通过 5 个步骤在 WordPress 中创建自定义插件
已发表: 2022-09-15为了在 WordPress 中创建自定义插件,您需要执行以下步骤: 1. 在 WordPress 安装的“wp-content/plugins”目录中创建一个新文件夹。 2. 在这个新文件夹中,创建一个名为“my-plugin.php”的文件。 3. 在文本编辑器中打开“my-plugin.php”并添加以下代码: /* 插件名称:我的插件描述:这是我的自定义插件。 */ 4. 保存“my-plugin.php”。 5. 从 WordPress 管理仪表板激活您的插件。 您现在应该有一个可以工作的自定义插件。 对于更高级的功能,您需要学习如何使用 PHP 进行编码。 但是,上述步骤应该足以让您入门。
WordPress 网站必须有一个插件,可以从数据库中提取内容并将其显示在设计中。 在本教程中,我们将向您展示如何创建自己的自定义 WordPress 插件。 我们还将介绍创建您的第一个插件所涉及的步骤,并提供一些常见问题解答。 插件究竟是做什么的? 有些文件很小,只有一个文件,而另一些文件很大,有多个文件,包括脚本、样式表和模板。 插件总会有 PHP 代码,但也会调用包含更大插件的附加代码的文件。 之后,我将介绍如何在本指南中包含文件。
如果您的插件使用脚本和样式表,您将需要为这些元素提供单独的文件。 这些是 WordPress 代码的构建块,将包含在插件文件中。 这可以通过将代码分成多个文件来管理,这些文件称为包含文件。 您可以按照以下步骤在有组织的文件结构中跟踪您的代码。 动作钩子和过滤器钩子是钩子类型的示例。 所有动作钩子都包含可以在没有连接到它们的函数时执行的代码。 一个钩子附加到一个函数上,只要这个钩子被触发,代码就会运行。
第一个插件几乎肯定会将函数与 WordPress 操作或过滤器挂钩,但其中一些会更高级。 在本文中,我将引导您完成创建一个注册自定义帖子类型的简单插件的步骤。 随着时间的推移,这是您可以使用插件构建的东西。 该插件的代码将被描述,您将在以后学习如何添加它。 当您在未激活自定义帖子类型代码后返回您的站点时,不会出现任何内容。 我们使用 add_action() 函数将我们的代码链接到一个带有两个参数的动作钩子:动作钩子的名称和我们的函数。 如果您需要使用自定义样式或脚本,您可以将它们包含在您的插件文件中。
为您的样式表和脚本创建单独的文件,WordPress 将使用其 API 将它们排入队列。 如果您创建了自定义帖子类型并将其样式作为样式表的一部分,您现在可以在网站的前端看到它。 在开发插件时,您还可以创建一个名为包含文件的 PHP 文件。 要使用 include_once 函数,您只需在插件文件中使用 included_once() 函数。 可以扩展或更改另一个插件的代码,使其按您希望的方式工作。 挂钩、过滤挂钩和扩展类都可以帮助您创建自己的代码。 例如,WooCommerce 的 API 和开发人员文档都可以在网站上找到。
本指南将教您如何编写插件以及如何创建一个简单的插件。 一旦您掌握了开发插件的过程,您就可以创建更高级和功能齐全的插件,这些插件可用于在您的网站上执行更复杂的任务。 我们已经确定了 2021 年的最佳小部件以及最佳 Facebook 小部件、Twitter 小部件和其他小部件类型。 如果代码与您网站的功能相关,而不是设计或内容输出,您应该将其编码到插件中。 因此,如果您将来切换到不同的主题,您将继续使用该功能。 该插件也可以在另一个使用不同主题的网站上使用。 如果在插件文件的开头没有发现空行,则应将 WP_DEBUG 设置为 true 以解决它。 确保您从信誉良好的供应商处购买符合 WordPress 编码标准且不包含恶意代码的插件。 CodeCanyon 可以访问超过 10,000 个 WordPress 主题和领先的WordPress 插件。
如何制作自己的插件?
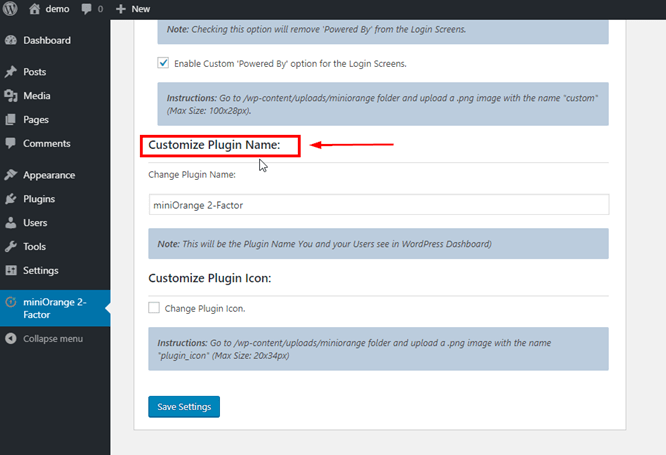
 信用:faq.miniorange.com
信用:faq.miniorange.com这个问题没有万能的答案,因为创建插件的过程会因您使用的软件和您的个人需求而异。 但是,有关如何创建插件的一些提示包括:首先,确定您希望插件具有的功能; 其次,研究已经存在的插件,看看它们是如何编码的; 第三,使用您选择的编程语言开始编写插件。
HISE 是由 Christoph Hart 创建的跨平台开源音频应用程序,允许用户创建虚拟乐器和插件。 强调采样,但合成功能也可用于创建混合乐器和音频效果。 所有人都可以访问源代码,该源代码可在 GitHub 上免费获得。 Windows 包含三种类型的文件格式:VST、AU 和 AAX。 如果您没有登录您的 iLok 帐户,您将无法使用 AAX。 创建 Apple 开发者帐户后,必须使用 Apple 工具对软件进行公证和代码签名。
如何通过 WordPress 插件赚钱
插件开发人员可以通过各种方式赚钱。 您可以通过出于商业目的销售 WordPress 插件来谋生。 您还可以通过提供插件定制来赚钱。 第三种赚钱方法是通过开发自定义插件。
我们可以在 WordPress 中自定义插件吗?
 信用:www.mywpguys.com
信用:www.mywpguys.com是的,我们可以在 wordpress 中自定义插件。 许多插件开发人员提供定制服务,因此请随时询问他们如何帮助您根据您的特定需求定制插件。 如果您自己是开发人员,那么您当然可以随心所欲地自定义插件。
您可以使用插件为您的网站添加额外的功能,插件是与之配合使用的软件程序。 您有时可能很难找到所需的专业功能。 但是,在这种情况下,可以修改现有插件。 在本文中,我们将介绍四种自定义插件的方法。 如果您希望在 WordPress 网站上为插件添加功能,创建自己的插件支持可能是最佳选择。 使用此选项,您可以更改插件的基本代码,而无需更改其当前功能集。 如果您对手头的任务不满意,您可以聘请开发人员。
在创建 WordPress 插件或编写自己的插件时,您可能会遇到一些困难。 除了在流程开始之前未能备份您的网站之外,还可以在不将原始代码保存到另一个位置的情况下更改插件的代码。 尽管这些错误中的大多数都可以修复,但它们也可能会带来压力。 “死机白屏”是插件开发人员遇到的最常见问题之一。 PHP 错误和内存限制通常被认为是造成这种情况的原因。 它可以通过禁用所有插件并一一启用/重新激活它们来解决,直到您确定问题的根源。 借助 WP Engine,可以回答 30 多个常见的 WordPress 问题。
为什么自定义 WordPress 插件很重要
您可以在几分钟内自定义 WordPress 插件,因此您不必重新开始。 由于核心功能已经存在,因此可以对其进行扩展以满足个人的需求。 您的 WordPress 定制器可能无法正常工作有几个原因。 如果发生这种情况,可能是由于预览中的两个插件之间存在冲突、插件脚本错误或 500 – 内部服务器错误。 插件可以在以下 URL 找到:plugins/ 您可以使用它直接从您的 WordPress 管理区域查看和编辑插件文件。 插件编辑器在文本窗口中显示插件文件。 屏幕右侧包含与插件相关的所有文件的列表。 要编辑插件,您必须首先找到它。 这可以通过转到插件部分来完成。 插入您要查找的插件作为新插件名称。 如果您找到该插件,它将列在右侧的搜索框中。 您现在应该单击插件将其打开。 现在必须打开插件编辑器。 通过单击编辑器链接,您可以访问窗口右侧的插件编辑窗口。 您可以通过单击 WordPress 管理区域中的新选项卡来访问编辑器。 找到并保存要编辑的文件。 文件名可以在编辑器窗口右侧的列表中找到。 该文件将在编辑器中可见。 您现在可以开始编辑它了。 通过单击编辑器中的文本区域,您可以开始输入。 该插件将开始在您的浏览器中加载,您将能够像往常一样对其进行编辑。 完成保存文件后,单击“发布”按钮以保存更改并发布插件。
WordPress中的自定义插件代码
向您的 WordPress 网站添加自定义代码可能是增强和扩展网站功能的好方法。 有几种不同的方法可以向 WordPress 添加自定义代码,包括使用自定义插件或向子主题的 functions.php 文件添加代码。 如果您不是开发人员,或者您不习惯使用代码,那么使用自定义插件可能是您的最佳选择。 有许多自定义插件可供从 WordPress 插件存储库下载,或者您可以聘请开发人员为您创建自定义插件。 如果您习惯使用代码,那么将自定义代码添加到您的子主题的 functions.php 文件是一个不错的选择。 此方法允许您添加自定义代码,而无需创建单独的插件。 但是,请务必注意,如果您更新主题,您的自定义代码将会丢失。

超过一百万个 WordPress 网站使用的 WPCode 提供代码片段。 您可以轻松地将代码片段添加到 WordPress,而无需编辑主题中的 functions.php 文件。 通过使用 WPCode,您还可以轻松地将跟踪代码添加到 Google Analytics、Facebook Pixel 和 Google AdSense。 激活插件后,它将在您的 WordPress 管理栏中添加一个名为“代码片段”的新菜单项。 通过单击它,您可以访问您保存的所有自定义代码片段的列表。 “使用代码段”选项可以在“添加您的自定义代码(新代码段)”选项下找到。 插入选项可以在代码框中找到。
插入有两种方式。 插入和代码都是自动生成的(默认)。 要先显示片段,请将其优先级限制为较低的数字,例如 5,以较大者为准。 应用程序的“智能条件逻辑”部分可用于显示或隐藏基于一组规则自动插入的片段。 例如,可以向登录用户显示代码片段,并且您可以仅将代码片段加载到特定页面 URL。 在 WordPress 中,您可以使用 WPCode 插件管理自定义代码片段。 无需在您的网站上激活它们即可保存代码片段,您可以随时停用或激活它们。 如果您想将您的网站重新定位到不同的服务器,您可以轻松导入您的代码片段。
自定义插件开发
自定义插件开发是开发人员专门为客户或特定项目创建插件的过程。 这个过程通常涉及开发者和客户端之间的大量沟通,以确保插件满足客户端的所有要求。 插件完成后,通常可供公众下载或购买。
您可以在自己的网站上创建自己的插件,但在自己的网站上创建插件完全不同。 创建自己的插件比您想象的要容易得多。 六步 WordPress 插件开发教程将引导您完成整个过程。 此外,我们将提供一些创建您的第一个插件的最佳实践。 挂钩是允许代码与另一个对象交互的对象。 可以使用 add_shortcode 函数创建短代码。 简码可用于将它们添加到帖子和页面、菜单和小部件中,以及许多其他方式。
如果要启用插件功能,可以使用 WordPress 小部件来实现。 使用 WP_Widget 类创建小部件就像向其添加构造函数一样简单。 一旦确定了插件的名称,就可以为其创建一个文件夹。 要使用相同的名称约定(例如,your-plugin-name.php),请使用以下命令。 您的插件可能会以单个 PHP 文件或多个文件结束,具体取决于它的复杂程度。 这个文件头应该包含你的插件的名字,以及作者的名字、许可信息等等。 PHP 文件必须放在 WordPress 插件目录中。
在将插件上传到您的网站之前,创建一个保存插件的文件夹。 在步骤 6 中在您的 WordPress 网站上激活并运行插件。在开发插件期间和之后,您应该牢记几个最佳实践。 为您的插件创建名称时,请使其独一无二并保持简洁明了。 如果您的插件提交给 WordPress 插件团队,它将被包含在插件目录中。 根据 WordPress 指南,所有插件都必须与 GNU 通用公共许可证 v2 兼容。 如果您的插件仅用于私人用途,则对它的使用没有任何限制。
如果您打算将文件分发给公众或将其提交到WordPress 插件目录,则需要购买许可证。 通过成为 WordPress 插件开发人员,您可以向您的网站添加自定义功能,而无需依赖其他开发人员。 这篇文章将引导您通过六个简单的步骤完成创建 WordPress 插件的过程。 您的 WordPress 网站可以受到 WP Buffs 的多级护理计划的保护。
什么是插件开发?
插件除了扩展 WordPress 的功能外,还包含多种其他功能。 WordPress 插件由 PHP 代码组成,其中还可以包括图像、CSS 和 JavaScript。 创建自己的插件将允许您向 WordPress 网站添加新功能,例如与其他插件集成的能力。
是否可以自己安装自定义插件?
它们是开始编写自己的插件和编码的最简单方法,而且它们是最快的。 主题文件中也有很多。 每个函数都将被赋予其自己的名称以及大括号内的代码。 除非以某种方式调用,否则插件中的代码将不会运行。
在线创建 WordPress 插件
有几种方法可以在线创建 WordPress 插件。 一种方法是使用 WordPress 插件生成器,它可以根据您的规范为您创建插件。 另一种方法是使用代码自己创建插件。 WordPress 提供了广泛的在线教程来帮助您入门。
插件创建者使 WordPress 开发人员能够花更少的时间在编码上,而将更多的时间花在营销上。 导入 WordPress 插件后,您可以免费使用、销售和复制它们。 我们的插件生成器旨在让您轻松构建响应式前端。 100% 的时间,它是免费使用的。 以维护良好的方式创建 WordPress 插件需要输入良好的编码。 对于需要第三方 API 的扩展,可能需要多个 PHP 元素……您很可能需要创建一个插件来存储这些文件。 你应该将你的主题限制在你需要的那些(比如扩展)上。 我们的 WordPress 插件生成器将通过允许您可视化每个模块的属性来帮助您组织 WordPress 代码。
WordPress 插件
WordPress 插件是一个包含一组功能的软件,可以添加到 WordPress 网站。 他们可以扩展功能或向您的 WordPress 网站添加新功能。 WordPress 插件是用 PHP 编程语言编写的,并与 WordPress 无缝集成。 这些插件可以从 WordPress 插件目录下载并安装在您的网站上。
WordPress 插件是一个程序,它结合了与 WordPress 站点集成所需的一个或多个功能。 CodeCanyon 有才华的开发人员社区创建了数千个插件,这些插件由 Envato 的团队审查。 使用共享解锁插件,内容隐藏在请求用户在访问页面之前共享页面的消息后面。 最受欢迎的浏览类别是小部件。 您可以使用这些插件在单个仪表板或侧边栏中轻松管理所有小部件。 有多种方法可以组织您的媒体和图片库。 您将能够从使用 jQuery 或 JavaScript 构建的各种适合移动设备的网站中进行选择。
从头开始使用数据库创建 WordPress 插件
从头开始创建 WordPress 插件可能是一项艰巨的任务,尤其是在您不熟悉 WordPress 代码库的情况下。 但是,只要有一点知识和耐心,就可以创建一个与 WordPress 数据库集成的插件。 在本文中,我们将引导您完成从头开始创建带有数据库的 WordPress 插件的过程。 我们将介绍设置插件、创建数据库表以及将插件连接到 WordPress 数据库的基础知识。 最后,您将拥有一个可以在数据库中存储数据的工作 WordPress 插件。
如何通过四个简单的步骤创建和安装 WordPress 插件
创建插件的唯一方法是首先创建一个文件夹,然后创建一个包含一行文本的文件。 要创建一个名为 awesomeplugin 的新文件夹,请导航到 WP-content/plugins 文件夹。 在这个文件夹中,创建一个名为 awesomeplugin.html 的文件。
安装插件唯一需要做的就是将其复制到 WP-content/plugins 文件夹,然后在 WordPress 管理区域中激活它。
