如何使用 Webflow 创建博客? (初学者指南)
已发表: 2023-07-13您想知道如何使用 Webflow 创建博客吗? 别再犹豫了,因为您来对地方了。
Webflow 以其直观的界面、无限的设计可能性和无缝的功能为您提供支持。 它提供了一个用户友好的环境,让您可以制作出令人惊叹的视觉效果 和完全响应的博客。
没有编码技能? 没问题! Webflow 的拖放界面使您可以轻松设计博客。 从选择迷人的配色方案到选择优雅的字体,设计的可能性是无限的。
在本文中,我们将向您展示如何使用 Webflow 创建博客。 从设置您的 Webflow 帐户到创建和设计您的博客。 我们将介绍您开始看到结果所需采取的所有基本步骤。
让我们深入了解如何使用 Webflow 创建博客,并将您的网站提升到一个新的水平!
了解网络流
如果您是 Webflow 的新手,那么在创建网站之前了解它是什么以及它如何工作非常重要。 首先我们简单介绍一下。
Webflow 是一个网页设计平台,可让您创建美观且交互式的网站。 它将视觉设计工具的灵活性与内容管理系统的强大功能结合在一起。

此外,您无需具备编码专业知识即可将您的想法变为现实。 这是一个可以让您释放创造力的平台。 因此,建立真正代表您品牌的任何类型的网站。
此外,Webflow 的用户友好界面使导航变得轻而易举。 从您登录的那一刻起,您就会看到直观的仪表板。 这使得所有必要的工具都触手可及。
此外,干净有序的布局确保您可以轻松找到所需的内容。 无论是设计元素、管理内容还是调整网站的设置。
因此,借助 Webflow,创建博客将成为一种愉快且无缝的体验。 那么,让我们学习使用 Webflow 创建博客。
请查看我们的文章,了解如何打造一个优秀的网站来规划您的在线旅程。
如何使用 Webflow 创建博客?
现在您已经了解了什么是 Webflow。 因此,您可能想知道如何有效地使用它来创建博客。
以下步骤可帮助您使用 Webflow 创建博客并增加网站流量。
A.规划你的博客
通过为您的博客设定明确的目的来开始您的探索。 问问自己想要传达什么信息以及希望如何影响读者。 无论是分享个人故事还是提供专家建议,明确的目的都会赋予您的博客独特的本质。

此外,您还会发现大量令人惊叹的博客设计和布局。 当您选择与您的内容互补的内容时,让您的创造力飙升。 因此,它不仅能吸引读者,还能反映您博客的个性。
此外,通过组织良好的内容结构来规划博客的虚拟景观。 此外,将您的想法分为不同的类别,为您的读者创建易于导航的路径。
因此,这种深思熟虑的方法将使您的观众保持参与。 另外,当他们通过您的博客开始无缝旅程时,他们会回来获取更多信息。
B.设置您的 Webflow 帐户
要设置 Webflow 帐户,请按照以下简单步骤操作:
在 Webflow 上创建帐户
要开始创建您的 Webflow 帐户并开始您的博客之旅,请按照以下步骤操作:
首先,访问Webflow官方网站。 您可以在这里找到构建博客所需的所有工具和资源。
现在,找到网站主页上的“登录”按钮并单击它。

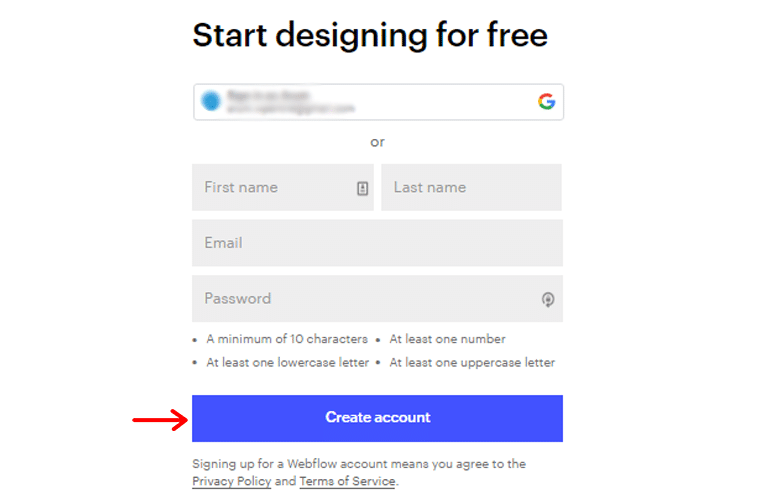
由于您要创建新帐户,因此请单击注册选项。 填写所需的个人详细信息,例如您的姓名、电子邮件地址等。

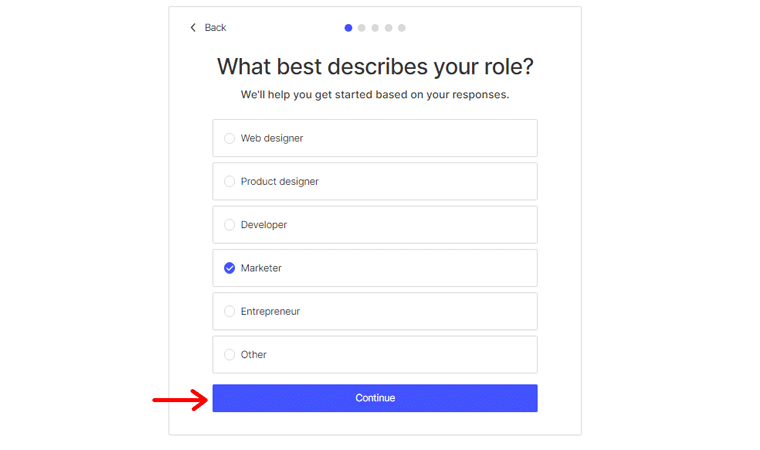
之后,单击“创建帐户”按钮。 接下来,指定您的角色或职业。 选择“营销人员”,因为它符合您创建博客的意图。
选择角色后,单击“继续”按钮继续。

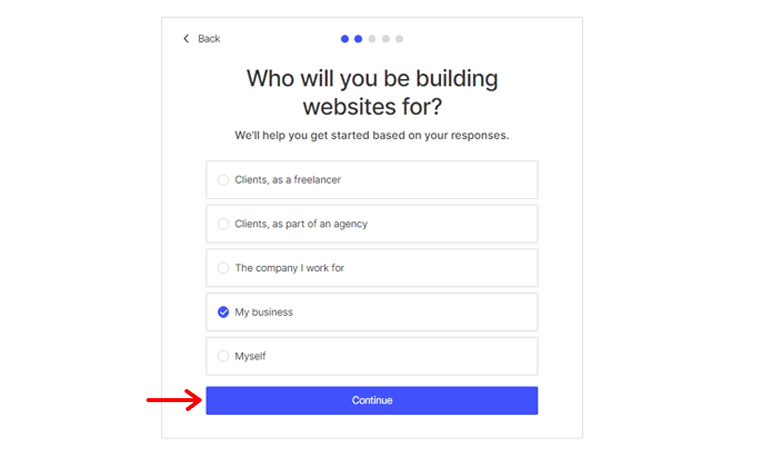
接下来,Webflow 会问您:“您将为谁构建网站?” 在这种情况下,选择“我的业务”以表明您正在构建博客。
单击“继续”按钮以进一步进行设置过程。

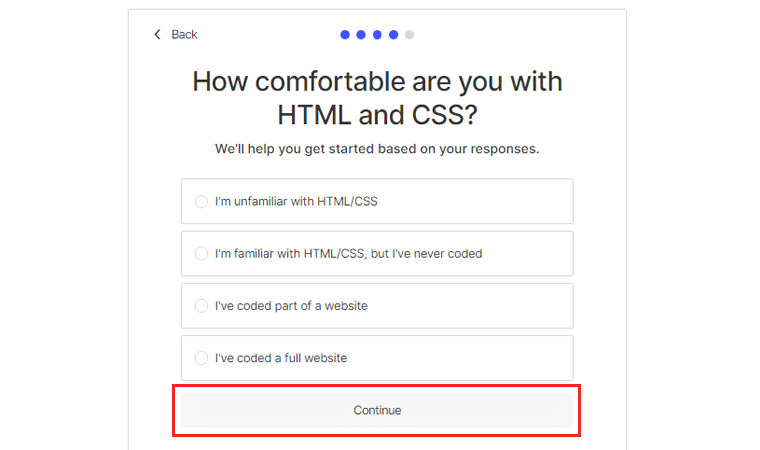
在此阶段,Webflow 将询问您对 HTML 和 CSS 的熟悉程度。 选择最能代表您舒适度的选项。
做出选择后,单击“继续”继续下一步。

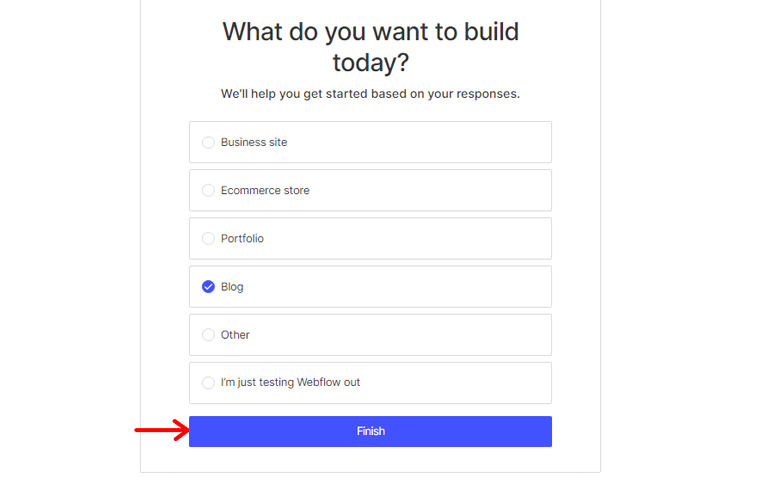
现在是时候指定您想要使用 Webflow 构建的内容了。 由于您的目标是创建个人博客,因此从可用选项中选择“博客”选项。
做出选择后,单击“完成”即可完成帐户设置过程。

恭喜! 您已成功创建 Webflow 帐户,迈出了创建博客的第一步。
现在是时候深入了解 Webflow 功能的令人兴奋的世界了。
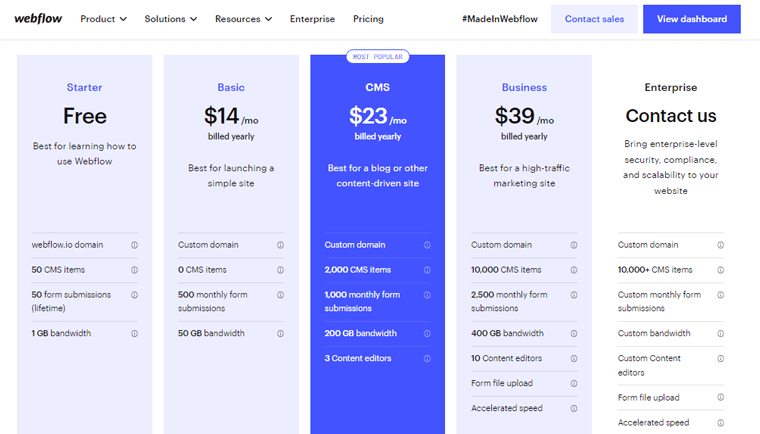
探索不同的定价计划
Webflow 提供各种定价计划,以满足不同的需求和功能级别。 转到 Webflow 仪表板,您可以在其中访问所有功能和设置。
进入仪表板后,找到并单击“定价”菜单。 这将带您进入可以选择定价计划的页面。

花一些时间仔细审查每个计划及其细节。 注意表单提交数量、CMS(内容管理系统)功能等因素。
单击每个计划可展开并查看有关其包含内容的更多详细信息。 这将为您提供与每个计划相关的功能和限制的全面概述。
做出决定后,单击与您选择的定价选项相关的“添加站点计划” 。 你就完成了!
现在继续下一部分,了解如何使用 Webflow 创建博客。
C.设计你的博客
使用 Webflow 设计博客是一个令人兴奋的旅程。 这个平台可以让您释放您的创造力并建立令人惊叹的在线形象。 无论您是经验丰富的博主还是新手,其直观的平台都提供了大量的设计选项。
在本节中,我们将探讨从头开始设计博客的基本步骤。
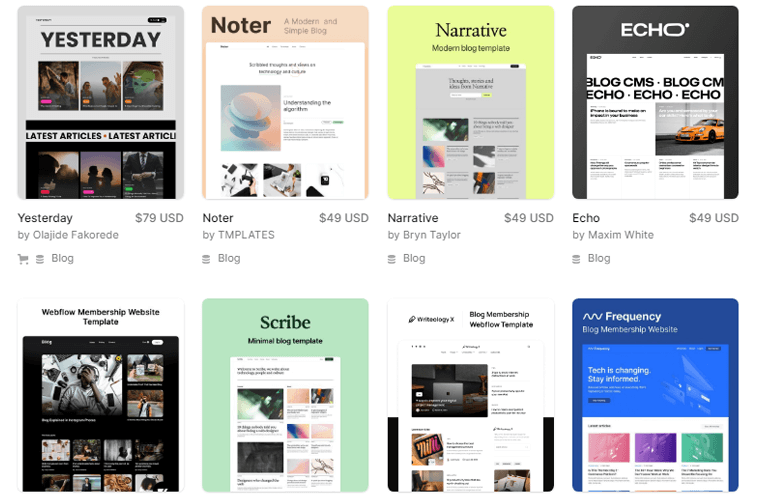
1. 选择合适的Webflow模板
在深入设计过程之前,选择正确的模板将为博客的美观奠定基础。 此外,Webflow还提供了许多专门为博客设计的精美模板。

此外,在选择模板时,请考虑博客的利基、目标受众和所需的视觉识别。 此外,探索与您的内容相符并与您的愿景产生共鸣的模板。 一旦找到完美搭配,就开始定制它并使其独一无二。
2. 自定义颜色、字体和品牌元素
Webflow 使您能够通过自定义为您的博客注入个性。 这一步至关重要,因为它为读者创造了有凝聚力且令人难忘的视觉体验。
首先选择一个与您的博客主题相得益彰并与您的品牌形象相符的调色板。 使用鲜艳的色彩来唤起情感,或使用微妙的色调来营造更简约的感觉。
接下来,选择反映内容语气和语气的字体。 此外,Webflow 还提供了广泛的排版选项库,从经典到现代。 因此,请确保您的博客文本既具有视觉吸引力又易于阅读。
此外,不要忘记融入您的品牌元素。 例如,使用徽标和图标来增强整个博客的品牌认知度和一致性。
3. 添加和排列博客元素
完美定制您的模板后,是时候让您的博客焕发活力了。 您可以在这里尝试不同的布局来创建具有视觉吸引力的博客。
因此,首先添加基本元素,例如页眉、页脚和导航菜单。 这些组件提供了无缝的用户体验。 使读者能够轻松地探索您的博客。
接下来,集成博客特定的元素,例如特色帖子部分、博客明信片和作者简介。 此外,可视化编辑器允许您拖放这些元素。 因此,创建一个迷人的布局来精美地展示您的内容很简单。
此外,利用动态内容和条件可见性来个性化您的博客。 基于用户交互,您可以为每位访问者提供量身定制的体验。
D.创建博客文章
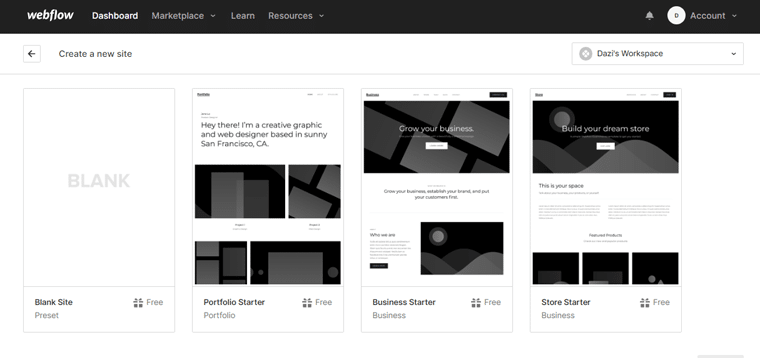
在 Webflow 编辑器中,找到存储现有帖子的“工作区”部分。 单击“添加新帖子”按钮创建新博客帖子。
这将打开一个空白画布,您可以在其中开始制作内容。 或者选择您喜欢的任何模板并开始。

现在,首先输入您网站的“名称” ,然后单击“创建”选项。

然后,继续撰写博客文章的正文。 混合使用短句和长句来保持写作的动态流畅。
此外,通过合并图像、视频或信息图表等元素来增强博客文章的视觉吸引力。
此外,使用标题和副标题来构建博客文章以提高可读性。 这可以帮助您的读者浏览内容并理解流程。
E.创建博客类别和标签
将博客文章按类别和标签组织可以帮助读者浏览您的内容。 使用 Webflow,管理这些类别和标签是一个简单的过程。
让我们探讨一下如何使用 Webflow 创建博客类别:
创建类别
要开始将博客文章分类,请按照以下简单步骤操作:
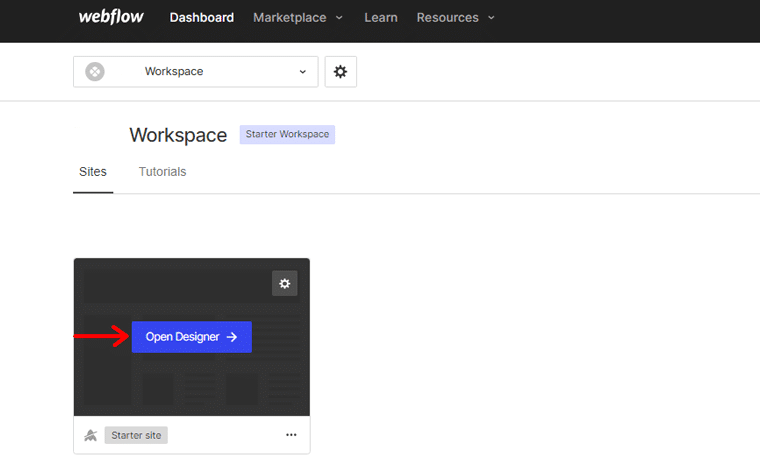
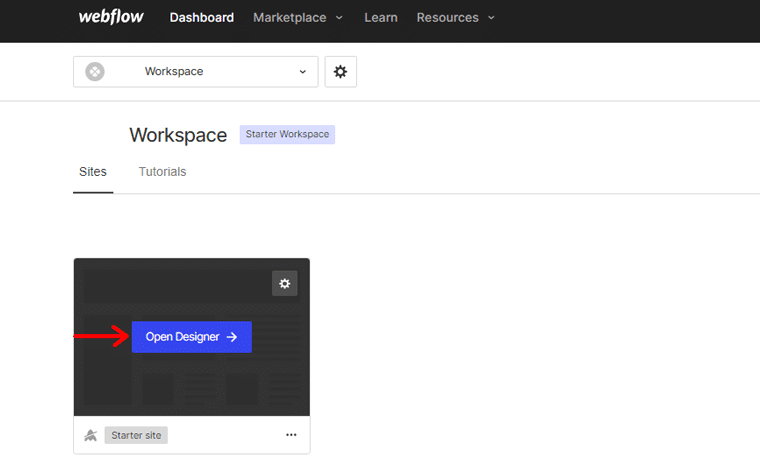
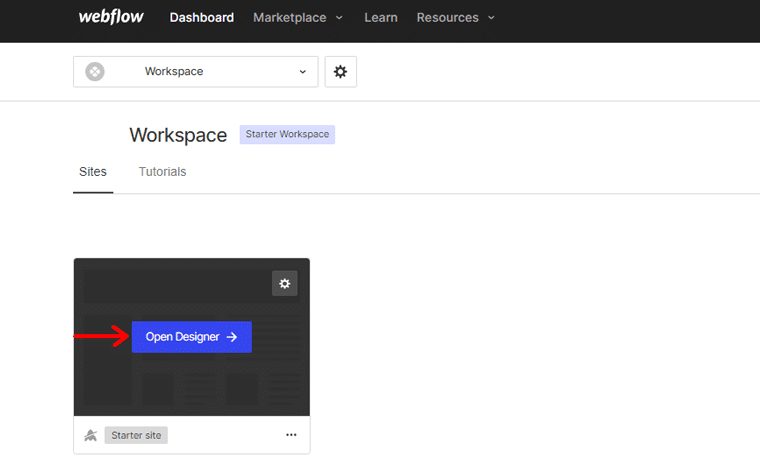
首先,登录您的 Webflow 帐户并导航至“Open Designer”。

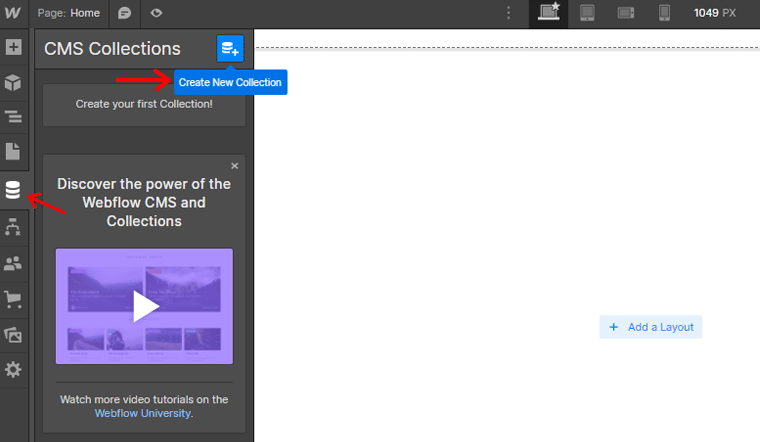
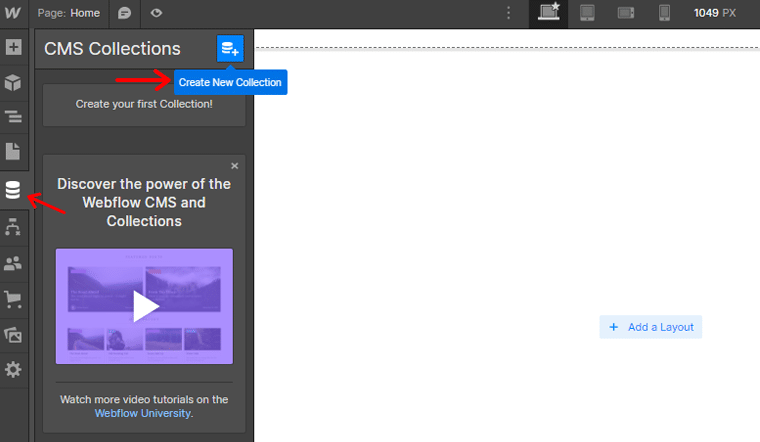
在屏幕左侧,找到并单击“集合”选项卡。 在“收藏集”选项卡中,您将找到“添加收藏集”按钮。 单击它可为您的类别创建一个新集合。

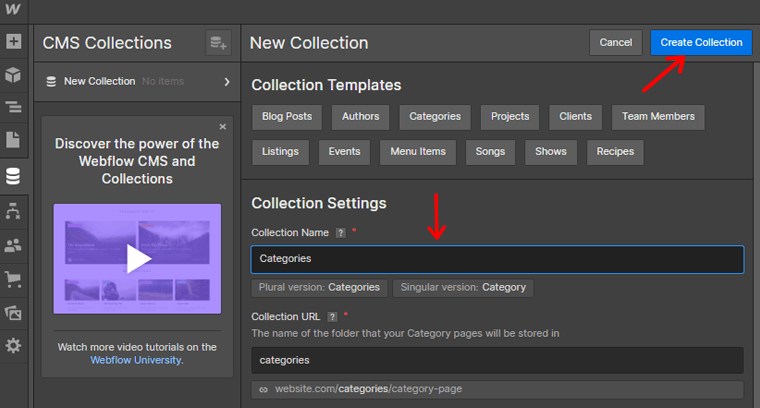
在名称字段中,为您的类别输入适当的名称。 例如,如果您要创建类别,则可以键入“类别”作为名称。 输入名称后,单击屏幕顶部的“创建收藏”按钮。

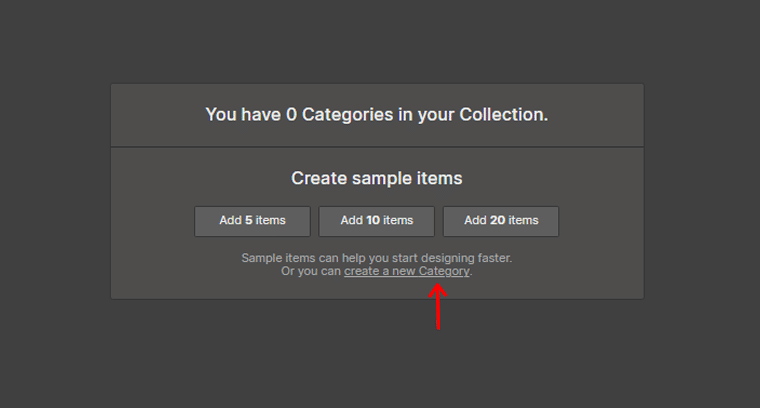
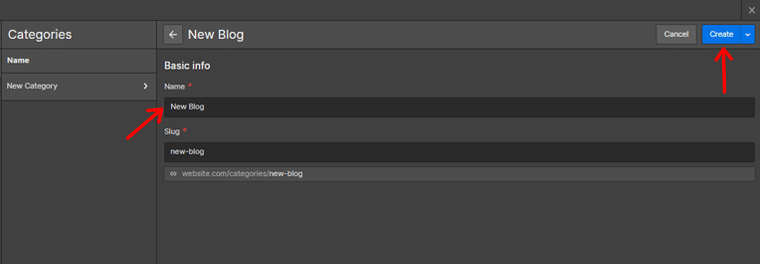
将出现一个弹出框。 在此框中,选择“创建新类别”选项。

为您要创建的类别提供名称,然后单击右上角的“创建”选项。 现在为您的类别命名,然后单击右上角的“创建”选项。

通过执行以下步骤,您可以成功为您的博客文章创建类别。
创建标签
要开始将博客文章组织到标签中,请执行以下简单步骤:
登录您的 Webflow 帐户并导航至设计器。

在屏幕左侧,找到并单击“集合”选项卡。 在“收藏集”选项卡中,您将找到“添加收藏集”按钮。 单击它可以专门为您的标签创建一个新集合。

在名称字段中,为标签输入合适的名称。 例如,如果您要创建标签,则只需键入“新标签”作为名称即可使其简洁且易于理解。

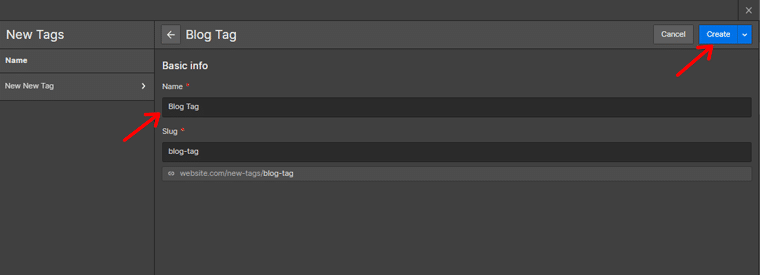
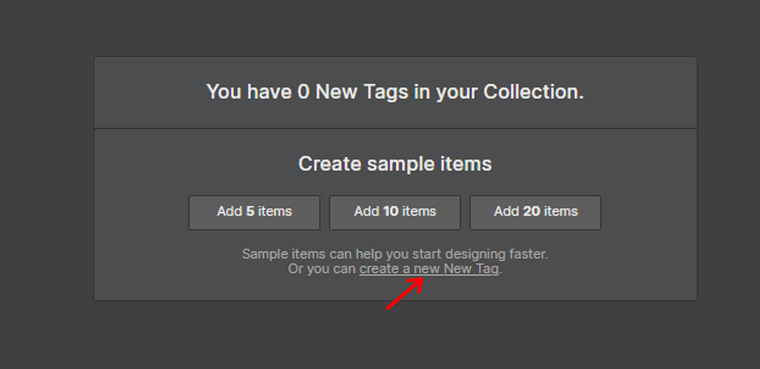
输入名称后,单击屏幕顶部的“创建集合”按钮。 会出现一个弹出框,在这里选择“创建新标签”。

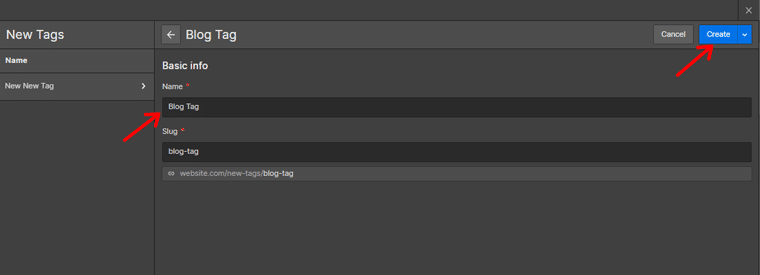
为您正在创建的标签提供一个名称,确保它准确地代表与该标签关联的主题或主题。
输入名称后,单击右上角的“创建”选项。

通过执行这些简单的步骤,您已成功为博客文章创建标签。
F.设计一个漂亮的主页
该博客的主页是一个数字前门,欢迎访问者并为整个浏览体验定下基调。 此外,设计一个漂亮的主页对于创建一个美观的平台至关重要。

让我们了解使用 Webflow 设计令人惊叹的主页可以采取的步骤:
展示特色博客文章
让主页具有视觉吸引力和信息丰富的一种方法是展示特色博客文章。 这些是您想要突出显示并引起注意的文章。
您可以这样做:
- 确定您想要在主页上显示的精选博客文章的数量。
- 选择代表每篇博客文章的具有视觉吸引力的图像或缩略图。
- 为每个特色帖子创建一个引人入胜的标题或预告片,吸引访问者阅读更多内容。
- 将每个特色帖子链接到各自的完整文章页面,使访问者可以轻松访问完整内容。
通过在主页上展示特色博客文章,您可以创建具有视觉吸引力和吸引力的体验。
创建引人入胜的介绍和号召性用语
您的主页应该包含吸引访问者的介绍。 以下是一些创建引人入胜的介绍的技巧:
- 设计一个简洁而引人注目的标题,立即吸引人们的注意。
- 写一个简短的描述,概述您的博客的目的。
- 加入强有力的号召性用语 (CTA) ,鼓励访问者采取特定行动,例如订阅。
- 使用具有视觉吸引力的设计元素,例如颜色、字体和图形,以增强整体美感。
利用动态内容
为了使您的主页保持新鲜和最新,请考虑使用动态内容来显示您最近的博客文章。 动态内容会根据您发布的最新帖子自动更新。
您可以这样做:
- 在主页上设置一个动态列表元素,从博客集合中提取内容。
- 配置列表以显示特定数量的最近博客文章,例如最近的三篇文章。
- 自定义动态列表的布局和设计,以确保其与博客的整体视觉风格保持一致。
- 包括每篇文章的基本信息,例如标题、特色图片、发布日期和简短摘录。
- 将每篇文章链接到其各自的完整文章页面,以允许访问者阅读完整内容。
投入时间制作美观且用户友好的主页。 这样它就能反映你博客的本质。 最终吸引访问者更深入地了解您的内容。
G.实现博客导航
精心设计且用户友好的导航系统对于任何博客都是必不可少的。 它可以帮助访问者轻松探索您的内容并找到他们想要的内容。
在本节中,我们将探讨如何使用 Webflow 实现有效的博客导航。
在深入设计之前,请花点时间规划导航菜单的结构。 考虑博客的主要类别或部分以及您希望它们如何组织。
首先登录您的 Webflow 帐户并导航至“Designer”。

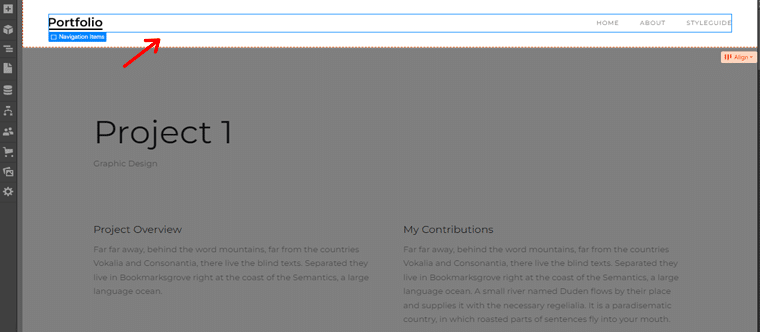
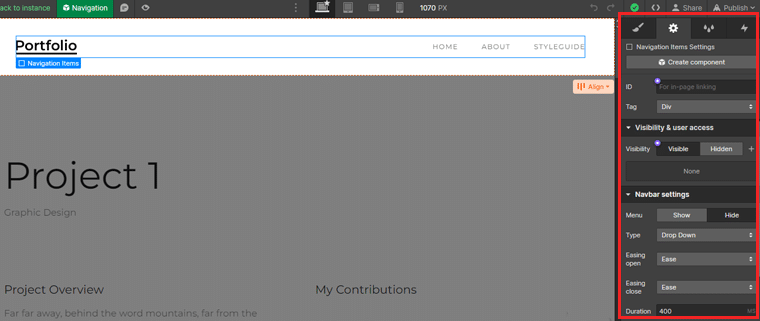
在设计器中,找到标题部分或要添加导航菜单的任何区域。 它通常位于页面顶部。

选择导航栏后,您可以使用设置面板自定义其外观、布局和行为。

您还可以选择不同的样式,调整对齐方式,并根据需要添加下拉菜单。 此外,您还可以添加与主要部分相对应的菜单项。
你就完成了!
花时间设计和优化博客的导航。 并提供积极的用户体验,让读者与您的内容保持互动。
让我们继续下一节,了解如何使用 Webflow 创建博客。
H.增强用户参与度
创建博客时,不仅要关注内容,还要关注提高用户参与度,这一点至关重要。 因为参与的读者更有可能返回您的博客、分享您的内容并成为忠实的追随者。
有多种评论系统可供您集成到您的 Webflow 博客中。 受欢迎的选项包括 Hyvor Takl、Disqus、Chatwoot 等。选择符合您的喜好并适合受众需求的系统。

在这里,我们将指导您使用 Hyvor Talk 添加评论部分。
访问 Hyvor Talk 并单击“安装 Hyvor Talk”选项来创建帐户。

输入您的个人详细信息,然后单击“注册” 。

注册后,您将收到一封确认电子邮件。 确认后,您将被重定向到 Hyvor Talk 控制台。
在 Hyvor 控制台上添加网站
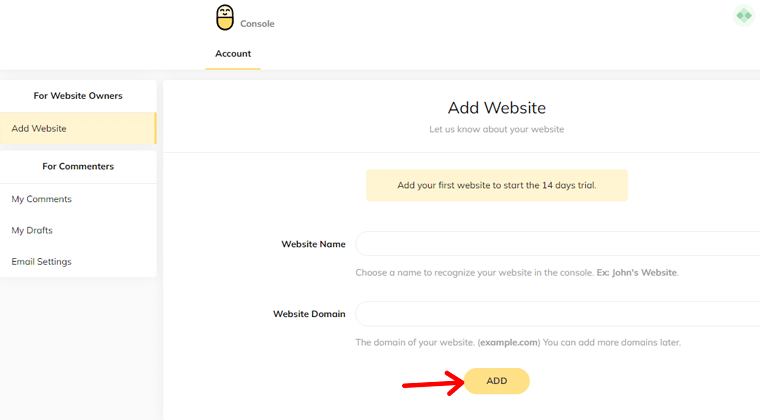
在 Hyvor Talk 控制台中,输入您的网站名称并提供您网站的域名。 然后,单击“添加”按钮将您的网站添加到控制台。

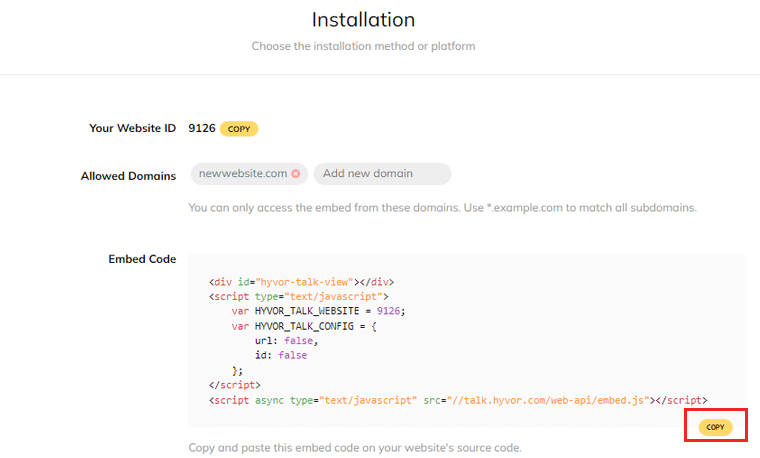
在控制台中,导航至安装部分。 在这里,您将找到各种平台的安装指南。 单击“复制”按钮。 此代码将用于加载评论部分。

现在,打开您的 Webflow 项目并找到您想要加载注释的部分。 通常,它放置在博客文章内容之后。 将嵌入式组件添加到该特定位置。
将复制的代码粘贴到您在上一步中添加的嵌入组件的代码字段中。 这会将 Hyvor Talk 评论系统集成到您的博客中。
完成后,将更改保存在 Webflow 中并发布您的网站。 现在,包含反应的评论部分将在您的博客上可见。
专注于促进参与并围绕您的博客建立社区。 因此,要建立忠实的追随者,并使您的博客成为充满活力的互动中心。
I.优化您的博客以进行 SEO
搜索引擎优化 (SEO) 在提高博客的知名度和吸引自然流量方面发挥着至关重要的作用。 针对相关关键字优化您的博客并改进其整体结构和内容。
因此,您可以提高其在搜索引擎结果页面中排名更高的机会。 反过来,这可以为您的博客带来更多有针对性的流量并增加您的读者群。
元标题、描述和 URL 是影响搜索引擎如何在搜索结果中感知和显示您的博客的关键元素。
要优化这些元素:
- 为每篇博客文章制作引人注目的描述性标题,并纳入相关关键字。
- 编写简洁且引人入胜的元描述,准确总结内容。
- 包含相关关键词并突出其价值。
- 创建干净且可读的 URL ,以反映博客文章的主题或标题。
- 使用连字符分隔单词并避免使用不必要的字符或符号。
此外,Webflow提供内置的SEO工具和功能,可以帮助您有效地优化您的博客。 以下是利用这些工具的一些最佳实践:
- 关键字研究:进行彻底的关键字研究,以确定与您的博客主题相关的相关关键字和短语。
- 图像优化:通过添加使用相关关键字描述图像内容的替代文本来优化博客的图像。
- 结构化数据:利用 Webflow 的结构化数据选项将架构标记添加到您的博客文章中。 为搜索引擎提供有关您的内容的附加上下文。
- 移动响应能力:确保您的博客适合移动设备并在不同设备上响应。 因为它是搜索引擎排名的关键因素。
- 网站速度优化:通过优化图像大小以及缩小 CSS 和 JavaScript 文件来提高博客的加载速度。
J.使您的博客具有移动响应能力
在当今移动驱动的世界中,确保您的博客针对移动设备进行优化至关重要。 借助 Webflow,您将能够创建移动响应式博客,提供无缝的用户体验。
让我们探讨一下使用 Webflow 使您的博客具有移动响应能力的步骤:
在启动博客之前,测试其在各种设备上的响应能力至关重要。 请按照以下步骤测试和优化您的博客:
1.利用设备模拟器
您可以使用 BrowserStack 等设备模拟器来模拟您的博客在不同设备上的显示方式。 使用这些模拟器可以在不同的屏幕尺寸上预览博客的布局、内容和功能。

因此,您可以通过在真实设备和浏览器上进行测试来为用户提供无缝体验。
2. 物理设备测试
虽然模拟器很有用,但在实际设备上测试您的博客也同样重要。 检查您的博客在流行移动设备(包括 iOS 和 Android 平台)上的响应能力。 这可确保您的博客在各种设备上提供一致的体验。
3. 优化图像和媒体
移动设备通常具有较小的屏幕和有限的带宽。 通过压缩来优化图像和媒体文件而不影响质量。 这有助于减少页面加载时间,确保移动用户获得更流畅的体验。
4.使用断点
断点是特定的屏幕宽度,您的博客设计将在该宽度上进行调整以提供最佳的用户体验。 确定与流行设备尺寸相符的断点,并相应地调整博客的布局。
5. 调整元素位置
确保文本、图像和导航菜单等元素的位置和比例适当,以适应不同的屏幕尺寸。 使用 Webflow 的响应式设计选项在不同断点处修改元素属性,确保视觉上令人愉悦且功能齐全的布局。
6.考虑移动优先设计
采用移动优先的设计方法,首先关注移动布局,然后将其扩展到更大的屏幕。 这可确保您的博客针对最常见的设备使用场景进行优化,并为响应式设计提供坚实的基础。
完成后,您可以创建一个博客来满足不断增长的移动受众的需求。
K.通过 Webflow 集成添加附加功能
使用 Webflow 创建博客开辟了一个充满可能性的世界,允许您自定义和增强博客的功能。 通过一系列可用的集成,您可以添加其他特性和功能。
让我们深入了解通过集成向 Webflow 博客添加功能的过程:
探索流行的博客集成
Webflow 提供了多种可与您的博客无缝协作的集成。 以下是一些需要考虑的流行集成:
- Mailchimp :通过将您的博客连接到 Mailchimp,您可以轻松收集访问者的电子邮件地址。 此外,管理您的电子邮件营销活动以有效地与您的受众互动。
- Google Analytics :通过 Google Analytics 获得有关博客性能和受众行为的宝贵见解。 此外,跟踪指标,例如网站流量、访问者人口统计数据和热门内容。
- Disqus :通过集成 Disqus 来增强读者参与度并鼓励在您的博客上进行讨论。 它允许访问者发表评论、回复他人并进行有意义的对话。
- Zapier :使用 Zapier,自动执行重复任务并简化您的工作流程。 只需创建自定义“zaps”即可触发 Webflow 和其他平台之间的操作。
在博客文章中嵌入外部媒体和内容
Webflow 允许您将外部媒体和内容无缝嵌入您的博客文章中。 以下是一些增强博客视觉吸引力的选项。
- YouTube 或 Vimeo 视频:将 YouTube 或 Vimeo 中的视频直接嵌入到您的博客文章中。 这使您可以与读者分享视频内容、教程或采访。
- SoundCloud 或 Spotify 音频:使用 SoundCloud 或 Spotify 中的嵌入音轨增强您的博客文章。 如果您要分享播客、采访或音乐相关内容,这尤其有用。
- 社交媒体帖子:嵌入 Twitter、Instagram 或 Facebook 等平台的社交媒体帖子以展示相关对话。 或者鼓励社交分享和互动。
通过第三方应用程序增强功能
除了集成之外,Webflow 还支持各种第三方应用程序,这些应用程序可以增强博客的功能和用户体验。
这里有一些例子:
- AddThis :这有助于在您的博客文章上启用社交共享按钮。 让读者可以轻松地在各种社交媒体平台上分享您的内容。
- Typeform :使用 Typeform 创建交互式且引人入胜的表单,用于调查、反馈或潜在客户开发。 此外,它还有助于收集有价值的见解并推动用户交互。
- Hotjar :使用 Hotjar 更深入地了解读者的行为和交互。 该工具提供热图、会话记录和用户反馈。
这些集成和工具使您能够为读者创造更具吸引力、互动性和个性化的体验。 充分利用这一优势,将您的博客提升到一个新的水平。
请查看有关添加社交共享按钮的详细教程文章以获取更多指导。
继续本文的下一部分,了解如何使用 Webflow 创建打击。
L.发布和启动您的博客
一旦您精心制作了博客文章并微调了您的设计,就可以发布并启动您的博客了。 这是一个令人兴奋的里程碑,您的言语和想法将在网络上变为现实。
为了确保成功启动,必须采取某些步骤来预览和测试您的博客。
- 检查您的内容:确保文本没有语法错误、拼写错误和格式问题。 注意内容的可读性和流畅性。
- 检查您的链接:浏览每篇博客文章并单击内部和外部链接。 修复所有损坏的链接并验证它们是否将用户引导至预期目的地。
- 测试响应能力:测试博客在不同设备和屏幕尺寸上的响应能力。
- 验证表单和交互元素:如果您的博客包含表单、评论部分或其他交互元素,请彻底测试它们。
- 优化加载速度:使用 Google PageSpeed Insights 或 GTmetrix 等工具测试博客的加载速度。
- 校对设计和布局:仔细检查博客的设计和布局。 注意排版、间距和整体视觉吸引力。
- 测试导航和用户流程:测试菜单、搜索功能和任何导航元素,以确保它们直观且易于使用。
设置自定义域并发布博客
您可以在许多域名提供商处购买域名。 我们推荐的一些最佳域名生成器是 Nameboy、DomainWheel 和 Instant Domain Search。
花时间比较价格并考虑选择专业且合适的域名。 做出决定后,请继续购买。
请记住,添加自定义域需要将您的 Webflow 帐户升级到付费计划。
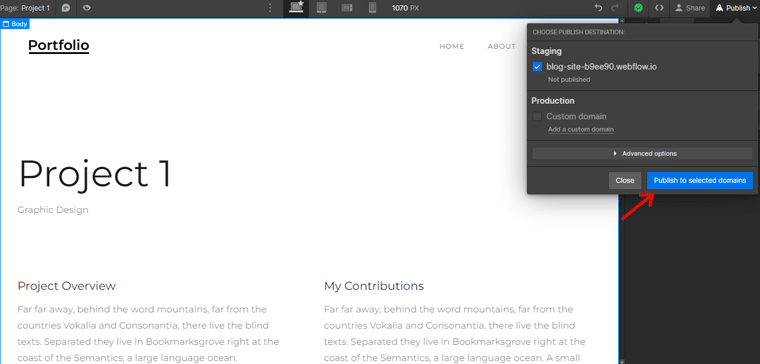
之后,只需点击右上角的“发布”按钮即可。 然后选择您要发布博客的域。 最后点击“发布到选定的域”按钮。

请阅读我们关于如何为您的博客选择域名的文章以获取详细信息。
推广你的博客
创建博客后,有效地推广它以提高知名度并吸引读者至关重要。 虽然在不同平台上分享博客的链接是一个好的开始。 为了获得更好的结果,关注 SEO 很重要。

因此,考虑利用可靠的 SEO 工具来优化您的博客并提高其在搜索引擎排名中的可见度。 此外,利用分析工具来监控用户行为并了解博客的流量来源。
这就是我们使用 Webflow 创建博客的步骤。 接下来我们将为您提供一些提示和技巧。 让我们继续前进!
最后的提示和最佳实践
使用 Webflow 创建成功的博客是一个充满无限可能性的激动人心的旅程。 为了帮助您充分利用博客体验,这里有一些提示。
- 建立定期的博客时间表来吸引受众并建立动力。
- 旨在持续发布新内容,无论是每周、每两周还是每月。
- 定义受众的人口统计数据、兴趣和痛点。
- 加入有力的词语、提出问题或提供有价值的解决方案来激发好奇心。
- 专注于提供信息丰富、引人入胜且经过深入研究的文章,提供解决方案、回答问题等。
- 通过包含引人注目的图像、信息图表、视频或其他多媒体元素来增强博客的视觉吸引力。
- 实施有效的搜索引擎优化策略,以提高博客在搜索引擎结果中的可见度。
创建博客是一项创造性且有益的工作。 拥抱这个过程,享受表达您的想法和专业知识,并与您的听众建立联系。
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
结论
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
