如何使用 Elementor 在 WordPress 中创建徽标滑块和网格
已发表: 2024-02-08正在寻找使用 Elementor 在 WordPress 网站上创建徽标滑块的方法?
徽标网格/滑块是代表您的合作伙伴的绝佳方式; 它看起来专业且富有创意,不需要太多的精力或时间就可以在您的 Elementor 网站上建立。
让我们看看如何在您的网站上展示徽标滑块和网格。
为什么在您的网站上显示徽标滑块/网格?
在您的网站上显示合作伙伴或品牌徽标将提高您网站的可信度。
此外,您网站上的创意徽标部分将表达对您的合作伙伴的感激和尊重。
使用 PowerPack Elementor Addons,您可以为网站上的合作伙伴徽标创建漂亮的网格布局,而无需编写代码。
使用 PowerPack Elementor 插件创建徽标滑块和网格
PowerPack Addons for Elementor是 Elementor 页面构建器的最佳插件之一。 它拥有 80 多个方便的小部件,包括 150 多个独特且时尚的模板。
PowerPack Addons 提供的每个小部件和模板都是独特且强大的,足以提供最佳体验,让您的网站顺利运行。 此外,这些超轻量级小部件与您的网站性能完美同步,并帮助您匹配基本的 SEO 参数。
要在您的网站上创建徽标滑块和网格,您可以使用 PowerPack Addons for Elementor 提供的徽标小部件,即PowerPack Logo Grid 小部件和PowerPack Logo Carousel 小部件。
PowerPack 徽标网格小部件
使用 PowerPack Logo Grid for Elementor,您可以以独特且时尚的方式显示合作伙伴品牌、客户、赞助商等的徽标。 此外,PowerPack Logo Grid 小部件为 Elementor 提供了多个自定义选项,使您网站的整体外观和感觉多样化。
PowerPack Elementor Addons 的 Logo Grid 小部件的功能包括:
- 没有限制; 您可以添加任意数量的徽标。
- 高级定制选项可显示您选择的徽标图案。
- 自定义样式效果,如边框、颜色、阴影等等。
- 支持多列以及其他自定义选项,如对齐、大小、宽度、间距、背景颜色、不透明度、灰度等。
- 此外,还有一个功能可以为徽标设置随机顺序,以便您每次访问该网站时,徽标部分的徽标都会被打乱; 因此,每次都感觉新鲜。
- 此外,这些可自定义的功能均适用于正常模式和悬停模式。
PowerPack 徽标轮播小部件
要为移动设备、笔记本电脑或台式机屏幕创建滑块徽标网格,您需要使用一些滑块功能来使徽标库看起来更吸引用户在所有不同的屏幕上进行操作。
这里有 Elementor 的 PowerPack 徽标轮播小部件,它允许您为您开始使用 Elementor 页面构建器的 PowerPack 徽标网格小部件的徽标网格创建交互式滑块。
PowerPack 徽标轮播小部件具有众多功能选项:
- 您可以轻松获得多种轮播效果。
- 徽标滑块的高级自定义选项。
- 其他可定制的效果,如排版、字体颜色类型间距、渐变背景、灰度滤镜等等。
- 多种分页样式。
- 易于使用且反应灵敏,是一个丰富的小部件,可在所有设备上完美运行。
就像在空中驾驶纸飞机一样简单; 是的,这绝对适合非编码人员和那些没有足够时间花几个小时在这些次要主题上运行网站的人。
PowerPack 提供的 Elementor Logo 小部件是最好的,因为它易于操作且耗时较少,即使您可以立即为您的网站准备一个小部件。
因此,没有太多时间讨论 WordPress 网站的 PowerPack Elementor Logo 小部件的功能,让我们看看它们在这些分步教程中的功能。
使用 Elementor 将 PowerPack 徽标网格小部件添加到您的网站
要在 WordPress 网站上显示交互式徽标库,首先,您需要安装并激活 Elementor 页面构建器和 PowerPack Addons。
接下来,使用 Elementor 编辑器打开页面,在搜索栏中输入“ Logo Grid ”,然后拖放小部件。
执行该过程时,首先确保检查小部件右上角是否有 PowerPack“ PP ”标志。

自定义徽标网格小部件的内容选项卡

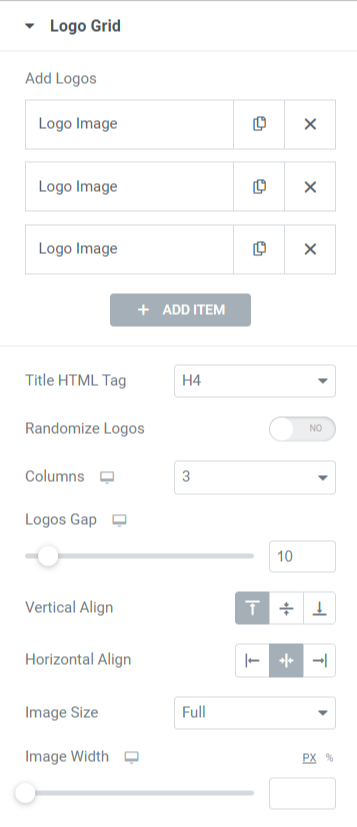
让我们看看徽标网格部分中可用的功能。
- 添加徽标:您可以在此处添加徽标图像并单独自定义它们。
添加徽标图像后,您可以根据其内容和样式对其进行自定义。

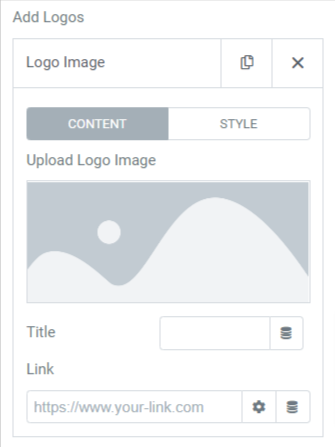
按内容自定义徽标图像:
通过从媒体库中选择图像来添加徽标图像后,您可以添加其标题并放置链接。

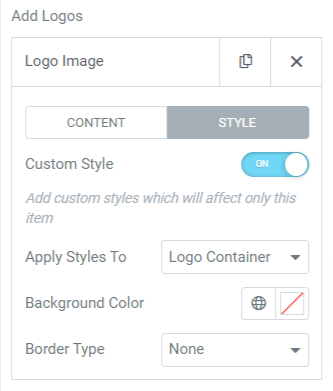
按风格自定义徽标图像:
您可以通过启用“自定义样式”选项来单独自定义徽标图像。 启用此选项后,您将获得“背景颜色”和“边框类型”等选项。 此外,您还可以在“将样式应用到”选项上选择是否对徽标容器或徽标图像进行这些更改。
请记住,您必须将这些更改单独应用于每个项目。
- 标题 HTML 标签:此选项可以选择徽标标题 HTML 标签。
- 随机化徽标:启用此选项将允许徽标随机显示在屏幕上。
- 列:您可以使用此选项选择徽标的列。
- 徽标间隙:可以使用此选项调整徽标之间的间隙。
- 垂直对齐:使用此选项设置已显示徽标的垂直对齐方式。
- 水平对齐:使用此选项设置已显示徽标的水平对齐方式。
- 图像尺寸:使用此选项选择图像尺寸。
- 图像宽度:您可以使用此选项调整图像宽度。
自定义徽标网格小部件的样式选项卡
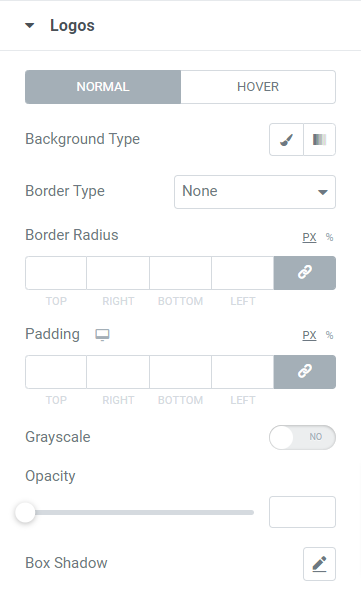
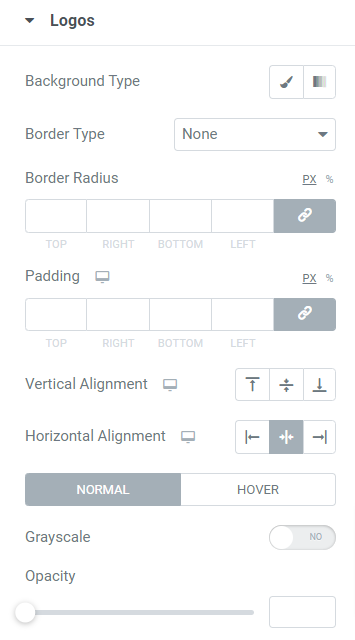
徽标网格小部件的样式选项卡包括“徽标”部分。

让我们看看本节中的可用功能:
- 背景类型:您可以为徽标网格部分选择背景类型,例如经典或渐变。
- 边框类型:从实线、双线、点线、虚线和凹槽等选项中选择徽标网格的边框类型。
- 边框半径:如果您已将边框应用到边框网格,请设置边框半径。 它将使边框边缘看起来弯曲且光滑。
- 填充:调整填充以留出网格和边框之间的间距。
- 灰度:启用此功能将使您的网格看起来有色。
- 不透明度:使用此选项设置徽标网格的不透明度。
- 框阴影:如果要将框阴影应用于徽标网格,请选择此选项。 这个奇妙的功能将允许在徽标网格的两个相邻边上产生阴影效果。
因此,这一切都是关于将 Logo Grid 小部件用于 Elementor 页面构建器。 现在,看看本教程的任一部分,即 Elementor 的“Logo Carousel”小部件。
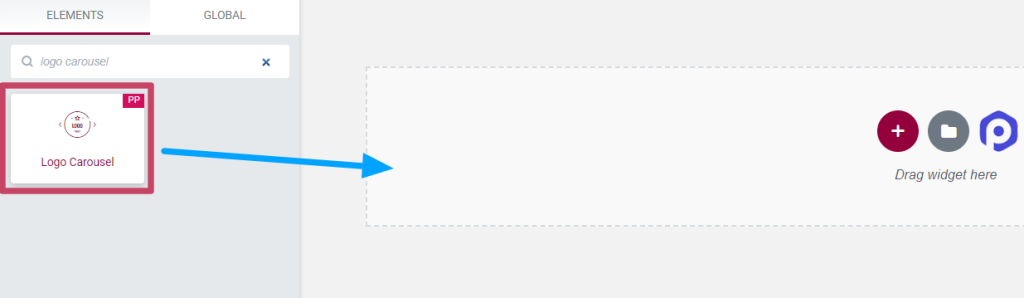
首先,在搜索栏中输入“ Logo Carousel ”,然后将小部件拖放到 Elementor 编辑器页面上。
确保检查小部件右上角是否有 PowerPack“ PP ”标志。

徽标轮播小部件的内容选项卡
徽标轮播小部件的内容选项卡由两部分组成:
- 标志轮播
- 轮播设置
让我们一一看看这些部分。
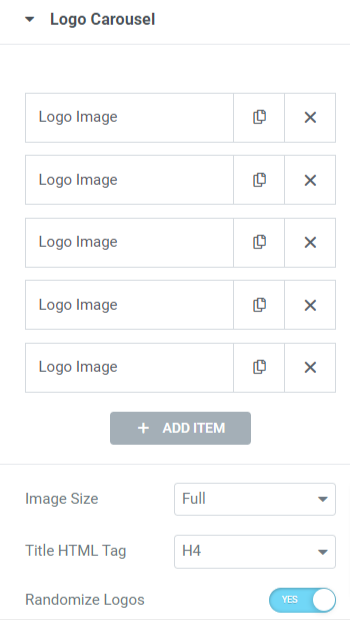
标志轮播

让我们看看本节中可用的选项:

- 徽标图像:此功能允许您添加徽标图像、选择徽标图像并从媒体库上传它们。 此外,您还可以通过添加标题和删除链接来自定义添加的图像。
- 图像大小:使用此选项调整徽标图像。
- 标题 HTML 标签:使用此选项设置徽标标题 HTML 标签。
- 随机化徽标:启用此选项将允许徽标随机显示在屏幕上。 这样,每次您访问您的网站时,徽标部分都会以令人耳目一新的新外观出现。
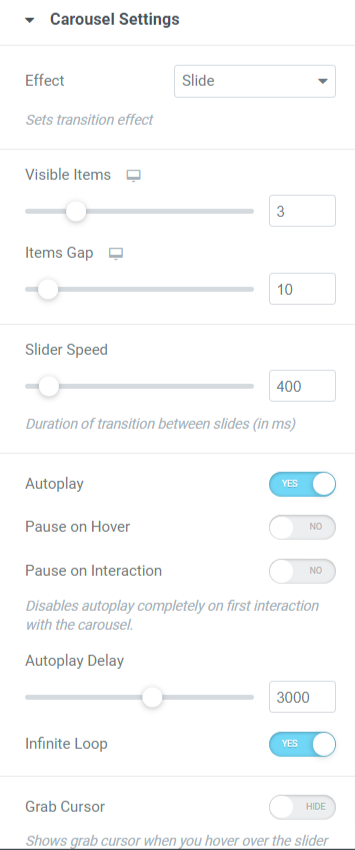
轮播设置

让我们看看本节中的可用选项:
- 效果:从幻灯片、淡入淡出、立方体、封面流或翻转等选项中选择要应用于徽标部分的效果。
- 可见项目:您可以选择一次要显示的项目(徽标)数量。
- 项目间隙:使用此选项调整徽标间隙。
- 滑块速度:您可以使用此选项调整滑块速度。
- 自动播放:如果您想将自动播放功能应用于徽标轮播,请打开此选项。
- 悬停时暂停:如果您想在光标悬停在徽标轮播上时应用暂停效果,请启用此选项。
- 交互时暂停:启用此选项将禁用自动播放功能,并且轮播会在用户第一次交互时暂停。
- 自动播放延迟:如果您允许轮播自动播放效果,请设置自动播放延迟时间。
- 无限循环:如果您想对轮播应用无限循环,请打开此选项。
- 抓取光标:启用此选项将在任何人将鼠标悬停在滑块上时显示抓取光标。
导航
- 箭头:如果您想在徽标部分的任一侧显示箭头,请打开此功能。
- 点:如果您想在徽标部分显示点,请打开此功能。
- 分页类型:选择要应用于徽标滑块的轮播的分页类型。 您可以选择“点”或“分数”。
徽标轮播小部件的样式选项卡
徽标轮播小部件的样式选项卡由四个部分组成:
- 标志
- 标题
- 箭头
- 分页
让我们一一看看。
标志

让我们看看本节中的所有可用选项:
- 背景类型:您可以通过为已添加的徽标选择“经典”或“渐变”选项来自定义徽标的背景类型。
- 边框类型:将边框应用于您使用此选项添加的徽标。
- 边框半径:可以通过此选项调整徽标的边框半径。
- 填充:您可以使用此选项调整徽标的填充。
- 垂直对齐方式:设置徽标顶部、中心或底部的垂直对齐方式。
- 水平对齐方式:设置徽标顶部、中心或底部的水平对齐方式。
- 灰度:如果您想在徽标部分显示有色阴影,请将灰度应用于徽标。
- 不透明度:您可以使用不透明度选项调整徽标的不透明度。
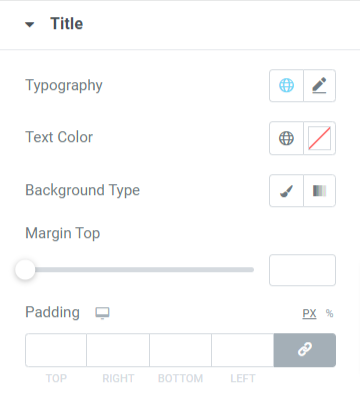
标题

让我们看看本节中的可用选项:
- 版式:您可以使用版式选项自定义徽标标题。
- 文本颜色:在此处选择徽标标题的文本颜色。
- 背景类型:您可以为徽标标题选择背景类型,经典或渐变。
- 顶部边距:使用此选项调整徽标标题的顶部边距。
- 填充:调整徽标标题的填充将允许显示相同的间距。
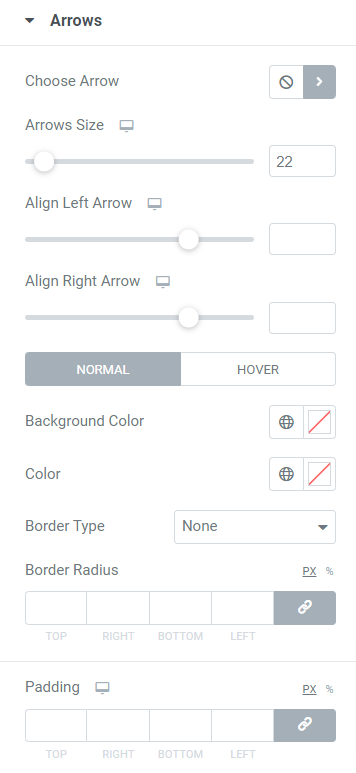
箭头

让我们看看本节中的所有可用选项:
- 选择箭头:从图标库中选择一个箭头图标以显示在徽标滑块上。
- 箭头大小:在此设置箭头大小。
- 左箭头对齐:使用此选项设置左箭头的对齐方式。
- 右箭头对齐:使用此选项设置右箭头的对齐方式。
- 背景颜色:使用此选项,您可以选择箭头的背景颜色。
- 颜色:您可以在此处设置箭头的颜色。
- 边框类型:从可用选项中选择箭头的边框类型,例如实线、点线、双线、虚线和凹槽。
- 边框半径:如果已应用边框,请调整边框半径。
- 填充:调整箭头的填充,使箭头看起来干净且自定义。
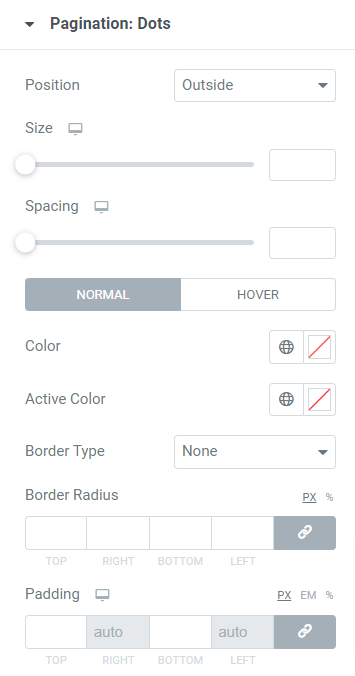
分页:点

让我们看看本节中可用的选项:
- 位置:您可以选择分页位置,将其放置在徽标滑块内部或徽标滑块外部。
- 大小:调整分页点的大小。
- 间距:调整点之间的间距。
- 颜色:使用此选项自定义分页点的颜色。
- 活动颜色:选择活动页面的点颜色。
- 边框类型:您可以使用此选项将边框应用于点。
- 边框半径:如果您已将边框应用于分页点,请调整边框半径。
- 填充:使用此选项调整点的填充。
注意:仅当您在轮播设置部分选择“点”分页作为分页类型时,您才会获得此选项。
分页:分数

此部分允许您自定义徽标滑块的分数分页的“文本颜色”和“版式”。 根据您的喜好使用这些选项。
注意:仅当在轮播设置部分选择“分数”分页作为分页类型时,您才会获得此选项。
因此,这是有关使用 Elementor 页面构建器和 PowerPack Addons for Elementor 在 WordPress 中创建徽标滑块和网格的详细教程。
对“徽标网格部分”和“徽标轮播”部分进行所有这些更改后,您将得到如下内容:

最后的话!
我们希望本教程博客帮助您使用 PowerPack 内容徽标网格和 PowerPack 徽标轮播小部件为您的网站创建时尚的“代码”。
如果您喜欢阅读本文,您也会喜欢体验我们的其他 PowerPack 元素。
“我们弄乱了数十个代码,因此您可以享受我们的 PowerPack Elementor Addons,而不会被代码困惑。”
我们始终努力保持产品功能的用户友好性,以便任何人都可以在这些教程博客的帮助下使用它们。
单击此处获取 Elementor 的 PowerPack 徽标网格小部件。
单击此处获取 Elementor 的 PowerPack 徽标轮播小部件。
请随时在这里发表您的意见; 我们很乐意收到您的回复。
另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
