如何在不编码的情况下为您的 WordPress 网站创建高级移动应用程序?
已发表: 2020-11-05创建应用程序的前景总是很诱人。
拥有简单 WordPress 网站的公司通常了解在市场上拥有移动应用程序的内在优势。
移动应用程序不仅仅是一个长期的游戏。 短期优势也足以吸引希望在移动领域站稳脚跟的企业。
唯一需要关注的是开发应用程序的过程。
应用开发之山

应用程序开发很难。
对于大多数构建应用程序并将其推向市场的公司来说,这似乎是一种轻描淡写的说法。 然而,这是描述一个非常复杂和乏味的过程的最简单的方法。
在考虑应用程序开发时,您可能会考虑的三个因素是什么?
他们最有可能——
- 先决条件。 您可能想知道创建应用程序所需的技术资源。 这通常包括构建应用程序所需的编程技能水平。 即使创建一个简单的应用程序也需要相当高的编码能力。
- 成本。 我们已经确定,没有编程背景就不可能制作自己的应用程序。 聘请代理机构或开发团队是一个非常昂贵的前景。
- 时间。 即使是专业机构也可能需要 2-8 个月的时间来创建一个应用程序。
这些因素都不是对企业家和小公司的净利好。 如前所述,应用程序开发很难。 如果你是一个小企业家,想要在市场上获得零编程知识和精益预算的应用程序,那就更难了。
应用程序构建器——一种更好的爬山方式
应用程序开发是一座山,使用免费的应用程序构建器是扩展它的更好方法。
为什么?
让我们回到使传统应用程序开发乏味的三个因素。
- 先决条件。 应用程序构建者不要求用户具有编程背景。 它们是 DIY 工具,可以帮助您在不编码的情况下制作自己的应用程序。
- 成本。 应用程序构建者几乎总是花费一小部分投资来聘请代理机构或应用程序开发人员团队。
- 时间。 使用应用程序构建器构建应用程序通常需要不到两周的时间。 根据应用程序的性质,可以进一步加快时间段。 像 AppMySite 这样的工具可以让你在十五分钟内创建一个应用程序
应用程序构建器通常为用户提供从其网站创建 WordPress 移动应用程序的功能。
换句话说,任何使用 WordPress 网站的人都可以将其作为开发应用程序的基石。
这些功能不仅限于使用 WordPress 网站创建应用程序。 用户甚至可以创建一个电子商务应用程序。 WooCommerce 是一个非常流行的 WordPress 插件。 它使 WordPress 用户能够在他们的网站上创建电子商务商店。
因此,如果 WordPress 用户拥有 WooCommerce 商店,应用程序构建者可以帮助他们创建电子商务应用程序
通过创建 WooCommerce Android 应用程序,WordPress 用户基本上将他们的在线商店变成了电子商务应用程序。 像 AppMySite 这样的应用程序构建器可以让用户做同样的事情。
如何使用移动应用程序构建器在不编码的情况下制作应用程序?
以下部分将解释如何在不编写任何代码的情况下制作应用程序。 我们将使用 AppMySite 向读者展示应用程序构建器如何成为构建优质 WordPress 移动应用程序的有效开发解决方案。
建议用户首先在 AppMySite 上创建一个帐户,并提供应用名称、网站 URL 等基本详细信息。 请注意,您需要有一个 WordPress 网站才能使用 AppMySite 制作应用程序。
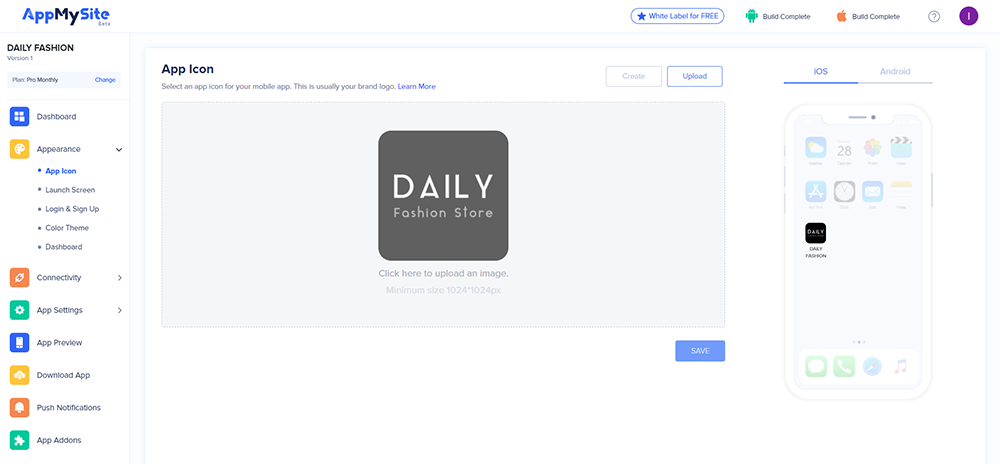
步骤 #1 – 个性化您的应用
第一步是个性化您的应用程序。 免费注册平台后,您就可以开始设计应用程序了。
在外观部分下,您可以选择创建应用图标、启动屏幕以及登录和注册屏幕。 您可以根据自己的需要定制这些设计。


外观部分还提供了更新应用程序仪表板颜色主题和设计的选项。
您创建的任何应用程序都将继续在市场上代表您的品牌。 您需要确保人们注意到您的应用程序的前几件事是一个强有力的声明。 这些东西通常包括应用程序图标、启动屏幕、入职屏幕和仪表板。
AppMySite 提供了许多自定义选项,使您能够按照您的品牌形象个性化您的应用程序。 简单来说,尽管使用移动应用程序构建器,您仍可以拥有应用程序的设计。
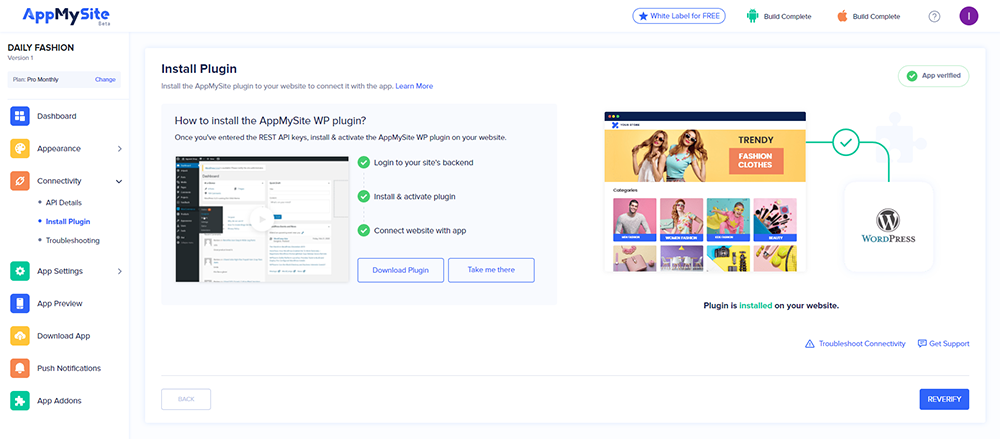
步骤 #2 – 将网站连接到应用程序
大多数现代应用程序构建器使用网站作为创建新应用程序的基础。 AppMySite 也不例外。

该过程的第二步是连接您的网站和应用程序。 以下步骤解释了该过程。
- 您首先需要在您的 WordPress 网站上安装 AppMySite 移动应用插件。 在您的后端下载插件并激活它
- 转到连接下的安装插件并选择验证。
- 如果您的网站和应用程序成功连接,您将被重定向到应用程序预览部分。 如果没有,请进行故障排除并查找连接问题所在
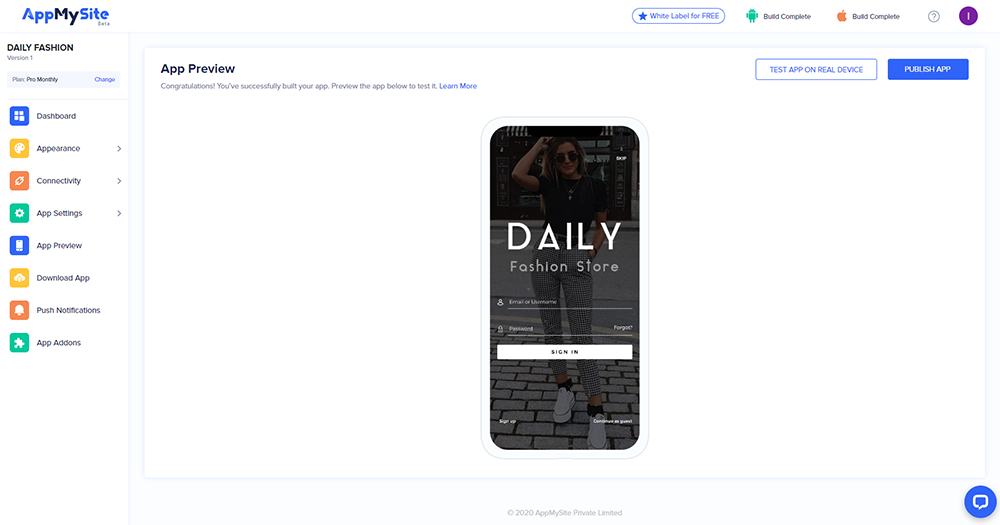
步骤 #3 – 应用预览和下载
下一步也是最后一步是预览和下载应用程序。
您可以在应用预览部分的实时模拟器上预览应用。 只需点击屏幕并检查应用程序的每个屏幕。

您甚至可以在真实的移动设备上预览应用程序。 在您的智能手机上下载 AppMySite 应用程序,并使用您在注册过程中使用的相同凭据登录。 然后,您将能够在真正的移动设备上使用您的应用程序。
AppMySite 应用程序适用于 Android 和 iOS 设备。
预览过程将帮助您发现应用程序中的所有设计缺陷。 您可以随时返回并根据需要更新设计。 应用程序设置部分也可供用户更改其应用程序的功能。
应用程序准备就绪后,您可以继续下载应用程序部分。 从 AppMySite 下载 Android 和 iOS 版本,然后分别在 Google Play Store 和 Apple App Store 上提交。
综上所述
应用程序构建器帮助企业家和公司驾驭传统应用程序开发的复杂性。 随着网站变得不那么相关和移动应用程序的增长,公司将发现需要将应用程序推向市场。
AppMySite 之类的工具将证明是有益的。 这篇文章列出了使用免费应用程序构建器制作应用程序的分步指南。
应用程序开发不一定很难。 可以使用应用程序构建器来扩展这座山。
