如何使用 PowerPack Elementor 的站点地图小部件为您的网站创建站点地图?
已发表: 2021-08-25在阅读有关搜索引擎优化 (SEO) 的信息时,您可能听说过 XML 站点地图等术语。 XML Sitemap或简单地说, Sitemap是一个以 XML 格式列出您网站内容的文件,因此 Google 等搜索引擎可以轻松索引您的内容。 与您网站的 robots.txt 文件类似,站点地图还可以通过向 Google 和其他搜索引擎提供您网站内容的地图来帮助他们轻松抓取您的网站。
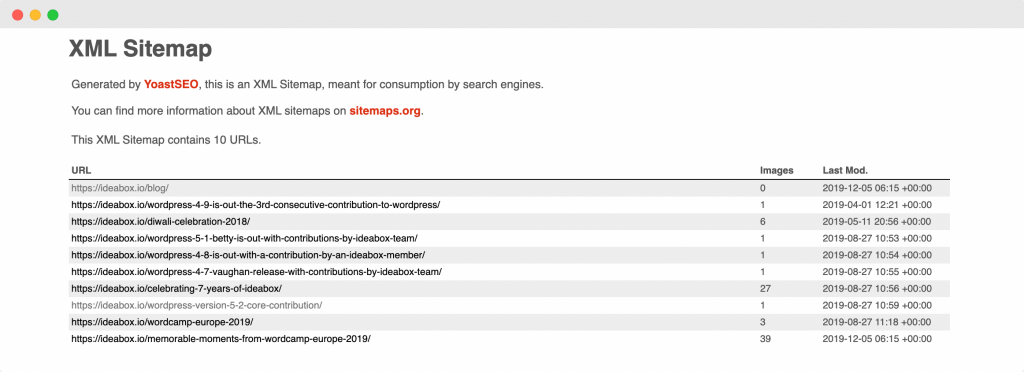
站点地图通常包含一些有用的元数据,例如:
- 您网站上页面的原始 URL。
- 有关特定页面上次修改时间的信息。
- 网站特定 URL 上的图像。
下面是站点地图外观的屏幕截图,供您参考。

现在我们知道了什么是站点地图,让我们了解它们对我们的网站有何好处。
添加站点地图如何改善您的 WordPress 网站?
如果您将站点地图添加到您的网站,它将帮助搜索引擎轻松抓取您的网站。 下面提到的是站点地图改进 WordPress 网站的其他一些方式:
- 使用站点地图,您可以通过向这些页面添加相应的元数据来要求 Google 优先抓取某些页面。
- 尽管即使您没有站点地图,Google 也会抓取您的网站,但拥有站点地图有助于搜索引擎机器人比您没有站点地图时更快地抓取内容。 这样可以更快地在 Google 上为您的网站页面编制索引。
- 如果您将站点地图添加到 Google 搜索控制台,那么您可以使用控制台来了解您在搜索控制台提供的分析的帮助下索引网站页面的效率。
- 根据 Google Search Central 的说法,如果您的网站使用大量媒体文件(视频、图像),那么 Google 可以在适当的情况下将站点地图中的其他信息考虑在内进行搜索。 这可能包括图像类型、图像主题和图像许可细节等。
这些是向您的 WordPress 网站添加站点地图的一些好处。 现在,出现了一个问题,您如何确定您的网站是否需要站点地图?
您需要站点地图吗?
我的网站需要站点地图吗? – 很多人问这个问题,所以让我们尽可能清楚地回答它。
拥有站点地图对您的网站有帮助的案例
- 当您启动了一个新网站并且它的外部链接很少时,那么在这种情况下,拥有一个站点地图真的很有用。 正如谷歌搜索中心所引用的,这背后的原因是, “Googlebot 和其他网络爬虫通过跟踪从一个页面到另一个页面的链接来抓取网络。 因此,如果没有其他网站链接到您的网页,Google 可能不会发现您的网页”。
- 如果您的网站包含大量媒体内容,那么拥有站点地图会非常有益,因为如果 Google 或任何其他搜索引擎需要有关任何媒体项目(图像、视频)的任何附加信息,那么可以从站点地图中获取这些信息。
- 如果您的网站有大量页面,有时可能会导致 Google 搜索爬虫忽略该网站上一些最近添加或更新的页面。 拥有站点地图可确保所有页面都被搜索引擎抓取。
- 如果您的网站有大量相互链接不佳的页面,那么 Google 或其他搜索爬虫可能会忽略它们。 为了避免这种情况,最好使用站点地图。
既然我们已经了解了拥有站点地图有帮助的案例,那么让我们也了解一下拥有站点地图并不那么重要的另一个方面。
您可能不需要站点地图的情况
- 您网站上的页面以这样的方式完全相互关联,以便 Google 可以通过点击主页上的链接轻松访问您网站的其他页面。
- 您的网站不包含您希望在 Google 搜索结果中显示的任何媒体文件。 众所周知,站点地图可以获取有关媒体文件的信息,以便在搜索结果中显示它们,因此如果搜索结果中没有要显示的媒体文件,则不需要站点地图。
到目前为止,我们已经介绍了 XML 站点地图是什么、在您的网站上拥有站点地图的好处以及您可能需要/不需要站点地图的情况。
现在,假设您已经将站点地图添加到您的站点,然后了解到您可能不需要站点地图。 因此,这里出现的一个自然问题是,站点地图对您的网站有任何负面影响吗? 我们将在下一节尝试回答这个问题!
站点地图对您的网站有任何负面影响吗?
不! 拥有站点地图永远不会对您的网站产生任何负面影响。 可能发生的最糟糕的事情是,添加站点地图后您将看不到任何积极的结果。 正如 Google 所引用的, “在大多数情况下,您的网站将受益于拥有站点地图,并且您永远不会因为拥有站点地图而受到惩罚。 ”
现在我们详细了解了 XML 站点地图,让我们看看如何使用 PowerPack Elementor 的站点地图小部件为 Elementor 站点创建一个站点地图。
使用 PowerPack Elementor 的站点地图小部件创建站点地图
我们还制作了一个简短的重点视频,详细解释了如何使用 PowerPack Elementor 的站点地图小部件创建站点地图。 所以,如果你喜欢视频解释,我建议你看看它。
现在,让我们继续。 要创建站点地图,我们将使用这两个插件:
- Elementor 免费版:获取 Elementor。
- 适用于 Elementor 的 PowerPack:获取 PowerPack。
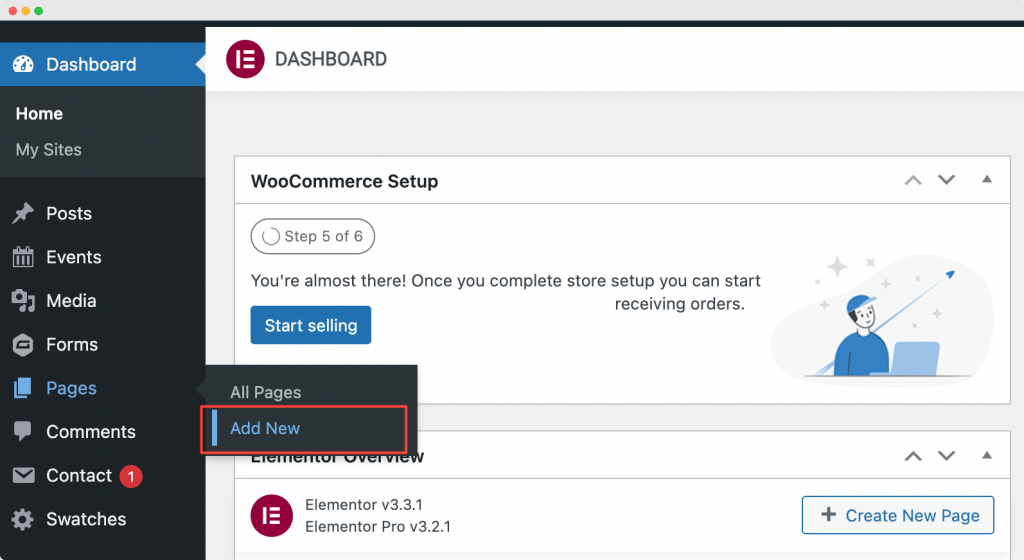
安装并激活这些插件后,您必须通过前往WordPress 仪表板 > 页面> 添加新的来创建一个新页面。 将页面命名为“站点地图”。

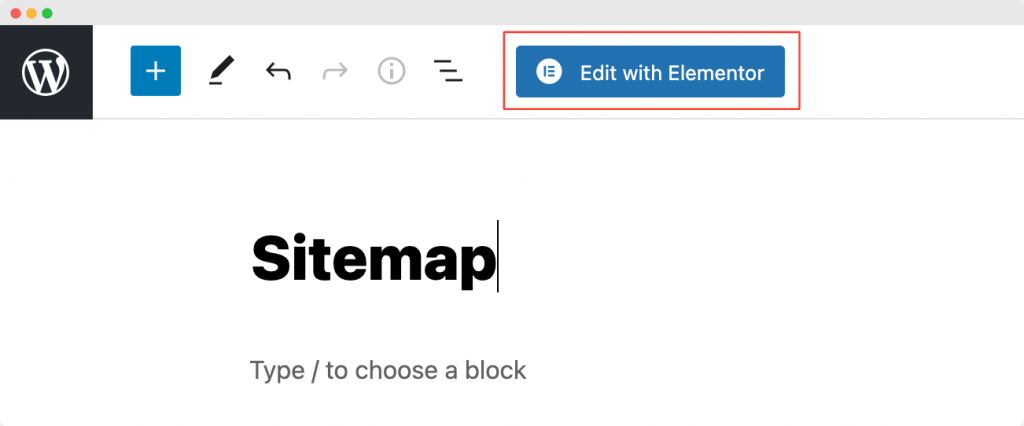
接下来,单击“使用 Elementor 编辑”以在 Elementor Page Builder 中打开页面。

启动 Elementor 编辑器
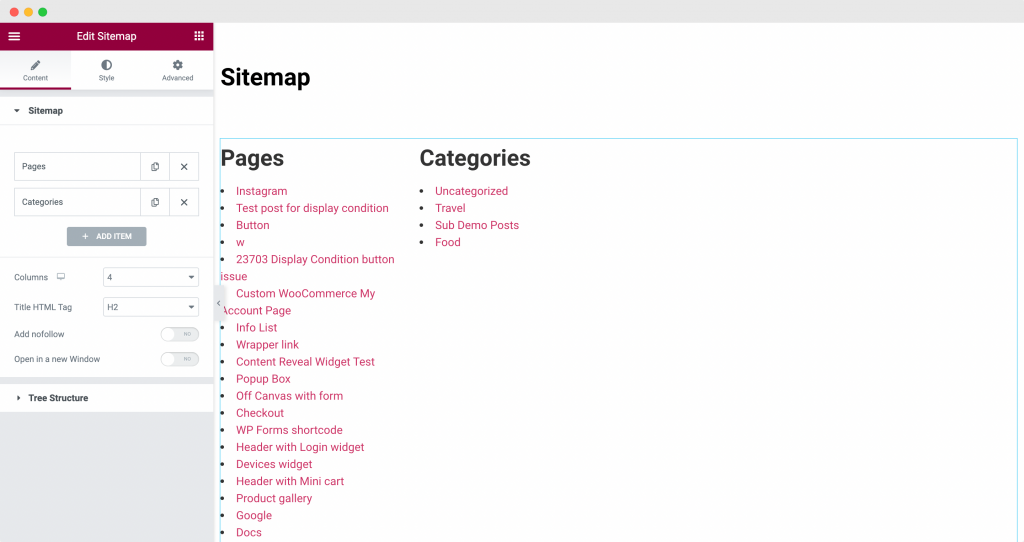
一旦您单击“使用 Elementor 编辑” ,就会打开 Elementor 编辑器。 接下来,在 Elementor 编辑器中拖放站点地图小部件。 添加站点地图小部件后,您将看到一列中的页面列表以及您网站上的类别列表出现在具有默认设置的另一列中。
下面的屏幕截图显示了添加站点地图小部件后您的页面的外观。

现在我们已经将 PowerPack 的站点地图小部件添加到页面中,我们将在 Elementor 编辑器的内容和样式选项卡中进行一些自定义和样式设置。
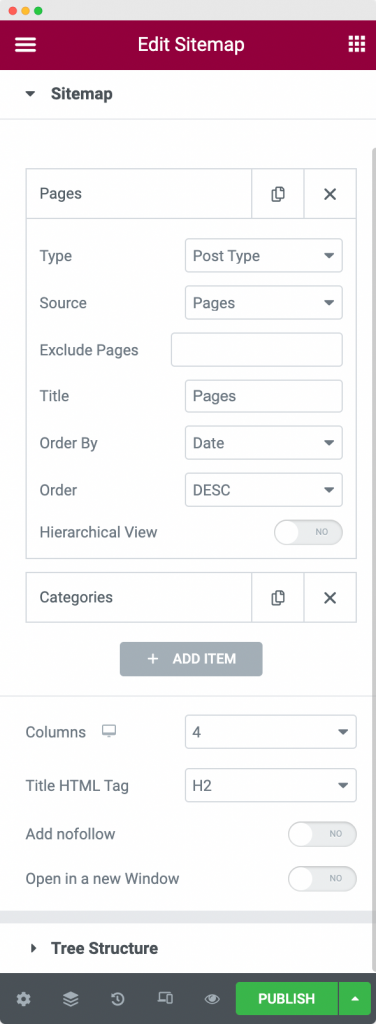
内容选项卡中 PowerPack Elementor 的站点地图小部件自定义

正如我们在上面的屏幕截图中看到的,站点地图小部件的内容选项卡为我们提供了根据我们的要求在我们的网站上显示链接的选项。

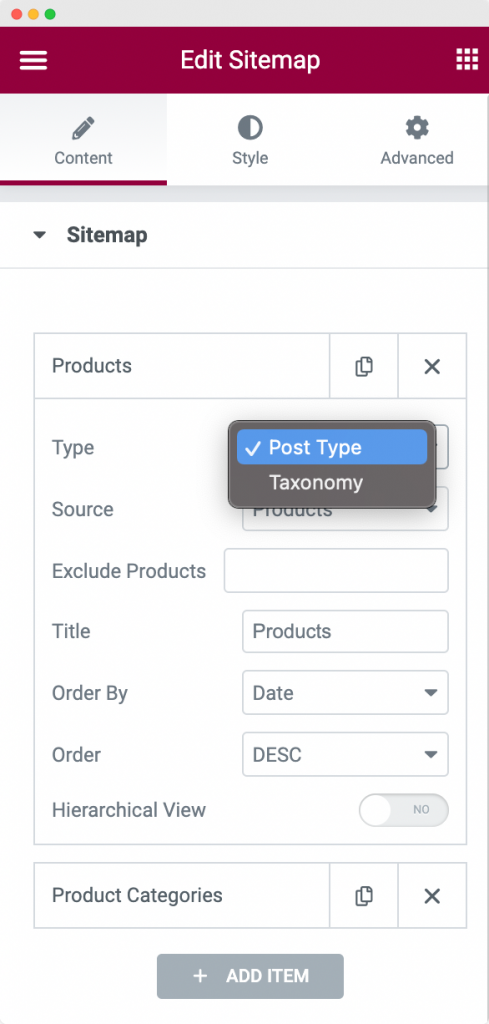
首先,我们可以选择要在网站上显示的站点地图类型。 我们可以在“帖子类型”和“分类”之间进行选择。 对于我们这里的示例,我们选择类型为“Post Type” 。

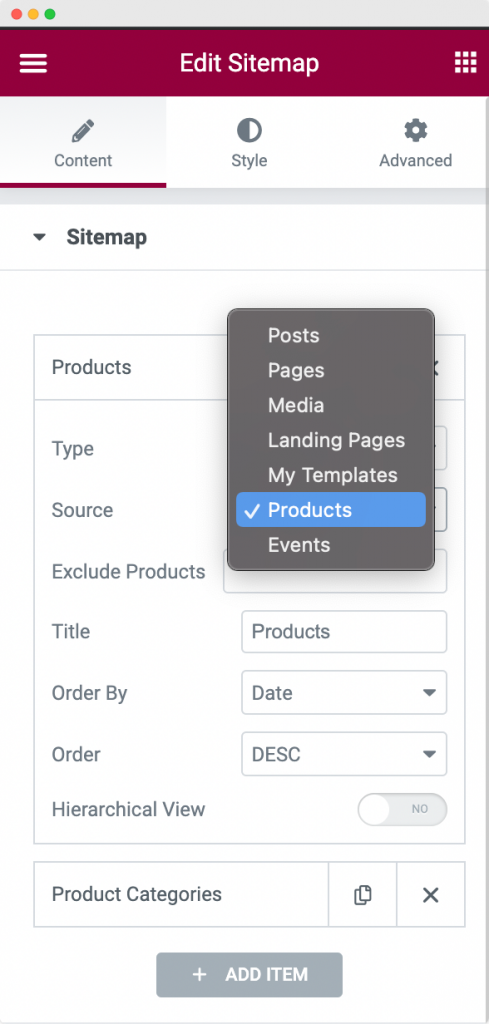
接下来,我们必须选择分类来源。 因为我想在站点地图中显示我所有的产品,所以我选择了Source作为“Products” 。 您可以从列表中选择任何来源。

下一个选项是“排除产品” 。 它允许您从站点地图中排除任何产品。 更进一步,您可以更改显示分类的部分的标题。 默认标题是“页面”。 但是,如您在上面的屏幕截图中所见,我们已将其更改为“产品” 。
最后,您可以按升序或降序对分类进行排序。 您可以使用站点地图小部件的“排序依据”选项按日期、标题、菜单顺序或随机排序分类。
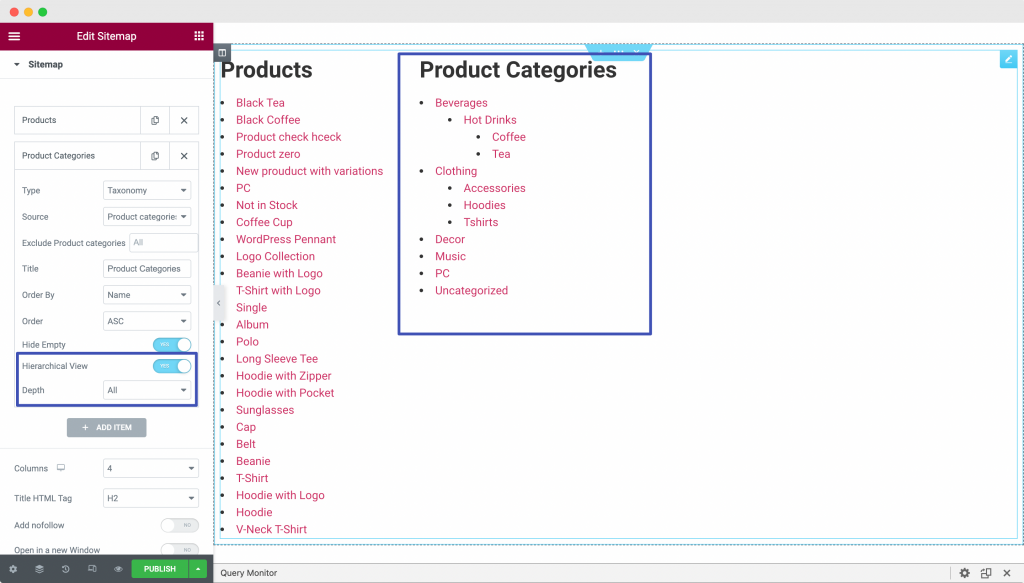
内容选项卡中的另一个选项是“分层视图” 。 为了了解它的功能,我们在站点地图中添加了另一个名为“产品类别”的项目。 正如您在下面的屏幕截图中看到的那样,我们选择“类型”作为“分类” ,选择“来源”作为“产品类别” 。 正如您在下面的屏幕截图中所见,我们还启用了分层视图。

在这里, “产品类别”具有类别和子类别的层次结构,因此您可以使用此选项按层次顺序显示类别。 您还可以选择要在站点地图中显示的层次结构的深度。
PowerPack Elementor 的内容选项卡的内容选项卡中的其他一些选项是:
- 列:您可以根据需要选择在任意数量的列中显示您的站点地图。 在我们的示例中,我们将列选择为“4” (如上面的屏幕截图所示),但是,我们只有 2 个项目要显示(产品和产品类别),因此我们的站点地图分布在两列中。
- 标题 HTML 标签:您可以在此处选择站点地图中项目标题的标题标签。 我们选择它作为 H2。
- 添加 nofollow:如果启用此选项,则站点地图中的链接将添加一个“nofollow”标签。 “nofollow”标签告诉搜索引擎忽略链接,不要让它们影响搜索引擎排名。
- 在新窗口中打开:顾名思义,如果启用此功能,则站点地图中的所有链接都将在新窗口中打开。
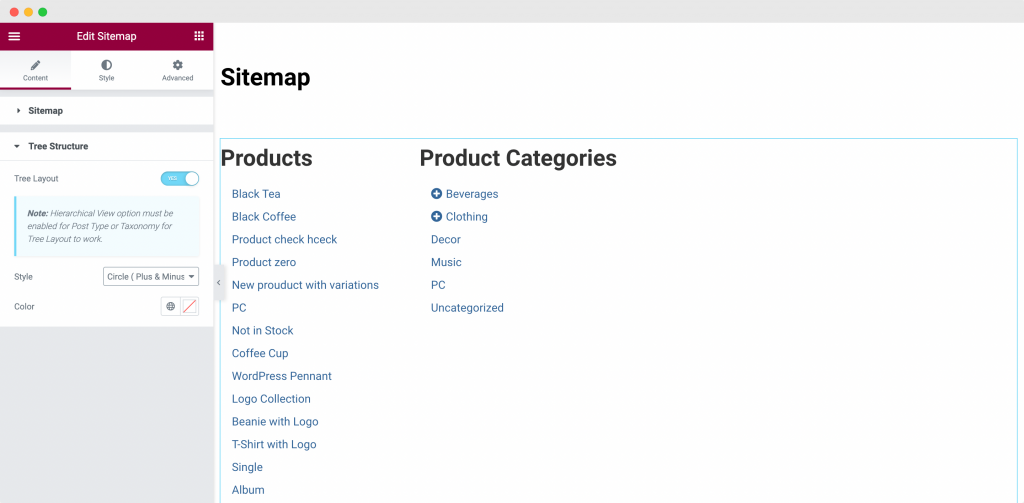
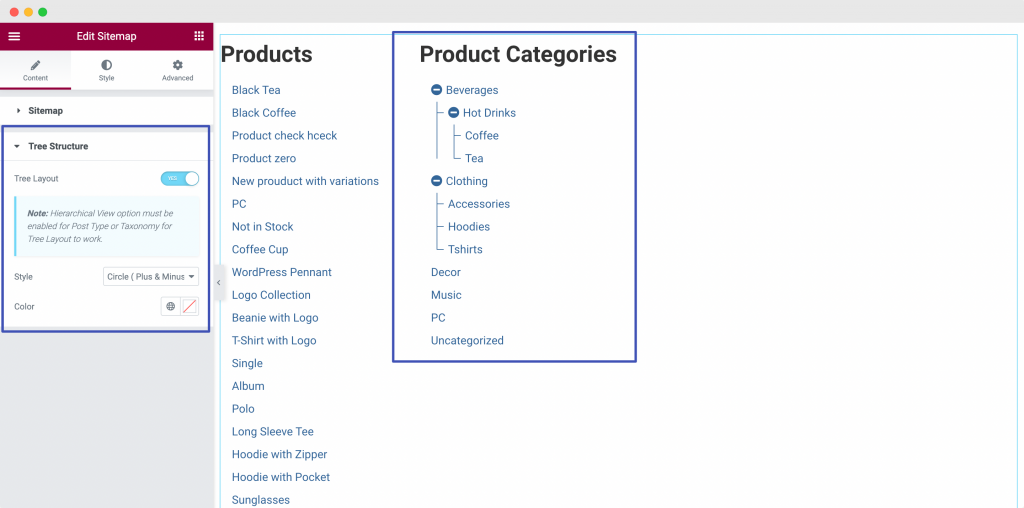
当我们进入内容选项卡时,另一部分是“树结构” 。 树结构可以选择启用或禁用“树布局” 。 这里要注意的是,必须为帖子类型或分类启用分层视图选项才能使树布局工作。

正如您在上面的屏幕截图中看到的那样,一旦我们启用了树结构, “产品类别”站点地图就变成了树状和分支状的结构。 如果我们点击产品类别中的“+”图标,就会打开父类别的子类别。 查看下面的屏幕截图以了解启用树结构选项后如何完成子类别的分支。

这就是 PowerPack Elementor 的站点地图小部件的内容选项卡。 现在,让我们转到样式选项卡并设置站点地图小部件的样式。
样式选项卡中的 PowerPack Elementor 的站点地图小部件样式

正如您在上面的屏幕截图中所见,站点地图小部件在样式选项卡中由 3 个部分组成:
- 列表
- 标题
- 列出项目
让我们一一浏览每个部分。
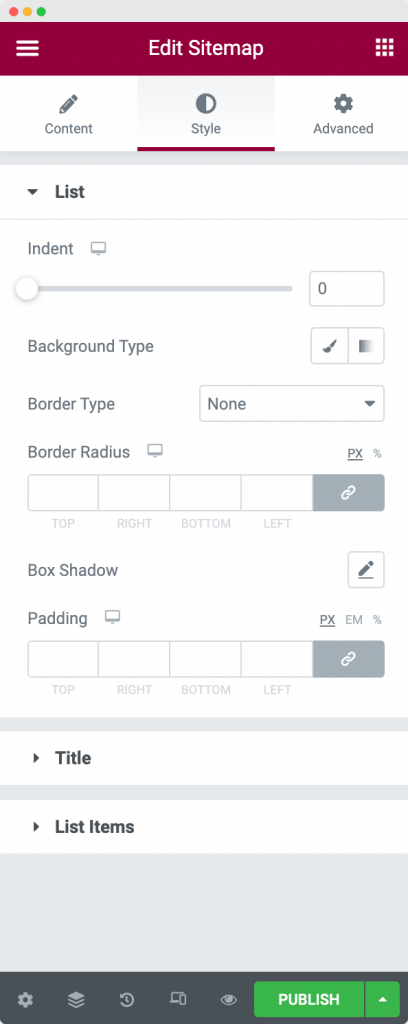
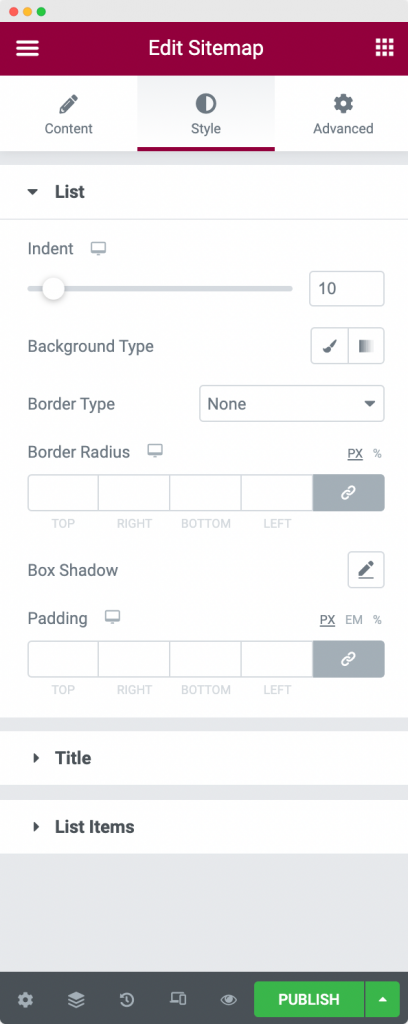
列表:顾名思义,使用此选项我们可以设置页面上站点地图的整体列表的样式。 我们可以改变列表的缩进,给列表添加背景颜色,应用边框属性,给列表添加内边距。 正如您在下面的屏幕截图中看到的,我们在列表中应用了 10 的缩进。

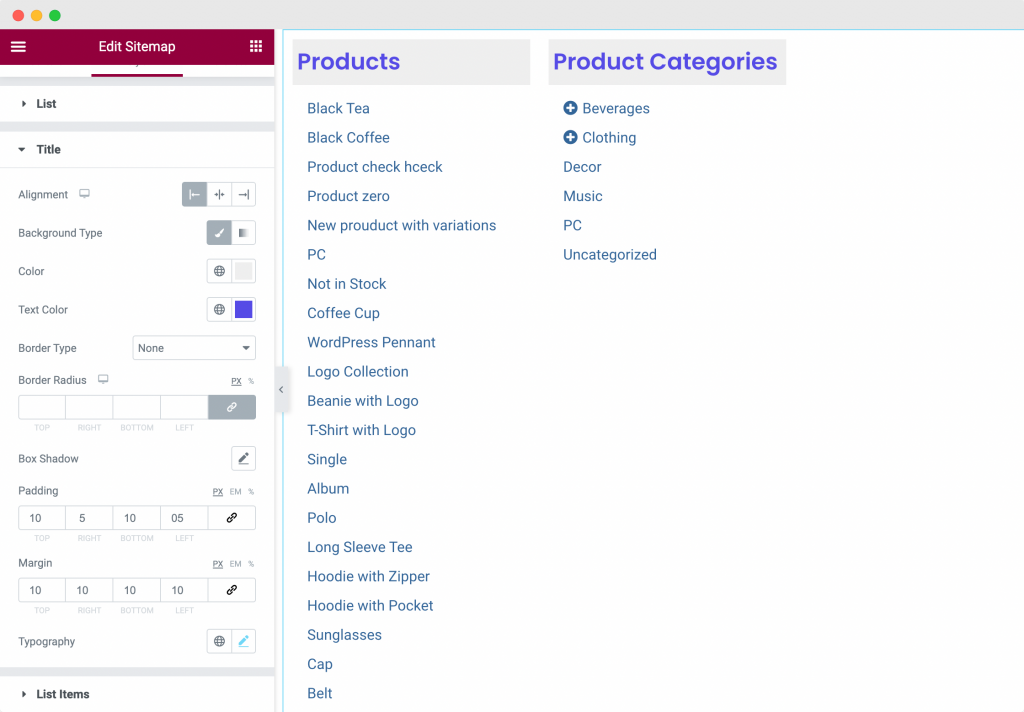
标题:这是样式选项卡中的下一个选项。 我们可以使用这个选项来设置站点地图项目的标题。 通过该选项,我们可以更改对齐方式、背景颜色、文本颜色、应用边框属性、为标题添加边距和内边距,以及更改标题的排版。

上面的屏幕截图显示了我们应用于标题的样式。 我们选择了左对齐,并为标题应用了背景颜色和文本颜色。 我们还为标题添加了边距和填充,并更改了默认排版。
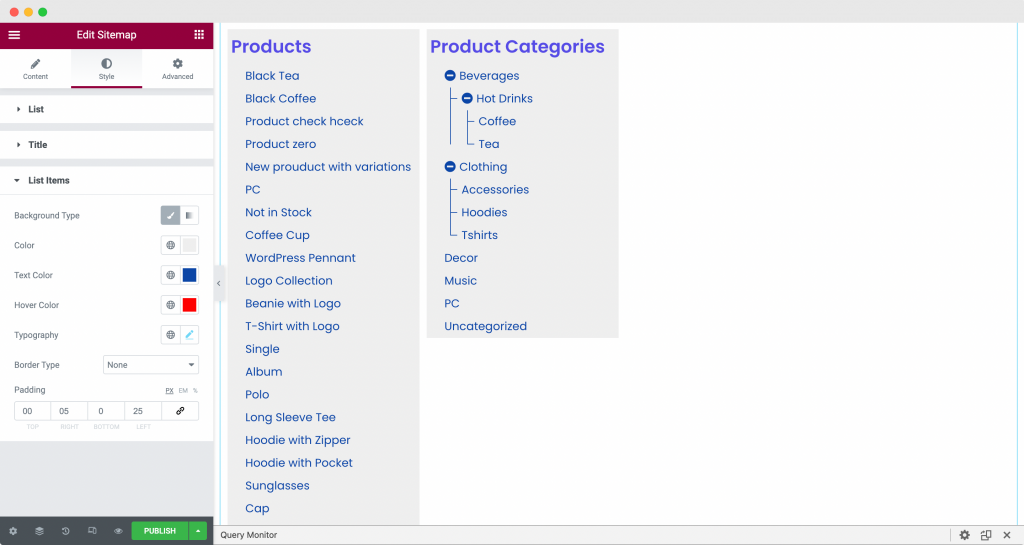
列表项:顾名思义,此选项可用于设置站点地图中列表项的样式。 我们可以更改项目的背景颜色、文本和悬停颜色、排版,并将填充应用于站点地图中的项目列表。 看看下面的截图,看看我们的站点地图在应用样式更改后的样子。

这都是关于 PowerPack Elementor 站点地图小部件的 Elementor 编辑器的样式选项卡。
把它包起来!
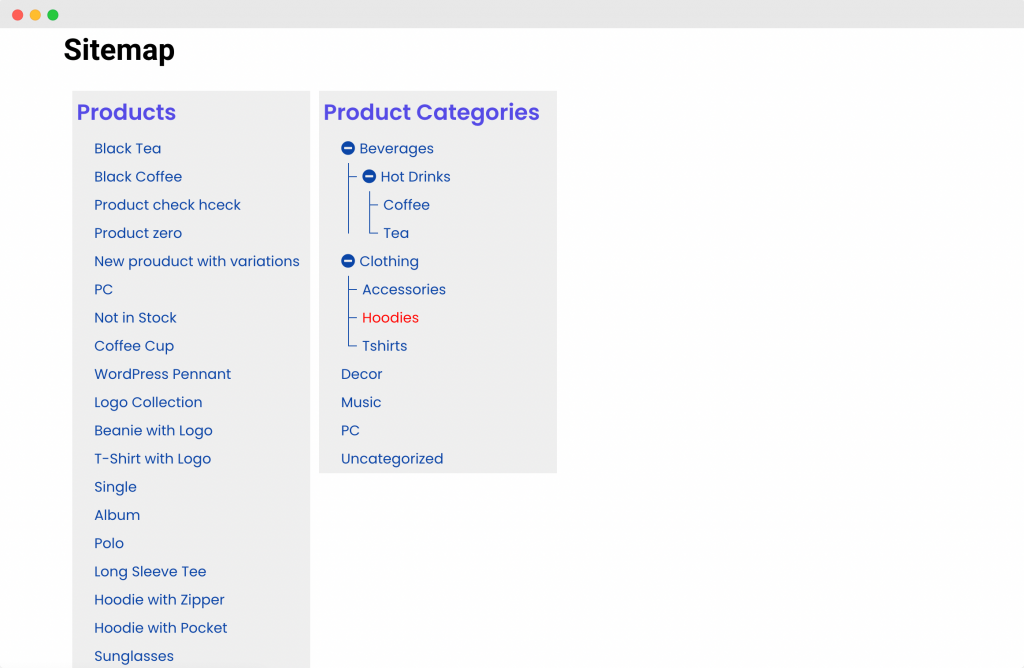
在上述步骤中,我们自定义并设置了站点地图页面的样式,使其具有时尚的外观和优雅的感觉。 我们使用了自定义组合(例如层次视图和树视图)和样式选项(例如排版、背景颜色和悬停颜色)来实现这种外观。 您可以检查我们在上述屏幕截图中使用的选项。
在下面查看我们使用PowerPack Elementor 的站点地图小部件构建的站点地图页面!

我敢肯定,在本教程的帮助下,您将能够轻松设置您网站的站点地图页面。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多个创意小部件可用于自定义 Elementor 页面。 如果您想了解有关 Elementor 的 PowerPack 插件的更多信息,请查看此处。
您对本教程有何看法? 如果您发现本指南有用,请分享!
