如何使用 Elementor 创建导航菜单
已发表: 2021-06-08您是否正在寻找一种使用 Elementor 创建导航菜单的简单方法? 您已登陆正确的页面。
菜单是任何网站最重要的元素之一。 为了便于导航和更好的用户界面,有必要在您的网站上有一个适当的功能导航菜单。
枯燥乏味的导航菜单会分散访问者的注意力,使他们立即离开您的网站。 即使对于专业设计师来说,创建有吸引力且美观的菜单也是一项繁琐的任务。
今天,我们将了解如何使用 Elementor 和 PowerPack 高级菜单小部件在 WordPress 网站上创建有吸引力且直观的导航菜单。
PowerPack 高级菜单小部件加载了多个自定义选项,可让您在网站上创建高级菜单。 您可以完全控制每个样式属性,并且可以设计导航菜单的各个方面,而无需添加任何自定义 CSS 和代码。
让我们看看如何使用 Elementor 的高级菜单小部件创建自定义导航菜单。
要使用 PowerPack 高级菜单小部件,我们首先需要创建一个原生 WordPress 菜单。
所以,让我们从在 WordPress 中创建一个菜单开始。
在 WordPress 中创建导航菜单
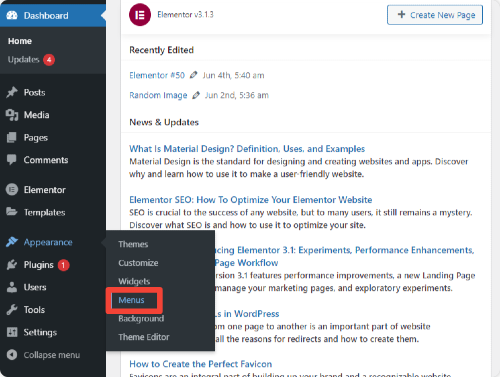
在 WordPress 中添加菜单。 转到您的 WordPress 仪表板,然后单击外观 > 菜单。

您可以从预先构建的菜单中进行选择,也可以创建一个新菜单。 创建一个新菜单。 单击创建新菜单。
现在给您的菜单起一个正确的名称,并从页面的左侧添加菜单项。 您可以从页面、帖子、自定义链接和类别中进行选择。 根据您的表现选择项目,然后单击“创建菜单按钮”。
现在您已完成使用 WordPress 创建导航菜单,现在我们将了解如何使用 PowerPack 高级菜单小部件自定义和设置此菜单的样式。
Elementor 的 PowerPack 高级菜单小部件
使用 WordPress,您可以创建导航菜单,但在高级自定义和样式属性方面存在一些缺点。
为了克服这些缺点,我们需要使用 PowerPack Advanced Menu Widget。 我们先来看看 Elementor 的 PowerPack Menu Widget 的一些关键特性:
高级菜单小部件的功能
- 全屏和画布外布局
- 水平和垂直菜单布局
- 对齐和间距选项
- 指针样式和动画
- 链接悬停效果
- 广泛的样式选项
- 移动响应
现在我们将继续进行自定义和样式部分。
在我们继续之前,请确保您已在您的网站上安装并激活 Elementor 和 PowerPack Elementor Addon。
使用 Elementor 和 PowerPack 创建漂亮的导航菜单
添加高级菜单小部件
您可以在网站的任何位置、任何页面甚至帖子中添加 PowerPack 高级菜单。
要在页面上显示导航菜单,首先,转到您的 WordPress 仪表板并单击Pages 。 现在选择要添加的页面 高级菜单小部件并使用 Elementor 编辑页面。
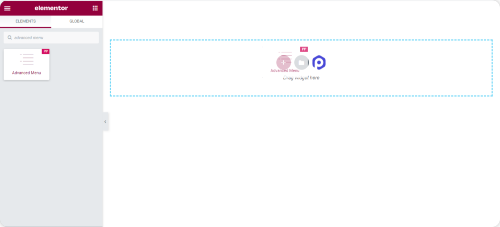
进入编辑器后,在小部件区域中搜索“高级菜单” 。 现在将菜单小部件拖放到页面上。
确保检查高级菜单小部件右上角的PP图标。

将高级菜单小部件添加到页面后,我们可以根据自己的喜好对其进行自定义。
高级菜单小部件的内容选项卡中的自定义
与任何其他 Elementor 小部件一样,高级菜单也包含三个选项卡:内容、样式和高级。
让我们看看 Content Tab 的自定义选项。
菜单:从这里,您可以选择要在页面上显示的菜单。
布局:使用 PowerPack 高级菜单小部件,您可以将导航菜单的布局设置为水平或垂直。
对齐:轻松设置导航菜单的对齐方式。 将其放在页面的左侧、中心或右侧。
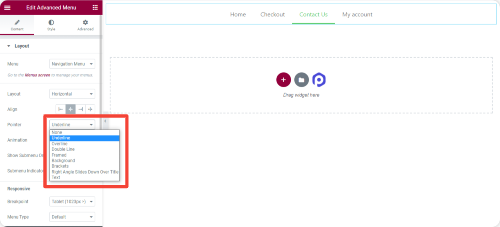
指针和动画:悬停动画对于交互行为很重要。 在高级菜单小部件中,您可以获得多种指针样式和动画,可用于创建交互式导航菜单。 从这些样式中进行选择,只需单击几下即可添加不同的悬停效果。


子菜单指示符:从可用选项中为您的子菜单选择一个指示符。
创建完全移动响应的 Elementor 菜单
在高级设计时代,拥有一个在从台式机到移动设备的各种屏幕类型上看起来都不错的网站非常重要。 使用 PowerPack Advanced Menu Widget,您可以创建功能齐全的菜单,这些菜单看起来完美且易于在小屏幕设备上导航。

您可以根据每种设备类型自定义菜单样式。 它使您可以完全灵活地设置自定义断点,将其调整为全角,选择用于切换操作的图标。
创建 Elementor 画布外菜单
使用 PowerPack Advanced Menu Widget 的优点之一是您可以轻松创建Off-Canvas Menu ,而无需向您的网站添加额外的插件。
让我们看看如何使用 PowerPack Advanced menu Addon for Elementor 创建一个 Off-Canvas 菜单:
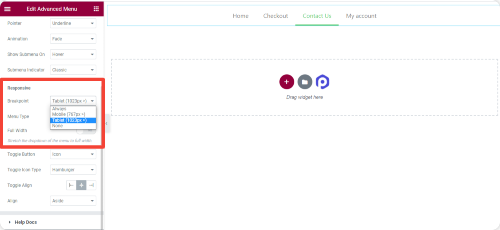
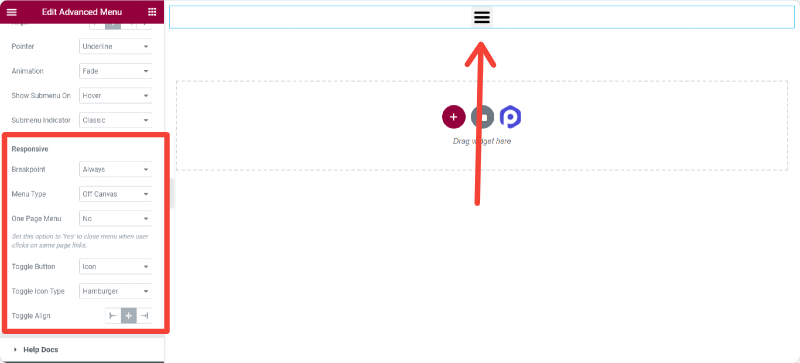
要显示 Off-Canvas 菜单,我们需要从内容选项卡更改断点。
在响应部分下将断点设置为“始终” ,并将菜单类型选择为“Off-Canvas:”
现在您会在页面中心看到一个汉堡包图标。
您可以为切换按钮显示图标、图标+标签或仅标签。 如果您想添加任何其他图标类型而不是汉堡图标,您也可以轻松地做到这一点。
最后,您可以根据自己的喜好更改切换按钮Left、 Right和Center的对齐方式。

创建 Elementor 全屏菜单
想在您的 elementor 网站上显示全屏菜单吗? 不用担心! 您还可以使用 PowerPack Advanced Menu Widget 设计全屏菜单。
要显示全屏菜单:
在响应选项卡下,将断点设置为“始终” ,然后选择菜单类型为“全屏”并完成!
您可以根据自己的喜好轻松自定义内容选项卡选项。 现在我们将看到高级菜单小部件的样式选项。
高级菜单小部件样式选项卡中的自定义

在“内容”选项卡中进行更改后,您可以进入“样式”选项卡以获取更多自定义选项。
使用 PowerPack 高级菜单小部件的样式选项,您可以在您的网站上创建一些出色的导航菜单。 高级菜单小部件包括所有高级样式选项,可让您构建像素完美的菜单设计。
让我们看看您使用高级菜单小部件获得的一些样式选项:
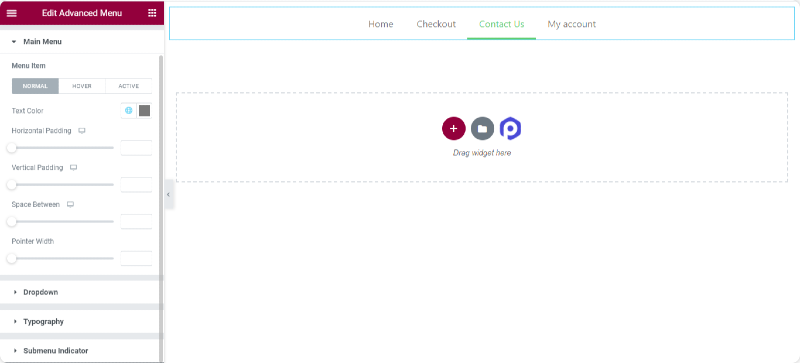
对于主菜单元素
- 普通、悬停和活动菜单元素的文本颜色自定义选项。
- 控制水平和垂直填充
- 灵活设置空间黑白菜单项
- 根据您的选择定义指针小部件。
- 完整的排版定制
对于子菜单元素
使用高级菜单小部件突出显示您的子菜单元素。 通常,由于忙碌的过程,人们会忽略子菜单元素的样式。 但是不是现在! 使用高级菜单小部件,您可以获得大量高级自定义选项来设置子菜单元素的样式。
- 正常、悬停和活动子菜单元素的文本颜色自定义选项。
- 为正常、悬停和活动子菜单元素设置背景颜色的灵活性。
- 添加边框、边框半径和框阴影的选项。
- 添加分隔符/分隔符样式。
- 完整的排版定制
立即获取 Elementor 的高级菜单!
PowerPack 高级菜单小部件加载了许多自定义选项。 您无需添加任何代码即可轻松创建功能齐全的导航菜单。
使用 PowerPack Elementor Addon,您可以获得 60 多个创造性设计的 Elementor 小部件。 单击此处获取带有 PowerPack 的高级菜单小部件!
如果您喜欢这篇文章,请在下面的评论部分分享您的想法。 如需更多 PowerPack 教程,请订阅我们的 YouTube 频道。
您也可以在 Twitter 和 Facebook 上加入我们。
