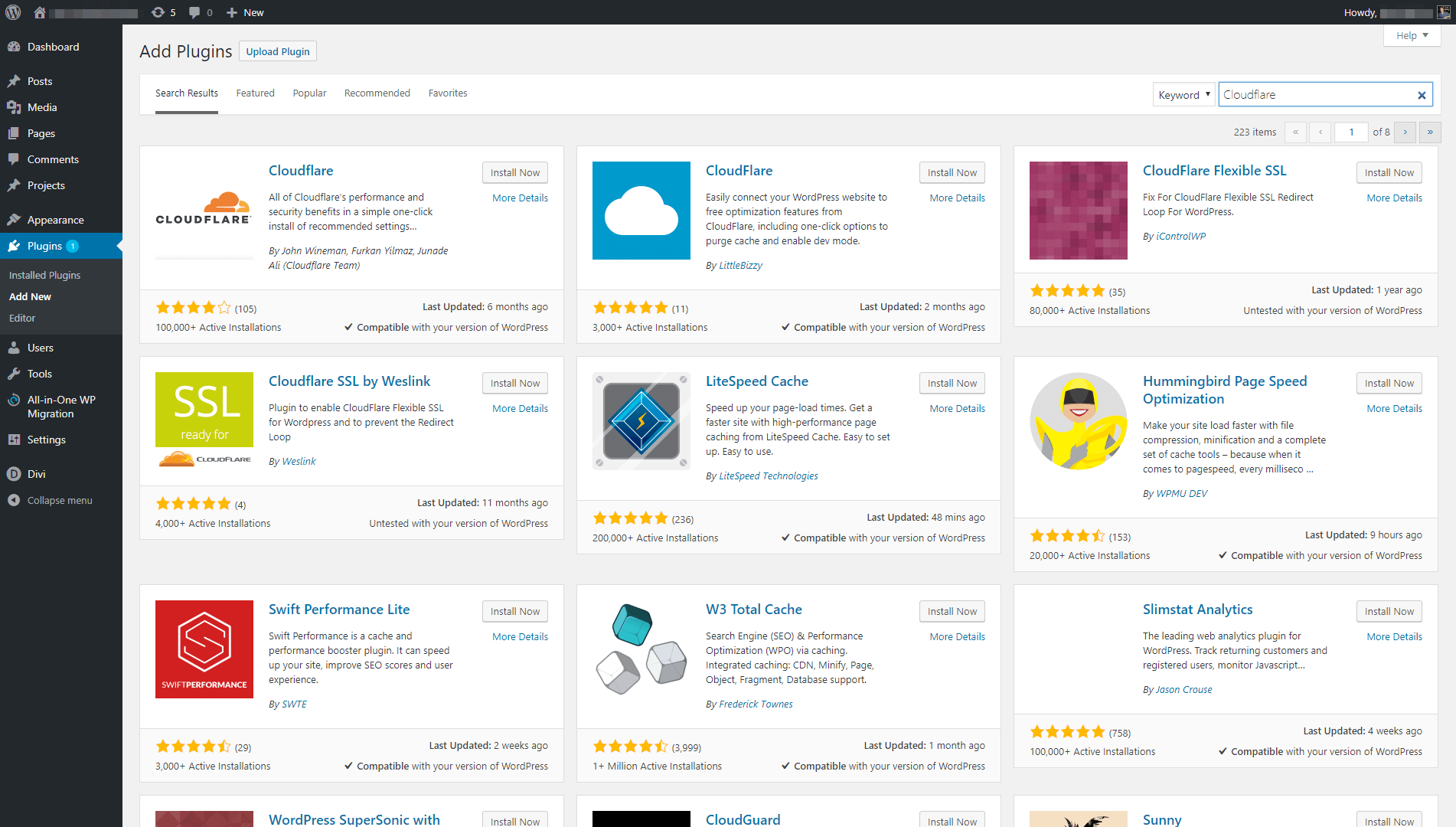
现在,您需要登录您的 WordPress 仪表板并安装官方 Cloudflare 插件,这是将两个平台链接在一起所必需的。 为此,请导航到插件 > 添加新屏幕。 进入后,在搜索栏中输入Cloudflare ,然后查找带有 Cloudflare 官方徽标的插件:

单击插件名称旁边的立即安装按钮,然后等待 WordPress 设置所有内容。 当插件准备就绪时,您会看到一个蓝色的激活按钮。 单击它,您就可以进行下一步了。
第 2 步:将插件连接到 Cloudflare
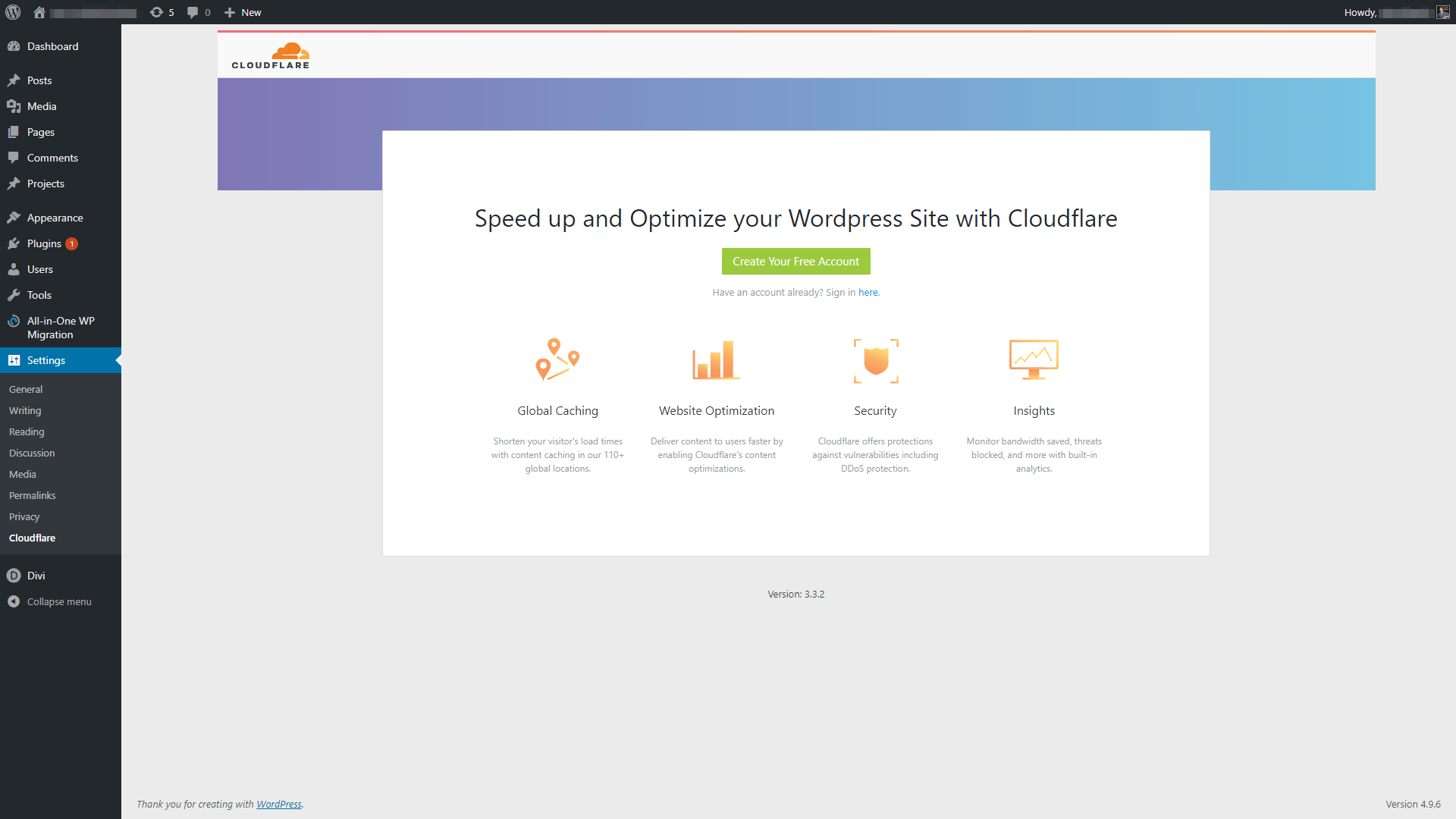
一旦 Cloudflare 插件准备就绪,一个新选项卡将出现在您的 WordPress 仪表板中Settings > Cloudflare下。 去那里,你会看到一个屏幕提示你登录到你的 Cloudflare 帐户:

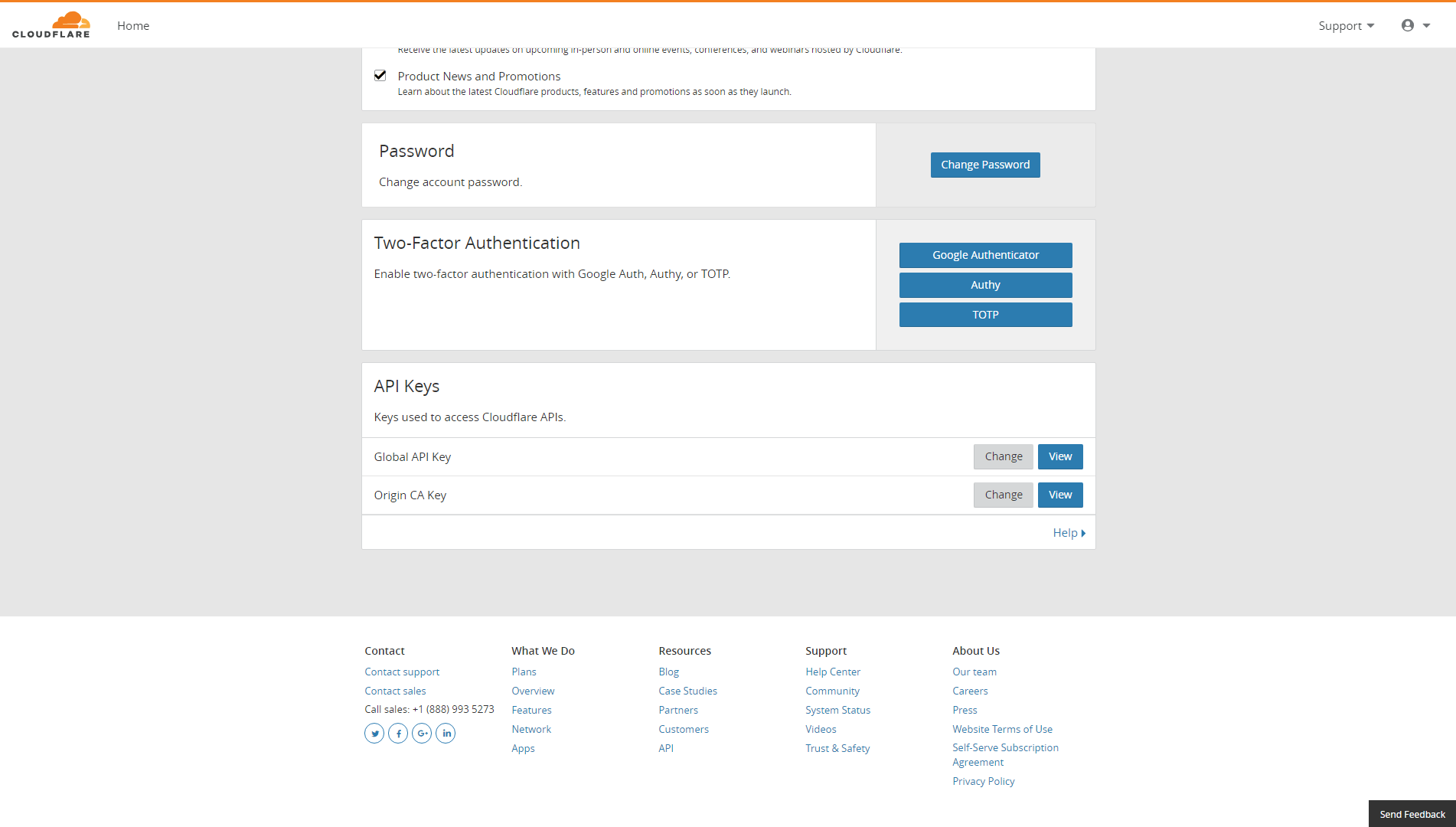
您会注意到该插件要求您提供 Cloudflare 电子邮件和 API 密钥,而不是您的密码。 要找到您的密钥,请返回您的 Cloudflare 仪表板并单击右上角的帐户图标。 然后,选择标记为“我的个人资料”的选项。 在下一个屏幕上,一直滚动到底部,直到看到名为API Keys的部分:

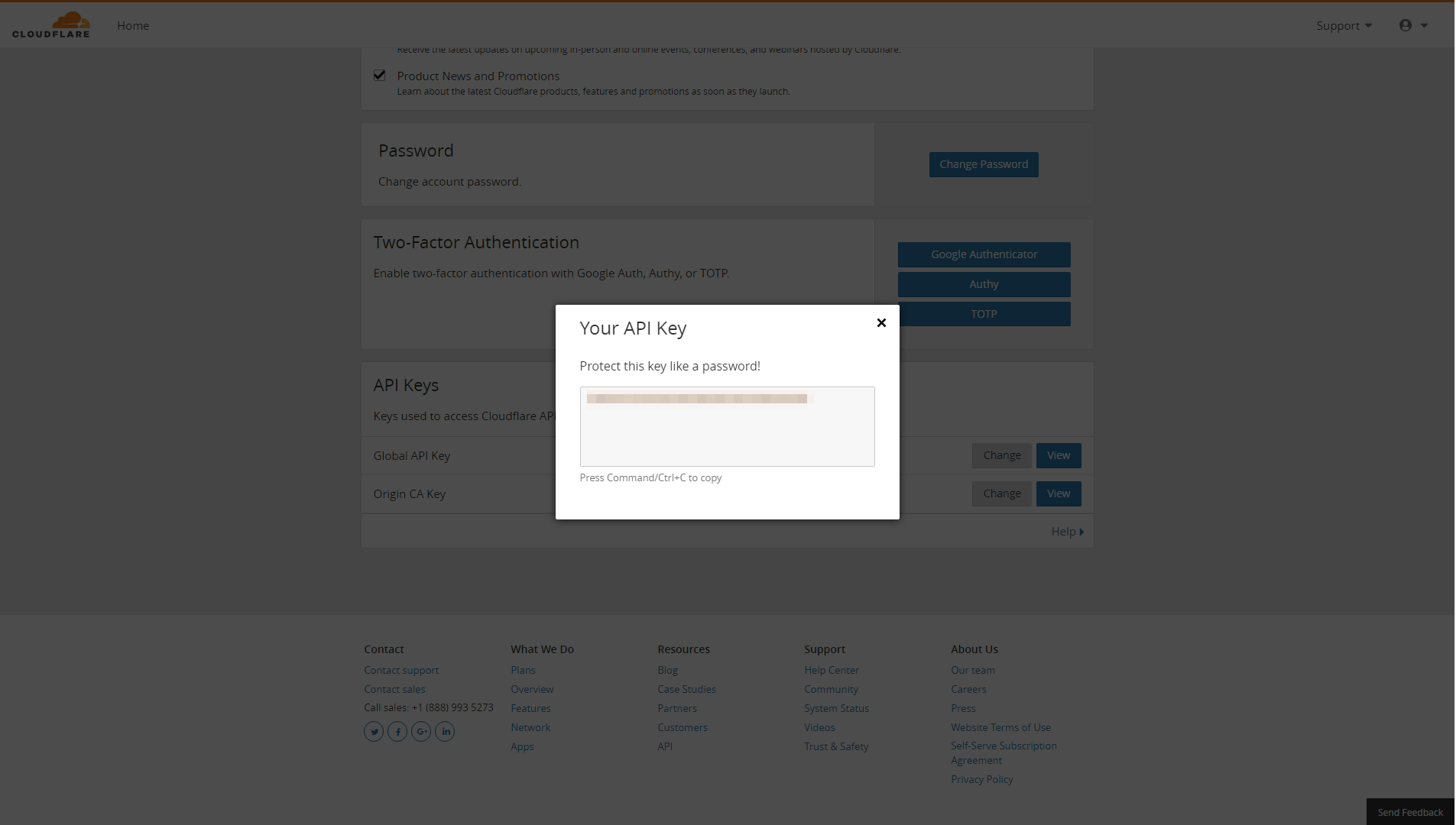
您要查找的密钥是全局 API 密钥,因此请单击该选项旁边的查看按钮。 Cloudflare 会询问您的密码,因此请输入密码,然后复制您的 API 密钥:


现在,返回 WordPress 并将您的密钥粘贴到 Cloudflare 插件的设置中。 这会将其连接到 Cloudflare,但您仍然必须将您的网站添加到平台。
第 3 步:将您的 WordPress 网站添加到 Cloudflare
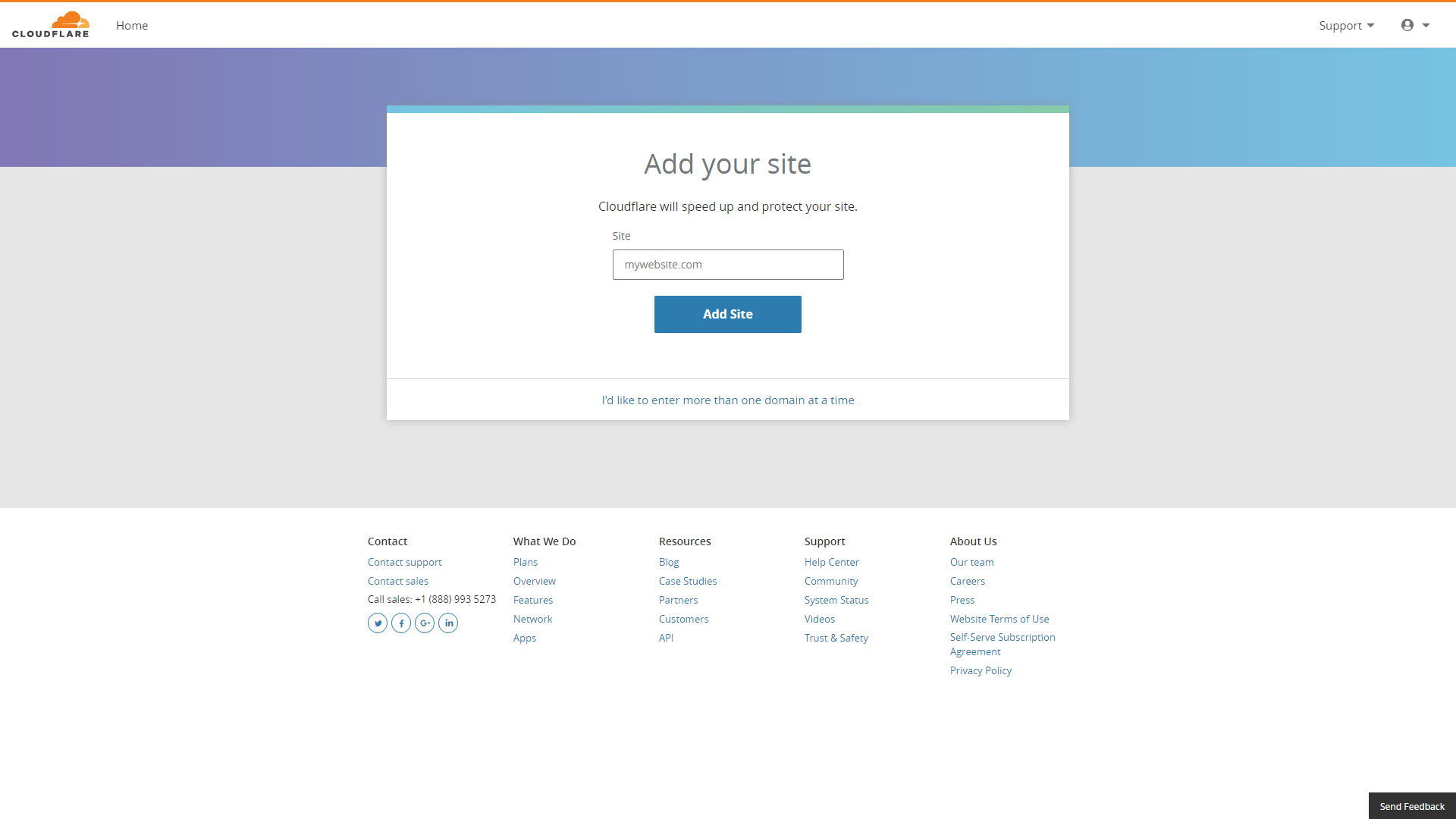
此时,您需要返回 Cloudflare 仪表板。 单击显示Add a Site的大按钮。 然后,平台会要求您提供 WordPress 网站的 URL:

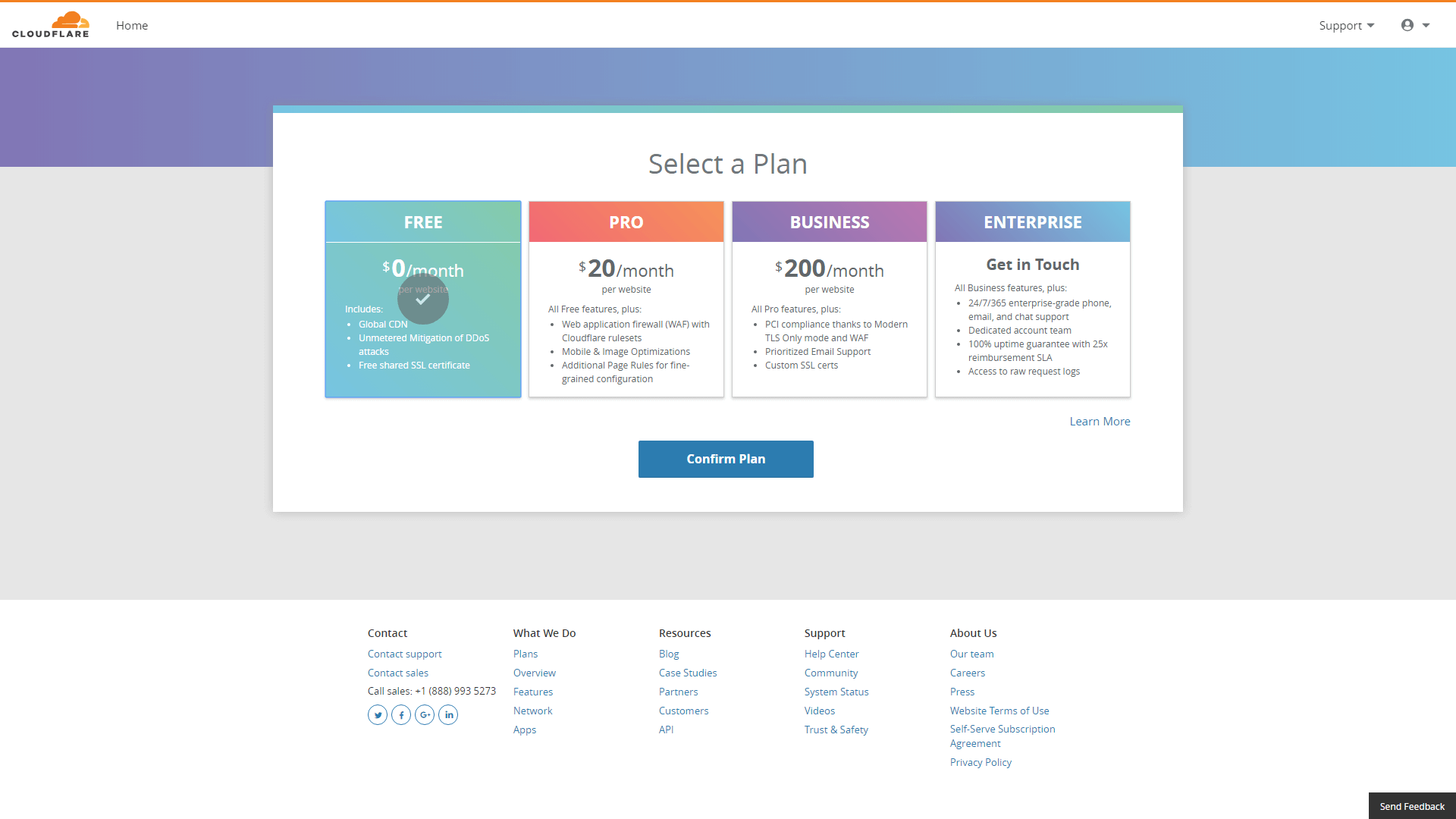
Cloudflare 会警告您,它将尝试手动导入您站点的 DNS 记录,并解释接下来的步骤将涉及什么。 如果您感到有些失落,请不要担心——我们将引导您完成整个过程。 在下一个屏幕上,您需要选择用于您的网站的计划。 现在让我们继续使用免费套餐(您以后可以随时升级):

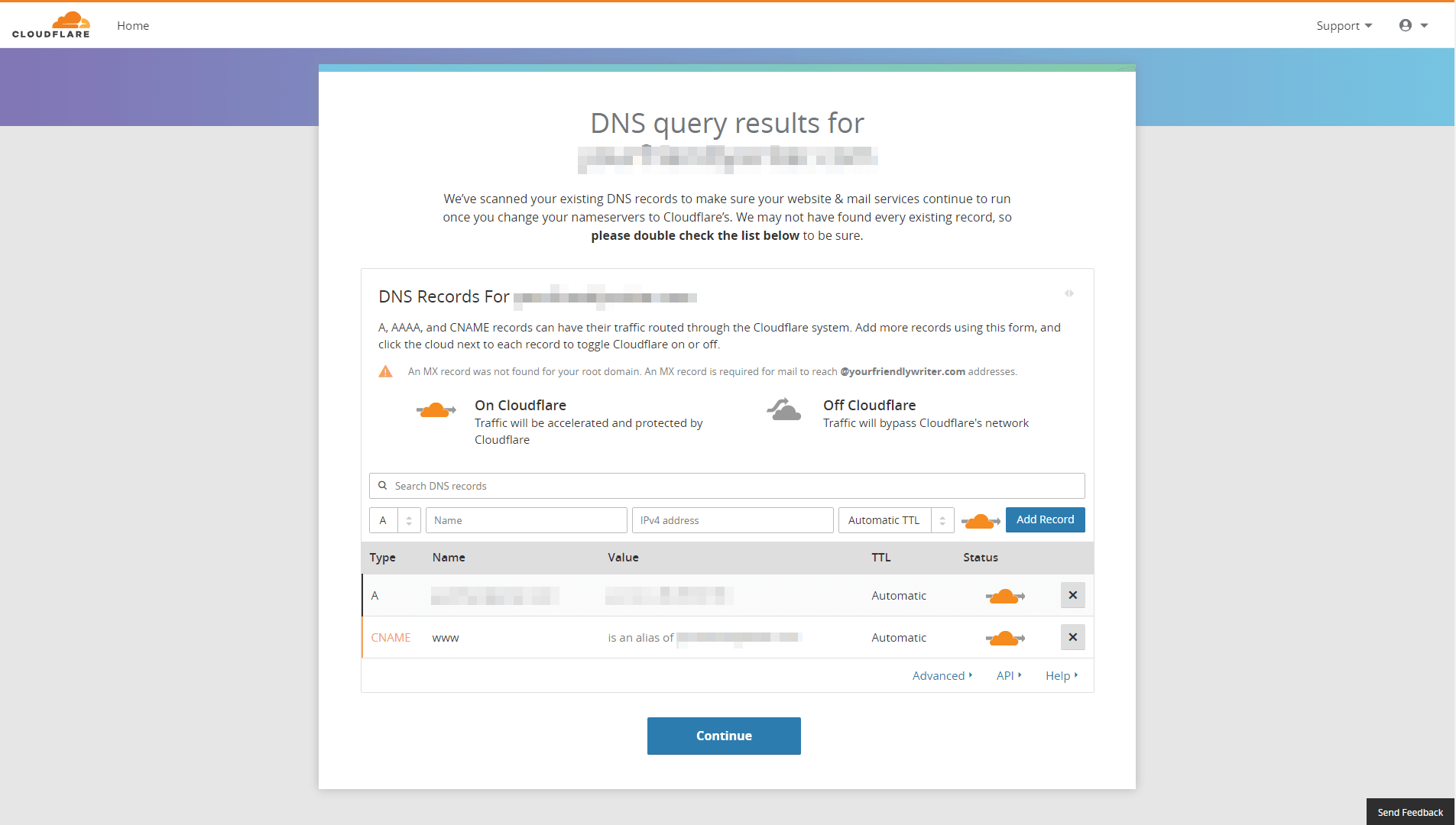
之后,Cloudflare 将要求您查看您的 DNS 记录。 该平台非常好,这里没有遗漏任何东西,所以继续点击继续按钮:

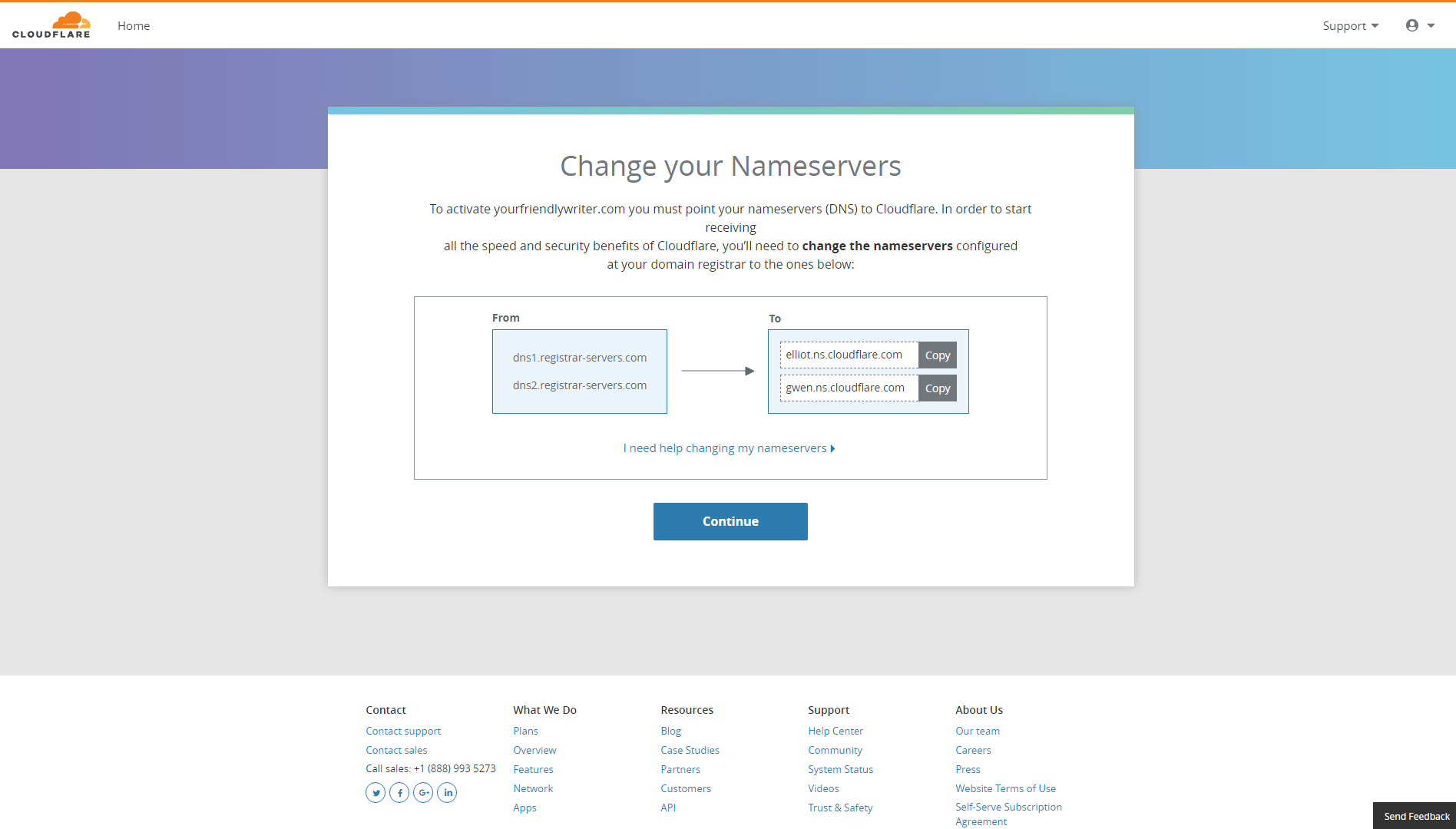
这就是事情变得有点棘手的地方——Cloudflare 会要求您用自己的域名服务器替换您网站的域名服务器:

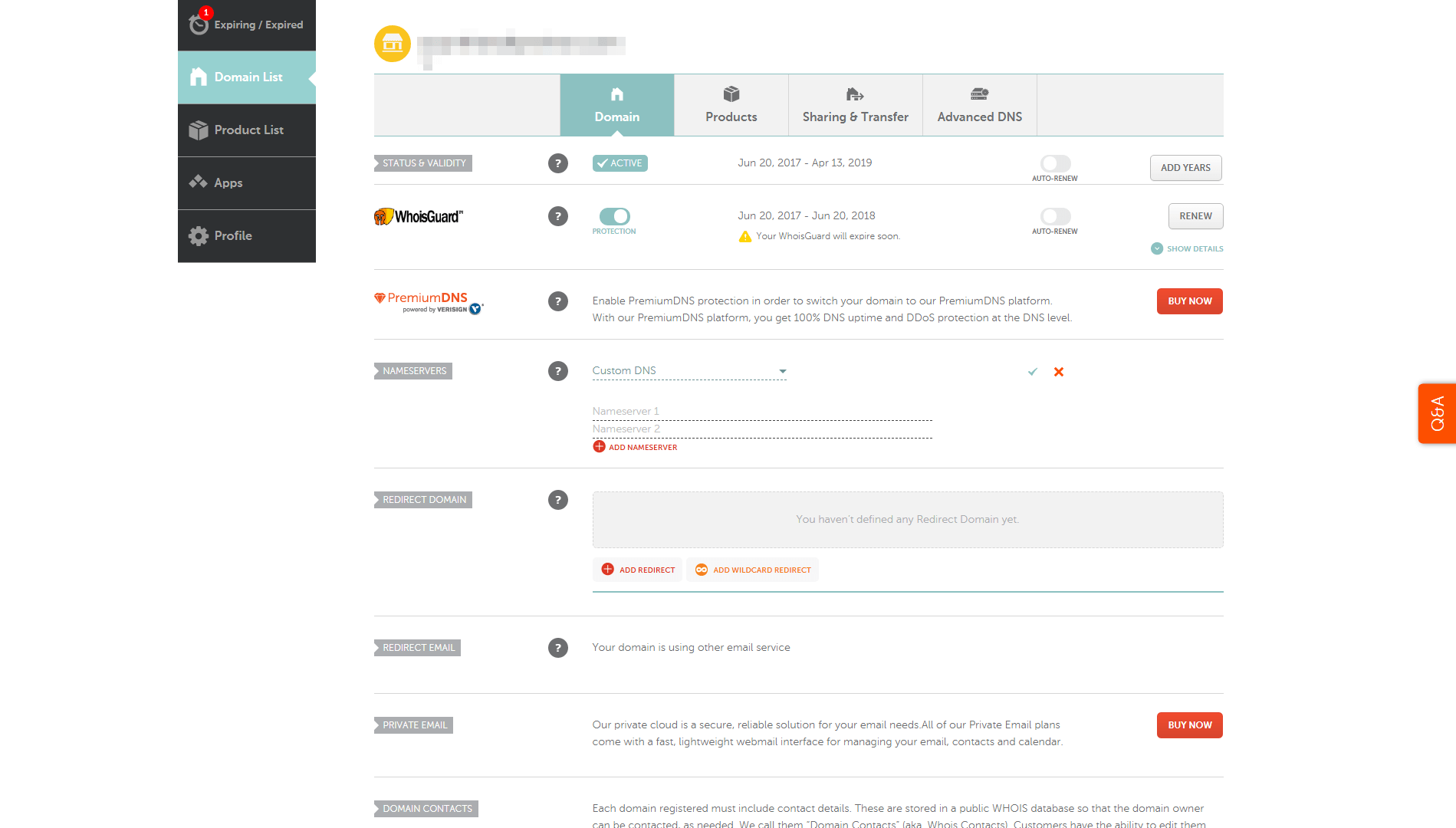
此步骤是 CDN 正常工作所必需的。 要处理它,您需要登录用于注册站点域名的平台。 在那里,找到您的名称服务器设置屏幕并将那里的信息替换为 Cloudflare 提供的信息:

执行此操作的确切过程将根据您使用的域注册商而有所不同,因此您可能需要检查他们的文档。 如有必要,您还可以联系注册商的支持团队以帮助您进行更改。
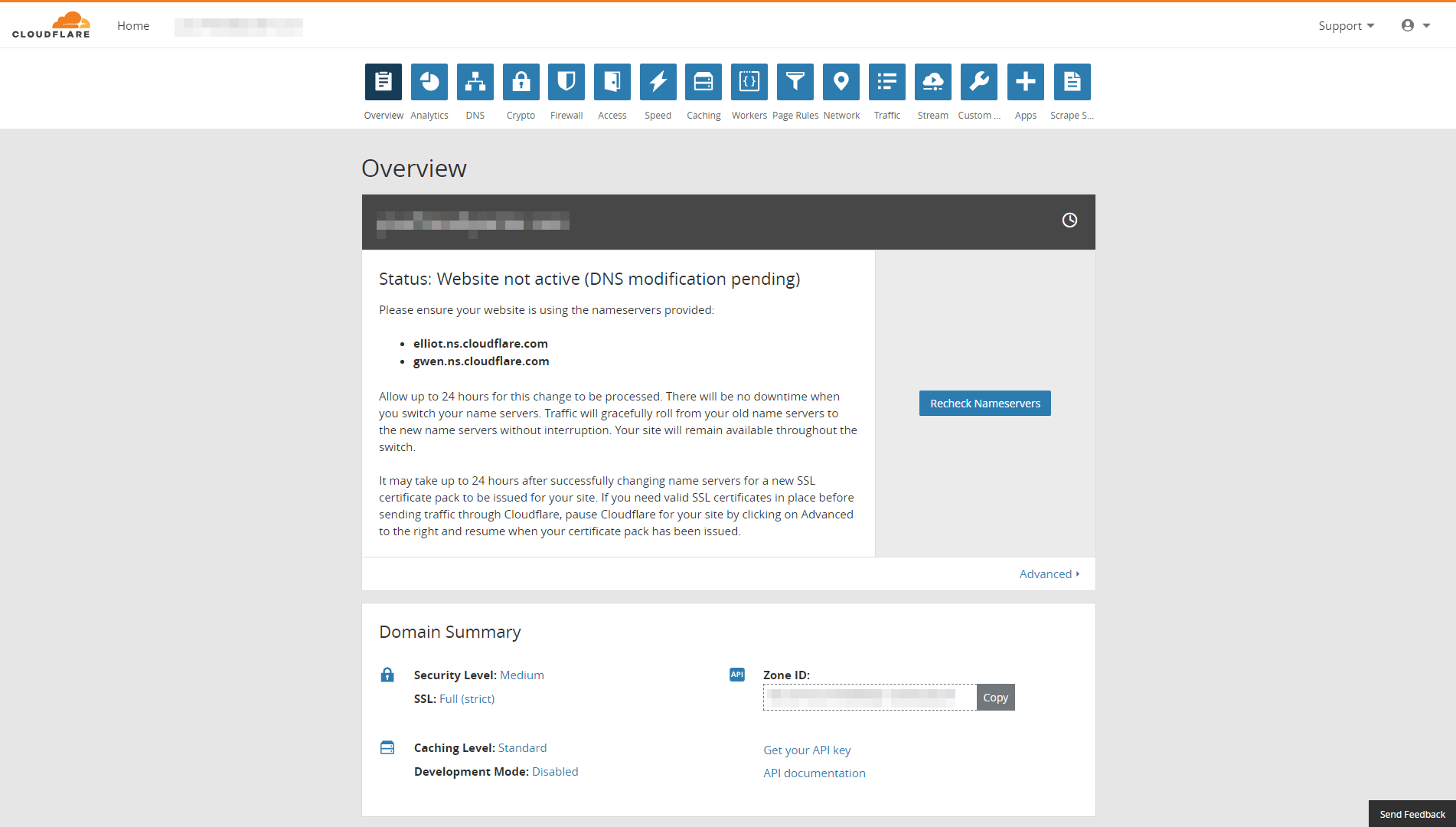
完成后,返回 Cloudflare 并单击Continue按钮。 Cloudflare 现在将在您的网站上处于活动状态! 剩下要做的就是调整一些选项。
第 4 步:配置您的 Cloudflare 设置
在这个阶段,Cloudflare 已经开始工作了。 但是,在开始使用它们之前,您可能需要更多地了解它的设置。 当您登录 Cloudflare 仪表板时,您会注意到您可以访问超过十个选项卡的选项,这可能会让人不知所措。
幸运的是,您不需要知道所有这些都做什么,尽管当然建议您阅读平台的文档。 在大多数情况下,您将花时间在Overview 、 Speed和Caching选项卡上。
如果需要,您可以在“概览”选项卡中暂时暂停 Cloudflare,或从服务中删除您的网站:

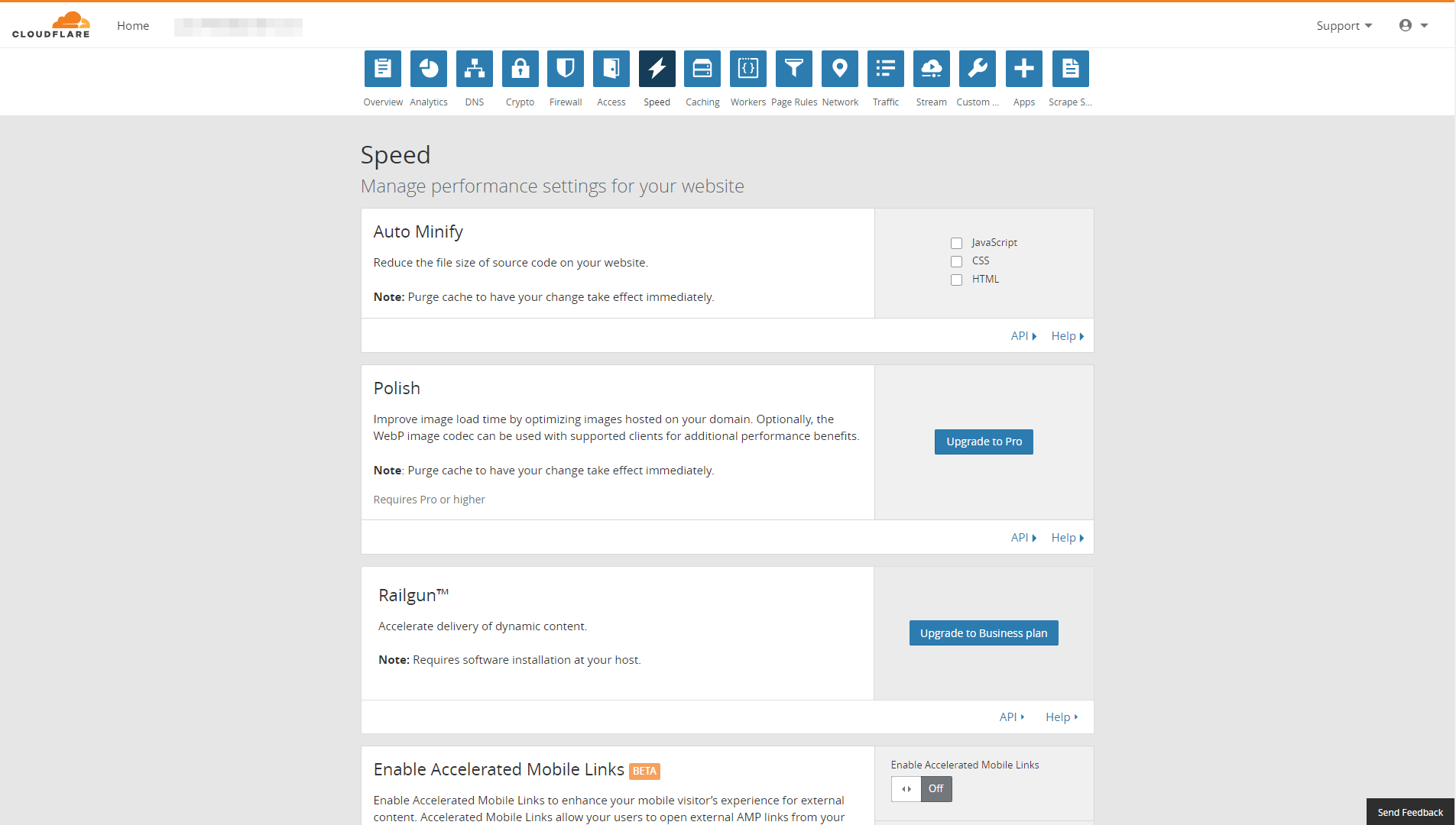
在“速度”部分,您可以为网站的元素启用缩小功能,这可以缩短您的整体加载时间。 这里还有许多其他功能,但它们大多仅限于高级计划:

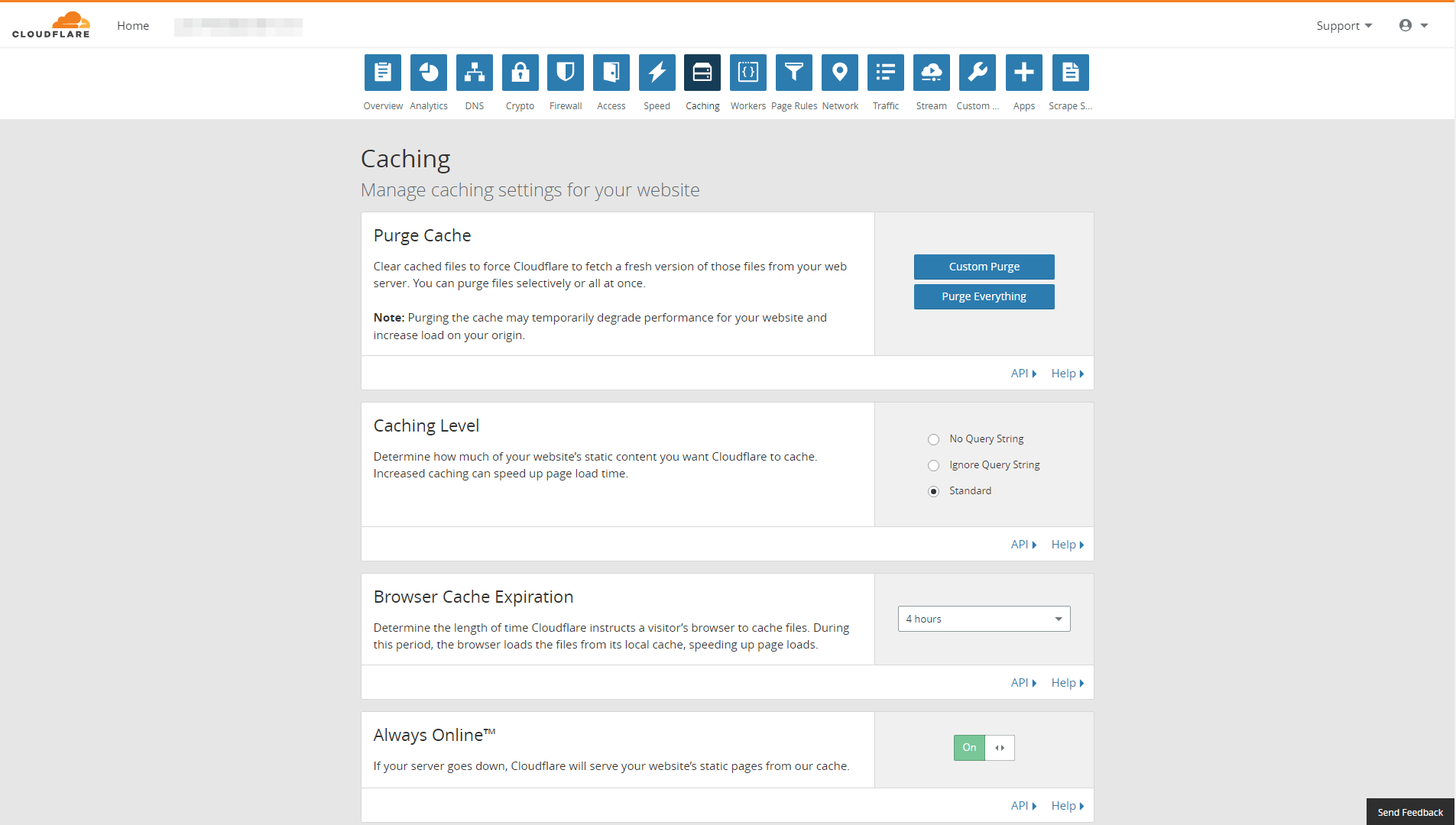
最后是缓存选项卡。 在这里,您可以手动清空站点的缓存,并配置 Cloudflare 应保存的内容。 更重要的是,您可以决定访问者的浏览器将存储您网站的缓存版本多长时间。 默认设置为 4 小时,但如果您的网站正在积极开发中,则再延长一点(例如一两周)不会有任何影响:

如果您要对站点进行大量更改,则需要启用名为Development Mode的功能,它可以让您绕过 Cloudflare 的缓存。 请记住,此功能应谨慎使用。 因此,完成更改后不要忘记将其关闭!
结论
如今,即使是小型网站也可以从使用 CDN 中受益。 有很多提供免费计划的服务,将它们与您的网站集成可以帮助您处理比常规服务器处理更多的流量。 如果用户喜欢一件事,那就是一个快速的网站,所以使用 CDN 并没有真正的缺点。
如果您使用的是 WordPress,只需四个步骤即可轻松地将您的网站与 Cloudflare 集成:
- 创建一个 Cloudflare 帐户并设置官方插件。
- 将插件连接到 Cloudflare。
- 将您的 WordPress 网站添加到 Cloudflare。
- 配置您的 Cloudflare 设置。
您对如何配置新 CDN 有任何疑问吗? 让我们在下面的评论部分中讨论它们!
文章图片:Pixabay。
