如何使用 Elementor 创建搜索引擎优化的常见问题页面
已发表: 2022-11-23正在寻找使用 Elementor 页面构建器创建有效常见问题解答页面的简单方法?
在线购买时,客户会首先在 Google 上搜索相同的商品,一旦找到匹配的商品,他们往往会详细了解该商品。
在整个研究过程中,专门的常见问题解答部分可帮助您的潜在客户更多地了解您的产品并解决他们可能与您的服务相关的疑问。
常见问题 (FAQ) 的特定部分可能是帮助您的访客或客户的绝佳方式。 让这些用户感到疑惑无异于失去他们成为您的潜在客户。
因此,在本文中,我们将向您展示如何使用 Elementor 和 PowerPack Addons 创建自定义常见问题解答。
为什么需要常见问题页面?
如果您经营的是商业网站,那么您有很多理由在您的网站上包含一个常见问题解答页面,以适当地回答您客户的问题。
我们列出了一些要点,这些要点表明了在您的网站上包含常见问题解答页面的重要性。
- 添加常见问题页面结果有助于为用户创建高质量的资源。
- 将您的一些相关内容链接到常见问题解答页面可以帮助提高关键字排名。
- 凭借最佳的用户体验,FAQ 页面可以成为有机搜索排名的可靠策略。
- 结构良好的常见问题解答部分可以为您的网站带来目标流量。
- 在您的网站上包含常见问题解答页面将节省重复解决客户类似问题的时间和精力。
- 常见问题解答部分提供有关您网站的相关数据; 这有利于 SEO 和更好的有机排名。
- 组织良好的常见问题解答部分可以建立信任,并在滚动您的网站时为客户提供无忧的体验。
- 此外,在您的网站上包含常见问题解答页面将是增加网站内部链接的最佳机会。
使用 Elementor 创建搜索引擎优化的常见问题页面
考虑到在网页上设置常见问题解答部分的所有好处,现在让我们看看如何使用 Elementor 创建一个常见问题解答部分。
要在您的网站上创建一个组织良好的常见问题解答部分,您可能需要了解一打代码,但 PowerPack Elementor Addons 为您提供了一个简单的选择。
Elementor 的 PowerPack 插件包括 80 多个功能强大的小部件和 150 个预先设计的精美模板,包括功能强大的 FAQ Schema Markup Widget
此 FAQ 小部件提供了大量自定义和高级功能,允许您在 Elementor 网站上创建包含结构化数据的 FAQ 页面。
让我们深入研究本教程,并使用 Elementor 和 PowerPack FAQ 小部件创建 FAQ 页面,不再多说。
如果您更喜欢观看视频教程,可以考虑观看此视频,了解如何使用带有 Google 结构化数据标记的 Elementor 创建常见问题解答部分。
在我们开始本教程之前,请确保您已经在 WordPress 网站上安装并激活了 Elementor 和 PowerPack Elementor Addons。
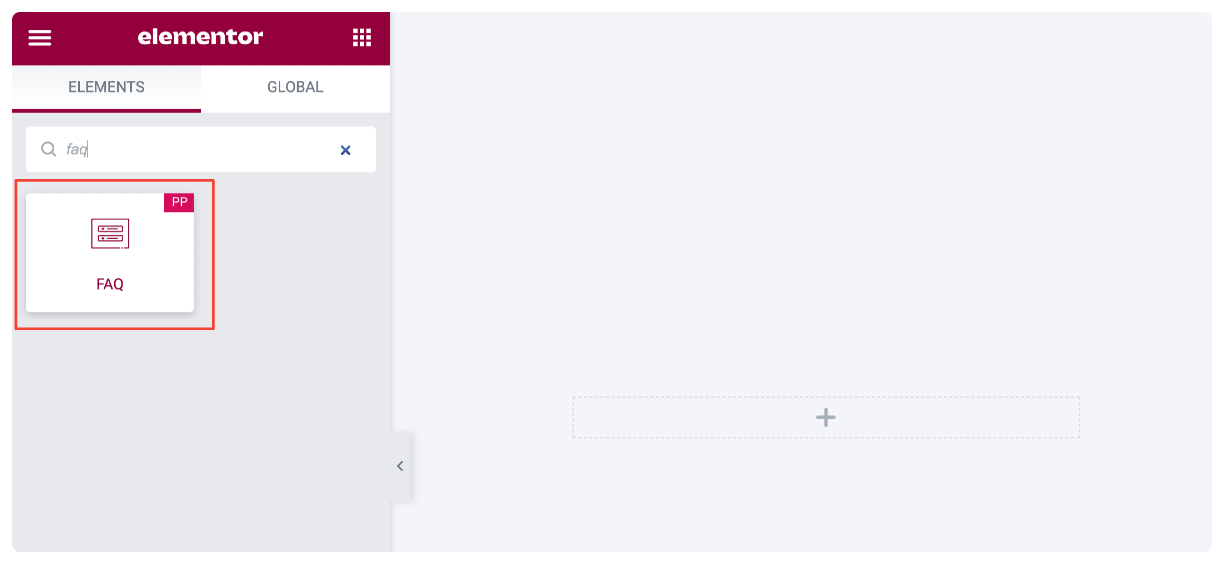
接下来,转到您的 WordPress 仪表板,在 Elementor 编辑器中打开页面,然后在搜索栏中键入“常见问题解答” ,然后将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack“ PP ”标志。

常见问题解答小部件的内容选项卡
FAQ 小部件的内容选项卡有四个部分:
- 常见问题
- 查询(如果您在常见问题解答部分选择“帖子”作为来源类型)
- 设置
- 切换图标
常见问题
此部分包含将内容添加到常见问题解答部分的选项。
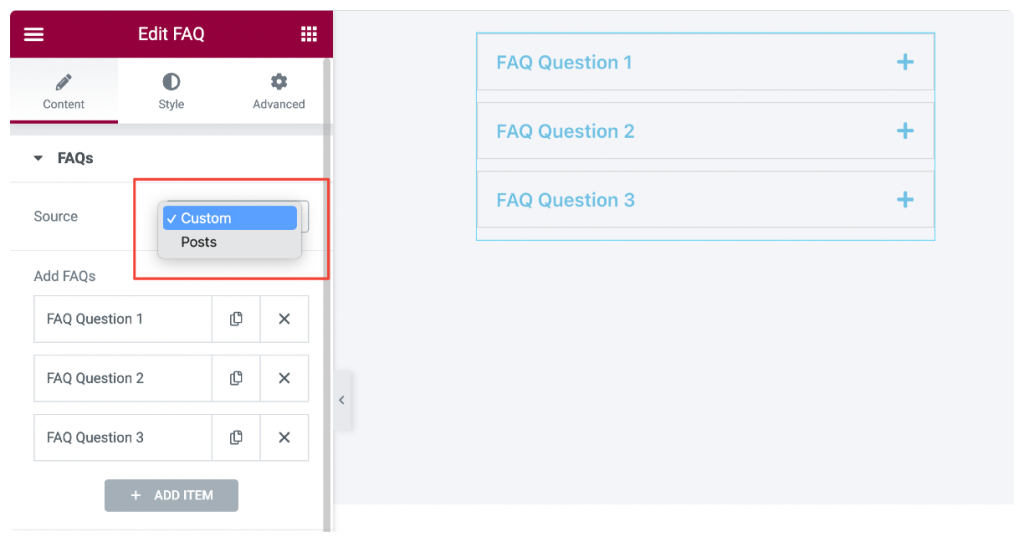
- 资料来源:这是第一小节。 从这里,您可以为常见问题解答部分选择来源类型作为自定义或帖子。

如果您选择“自定义”作为来源类型,您将获得以下选项:
- 添加常见问题解答:您可以添加自定义文本内容并通过单击“添加项目”按钮创建尽可能多的常见问题解答。
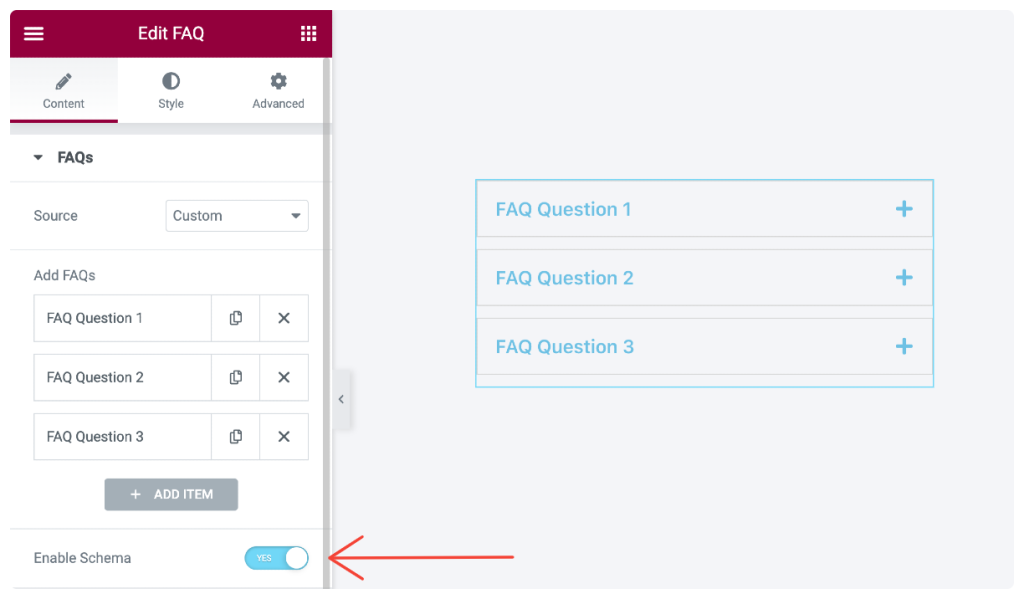
- 启用架构:这是最有用的选项。 PowerPack FAQ 小部件带有内置模式标记功能,可自动将结构化数据添加到您的 FAQ 部分。 这有助于搜索引擎更好地理解内容,并使他们能够理解页面上显示的内容是带有结构化标记的问题和答案。

如果您选择“帖子”作为来源,那么您将获得这些选项来自定义常见问题解答部分:
- 帖子计数:此选项获取您站点的所有单个帖子并以常见问题解答格式显示它们。
- Content-Type:选择内容类型为“摘录”或“完整内容”。 如果选择摘录,接下来需要设置摘录长度。
- 默认活动选项卡:在一行中添加选项卡编号,后跟逗号以显示默认情况下处于活动状态(打开)的选项卡。
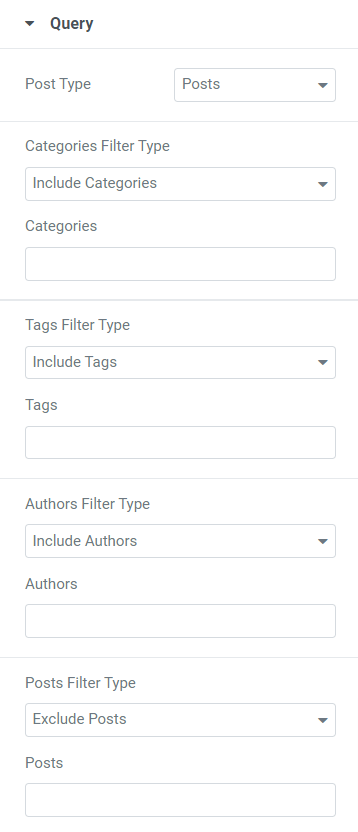
询问

在此部分中,您可以包括/排除类别、标签、作者、帖子、媒体、登录页面、我的模板、产品、产品标签和模板的过滤器类型。
所有这些过滤器类型都取决于您选择的帖子类型。
本节包括更多功能:
- 日期:选择日期格式以相应地显示常见问题解答。
- 顺序:选择常见问题的顺序,升序还是降序。
- 排序依据:从日期、上次修改日期、随机、评论数、标题、帖子 ID 和帖子作者等可用选项中选择显示常见问题解答页面的格式。
- 置顶帖子:开启此选项以启用置顶帖子。
- 仅显示置顶帖子:如果您想在所有帖子中的常见问题解答部分显示置顶帖子,请启用此选项。
- 偏移量:此选项可让您跳过常见问题解答部分的初始帖子数。 选择您不想在常见问题解答页面上显示的帖子数。
注意:仅当您在常见问题解答部分选择“帖子”作为来源时,才会出现此部分。
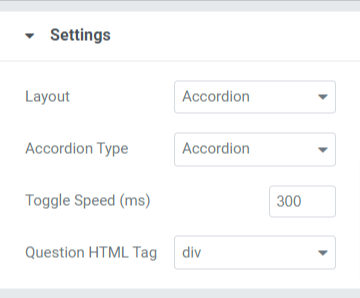
设置

此部分包含您可以自定义的选项,以获得更好的用户体验。 让我们详细看看这些选项:
- 布局:选择要在网格或手风琴布局中展示的常见问题解答部分。
- 列数:如果您选择了网格布局,则可以选择列数。
- 手风琴类型:您可以从可用选项(如切换或手风琴)中选择手风琴类型。
- 切换速度:使用此选项自定义切换速度。
- 问题 HTML 标签:从这里选择问题 HTML 标签。
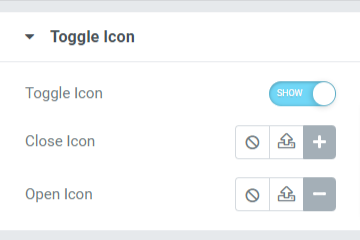
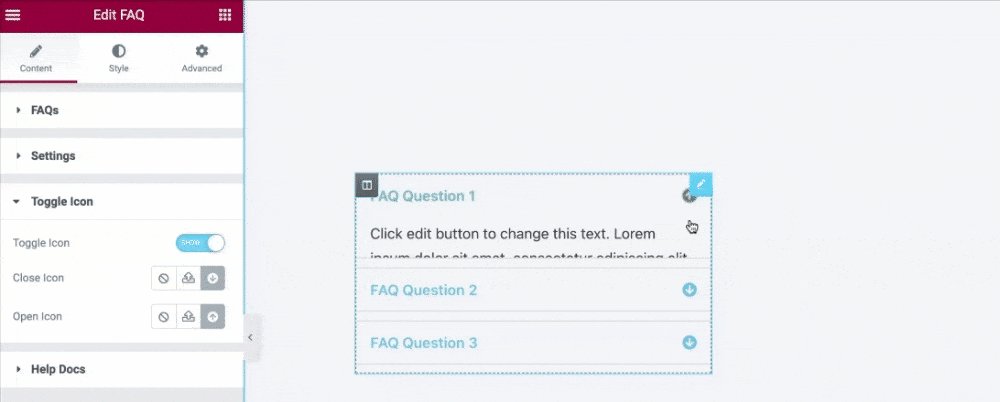
切换图标

此部分包括与常见问题解答页面上显示的切换图标相关的选项。

让我们快速浏览一下本节中可用的选项:
- 切换图标:如果您想将切换图标添加到常见问题解答部分,请启用此选项。
- 关闭图标:从图标库中选择一个关闭图标。
- 打开图标:在这里,您可以从图标库中选择一个打开图标。
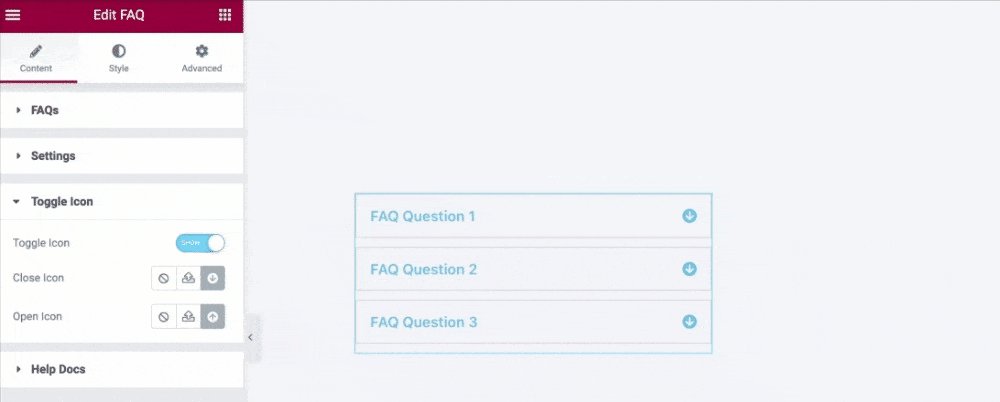
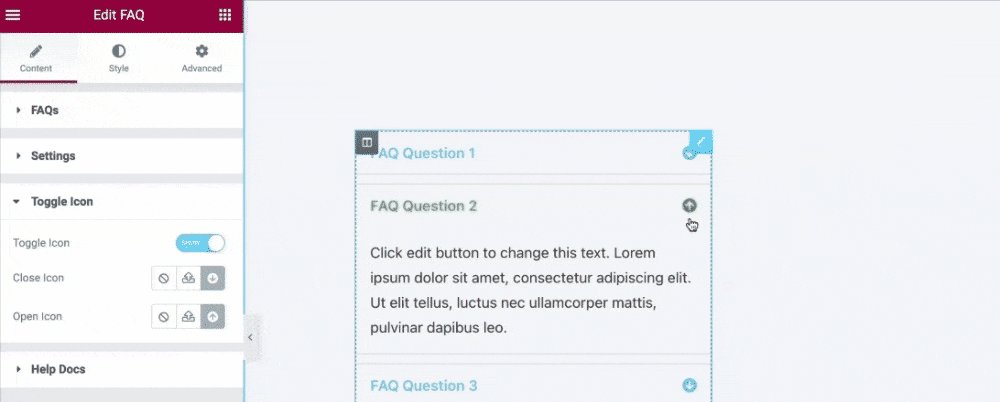
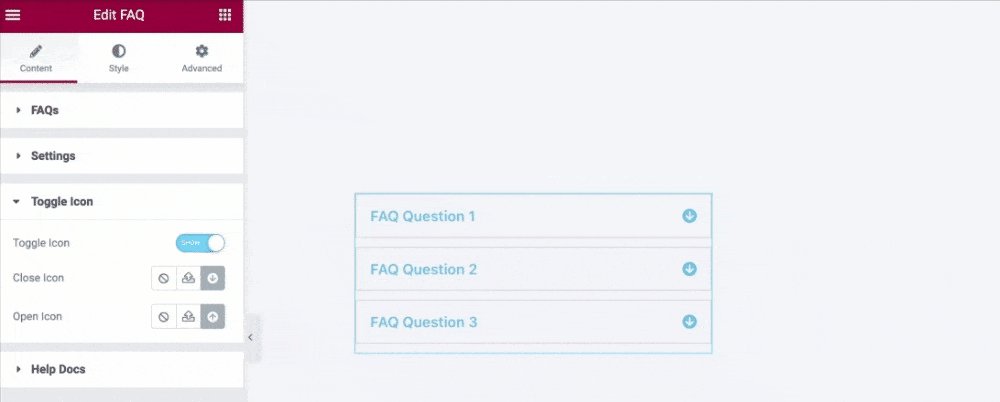
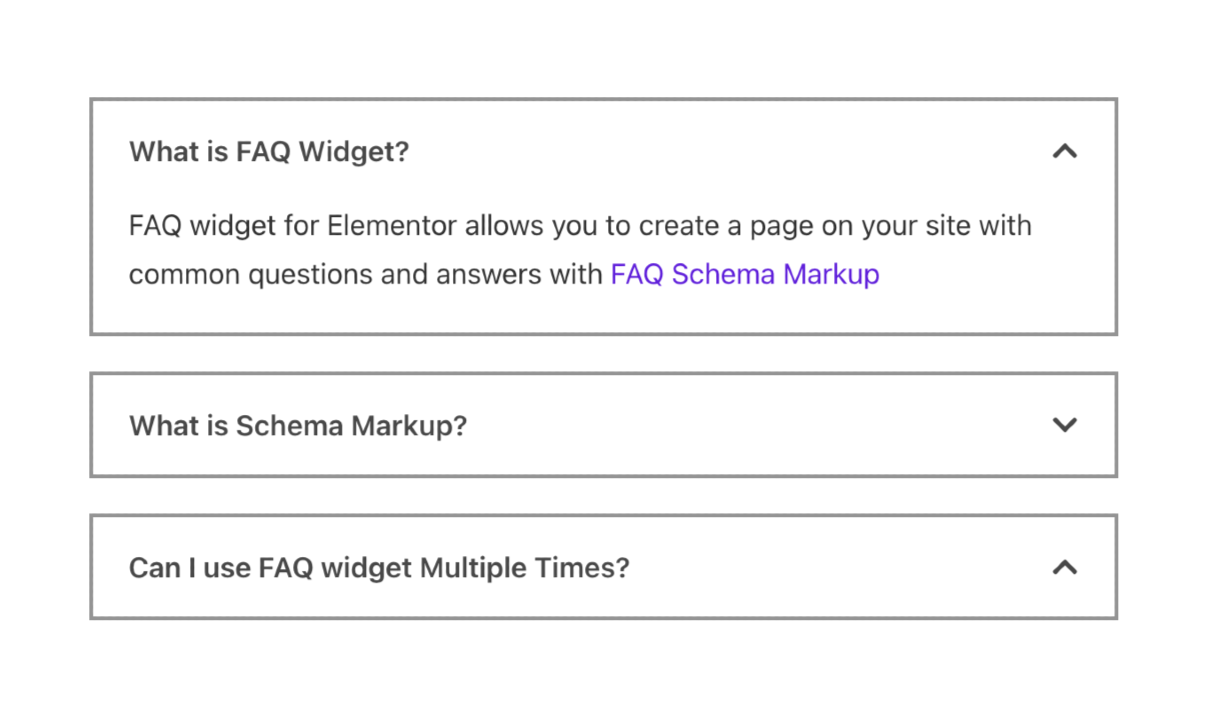
让我们看看在 FAQ 小部件的“内容”选项卡中应用所有这些更改后的样子。

常见问题解答小部件的样式选项卡
FAQ 小部件的样式选项卡有四个部分:
- 项目
- 问题
- 答案
- 切换图标
现在,让我们详细了解这些部分:
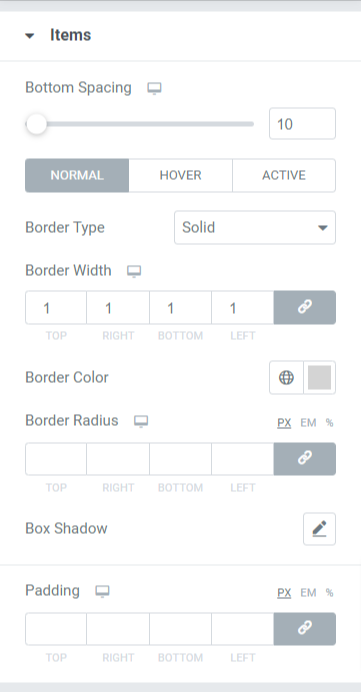
项目

此部分中可用的选项是:
- 底部间距:调整常见问题页面上显示的每个问题选项卡的底部间距。
- 边框类型:选择要在常见问题解答部分显示的边框类型。 在给定的选项中进行选择,例如实线、双线或点线。 如果不想显示任何边框,也可以选择“无”。
- 边框宽度:使用此选项,您可以设置边框宽度。
- 边框颜色:使用此选项,您可以选择边框颜色。
- 边框半径:设置边框半径,使应用的边框边缘平滑。
- 方框阴影:使用此选项自定义常见问题解答部分的方框阴影。
- 填充:使用此选项,您可以调整填充。 它有助于在内容和边框之间应用足够的空间并提供整洁的外观。
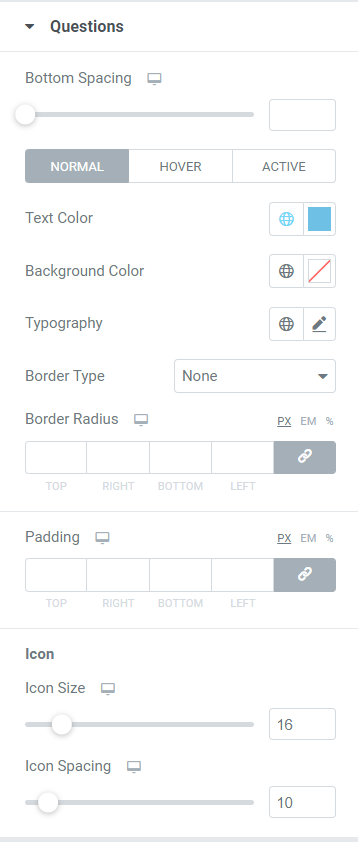
问题

此部分允许您自定义在 FAQ 部分中显示的问题部分。
让我们快速浏览一下所有可用选项:
- 底部间距:此选项允许您调整将显示在常见问题解答页面上的每个问题的底部间距。
- 文本颜色:您可以使用此选项选择文本颜色。
- 背景颜色:您可以自定义常见问题部分中显示的问题的背景颜色。
- 排版:使用此选项,您可以获得所有选项来自定义问题部分文本的排版。
- 边框类型:您可以通过在问题上应用边框来自定义问题。 选择要在常见问题部分显示的边框类型。 在实线、双线、点线和虚线之间进行选择。 如果不想显示任何边框,也可以选择“无”。
- 边框半径:设置边框半径,使应用的边框边缘平滑。
- 填充:使用此选项,您可以调整填充。 它有助于在内容和边框之间应用足够的空间,从而提供整洁的外观。
图标
- 图标大小:使用此选项调整图标大小。
- 图标间距:您可以使用此选项调整图标之间的间距。
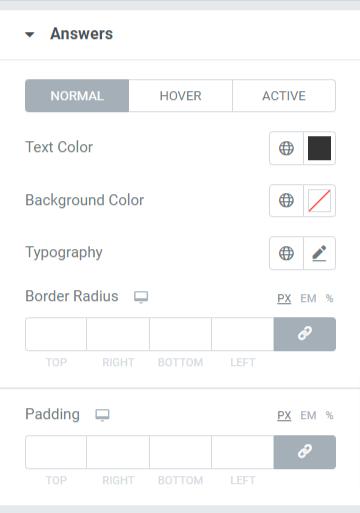
答案

顾名思义,在此部分中,您将获得自定义选项来设置常见问题解答部分的答案部分的样式。
让我们快速浏览一下所有可用选项:
- 文本颜色:使用此选项,您可以选择答案的文本颜色。
- 背景颜色:您可以使用此选项选择背景颜色。
- 排版:此选项允许您在所有可能的方面自定义答案部分的文本排版。
- 边框半径:设置边框半径,使应用的边框边缘平滑。
- 填充:使用此选项,您可以调整填充。 它有助于在内容和边框之间应用足够的空间,从而提供整洁的外观。
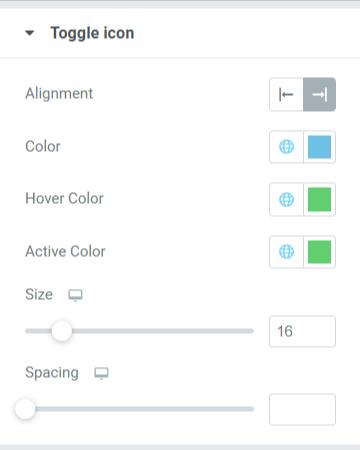
切换图标

- 对齐:您可以使用此选项设置切换图标的对齐方式。
- 颜色:使用此选项,您可以选择切换图标的颜色。
- 悬停颜色:此选项允许您为悬停模式下的切换图标选择一种颜色。
- 活动颜色:此选项允许您为活动模式下的切换图标选择一种颜色。
- 大小:您可以使用此选项设置切换图标的大小。
- 间距:此选项允许您在切换图标和问题/答案文本之间添加间距。

立即获取 Elementor 的 PowerPack 常见问题解答小部件!
我们希望本教程可以帮助您使用 Elementor 页面构建器为您的 WordPress 网站创建搜索引擎优化的常见问题解答页面。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack 工具。 单击此处浏览 Elementor 的所有 PowerPack 小部件。
请随时在这里发表您的意见; 我们很乐意收到您的回复。 此外,请加入我们的 Twitter、Facebook 和 YouTube。
从博客中阅读更多内容:
- 为什么 PowerPack 是 Elementor Page Builder 的最佳插件?
- 最佳免费 Elementor 学习资源的终极清单。
- 如何将自定义字体添加到 Elementor 网站?
