14+ 立即使用的转化率优化最佳实践
已发表: 2023-12-14想知道您网站的转化率优化最佳实践是什么? 或者想提高您当前的转化率? 如果是,那么您来对地方了。
转化是将您的用户或访问者转变为客户或在网站上实现所需的操作。 这有助于业务增长和创收。 但提高转化率并不那么容易。
为此,您需要进行适当的转化率优化(CRO)。 这是提高采取所需操作的网站访问者百分比的系统过程。 这些操作可以是购买或填写表格。
此外,CRO 实践有很多,因此选择哪一种效果更好可能会令人困惑。 因此,在这里,我们将引导您了解可以在网站上使用的转化率优化最佳实践。
让我们开始吧!
什么是转化率优化?
转化率优化 (CRO)是一个专注于提高采取所需操作的网站访问者百分比的过程。
如果你问想要的动作是什么? 这是一种转换,可以是进行购买、填写表格、订阅时事通讯或任何其他特定目标。

此外,转化率优化的首要重点是增强用户体验和潜在客户开发。 它涉及分析用户行为、确定需要改进的领域以及实施更改以优化转化渠道。
以下是 CRO 如此重要的一些关键原因:
- 增加收入:通过提高转化率,企业可以产生更多收入,而不必增加营销预算。 将更高比例的现有流量转化为客户或潜在客户。
- 更好的投资回报 (ROI): CRO 允许您充分利用现有的流量和营销工作。 通过优化转化渠道,您可以将访客转化为客户,从而获得更好的营销投资回报。
- 增强的用户体验:改善整体用户体验。 使您的网站或登陆页面易于导航、具有视觉吸引力并针对用户交互进行优化。 它将提高转化率并提高用户满意度。
- 数据驱动决策: CRO 涉及数据收集、分析和实验。 通过依赖数据,您可以就网站改进做出明智的决策,而不是依赖假设。
- 提高营销效率:通过识别最有效的元素和渠道来帮助完善营销策略。 这种优化可以提高营销活动的效率和成本效益。
- 降低跳出率:优化用户体验、页面加载速度和相关性可以降低跳出率。 当访问者轻松找到他们想要的内容时,他们更有可能留在网站上并完成所需的操作。
话虽如此,让我们继续学习如何计算网站的转化率。
如何计算转化率?
到目前为止,我们知道什么是转换。
现在,如果您想计算转化率,那么首先您需要知道您要计算的内容。 正如我们之前讨论的,它可以是您的任何类型的业务目标。
因此,要计算转化率,请将特定时间范围内实现的目标数量除以网站访问者总数,然后将结果乘以 100。
转化率 =(转化次数或实现的目标数 / 访问者总数)* 100
例如,如果您的目标网页收到了 10,000 名访问者,其中 3,000 人完成了所需的操作,那么您的转化率为 30%。
那么现在你一定很好奇什么是最佳转化率。 我们也来看看吧!
什么转化率好?
找到理想的转化率并不是一件简单的任务。 这取决于您的业务、竞争对手以及您的目标是消费者还是企业等因素。
虽然没有一个答案,但比当前的转化率更高的转化率通常是可取的。
尽管不存在通用示例,但您仍然可以从行业标准中获得见解。
- B2B 行业:典型指标为 1-2%。
- B2C电商:标准在1%左右。
- 中等价值的 B2C:通常目标是 2% 左右。
- 在低价值 B2C 中:目标约为 3-4%。
(来源)
如果您的电子商务转化率低于这些基准,则表明市场竞争激烈。 或者您需要使商店符合行业最佳实践。
无论原因如何,识别和解决这些问题至关重要。 因此,分析问题并实施新策略来提高转化率。
立即使用的 14 种转化率优化最佳实践
改进事情可能很困难,无论是关键字还是提高转化率。 增强您当前的情况和网站可能看起来有点过分。
为了简化事情,我们分享了一些转化率优化的最佳实践,可以提高您的转化率。
1. 分析您当前的转化效果
了解网站当前的转化效果是开始优化的基本步骤。 首先研究您的分析工具,其中 Google Analytics 是一个流行的选择。
您可以查看整体转化率,即像我们之前那样完成所需操作的网站访问者的百分比。 此外,确定转化率最高和最低的特定页面。

此外,分解你的流量来源。 访问者来自自然搜索、社交媒体还是付费广告? 分析这一点有助于确定哪些渠道带来高转化访客。
您可以轻松地将您的网站与 Google Analytics 连接并获取这些指标。 此外,使用内容管理系统中提供的插件和扩展程序可以轻松连接 Google Analytics。
例如,您可以使用 Google 的 Site Kit 或 WordPress 的 MonsterInsights 插件。
如何跟踪当前转化率?
因此,在这里我们将讨论如何跟踪当前的转化率。
转化报告可帮助您了解您的网站在实现目标方面的表现。
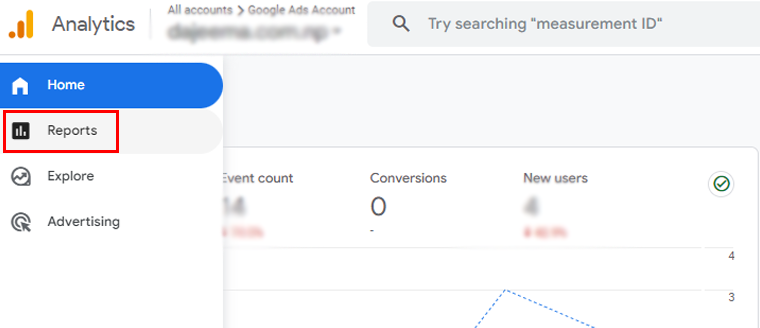
首先,请登录Google Analytics ,然后从左侧菜单中选择报告。

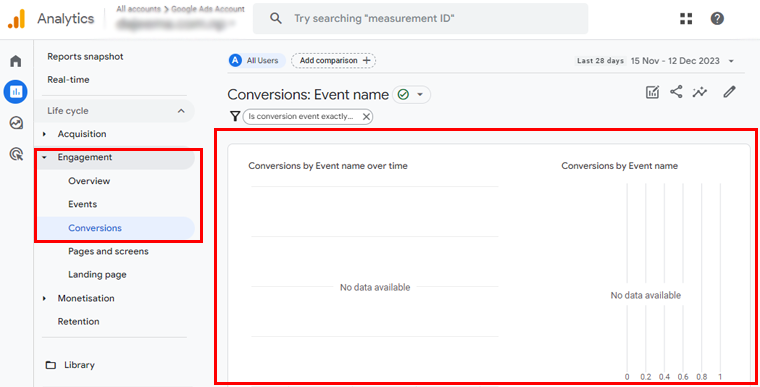
现在,单击左侧的“参与度”>“转化量”。

然后,您将可以按事件名称查看一段时间内的转化报告。 您还将获得仅按事件名称的单独报告。
还有您网站的转化报告!
但是,如果您在左侧没有看到该报告,则该报告可能已被删除,或者该报告未包含在您的默认报告集中。 如果您是编辑者或管理员,则可以将报告添加到左侧导航栏中。
怎么做呢? 很简单,只需按照以下简单步骤操作即可!
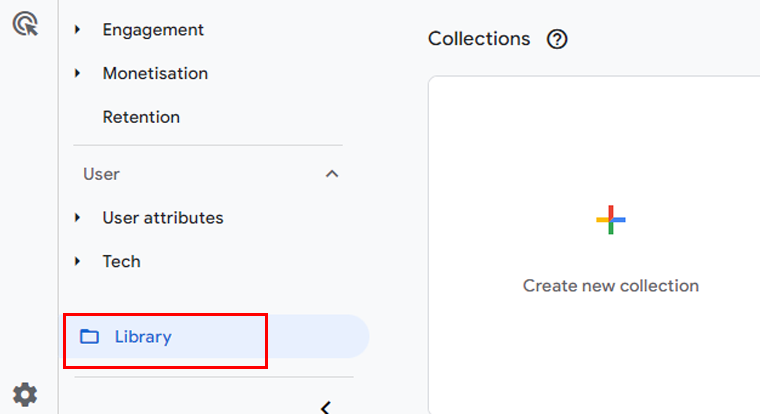
在左侧导航中,单击“库” (位于左侧导航底部)。

注意:如果您看不到该库,则您没有编辑权限。
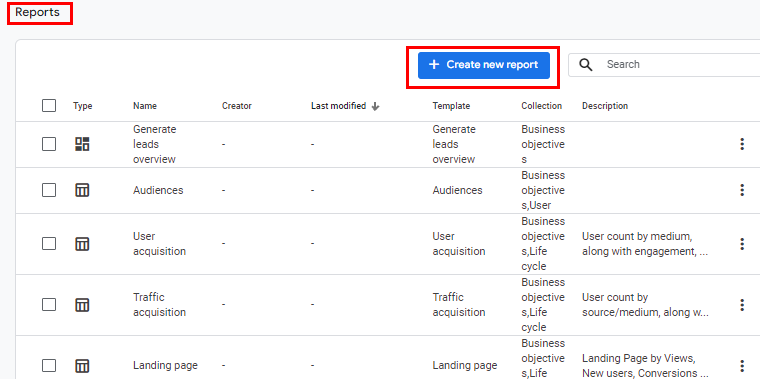
在“报告”部分中,找到要添加到左侧导航的报告或创建报告。

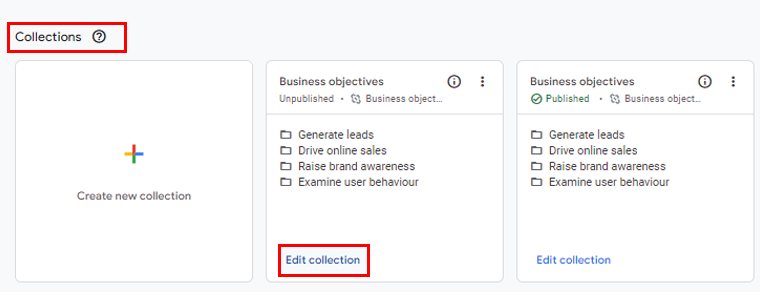
现在转到“集合”部分,找到要添加报告的报告集合。 确保报告集合已发布,以便报告显示在左侧导航中。
接下来,在报告集合底部,单击“编辑集合” 。

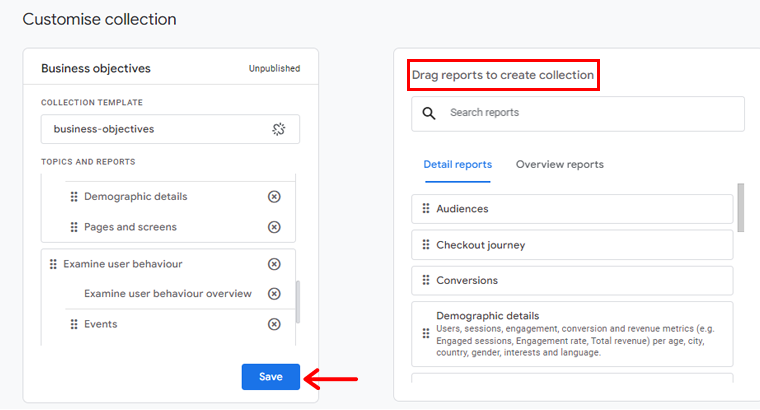
之后,将详细或概述报告从右侧的卡中拖放到左侧的主题下。 然后,单击“保存”按钮。

这就是你的报告!
借助这些见解,您可以定制 CRO 策略,以解决当前转化绩效中的特定弱点和优势。
要获得更多见解,请查看我们有关如何使用 Google Analytics 的文章。
2.优化网站设计以提高转化率
如今,每次点击在数字营销中都很重要,优化网站设计是必须的。 此外,转化率优化的艺术和科学也成为网站设计的重点。
因此,为了提高您的转化率,让我们深入研究以下最佳实践来优化您的网站设计。
无缝导航
网页设计超越了外观! 如果点击率下降,那么您的导航也可能存在一些问题。 因此,从站点地图开始,优先考虑用户体验。 当您了解自己的目标、内容和受众时,导航设计就会变得更加顺畅。
通过更好的导航策略,您将拥有:
- 更好地增加销售额。
- 跳出率更低。
- 增加访问时长。
- 更好的用户参与度。
以下是一些更好的导航提示:
- 限制顶级导航页面:保持简洁,4 到 7 个顶级项目,优先考虑重要的项目。
- 保持简单:主标题不应链接到每个页面。 对内页使用子菜单。
- 避免太大的标题:限制标题高度,因为内容也很重要。
- 组合项目:您可以隐藏登录名和搜索输入。 最好在滚动时悬停时显示。
- 固定标题:这有助于用户快速导航,并作为号召性用语的主要地点。
- 下拉菜单:对于较小的网站,坚持使用简单的下拉菜单而不是大型菜单。
- 移动菜单:如果您的网站尚未响应,请通知用户有关移动菜单的信息,以获得更好的体验。
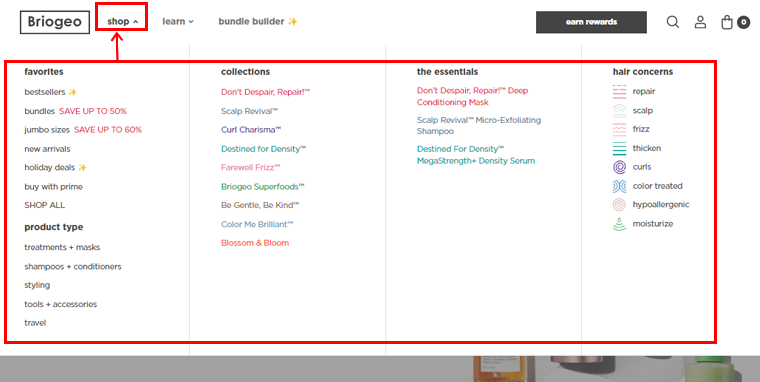
例如,Briogeo 具有水平导航菜单。 当您将鼠标悬停在项目上时,它会显示不同的导航选项。 “商店”项目显示一个大型菜单,而“学习”选项使用一个简单的下拉菜单。

这种方法增强了用户参与度并有效地展示了品牌的产品。
了解如何在 WordPress 中制作下拉菜单。
打造无缝移动体验
大多数访客都是通过智能手机来的,因此响应灵敏且直观的移动设计不是奢侈品,而是必需品。 此外,从桌面到移动设备的无缝过渡确保用户遇到一致且用户友好的界面。
以下是一些确保您的网站适合移动设备的提示。
- 避免弹出窗口,因为它们在桌面版本的网站上运行良好,但在移动设备上则不然。
- 移动用户使用拇指进行导航,因此必须确保按钮的大小足以方便拇指交互。
- 虽然建议桌面友好的字体大小至少为 14 像素,但对于较小的屏幕可能会有所不同。 所以测试一下字体大小在手机上是否好看。
- 最好尽量减少链接数量,防止出现压倒性的蓝色。
- 此外,限制重定向到外部站点有助于提供更流畅的移动浏览体验。
- 避免在单个页面上出现大量号召性用语,从而使您的网站变得混乱。
- 不要忘记测试您的网站的移动响应能力。
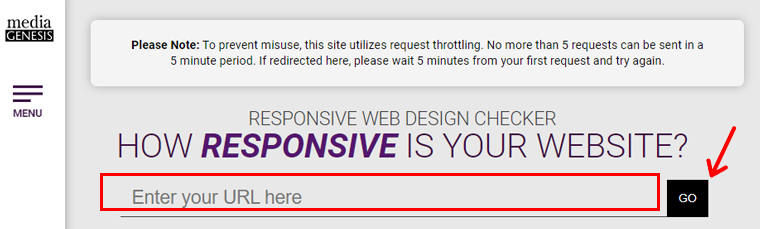
此外,您还可以使用许多工具来测试网站的移动响应能力。 在本指南中,我们将演示如何使用 Media Genesis 的响应式设计检查器。
如果您访问该网站,只需添加您的网站 URL 并单击“前往”即可。

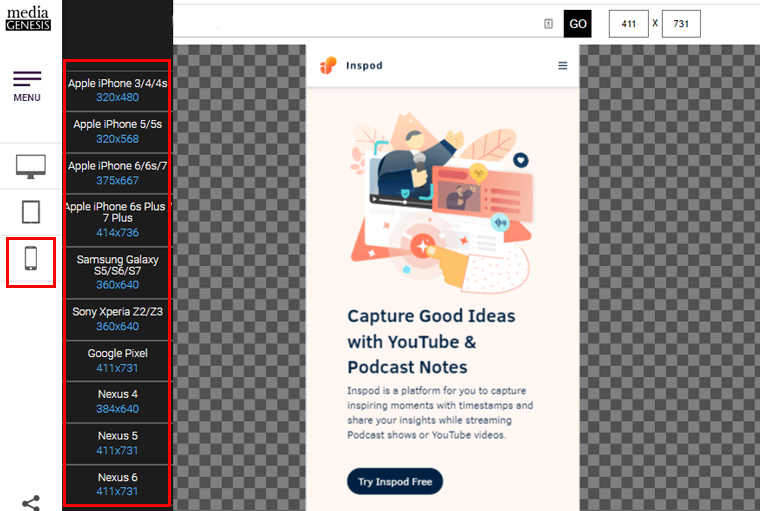
之后,您的网站将加载,并在左侧菜单栏上选择移动图标。 现在,您可以选择您喜欢的设备屏幕尺寸。

如果您的网站完美契合,那么恭喜您的网站具有移动响应能力。
加快加载速度
如今,分秒必争,网站访问者也变得不耐烦。 因此,加载缓慢的网站可能会迅速将他们拒之门外。
因此,通过压缩图像、清除浏览器缓存和最小化不必要的脚本来优化网站的加载速度至关重要。 一个快速的网站不仅能吸引用户,还能对搜索引擎排名产生积极影响。
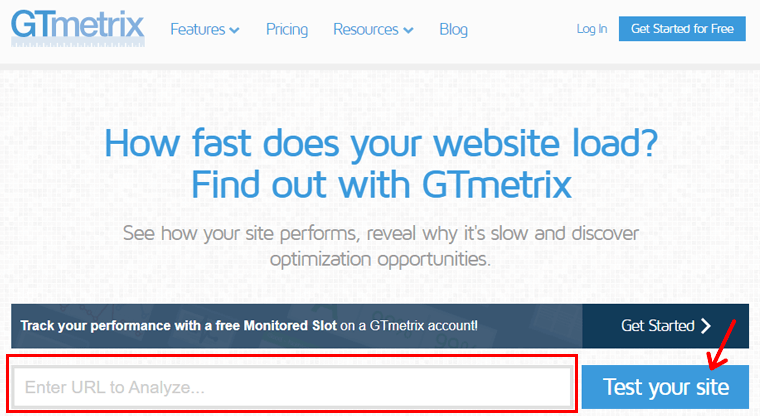
此外,还有一些工具可以帮助您检查网站的速度。 在这里,我们将在本指南中使用 GTmetrix。
您可以首先访问 GTmetrix 网站。 在主页上添加您的网站 URL,然后单击“测试您的网站”选项。

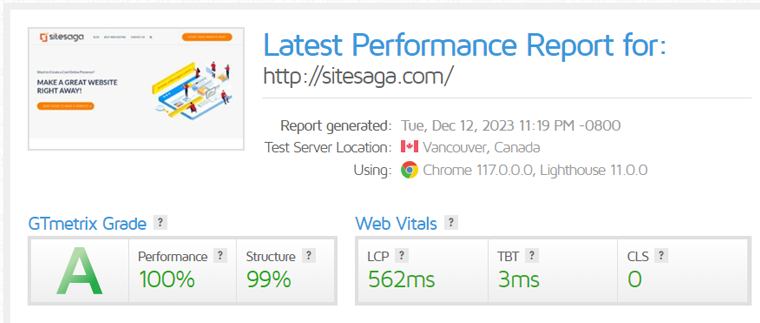
该工具将运行测试,您很快就会看到结果。 在那里您将获得网站速度结果以及 GTmetrix 等级和网络重要分数。

确保所有用户的可访问性
网站可访问性不仅仅是法律要求;也是法律要求。 这是以用户为中心的设计的一个基本方面。 实施辅助功能可确保残障人士可以无缝浏览您的网站并与之交互。
以下是一些确保可访问性优化的提示:
- 首先,仅使用<H1>作为主标题。 请勿将其用于帖子标题以外的任何用途。 另外,切勿跳过标题级别,即从 <H1> 到 <H3> 等等。
- 为您的图像添加ALT 文本以更好地描述它。 这使得视障人士可以访问您的内容。
- 通过用“联系我们以获取更多信息”等描述性替代词替换“单击此处”等模糊短语来改善用户体验。
- 选择高对比度的颜色,例如白底黑字,以确保网站上的各个元素之间有清晰的区别。
- 避免使用细字体,因为它们难以阅读。
- 确保网站上的重要内容没有使用浓重的颜色。
- 为视障用户提供键盘导航,使他们能够利用盲文键盘来增强网站的可访问性。
除了这些提示之外,您还可以随时测试您的网站以检查网站的可访问性。 您可以使用大量工具。
在本指南中,我们将使用辅助功能检查器工具,这是一个在线工具,可以免费使用。
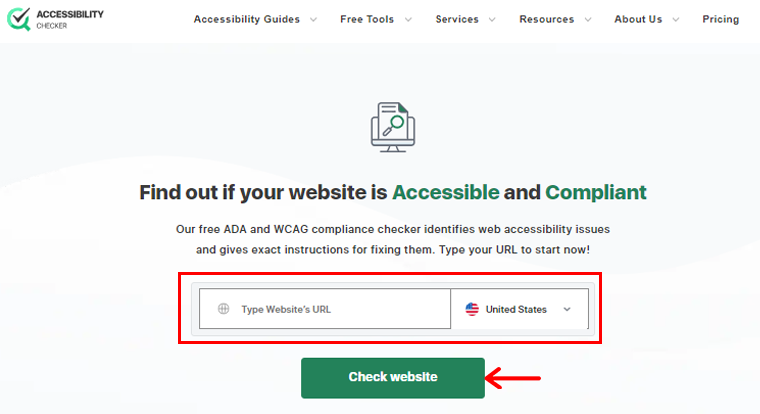
首先访问辅助功能检查器网站,并在框中填写您的网站 URL。 之后单击“检查网站” ,它将运行测试。

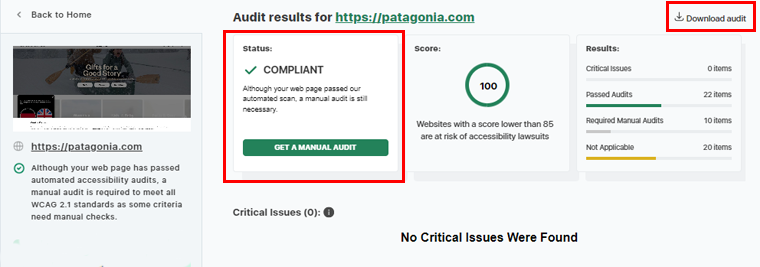
在很短的时间内,您将获得状态为“合规”的结果,如果不合规,则结果为“不合规”。 此外,您还将获得可访问性分数。 根据此网站,如果您的网站得分低于 85 分,则不合规。

最好的部分是,您还可以下载网站可访问性测试结果的审核报告。
您还可以使用辅助功能插件来改善网站的用户体验。 有关更多详细信息,请查看我们关于最佳 WordPress 辅助功能插件的文章。
号召性用语 (CTA) 的战略布局
号召性用语的战略布局可以显着影响用户行为。 因此,请深思熟虑地放置 CTA,让它们引人注目。 此外,利用引人注目的语言来推动访问者采取所需的行动。
精心设计的 CTA 可以充当虚拟指南,引导用户进行转化,而不会让他们感到不知所措或感到困惑。
以下是您在向网站添加 CTA 时可以使用的一些提示。
- 使 CTA 按钮可见:确保网站上 CTA 按钮的可见性对于促进用户参与并有效推动所需的操作至关重要。
- 使用引人注目的 CTA 按钮颜色:鲜艳的颜色可以吸引注意力、促进参与并增强用户互动,从而有可能增加转化率。
- 在一页上仅包含一个 CTA:有助于 保持专注并引导用户实现明确的目标,减少混乱并提高转化率。
- 让您的 CTA 简短而甜美:它们可以快速吸引访问者的注意力并鼓励用户立即参与您的网站。
- CTA 按钮前的支持线: CTA 按钮前的说服性消息可增强用户理解并鼓励参与。
不仅如此,您还可以随时通过测试来衡量您的 CTA 表现如何或是否可以做得更好。
热图是跟踪网站上用户交互的绝佳功能。 它显示人们在您的页面上互动最多和最少的地方。 它还有助于查找热门部分并发现影响 CTA 点击的干扰因素。
有许多热图测试工具,例如 Hotjar、Heatmap.com 等。虽然这些都是高级工具,但您也可以获得免费试用。 那么为什么不尝试一下呢?
3.优化登陆页面
转化的途径通常在于着陆页的设计。 然而,创建令人惊叹的登陆页面是一门结合美学和用户体验的艺术。
让我们深入探讨通过战略性着陆页优化来提高转化率的核心最佳实践。
吸引人的头条新闻
创建吸引受众兴趣的标题,让他们对即将发生的事情有一个简短而有趣的了解。 使用吸引注意力并符合用户需求的词语,为有意义的互动奠定基础。
此外,一个吸引人的标题可以在几个方面为您提供帮助:
- 它有助于吸引用户的注意力。
- 让您的内容脱颖而出。
- 还可以通过提高点击率来增加流量。
- 最终有助于提高转化率。
在这里,我们将为您提供一些改进并使标题引人注目的技巧。
- 添加数字:标题中的数字吸引注意力。 读者喜欢简短、直接的文章。 如果你的标题有数字,读者会期待提示或建议。
- 号召性用语: CTA(号召性用语)对于吸引人的标题至关重要。 它指导读者下一步该做什么,促使他们采取行动。
- 使用强力词语:使用经过验证的策略创建标题,例如使用“经过测试”和“经过验证”等强力词语来吸引注意力的可信度。
- 写很多,选择一个:创建一个完美的标题需要努力。 一篇文章至少写10个标题,选择最好的,并保持简洁。
- 倾听用户的声音:调查有助于了解人们的想法。 进行民意调查以获取受众对头条新闻的反馈。 票数越多越好。
- 分析标题: CoSchedule Headline Studio 等工具有助于制作有效的标题、优化参与度并提高内容性能。
- 您的竞争对手:要制作吸引人的标题,请查看其他人在搜索结果中所做的事情。 即兴发挥竞争对手的想法,而不是从头开始。
有说服力且相关的内容
内容对于您的目标网页至关重要,其质量可以决定用户参与度。 因此,要清楚地表达您的产品或服务的价值,展示它如何满足他们的需求。
那么如何创作更好的内容呢? 让我们来看看!
- 跳过明显的建议。
- 使用细节,它将帮助您的读者描绘您的故事。
- 添加生动的细节和情感故事来吸引人。
- 使用具体的、感官形容词和隐喻来帮助理解。
完成这些后,就该学习如何吸引读者了。
- 通过了解观众的恐惧、梦想和欲望来与他们建立联系。
- 写作时就像在与朋友交谈一样,使用对话式且引人入胜的语气。
- 直接使用“您”来称呼您的读者,以建立更牢固的联系。
- 通过分享您的观点和个人故事来脱颖而出。
- 使用读者熟悉的语言,避免使用行话并选择简单的语言。
- 表达清楚,但不要低估你的听众,并注重提供帮助和慷慨。
成为一名优秀的作家并不重要,重要的是掌握编辑能力。 以下是将平庸内容变成精彩内容的技巧:
- 提前计划:在编辑之前留出时间让初稿休息。
- 向后阅读:通过向后阅读文本来发现拼写错误。
- 使用拼写检查器:这是基本但有效的; 抓住那些错别字。
- 纸上校对:通过纸上校对减少略读。
- 大声朗读:通过大声朗读文本来识别障碍点。
- 简化:删除不相关的想法并记住你的目的。
- 避免常见错误:检查是否存在常见错误,例如“There's 和 Theirs、补充和恭维”。
- 避免陈词滥调:消除对您的内容没有任何价值的无意义的陈词滥调。
- 缩短第一句:用简洁的第一句吸引读者。
- 删除过多的单词:删除不必要的单词以保持清晰和简洁。
- 替换复杂的单词:选择更简单的单词以便于阅读。
- 检查参与度:确保您的内容以读者为中心,尽量减少使用“我”和“我”。
最后,重新审视你的标题。 检查你是否兑现了你的承诺。 另外,检查您的读者是否会从您的内容中受益。
另外,请阅读我们关于最佳人工智能重写工具的文章,以实现更好的内容转换。
视觉元素的策略性布局
登陆页面上的视觉元素充当叙述者,一目了然地传达信息。 因此,策略性地放置图像、视频和信息图表有助于补充内容。

您可以使用与您的品牌形象产生共鸣的视觉效果。 正确的图像可以增强整体用户体验并强化您的信息。
如何正确使用呢? 让我们来看看!
I)选择正确的视觉效果
为您的内容选择合适的视觉效果对于制作引人注目的登陆页面至关重要。 因为,不同的视觉效果传达不同的信息和情感,影响用户对您品牌的看法。
- 照片非常适合展示真实的人物和地点,从而增加观众的信任。
- 插图非常适合传达抽象概念或营造有趣的基调。
- 信息图表擅长以视觉方式呈现复杂的信息。
- 视频有效地展示了产品或服务的实际应用。
此外,在选择视觉效果时,请考虑目标网页的整体基调和信息。 确保所选的视觉效果不仅看起来有吸引力,而且能够补充您的信息。
II) 使用高质量图像
在着陆页上使用高质量图像很重要,原因有几个。
- 首先,高质量的视觉效果赋予专业且迷人的外观,提高用户参与度和信任度。
- 其次,这些与您的品牌相符的图像可以强化您的身份和信息。
您是否好奇选择图像时该怎么做? 这里有一些提示!
- 优先考虑高分辨率以避免模糊。 低质量的视觉效果会损害专业精神并淡化您的信息。
- 选择反映您的品牌和信息的图像。 例如,环保产品与自然主题的视觉效果相一致。
此外,您始终可以聘请专业摄影师来获得高质量的图像。 或者您可以购买库存图像,或使用 AI 图像生成器(例如 Midjourney 工具)。
III) 优化图像
虽然高质量的图像可以增强您的着陆页,但优化图像的大小对于加快加载速度至关重要。 因为大图像会降低页面速度,让用户感到沮丧。 如果加载时间超过三秒,他们甚至可能会放弃您的页面。
所以为了优化,
- 使用图像优化工具来减小文件大小而不影响质量。
- 明智地考虑图像格式,JPEG 适合照片,而 PNG 适合具有透明背景的图形。
如果您对如何优化感到好奇,那么这里有一个简单的演示:
对于本博客,我们在从在线图像优化器添加图像之前优化了图像。 我们首先要做的是根据博客指南的大小创建图像。
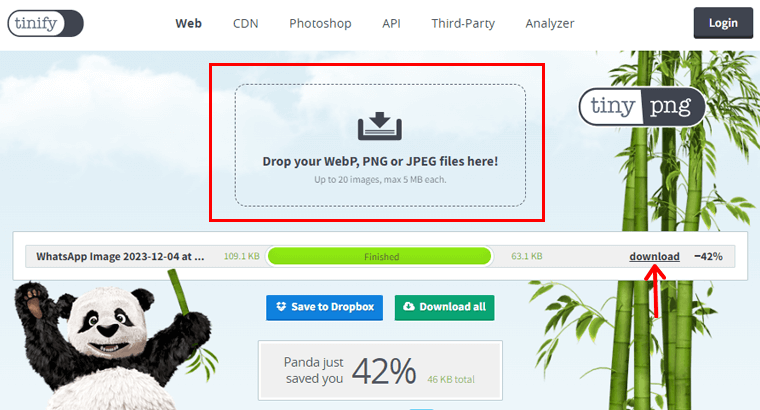
然后我们使用在线图像优化器 TinyPNG 压缩图像。 该工具可将您的 WebP、JPEG 和 PNG 图像优化 50-80%。 最好的部分是,您不会失去内容的质量。

您可以通过访问其网站“https://tinypng.com/”来使用此工具,放下图像,然后简单地压缩它们。 现在下载您的图像,您就拥有了完美优化的图像。
IV) 使用图像来突出显示信息
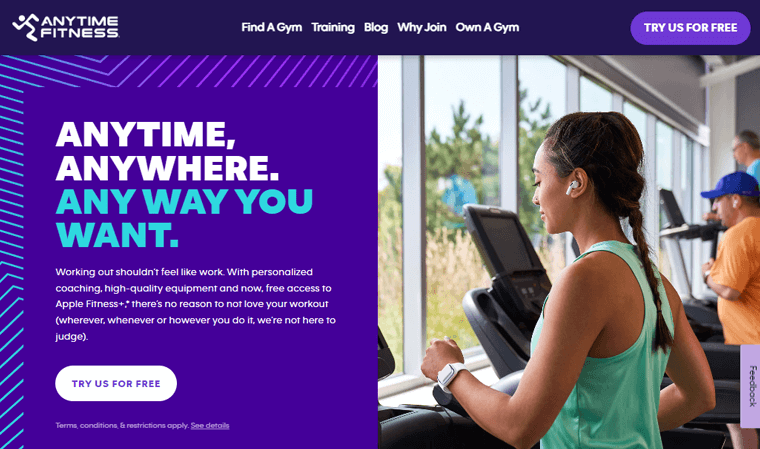
在着陆页上使用图像是有效引导注意力和引导用户的好策略。 另外,策略性地放置图像会创建视觉层次结构,强调关键内容。

此外,在登陆页面上添加引人注目的图像可以作为焦点,吸引用户的注意力。 图像还可以建立一种流动感,引导用户无缝地浏览页面的不同部分。
举个例子,让我们看一下 Anytime Fitness 网站的登陆页面。 他们的登陆页面包括引人注目的标题以及右侧健身房锻炼的人们。

图像不仅能引导用户的视线,还能突出显示重要信息。 无论是强调 CTA 按钮还是说明关键产品或服务优势。
V) 创建配色方案
目标网页上的颜色对于用户如何看待您的品牌和体验您的网站发挥着重要作用。 要制作具有视觉吸引力的页面,请选择与您的视觉效果和整体品牌相匹配的颜色。
考虑您要发送的消息:
- 充满活力的色彩带来能量。
- 柔和的色调带来平静。
将视觉效果中的颜色与整体品牌协调起来,打造统一的外观。 使用色轮等工具进行试验并找到与观众产生共鸣的最佳组合。
这样,您的目标网页不仅看起来不错,而且可以有效地传达您的信息并提高品牌认知度。
无缝交互的优化形式
表单是登陆页面上的交互阶段,需要仔细优化以方便用户。 目标是在收集必要信息和确保无缝交互之间保持平衡。
例如,如果您查看我们网站 SiteSaga 上的注册表单,那么它非常干净。 我们的网站仅收集所需的信息。 就像下图中一样。

此外,在线表单在用户交互中发挥着至关重要的作用,充当有价值数据和重要流程的门户。 无论是订阅时事通讯还是完成购买,精心设计的表格都是必不可少的。
当表单令人困惑或耗时时,它们就会成为转换的重大障碍。
因此,了解表单优化很重要!
现在我们知道了优化表单的重要性,让我们看看增强表单的实用建议:
- 保持简单:将表单字段减少到必需的部分。 只请求重要信息。 例如,对于免费电子书,电子邮件地址可能就足够了。
- 清晰的标签:为每个表单字段使用清晰的标签。 用户应该立即掌握需要什么。 避免使用行话或含糊不清的内容。
- 渐进式用户分析:在收集大量用户详细信息时,通过多次交互逐步收集数据,而不是一次性收集全部数据。
- 错误处理:实施用户友好的错误消息,指导用户纠正错误。 避免出现“无效输入”等通用消息。
- 移动优化:确保表单的移动友好性。 移动用户应该体验无缝的过程,而无需过度缩放或滚动。
了解了这些之后,您一定很好奇在着陆页上放置表单的位置。 好吧,这就是答案!
您可以做 4 件事:
1. 位于顶部:将其放置在顶部可确保立即可见,吸引访问者的注意力并鼓励参与。
2.具有引人注目的内容:除了引人注目的文本或视觉效果之外,还可以创建无缝流程,引导访问者完成表单。
3.说服性句子结束:此时访问者可能会相信您的价值主张,从而增加他们采取行动的意愿。
4.弹出或滑入表单:适时弹出或滑入表单会在页面上的特定时间之后或访问者离开之前触发采取操作。
如果您正在构建着陆页,请查看我们关于最佳着陆页主题的文章。
4、优化产品页面
您的产品页面就像访问者决定购买的阶段。 它不仅仅是一个显示器,它需要仔细改进以获得更好的效果。
让我们探讨如何使您的产品页面更具吸引力,将访问者转变为客户。
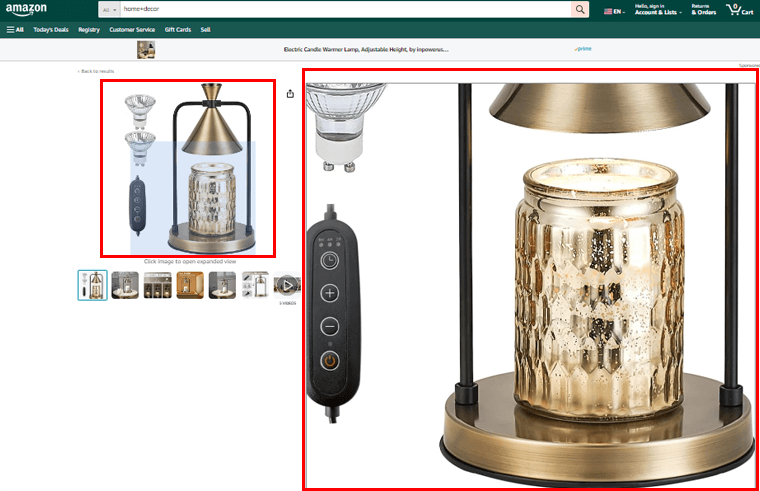
I) 用精美的图片展示您的产品
从不同角度使用清晰、有吸引力的产品图片。 让访客放大查看细节。 每张图片都应该讲述一个故事并引起潜在客户的购买欲望。
例如,如果您查看亚马逊上的产品,如果您将鼠标悬停在任何图像上,它会自动缩放。 这样您就可以看到图像上的每个角度。

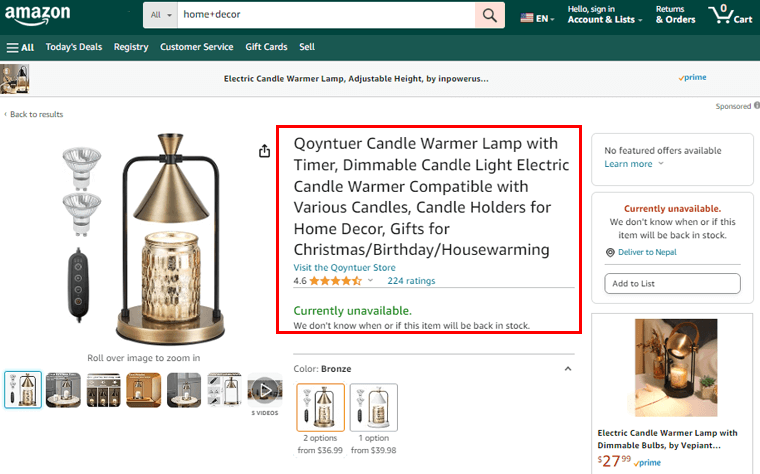
II)写出畅销的描述
让您的产品描述不仅仅是事实。 讲述一个关于您的产品如何融入某人生活的故事。 使用能够说服并创造体验的词语,而不仅仅是描述。
举个例子,亚马逊、 eBay等每个在线市场都有每个产品的描述。 因此,如果您单击任何产品,您就可以看到它们的功能并知道您要购买什么。

III) 让导航变得简单
让访问者可以轻松地在您的产品页面上移动。 添加过滤器和排序选项,以便用户可以找到他们想要的内容。 从查看产品到购买产品的过程应该很顺利。
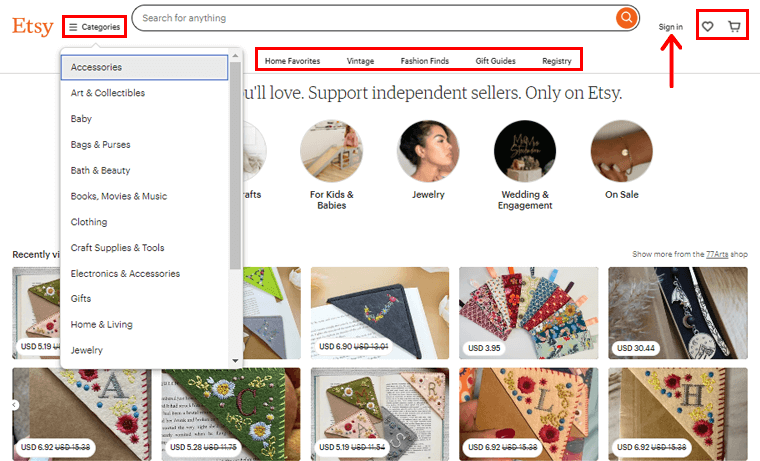
例如,如果您访问 Etsy 网站,您可以在标题上看到简单的菜单。 如果您将鼠标悬停在“类别”菜单上,它会显示下拉菜单,显示您需要的类别。

此外,标题顶部还有一个易于使用的搜索框。 此外,您还会发现购物车图标,您可以在其中找到我们所有选定的产品。 在购物车旁边,您会看到一个收藏夹图标,它将显示您标记为收藏夹的所有产品。

此外,用户可以看到“登录”选项来创建帐户。
IV) 分享其他人的想法
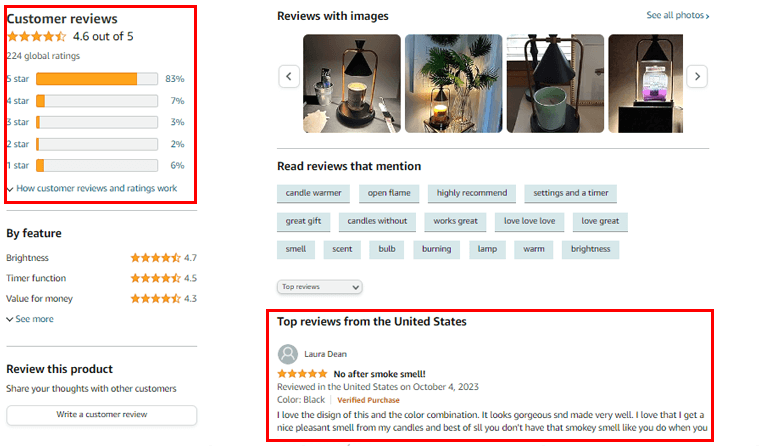
展示其他客户对您的产品的看法。 在产品页面上包含评论、评级和推荐。 让潜在客户看到其他人对您的产品有良好的体验。
亚马逊是电子商务巨头提升评论重要性的典型例子。 人们经常求助于亚马逊,即使他们进行线下购买,以确定产品的价值。

V)将按钮放在正确的位置
放置按钮,有策略地引导访问者进入下一步。 无论是添加到购物车、查看其他产品还是进行购买。 确保按钮顺利引导用户进行下一步操作。
VI) 让它在手机上运行良好
许多人使用手机购物。 确保您的产品页面在移动设备上看起来不错并且运行良好。 此外,图像应该快速加载,描述应该简短,按钮应该易于点击。
5.根据用户的交互进行更改
立即开始跟踪客户的行为。 为什么? 因为它揭示了您的网站的运作方式、他们喜欢什么、哪些产品卖得最多以及它们来自哪里。 了解客户行为至关重要。
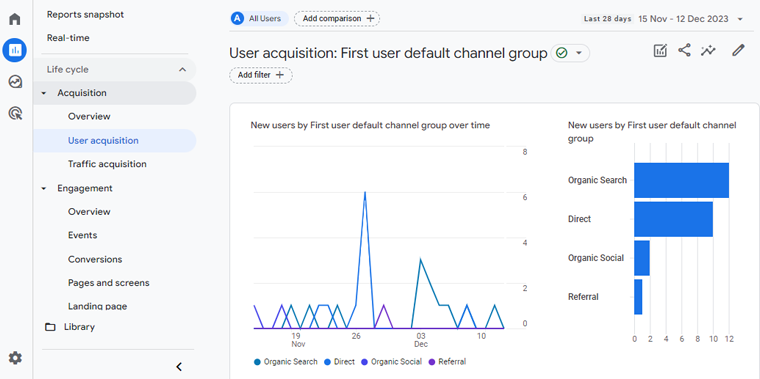
为此, Google Analytics是一种广泛使用的工具,用于跟踪人们在网站上的行为。

即使是免费版本也可以帮助您查看自然搜索、直接搜索、直接社交和推荐。
如果你问为什么我们需要这些数据? 答案是,创建一个提供更好用户体验的网站,不仅能吸引注意力,还能将其转化为有意义的转化。
6. 适当的竞争对手分析
了解竞争对手对于提高网站将访问者转化为客户的能力至关重要。 简而言之,正确的竞争对手分析可以帮助您向他人学习,使您的网站变得更好,并最终吸引更多的人向您购买。
当您研究竞争对手在做什么时,您将得到:
- 什么是有效的:您可以看到哪些策略可以成功吸引人们购买。
- 什么不起作用:您可以识别他们可能犯的错误,而您可以避免这些错误。
- 新想法:您可能会发现可用来改善您的网站的创新想法。
- 客户体验:通过检查竞争对手如何对待客户,您可以改善客户服务。
在深入研究之前,了解您的竞争对手是谁至关重要。 最简单的方法是查看目标客户可以找到类似服务或产品的企业。
确定竞争对手
–直接竞争对手:这些企业销售与您相同的产品。 例如,如果你卖书,另一家书店就是直接竞争对手。
– 间接竞争对手:以书店为例,文具是间接竞争对手。 他们满足图书需求,但有不同的专业。
因此,了解这两种类型至关重要。
现在,要找到您的研究的主要竞争对手,请考虑以下方法:
- 在线搜索:在搜索引擎上查找与您类似的企业。
- 获取客户反馈:查看客户提到的替代方案或选项。
- 查看行业报告:查看您所在行业的关键参与者的报告。
- 社交媒体:探索社交平台以识别活跃的竞争对手。
- 网络:与行业内的其他人联系以发现竞争对手。
识别竞争对手可以帮助您进行有效的研究并随时了解您的业务状况。
体验竞争对手的产品
检查竞争对手的另一个重要部分是亲自尝试他们的产品或服务。
对于在线商店,下订单并完成整个购买流程。 注意他们做得好的地方以及可能犯错误的地方。
也许他们添加了一个聊天机器人来有效地帮助购物者。 为了提高转化率优化,请考虑在您的网站上加入聊天机器人。
评估竞争对手网站上的用户体验 (UX)。 问你自己:
- 在他们的网站上移动方便吗?
- 他们的页面上是否有干扰因素?
- 文本的易读性如何?
- 购买过程简单吗?
另外,检查他们在购买后处理客户投诉的情况。 它可以让您发现需要改进的地方。 以及了解竞争对手网站的优势和劣势。
您还可以收集朋友、家人或去过该在线商店的客户的意见。
7. 免费试用或慷慨的退货政策
制定明确的退货和免费试用政策就像为访客提供安全的购物体验一样。 此策略使他们对购买充满信心并提高您的转化率。
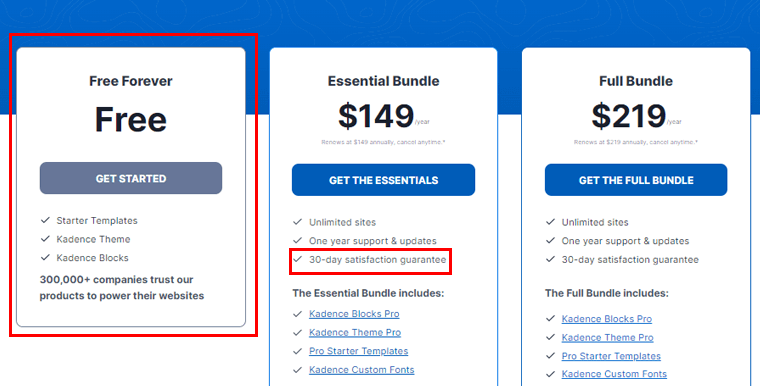
例如,如果您看下图,这是 Kadence 主题的定价计划。 该主题不仅提供免费版本,还提供 30 天退货保证。 所以用户很可能会尝试这个主题。

此外,以客户为中心的退货政策是强大的,它不仅可以促进销售,还可以减少购物车的放弃。 当买家知道他们可以毫无疑问地购物时,他们更有可能完成购买。
如何制定更好的退款和退货政策? 以下是一些提示:
- 您的退货政策应该采用清晰的语言,如果令人困惑,客户可能会犹豫。
- 在每个产品页面上保持易于访问,以告知和影响购买决策。
- 处理退货有成本,但也有好处,因为免费退货可以增强客户信心并增加潜在销售。
- 每份订单均附有预先打印的装箱单,以便轻松退货,并提供所有处理信息。
- 当顾客喜欢某件产品但尺寸或颜色不合适时,轻松的交换可以带来满意度并增加回头客。
- 当顾客退货时,为他们提供一种简单的方式来分享原因。
- 使用反馈来改进和防止常见问题,例如产品页面上的尺码混乱。
因此,您的客户在与那些不方便退货或改变主意的商店打交道时会犹豫不决。 因此,透明的退货、退款和换货政策有助于促成销售或将访客转变为忠实客户。
8.通过快速折扣创造紧迫感(FOMO)
害怕错过(FOMO) 是指人们因无法参与令人兴奋或有益的事情而感到焦虑。 企业利用“错失恐惧症”来鼓励快速采取行动,例如购买限时优惠。
此外,这种恐惧在社交媒体上更加强烈,因为人们在社交媒体上看到其他人享受事物。 因此,通过营造紧迫感或排他性感,您可以让客户快速采取行动。
为了提高转化率,通过快速折扣来引发紧迫感的策略是必须的。
让我们探讨一下创建 FOMO 会如何影响转化:
| 因素 | 描述 | 示例和统计数据 |
|---|---|---|
| 引入限时稀缺 | 通过限时折扣来吸引注意力,营造稀缺感。 | 标有“限时”的商品 转化率提高了30% 。 |
| 创造难以抗拒的优惠 | 令人信服的折扣不仅仅在于数字,它们还会引发人们对错过的恐惧。 | 例如,亚马逊的秒杀活动是有时间限制的,会产生紧迫感并推动购买。 |
| 使用策略性消息传递 | 在消息中传达紧迫性,以提高对快速折扣的渴望。 | 具有明确紧急信息的营销活动可以将转化率提高 22%。 |
| 增加独家折扣 | 让产品快速打折或限量版感觉独特,增加了对独特商品的紧迫感。 | 航空公司采用的策略是将座位销售限制在短时间内,从而促进快速预订。 |
| 以有说服力的 CTA 结束 | 通过引人注目的号召性用语 (CTA) 来总结紧急策略,以实现立即转化。 | 亚马逊产品上的“限时优惠”标签就是一个典型的例子,敦促用户在优惠结束前购买。 |
9. 回收废弃手推车的策略
您的在线商店的购物车放弃率很高吗? 你不是一个人。 根据 Forrester 研究,近 88% 的在线客户同意放弃购物车。
那么,解决办法是什么呢? 输入重定向!
重新定位可确保您的广告覆盖最近访问过您商店的客户。 然后将商品添加到购物车,但没有购买就离开了。

您可以通过在这些重定向广告中包含特别优惠或折扣来达成交易。 吸引您的服装返回并完成交易。
此外,如果您有购物车放弃者的联系信息,请考虑通过电子邮件联系他们。 向他们发送温和的提醒以完成购买,并考虑添加有吸引力的奖励。 这样您的客户就会有理由再次光临您的商店。
此外,还有 Criterio 和 Target2Sell 等工具,可以自动化重新定位工作,减少废弃购物车的情况。
10. 多种支付方式,方便客户
提供多种支付选项是一项战略举措,可以提高客户便利性并促进您的业务取得成功。 通过提供多种支付方式,您可以满足不同客户的需求,使他们更轻松地完成交易。
以下是一些选项:
- 信用卡和借记卡:接受主要信用卡和借记卡是转换的基础。 这些广泛使用的支付方式为客户提供了便利,同时提供了熟悉且值得信赖的交易流程。
- 数字钱包:采用 PayPal、Apple Pay、Google Pay 等数字钱包或其他特定于地区的选项。 这些平台提供快速、安全的结账体验,尤其受到精通技术的消费者的青睐。
- 移动支付:集成 Venmo、Cash App 或其他移动专用支付应用程序等选项,瞄准不断增长的移动用户。 这吸引了喜欢直接从智能手机管理交易的用户。
- 线下支付:为客户提供线下支付或货到付款的选择。 这对于喜欢传统非电子方法的客户来说是有利的。
- 国际支付选项:如果您的企业为全球受众提供服务,请确保与国际支付选项兼容。 整合支付宝、微信支付或其他特定地区的支付方式,以适应不同的客户群。
- 应用内购买:如果您的企业有移动应用,请通过启用应用内购买来简化结账流程。 这增强了喜欢通过专用移动应用程序购物的客户的用户体验。
- 订阅计费:对定期付款的产品或服务实施订阅计费。 此选项有利于提供基于订阅的模型的企业,确保无缝和自动化的支付流程。
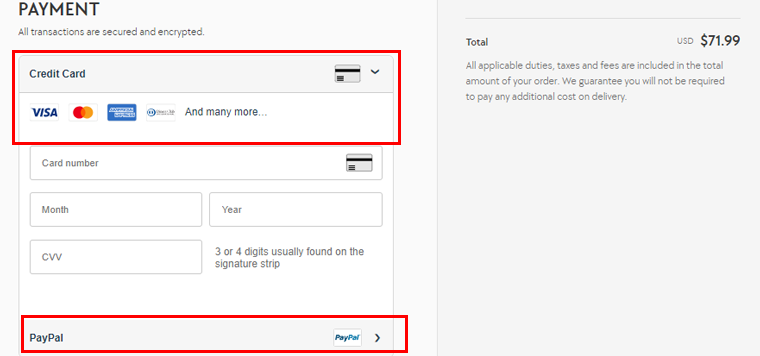
例如,如果您从 Kylie Cosmetics 购买任何产品,您将有多种使用该卡的付款方式。 或者选择像 PayPal 这样的支付网关。

11.允许客人结帐并减少结帐过程
认识到无缝在线购物体验的重要性、允许客人结账并优化结账流程是提高客户满意度和鼓励转化的不可或缺的策略。
宾客结账的好处
- 更快的交易:访客结账无需客户创建帐户,简化了交易流程,使他们能够更快地完成购买。
- 改善用户体验:简化结账流程可增强整体用户体验,让客户更加方便、省时。
- 提高转化率:访客结账迎合冲动买家或一次性购买意向的买家,从而提高转化率,因为客户更有可能完成交易。
- 增加信任:提供客人结帐选项反映了透明度并尊重客户对简单性的渴望。 反过来,这有助于建立在线购买过程中的信任。
减少结账流程的策略
| 策略 | 怎么做? | 结果 |
|---|---|---|
| 优化的表单字段 | 最大限度地减少必填表单字段的数量,仅收集必要的信息。 | 这将减少为客户填写冗长表格的麻烦。 |
| 进度指标 | 通过合并进度指示器来传达结帐过程中涉及的步骤。 | 这有助于客户了解还需要多少信息,管理他们的期望并减少焦虑。 |
| 自动填充和自动对焦 | 实现已知信息的自动填充功能,并将自动焦点设置在第一个表单字段上。 | 这将提高客户数据输入的效率。 |
| 移动优化 | 确保结帐流程针对移动设备进行了优化。 | 大多数在线购物者来自移动设备,这会增加您的销售额。 |
| 客人结账选项 | 突出显示以客人身份结帐的选项。 | 这将使用户无需注册即可完成交易。 |
| 快速结账选项 | 集成快速结帐选项,例如为回头客提供一键式或保存的付款方式。 | 创造更好的用户体验并增加产品销量。 |
| 安全支付图标 | 显示公认且可信的安全支付图标。 | 确保客户交易安全并减少与支付安全相关的担忧。 |
| 实时验证 | 对表单输入进行实时验证,帮助客户及时纠正错误。 | 这确保了所提供信息的准确性。 |
| 访客帐户升级 | 如果客户最初以访客身份结帐,请在交易完成后提供创建帐户的选项。 | 这为那些对未来参与感兴趣的人提供了无缝过渡。 |
通过使用这些策略,您可以创建更加用户友好且高效的结账流程。
12. 运行 A/B 测试
A/B 测试,也称为拆分测试,比较网页、电子邮件或其他元素的两个版本。 该测试确定哪个在实现特定目标方面表现更好。
A/B 测试有多种类型。 每个都侧重于用户体验或营销策略的不同方面。 以下是一些常见的类型:
- 基本 A/B 测试:此测试评估特定网页元素的不同变体,例如标题、图像和按钮。 允许企业微调各个元素,以实现最佳的用户参与度并提高转化率。
- 多变量测试:测试各种元素的多种变体,全面了解不同组合如何影响用户体验。 这种深入的分析对于全面了解用户行为至关重要。
- 拆分 URL 测试:比较不同的 URL 结构或设计,以确定有利于转换的布局或结构。 这提供了对更广泛的结构改进的见解,这些改进对用户旅程和整体转化率产生积极影响。
- A/B/C 测试:测试网页或元素的三个不同版本,以评估哪种设计带来最高的转化率。 通过这种方法,您可以探索各种设计策略并确定推动转化的最有效方法。
- 电子邮件 A/B 测试:允许您完善电子邮件策略,以实现最大程度的参与和转化。 良好的主题行、电子邮件文案和号召性用语有助于提高打开率、点击率,并最终提高转化率。
但是,如果您担心如何完成此测试,那么您始终可以使用 A/B 测试工具。 其中一些是 AB Tasty、Optimizely、Visual Website Optimizer 等。
13.定期电子邮件活动
当涉及到发送人们会采取行动的常规电子邮件时,一些简单的技巧可以产生很大的不同。 首先,您的主题行应该引人入胜且有意义。 您想立即吸引人们的注意力。
以下是创建电子邮件营销活动时应考虑的一些事项。
- 精心设计与读者兴趣相关的引人注目的主题行。
- 为了简单起见,通过单一的号召性用语传达清晰的信息。
- 确保移动优化以提高小屏幕上的可读性。
- 通过称呼收件人的姓名并根据他们的兴趣进行定制,从而个性化内容。
- 根据人口统计数据或行为对受众进行细分,以进行有针对性的沟通。
- 使用引人入胜的视觉效果来补充信息,但又不会压倒信息。
- 对文本和图像等不同元素进行 A/B 测试实验。
- 通过限时优惠或独家优惠营造紧迫感。
- 包括社会证据,例如积极的评论或推荐,以建立信任。
- 保持电子邮件简洁,传达主要信息和好处。
- 优化登陆页面,实现从电子邮件到行动的无缝过渡。
- 定期监控分析,分析打开率和点击率以获得见解。
此外,您可以使用 Mailchimp、MailerLite、Campaign Monitor 等轻松创建电子邮件活动。
此外,您还可以查看我们关于促进业务增长的最佳电子邮件营销服务的文章。 如果您想将您的 WordPress 网站与Mailchimp连接,请考虑查看我们关于 WordPress 最佳 Mailchimp 插件列表的文章。
14. 通过信任信号建立信誉
在您的网站上添加信任信号可以产生重大影响。 信任信号是让访问者放心您业务的可靠性和安全性的元素。
在本节中,我们将探讨可以提高您的在线可信度的信任信号的重要性。
客户评价
客户评价是那些体验过您的产品或服务的人发出的友好信号。 通过展示满意客户的积极反馈,您可以提供企业价值和可靠性的真实证据。
此外,推荐提供了人性化的服务,帮助访问者与从您的产品中受益的其他人建立联系。 考虑将这些推荐战略性地放置在您的网站上,强调客户分享的积极体验和成果。
例如,在下图中,您可以看到 WordPress 专家对 Kadence 的用户评论。

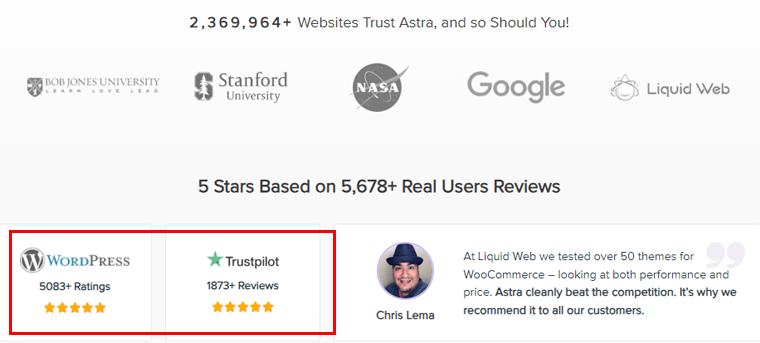
信任徽章
信任徽章是网站上显示的小图标或符号,旨在传达安全性和可靠性。 常见示例包括SSL 证书、支付方式徽标和行业认证。
这些徽章在视觉上向访问者保证您的网站是安全的,他们的数据受到保护,并且交易是安全的。 放置信任徽章,特别是靠近关键操作按钮,可以表明您的网站遵循安全最佳实践,从而有助于建立信任。
例如,在这里,您可以看到来自 Trustpilot 和 WordPress.org 的 Astra 信任徽章。

认证证书
来自公认权威机构或行业组织的认证是对您企业信誉的认可。 因此,展示相关认证,向访客传达您的企业遵循行业标准和最佳实践的信息。
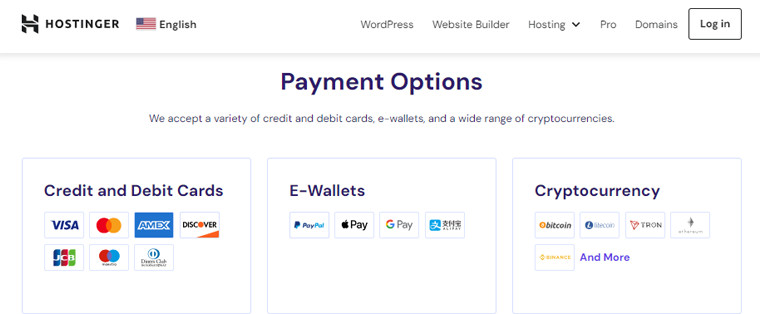
安全透明的付款方式
您处理支付交易的方式会极大地影响信任。 确保您的网站使用安全支付网关并突出显示安全支付徽标。
清楚地概述您的定价和付款流程,避免隐藏费用或不明确的条款。 因为,透明的支付选项加上安全的交易有助于打造积极的客户体验和对您的业务的信任。
例如,Hostinger 是最好的网络托管之一,接受 Visa、Mastercard 等付款。

15. 其他附加实践
其他一些转化率优化最佳实践包括:
- 实施退出意图弹出窗口以捕获离开的访客。
- 利用社会证据来建立信誉和信任。
- 提供可见的联系信息以获得客户信任。
- 简化语言以便于理解和访问。
- 实施实时聊天支持以提供实时客户帮助。
- 优化网站内容以提高搜索引擎的可见性。
- 定期更新和刷新网站内容的相关性。
- 实现用户友好且直观的网站搜索功能。
- 实施游戏化元素以增强用户参与度。
- 创建从广告到着陆页的无缝过渡。
- 优化本地搜索以吸引相关区域受众。
- 针对各种浏览器和设备优化您的网站。
- 实施用户友好且直观的产品过滤选项。
您可以使用的最佳转化率优化工具
以下是您可以使用的一些最佳转化率优化工具。
1.谷歌分析
Google Analytics 是一款功能强大的网络分析工具,可提供对网站流量和用户行为的深入洞察。 它提供目标跟踪、转化跟踪和渠道分析等功能,帮助企业了解用户如何浏览其网站。

通过识别用户流失或参与最多的区域,企业可以优化其网站以获得更高的转化率。 这对于跟踪营销活动的有效性、了解用户人口统计数据以及制定数据驱动的决策也很有价值。
价钱
Google Analytics 的基本版本是免费的。 而高级版本 Analytics 360 可供企业级用户使用自定义计费。
2.热罐
Hotjar 是一款综合转化率优化工具,结合了各种功能,包括热图、会话记录和调查。 此外,Hotjar 还可以创建现场调查以收集访客的直接反馈。

这些信息对于优化网站元素和改善用户体验以提高转化率非常宝贵。 该服务在全球有超过 120 万用户。
价钱
Hotjar 提供免费和付费计划。 但是,付费定价取决于网站流量和所需功能的数量。
3.Instapage
Instapage 是一个专用的登陆页面平台,旨在提高营销活动的转化率。 它提供了一个用户友好的拖放构建器,用于创建高度定制和优化的登陆页面。

此外,Instapage 还提供 A/B 测试、热图和分析等功能,以不断改进着陆页性能。 该平台与各种营销工具和平台集成,可以轻松融入现有的工作流程。
价钱
Instapage 是一项高级服务,您可以从 4 个年度定价计划中进行选择。 它们如下:
- 规模:每月 79 美元,您就可以使用 HubSpot 集成。
- 优化:每月 159 美元,您可以在网站上添加多步骤表单。
- 规模:每月 239 美元,您就可以享受针对大量访客的扩展使用套餐。
- 定制:您可以为您的网站创建定制计划。
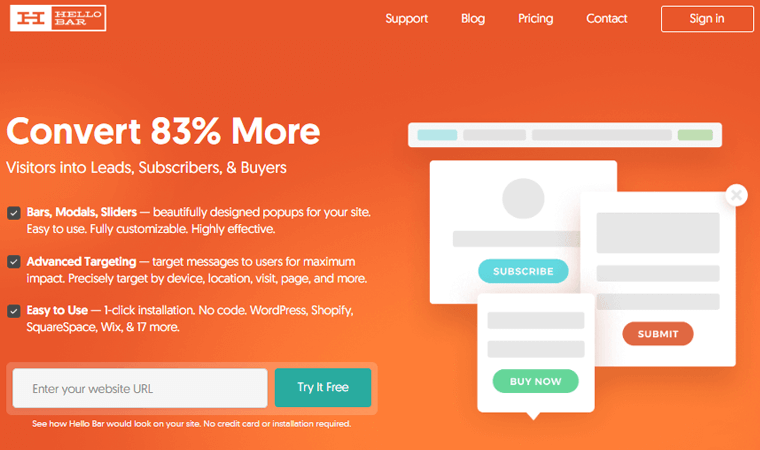
4.你好酒吧
HelloBar 是一款多功能工具,专注于通过可定制的通知栏和弹出窗口吸引访问者的注意力并推动转化。 这些栏可用于促销特别优惠、鼓励注册时事通讯或将用户引导至特定页面。

HelloBar 包含定位选项,允许企业向特定受众群体显示消息。 HelloBar 界面简单,设置快捷,并提供多种模板。
价钱
定价基于观看次数,并提供具有基本功能的免费计划和具有更高级功能的高级计划。 我们来看看年度计划:
- 增长:每月 24 美元,您将获得每月 50,000 次弹出视图和高级功能。
- 高级版:每月 41 美元,您将获得每月 150,000 次弹出视图和高级支持。
- 精英:每月 83 美元,您每月将获得 500,000 次弹出视图,包括设计功能和高级支持。
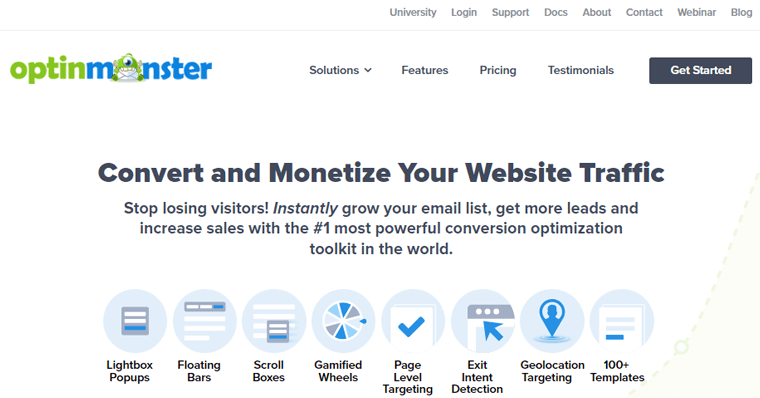
5.选择怪物
OptinMonster 是一种潜在客户生成和转化优化工具,专门用于创建具有视觉吸引力且有效的选择加入表单。 这些表格可以战略性地放置在网站上,以捕获潜在客户、减少购物车放弃并推广特别优惠。

OptinMonster 功能包括退出意图技术、A/B 测试和个性化消息传递。 该工具与流行的电子邮件营销服务无缝集成,使其成为建立和培育客户关系的宝贵资产。
价钱
OptinMonster 根据所需功能级别和用户业务规模提供 4 个年度计划。 他们是:
- 基本:每月 16 美元,您可以在具有基本功能的单个站点上使用它。
- 另外:每月 32 美元,您可以在 2 个具有高级功能的网站上使用它。
- 专业版:每月 69 美元,您可以在 3 个具有专业版功能的网站上使用它。
- 增长:每月 99 美元,您可以在 5 个页面浏览量为 10 万的网站上使用它。
遵循 CRO 最佳实践的网站
现在,让我们来看看一些遵循转化率优化实践的网站。
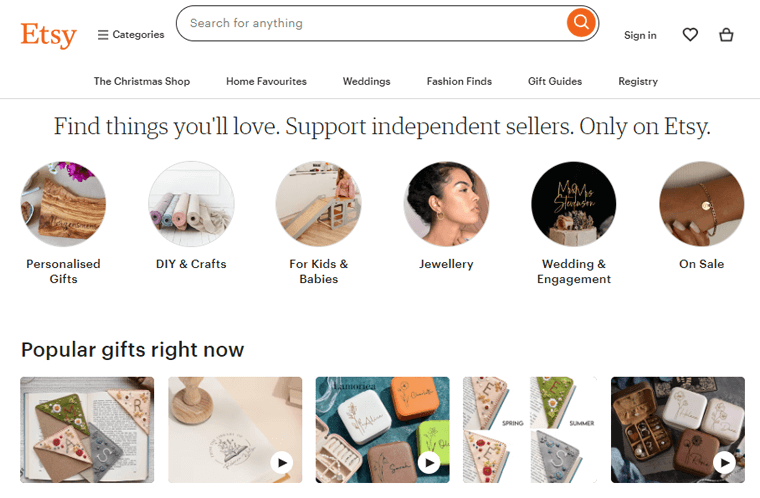
1.埃西
Etsy 是著名的手工制品和复古商品在线市场,在转化率优化方面表现出色。 该平台采用直观的导航,使用户可以轻松探索大量独特的产品。

Etsy 利用基于用户偏好和过去交互的有针对性的推荐来实现个性化的用户体验。 凭借无缝的结账流程和透明的产品列表,增强更好的用户旅程,有助于提高转化率。
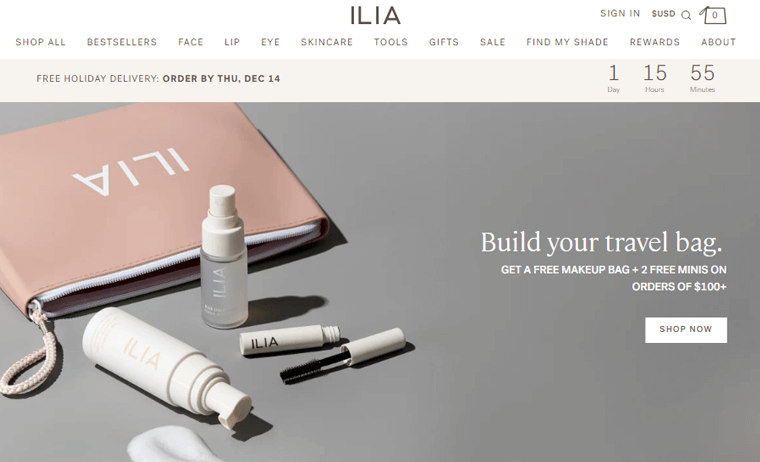
2.伊利亚美容
ILIA Beauty 是一个专注于清洁美容的化妆品品牌,在其网站上战略性地实施了 CRO 最佳实践。 该网站具有视觉吸引力和易于导航的产品页面。 因此您可以轻松探索他们的清洁美容产品系列。

它还强调针对关键转换点(例如产品购买或新闻通讯注册)的极简主义和以用户为中心的设计。 包含教程和成分信息等教育内容可以增强用户体验并创造信任感。
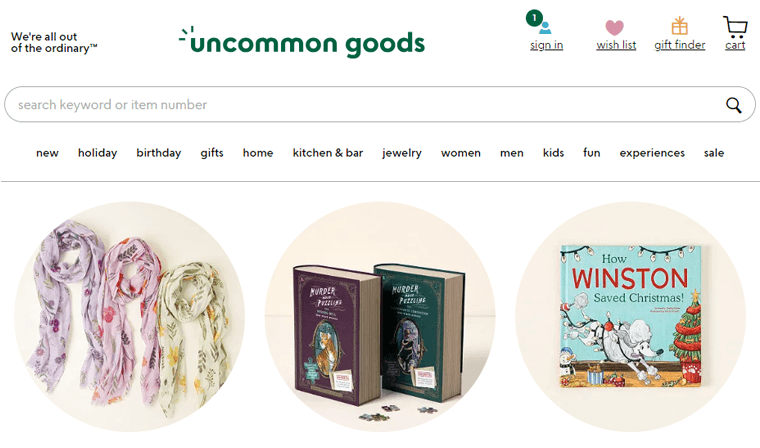
3.稀有商品
Uncommon Goods 是一个销售创意独特产品的在线市场,通过提供引人入胜的网站来优先考虑 CRO。 该平台擅长通过高质量的图像和详细的描述展示其多样化的产品。

他们战略性地放置了号召性用语按钮,以引导访问者进行转化。 此外,客户评论和推荐提供社会证明,建立信任并影响潜在买家。
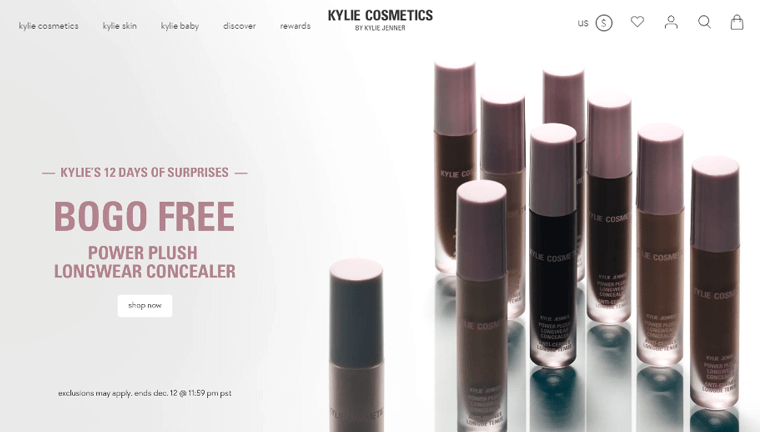
4.凯莉化妆品
Kylie Cosmetics 在其网站上实施有效的 CRO 策略,以推动竞争激烈的美容行业的转化。 该网站拥有令人惊叹的产品展示、迷人的图像和简洁的产品描述。

该网站利用限时促销和独家产品发布来营造一种紧迫感(FOMO)。此外,社交媒体内容和影响者合作的整合增强了品牌的知名度和可信度。
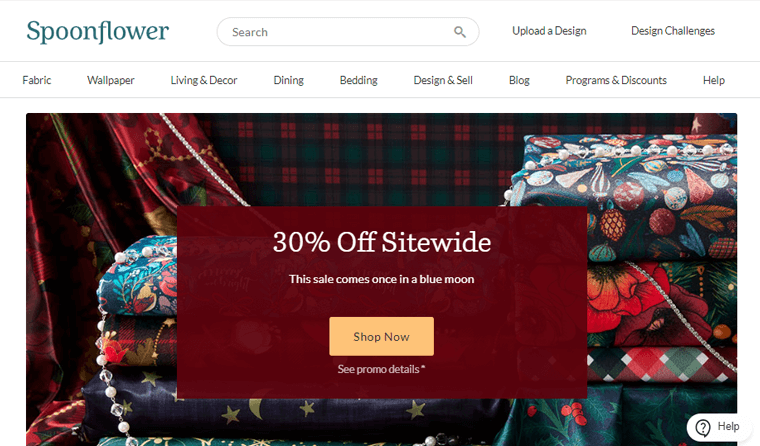
5.勺花
Spoonflower 是一个独特的定制面料和家居装饰平台,凭借其用户友好的设计和个性化的购物体验,在 CRO 中脱颖而出。 该网站具有直观的搜索和过滤选项,使用户能够轻松发现和定制产品。

此外,该网站还纳入了用户生成的内容,例如设计评论和客户项目,营造了一种社区感和真实性。 该平台根据用户偏好战略性地使用产品推荐。
经常问的问题
1. A/B 测试有哪些类型?
A/B 测试的类型包括分割URL 测试、多变量测试以及对标题或图像等不同元素进行分割测试以比较性能。
2. 转化率优化是SEO的一部分吗?
转化率优化 (CRO) 和搜索引擎优化SEO 相关但又不同。 CRO专注于改善用户操作,而SEO则强调增强搜索引擎结果的可见性。
3、什么影响转化率?
有几个因素会影响转化率,例如网站设计、用户体验、有说服力的内容以及转化过程的简单性。
4. 如何解决转化率低的问题?
为了解决转化率低的问题,请分析用户行为、优化网站元素、测试变体,并考虑页面速度、信任信号和有效的号召性用语等因素。
结论
伙计们,这就是全部! 关于您可以使用的转化率优化最佳实践的文章已经结束。
您现在已经了解了如何计算转化和 CRO 最佳实践。 而且,我们相信您会采取积极主动的措施来解决这些问题并改进您的在线商店。
如果您有任何困惑或犹豫,请在下面的评论部分告诉我们。 我们很乐意为您提供帮助。
您还可以探索我们的其他读物,例如促进业务增长的最佳数字营销和 WooCommerce 的最佳 B2B 插件。
在我们的社交媒体 Facebook 和 Twitter 上关注我们,以随时了解我们的内容。
