如何通过 3 个步骤为您的 Uncode 网站创建自定义菜单
已发表: 2017-06-12创建一个很棒的网站有很多步骤——扎实的设计、高质量的内容和视觉吸引力,仅举几例。 但是,如果访问者找不到他们正在寻找的东西,那么这些东西都不会对您有任何好处。 因此,您网站的导航至少需要与其他任何元素一样经过深思熟虑。
确保强大的导航设计可以采取多种形式,但一个简单的起点是您的主菜单。 这是大多数访问者用来浏览您的网站的功能,因此它需要清晰且实用。 您可以坚持使用默认的 WordPress 菜单,但您经常会发现创建自己的菜单可以为您提供更好的自定义,甚至可以帮助改善用户体验。
幸运的是,Uncode 使构建自定义菜单变得容易,并在此过程中提供了许多有用的选项。 在本文中,我们将首先讨论为什么清晰的导航如此重要,然后向您展示如何在 Uncode 中创建自己的自定义菜单。 让我们开始!
什么是自定义菜单(以及它如何使您的网站受益)

几乎每个网站都至少有一个菜单——毕竟,这就是用户找到自己的方式的方式。 当您使用 WordPress 时,您可以选择坚持使用默认菜单设置,或者创建和放置您自己的自定义菜单。
保持基本菜单设置很容易,但可能无法提供最清晰的导航方案。 组织良好的网站导航至关重要,因为它:
- 帮助访问者快速找到他们正在寻找的内容,从而改善他们的整体体验。
- 鼓励读者在您的网站上停留更长时间并探索您的其他内容。
- 通过良好的设计促进信任,并提高您的感知权威。
- 将用户指向您网站的关键区域,例如号召性用语和联系信息。
创建自己的自定义菜单可以提供上述所有好处——但前提是你花时间做对了。 因此,在菜单设计中仔细考虑是至关重要的。 通过遵循一些基本提示并避免一些常见错误,您可以简化网站的导航,使其尽可能高效和用户友好。
当然,如果没有支持自定义菜单设计的主题,就很难做到这一点。 幸运的是,Uncode 可以让您对菜单进行大量控制。
如何为您的 Uncode 支持的网站创建自定义菜单(分 3 步)
Uncode 可以轻松地为您的站点创建和个性化一个或多个自定义菜单。 以下三个步骤将帮助您构建菜单,根据您的需要进行设计,并确定其位置以实现最大效率。
第 1 步:在 Uncode 中创建一个新菜单
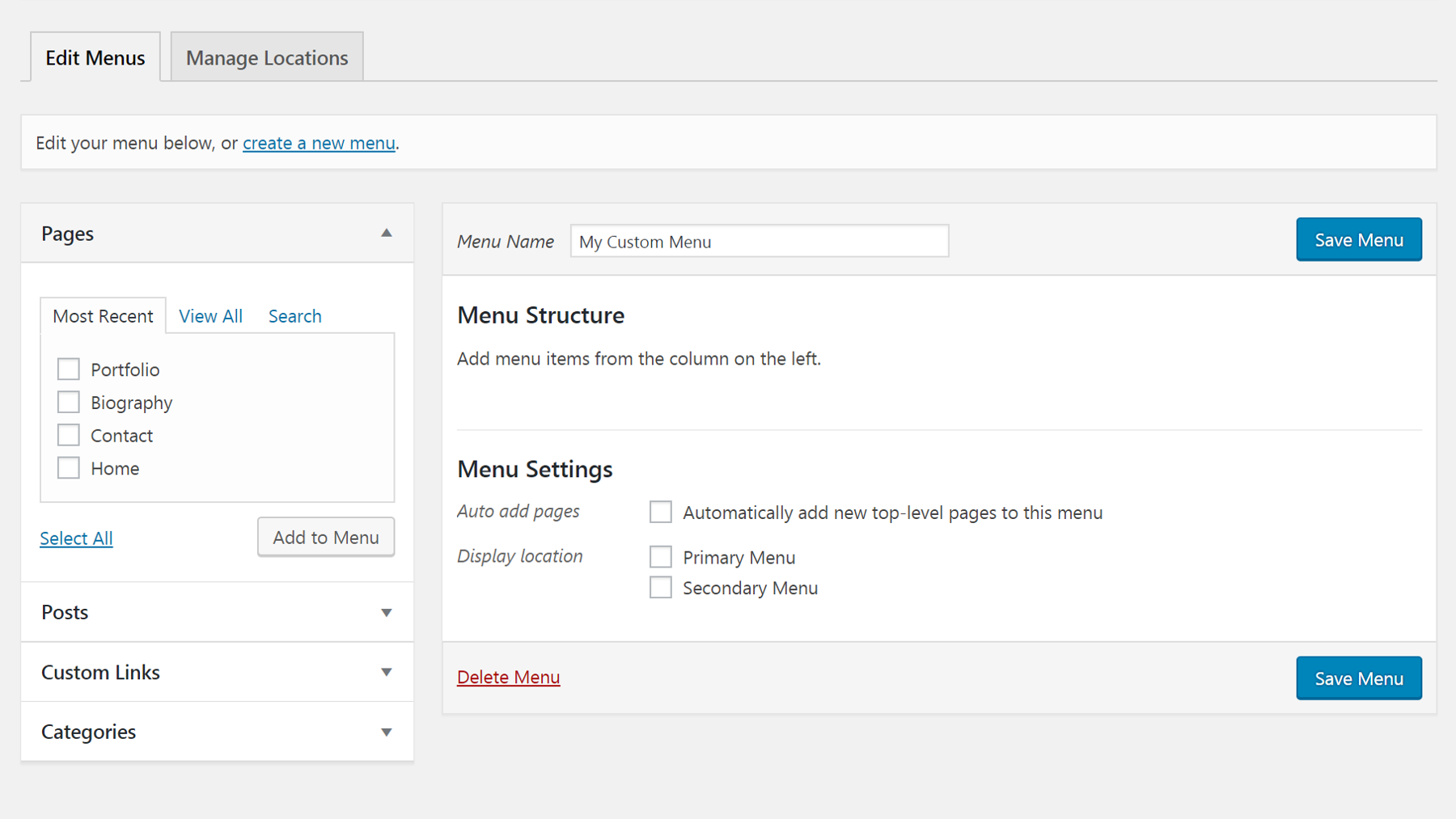
您要做的第一件事是导航到外观 > 菜单,然后单击屏幕顶部的创建新菜单链接。 然后系统会提示您为菜单命名,之后您可以点击创建菜单按钮进入设置:

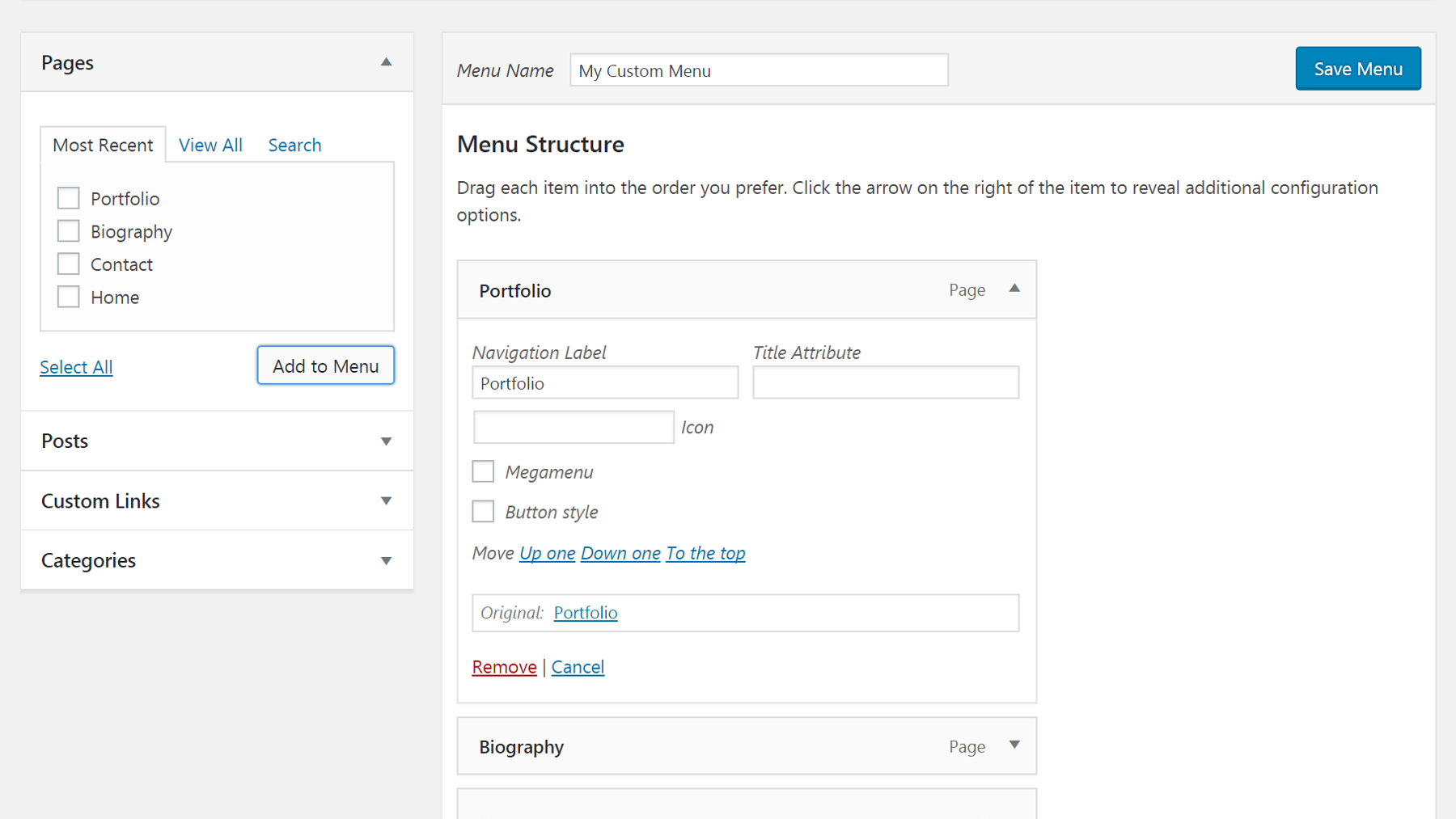
接下来,您可以决定菜单中将包含哪些内容。 您可以通过选中相应的框并选择添加到菜单来添加页面、帖子、自定义链接和/或类别。 您选择的内容将出现在Menu Structure下,您也可以拖动标签来重新排序。
此外,您可以单击每个单独的项目来编辑其设置。 您可以更改标题、添加图标、选择将标签显示为按钮等等:

最后,在继续之前,您需要查看显示位置选项。 Uncode 可以同时拥有主菜单和辅助菜单,并控制每个菜单的放置位置。 因此,您需要将此新菜单指定为一个或另一个(由您决定)。
准备就绪后,单击Save Menu ,然后继续下一步。
第 2 步:自定义您的菜单
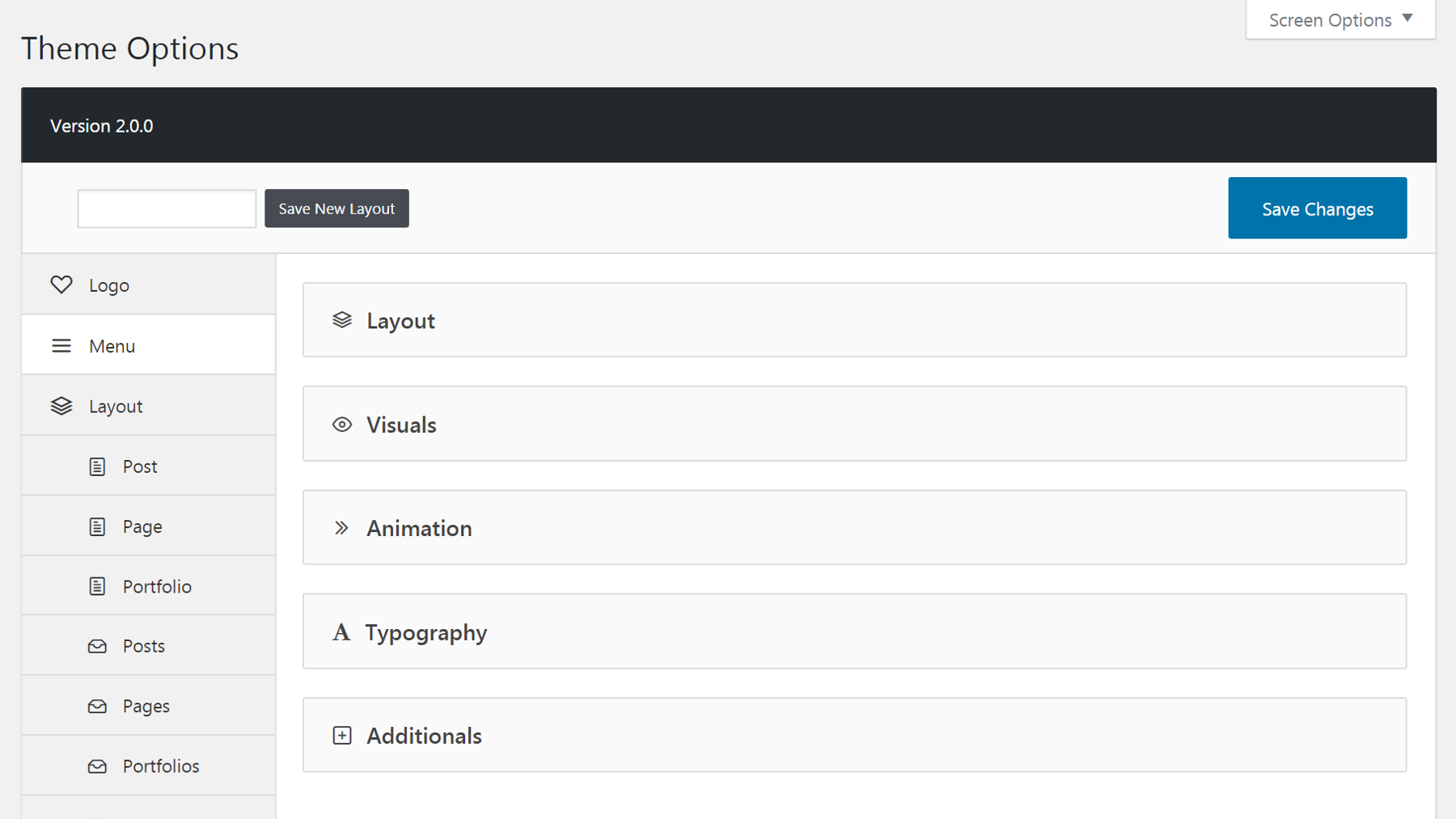
配置好新菜单后,您可以自定义它在您网站上的显示方式和位置。 导航到 WordPress 仪表板上的Uncode > Theme Options 。 单击侧边栏中的菜单,您将看到五类选项:


首先是布局部分,它使您能够控制菜单在站点布局中的放置位置。 有水平、垂直和叠加选项——每个选项都提供缩略图预览,以便您了解生成的菜单的外观。 如果您使用水平布局,您可以打开“菜单全宽”选项以使您的菜单跨越页面的整个宽度。
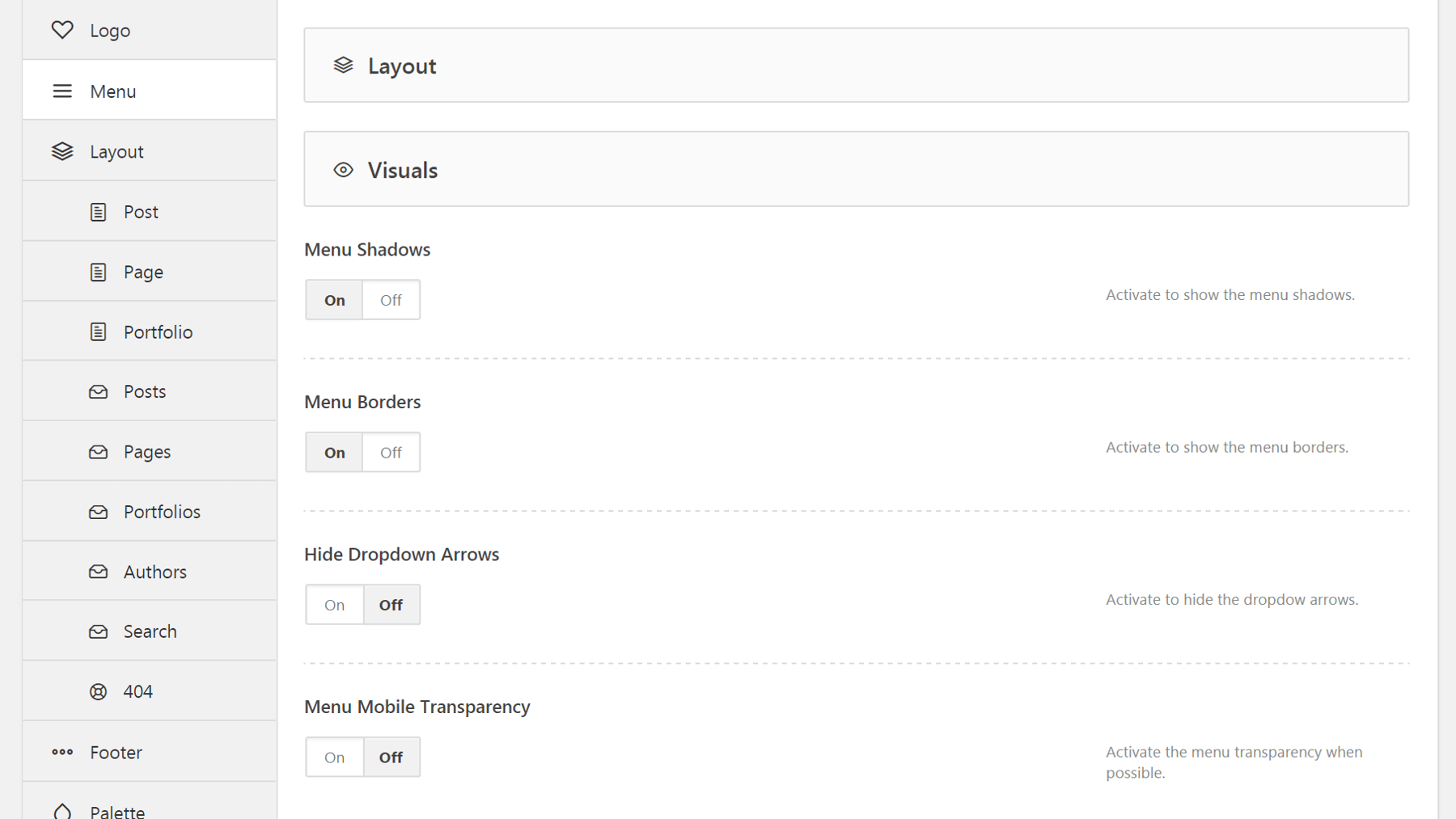
继续前进,视觉部分提供了多种选项,可以改变菜单的外观。 您可以添加阴影和边框,隐藏或显示下拉箭头,并决定菜单在移动设备上是否透明:

动画可让您为菜单选择多种不同的特殊效果。 例如,您可以将菜单设置为“粘性”,以便在用户向下滚动页面时保持原位。 或者,您可以设置菜单,使其在用户向下滚动时消失。
排版是一个简单的部分——它只是让您可以根据需要将菜单上的文本更改为大写。 最后,在“附加”下,您会发现一系列不属于上述任何类别的有用功能。 在这里,您可以选择在自定义菜单中显示社交网络按钮、WooCommerce 购物车图标、附加文本等:

随意尝试这些设置并调整您的菜单,直到它看起来和行为恰到好处。 完成后,请务必点击Save Changes !
第 3 步:将您的菜单放在小部件区域(可选)
前两个步骤是您创建自定义菜单、调整它以适应您的需要并将其放置在您的网站上所需的全部内容。 但是,如果您愿意,您也可以在小部件区域中找到菜单。
与单独的主题选项相比,这种可能性使您可以更好地控制菜单的位置。 这是定位二级菜单的一种特别有用的技术。 例如,您可以使用主菜单在屏幕顶部列出您网站的主要页面,然后在边栏中放置一个附加菜单,列出您的热门帖子或重要链接。
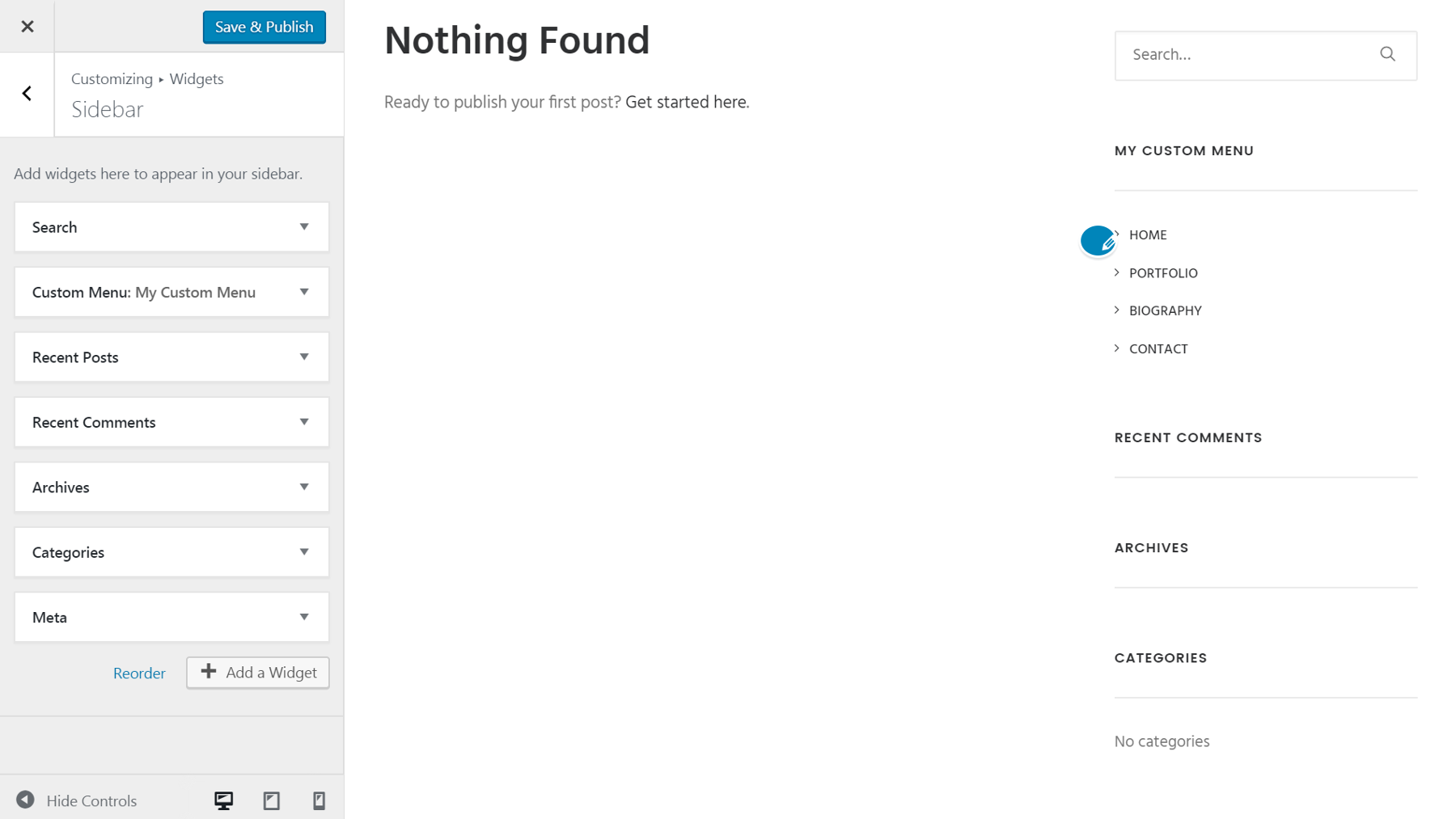
幸运的是,这一步非常简单。 在 WordPress 仪表板中导航到外观 > 自定义,然后单击小部件。 选择添加小部件,然后选择自定义菜单。 您现在可以选择要添加到小部件的菜单,并为其命名。 就是这样! 您的菜单将与您放置在那里的任何其他小部件一起出现在侧边栏中:

您可以上下拖动各个小部件以对其重新排序,并立即查看更改的效果。
结论
用户体验是网页设计的关键部分,因为发现您的网站易于使用的访问者更有可能返回。 这就是为什么清晰、实用的导航如此重要的原因。 设计您自己的自定义菜单可为您提供最佳机会,以确保访问者浏览您的网站并轻松找到他们需要的内容。
如果您使用的是 Uncode,那么您已经在正确的轨道上! 您只需三个步骤即可构建自己的自定义菜单:
- 在 Uncode 中创建一个新菜单。
- 自定义您的菜单。
- 或者,将您的自定义菜单放置在小部件区域中。
您对如何使用 Uncode 设计自定义菜单有任何疑问吗? 随时在下面的评论部分发布它们!
图片来源:Pixabay。
