如何使用 Elementor 在 WordPress 中创建汉堡菜单 [分步指南]
已发表: 2022-08-30您是否正在寻找一种使用 Elementor 在 WordPress 中创建汉堡菜单的简单方法?
汉堡菜单也称为三行菜单、热狗菜单或菜单按钮。 这种类型的菜单在网站或应用程序上显示一个按钮/汉堡图标,点击后会打开一个侧边菜单。
汉堡菜单是小屏幕设备的理想选择,这些设备空间紧凑,无法在单个页面上显示整个菜单。 随着网站设计的不断发展,许多网页设计师还考虑在大屏幕设备上显示汉堡菜单。
因此,在本文中,我们将提供有关使用 Elementor 页面构建器在 WordPress 网站上设置汉堡菜单的详细分步教程。
如果您更喜欢观看有关如何使用 Elementor 在 WordPress 中创建汉堡菜单的视频教程,您可以考虑观看此视频。
为什么用户更喜欢在 WordPress 网站上显示汉堡菜单?
网站上应该有一个简单易用的菜单栏,以便为网站访问者提供流畅的导航。
因此,实际的菜单栏看起来很大,无法在小屏幕上访问,但汉堡菜单最适合这个标准。
让我们看一下它的一些规格和优点,表明它是最佳匹配:
- 它使用的空间更少; 因此最适合紧凑的空间。
- 它在用户中很受欢迎,几乎每个用户都熟悉它的界面; 因此永远不要对导航选项感到困惑。
- 不仅可以显示主菜单栏,还可以用于在网站的不同区域显示一些附加选项。
- 这是一种显示菜单栏类别的有组织的方式,特别是对于包含多个页面和内容的网站。
使用 Elementor 和 PowerPack 在 WordPress 中创建汉堡菜单
当您在市场上有大量 WordPress 插件时,选择最好的工具并不容易。
我们的建议永远是 – PowerPack Elementor Addons :Elementor 页面构建器的最佳插件。
推荐 PowerPack Elementor Addons 的原因是因为它易于使用、全面、可定制,并且具有灵活的样式功能,主要是因为它是为非编码人员设计的。
PowerPack Elementor Addons 拥有 80 多个高性能且方便的 Elementor 小部件,包括 150 多个令人惊叹的模板。 每个小部件都以自己的方式独一无二,这是一个超轻量级的小部件,可以与您的网站性能完美同步,而不会影响其功能。
PowerPack 提供了一个专用小部件,可使用 Elementor 页面构建器在您的 WordPress 网站上创建功能齐全且令人印象深刻的菜单:PowerPack 高级菜单。
使用高级菜单小部件,您可以轻松创建汉堡菜单,此外它还提供了各种菜单布局和一个小部件包中的所有内容。
因此,事不宜迟,让我们继续学习本教程。
拖放 PowerPack 高级菜单小部件
要在您的 WordPress 网站上创建汉堡菜单,首先,您需要安装并激活 Elementor 页面构建器和 PowerPack 插件。
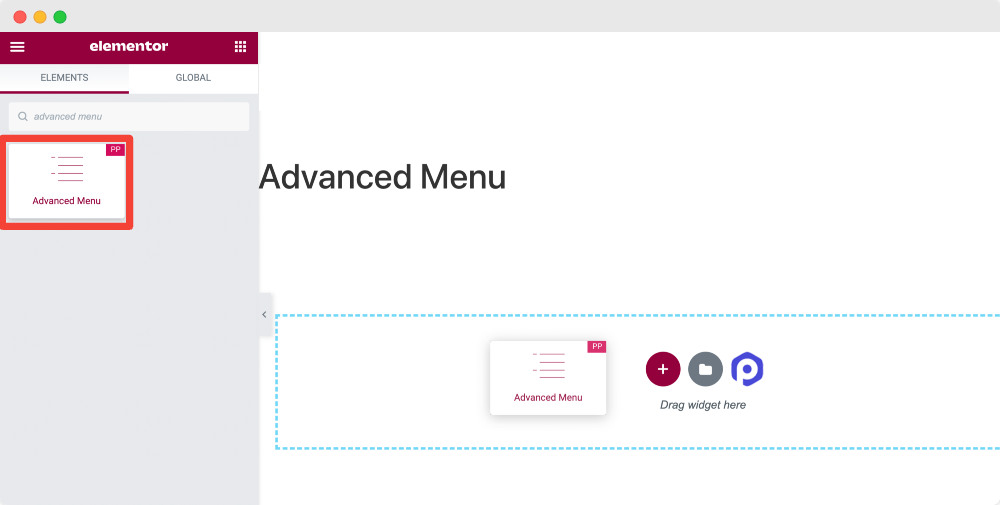
因此,首先,使用 Elementor 编辑器打开页面,然后在搜索栏中输入“高级菜单” ,然后将小部件拖放到页面上。
拖动小部件时,首先确保检查小部件右上角的 PowerPack ' PP ' 标志。

将小部件添加到页面后,您将获得自定义菜单栏的选项。
PowerPack 的高级菜单小部件提供了以多种方式设置菜单栏样式的灵活性。 通过自定义高级菜单小部件的内容和样式选项卡,您可以获得非凡的汉堡菜单效果。
最好的部分是您可以在任何网站页面上添加汉堡菜单,而无需担心嵌入代码。
让我们看看如何使用这些功能来创建一个很棒的汉堡菜单。
高级菜单小部件的内容选项卡
您将在“内容”选项卡中看到的第一个子部分是“布局”。
布局部分提供了各种功能来自定义菜单栏布局。 让我们看看您在这里获得的所有选项:
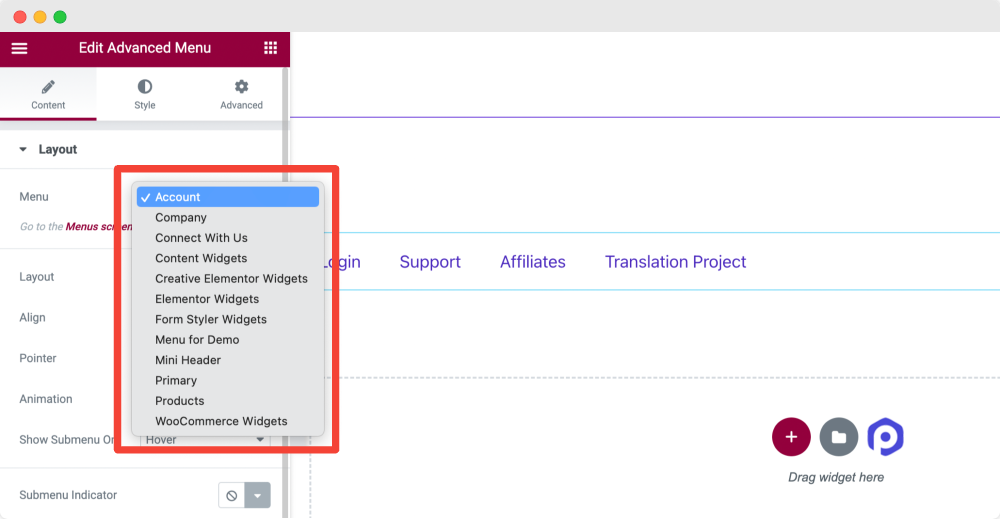
菜单

此选项将显示您的所有站点菜单。 选择要显示为汉堡菜单的菜单。
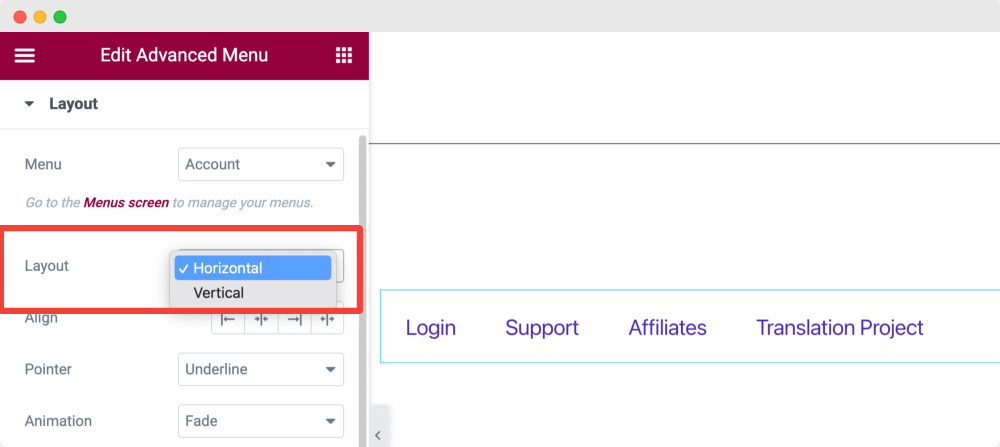
布局

选择菜单栏的布局为垂直或水平。
对齐
从对齐选项中设置菜单的对齐方式,例如左、中、右或拉伸。
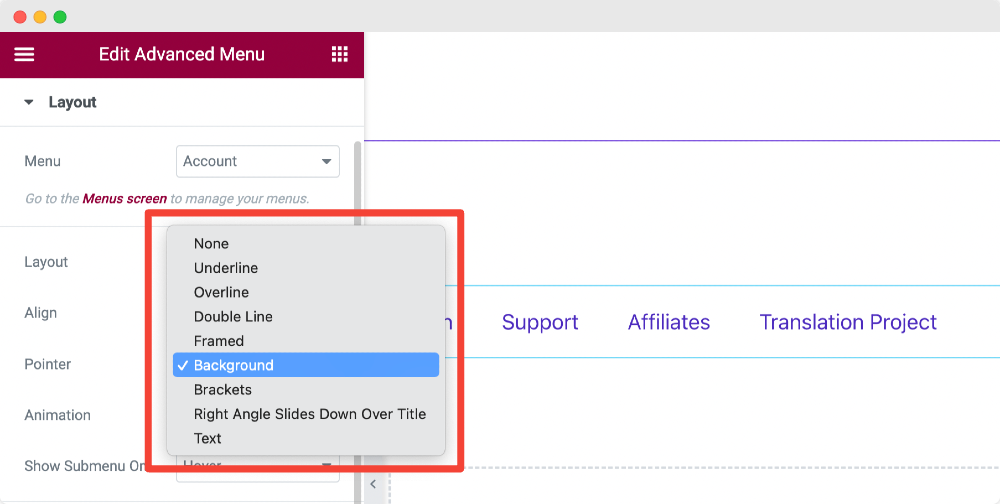
指针
您可以设置要显示的指针类型。 您可以通过选择指针类型并将鼠标悬停在菜单字段上来检查此功能。
在这里,给定的多个指针选项是下划线、上划线、双线、框架、背景、括号等。

如果您不想显示任何指针,也可以选择无选项。
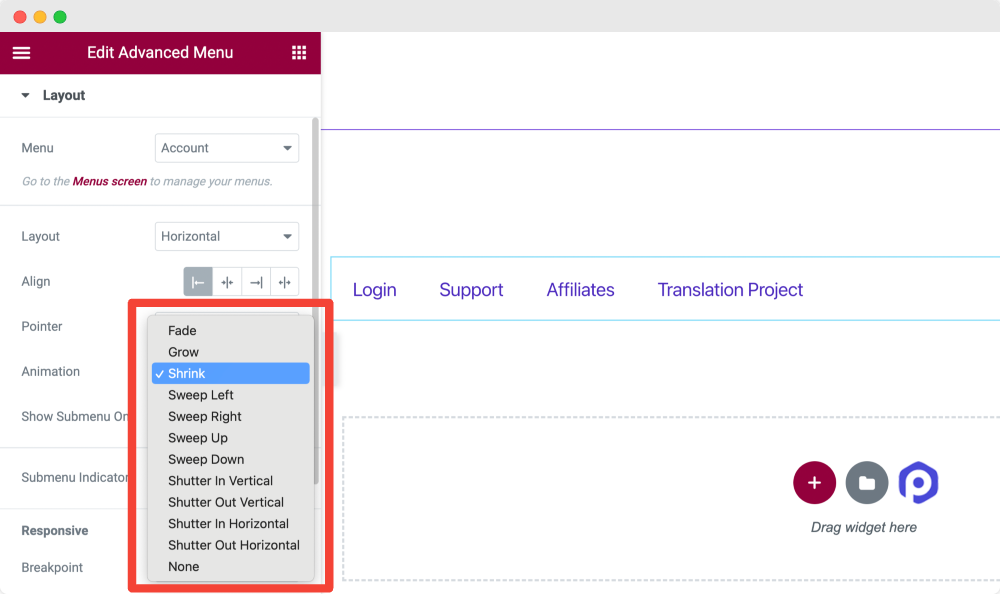
动画
如果您还想对指针应用动画,可以从此处选择动画类型。

动画选项因指针选项而异。 选择一个更适合您的网站看起来更好。
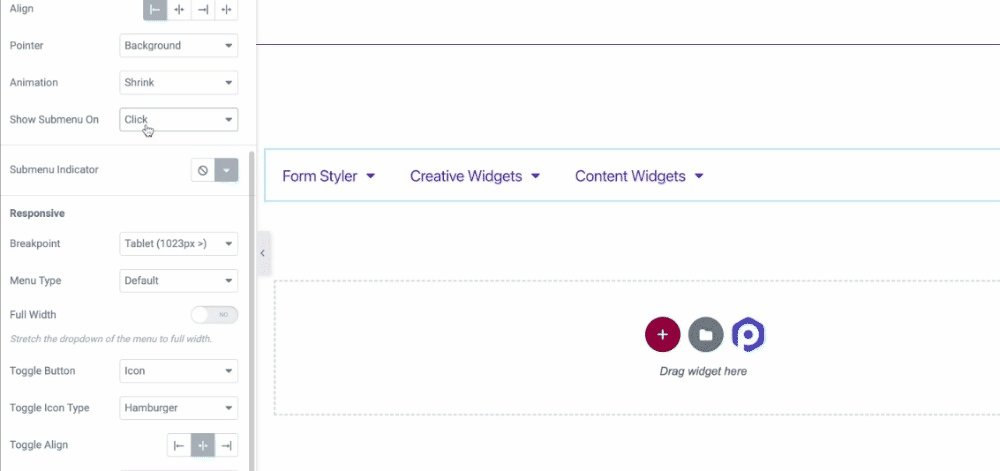
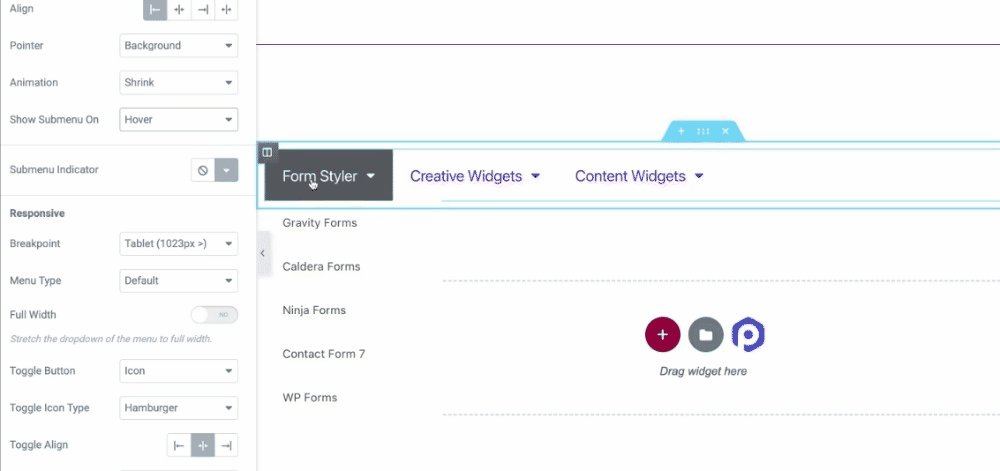
显示子菜单
您可以选择在悬停或单击此选项中显示子菜单。

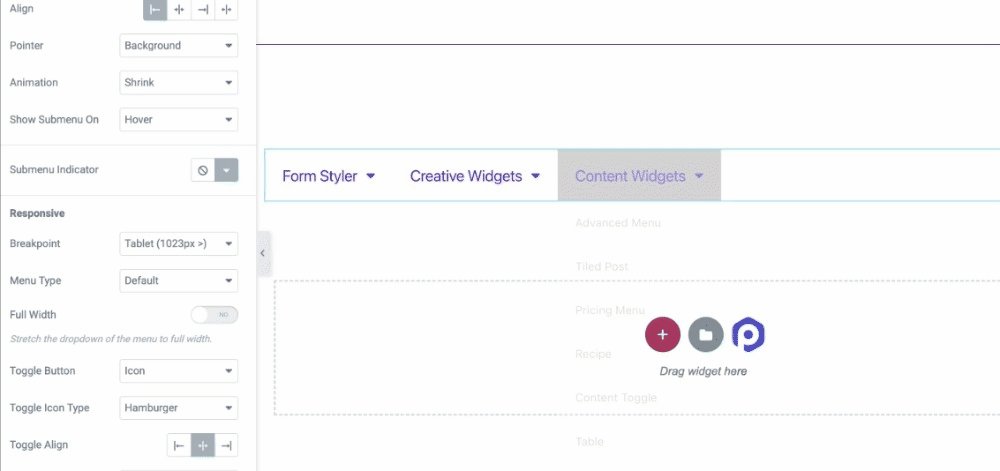
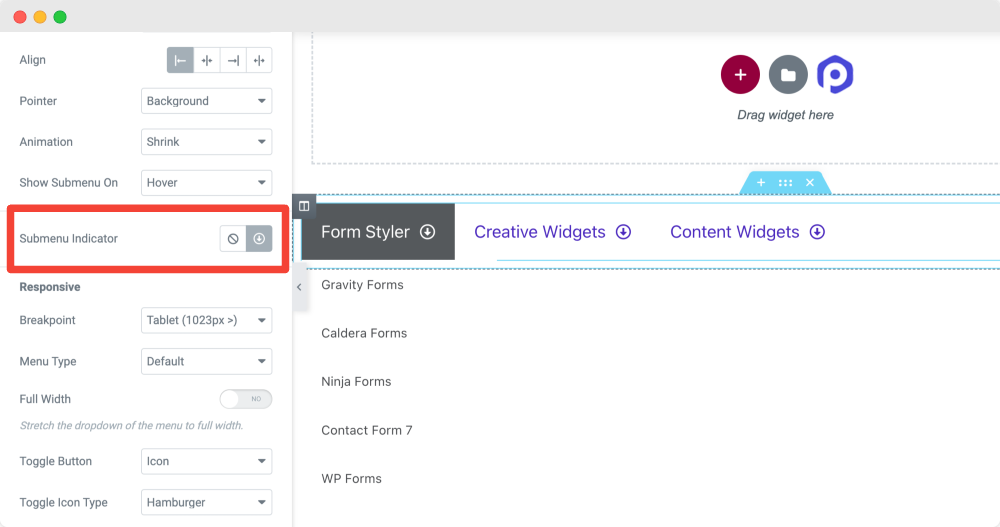
子菜单指示器
您可以从图标库中选择一个子菜单指示器,或者如果您不想显示它,请选择“无”选项。

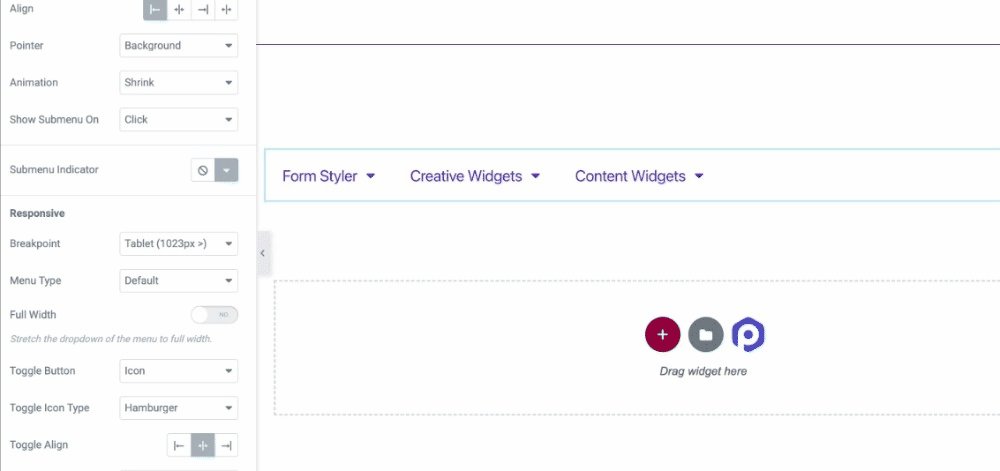
响应式
站点菜单的响应属性起着至关重要的作用。 在许多网站上,我们经常遇到他们的菜单没有响应、无法正常工作以及破坏网站界面的情况。
PowerPack 高级菜单小部件允许您为不同尺寸的设备选择断点。 这将帮助您为小屏幕设备创建 100% 响应式汉堡菜单,从而增强网站访问者的导航体验。
让我们看看这里有哪些可用的选项:
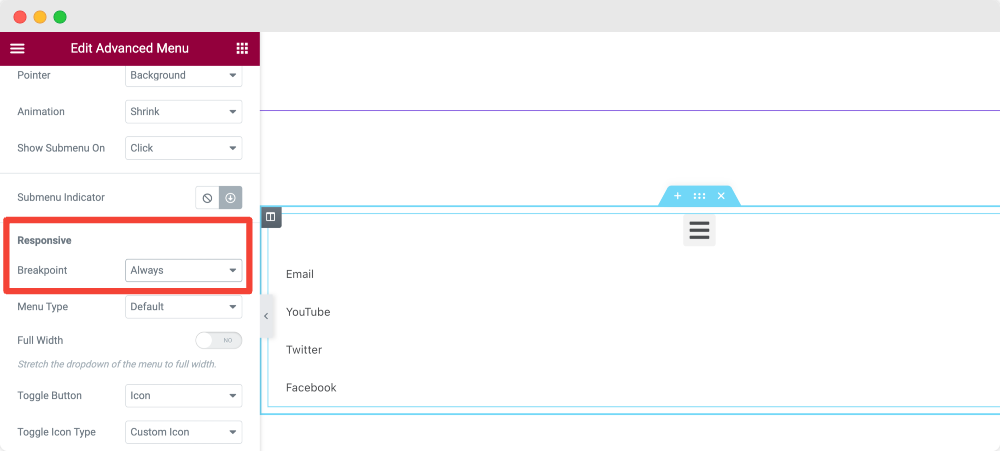
断点
从此选项中,您可以为菜单栏选择断点。 因为我们正在为我们的站点创建一个汉堡菜单,所以选择Always for a Breakpoint 选项。


如果您只想在手机或平板电脑上显示汉堡菜单,请分别在断点选项中选择手机和平板电脑。
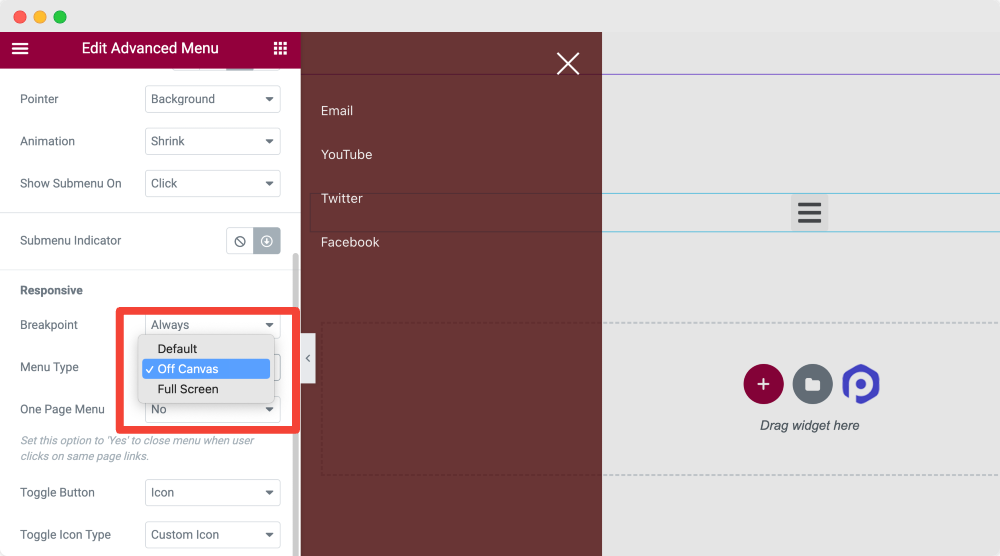
菜单类型
接下来,您可以选择菜单类型为Off-Canvas 、 Full-Screen或Default。

另请学习:如何使用 Elementor 为 WordPress 网站创建画布外菜单。
切换按钮
接下来,您选择菜单的切换按钮。
切换对齐
将切换对齐方式设置为右、中或左。
高级菜单小部件的样式选项卡
在高级菜单小部件的样式选项卡中,您会看到 4 个部分:
- 切换按钮 [因为我们在内容选项卡中选择了菜单类型作为画布外]
- Off-Canvas/Full Screen [因为我们在内容选项卡中选择了菜单类型作为 off-canvas]
- 排版
- 子菜单指示器
让我们分别详细了解这些部分。
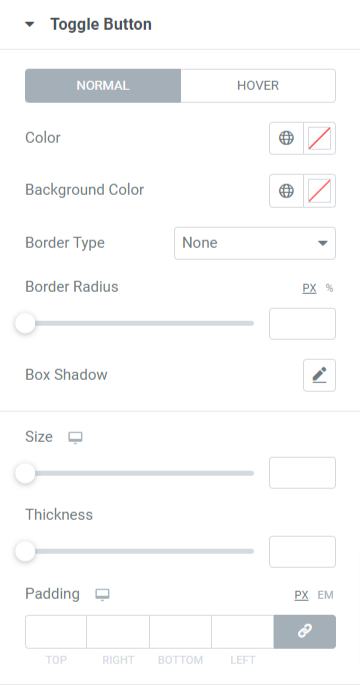
切换按钮
此部分允许在所有可能的方面自定义切换按钮。

此部分的所有选项均适用于正常模式和悬停模式。 让我们更详细地看一下它们:
- 首先,选择切换按钮的颜色,也可以设置切换按钮的背景颜色。
- 如果要将边框应用到切换按钮,请从实线、双线、点线、虚线或凹槽选项中选择一种边框类型。
- 如果要在应用于切换按钮的边框上显示平滑边缘,则应用边框半径。
- 您可以为切换按钮及其位置、模糊效果等自定义框阴影。
- 根据您的选择设置切换按钮的大小。
- 您可以在切换按钮图标上设置汉堡线的粗细。
- 设置切换按钮的填充以允许边框和汉堡图标线之间的间距。
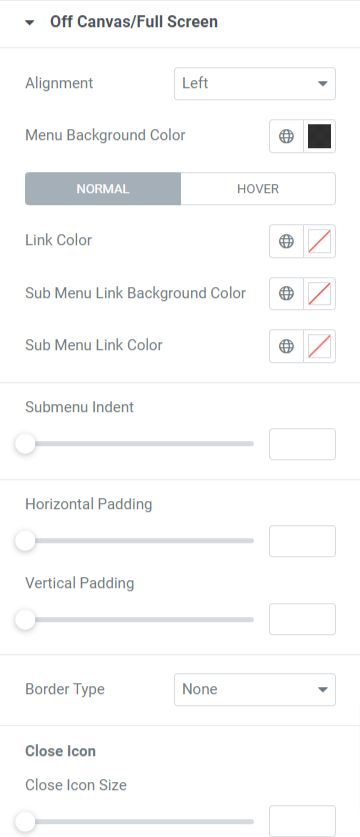
画布外/全屏
在本节中,您可以选择自定义全屏 Elementor 汉堡菜单或画布外菜单。

让我们详细了解本节中的所有这些选项:
- 将菜单的对齐方式设置为向左、向右或居中。
- 您还可以选择菜单背景颜色。
- 可以单独选择链接、子菜单链接和子菜单链接背景颜色的选项。
- 您可以灵活地调整子菜单缩进以及水平和垂直填充。
- 最后,通过选择此处可用的边框类型为菜单应用边框类型:实线、点线、双线、虚线和凹槽。
关闭图标
- 您可以调整关闭图标的大小、水平位置、垂直位置和填充。
- 您还可以在此处选择关闭图标颜色和关闭图标背景颜色。
- 选择边框类型,一旦你这样做了,也要给它应用一个边框半径。
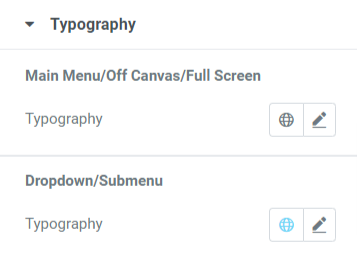
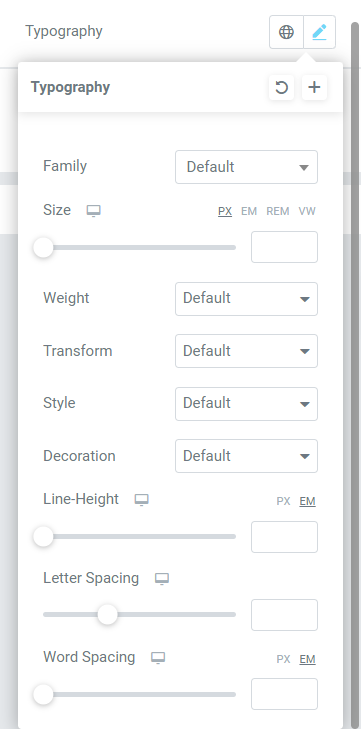
排版

顾名思义,此部分允许您自定义主菜单/关闭画布/全屏和下拉/子菜单的排版。

如您所见,排版自定义选项包括用于选择文本字体、大小、样式、字间距等的功能。
所有这些广泛的选项都可用于彻底自定义菜单的排版。
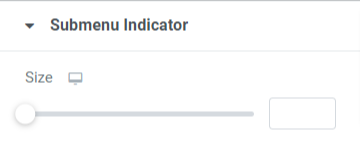
子菜单指示器

在本节中,您将获得一个设置子菜单指示器大小的选项。 根据您的选择设置子菜单指示器大小。
因此,我们已经了解了如何利用 PowerPack 高级菜单小部件的内容和样式选项卡提供的所有部分中的每个选项来自定义汉堡菜单。
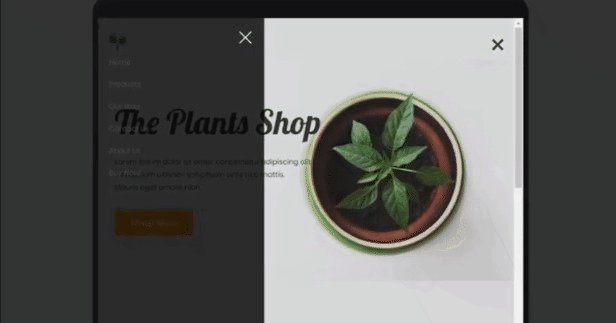
应用所有这些更改,以查看我们刚刚使用 PowerPack 高级菜单小部件创建的 Elementor Hamburger Menu 的界面和功能的最佳结果。
当您应用我们刚刚讨论的所有这些更改时,您将获得一个看起来像这样的汉堡菜单:

包起来!
汉堡菜单是显示菜单栏并确保访问者可以在较小屏幕上访问完整类别列表的绝佳方式。
我们希望本教程博客帮助您使用 PowerPack 高级菜单小部件和 Elementor 为您的网站创建一个很棒的汉堡菜单。
如果您喜欢阅读本文,您也很想体验我们的其他 PowerPack Widget。 查看我们的热门文章:
- Elementor 错误以及如何修复这些错误
- 如何使用 Elementor 创建 WooCommerce 产品轮播
- 如何使用 Elementor 在 WordPress 网站上显示 Google 评论
单击此处获取 Elementor 的 PowerPack 高级菜单小部件。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
此外,在 Twitter、Facebook 和 YouTube 上加入我们。
