如何使用 Elementor 创建团队成员部分
已发表: 2022-04-22想使用 Elementor 创建一个令人惊叹的团队成员部分吗?
精心设计的 Meet The Team页面可帮助您与网站访问者建立信任和个人联系。 如果您正在寻找使用 Elementor 页面构建器在 WordPress 网站上创建团队成员部分的最简单方法,那么 PowerPack Team Member Widget 将是最佳选择。
在本文中,我们将看到有关如何使用 Elementor 和 PowerPack 创建团队成员部分的详细分步教程。
使用 PowerPack 团队成员小部件创建团队成员部分

要在您的 WordPress 网站上创建团队成员部分,您首先需要安装 Elementor 和 PowerPack Elements。
PowerPack Elementor 插件包括一个团队成员小部件,可帮助您单击几下即可创建交互式团队成员部分。 从设置团队成员的显示图片到添加联系方式以链接社交媒体资料,您可以获得所有选项。
让我们看看如何使用所有这些选项在 WordPress 网站上创建漂亮的团队成员部分。
如果您更喜欢观看有关使用 Elementor 创建团队成员部分的教程视频,也可以参考此视频。
事不宜迟,让我们继续教程。
拖放 PowerPack 团队成员小部件
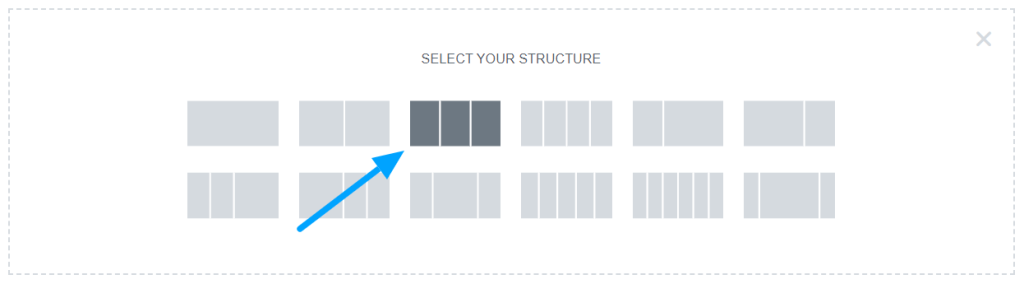
首先,在 Elementor 编辑器中打开一个页面,添加一个新部分,然后选择结构以创建一个团队成员部分。

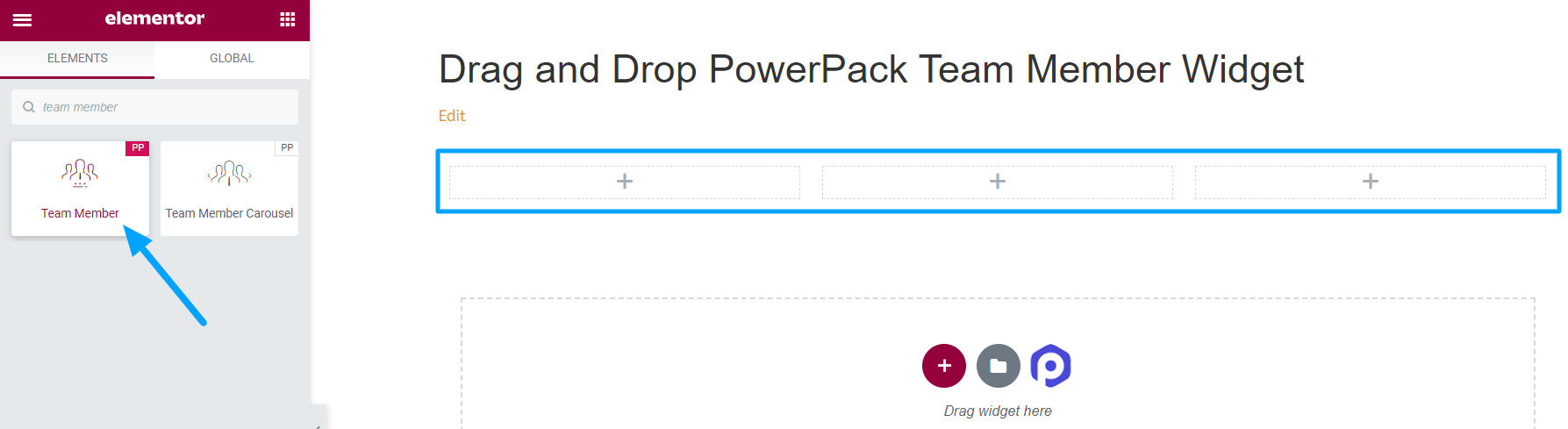
选择布局后,在搜索栏中输入“团队成员”,然后将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack “PP”标志。

PowerPack 团队成员小部件的内容选项卡
首先,导航到 Team Member 小部件的内容选项卡。 在那里你会发现以下四个部分:
- 图片
- 细节
- 社交链接
- 设置
让我们看一下每个部分提供的功能:
图片
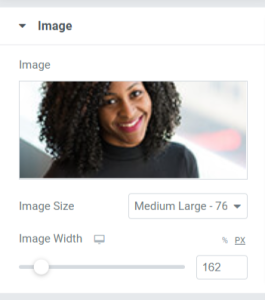
该名称本身描述了它提供的功能。 在此部分中,您可以添加团队成员的图像。

查看本节提供的选项:
- 图片:选择要在此部分中添加的团队成员的图片。 您可以从媒体库中选择图像或在本地上传文件。
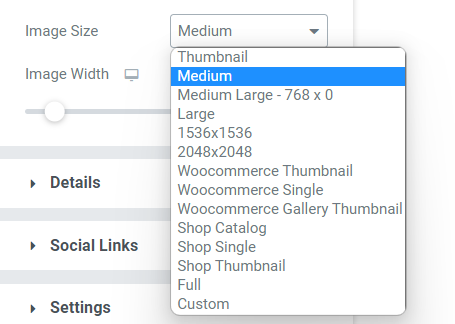
- 尺寸:从此处给出的各种图像尺寸选项中,您可以根据自己的喜好选择合适的尺寸。

- 图像宽度:使用此选项调整图像宽度。
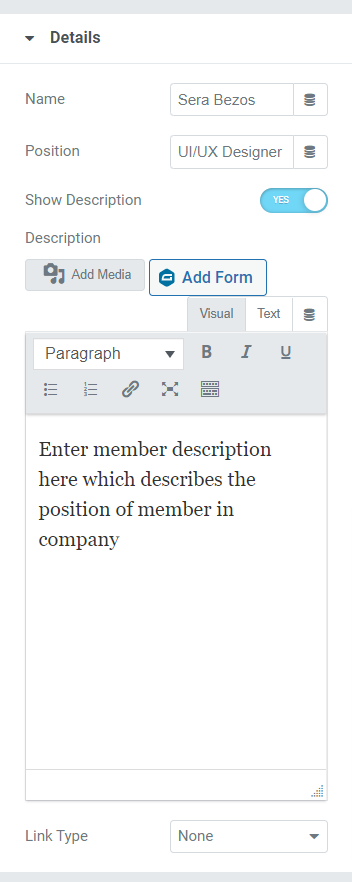
细节
此部分允许您添加有关队友的所有详细信息。 本节包括几个小节,可以轻松添加整个内容。

让我们看看本节中可用的选项:
- 姓名:在此处添加我们队友的姓名。
- 职位:在此处提供团队成员的工作名称。
- 显示说明:如果您想显示有关团队成员的更多详细信息,请启用此功能。
- 说明:仅当您启用了“显示说明”按钮时,才会出现此添加说明的选项。 如果您启用了此功能,请描述他们在组织中的角色或他们众所周知的任何其他事情。 您可以自定义粗体或斜体格式的文本,将文本转换为项目符号/编号列表格式,为它们加下划线,插入链接或添加媒体。
- 链接类型:如果您想在描述中放置一个链接以展示他们经过验证的工作,您可以在此处以图像或标题的形式完成这些事情。
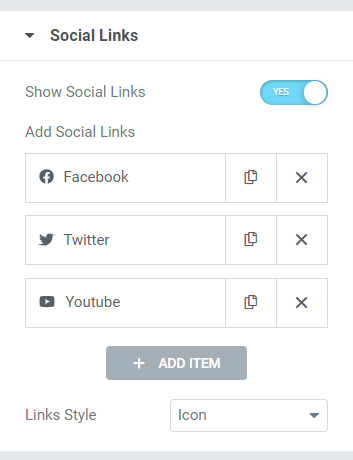
社交链接
团队成员的所有社交媒体资料都可以在此处链接。 就这么简单。

只需打开此处给出的“显示社交链接”选项即可。 在“添加社交链接”部分,删除社交媒体平台给定选项的 URL。 您可以在此处添加队友的 Facebook、Twitter 和 Youtube 个人资料链接。
从图标库中一键更改社交媒体图标,删除每个部分的社交媒体链接。 此外,您可以选择链接样式,图标或按钮。
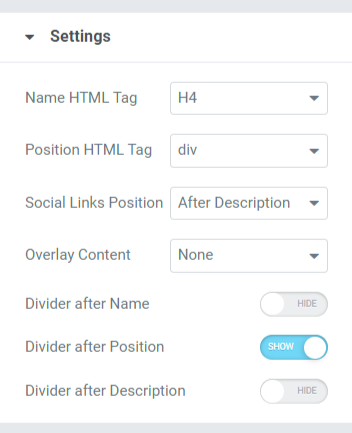
设置
与团队成员部分相关的所有其他设置都可以在此部分中完成。

设置部分包括用于自定义和设置团队成员部分样式的各种选项。 让我们更详细地了解它们中的每一个。
- 名称 HTML 标记:此选项允许您选择显示在团队成员部分中的团队成员名称的 HTML 标记。
- 职位 HTML 标记:团队成员部分显示员工职位的 HTML 标记。
- 社交链接位置:使用此选项,您可以设置您提供的社交媒体链接的位置。 此选项为社交媒体链接提供两个位置和一个之前/之后的描述。
- 职位后的分隔符:如果要在团队成员的职位和描述之间显示分隔符或分隔符,请启用此选项。
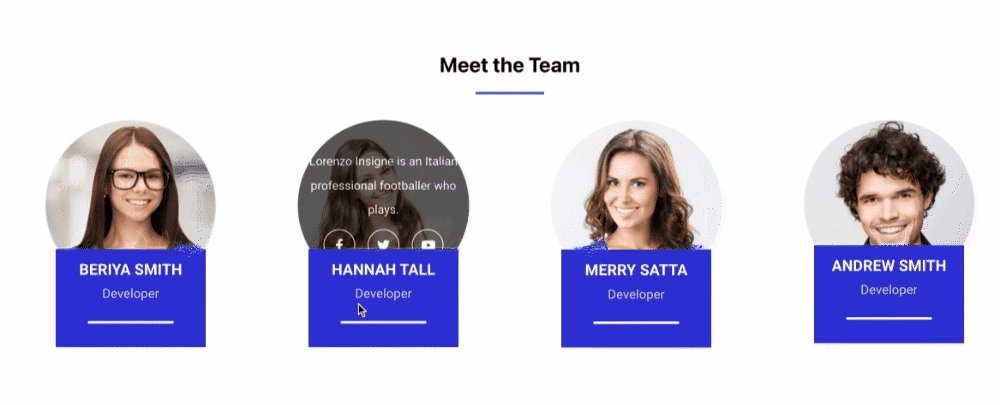
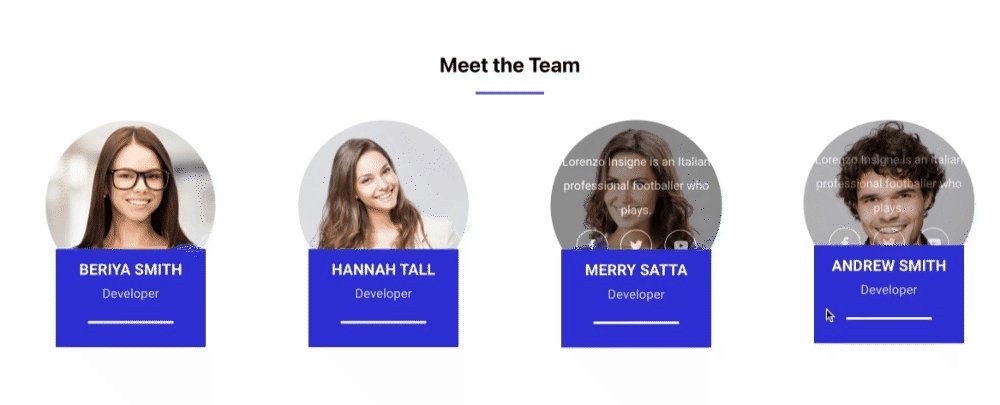
- 叠加内容:如果要叠加内容,可以在社交图标、描述或社交图标+描述中选择此处可用的选项。
- 姓名后的分隔符:如果要在团队成员的姓名和职位之间显示分隔符或分隔符,请启用此选项。
- 描述后的分隔线:如果要在描述和社交媒体链接之间显示分隔线,请打开此按钮。
自定义 PowerPack 团队成员部分的样式选项卡
样式选项卡包含自定义团队成员部分所需的所有样式部分。 此选项卡包括以下六个部分:
- 内容
- 图片
- 姓名
- 位置
- 描述
- 社交链接
让我们详细看看这些部分:

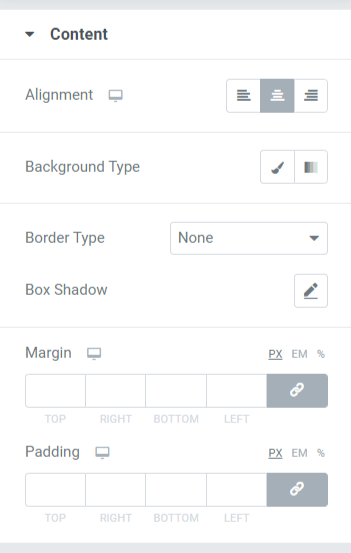
内容
可以在此处完成与团队成员部分的整个内容部分相关的样式设置。

让我们看看这里所有可用的样式选项:
- 对齐:这允许设置文本对齐方式。
- 背景类型:使用此选项,可以将背景颜色添加到文本中。 在渐变或经典中进行选择以选择您的背景类型。
- 边框类型:您可以从此处给出的选项中选择任何边框类型,例如实线、双线、点线、虚线和凹槽。
- 盒子阴影:在内容部分添加盒子阴影在团队成员部分使用此选项。
- 边距:使用此选项,您可以调整内容部分的边框边距。
- 填充:调整填充以在内容和边框之间留出足够的空间。
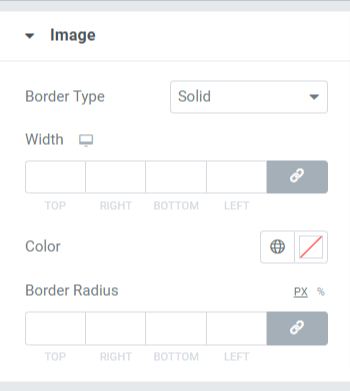
图片
利用此部分中提供的功能自定义显示在团队成员部分的图像。

本节提供的功能包括:
- 边框类型:您可以从此处给出的选项中为图像选择任何边框类型,例如实线、双线、点线、虚线和凹槽。 如果不想用边框覆盖图像,可以选择“无”。
- 宽度:使用此选项调整图像的宽度。
- 颜色:您可以在此处更改边框颜色。
- 边框半径:如果您已对图像应用边框,则在此处调整边框半径。
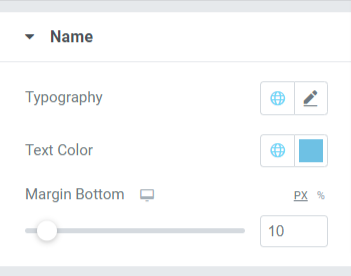
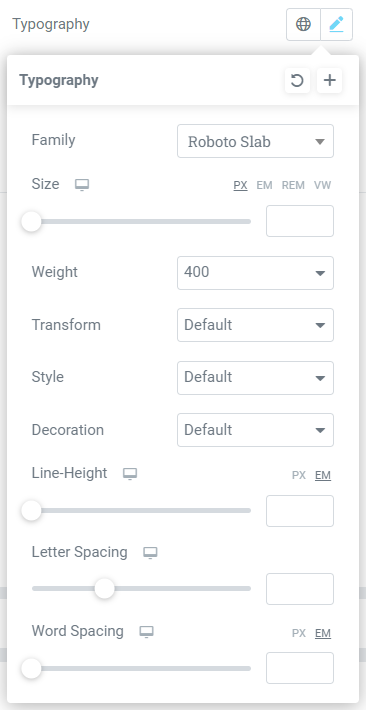
姓名
此处提供了与团队成员姓名相关的样式选项。

您可以通过更改底部的排版、文本颜色和边距来自定义名称。
- 此边距允许在“团队成员”部分中显示的名称底部留出空间。
- 名称部分的排版选项包括字体样式、字体大小、行高、字母间距、字间距等功能。
- 此外,您可以在此处选择文本颜色。
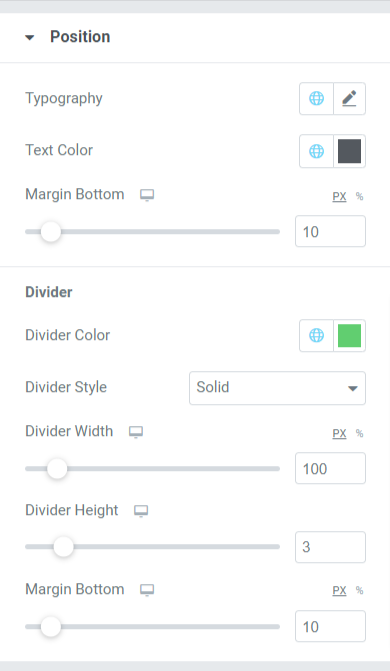
位置
此部分包括与团队成员部分上显示的“职位”文本相关的多个功能。 如果您允许在“位置”文本的底端使用分隔符,则可以在此处对其进行自定义。

让我们看一下本节中所有可用的功能。
- 排版:自定义字体样式、字体大小、装饰、行高、字母间距、字间距等。

- 文字颜色:您可以根据自己的喜好选择任何文字颜色。
- 底部边距:通过调整鼠标单击的边距,在团队成员部分显示的“位置”和“描述”文本之间留出空格。
分频器
如果您允许在位置和描述文本之间使用分隔符或分隔符,那么您将获得这些选项来自定义分隔符。
- 分隔线颜色:使用此选项选择分隔线颜色。
- 分隔线样式:在实线、虚线、虚线和双线之间进行选择以设置分隔线的样式。
- 宽度:使用此选项调整分隔线宽度。
- 分隔器高度:可以使用此选项调整分隔器高度。
- 底部边距:允许底部边距自定义位置文本和描述文本之间的间距。
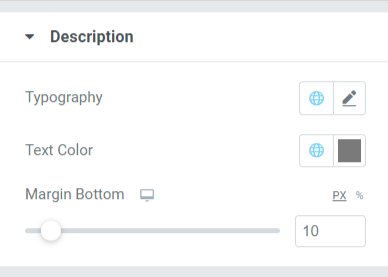
描述
此部分允许自定义所有方面的描述文本。

您可以在此部分自定义团队成员部分中显示的描述文本。
- 自定义排版功能,您可以获得样式选项,如字体样式、字体大小、粗细、变换、样式装饰等。
- 可以在此处选择描述文本的文本颜色。
- 使用底部边距功能,可以在描述和社交媒体链接之间应用间距。 如果您选择在描述部分上方显示社交媒体链接,则底部边距将在团队成员部分的底部留出空间。
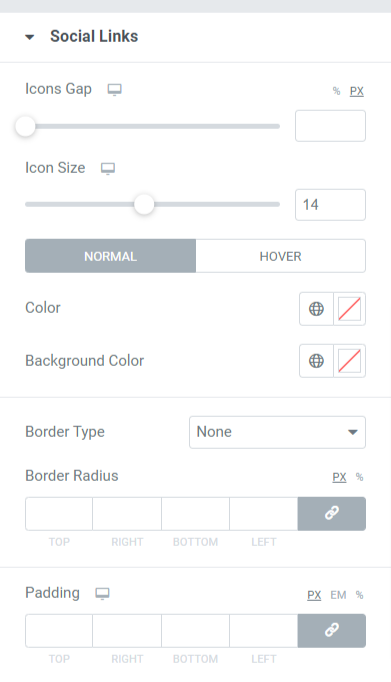
社交链接
此部分提供与社交链接相关的功能。

让我们看看本节中可用的所有功能:
- 图标间隙:使用此选项,您可以允许团队成员部分中显示的社交媒体图标之间存在间隙。
- 图标大小:在此处选择图标大小。
- 颜色:根据您对社交媒体图标的偏好选择颜色。
- 背景颜色:允许使用此选项的背景颜色。
- 边框类型:从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。 如果您不想让团队成员部分中显示的社交媒体图标出现边框,则可以选择“无”。
- 边框半径:如果您允许社交媒体图标有边框,请在此处调整其半径。 它有助于显示应用边框的平滑边缘。
- 填充:调整填充以在社交媒体图标和边框之间留出足够的空间。
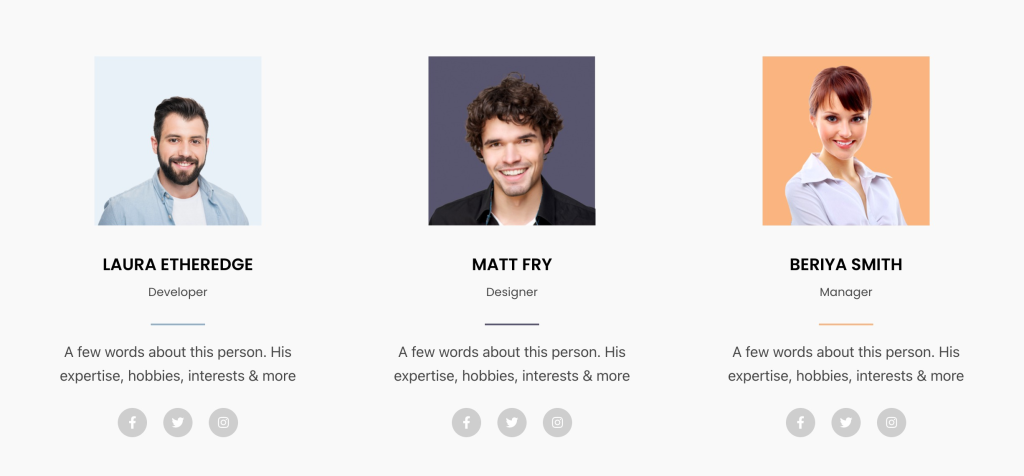
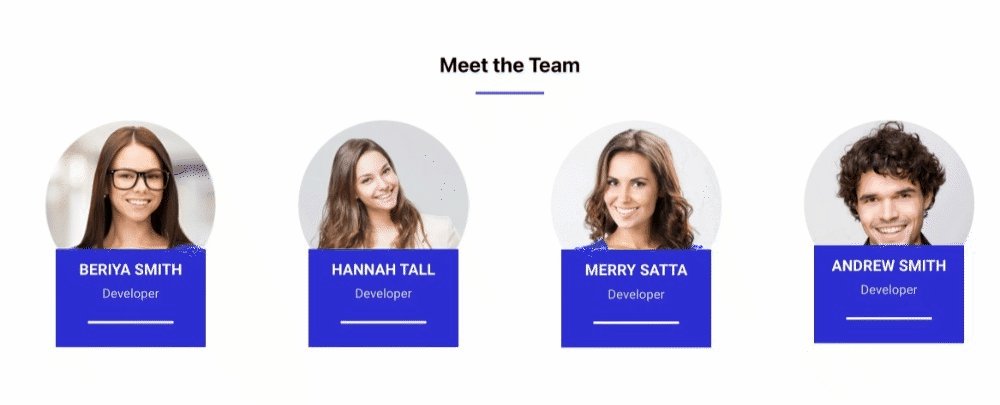
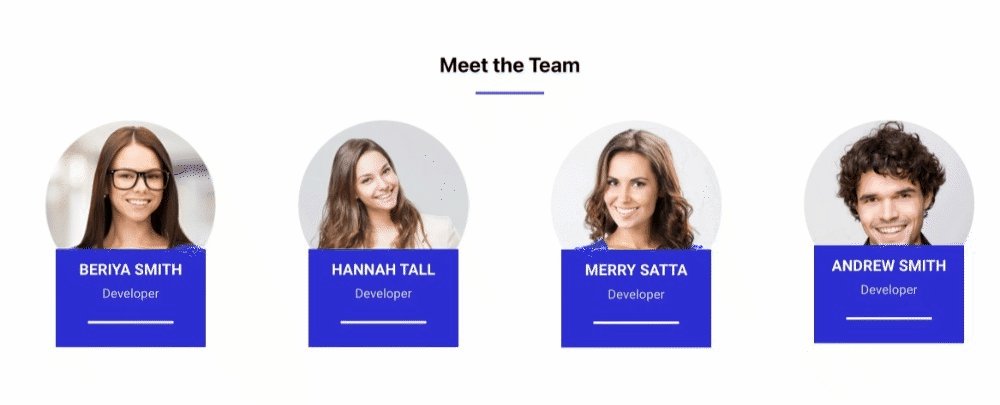
自定义 PowerPack Team Member Widget 的整个 Content Tab 和 Style Tab 后,您的最终输出将如下所示:

获取 Elementor 的 PowerPack 团队成员小部件
使用 PowerPack 团队成员小部件,您可以轻松获得大量功能,帮助您使用 Elementor 页面构建器创建令人惊叹的团队成员部分。
我们希望本教程博客帮助您使用 Elementor 为您的网站页面创建团队成员部分。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack Elementor Addons。
牢记您的要求,我们尝试以用户友好的方式保持我们产品的功能,以便任何人都可以使用它们,甚至没有单一的编码经验。
使用 PowerPack Elements for Elementor 对您的网站进行专业接触。 单击此处获取 Elementor 的 PowerPack Team Member 小部件。
请随时在此处发表您的评论; 我们很乐意收到您的反馈。 此外,在 Twitter、Facebook 和 Youtube 上加入我们。
