如何使用 Elementor 创建优惠券/交易页面?
已发表: 2020-01-06您是否打算在您的网站上列出交易和优惠券? 您是否正在寻找一种在您的网站上创建优惠券部分的简化方法? 在本文中,我们将了解如何使用 Elementor 在您的网站上创建交互式且有吸引力的优惠券页面。
在本教程中,我们将使用适用于 Elementor 的 PowerPack 插件的 Coupon Widget。 在此之前,让我们看看 Coupon 小部件的功能。
Elementor 优惠券小部件的功能
优惠券样式
您可以从内容选项卡中轻松选择优惠券代码的样式。 您可以选择您的优惠券显示为“点击复制”、“点击显示和复制”和“无需代码”。
设计自由
您可以获得完整的自定义选项,允许您自定义优惠券的外观。 您可以使优惠券小部件的所有部分看起来完全符合您的要求。 样式选项卡包含所有样式选项,您可以使用这些选项使您的优惠券看起来完全符合您的要求。

多张优惠券
您可以通过单击“添加项目”按钮将尽可能多的优惠券添加到您的小部件。 您可以在小部件中添加任意数量的优惠券,并可以使用内容选项卡将自定义内容添加到这些小部件中的每一个。
双布局
您可以使用优惠券小部件获得两个布局选项:网格和轮播布局。 您可以从设置中选择任一小部件,优惠券将自动显示在该布局中。
链接自定义选项
想要完全控制您的链接的外观? 您可以使用链接设置轻松完成此操作。 您可以选择将链接显示为文本、按钮,也可以向链接添加图标。
借助所有这些功能,您可以使优惠券小部件的外观和功能完全符合您的要求。 让我们看看如何使用此小部件在您的网站上创建优惠券页面。
所需工具:
- Elementor 页面构建器
- Elementor 的 PowerPack 插件
使用 Elementor 创建优惠券页面
创建优惠券页面一点也不难,您可以自己轻松完成。 我们不会匆忙完成这些步骤,而是详细查看每个步骤,并查看您可以使用 Elementor 的 PowerPack 插件的优惠券小部件进行的所有自定义。
如果您更喜欢看视频,这里是优惠券小部件的视频教程。
第 1 步:添加新页面
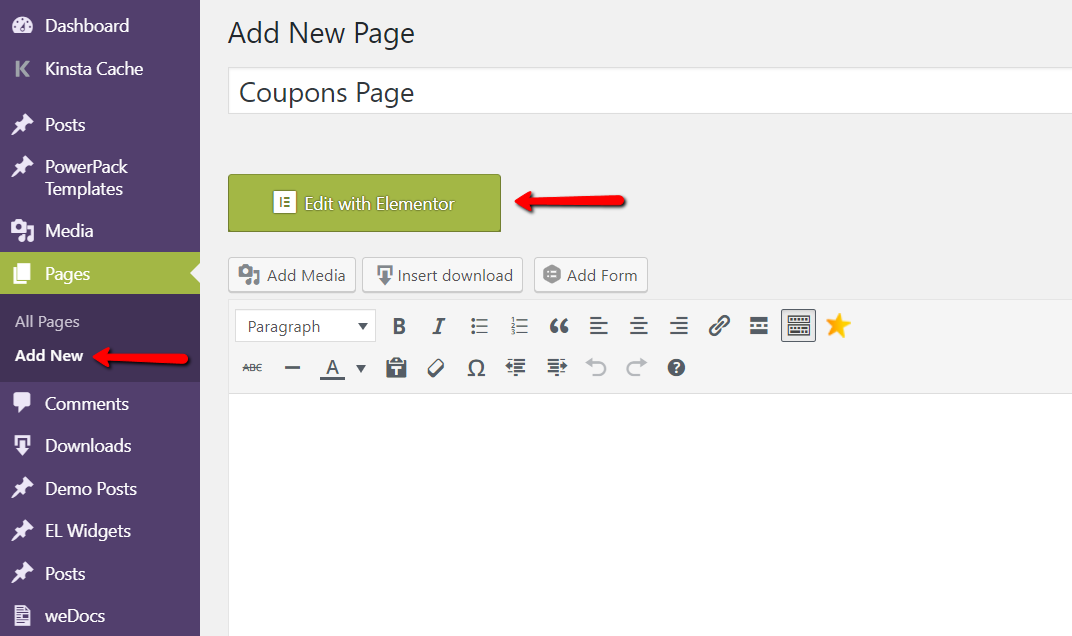
如果您想创建一个新页面,只需转到您的 WordPress 管理仪表板>页面并单击添加新按钮即可。 给您的页面起一个正确的名称,然后单击“使用 Elementor 编辑”按钮。

如果您希望将优惠券部分添加到现有页面,请转到页面打开页面,然后在 Elementor 编辑器中打开相应页面。
第 2 步:添加优惠券小部件
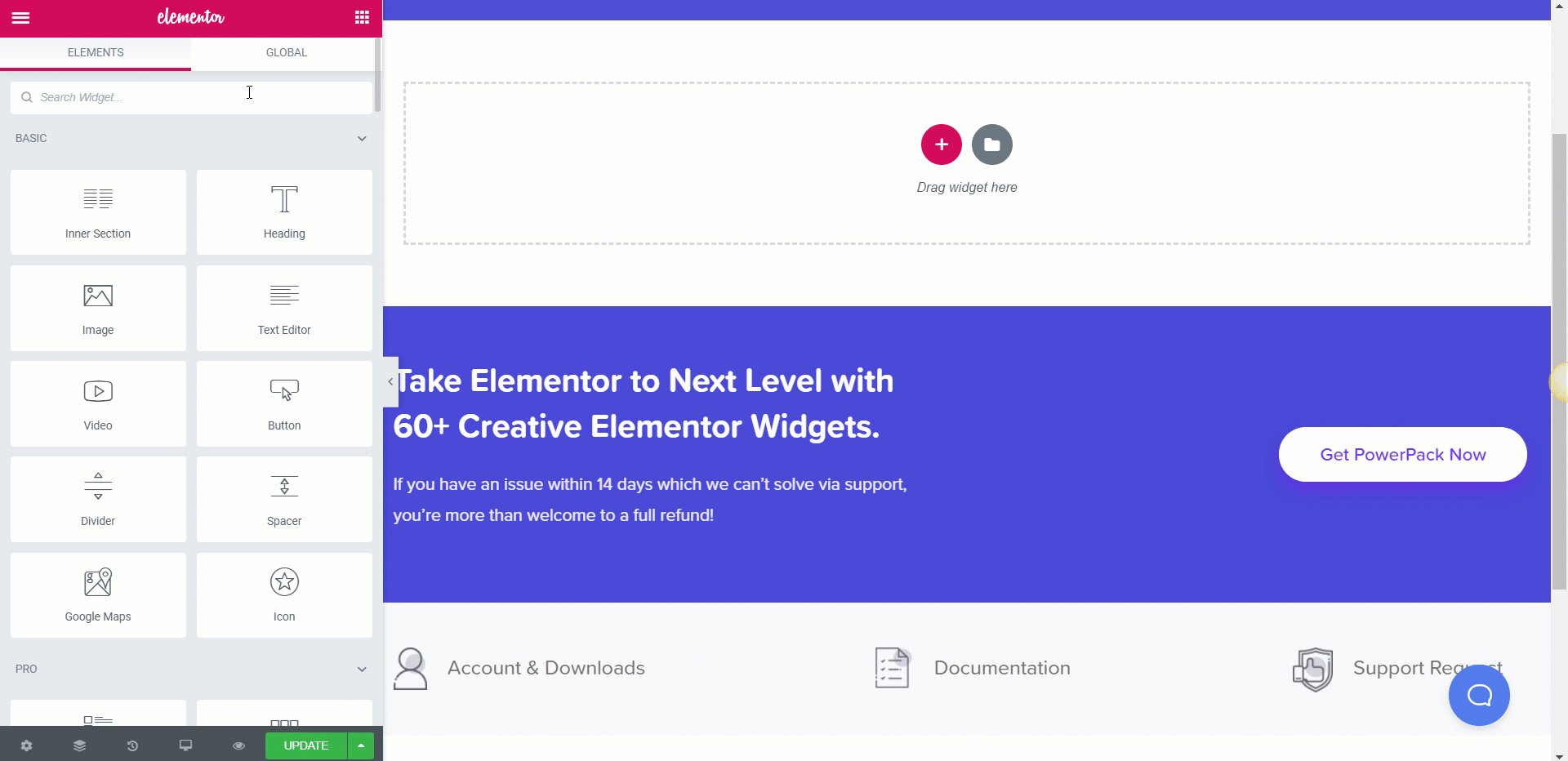
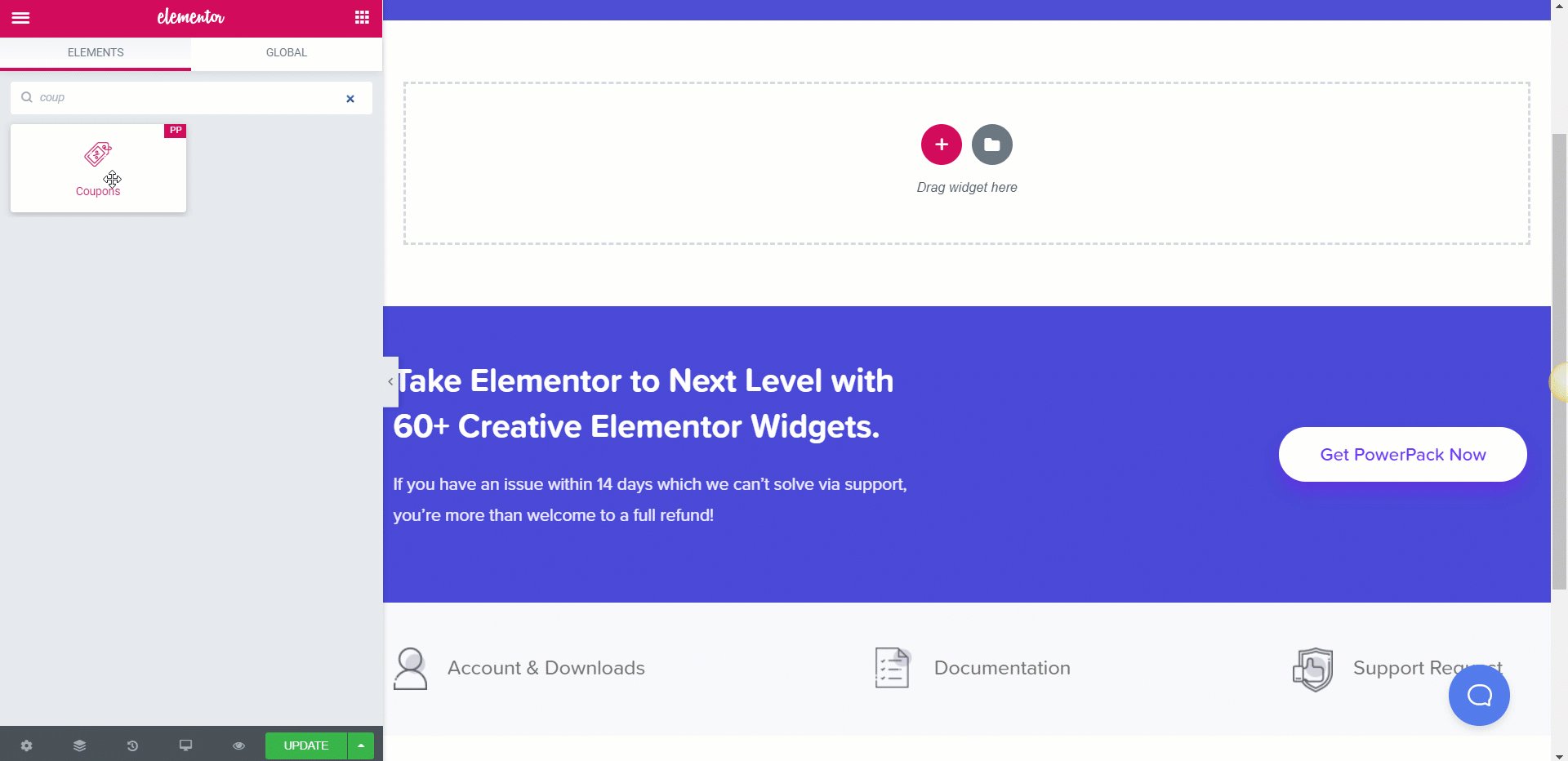
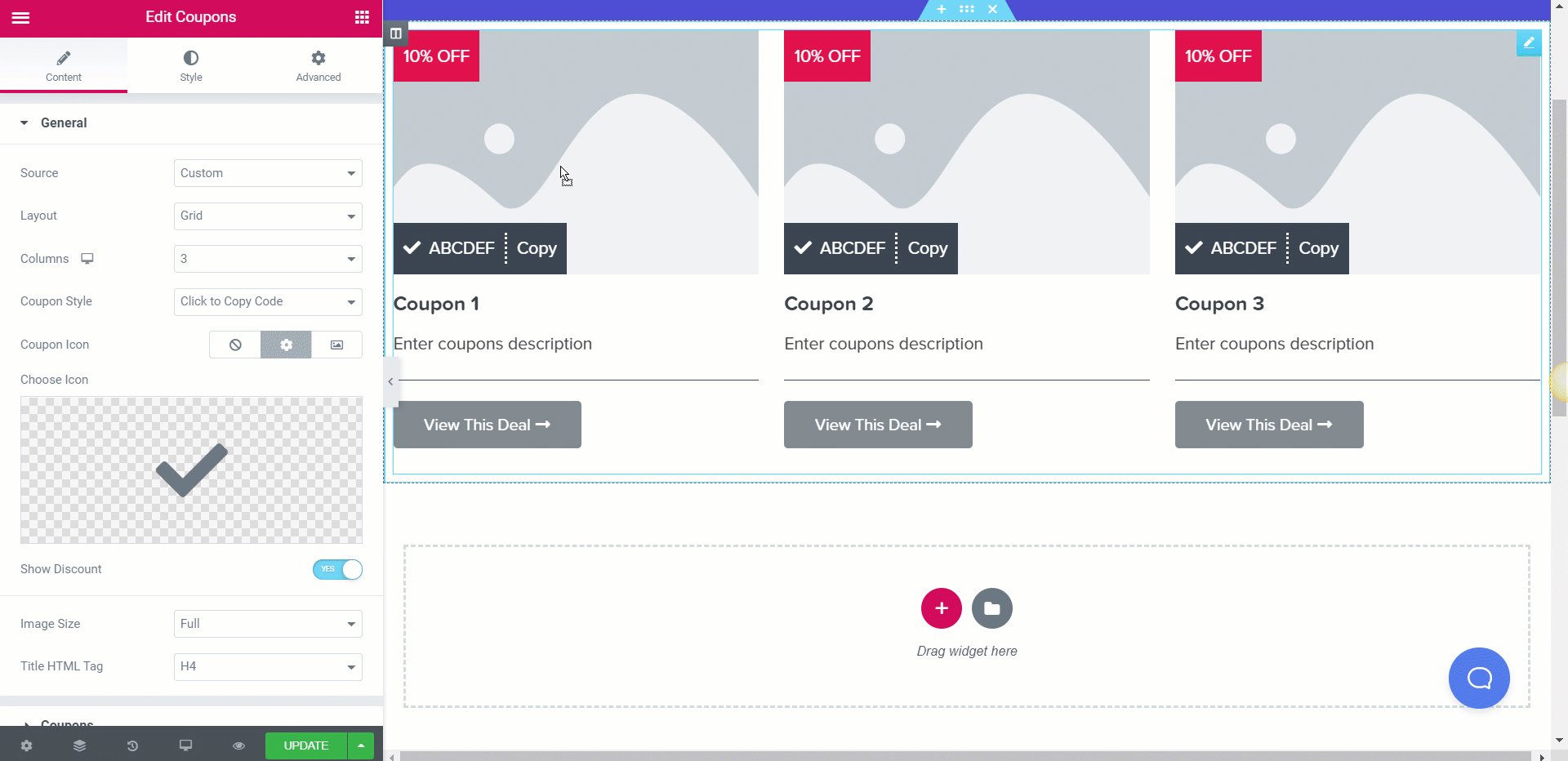
现在我们需要在我们的页面上添加优惠券小部件。 只需查找优惠券小部件并将其拖放到页面上您想要的任何位置。 放下小部件后,您将在页面上看到三个默认优惠券。

第 3 步:自定义内容
我们将在这里做的第一件事是自定义优惠券的内容,这可以从内容选项卡中轻松完成。 如果您将优惠券作为单独的帖子发布,您可以将优惠券来源设置为帖子,它会自动提取数据。 在这里,我们将手动输入数据。


对于布局,您可以选择类型为网格或轮播,并可以从相应的选项中更改您希望在那里看到的列数。
对于优惠券,您可以获得三个选项,“点击复制代码”、“点击显示代码”和“不需要代码”。 选择要显示的。
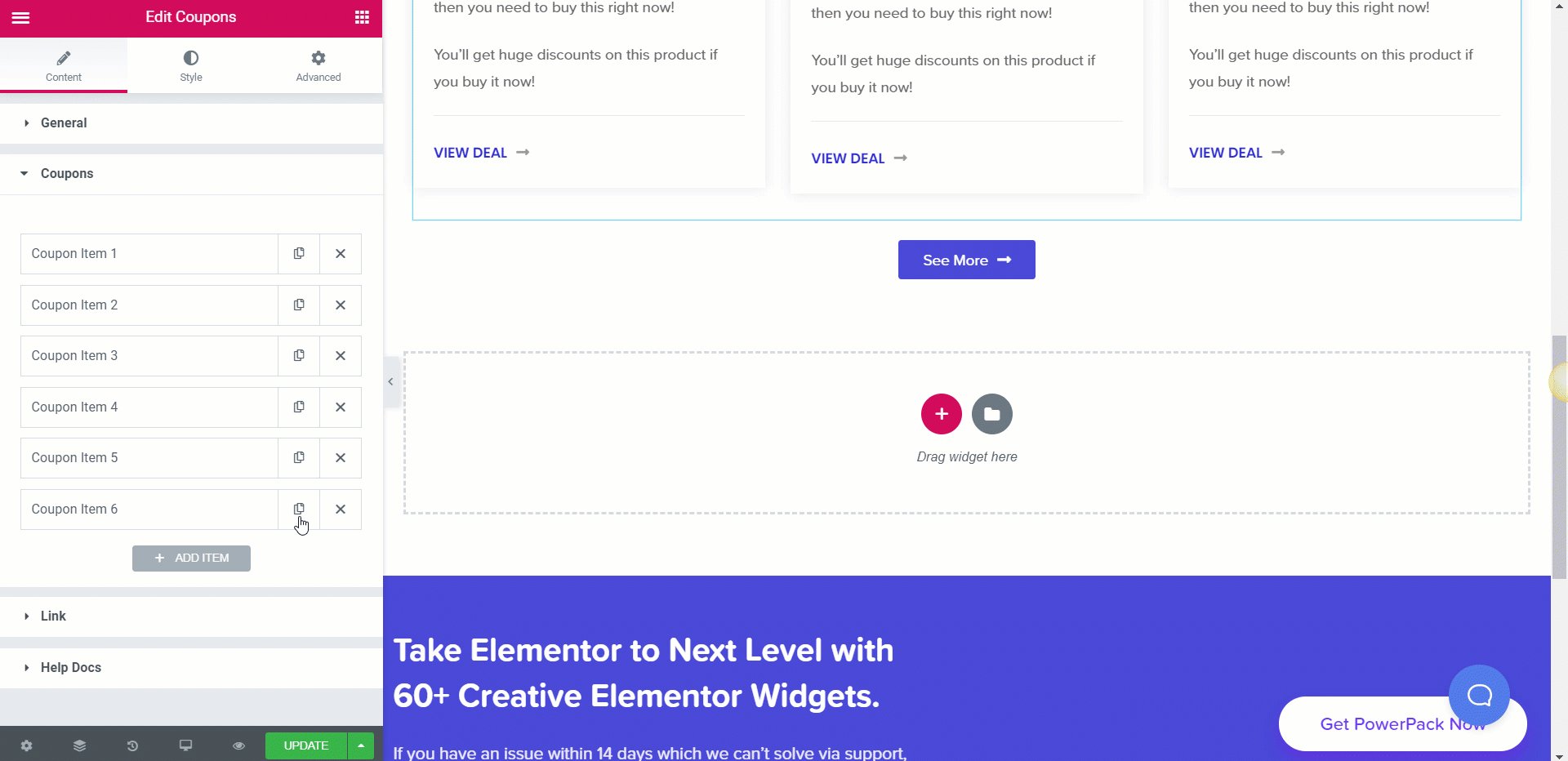
添加优惠券
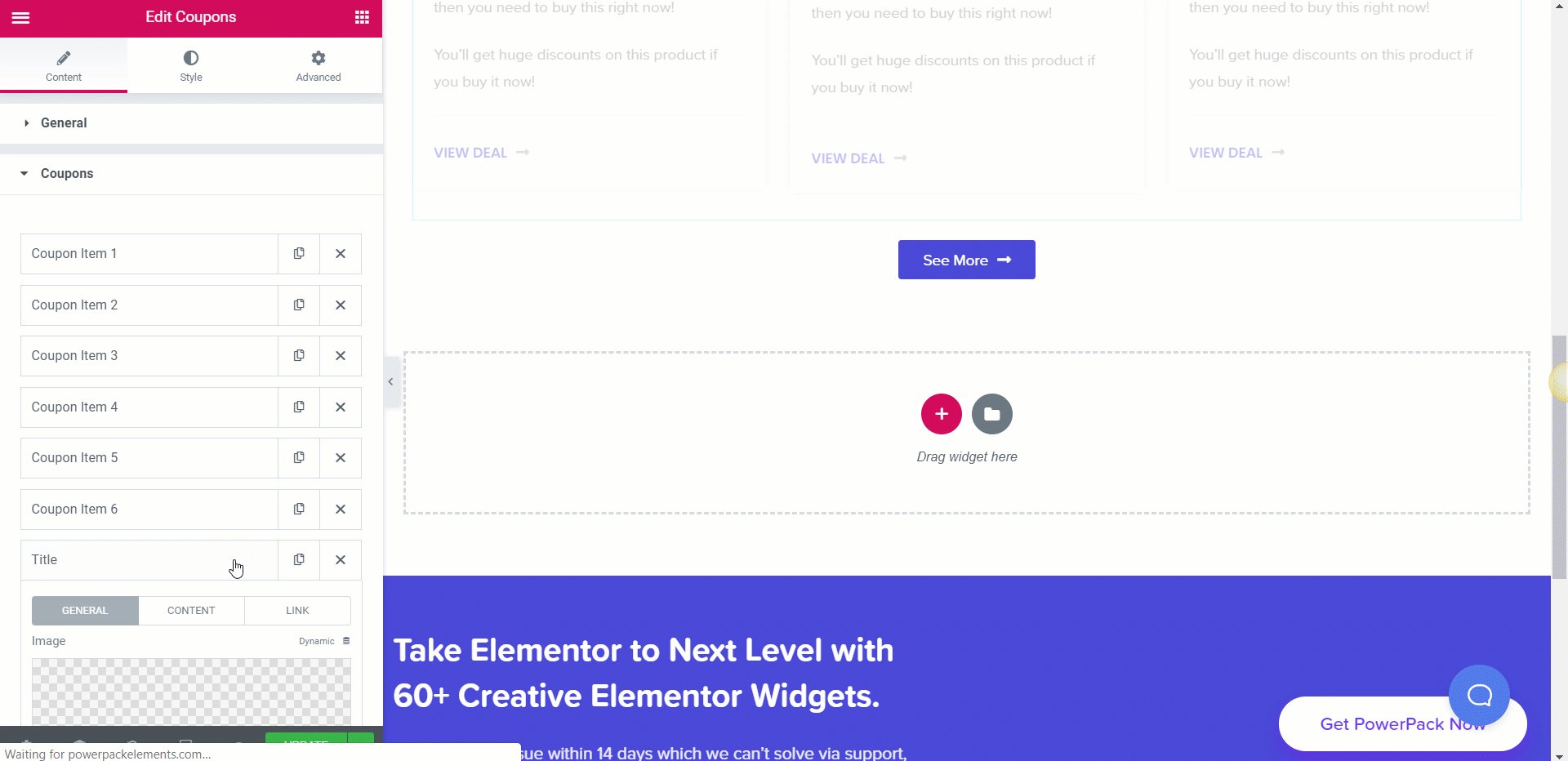
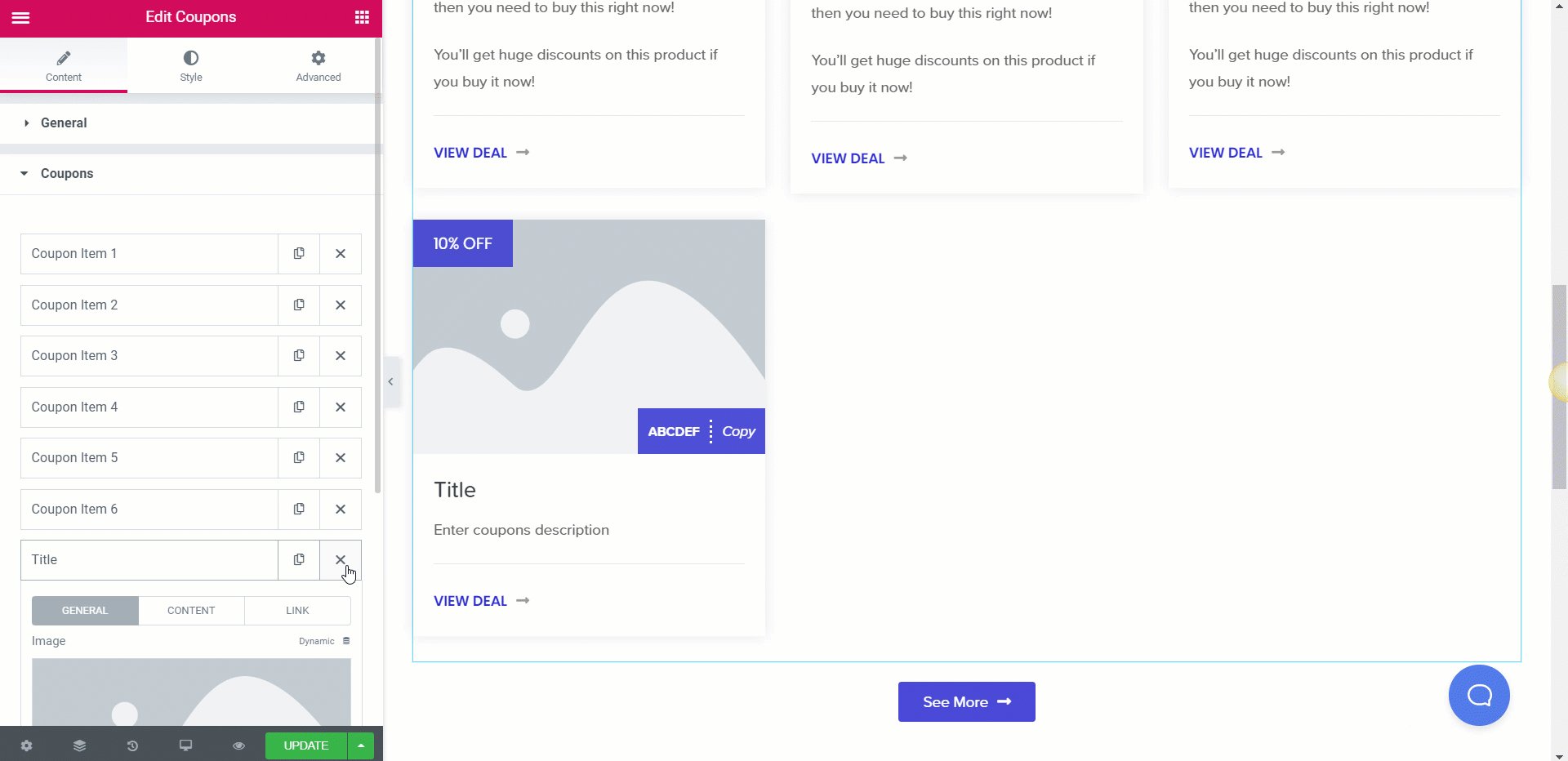
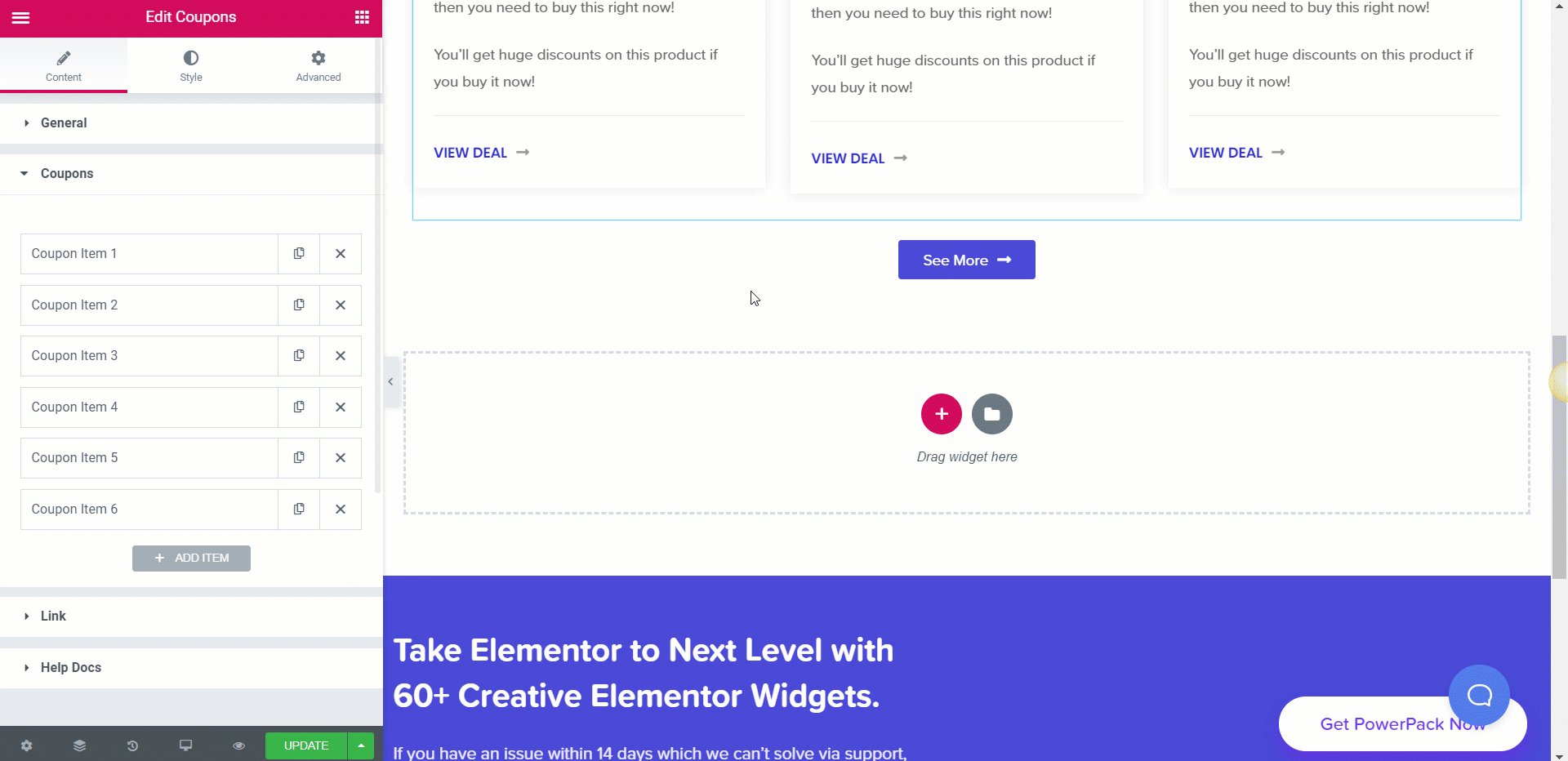
现在要添加优惠券,请转到“内容”>“优惠券”,然后单击“+ 添加项目”按钮。 您可以在此处更改图片、折扣文字、优惠券代码、标题、描述和优惠券链接。 您可以在此处输入优惠券详细信息,并可以根据您的要求添加更多优惠券。

您可以通过在内容选项卡下的优惠券部分中向上或向下拖动优惠券来更改优惠券的排列。
修改优惠券链接
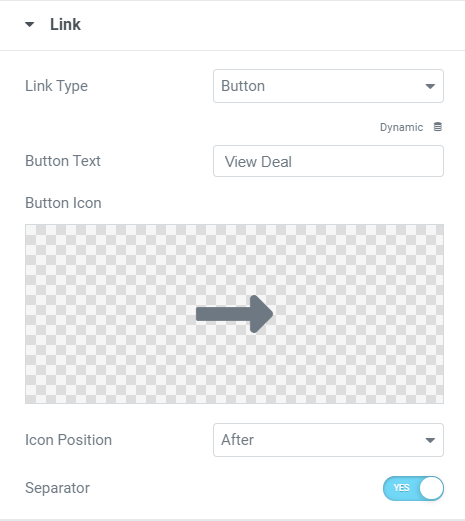
现在,如果您想更改链接,您也可以这样做。 您可以将链接类型更改为按钮、标题或框。

第 4 步:设置优惠券部分的样式
现在是样式部分,在这里您可以从样式选项卡中轻松更改和更改优惠券每个部分的外观。
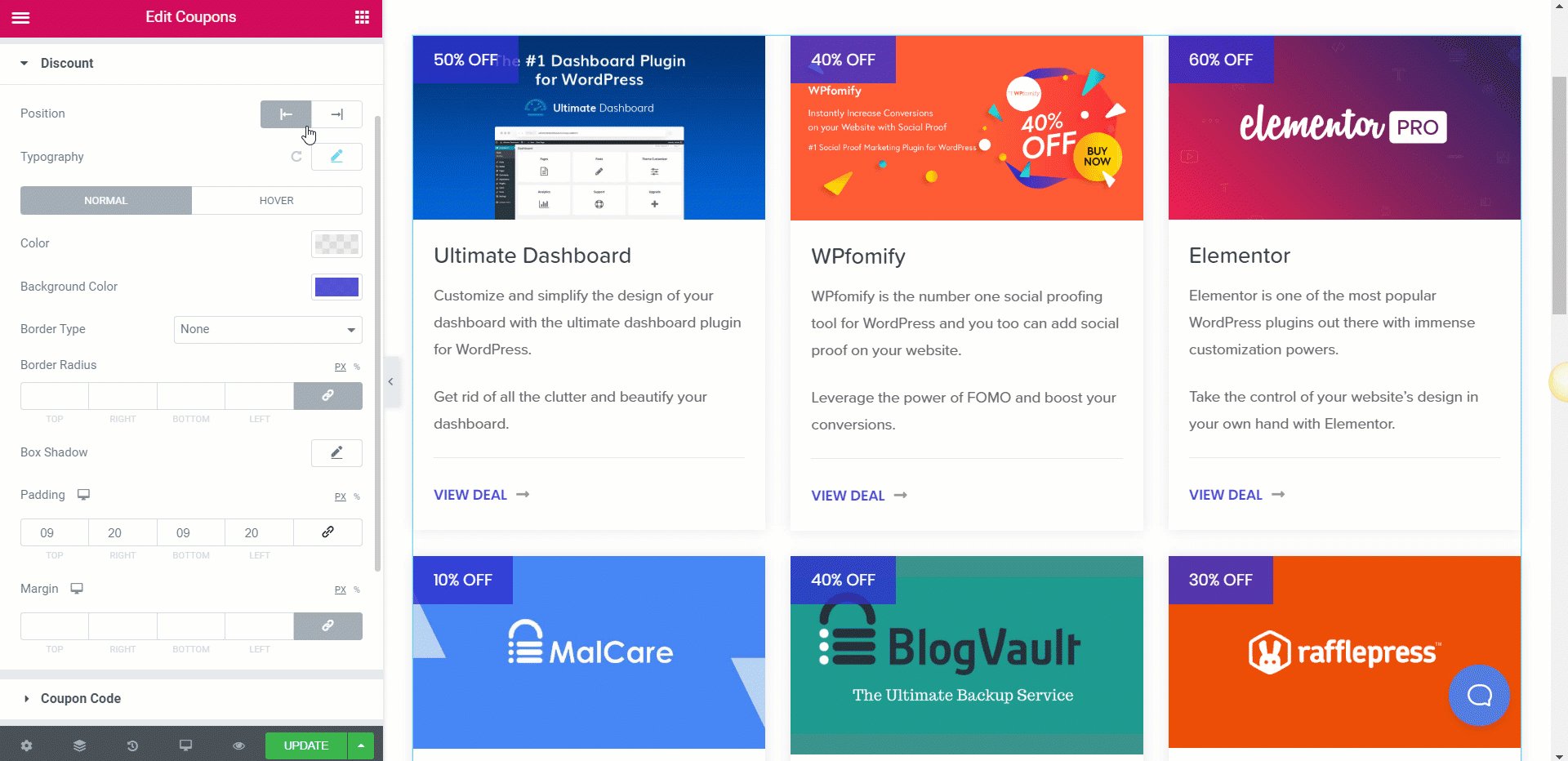
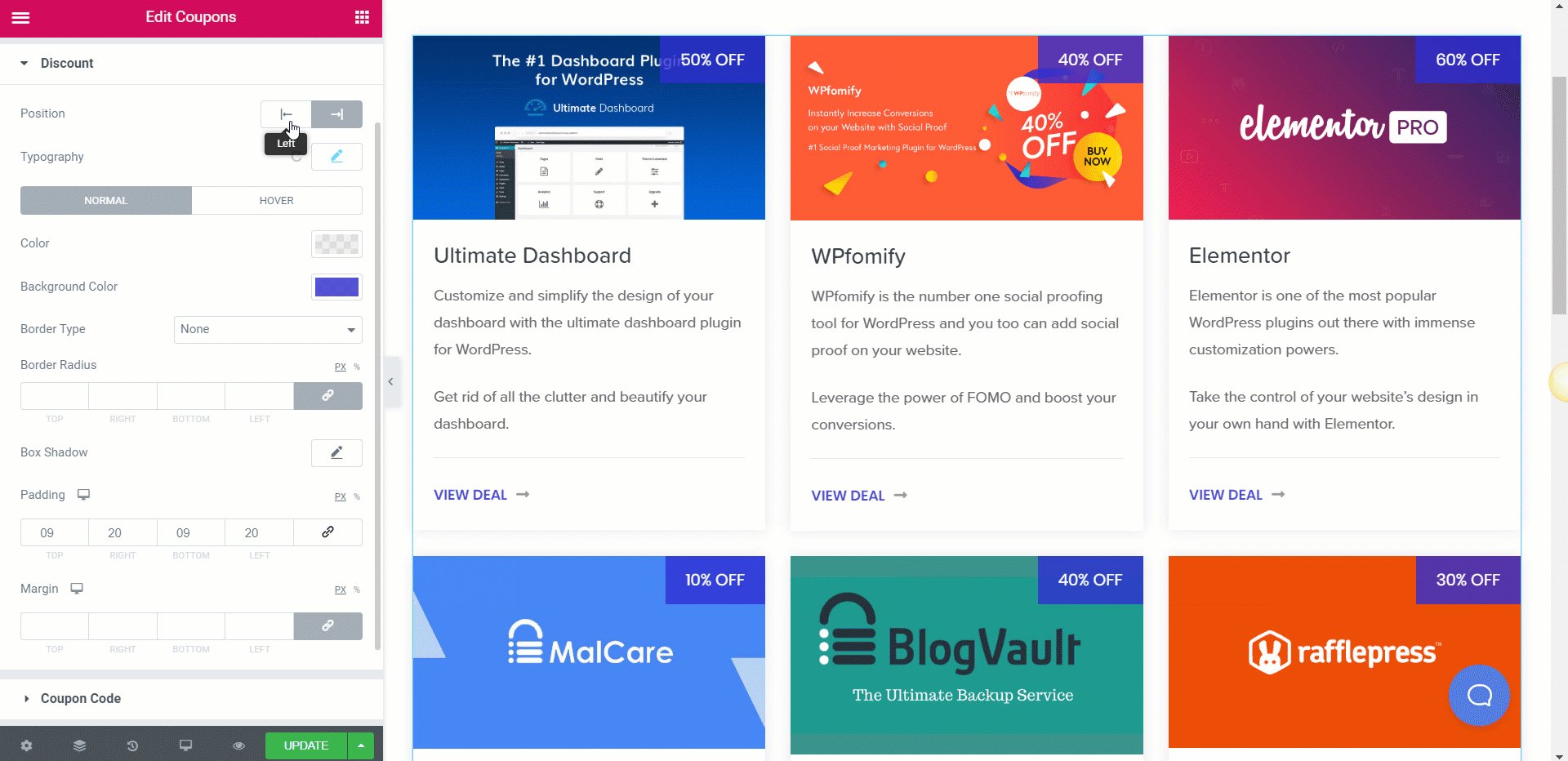
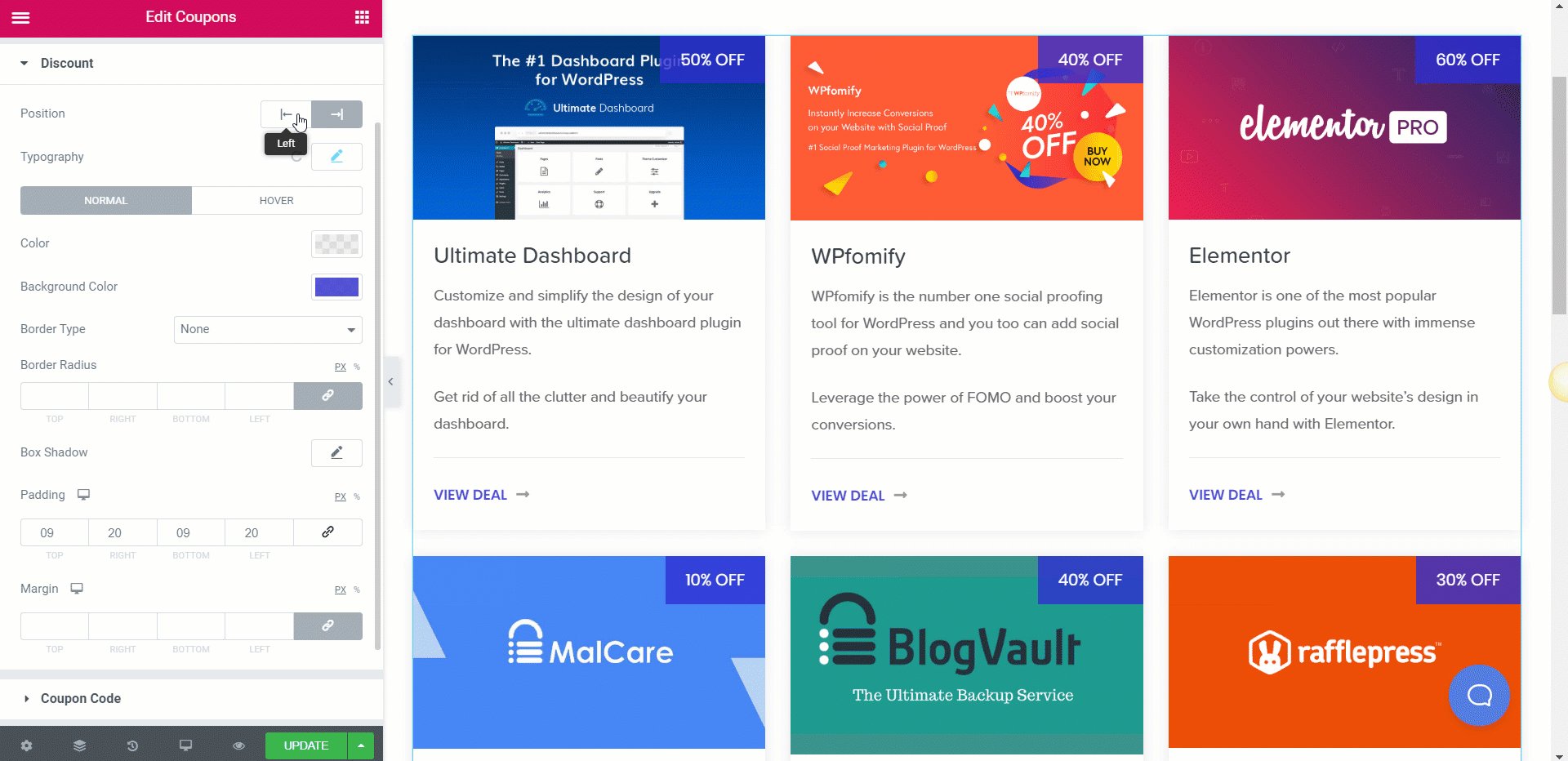
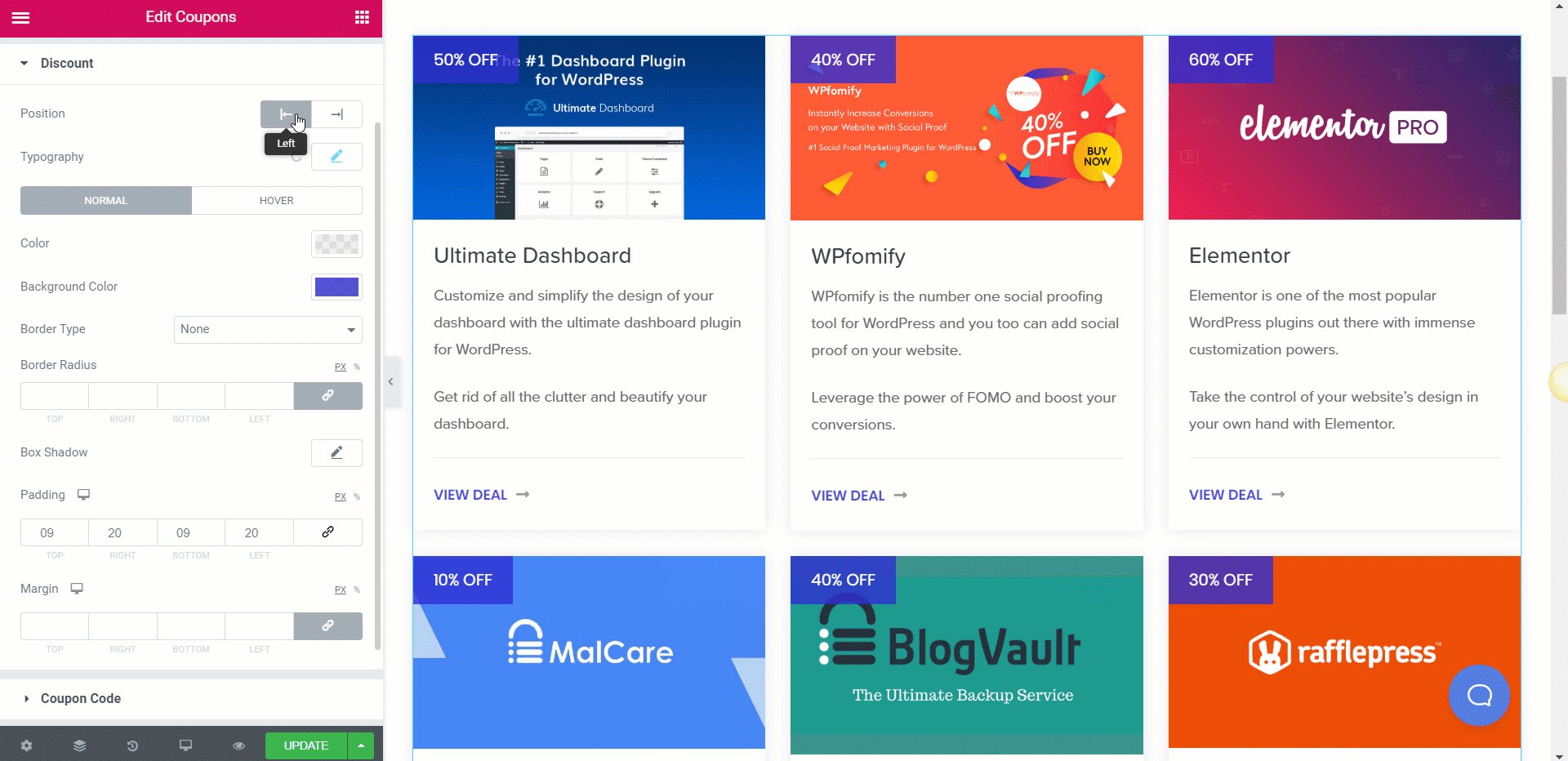
从优惠券框开始,您可以更改框的对齐方式、间距、背景、背景颜色、阴影等。 这些设置将应用于小部件中的所有优惠券框。
折扣百分比和优惠券代码
如果您在内容选项卡中启用了“显示折扣”选项,您也可以自定义折扣文本。 您可以更改定位、排版、颜色选项、悬停效果、框阴影、边距、填充等。

现在对于优惠券代码文本,您也可以获得自定义选项。 您可以对折扣文本进行我们讨论的所有更改,此外,您还可以自定义图标。
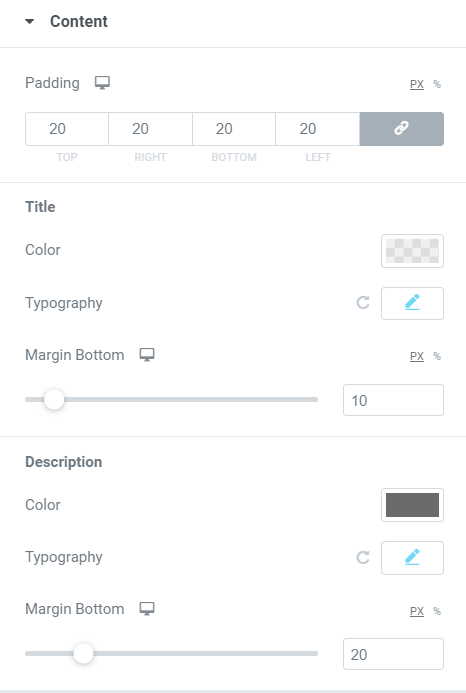
修改内容样式
就像其他部分一样,您也可以更改和自定义内容。 您可以根据颜色、排版、字体、粗细、颜色、边距等更改文本的外观。

您可以分别对标题和描述进行这些更改。
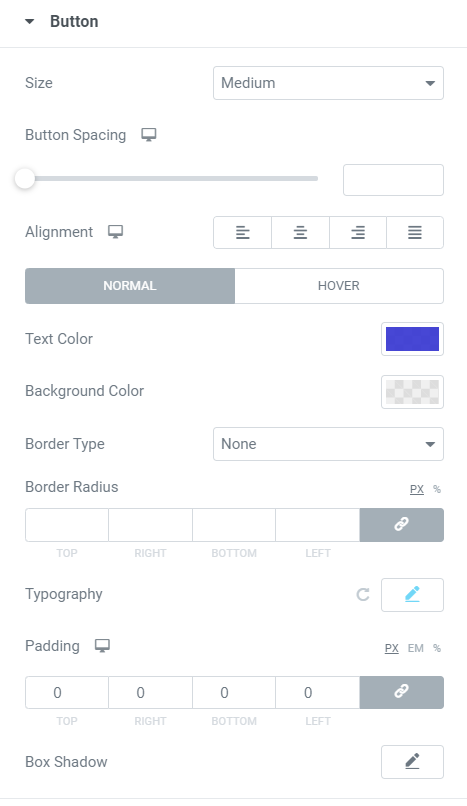
按钮
按钮被认为是优惠券最重要的方面。 如果它太大声或太阴暗,用户将不会选择它。 尽量使其与优惠券的整体设计相匹配。 记住不要让它太浮华。
关于样式,您可以更改大小、间距对齐方式、文本颜色、半径、版式、阴影、图标、分隔符等。通过这些设置,您可以更改和修改按钮以使其看起来完全符合您的要求。

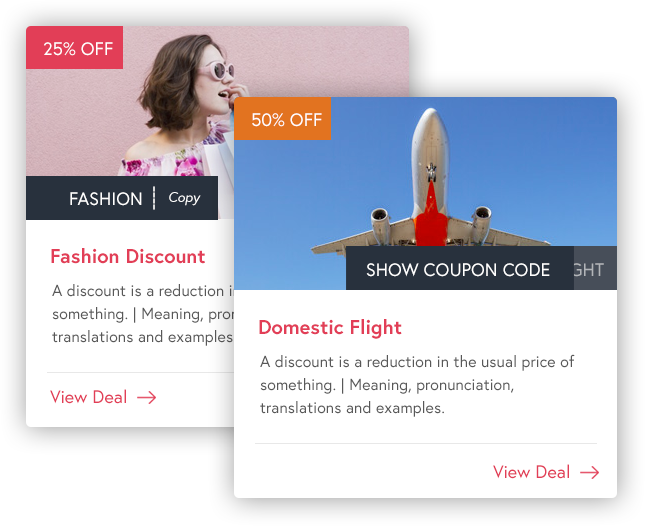
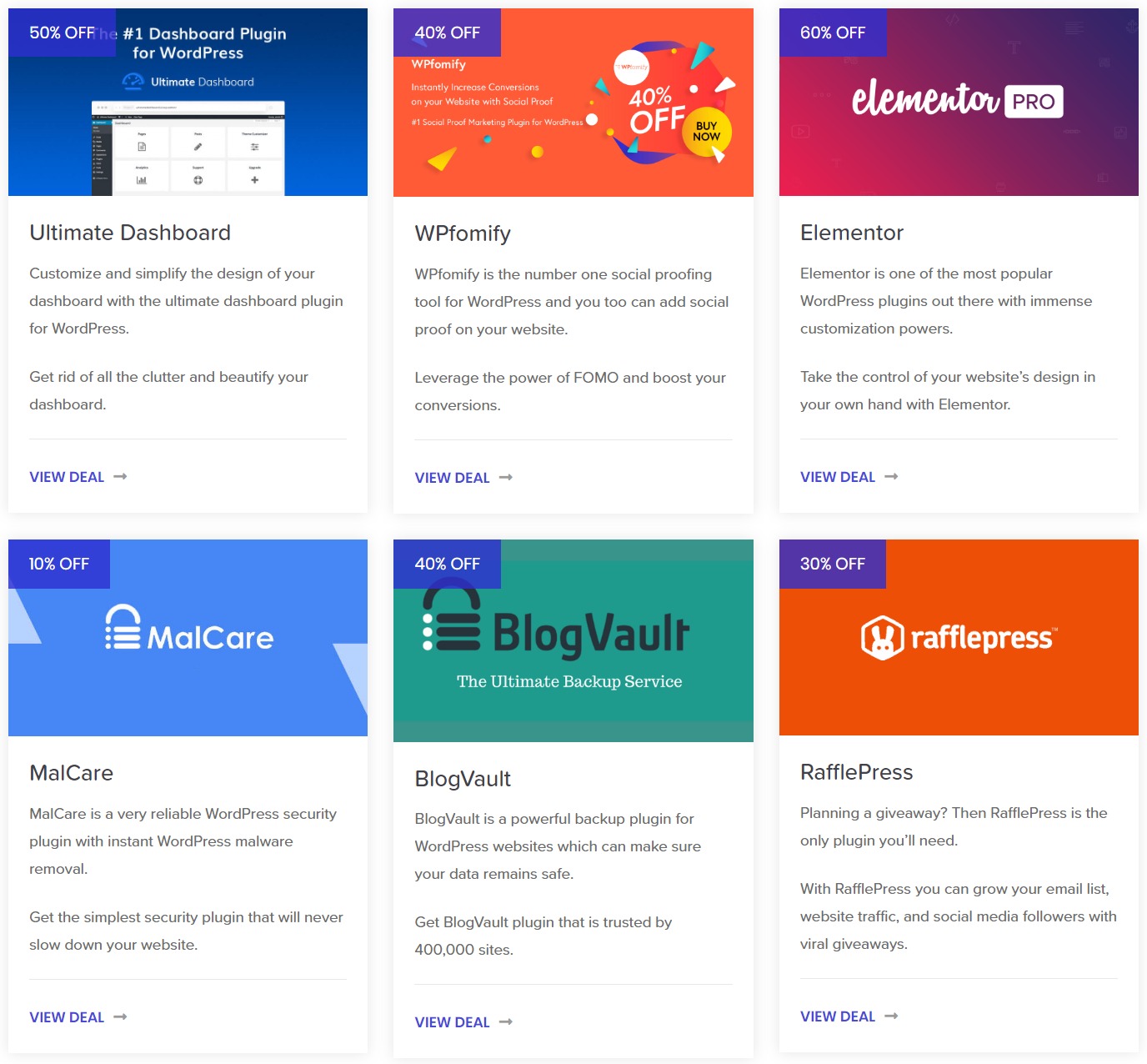
这是我们的优惠券部分在进行所有更改后的样子:

交给你了!
使用优惠券小部件,您可以在您的网站上创建令人印象深刻的优惠券页面,而无需触及任何一行代码。 您可以获得更多创意,并可以在优惠券页面添加更多部分。 您甚至可以对优惠券进行分类并添加多个小部件并将常见的小部件组合在一起。 您希望如何做到这一点完全取决于您的想象。
如果您没有优惠券小部件或 PowerPack 插件,可以在此处获取。 您将获得 60 多个 Elementor 创意小部件,您可以立即开始使用!
通过在下面发表评论,让我知道您对优惠券小部件的看法!
