如何使用可过滤图库在 Elementor 中创建投资组合网站?
已发表: 2023-01-09想了解如何使用 Elementor 创建投资组合网站?
在本教程中,我们将展示如何使用 Elementor 创建投资组合。 最重要的是,我们还将了解如何将可过滤的画廊添加到您的投资组合中。
因此,事不宜迟,让我们开始吧!
使用 Elementor 构建投资组合:所需工具
由于我们正在使用 Elementor 制作网站组合,因此您将需要一个 WordPress 网站和 Elementor(显然)。
要创建可过滤的图库,您需要 Elementor 的 PowerPack 附加组件的图像库小部件。
因此,基本上,您将需要以下内容:
- 元素页面生成器
- PowerPack Elementor 插件
安装并激活这两个后,我们就可以开始了!
创建 Elementor 投资组合网站部分(分步教程)
为 Elementor 投资组合添加一个新页面。 删除标题,并启用画布模板。 画布模板为您提供了一个完全空白的页面。
第 1 步:投资组合网站的英雄部分
谈到英雄部分,你需要保持简单和圆润。 由于这是个人作品集英雄部分,我们在前面添加了背景图片和两个标题。 就那么简单。
因此,首先,打开页面并通过简单的拖放操作添加两列内部部分。 对于背景,右键单击该部分,然后单击编辑部分。 现在转到样式选项卡并单击背景图像的图像图标,然后从媒体库中选择一个。
将标题小部件拖放到该部分并相应地更改文本。 如果需要,您还可以从样式选项卡更改版式、文本颜色、大小等。
这就是您的英雄部分的外观。

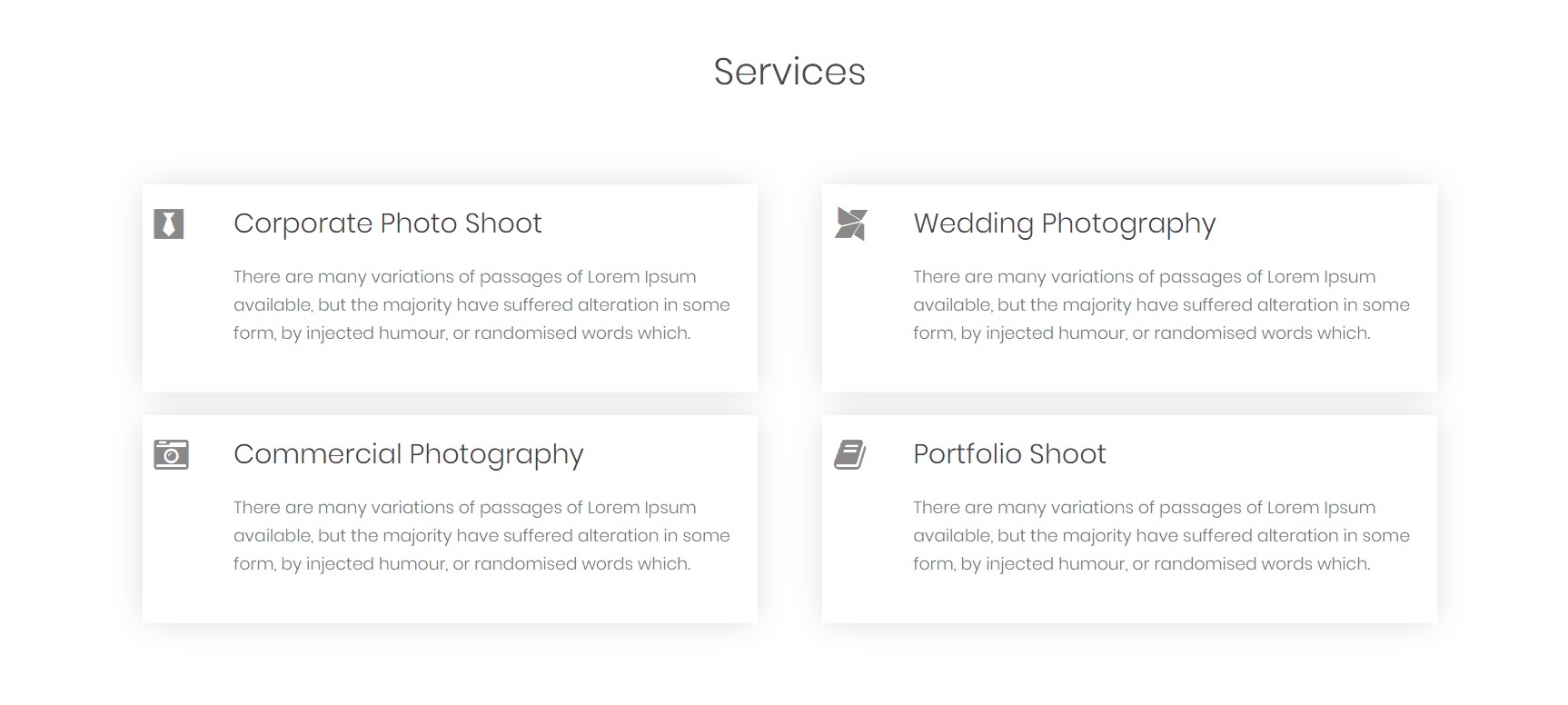
第 2 步:投资组合网站的服务部分
现在我们将服务部分也称为功能部分。 由于此部分非常标准,您甚至可以使用 Elementor 中的预设计块或 PowerPack Addons 预构建块。 这可以为您节省一些时间和精力。 或者,您可以按照有关如何创建服务部分的说明进行操作。
首先,我们需要一个顶部的标题; 为此,拖放标题小部件并更改其文本、样式、排版等。现在在“服务”标题下添加一个内部部分。
我们现在将在列中添加信息框小部件。 将信息框拖放到第一列并更改标题和文本。
您可以从设置中自定义填充、样式、排版、图标、间距、配色方案、阴影等。 完成后,继续复制信息框小部件。
并将其拖放到第二列。 重复直到获得所需数量的信息框。
完成后,您可以继续更改相应信息框的文本。 这是服务部分的样子:

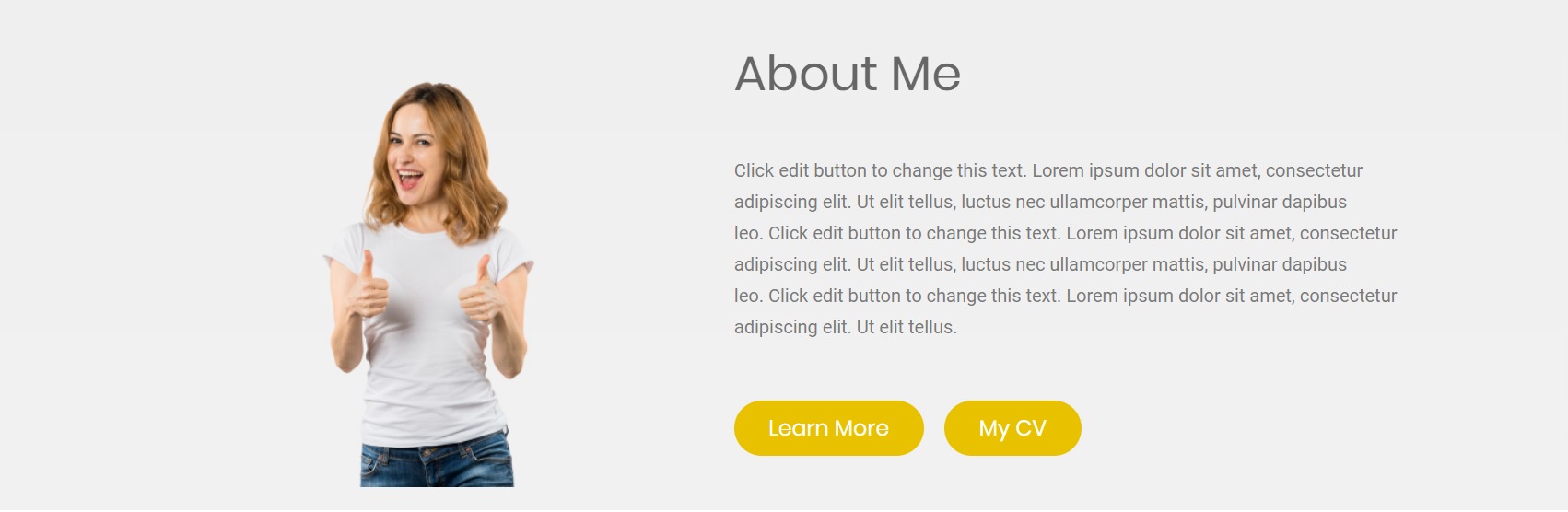
第 3 步:投资组合网站的“关于我”部分
现在是您介绍自己的部分。 一个简单的部分,左边有一张图片,右边有关于你的详细信息,还有一两个按钮。
插入两列部分并在左列中添加图像小部件。 选择要在“关于我”部分中显示的图像,然后更改所需的填充和间距。
现在在右栏中,在下面添加一个标题小部件和一个文本编辑器小部件。 更改标题文本并在文本编辑器中添加一些关于您的信息。
您可以添加一个按钮,将用户引导至您的关于页面,如果您愿意,还可以添加一个 CV 按钮。 为此,将按钮小部件添加到页面并更改按钮的文本和样式。
您可以按照自己的方式制作按钮和其他元素。 这是我们关于我的部分完成后的样子:

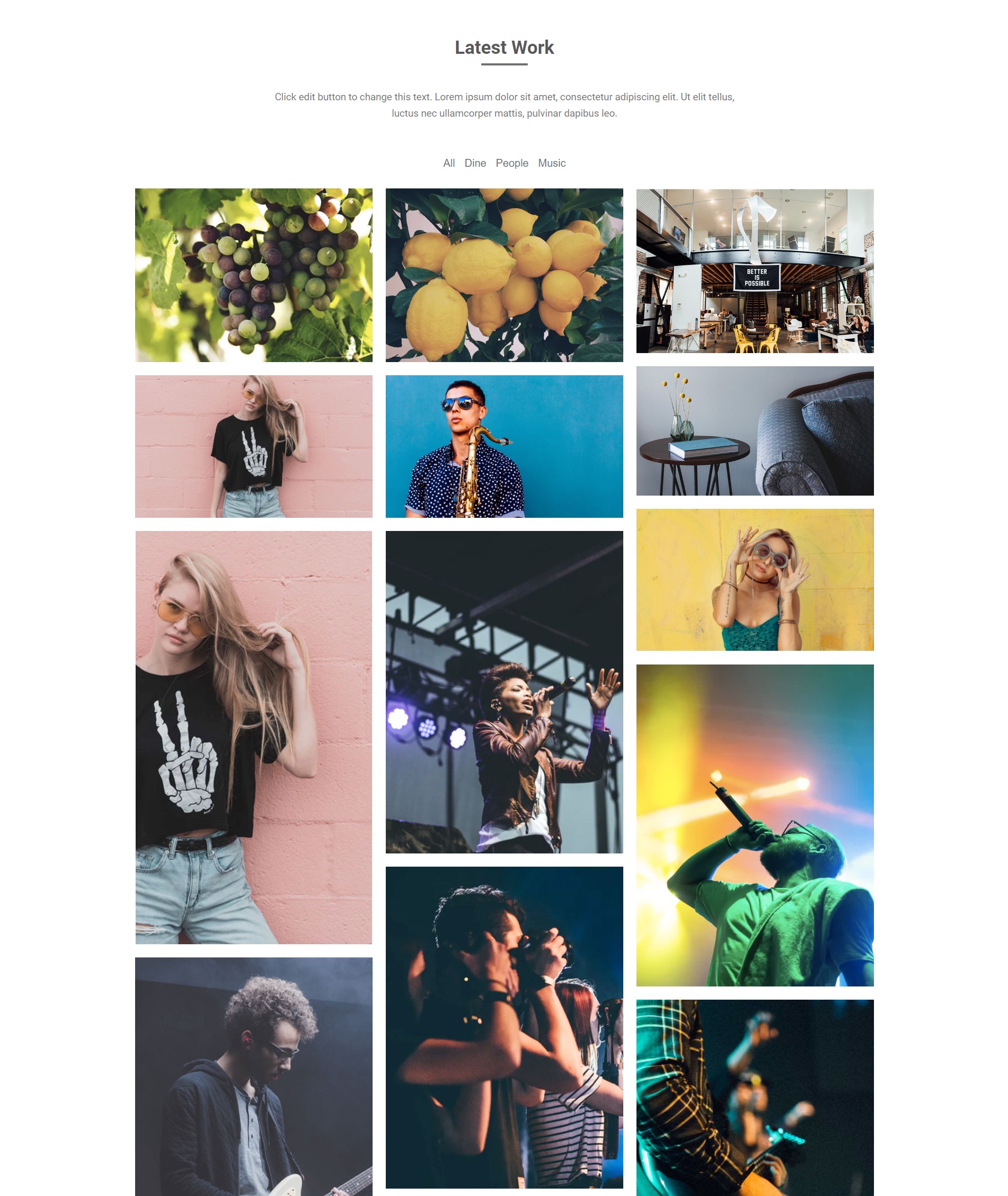
第 4 步:Elementor 投资组合网站的可过滤图库部分
现在我们将创建您将展示您的作品的部分,即可过滤的图库部分。
首先,通过简单的拖放操作将标题小部件添加到新部分,并更改文本、居中对齐并相应地更改样式。 在标题下方添加一个文本编辑器,并就您的工作给出一个或两个衬里。 根据需要更改字体和样式。
现在,我们将添加可过滤的图库。 为此,您需要添加 Gallery 小部件。 继续并将其添加到图库部分。 现在您需要将图像添加到图库中。

开始创建图像组,这些图像组以后可以用作图像的过滤器。 在单个“项目”中添加相同类别的照片。 例如,你可以创建食物、旅行、生活方式等组,并记得相应地标记它们。
您可以观看此视频以了解有关自定义图库小部件的更多信息。
现在从过滤器子部分启用过滤器并根据需要更改布局。 您可以从相同的设置中选择列数、图像分辨率等。
此外,您可以更改相同的列和行间隙,并从样式选项卡自定义图像和过滤器选项卡的外观。

第 5 步:CTA 部分
现在投资组合着陆页的最后一部分是 CTA 部分。 在这里,我们将添加一个简单的部分,其中包含一些文本作为用户的挂钩,以及一个将他们引导至联系表单的按钮。
通过单击“+”按钮添加一个新的两列部分。 现在,在左侧添加一个新的标题小部件,在右侧添加一个按钮小部件。
自定义标题并更改那里的文本。 因此,对按钮进行更改,使该部分尽可能吸引人。 此外,更改该部分的背景颜色,这就是该部分的外观:

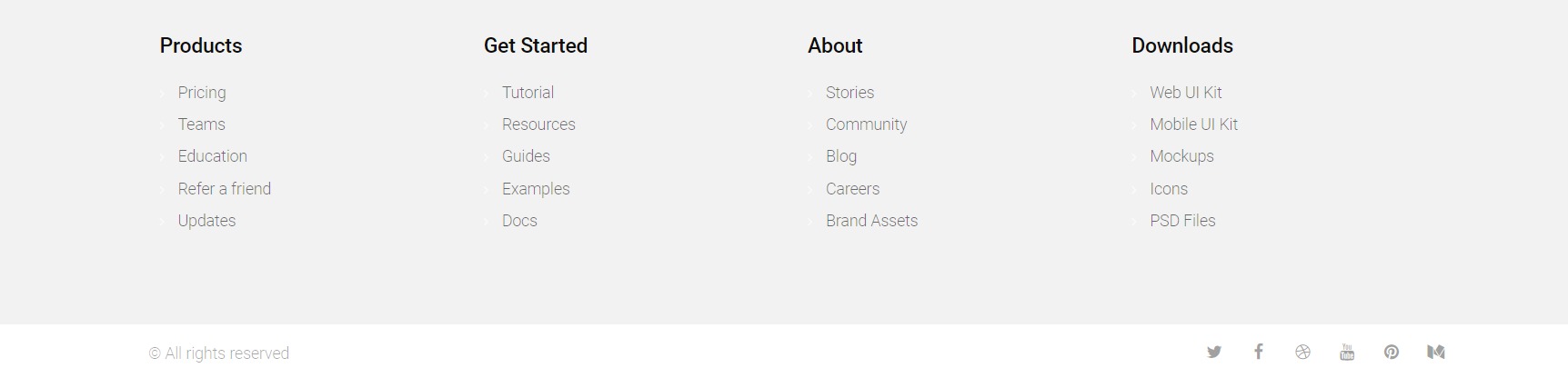
第 6 步:完成它!
现在您唯一需要完成此页面的是页脚。 我已经通过从模板库中添加来加载网站的默认页脚。 如果您需要网站的新页脚,您也可以设计自定义页脚。 您可以根据网站的主题和一致性更改配色方案、排版和设计。
这是投资组合的页脚部分的样子:

奖励:使用 Elementor 构建一页网站
现在您已经有了用于构建投资组合网站的布局设置,您可能希望将其保持在最低限度。 因此,您可以使用单页导航小部件使用 Elementor 构建一个单页网站,而不是创建额外的页面。
Elementor 投资组合网站:结果
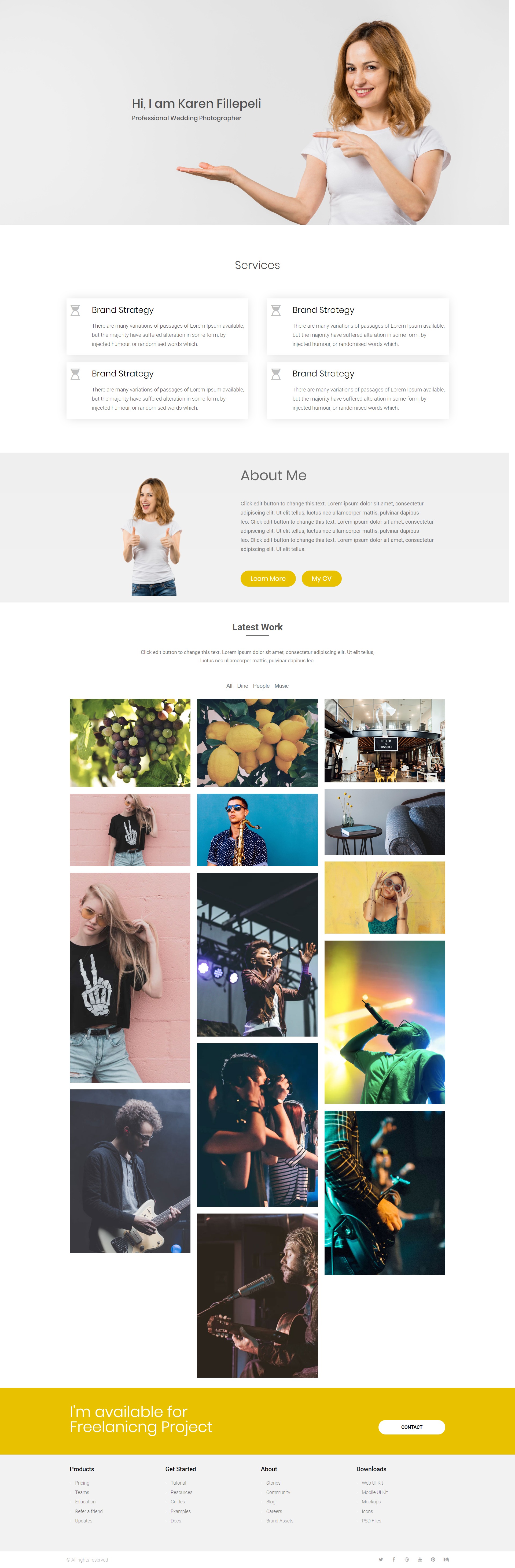
在进行了所有更改和设计改进之后,这就是最终结果。

这只是您可以使用 Elementor 的 Elementor 和 PowerPack 插件进行的另一种组合设计。 您可以进行大量的设计,而这一切都可以在不接触一行代码的情况下完成! 多么酷啊?
请让我知道您对这个作品集设计的看法。 您认为是否缺少某些零件或可以进行任何改进? 在下面的评论部分让我知道!
更多来自博客:
- 如何使用 Elementor 创建帖子轮播/滑块。
- 如何使用 Elementor 创建图像热点。
- 如何使用高级选项卡小部件创建漂亮的部分。
- 如何使用 Breadcrumbs Widget 将 Breadcrumbs 添加到您的 Elementor 网站。
