如何使用 Elementor 在 WordPress 中创建促销框
已发表: 2022-03-28提高品牌知名度并覆盖更广泛的受众需要针对您的品牌、产品和服务的促销策略。 促销策略(例如打折促销)可帮助您吸引访客并吸引他们从您的商店购买。
几乎每个人都通过在他们最喜欢的产品上获得合理的优惠或折扣而感到满足和回报。 因此,这些快乐和满意的客户最终会成为您的常客。
您可以通过促销横幅轻松显示您的商业产品的优惠和销售警报。
如果您的企业网站是使用 WordPress 和 Elementor 页面构建器构建的,并且您正在寻找一种简单的方法来创建和显示促销横幅,那么您已经登陆了正确的页面。
在本文中,我们将为您提供有关如何使用 Elementor 和 PowerPack 在 WordPress 中创建促销框的详细分步说明 元素。

因此,事不宜迟,让我们继续本教程。
如何使用 Elementor 在 WordPress 中创建促销框
要在您的 WordPress 网站上创建促销框或横幅,首先,您必须为 Elementor 激活并安装 Elementor 和 PowerPack Addons。
PowerPack Elements 是最好的 Elementor 插件。 它为 Elementor 提供了80 多个创意和用户友好的小部件。 您可以使用 PowerPack 小部件来升级 Elementor 功能并构建令人惊叹的 WordPress 网站。
说到使用 Elementor 页面构建器创建促销横幅,PowerPack 包括一个用于创建促销横幅的强大小部件 - Promo Box Widget。
PowerPack Promo Box Widget 具有灵活、用户友好和方便的功能,可帮助在 WordPress 中创建促销框 - 无需触及任何一行代码!
让我们看看如何使用此小部件在您的网站上显示有吸引力的促销横幅。
拖放 PowerPack Promo Box 小部件
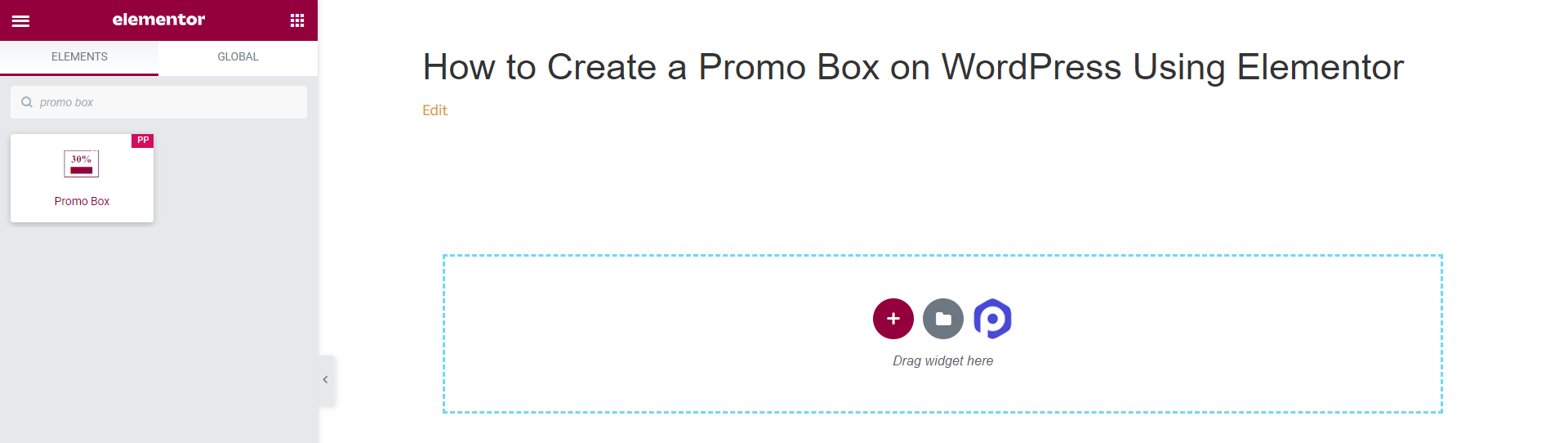
首先,在 Elementor 编辑器中打开页面,在搜索栏中输入“促销框”并将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack PP标志。

促销框小部件的内容选项卡
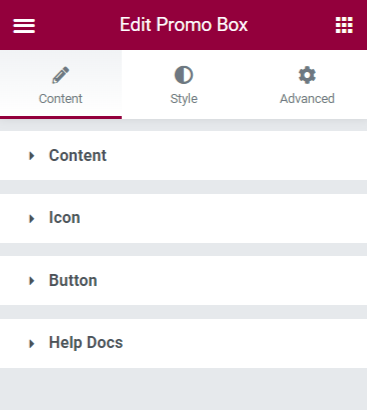
Promo Box Widget 的内容选项卡包含三个子部分,用于添加和自定义内容部分。
您可以获得编辑内容的选项,例如Content、Icon和Button。

让我们快速浏览一下促销框小部件的“内容”选项卡中的可用选项。
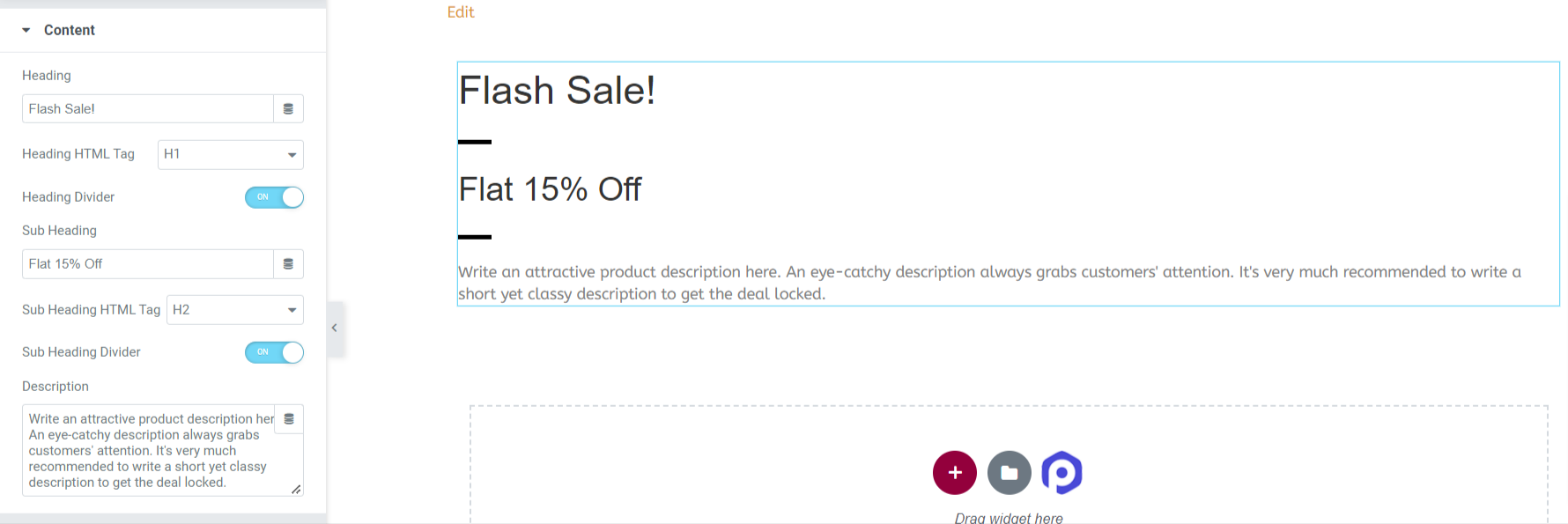
一、内容
在本节中,您可以获得自定义促销盒内容的选项。

让我们看看这个内容部分提供的所有选项:
- 标题:顾名思义,您可以为促销框元素添加自定义标题或标题。
- 标题 HTML 标记:此功能允许您选择标题的 HTML 标记。
- 标题分隔符:切换标题分隔符选项以在标题和副标题之间添加分隔符。
- 副标题标题:为您的促销框添加副标题。
- HTML 标记:在这里,您可以选择为副标题选择 HTML 标记。
- 子标题分隔符:切换子标题分隔符选项以在子标题和描述之间添加分隔符。
- 说明:使用此选项,您可以为促销横幅添加说明。
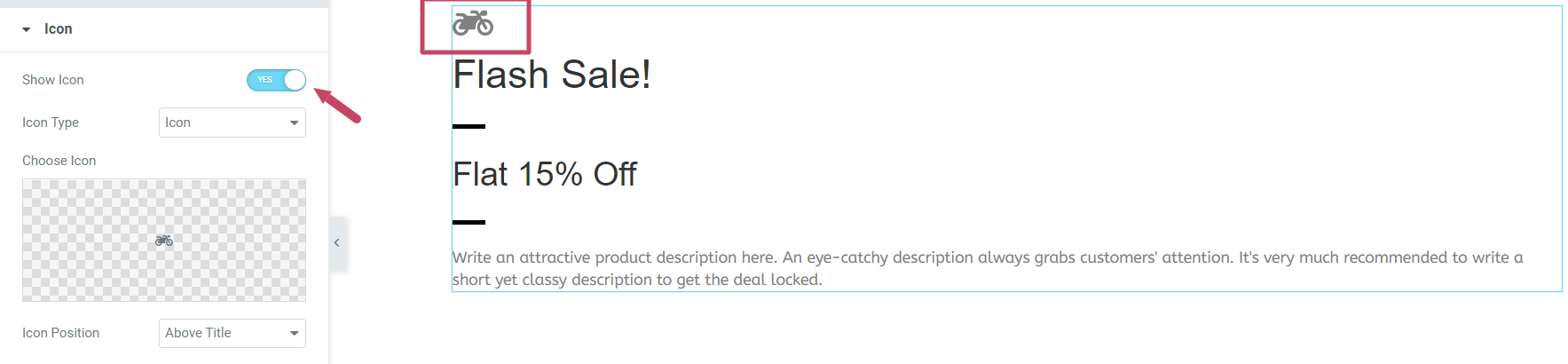
2. 图标
此功能允许您在促销框中显示任何特定的图标图像或企业徽标。

启用“显示图标”选项后,将出现一些选项来自定义图标图像或徽标。
- 图标类型:您可以在此处选择促销框的图标类型。 您可以选择标准的“图标”选项,也可以上传自定义“图片”并将其作为图标显示在促销框中。
- 图标位置:使用此选项,您可以调整图标的位置。
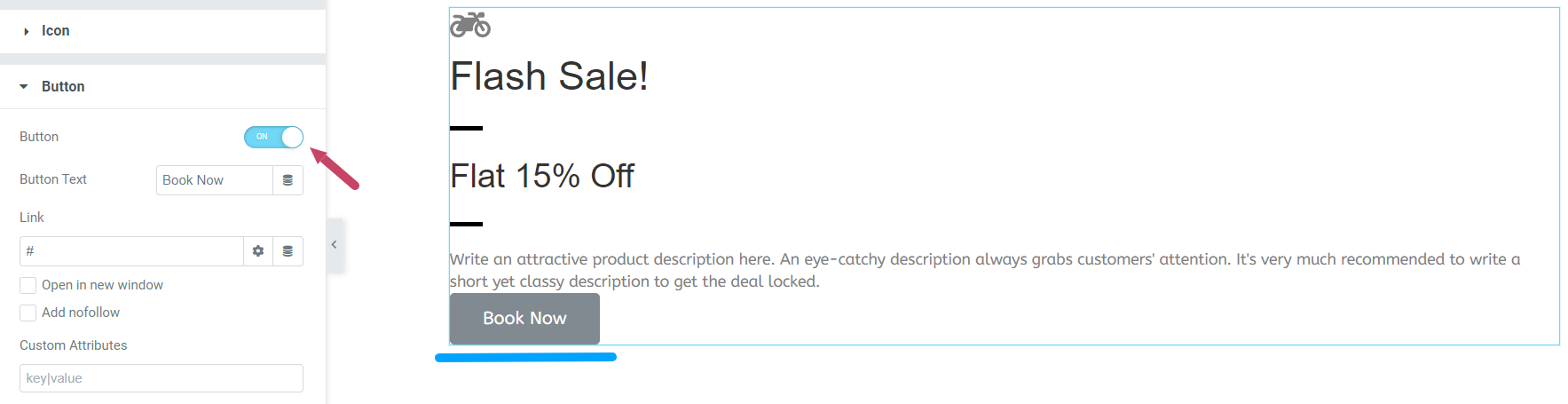
3. 按钮
启用按钮功能以显示号召性用语按钮。

启用按钮功能后,您将获得另外两个选项,您可以在其中添加按钮文本并直接链接产品站点的 URL 。
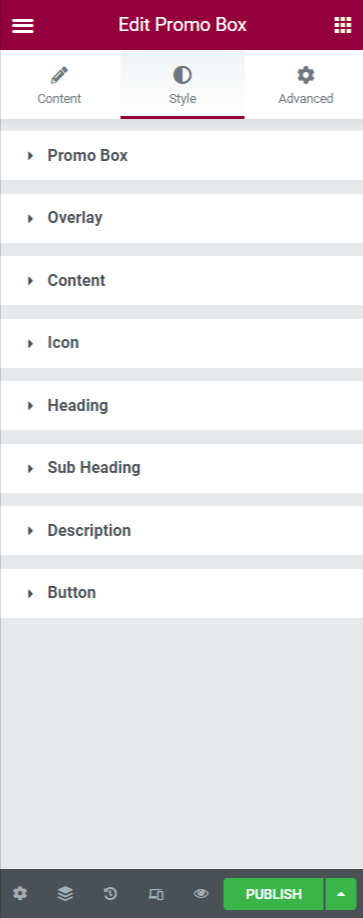
自定义促销框小部件的样式选项卡
单击促销框小部件的样式选项卡后,您将看到以下界面:
样式选项卡包括小节,您可以在这些小节中灵活地在各个方面设置促销盒小部件的样式。

让我们看看样式部分提供的功能:
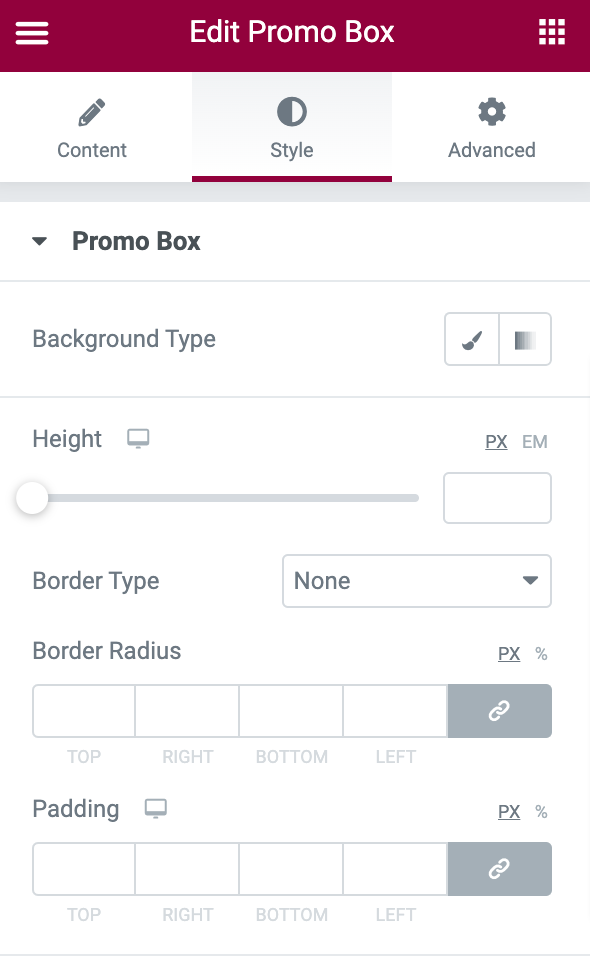
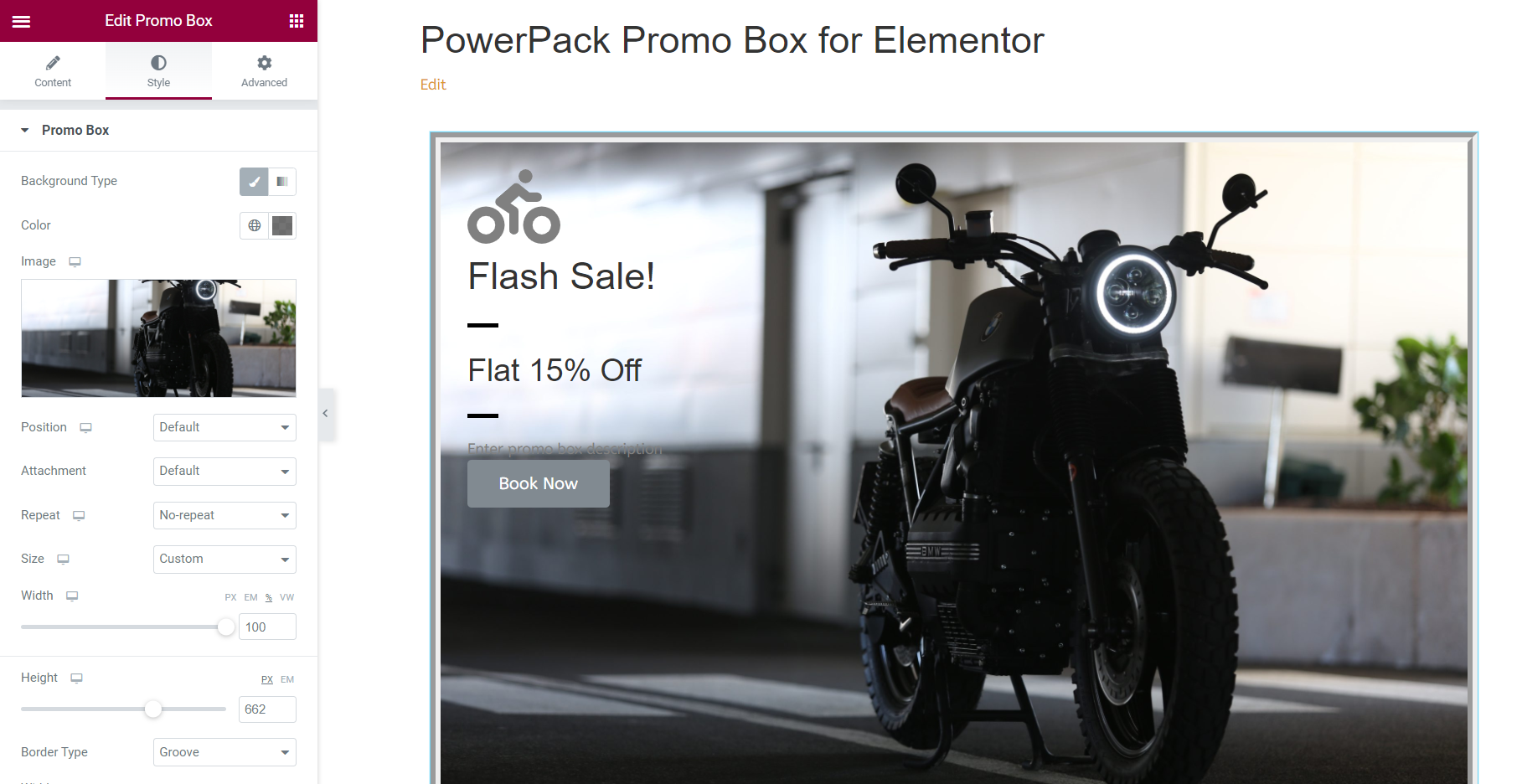
1. 促销盒
在促销框部分,您将获得以下选项:背景类型、高度、边框类型、边框宽度、边框颜色、边框半径和填充。

让我们看看如何利用这些功能来设计您的促销盒。
- 背景类型:它允许您在促销盒中添加背景图像或纯色。 只需单击添加图片选项,然后从媒体库中选择您的产品图片。 然后单击插入媒体以添加图像。
- 高度:使用此选项调整小部件的高度。
- 边框类型:您可以在此处选择边框类型。
- 宽度:在此选项中,您可以灵活地调整边框的宽度。
- 边框颜色:您可以通过设置边框颜色来修饰小部件的边框。
- 边框半径:在此选项中,您可以调整边框半径。
- 填充:此功能使您的小部件看起来美观且有条理。 根据您想要的外观调整填充。
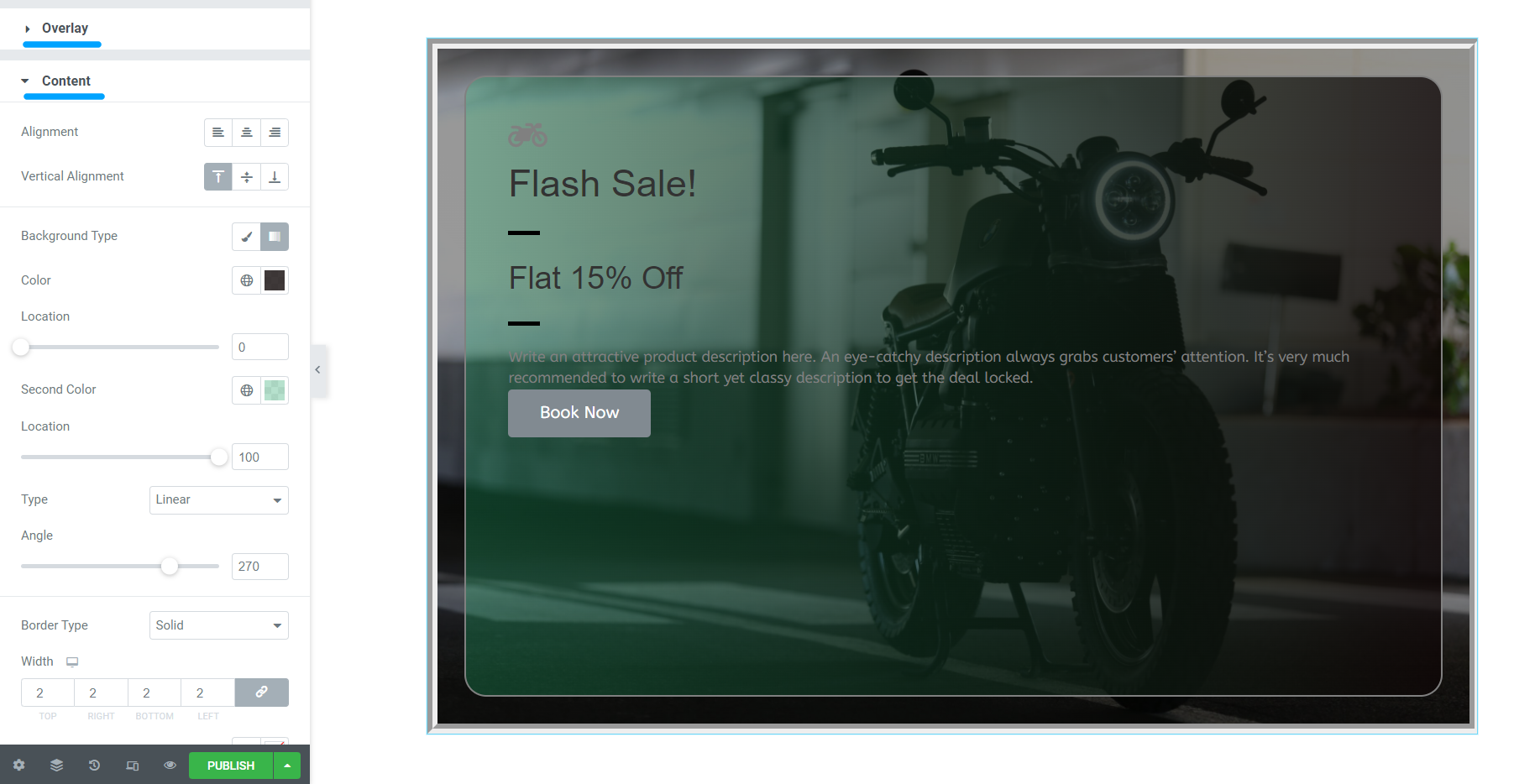
这是使用这些样式功能后促销盒的外观:


2.叠加
启用叠加功能以使用叠加图像或纯色装饰您的促销盒。
三、内容
此部分允许您在各个方面设置促销盒内容的样式。

让我们看看这里的选项:
- 文本对齐:此选项允许您调整文本的对齐方式。
- 垂直对齐:此功能允许您调整促销框中内容的垂直对齐方式。
- 背景类型:您可以将背景颜色或图像添加到促销框中的内容部分。
- 边框类型:使用此选项,您可以为内容添加边框。
- 边框半径:如果您允许内容部分的边框,您可以通过调整其半径来设置它的样式。
- 填充:如果您添加了边框,调整此功能将帮助您组织和设计精美的内容和边框。
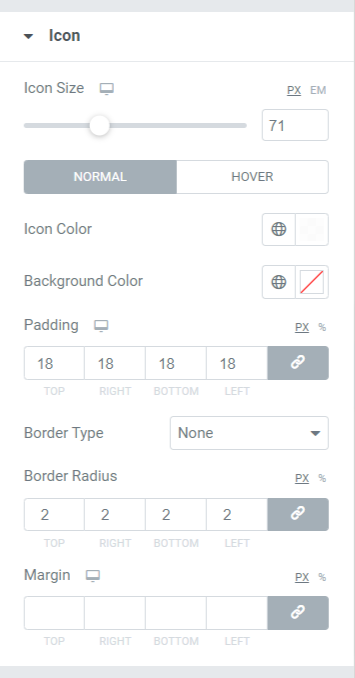
4. 图标
此选项具有几个功能,例如:

- 图标大小:此选项将允许您调整图标的大小。
- 图标颜色:使用此选项,您可以更改图标颜色。
- 背景颜色:此选项允许为图标添加背景颜色。
- 填充:顾名思义,您可以根据您想要的外观调整图标的填充。
- 边框类型:您可以使用此选项为图标选择边框类型。
- 边框半径:您可以通过在此选项中调整边框半径来设置图标的样式。
- 边距:此边距功能允许调整应用于促销盒的图标。
5. 标题
使用此功能,您可以使用颜色、版式和间距等各种选项自定义标题。
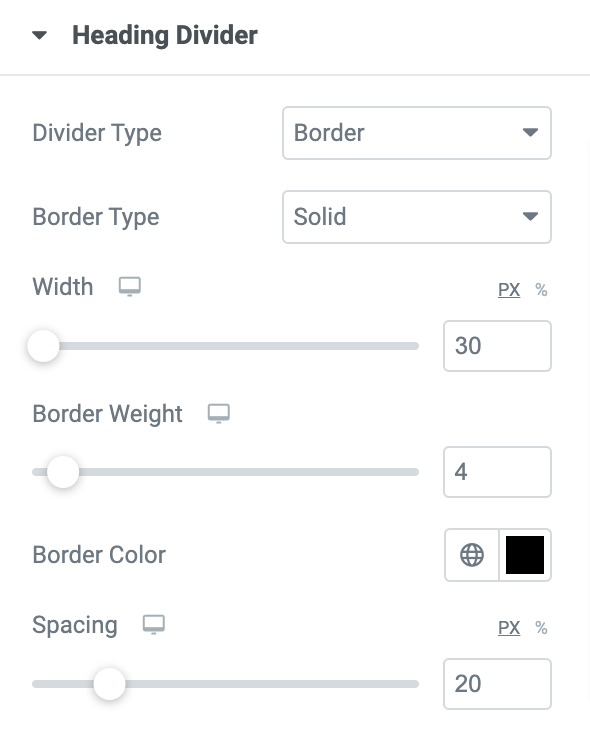
6. 标题分隔线

- 分隔线类型:选择此功能为您提供两个选项,将底部边框添加到标题或插入图像。
- 边框类型:如果您允许使用边框选项,则可以在此处选择标题和副标题之间的边框类型。
- Divider Width: Divider 在此处调整分隔线宽度。
- 边框粗细:在这里,您可以灵活地控制边框粗细或边框粗细。
- 边框颜色:如果您选择了边框,您可以在此处更改其颜色。
- 间距:在此选项中,您可以调整分隔线和副标题之间的间距。
7. 副标题
副标题包括用于促销目的的内容,具体取决于您申请的产品。 在本小节中添加一些小标题。 此选项包括颜色、排版和间距等功能。
8. 副标题分隔线
副标题分隔线包括多个选项来设置促销框的副标题元素的样式。 您可以更改颜色,添加背景等。
9. 说明

在描述小节中,您可以简要描述您的业务产品。 简短而有创意的描述总能吸引客户的注意力。 在此处添加您的产品描述,并使用文本颜色、版式和间距功能自定义文本。
10. 按钮

如果您考虑在“内容”选项卡中启用此选项,则可以使用大量功能设置此号召性用语按钮的样式,这些功能提供以下功能:
- 大小:可以使用此选项控制按钮大小。
- 背景颜色:您可以在此处设置按钮背景颜色的样式。
- 文本颜色:使用此选项,您可以选择显示在号召性用语按钮上的文本颜色。
- 边框类型:此选项允许您选择按钮的边框类型。
- 半径:可以在此处调整边界半径。
- 排版:在这里,您可以通过自定义排版来设置文本样式。
- 填充:您可以在此处轻松调整填充以自定义号召性用语按钮。
- 盒子阴影:此选项允许您自定义水平和垂直方向的盒子阴影。
使用“高级”选项卡中提供的选项自定义促销框小部件
通过一些附加功能,您可以在各个方面自定义小部件。 您在 Elementor 中使用的每个小部件都内置了其中一些功能。 探索促销盒小部件的每个部分,并在您的 WordPress 网站上创建有吸引力的促销盒设计。
查看 PowerPack Promo Box Widget 的登录页面以获得一些设计灵感。

立即获取您的 PowerPack 促销盒小部件!
将促销批次添加到您的网站将吸引客户购买您的产品并将您的网页改造成看起来像专业的网页。
此外,为了在访问者中营造一种紧迫感和 FOMO 感,您可以在产品销售页面上显示倒数计时器。 查看我们的帖子,了解如何在 WordPress 网站上使用 Elementor 创建倒数计时器。
我们希望本教程能帮助您学习如何在 WordPress 中创建促销框来宣传您的产品的优惠/优惠。 单击此处获取 Elementor 的 PowerPack Promo Box 小部件。
如果您已经到达这里,我们假设您已经阅读了我们的整篇文章,并且您也喜欢它。 请随时在此处发表您的评论; 我们很乐意收到您的回复。 此外,在 Twitter、Facebook 和 Youtube 上加入我们。
