2022 年 5 大 WordPress 共享办公空间主题和 Elementor 模板
已发表: 2022-03-18刚刚建立了一个精致且受欢迎的新联合办公空间,以接待独立从事不同项目的专业人士? 现在,您需要以正确的方式宣传该空间以吸引合作客户和客户。 没有比创建一个现代的新 WordPress 网站更好的方法了,该网站可以以其令人惊叹的布局和设计给勤奋的白领留下深刻印象!

在从头开始构建 Coworking Space 网站时,使用现成的主题和 Elementor 模板可以为您提供可靠的启动和快速开发,您需要让您的网站尽快启动和运行。 因此,通过这个博客,我们为您提供了最好的 WordPress 共享办公空间主题和模板列表,这些主题和模板可以让您的网站在 2022 年取得成功。
但不仅仅是一个列表,通过这个博客,我们还将为您提供一个快速指南,告诉您如何只需单击几下即可在 Elementor 中安装令人惊叹的模板,并在 WordPress 上创建一个功能齐全的网站。 如此兴奋地了解更多信息? 让我们潜入水中。
使模板或主题非常适合共享办公空间的功能
但是,是什么让 WordPress 主题或模板非常适合您的 Coworking Space 网站? 一个外观邋遢、设计或布局不佳的网站可能会让您的网站访问者对您的空间的专业性产生错误的印象。 除非您选择一个完整、灵活、轻量级但功能强大的共享办公空间主题或模板,否则您无法让您的网站看起来时尚、现代和充满活力。
在为您的共享办公空间网站选择主题或网站模板之前,您需要牢记以下几点:

定制——您的网站应该是 100% 可定制的,这样您就可以创建一种立即吸引注意力并与您的企业品牌相匹配的外观,使其脱颖而出并吸引您的员工和其他访问者。 因此,在为您的网站选择主题或 Elementor 模板时,请务必考虑您可以进行多少自定义或调整。
响应式设计– 您的主题必须在多个平台或设备上看起来和运行良好,这使得潜在的工作人员(或现有的工作人员)可以轻松地从他们的笔记本电脑或智能手机访问网站和他们的工作空间。 如果您的用户可以从任何设备访问您的网站,您将立即看到流量和转化率飙升。
丰富的功能——毫无疑问,在为共享办公空间选择最佳主题或 Elementor 模板时,功能是最重要的,这将为用户提供惊人的体验。
WordPress 的 5 大最佳共享办公空间模板和主题
因此,我们收集了前 5 个最佳共享办公空间主题和模板,它们检查了所有这些品质并添加了更多内容,以帮助您在 WordPress 中创建高转化率的网站。 继续阅读以了解更多信息。
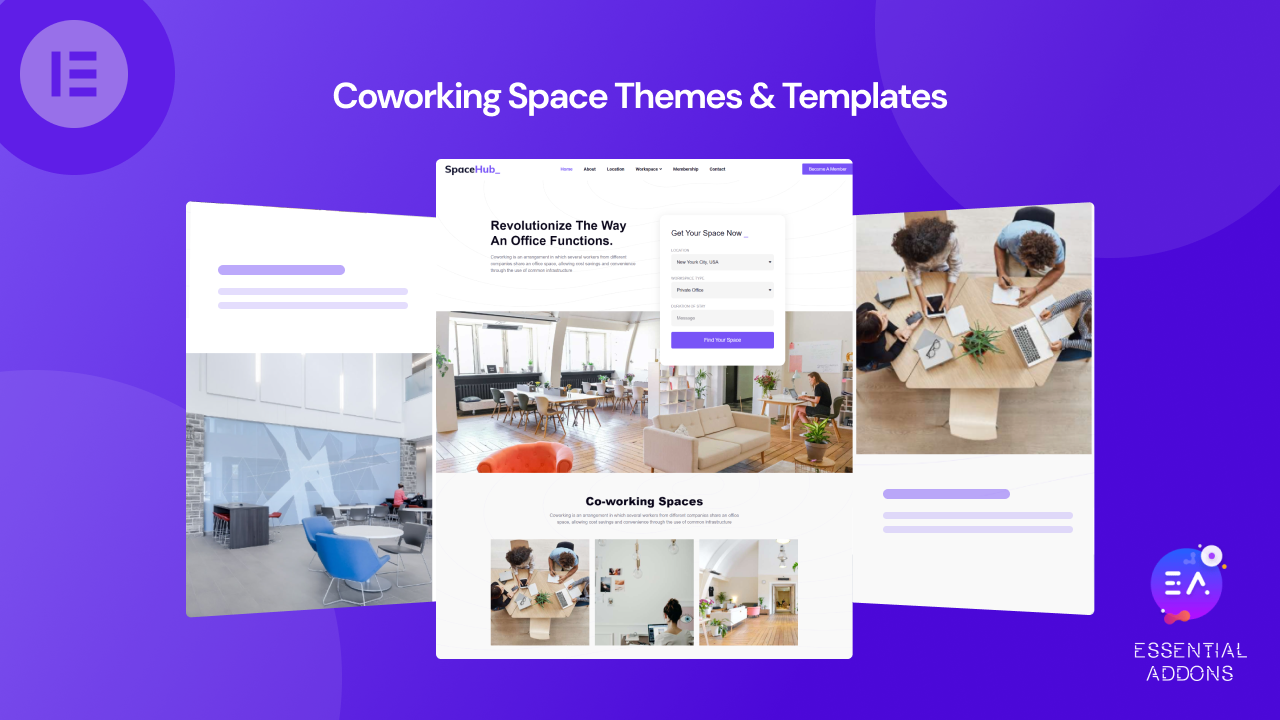
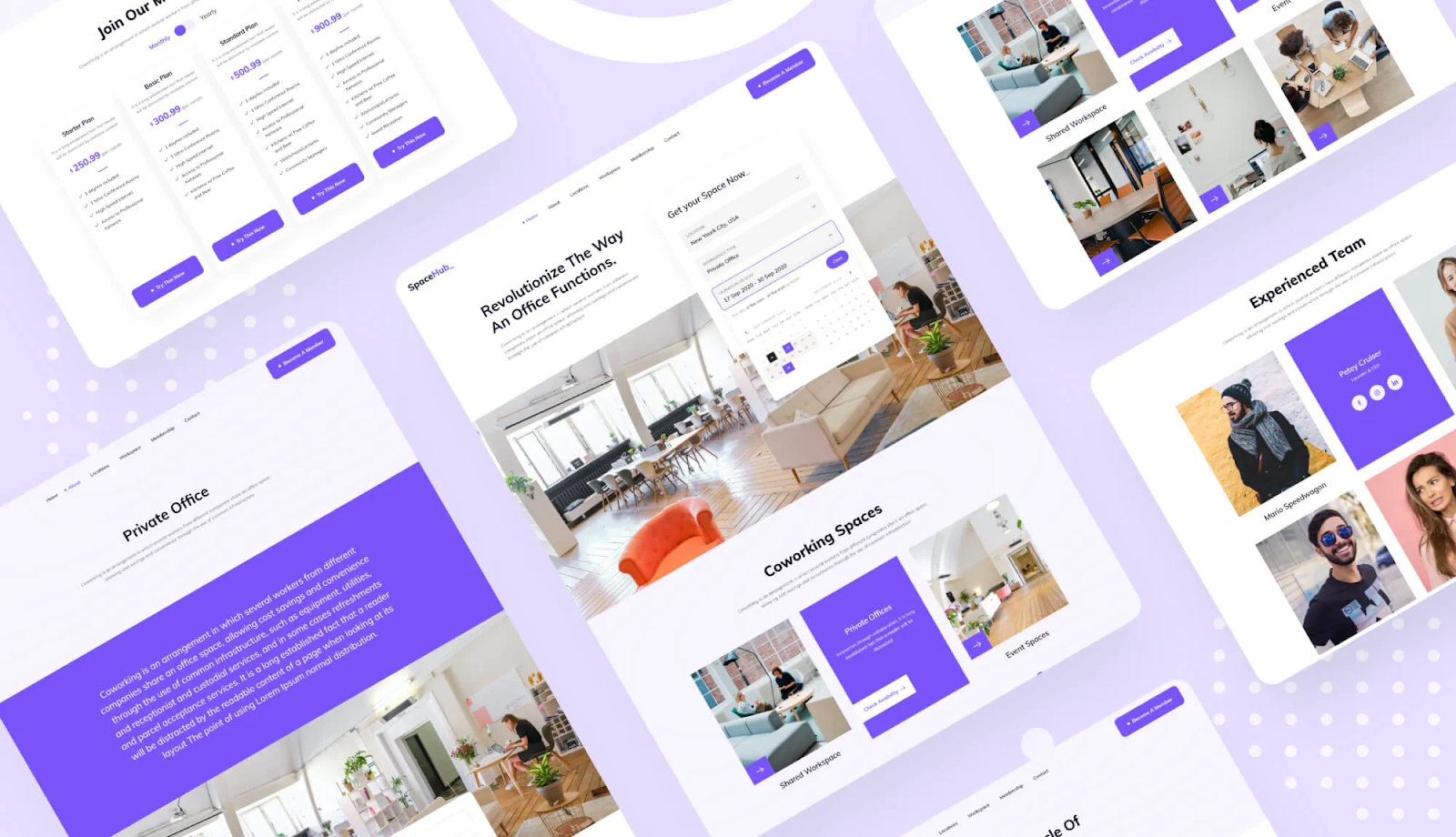
Space Hub – 来自 Templately 的 Elementor Coworking 空间模板

让我们从一个网站模板开始我们的列表,该模板非常适合为您的联合办公空间 - Space Hub创建一个出色且高度专业的网站。 它是来自Templately的引人注目的 Elementor 兼容模板包,具有 2 个块和多个登录页面,可帮助您轻松创建网站的各个方面。 最好的部分是,实现这些模板根本不需要编码。
除了具有高度吸引力的主页和网站简介页面模板外,您还将获得单独的登录页面,以与世界交互显示工作区、会员资格和位置。 它还为您带来有吸引力的联系页面,以吸引更多访问者访问您的网站并实现直接沟通过程。
当然,该模板完全可以使用 Elementor 进行自定义,甚至可以使用 Elementor 小部件库Essential Addons进行改进,使您能够突出您的品牌并使您的网站在行业中脱颖而出。 如果您想创建一个可以在所有设备上无缝快速加载的联合办公空间网站,那么这是您无需再考虑的完美模板包。
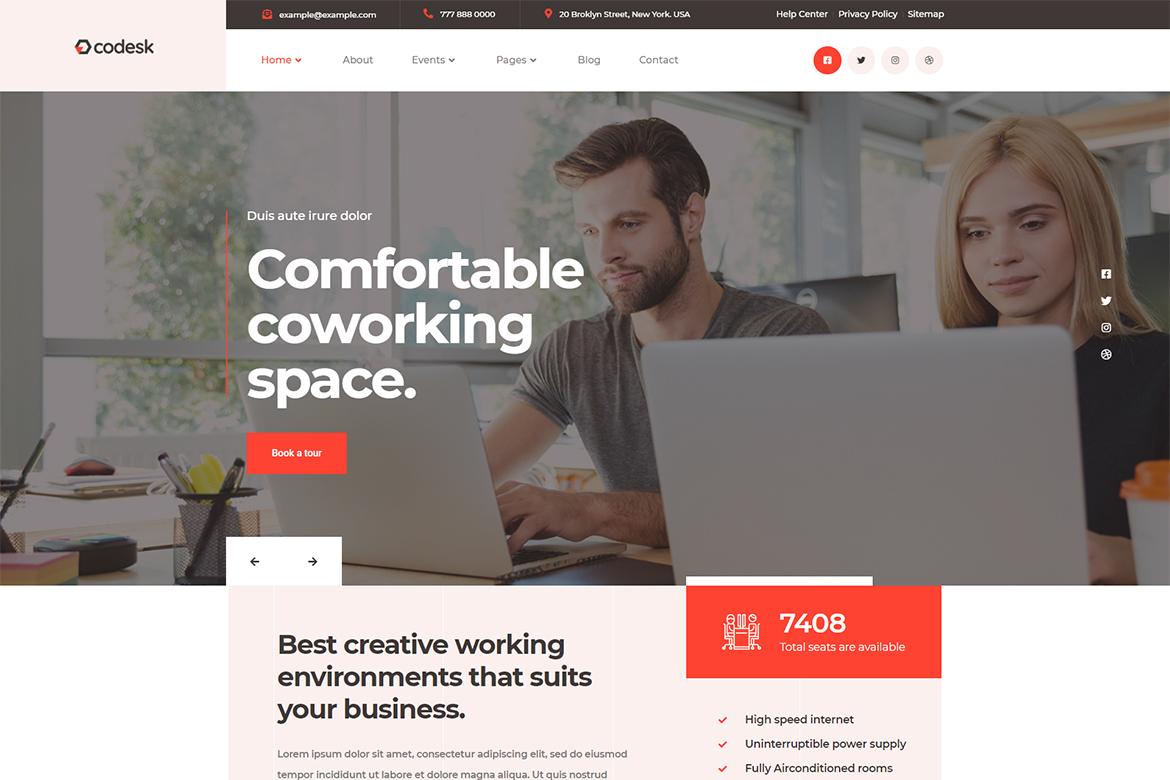
Codesk:由 Themesflat 提供的 Coworking Space Elementor 模板工具包

在我们的列表中,我们还有另一个来自 Themesflat 的 Elementor 模板工具包,它为您提供一些鲜艳的色彩和创意设计来展示您的联合办公空间。 它被称为Codesk ,非常现代和专业,非常适合创建网站来宣传您的开放式办公室、共享办公室或会议租赁空间。
要使用这个令人惊叹的模板来优化您的网站,您需要确保 WordPress 中的插件 Themesflat Addons 和 MetFrom。 它还针对移动设备和 SEO 进行了全面优化,并带有超过 3 种优雅的主页布局,您只需单击一下即可实现这些布局。 它也很容易定制,以便您可以根据需要进行尽可能多的更改。
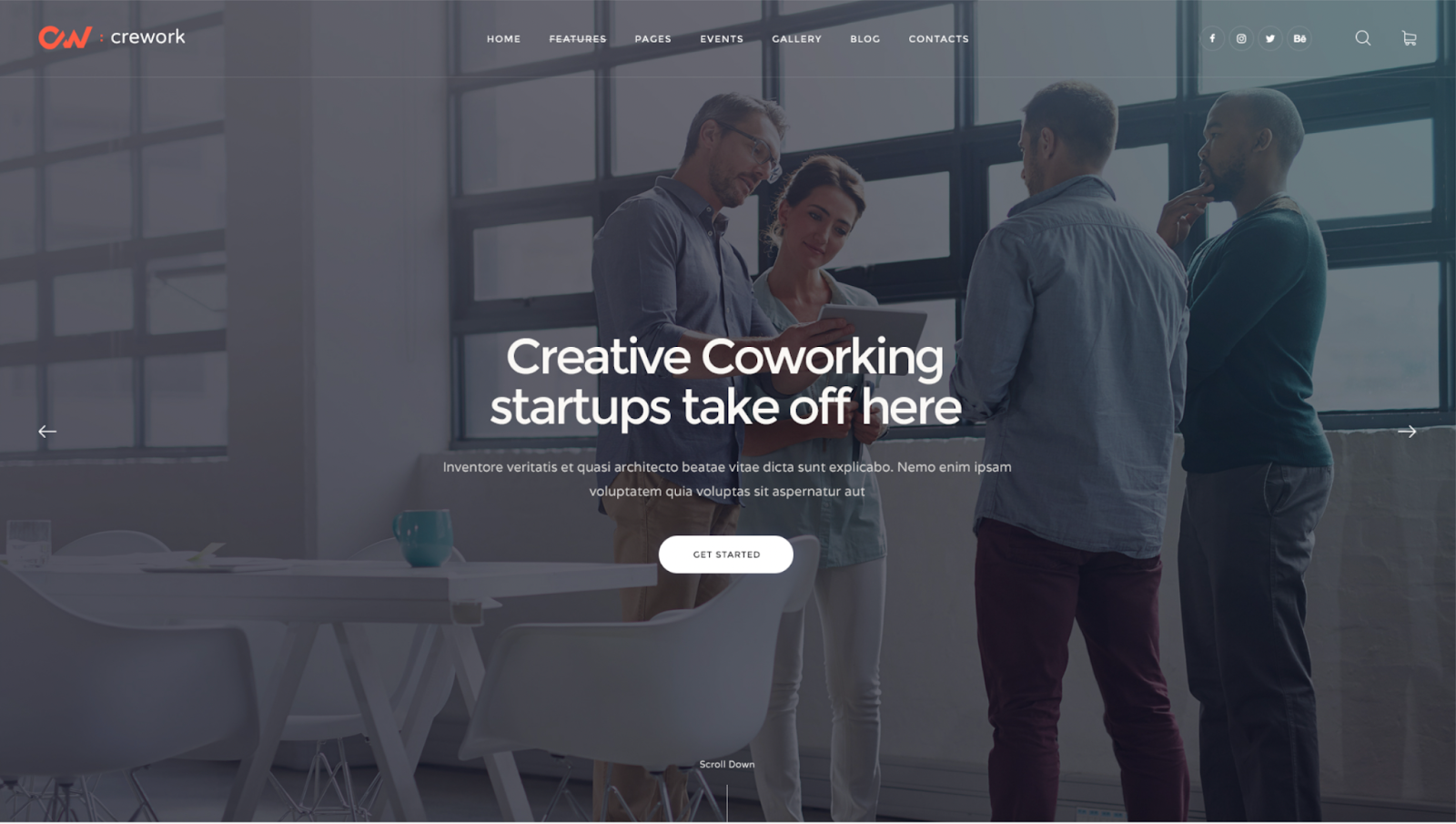
Crework:Axiom Themes 的创意联合办公空间主题

继续WordPress Coworking Space 主题,我们有一个专为开放式办公室、研讨会或会议室量身定制的主题: Crework 。 它是 Axiom Themes 团队为您带来的高度响应、易于使用、SEO 优化的主题。
首先,有两个预建的主页和几个现成的模板。 有了这个,主题包括所有必要的功能,你需要准确地代表你在联合办公空间中提供的所有服务和设施。 具有引人入胜的视差效果背景有助于吸引访问者的注意力,但您还可以使用主题中包含的数十个短代码将其他动态和令人兴奋的内容元素添加到您的网站中。
由于可用的定制选项无穷无尽,您的用户将度过一段愉快的时光,没有任何麻烦。 此外,如果您需要一些额外的帮助来创建您的联合办公空间网站,该主题还附带大量文档和出色的支持。
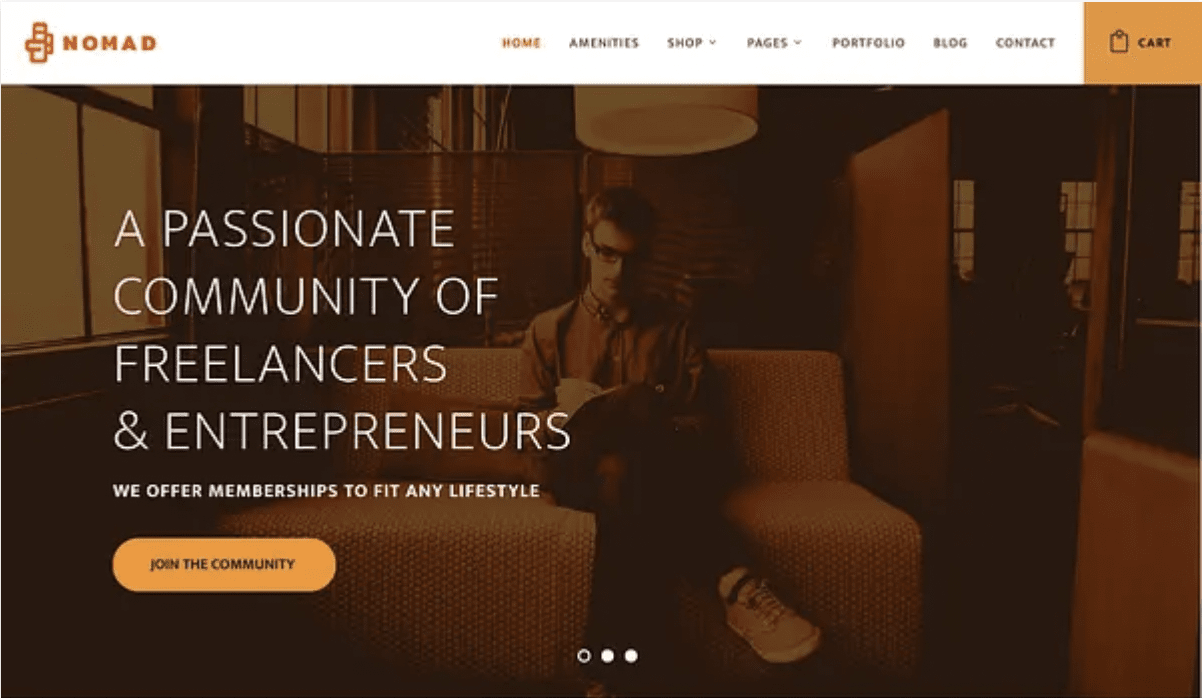
Nomad:ProgressionStudios 的商业和共享办公空间主题

接下来,我们向您介绍一个来自 ProgressionStudios 的现代且高级构建的 WordPress 主题,它非常适合商业和联合办公网站: Nomad 。 旨在满足自由职业者和企业家的需求,这个主题非常容易定制,无需使用一行代码。
Nomad 具有高对比度的美学特征,非常引人注目——空白、微小的字体和鲜艳的色彩比比皆是。 该主题与 WooCommerce 完美兼容,包括 SEO 优化、Slider Revolution 和 WPBakery 页面构建器、大型菜单和完全响应式布局。
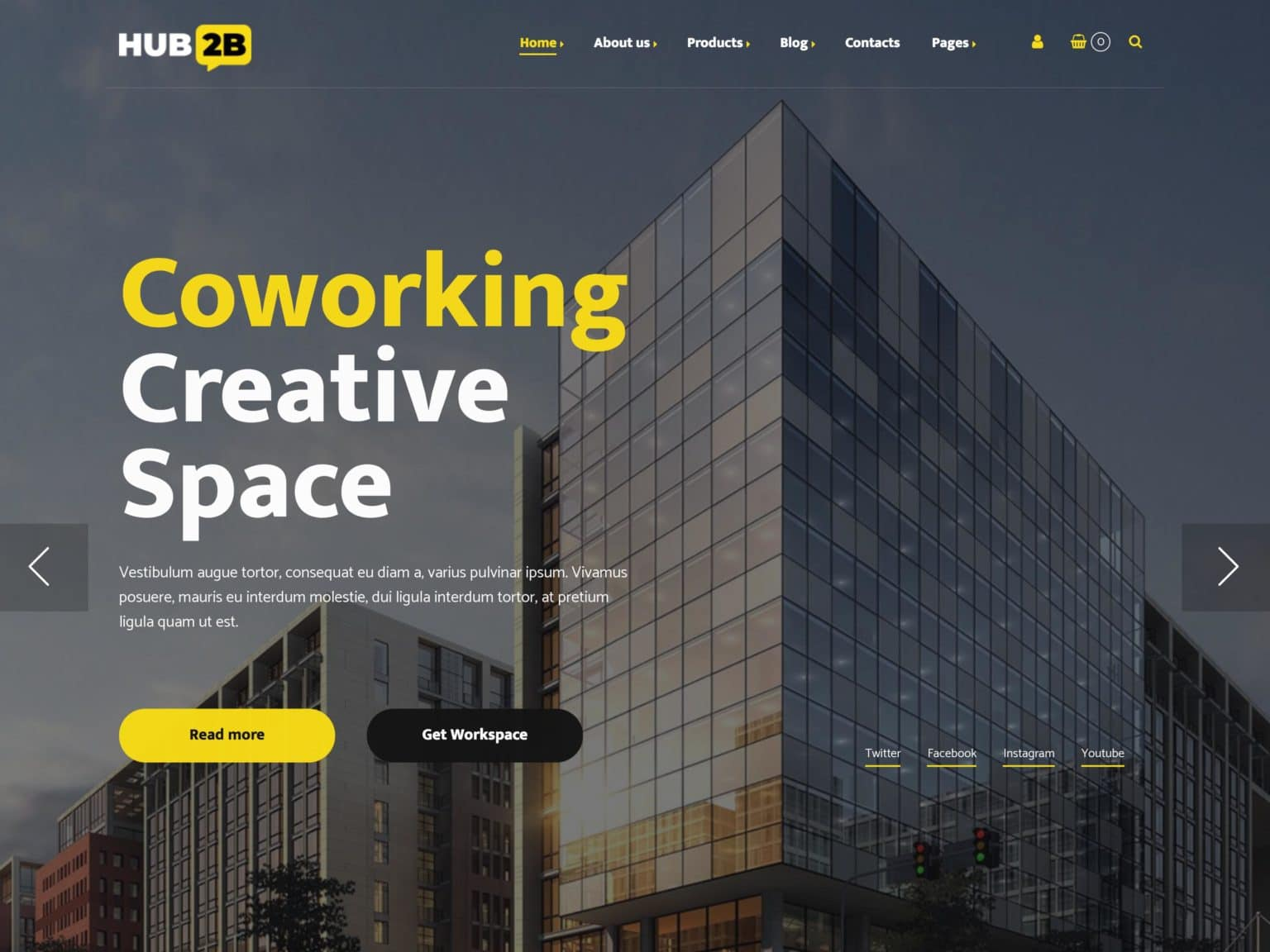
Hub2B:成功共享办公空间的强大主题

最后,我们为您准备了 Like-Themes 的 WordPress 主题 Hub2B 。 一个令人印象深刻的多用途 WordPress 联合办公空间主题,它具有您立即开始所需的所有必要和强大的功能。 而且我们必须提到,如果您的联合办公空间还提供数字代理服务,那么这个主题可能非常适合您的网站。

这个主题可以轻松创建具有各种预定义元素、内部布局以及专业创建的部分和功能的响应迅速的主页。 您还将找到 Google 字体、视差效果、多级菜单、粘性导航和定价计划,以及完全可定制性。
该主题还带有在线商店和 WooCommerce 兼容性,这意味着您可以出售您的办公空间。 除此之外,该主题经过 SEO 优化,插件友好,支持方便的页面构建器以及可翻译的文件,这些文件对于共享办公空间网站至关重要。
使用 Space Hub 在 Elementor 中创建一个很棒的共享办公空间网站
正如所承诺的,我们不想只为您提供最好的 WordPress 共享空间主题和 Elementor 模板的列表。 因此,在博客的这一部分,让我们来看看如何快速轻松地使用“ Space Hub ”——我们首选的共享办公空间 Elementor 模板——使用 Templately 只需单击几下即可启动您的网站。
现在按照下面给出的详细分步说明在 Elementor 编辑器中设计您的出色网站:
本快速教程的必备插件:
️ Elementor :如您所知,您需要在 WordPress 中安装并激活 Elementor。
️基本插件:这个惊人的小部件库已用于在 Space Hub 中添加许多前面提到的出色功能,还可以帮助您将自定义设置提升到新的高度。 所以,使用模板包,你必须先安装并激活这个插件。
️ Templately :最后,如果没有 Templately,这个过程将是不完整的,它是 Elementor 最广泛的模板库,它为您带来了这个出色的模板包。 因此,您必须首先创建一个帐户,然后为 WordPress 安装 Templately 插件。
只需 5 分钟即可在 Elementor 中启动并运行您的网站
如果您已经完成了上述步骤并拥有所需的插件,那么是时候使用 Elementor 来构建您的联合办公空间网站了。 因此,让我们开始使用设置模板的指南:
第 1 步:将 Space Hub 模板插入 Elementor 编辑器
打开一个网页并转到 Elementor 编辑器。 编辑器完成加载后,应该会出现一个蓝色的模板图标,如下所示。 当您只需单击它时,将出现一个弹出窗口,显示来自平台的各种模板设计。 从搜索栏中搜索“Space Hub”模板。

从包中找到所需的模板或块后,只需将其插入 Elementor 编辑器即可。 您已经离创建一个成功的网站以打造和谐的共享办公空间更近了一步。
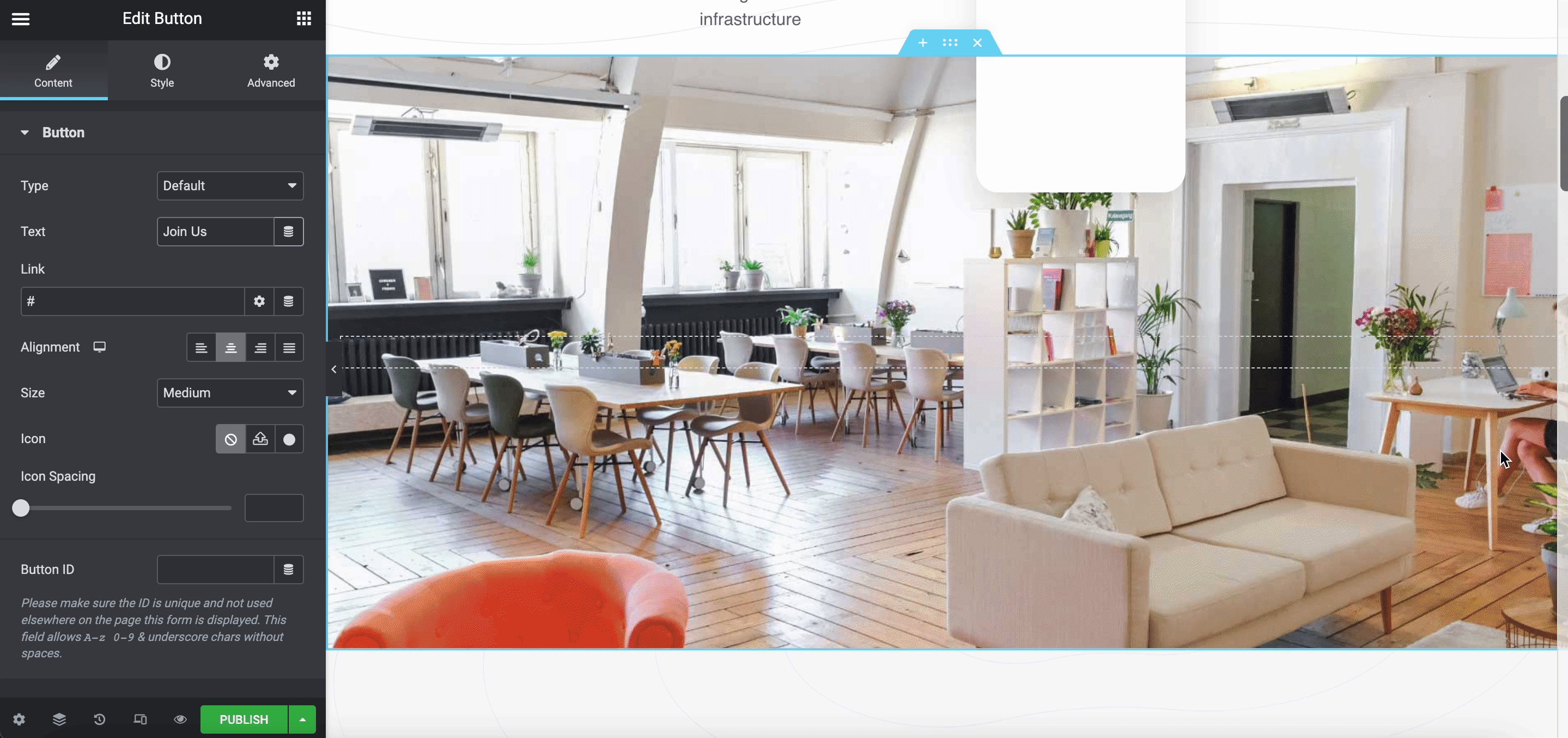
第 2 步:自定义以个性化 Web 内容
您可以自定义这些模板包以添加个人风格并使您的网站与众不同。 Elementor 允许您自定义这些现成的模板并调整内容背景、颜色、排版等等——一切皆有可能。

您可以更改内容并添加自己的图片或视频,以个性化整个包装或不同部分以匹配您的品牌。 或者,您甚至可以通过添加额外的小部件和元素来提升您的网站设计 必要时Elementor的基本插件。
第 3 步:备份您的共享办公空间网站设计
完成对网站的个性化后,就可以备份设计并保存它,以便在需要时单击几下即可重复使用它。 而这个惊人的、独特的工具来自Templately——您自己的云存储,您可以在其中保存以保护您设计的模板。 完成设计后,您只需右键单击 Space Hub 模板,然后单击“将页面保存到模板”。

恭喜! 您刚刚使用 Elementor 模板成功创建了自己的共享办公空间网站,只需 3 个主要步骤,不到 5 分钟。 而且您甚至不必编写一行代码或聘请网页设计师来为您完成它。 不可思议,不是吗?
为您选择最佳的 WordPress 共享办公空间主题和模板
至此,前 5 个 WordPress 共享办公空间主题和模板的完整列表以及完整的设置指南就完成了。 我们希望它可以帮助您轻松启动自己的网站; 如果您遵循我们的分步指南以及您的体验如何,请告诉我们。

注册Templately (如果您还没有),一次可以访问2,000 多个现成的 Elementor 模板。 如果您发现该博客有用,请订阅我们的博客以阅读类似的指南、有用的提示和所有最新消息。 在我们友好的 Facebook 群组上与其他 WordPress 用户和爱好者分享您的想法。
