如何在 Elementor 中创建前后滑块
已发表: 2022-06-14在经营在线业务时,让您的网站从数十亿其他网站中脱颖而出是非常具有挑战性的。
需要适当的用户参与来提高您网站的在线知名度。 出于这个原因,您必须在您的网站上精美地展示一些新的有吸引力的功能。
滑块和图像轮播非常漂亮,足以丰富您的页面外观。
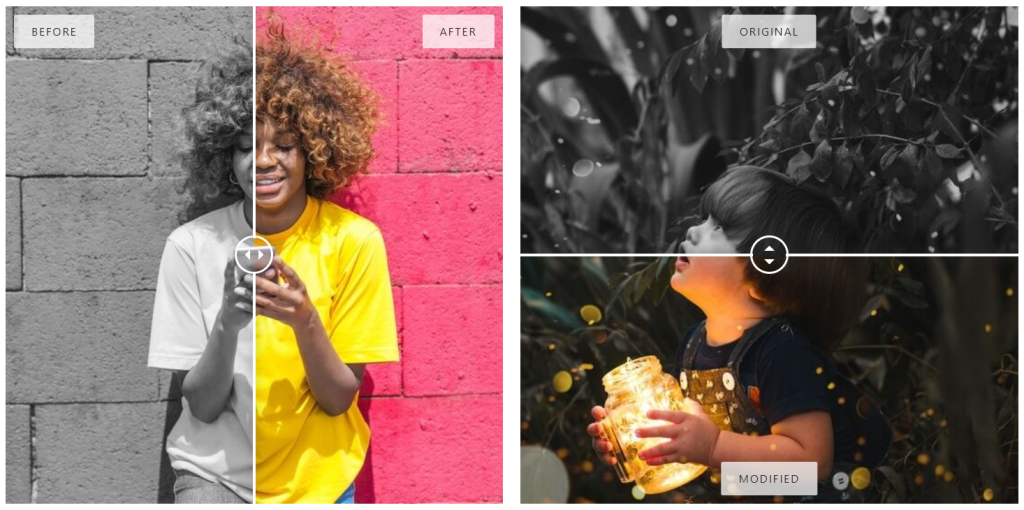
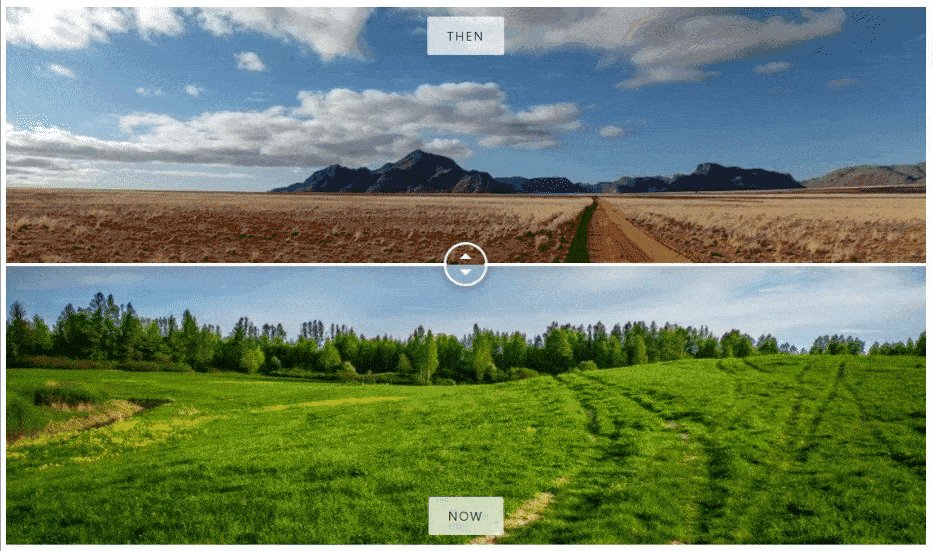
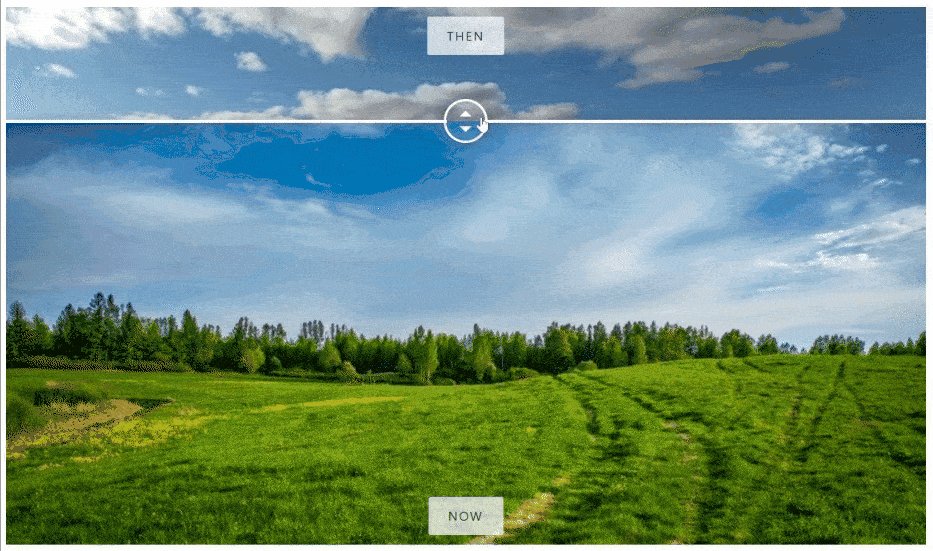
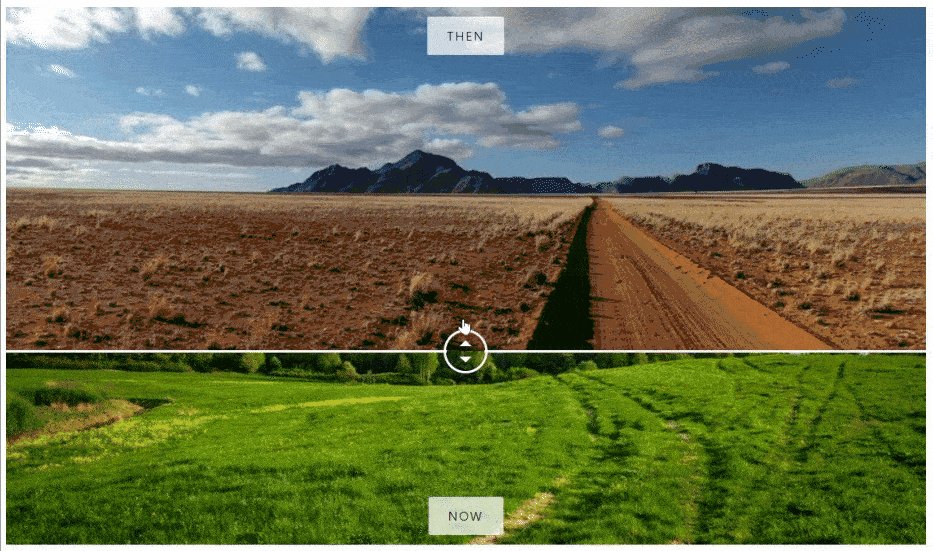
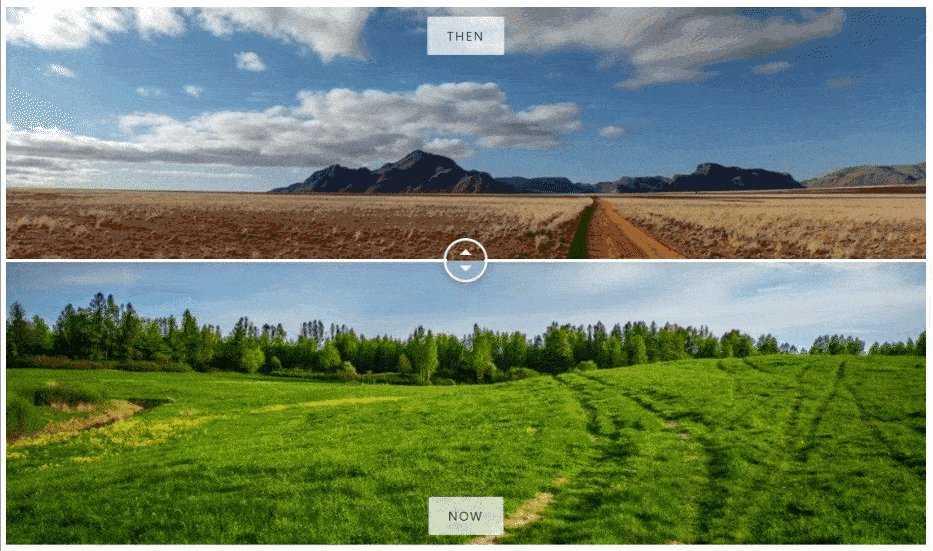
图像比较滑块包括图像的前后版本的触摸友好,中间带有分隔符,您可以水平或垂直拖动以查看这两者之间的差异。
如果您使用的是 PowerPack Elementor Addons,它遵循一些非常简单的步骤来使用 Elementor 页面构建器创建前后滑块。
在本文中,我们将提供有关使用 PowerPack 图像比较小部件在 Elementor 中创建 Before After Slider 的详细教程。

使用 PowerPack 图像比较小部件创建之前/之后滑块
PowerPack Elementor Addons 提供了一个完整的软件包,可以专业地设计一个从初学者到专业人士的 WordPress 网站。 它提供了 80 多个创意元素小部件和 150 多个预先设计的模板,为您的 WordPress 网站提供令人印象深刻和有吸引力的外观。
在您的网站上使用此滑块将通过为用户提供吸引人的前后功能来提高用户参与度,用户可以轻松地与之交互。
解锁 PowerPack 图像比较小工具的所有功能,通过使用与您的产品或服务相关的正确图像来讲述一个引人入胜的故事。
如果您更喜欢观看视频,可以考虑这个关于如何在 Elementor 中创建卡片滑块的教程视频。
将滑块部分添加到您的 WordPress 网站之前
要将前后滑块添加到您的 WordPress 网站,您需要安装 Elementor 和 PowerPack Elements。
现在您已经安装了这两个工具,让我们看看如何使用它们在您的网站上创建一个特殊的前后滑块部分。
因此,事不宜迟,让我们继续阅读教程。
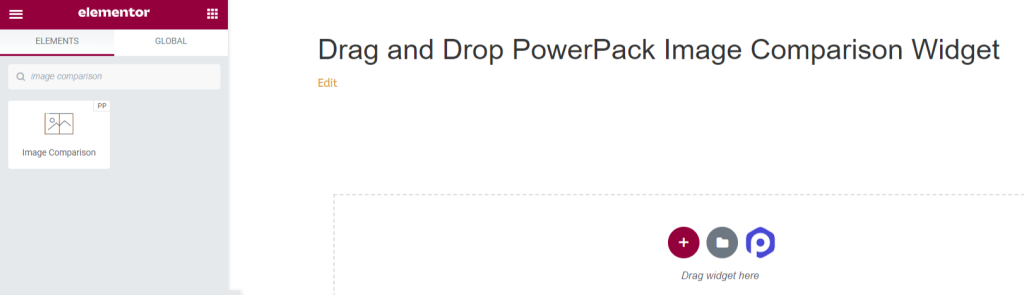
拖放 PowerPack 图像比较小部件
首先,启动 Elementor 编辑器页面,然后在搜索栏中输入图像比较并将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack“ PP ”标志。

PowerPack 图像比较小部件的内容选项卡
只需导航到 PowerPack 图像比较小部件的内容选项卡。 在那里你会发现三个部分:
- 图像之前
- 后像
- 设置
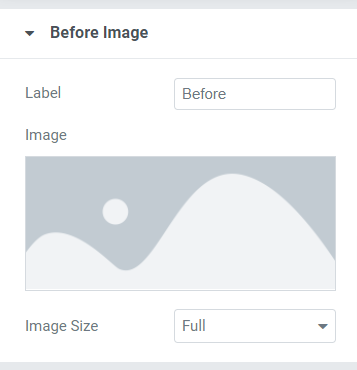
图像之前
您可以在此部分添加和自定义之前的图像。

在这里,您可以选择自定义前图像的标题并通过插入媒体库中的媒体来添加图像。
此外,您可以从此处提供的综合图像尺寸选项中选择图像尺寸。 我们建议您保持完整的图像大小。
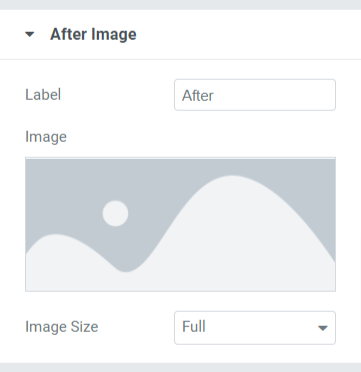
后像
您可以在此部分添加和自定义After Image 。

在本节中,您将获得与前图像部分类似的选项。 在这里,您还可以自定义 After Image 的标题并通过插入媒体库中的媒体来添加图像。
此外,您可以从此处提供的综合图像尺寸选项中选择“图像尺寸”。
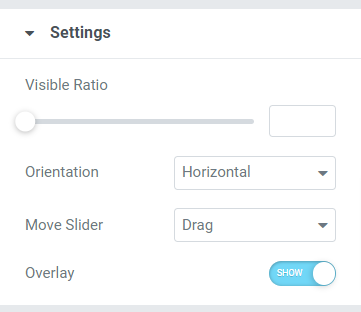
设置

本部分包括可帮助您更好地自定义之前之后滑块的其他设置。
本节由四个小节组成:

- 可见率:借助此功能,您可以调整图像的可见性。
- 方向:在这里,您可以选择图像比较滑块的方向,水平或垂直。
- 移动滑块:使用此选项,您可以从“拖动”、“鼠标移动”或 鼠标点击。
- 叠加:如果要为图像应用叠加,可以使用此选项。
图像比较小部件的样式选项卡
样式选项卡包含图像比较小部件的所有样式部分。
此选项卡包括四个部分:
- 覆盖
- 处理
- 分频器
- 标签
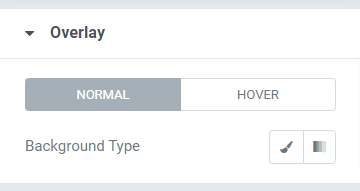
覆盖

如果您在内容选项卡中为图像应用了叠加选项,则可以为前后滑块部分自定义此背景类型功能。
此外,您可以分别自定义普通和悬停效果的背景类型。
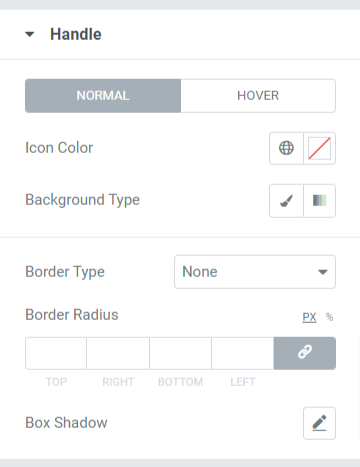
处理

本节中提供了放置在分隔符中的手柄的所有样式选项。
让我们详细查看本节中可用的选项:
- 图标颜色:使用此选项,您可以更改放置在分隔符中间的手柄图标的颜色。
- 背景颜色:使用此选项自定义手柄的背景颜色。
- 边框类型:您可以从此处提供的选项中选择手柄的边框类型,例如实线、虚线、虚线、双线和凹槽。 如果不想显示任何边框,可以选择“无”。
- 边框半径:如果您已应用边框,则可以使用此边框半径选项为应用的边框提供平滑边缘。
- 框阴影:使用此选项自定义手柄的框阴影。
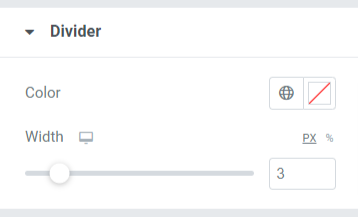
分频器

在本节中,您将获得自定义分隔符或分隔符的选项。 您可以使用此处提供的选项更改其“颜色”并调整其“宽度”。
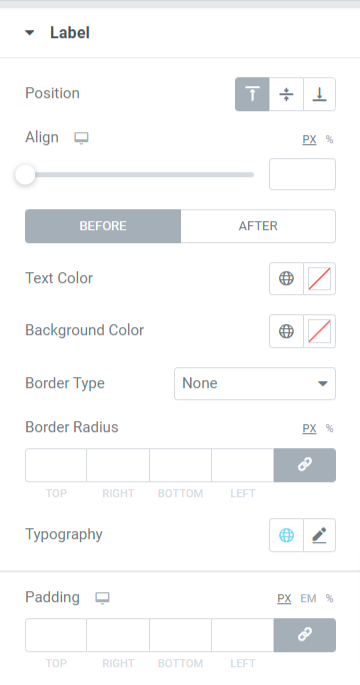
标签

在本节中,您将获得多种选项来自定义显示在前后滑块中的标签。
让我们看看本节中所有可用的选项:
- 位置:将标签框位置设置为顶部、中间或底部。
- 对齐:将两个图像上显示的前后标签的对齐方式设置为向左、向右或居中。
- 文本颜色:使用此选项选择标签文本颜色。
- 背景颜色:如果要为标签文本添加背景颜色,可以在此处添加。
- 边框类型:如果要应用边框,可以从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。
- 边框半径:您可以调整标签文本的边框半径,使用边框半径将为标签文本提供柔和的边缘。
- 版式:使用此选项自定义标签文本的版式。
- 填充:这允许盒子和内容之间的空间。 调整此选项以在标签框中显示组织有序的内容。
所以,这是完整的教程; 通过遵循这一点,您可以使用 Elementor 页面构建器和 PowerPack Elementor Addons 轻松创建前后滑块。
应用所有这些更改后,您将获得如下内容:

获取 Elementor 的 PowerPack 图像比较小部件
我们希望本教程将帮助您使用 Elementor 为您的网站创建一个吸引人的前后滑块。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack 元素。
使用 PowerPack Elements for Elementor 对您的 WordPress 网站进行专业操作。
单击此处获取 Elementor 的PowerPack 图像比较小部件。
此外,如果您正在寻找另一种以交互方式炫耀您的产品图片的方式,您可以查看我们的帖子以了解如何使用 Elementor 创建卡片滑块。
请随时在此处发表您的评论; 我们很乐意收到您的反馈。
此外,在 Twitter、Facebook 和 YouTube 上加入我们。
