如何针对 Core Web Vitals 优化 WordPress 网站
已发表: 2023-08-02在搜索引擎优化和网页设计领域,我们几乎一直听到这个术语。 啊,著名的 Core Web Vitals……这个东西自从 2021 年 5 月正式发布以来就一直很流行。
因此,如果您在循环中,您可能想知道如何优化 WordPress 网站上的 Core Web Vitals 。

考虑到它对用户体验和转化率产生的积极影响,错过这将是一个真正的耻辱。
阅读本文后,您将了解有关该主题的所有信息。 您将了解 Core Web Vitals 的工作原理以及它们可以为您做什么。
您还将获得实用的建议,包括工具推荐,用于测试和改进 WordPress 网站上的 Core Web Vitals。
概述
- 什么是核心网络生命力?
- 核心 Web Vitals 指标是什么?
- 为什么要优化 Core Web Vitals?
- 如何在 WordPress 上测试和衡量 Core Web Vitals?
- 针对 Core Web Vitals 优化 WordPress 网站的 5 个技巧
- 结论
什么是核心网络生命力?
Core Web Vitals 是 Google 创建的一组指标,旨在评估访问者在网页上的实际用户体验。
正如谷歌解释的那样, “这些信号衡量用户如何看待与网页交互的体验”。
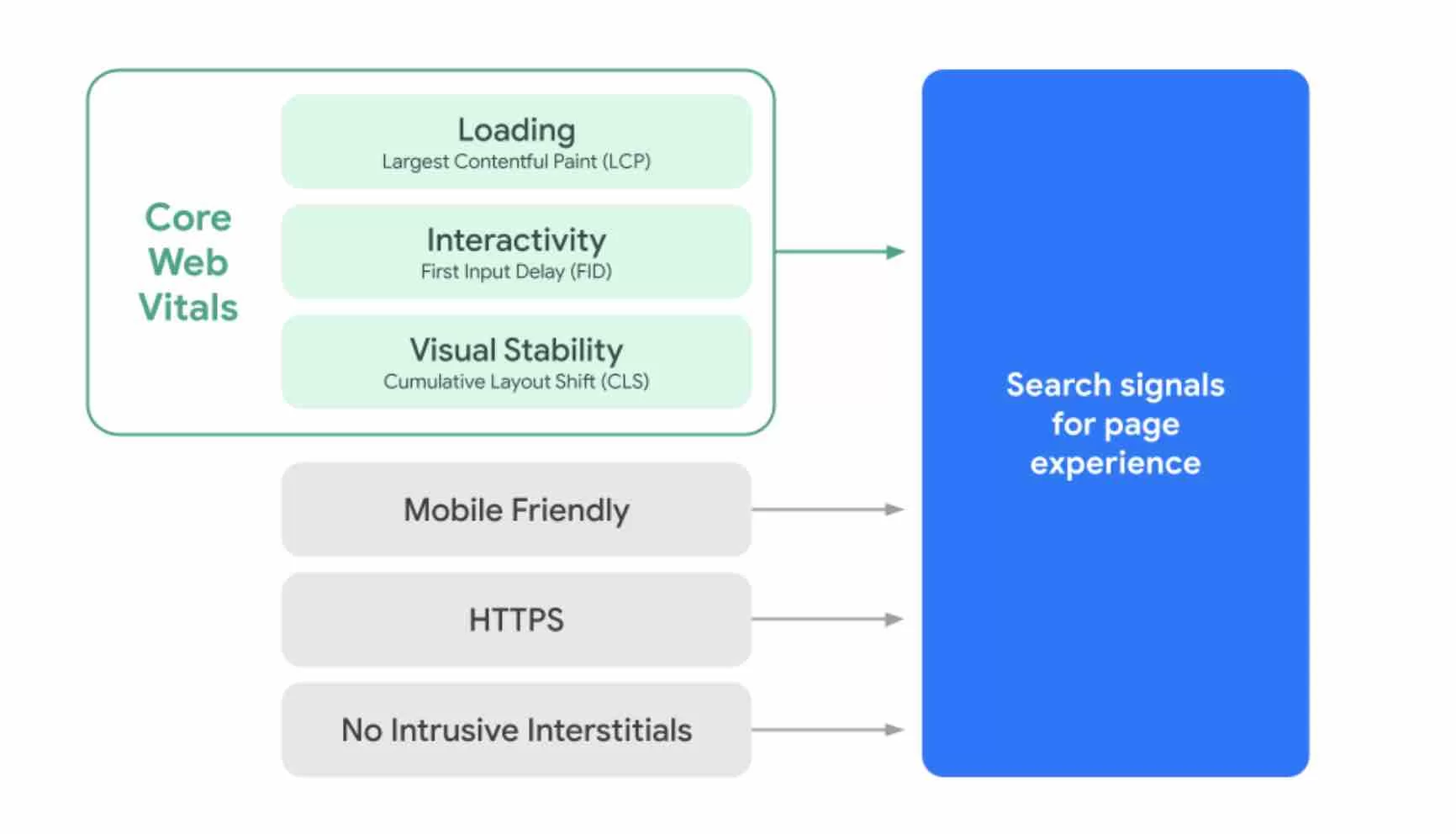
为了衡量用户体验 (UX),Google 会考察网页加载性能、交互性和视觉稳定性。
Core Web Vitals 是 Google 算法于 2021 年 5 月至 8 月期间推出的页面体验更新的一部分。
正如谷歌指出的那样,自 2021 年 5 月以来,在对搜索结果中的页面进行排名时,已经考虑了核心网络生命力,以及以下指标:
- 移动可用性(无论使用什么设备,都可以轻松查看内容:台式机、智能手机或平板电脑)
- HTTPS安全性(谷歌随后澄清该指标不再作为排名因素)
- 有关侵入性插页式广告的说明 (例如覆盖页面主要内容的弹出窗口)

让体验“尽可能有用和愉快”
“页面体验”更新和 Core Web Vitals 是 Google 总体使命的一部分,即为用户提供“网络上最有用、最愉快的体验”。
事实上,根据谷歌的说法,“优化用户体验质量是网络上任何网站长期成功的关键”。
Core Web Vitals 的推出就是为了应对这一挑战。 为此,Google 规定,任何级别的任何网站所有者都可以衡量 Core Web Vitals,而无需成为网络性能专家。
为了证明谷歌对这些信号的重视,该搜索引擎甚至表示,它计划“测试一个视觉指示器,突出显示搜索结果中最用户友好的页面。”
截至撰写本文时,这尚未付诸实践。 但这可能会在未来几周/几个月内发生。
核心 Web Vitals 指标是什么?
目前,Google在其 Core Web Vitals 中考虑了 3 个指标。 谷歌透露,这些指标是通过真实的用户数据来衡量的,每个指标“代表了用户体验的一个不同方面” 。
为了充分理解它们是如何工作的,让我们将它们一一分解。
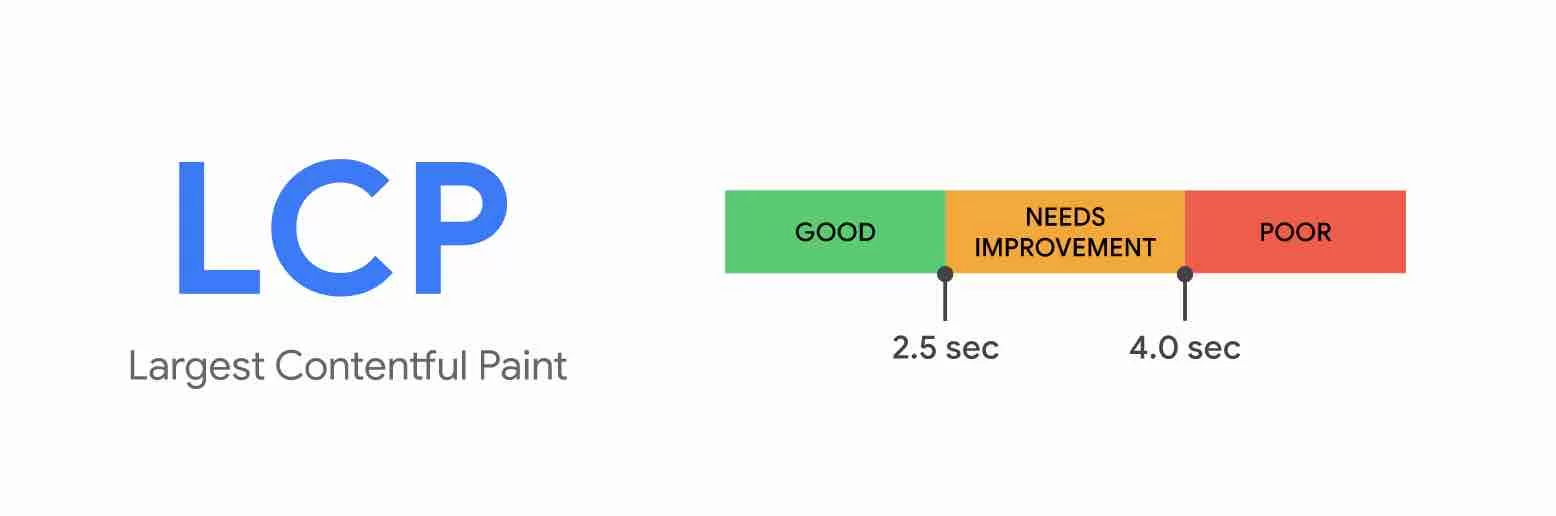
最大内容涂料 (LCP)
第一个 Core Web Vitals 指标称为最大内容绘制 (LCP )。 它衡量页面加载性能。
更具体地说,LCP 评估从页面开始加载的那一刻起,在浏览器窗口(视口)中显示页面最大可见元素所需的时间。

这可以是背景图像、视频或主页顶部导航下方的一大块文本。
为了提供优质的用户体验, Google 建议加载时间少于 2.5 秒。
为了指导用户(我们稍后会讨论这一点),它区分了 3 种类型的性能范围,每种类型都有其各种官方测量工具使用的相关颜色代码:
- 良好:加载时间低于 2.5 秒(绿色)
- 需要改进:加载时间小于或等于4秒(橙色)
- 差:加载时间大于 4 秒(红色)
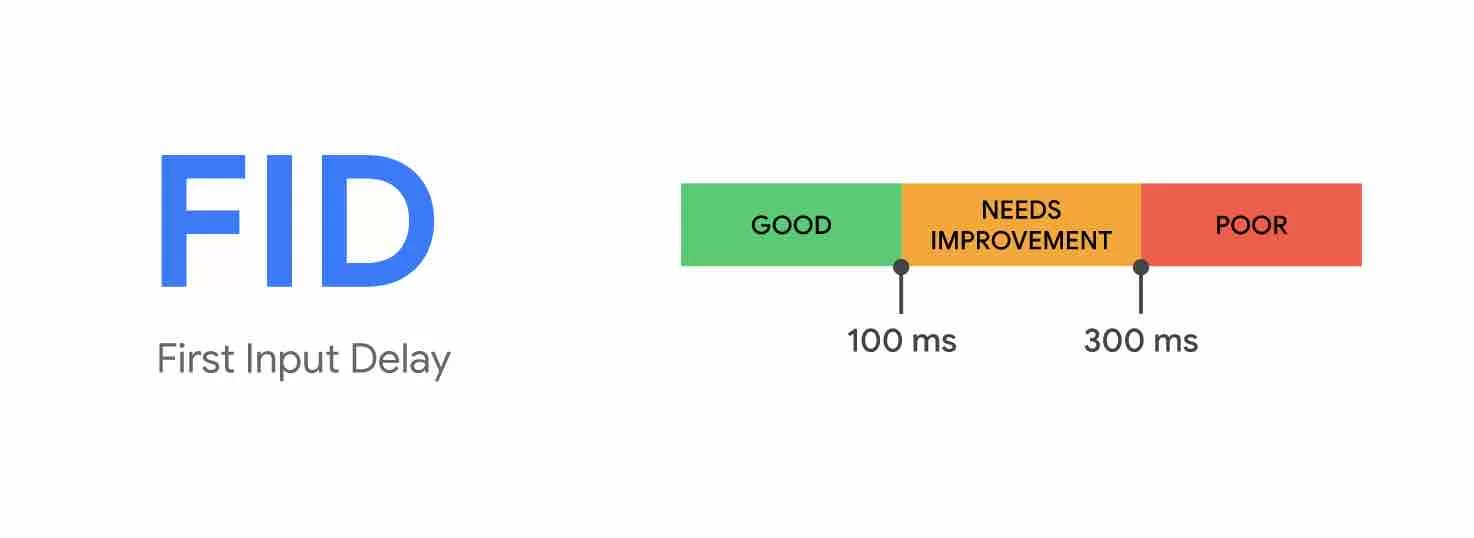
首次输入延迟 (FID)
LCP 之后,就到了首次输入延迟 (FID) 的时间。 谷歌解释说,这个指标衡量的是互动性。
FID 表示互联网用户首次与您的页面交互(单击链接、按下按钮等)的时刻与浏览器响应此交互的时刻之间的延迟,无论首先单击哪个交互元素。

以下是 Google 为此指标设置的阈值:
- 良好:FID 小于 100 毫秒 (ms)
- 需要改进:FID 小于或等于 300 ms
- 差:FID 大于 300 毫秒
Google 表示,从 2024 年 3 月起,Interaction to Next Paint (INP) 将取代 FID,成为重要的网络信号。如果您已经收到 Google 的电子邮件,通知您 INP 相关问题,请不要惊慌! 如果您愿意,您仍然有时间改善此信号,如本文所述。
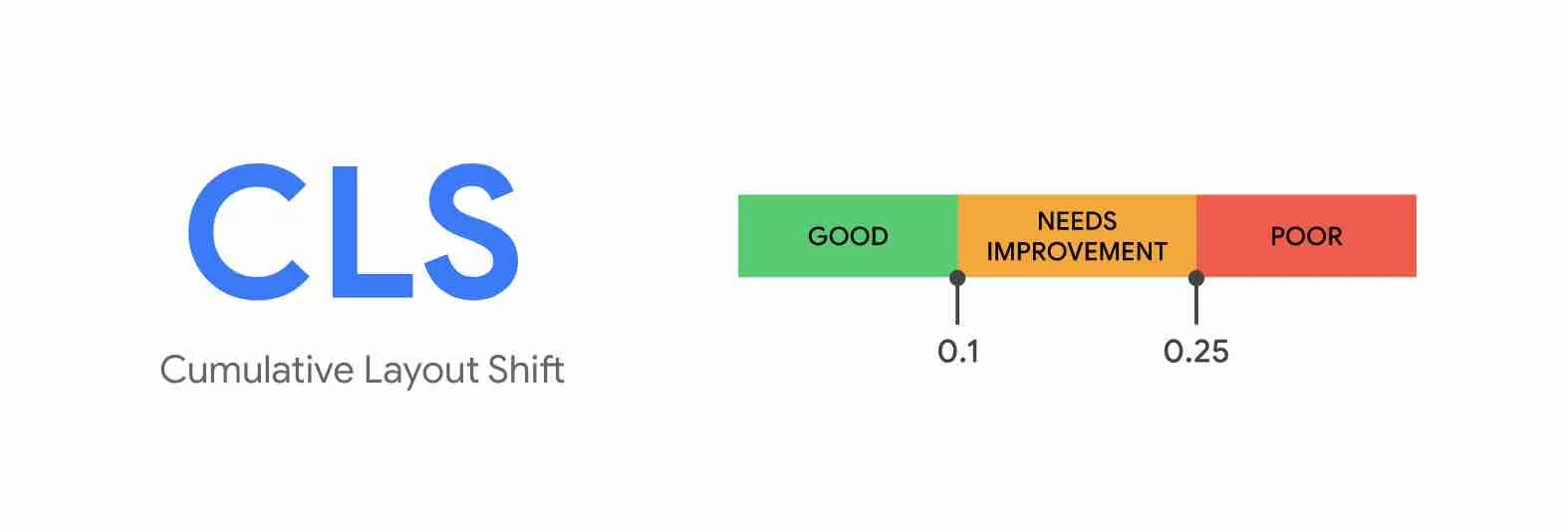
累积布局偏移 (CLS)
第三个也是最后一个指标是累积布局偏移 (CLS),用于衡量视觉稳定性。
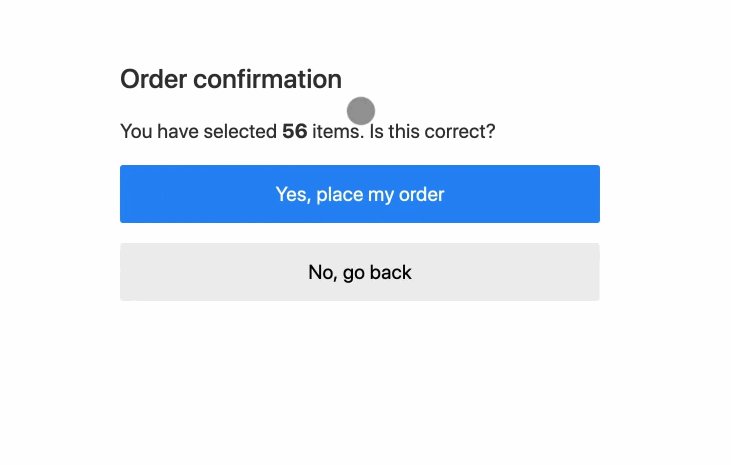
CLS 会评估布局中的每个意外变化,例如当可见元素在页面加载期间突然改变位置时。
Google 详细介绍了以下内容: “CLS 指标计算页面生命周期内发生的每个意外布局变化的总分。”

在实践中, CLS 针对不同类型的事件:
- 您正在阅读一篇文章,文本突然改变位置或从屏幕上消失。
- 您想要单击链接或按钮,正当您要采取操作时,链接或按钮移动,因此您单击了其他内容。

以下是 Google 为此指标设置的阈值:
- 良好:CLS 小于或等于 0.1
- 需要改进:CLS小于或等于0.25
- 差:CLS 大于 0.25
CLS 分数范围从零到正数。 零意味着没有偏移,数字越大,布局偏移越大。
关于 Core Web Vitals 的总体概述就到此为止。 现在让我们来看看为什么您需要关注 WordPress 网站上的 Core Web Vitals。
为什么要优化 Core Web Vitals?
提升用户体验和转化率
总的来说,正如您之前所读到的,Core Web Vitals 的核心就是优化用户体验的质量。
简而言之,您为访问者提供的用户体验越愉快,您就越有可能提高参与度和转化率。
转化是您希望用户执行的操作。 这可能是从您的 WooCommerce 商店购买产品、注册新闻通讯、下载白皮书、填写表格等。
根据 Google 转发的研究,Core Web Vitals 优化有助于改善某些业务指标:
- 如果网站满足 Core Web Vitals 阈值(3 个关键指标得分为“良好”),用户放弃页面加载的可能性会降低 24% 。
- 雅虎! 由于累积布局偏移减少了 0.2,日本的每个会话页面浏览量增加了 15% ,跳出率降低了 1.72%。
- 通过改善核心网络生命力,Rakuten 24将每位访客的收入增加了 53.4% 。

照顾搜索引擎优化
优化 WordPress 网站的核心网络生命对于 SEO 也很重要。
事实上,Core Web Vitals 是 Google 在搜索结果中定位页面时考虑的众多因素之一(搜索引擎在其算法中使用了大约 200 个因素)。
但要注意:核心网络生命力远不是谷歌眼中最重要的因素,这在这个问题上明确了以下几点:
- Core Web Vitals 报告中的良好指标“并不能保证良好的排名”。 这意味着,如果您不改善与整体页面体验(例如移动可用性)相一致的其他信号,那么您对核心 Web Vitals 优化的努力将不会产生任何附加价值。
- “谷歌搜索总是寻求显示最相关的内容,即使页面体验低于标准”。
但不要忽视 Google 网站上的 Core Web Vitals! 首先,为了用户体验及其对转化产生的积极影响。
其次,因为它们也可以成为 Google 用来区分内容被认为有用的页面的标准(在“同等质量”的情况下,搜索引擎可能会更好地定位针对 Core Web Vitals 优化的页面)。
以下是谷歌对此主题的官方立场: “对于许多查询,有很多有用的内容。 在这种情况下,提供良好的页面体验有助于您在 Google 搜索中取得成功。”
无论如何,当涉及到搜索引擎优化时,请重点关注内容的质量(必须对目标受众有用)和反向链接。
为了生成搜索结果,Google 依赖以下关键因素:
- 用户查询的方向(搜索意图)
- 内容与搜索查询的相关性
- 内容的质量(专业知识、可靠性、共享信息的官方性质等)
- 易于使用(移动人体工程学、加载速度等)
一切都有意义吗? 然后我建议我们把理论抛在脑后,开始讨论实质内容。 您的 WordPress 网站是否针对 Core Web Vitals 进行了优化? 要找到答案,请继续阅读。
如何在 WordPress 上测试和衡量 Core Web Vitals?
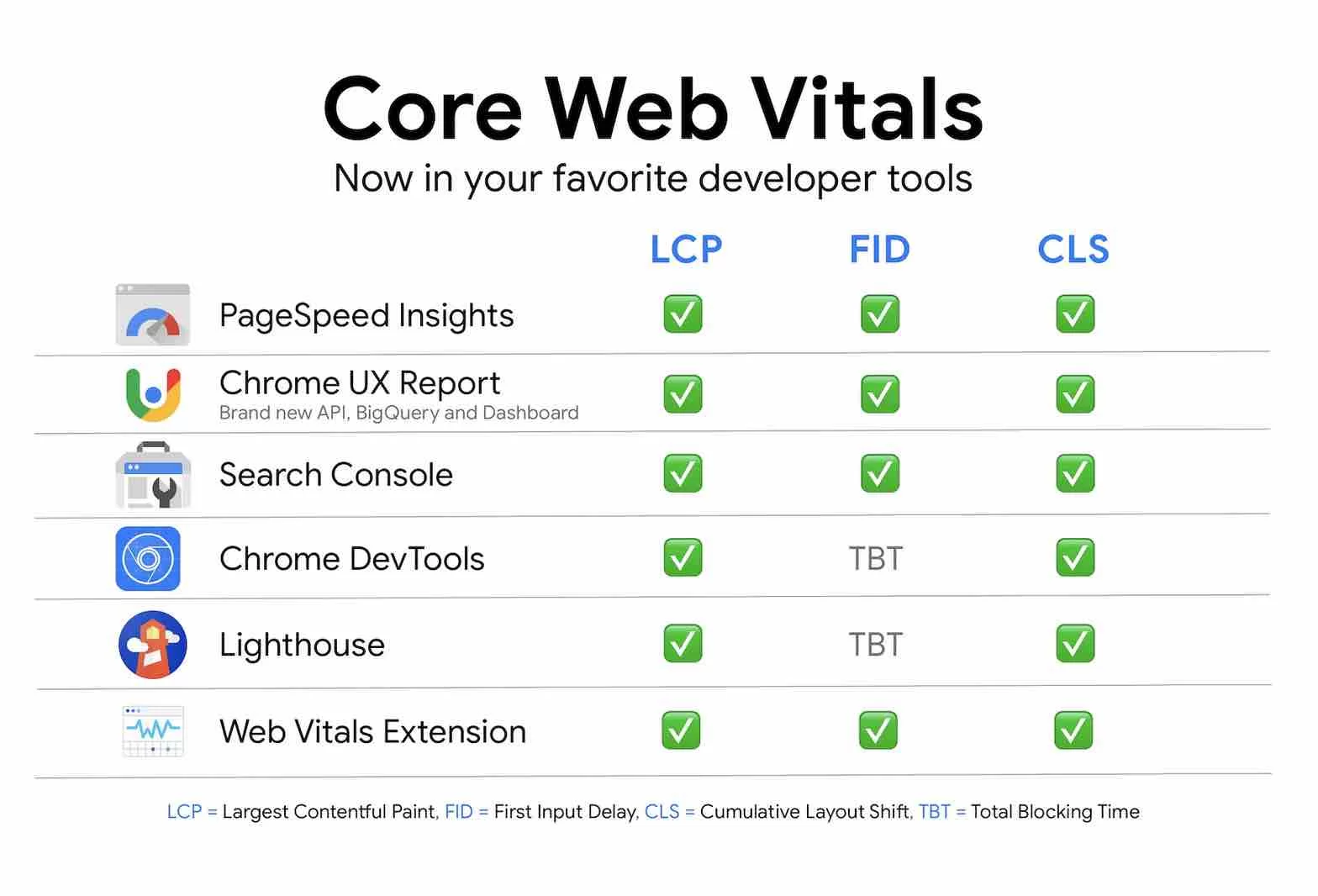
由于 Core Web Vitals 是 Google 主导的计划,因此可以借助搜索引擎提供的各种内部工具来测量 WordPress 上的 Core Web Vitals:
- PageSpeed 见解
- Chrome 用户体验报告
- 谷歌搜索控制台
- Chrome 开发工具
- 灯塔
- Chrome Web Vitals 浏览器扩展程序

正如谷歌所解释的,您不需要立即使用所有这些工具。 只需使用您认为对优化核心网络生命力最有效的方法即可。
根据您的技术水平和需求,有些可能不相关。
例如,在本地或临时环境中开发站点时,Lighthouse 对于发现性能改进领域特别有用。
另一方面,Chrome 开发工具扩展对于初学者甚至中级人员来说过于复杂。
首先,您可以特别依赖两个工具:
- Google Search Console首先会帮助您识别需要改进的页面。
- 确定问题页面后, PageSpeed Insights 将向您显示技术难点,以及桌面和移动设备上的总体得分。 该工具将提供提高您总体分数的建议。
下面了解如何使用这两个基本工具。
如何使用 Google Search Console 衡量 WordPress 网站的核心网络生命力
Google Search Console 是一款免费工具,可让您通过提供一整套信息来更好地管理您的网站并跟踪您的 SEO:
- 您网站上的错误
- 搜索引擎分析
- 链接
- 索引状态
- 抓取错误
- ETC。
要利用此工具,您需要拥有一个 Google 帐户并将其链接到您的 WordPress 网站。
登录 Search Console 帐户后,转到体验 > 核心网络生命周期:

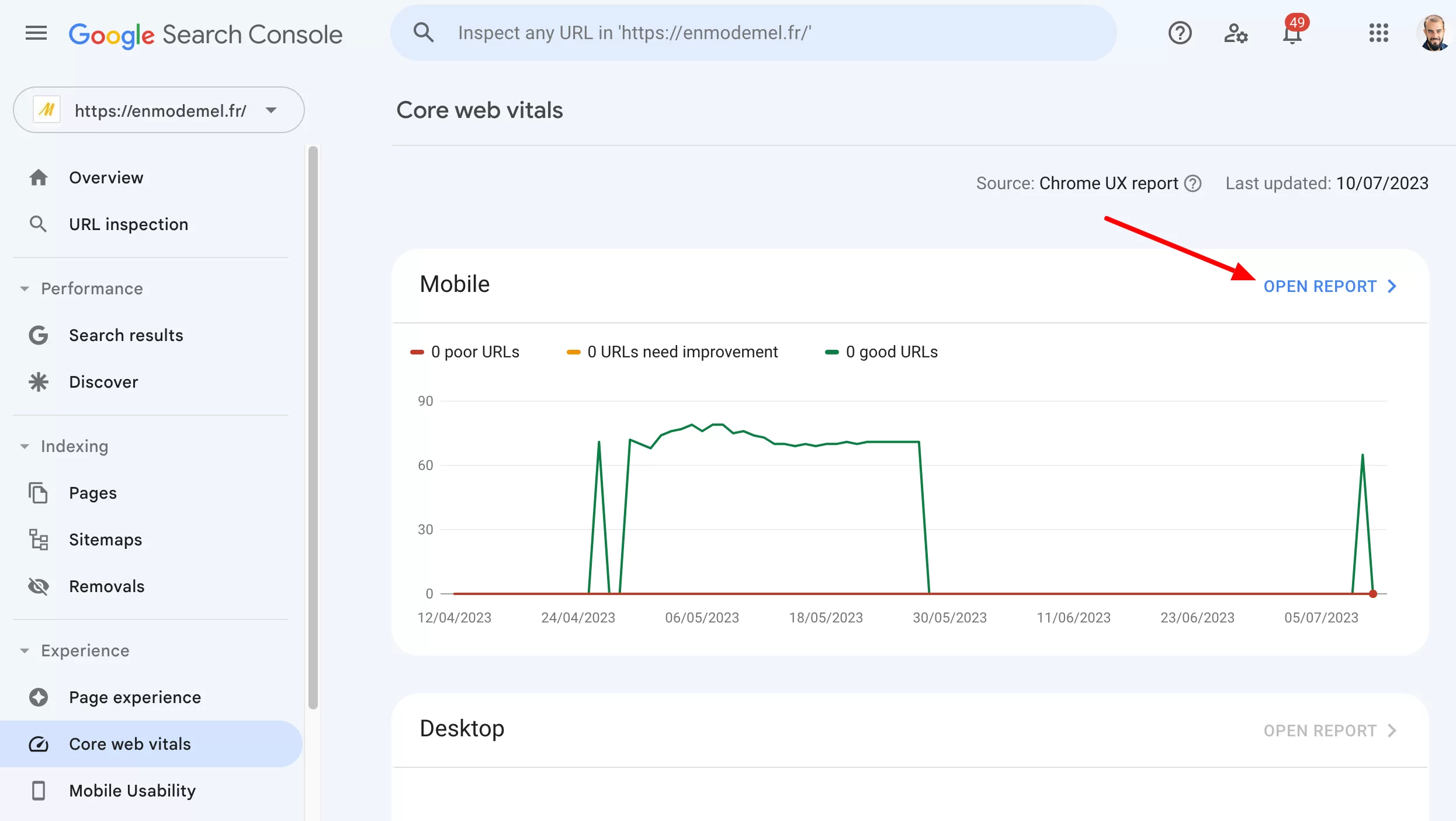
如果数据可用,您将获得以图表形式呈现的 WordPress 网站移动版和桌面版概述。
单击“打开报告”链接以了解您的 URL 的性能:

您将看到一个概述,其中包括根据其状态(良好、需要改进、慢)或指标类型(LCP、FCP 和 CLS)划分的有问题 URL 组。
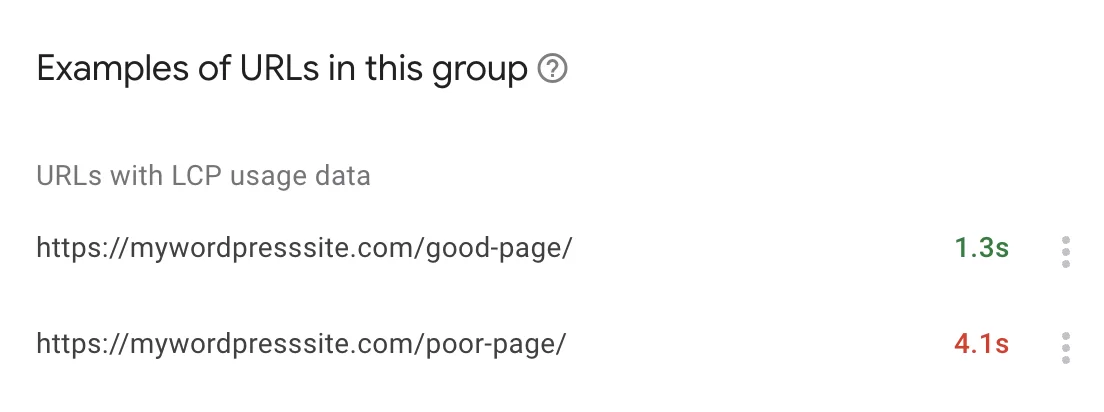
单击您感兴趣的 URL 组将带您查看每个相关 URL 的详细信息:

一旦发现有问题的 URL(优先考虑慢速页面和对您的业务最重要的页面),您就可以使用 PageSpeed Insights 获得改进建议。
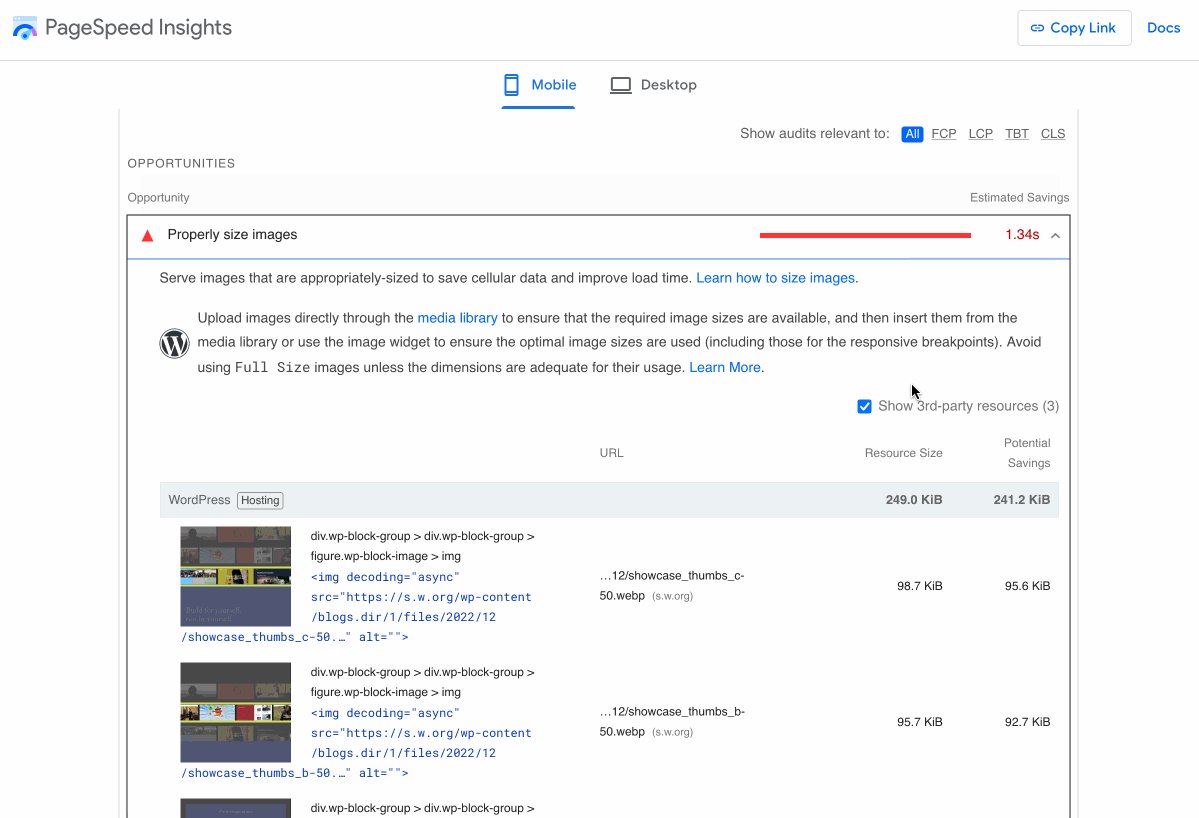
如何使用 PageSpeed Insights 衡量 WordPress 网站的核心网络生命力
PageSpeed Insights 是 Google 的另一个免费工具。 其目的是帮助您提高所有设备上的页面加载速度。
您可以通过两种方式访问它:
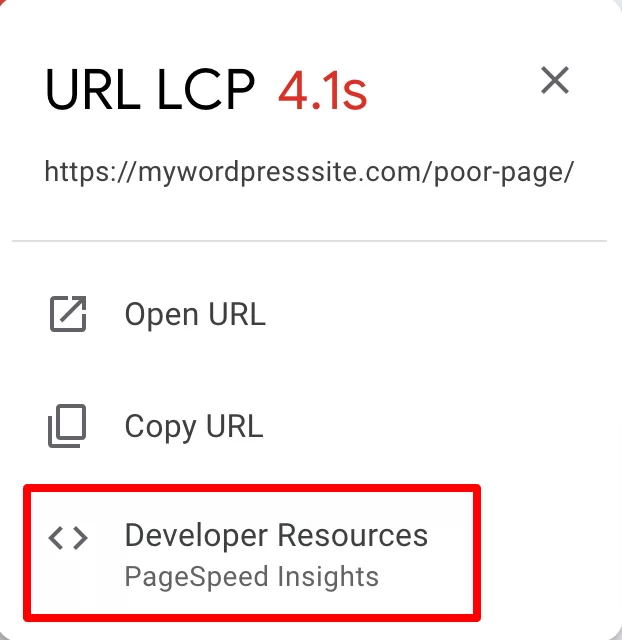
- 直接从您的 Google Search Console 界面,单击您感兴趣的 URL,然后单击“开发人员资源”:

- 通过访问该工具专用的官方网站
进入 PageSpeed Insights 界面后,在搜索字段中输入您选择的网页的 URL,然后单击“分析”按钮:


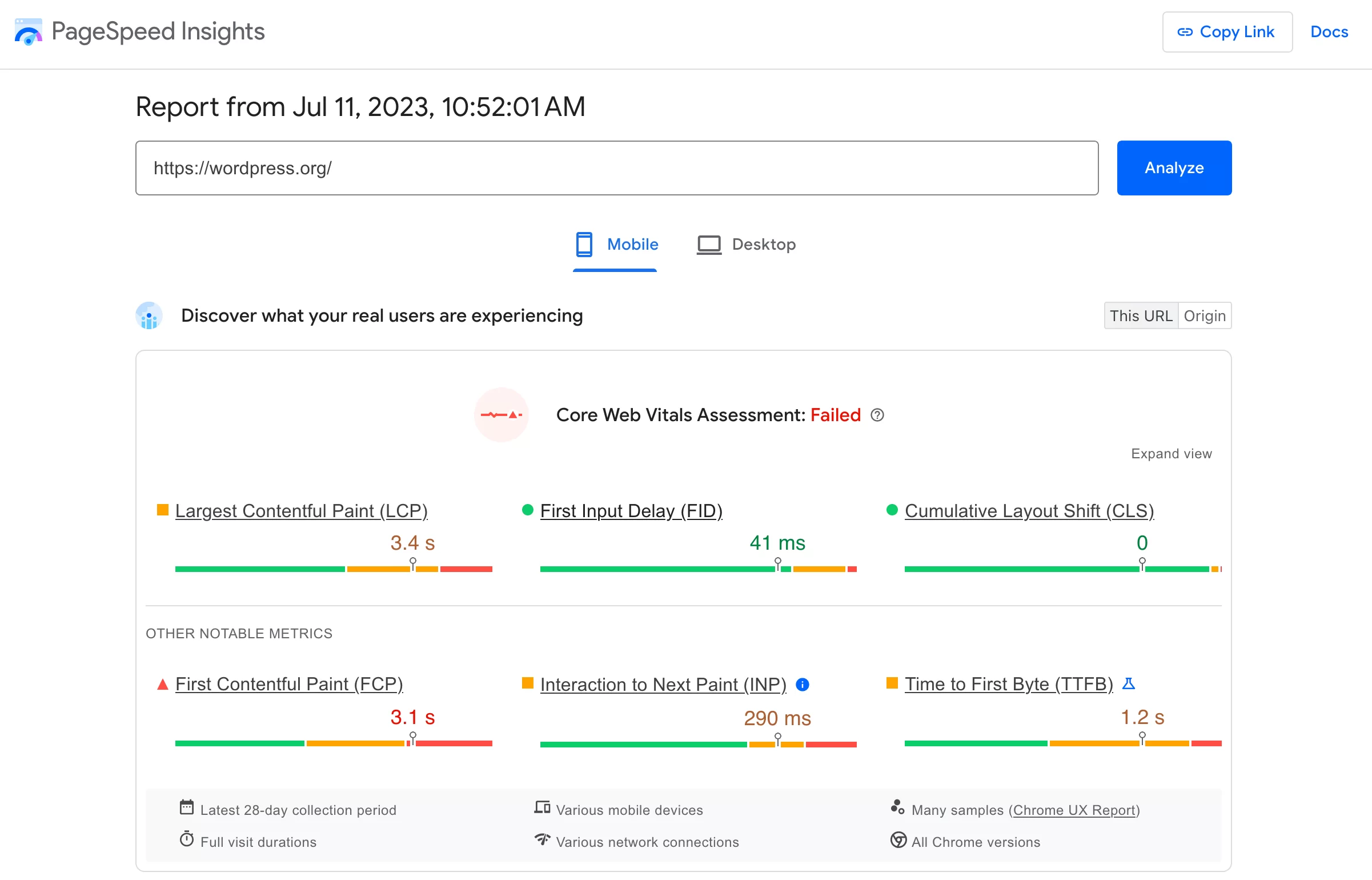
然后,您将获得一份评估移动设备和桌面设备上的 Core Web Vitals 的报告(结果可能因设备而异):

然后,您将在 4 个主要方面获得总分(满分 100 分) :
- 表现
- 无障碍
- 最佳实践
- 搜索引擎优化
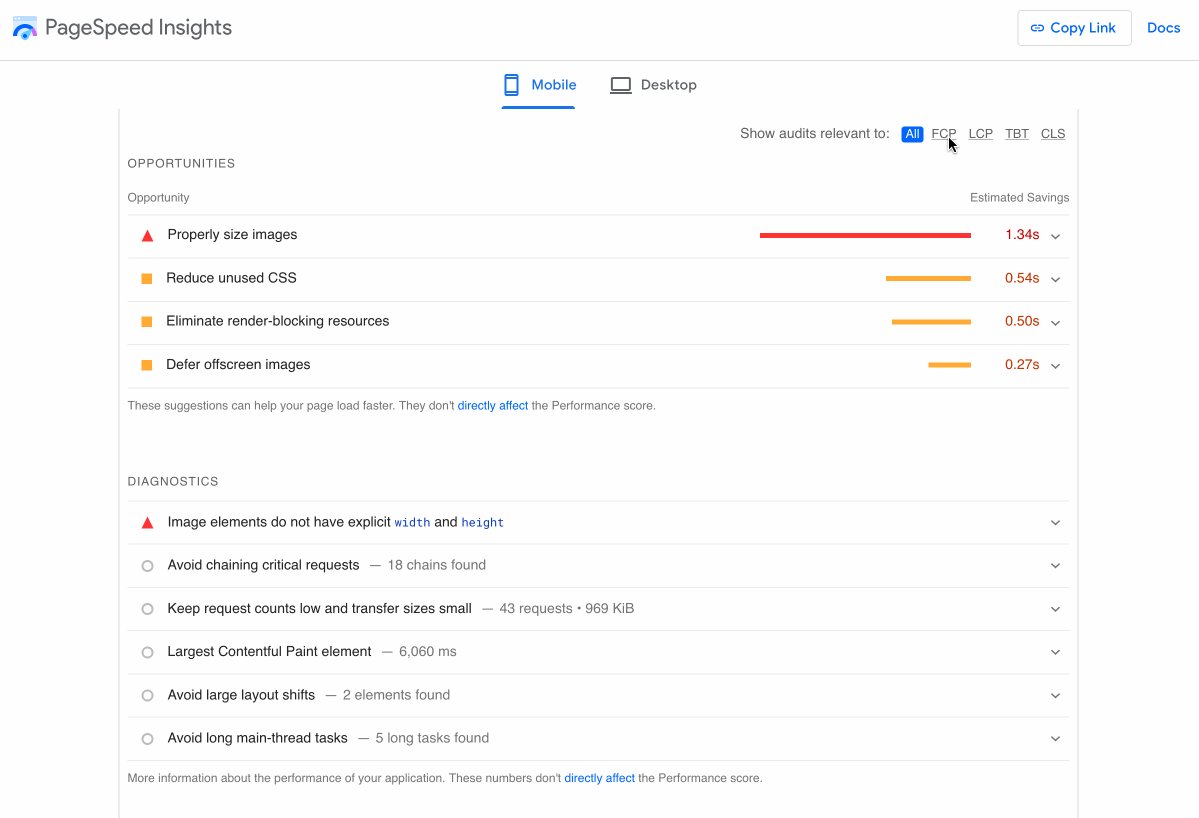
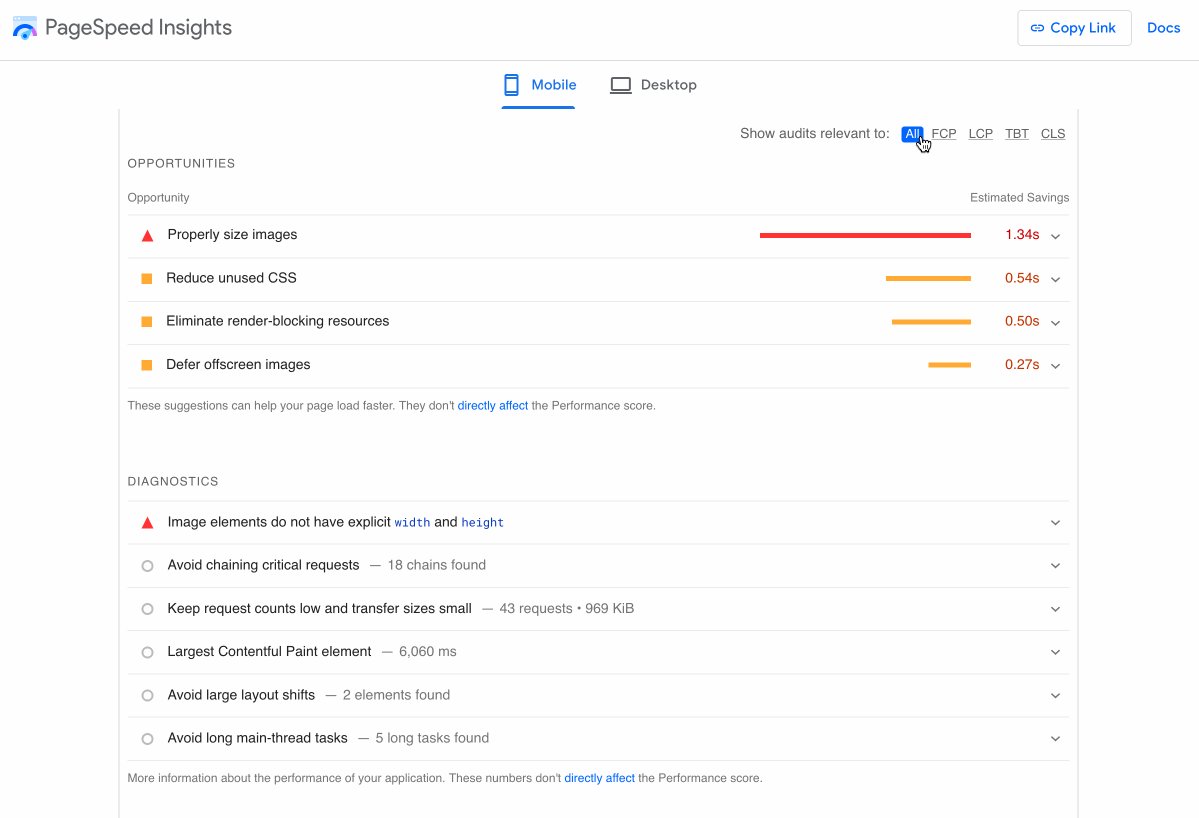
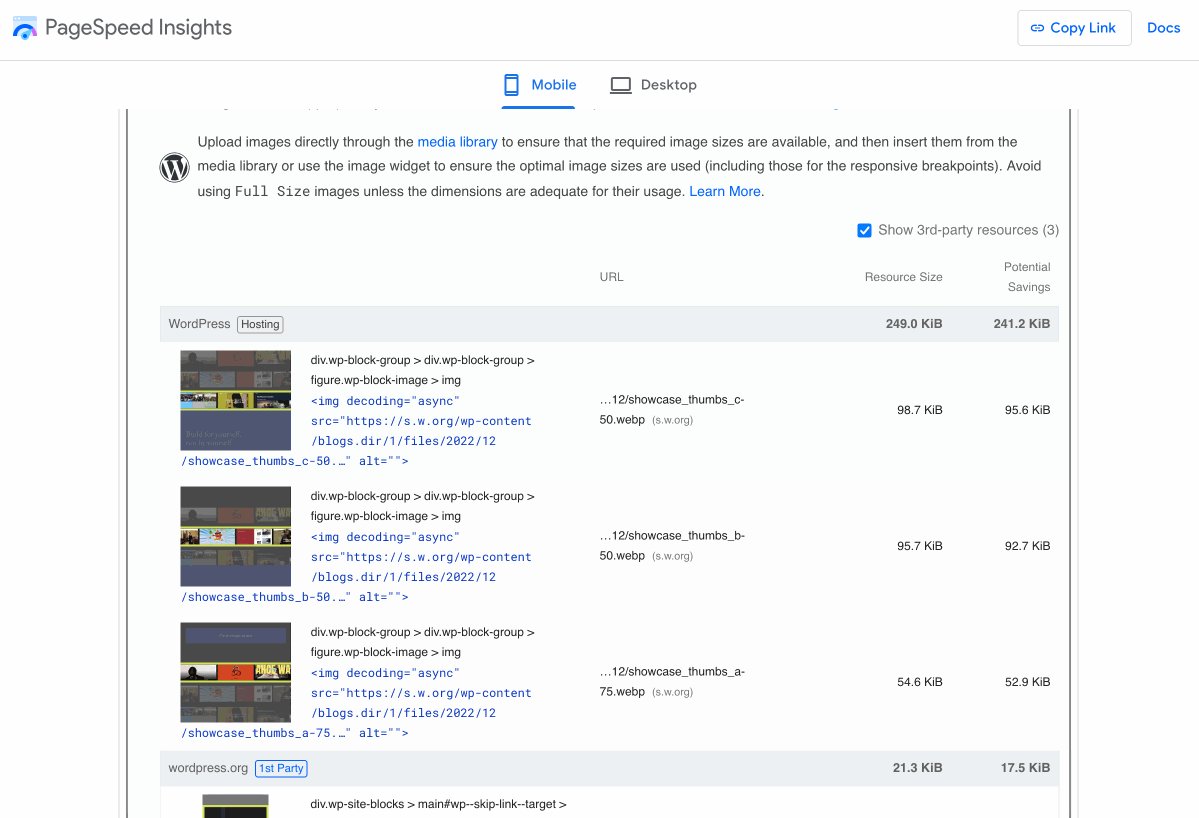
最后,如果稍微向下滚动页面,您会发现改进的机会,您可以按指标类型(FCP、LCP、TBT 和 CLS)对这些机会进行排序。
请注意,PageSpeed Insights 还建议 FCP(首次内容绘制)改进。 Core Web Vitals 中并未考虑这些因素,但针对页面加载速度和用户体验进行优化非常重要。
只需单击小选项卡即可查看 PageSpeed Insights 检测到的问题,以及最重要的解决方法。

借助 Google Search Console 和 PageSpeed Insights,您可以检测并纠正与 WordPress 网站页面的加载、交互性和视觉稳定性相关的问题。
为了最大限度地提高您获得接近 100/100 分的机会,请查看下面关于优化 WordPress 安装的 Core Web Vitals 的提示。
针对 Core Web Vitals 优化 WordPress 网站的 5 个技巧
提高服务器性能
首先,如果需要的话,从根本上解决最大内容绘制 (LCP) 分数不佳的主要原因之一:服务器速度慢。
换句话说,服务器需要很长时间才能响应 Web 浏览器发出的请求。
有多种方法可以优化网站的这方面:
- 选择 WPMarmite 使用和推荐的高性能托管提供商,例如bluehost (附属链接)。
- 使用WP Rocket (附属链接)等高级插件缓存您的页面,它会自动为您处理此问题。 顺便说一句,WP Rocket 还会自行优化浏览器的缓存,这非常方便。
- 激活 GZIP 压缩(或 Brotli 压缩)。 您的托管提供商可能已经为您激活了此功能。 联系他们以了解更多信息。 如果没有,WP Rocket 也会自动处理这个问题。
如果您正在寻找与 WP Rocket 相当的免费版本,请查看 WP Fastest Cache。
在我们的教程中了解如何清除 WordPress 缓存。
同时,即使您的服务器已经适当优化,缓慢的网络也会对您的 LCP 分数产生负面影响。
如果您有国际观众,则可能会出现这种情况。 如果您的托管服务器位于美国,但大多数访问者从澳大利亚访问您的网站,则页面加载时间可能会变慢。
一种解决方案是使用内容交付网络 (CDN)。 但是,只有当您有一个包含大量内容的大型网站并且您的目标受众是国际受众时,您才应该选择此选项。 如果您刚刚开始,请不要打扰。
优化您的图像
让我们继续讨论 LCP 和另一个可能对其分数产生(非常)负面影响的元素:您的图像。
事实上,它通常是在网页加载开始时(特别是在主页上)构成网页最大可见元素的图像。
单个图像最多可占页面加载时间的 50%! 这就是为什么您需要优化图像。
压缩您的图像
您可以首先使用 Imagify 等免费增值插件压缩图像。
这将帮助您减轻重量,而不会降低质量。 Imagify 还具有自动批量压缩图像的选项,如果您有大量媒体,这会很方便。
了解我们的实用指南,帮助您像专业人士一样设置和使用 Imagify 。
您还可以使用在线工具,例如:
- 小PNG
- 海妖大作战
- 优化
- 压缩器io
但是,使用这些工具时,您必须根据具体情况进行操作,并且无法从 WordPress 界面进行调整。

采用WebP格式
WebP 是 Google 提出的一种光栅图像格式,它允许您比 JPG 或 PNG 进一步压缩图像,而不会降低质量。
根据 Google 的说法,WebP 图像比 JPG 图像轻 25% 到 34%,这在优化 WordPress 上的 Core Web Vitals 时绝非易事。
自 2021 年 7 月发布 5.8 版本以来,WordPress 支持 WebP 格式,但您必须首先下载并上传此格式的图像。
借助专用插件,您可以将媒体库中的所有图像转换为 WebP 格式。 为此,请使用 Imagify 或 Converter for Media。

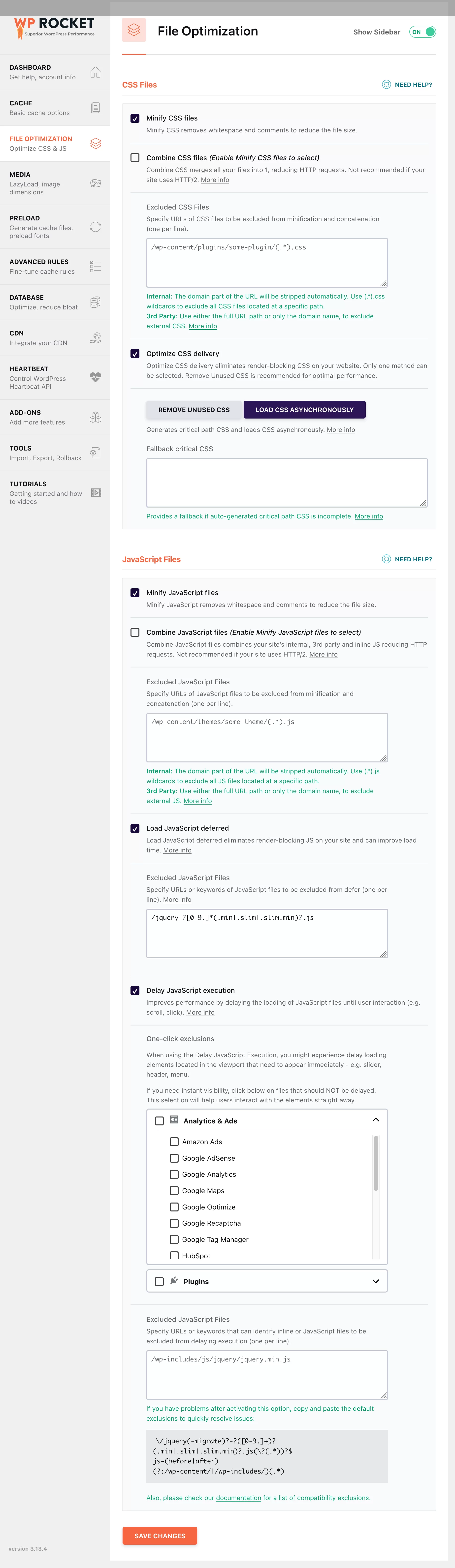
优化您的 WordPress 网站代码
第三,您需要“清理”将在前端(访问者可见的界面)上显示的代码,因为它可能会因元素过多而降低加载速度。
例如,较低的 FID 分数可能是由您的浏览器难以执行的 JavaScript 文件引起的。
总的来说,优化代码(HTML、CSS 和 JavaScript)非常重要。 您可以通过以下方式执行此操作:
- 缩小 CSS 和 JavaScript 文件。
- 删除未使用的 CSS 资源。
- 延迟 JavaScript 加载,以消除阻塞页面渲染的资源。
- 通过延迟 JavaScript 文件的加载直到用户交互来延迟 JavaScript 执行。
这些设置可以直接通过 WP Rocket 的“文件优化”菜单进行:

如果您更喜欢免费工具,可以考虑以下几个选项:
- 为了最大限度地减少 CSS 和 JavaScript 代码,您可以使用 Toptal 或 Autoptimize 或 Asset CleanUp 等插件。
- 要推迟 JavaScript 执行,请使用 Flying Scripts。
- 对于有助于解决 Core Web Vitals 涉及的许多因素的一体化解决方案,请查看 Core Web Vitals 和 PageSpeed Booster。
提高网站的整体性能
通过应用上述技巧,您应该已经改善了 WordPress 网站的核心网络生命力。
同时,请记住应用以下最佳实践来提高页面加载速度和用户体验:
- 激活一个轻松、编码良好的主题。 官方目录中最快的包括 Astra、GeneratePress、Kadence 和 Blocksy。 请参阅我们的 WordPress 主题专用页面,找到适合您的主题。
- 删除您不再使用的插件并仅激活您需要的插件。 对于第一个选择,请查看我们的最佳 WordPress 插件列表。
- 在您的网站上激活最新版本的 PHP (如果您在撰写本文时使用的是最新主要版本的 WordPress,则至少为 PHP 8.1)。
- 优化您的数据库(例如,WP Rocket 允许您安排自动数据库清理)。
定期测试您的 WordPress 网站的核心网络生命力
最后,请记住定期测试 WordPress 网站的 Core Web Vitals。
即使您的分数在任何给定时间都很好,但随着新插件或功能添加到您的网站,它可能会随着时间的推移而改变。
一旦对页面进行一项或多项重大更改,就安排检查点。 这样,您将能够尽快纠正任何主要瓶颈。
在做了这么多出色的工作之后,对用户体验和 SEO 操作产生负面影响将是一种耻辱,不是吗?
如果您想深入研究 WordPress 上的 Core Web Vitals 主题并发现其他技巧,请查看 WP Rocket 关于该主题的优秀免费电子书。
借助WP Umbrella维护工具(附属链接),您还可以实时了解 WordPress 网站的 Core Web Vitals 指标。 特别要注意的是,在该工具的界面中,您可以通过单个仪表板对各个站点执行更新和备份。
结论
针对 Core Web Vitals 优化您的 WordPress 网站对于照顾访问者的用户体验至关重要。
凭借 Core Web Vitals 指标的良好得分,您可以提高提高转化率的机会,并限制加载缓慢的网站可能产生的负面影响(跳出率增加、流量降低等)。
查看我们在 #WordPress 上测试和优化 #CoreWebVitals 的分步指南。 我们将向您展示如何改善用户体验和网站的加载速度!
感谢我们的建议(图像优化、代码优化、服务器优化等),您现在知道了多种在家提高 Core Web Vitals 分数的方法。
这是您已经开始做的事情吗? 如果是这样,您还有什么其他建议可以与我们和 WPMarmite 读者分享吗?
在下面的评论区与我们分享您的反馈。