如何在 Elementor 中创建粘性标题
已发表: 2022-11-21Elementor 是目前 WordPress 中最受欢迎的页面构建器插件之一。 在 Elementor 中创建粘性标头非常容易。 使用 Elementor,您可以按每个像素创建和自定义您的网站。 Elementor 有一个令人兴奋的拖放元素,用于创建有吸引力且信息丰富的标题部分。 标题部分在用户向上或向下滚动时停留在网页上时更有用,称为粘性标题。
本教程将演示我们如何轻松灵活地创建和自定义粘性标头,以吸引访问者更多地访问您的 WordPress 网站。
粘性标头的用途是什么?
一般标题部分通常位于网页的顶部。 当用户向下滚动时,标题部分消失,因为它固定在顶部。 粘性标题和常规标题之间的一个区别是粘性标题始终停留在网页的顶部,无论用户如何在该页面上滚动。
粘性标题增加了导航的灵活性,因为标题部分包含页面和帖子的所有链接。 在没有粘性标题的情况下,您的用户可能会觉得浏览您的网站很困难; 这就是粘性标头的重要性所在。 如果您的网站上有侧边栏,那么 WordPress 中的粘性侧边栏也是一件有价值的事情。
逐步在 Elementor 中创建粘性标题
我们将逐步了解如何在 Elementor 中创建粘性标头。 为此,请安装最新版本的 WordPress 和免费版本的 Elementor 页面构建器。
Elementor 中的粘性标题:创建主菜单
步骤1:
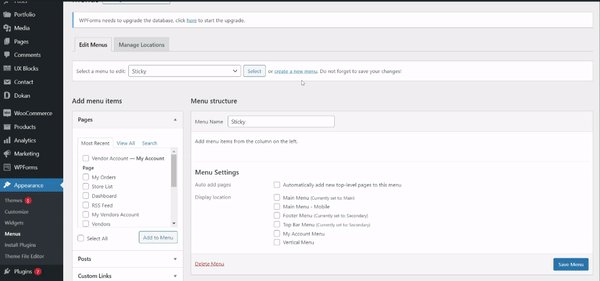
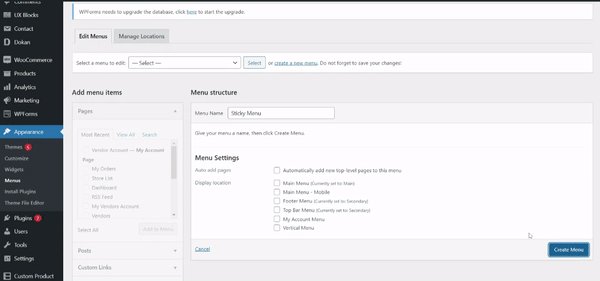
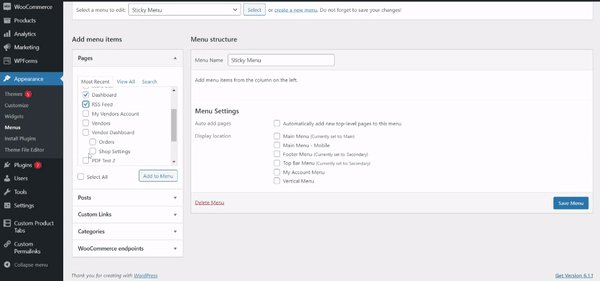
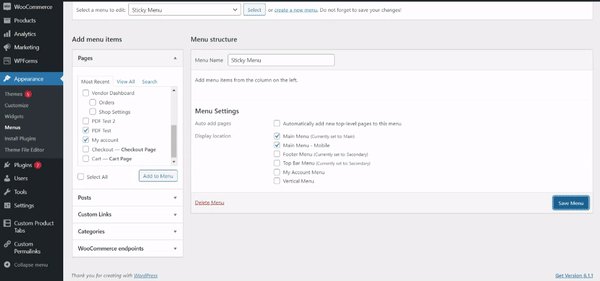
从 WordPress 仪表板,转到外观>菜单。 在菜单选择面板中,单击“编辑菜单”选项卡中的“创建新菜单” 。 您将进入创建新菜单的页面。 为您的菜单命名,如果需要,您可以创建自己的个人菜单标签,然后单击“保存菜单”。 页面重新加载后,从左侧的“页面”部分添加页面,然后单击“添加到菜单”。 现在从底部的菜单设置中,选择“主菜单”和“主菜单-移动”。 在这些位置显示它们。 最后,单击“保存菜单”以完成标题菜单的创建。 此过程与 WooCommerce 创建出色在线商店的所有最佳元素或主题相同。

第2步:
我们已经创建了导航菜单,是时候安装 Elementor 页面构建器插件了。 请注意,您需要安装 Elementor 的高级版本才能创建和自定义基本主题元素,如页眉、页脚、小部件部分等。我们将使用高级版本从头开始在 Elementor 中创建粘性页眉,因为它比古腾堡更容易,您还可以比较 Elementor 与 Gutenberg 以获得最佳体验。

Elementor 中的粘性标头:使用 Elementor 创建和自定义标头
第 3 步:
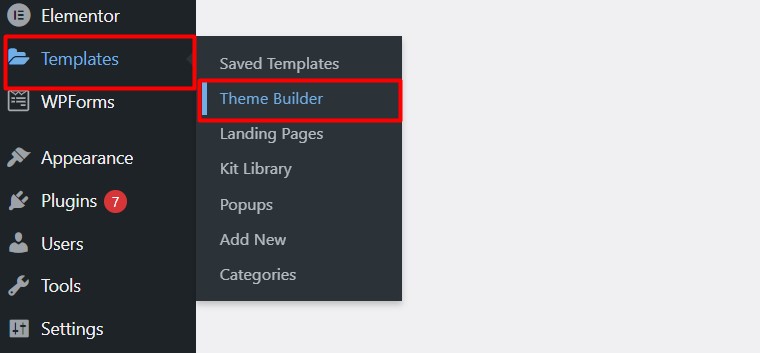
是时候开始在 Elementor 中创建粘性网页页眉设计了。 在 WordPress 仪表板中,将鼠标悬停在“模板”上,然后单击“主题生成器”。

第4步:
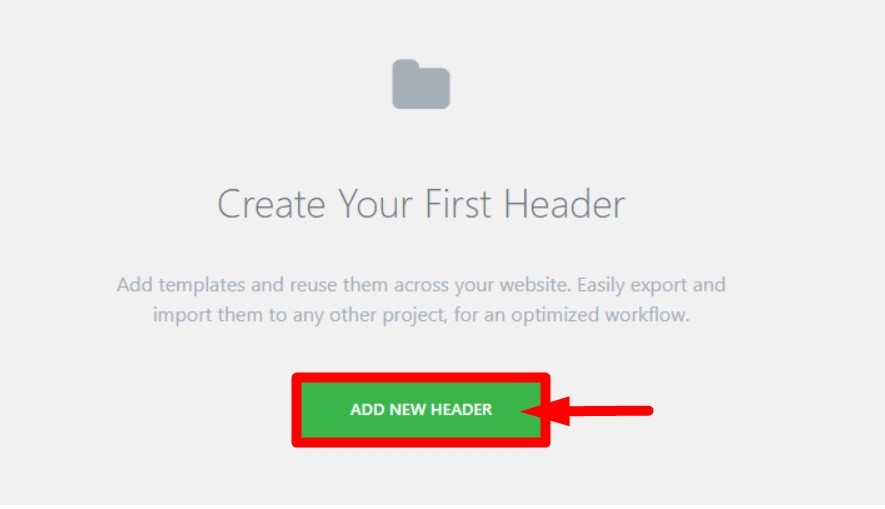
在主题构建器页面中,单击“标题”部分并选择“添加新标题”

第 5 步:
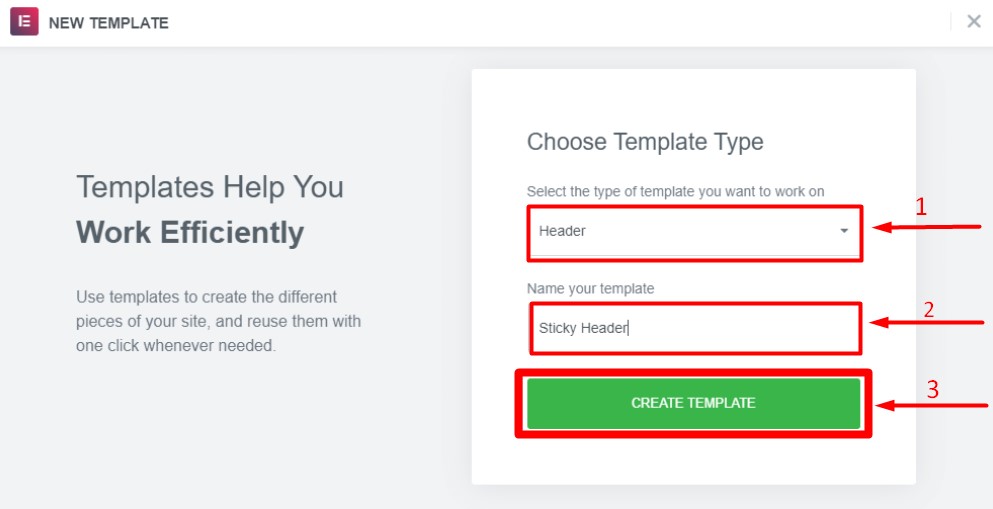
您将看到用于创建新标头的弹出窗口。 从选择框中选择“页眉”模板并为新页眉命名。 点击“创建模板”。

第 6 步:
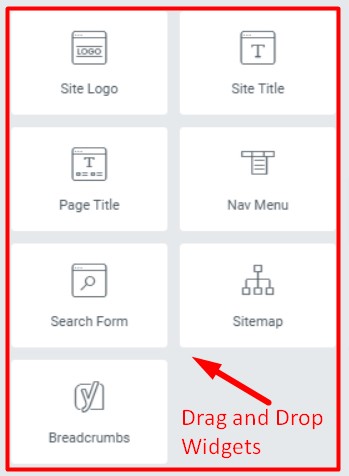
您将被带到 Elementor 编辑器页面,您可以在其中使用不同的动态元素和效果自定义 Elementor 中的粘性标题。 Elementor 提供了 7 多个小部件,使创建美观且信息丰富的标题变得异常容易。 如果您以前使用过 Gutenberg,则可以通过以下一些步骤轻松禁用 Gutenberg 小部件块编辑器。


第 7 步:
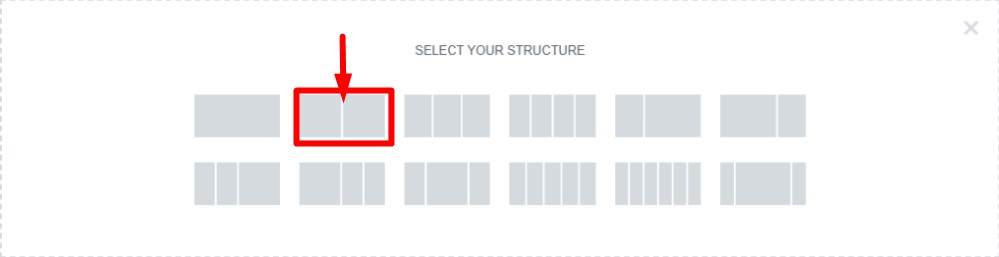
首先,为标题部分选择一个列结构。 我们将使用两列布局,一列用于徽标,另一列用于导航菜单。

第 8 步:
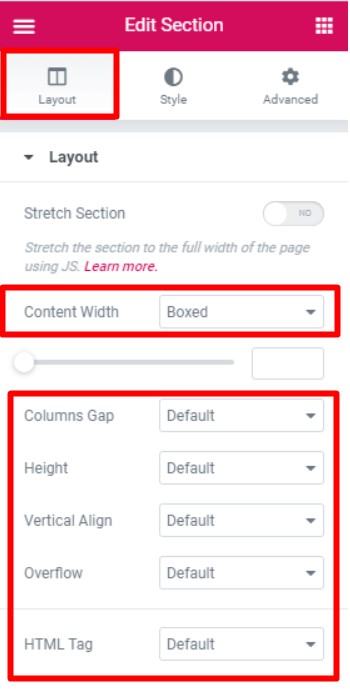
现在单击我们刚刚创建的列部分,将出现一个部分设置框。 在“布局”选项卡下,选择“盒装”内容宽度。 设置中还有其他可用的功能,例如列间距、高度、垂直对齐等,您可以将其用于标题部分。

第 9 步:
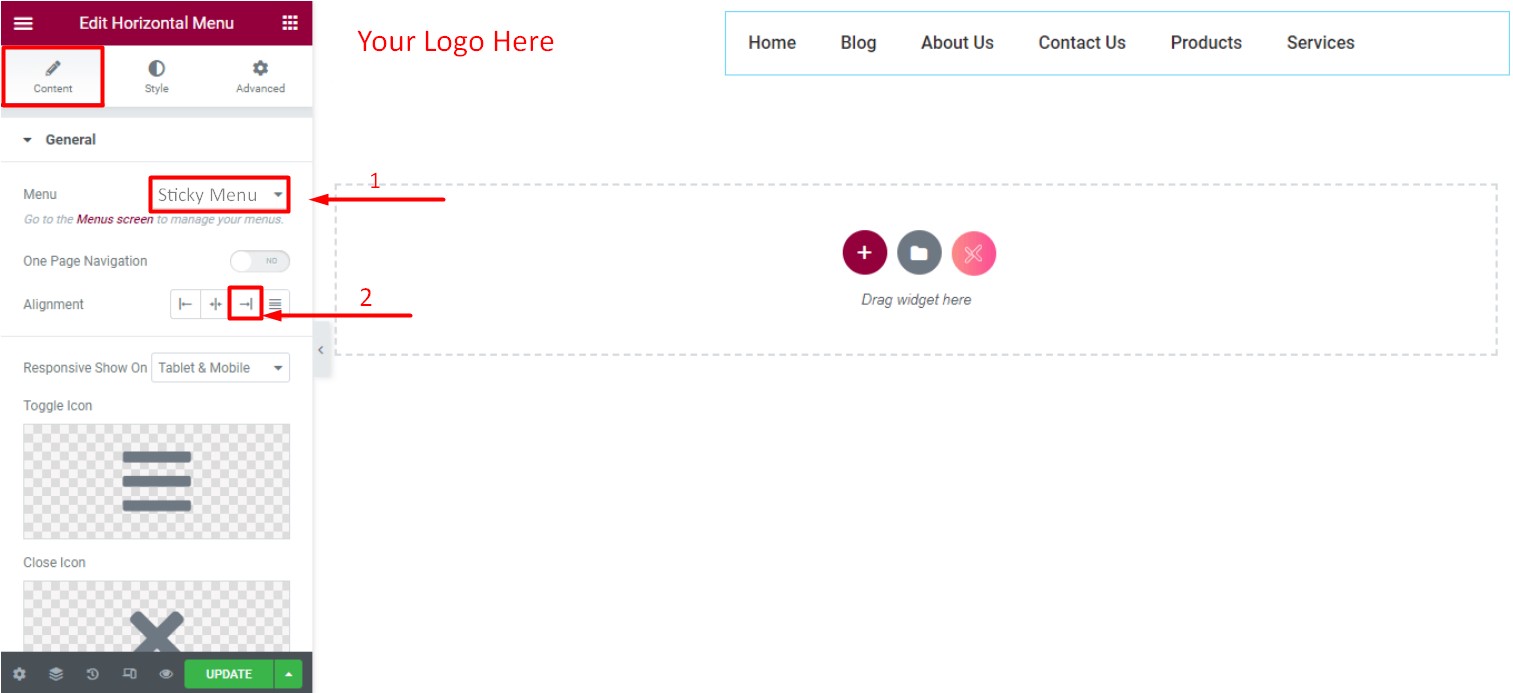
现在将徽标小部件拖放到左列,将导航小部件拖放到右列。 单击菜单小部件,将弹出菜单设置。 您必须选择我们在步骤 1 中创建的菜单。之后,为菜单选择右对齐。 单击“更新” ,我们已经为我们的网站创建了一个基本标题。

第 10 步:
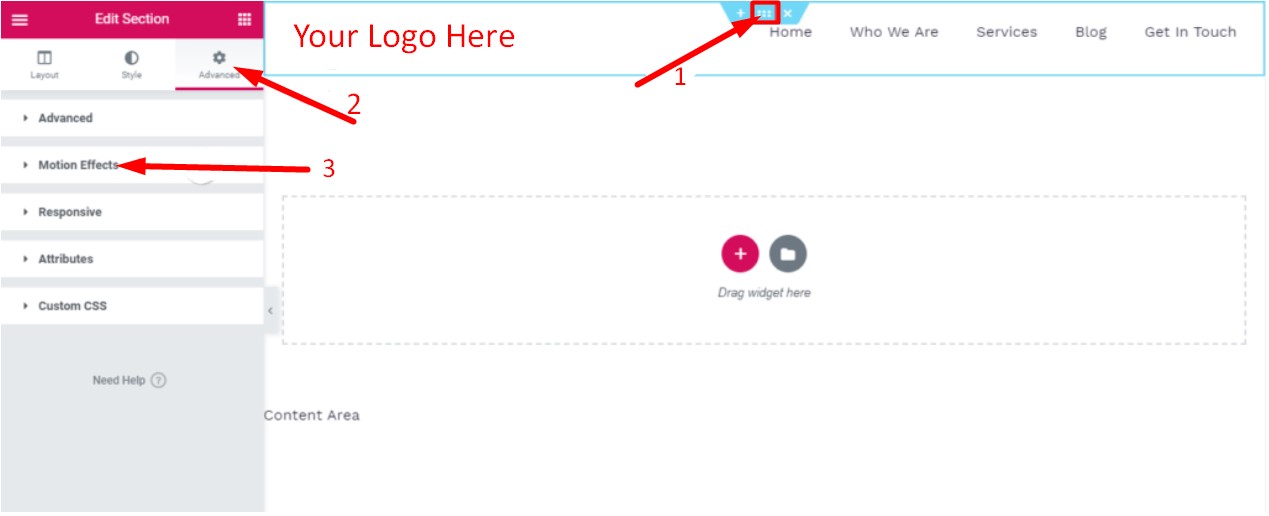
剩下要做的最后一件事是将我们新创建的标题变成 Elementor 中的粘性标题。 单击标题部分的“编辑部分”,将出现部分设置。 转到“高级”选项卡并单击“运动效果”。

第 11 步:
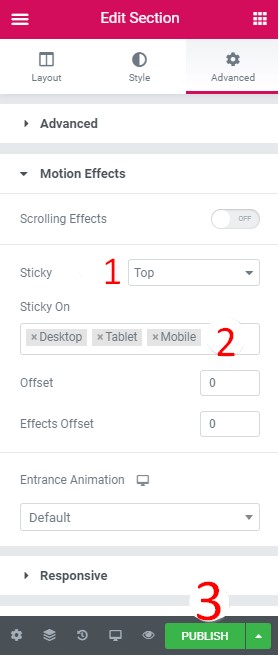
在运动效果设置中,为粘性标题选择“顶部”以显示在页面顶部。 接下来,您需要选择要在哪些设备上显示粘性标头。 选择台式机、移动设备和平板电脑,使粘性标头在这些设备上可见。 现在单击“发布”并在 Elementor 中完成对粘性标题的自定义。

第 12 步:
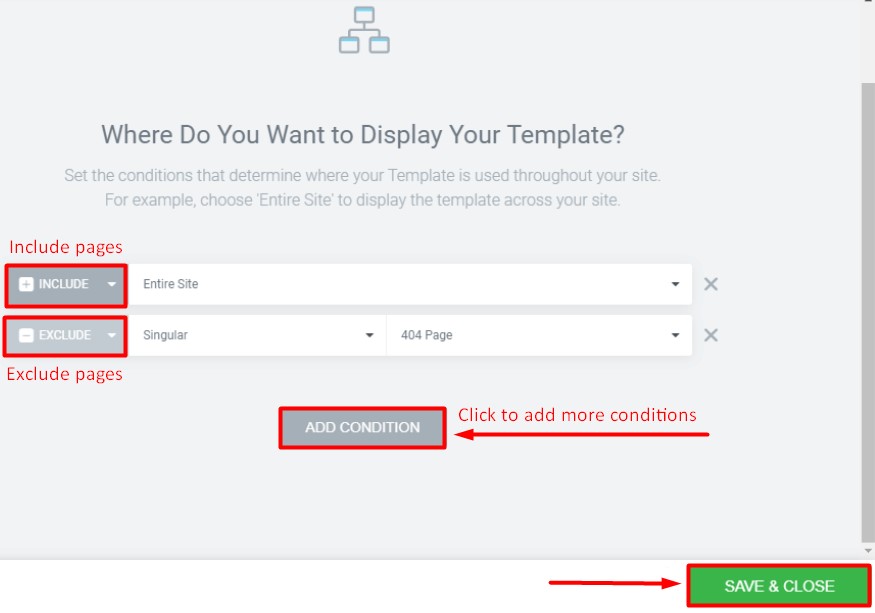
发布后,将弹出一个新窗口,您可以在其中排除或包含页面以显示粘性标题。 只需键入并添加您希望粘性标题出现的页面,并排除您不想要的页面。 单击“保存并关闭”以完成在 Elementor 中发布新创建的粘性标题。

结论
Elementor 页面构建器是功能最强大、功能最丰富的编辑器之一,可以创建具有众多元素和无限自定义可能性的网站和网页的任何部分。 按照相同的步骤,我们在教程中演示了还可以让您创建和编辑网站的其他部分。
本文将帮助您成功地为您的 WordPress 网站创建一个功能丰富、信息丰富的基本标题和粘性标题。 请随时查看我们关于 WordPress 网站最好的 5 种托管服务的文章,为您宝贵的 WordPress 网站做出正确的选择。

