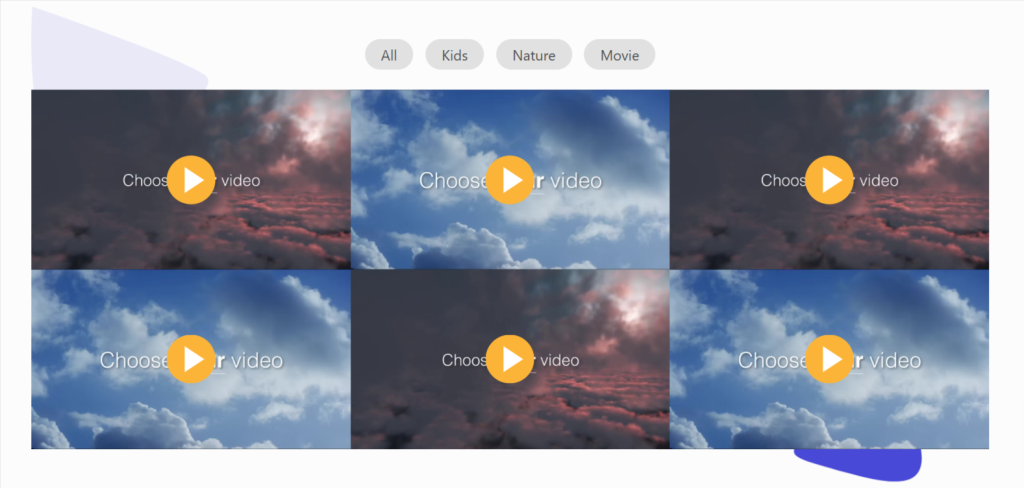
使用 Elementor 在 WordPress 中创建视频库 [逐步]
已发表: 2022-06-13寻找一种使用 Elementor 在 WordPress 中创建视频库的简单方法?
在移动设备时代和社交媒体的普及下,视觉内容广泛蓬勃发展。 因此,您可以使用网站上的图像和视频来炫耀一些引人入胜的内容。
使用与您的内容相关的视频会立即吸引访问者的注意力并提高您网站的点击率。 但是,在您的页面上嵌入个性化的视频集合可能具有挑战性,并且可能看起来并不吸引人。
在您的 WordPress 网站上创建视频库的最简单方法是使用一个插件,您不必费劲地编写代码。

PowerPack Video Gallery Widget 是专为 WordPress 和 Elementor 创建视频部分的最佳工具,可在构建您自己的画廊时提供灵活性和完全自定义。
适用于 WordPress 和 Elementor 的最佳视频库小部件
有许多插件可用于使用 Elementor 页面构建器在 WordPress 网站上创建视频库部分。 但使用 PowerPack 视频库小部件是创建漂亮视频库部分的最佳方式。
PowerPack 视频库小部件是 100% 响应和兼容的小部件,无需复杂的说明即可在您的网站上创建漂亮的视频库部分。
使用 PowerPack 视频库小部件的特点
PowerPack 视频库提供了许多功能来创建独特的视频库部分,在您的网站上留下优质的外观。
让我们看看 PowerPack 视频库小部件提供的一些关键功能:
- 它允许您显示来自多个视频源的视频,例如 YouTube、Vimeo 和 Dailymotion。
- 它提供了一些高级过滤选项来精美地自定义视频库部分。
- 提供自定义封面图像或覆盖样式的选项。
- 它提供了广泛的选项来以交互方式自定义画廊。
- 这是一个适合移动设备的小部件,具有多种样式选项,可 100% 响应。
- 它提供时尚的轮播和网格布局,用于在您的网站上展示视频。
- PowerPack Video Gallery 小部件针对速度进行了优化。 因此,它永远不会影响您的网站性能; 反而。
使用 Elementor 在 WordPress 中创建视频库部分
在本博客中,我们将学习如何使用 Elementor 和 PowerPack 视频库小部件在 WordPress 中创建视频库。 要在您的 WordPress 网站上创建视频库部分,您需要安装并激活 Elementor 页面构建器和 PowerPack 插件。
所以,不用花太多时间,让我们看看如何在您的网站上创建视频库部分。
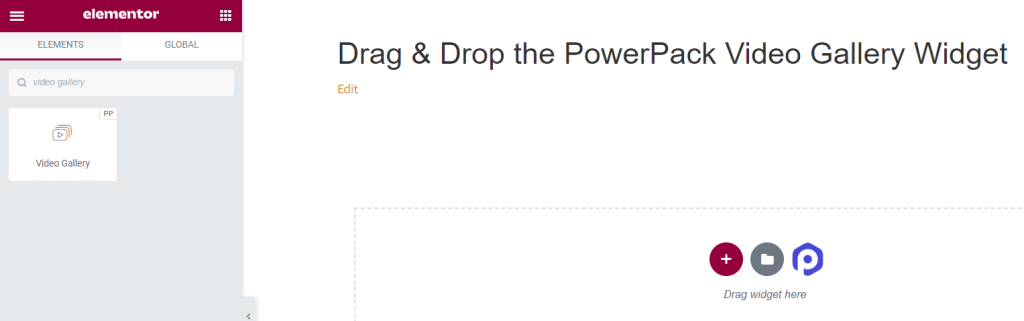
首先,打开 Elementor 编辑器页面,然后在搜索栏中输入“视频库”并将小部件拖放到页面上。
确保检查小部件右上角的 PowerPack ' PP ' 标志。

自定义您网站上的视频库部分
Elementor 为每个小部件提供个性化定制的默认选项卡,例如“内容选项卡”、“样式选项卡”和“高级选项卡”。 高级选项卡通常为您将在此处使用的所有小部件提供相同的选项,因此我们将讨论内容和样式选项卡中可用的自定义选项。
自定义 PowerPack 视频库小部件的内容选项卡
首先,导航到视频库小部件的内容选项卡,导航到内容选项卡后,您会发现五个部分:
- 画廊
- 筛选
- 播放图标
- 图库设置
- 轮播设置(仅当您在画廊设置中选择轮播布局时)
让我们详细看看它们的功能:
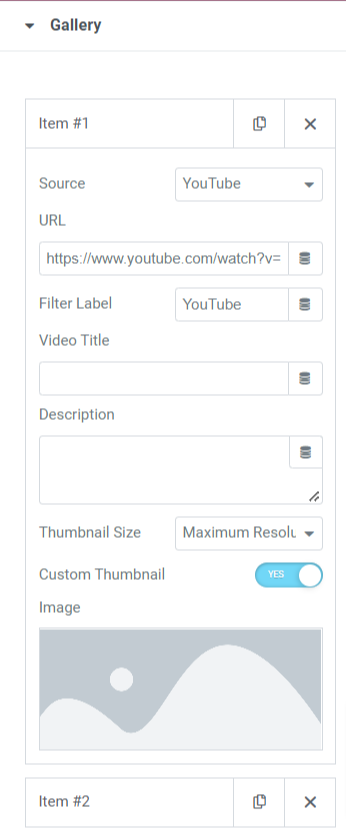
画廊
内容选项卡的图库部分允许您添加视频库并对其进行自定义。
本部分提供了添加尽可能多的视频的选项,无论是来自 YouTube、Vimeo 还是 Dailymotion。
单击“添加项目”将新视频添加到您的视频库部分。
添加视频后,单击您添加的项目,您将获得许多自定义选项。

让我们看看本节中可用于自定义视频库内容的选项:
- 来源:从此选项中选择视频来源。
- URL:在此处输入视频 URL。
- 过滤器标签:在此处输入过滤器标签。
- 视频标题:给你的视频一个标题; 在此处输入名称。
- 描述:简要描述您的视频的内容。
- 缩略图大小:从给定选项中选择缩略图大小,例如最大分辨率、高质量、中等质量和标准质量。
- 自定义缩略图:如果您想使用个性化缩略图显示视频,请启用此功能。
- 图片:当您启用自定义缩略图功能时,会出现一个添加自定义缩略图的选项。 您可以从媒体库上传图像。
您可以使用此部分中提供的所有选项自定义视频库部分。
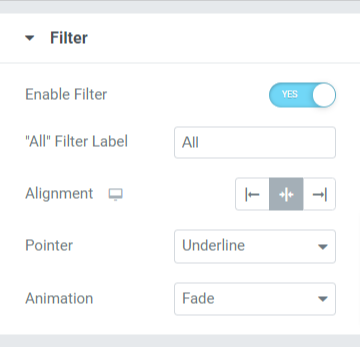
筛选
本节包括一些可自定义的高级过滤器选项。

让我们看看本节中所有可用的选项:
- 启用过滤器:切换此功能以启用高级过滤选项。
- “全部”过滤器标签:命名显示在视频库部分顶部的过滤器标签。
- 对齐:设置显示在视频库部分顶部的过滤器标签的对齐方式。
- 指针:从给定选项中选择指针,例如下划线、上划线、双线、框架背景和文本。
- 动画:将动画设置为您从此处可用的多个动画选项中应用的过滤器,例如淡入淡出、滑动、增长、插入、退出和无。
播放图标
此部分提供了自定义视频库部分中显示的播放按钮的灵活性。

让我们讨论本节提供的选项:
- 图标类型:选择图标类型为图标或图像。
- 选择图标:从图标库中选择图标。
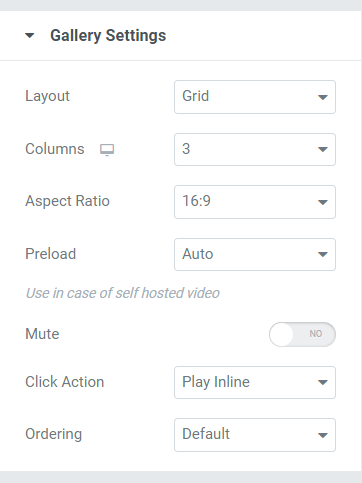
G allery 设置
图库设置部分提供自定义图库所需的所有其他选项。
让我们发现本节中可用的选项:
- 布局:从网格和轮播中选择视频库的布局。
- 列:选择视频库的列数。
- 纵横比:从选项中给出的比率选项中选择适当的纵横比。
- 预加载:如果您使用的是自托管视频,请使用此选项。

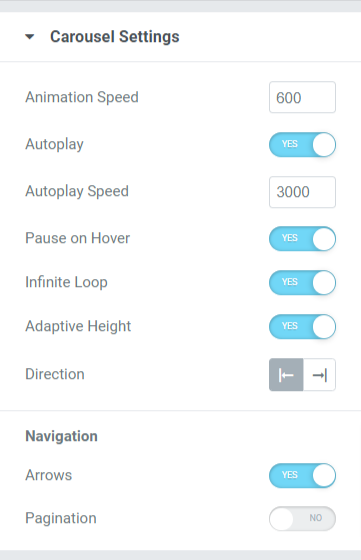
轮播设置
如果您选择视频库布局作为轮播布局,则会出现此部分。

让我们讨论这个特定部分中的可用选项:
- 动画速度:使用此选项设置应用于视频库的轮播动画速度。
- 自动播放:启用此功能可将动画自动播放设置为视频库。
- 动画速度:使用此选项设置应用于视频库的轮播动画速度。
- 自动播放:启用此功能可将动画自动播放设置为视频库。
- 自动播放速度:您可以在此处设置自动播放速度。
- 悬停时暂停:启用此选项可在悬停在视频库上时应用暂停动画。
- 无限循环:启用此选项可将无限循环应用到视频库部分。
- 自适应高度:启用此功能可为视频库中显示的所有视频应用自适应高度。
- 方向:设置动画的方向为左或右。
导航
- 箭头:如果要在视频库的任一侧显示箭头,请启用此功能。
- 分页:如果要在视频库部分的底部显示分页,请启用此选项。
- 分页类型:从给定选项中选择分页类型,例如点和分数。
注意:仅当您在图库设置中选择轮播布局时,此部分才会出现。
对视频库小部件的内容选项卡进行这些更改,以查看视频库部分中令人难以置信的变化。
使用样式选项卡自定义您的视频库部分
视频库小部件的样式选项卡提供了以所有可能方式自定义视频库部分的灵活性。 使用样式选项卡提供的所有功能,您可以创造性地设计视频库部分。

视频库小部件的样式选项卡包括以下七个部分:
- 布局
- 覆盖
- 播放图标
- 内容
- 过滤器(如果您选择网格布局)
- 箭头(如果您选择轮播布局)
- 分页(如果您在轮播设置中启用了分页)
布局

您可以通过调整列间距来自定义视频库部分的布局。
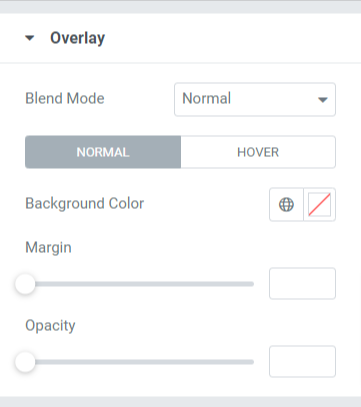
覆盖
本部分提供了自定义覆盖功能的灵活性。

让我们看看本节中可用的选项:
- 混合模式:您可以从此处提供的各种选项中为您的视频库部分选择叠加混合模式。
- 背景颜色:您可以在此处自定义视频库部分的背景颜色。
- 边距:使用此选项调整覆盖边距。
- 不透明度:调整您已应用于视频库部分的叠加层的不透明度。
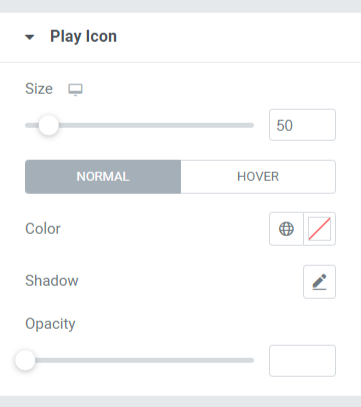
播放图标
您可以使用本节中提供的选项自定义播放图标。

让我们看看本节中可用的选项:
- 大小:您可以使用此选项调整播放按钮的大小。
- 颜色:选择播放按钮图标的颜色。
- 阴影:如果您想对播放图标应用阴影,请使用此选项。 您还可以选择阴影的颜色并对其应用模糊效果。
- 不透明度:在此处调整播放图标按钮的不透明度。
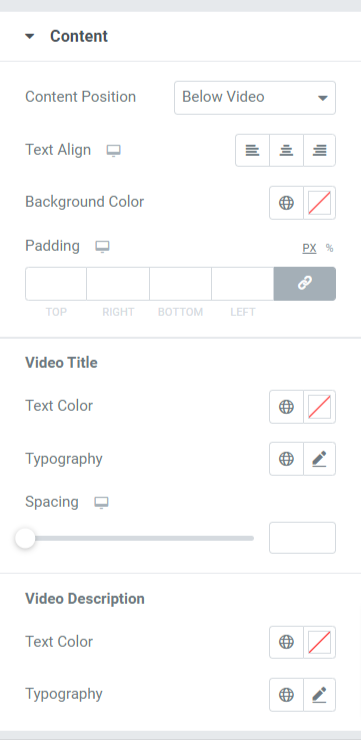
内容
此部分包括视频库部分中显示的内容部分的所有样式选项。

让我们看看本节中所有可用的选项:
- 内容位置:从给定选项中选择内容位置,例如缩略图上方或视频下方。
- 文本对齐:在此处选择文本对齐方式。
- 背景颜色:选择视频库部分中显示的内容部分的背景颜色。
- 填充:您可以在此处调整内容的填充。
视频标题
- 文字颜色:在此处选择视频标题文字颜色。
- 版式:使用此选项自定义视频标题的版式。
- 间距:使用此选项,您可以在视频标题中的单词之间应用间距。
视频说明
- 文字颜色:在此处选择视频描述文字颜色。
- 版式:使用此选项自定义视频标题的版式。
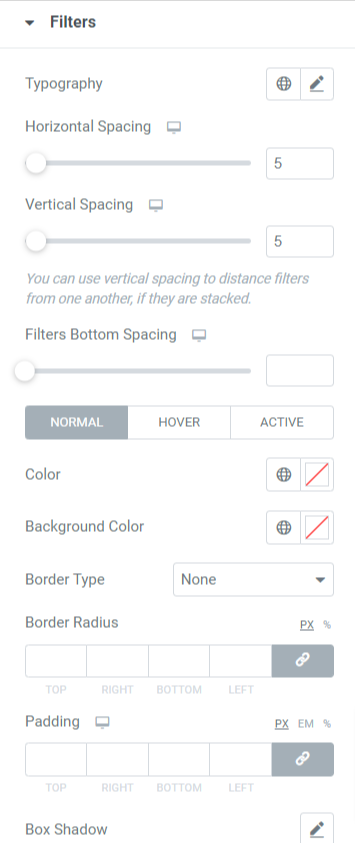
筛选

让我们看看本节中可用的选项:
- 排版:您可以自定义视频库部分的过滤器文本的排版。
- 水平间距:您可以使用此选项将水平间距应用于过滤器文本。
- 垂直间距:您可以使用此选项将垂直间距应用于过滤器文本。
- 过滤器底部间距:您可以使用此选项将底部间距应用于过滤器文本。
- 颜色:您可以在此处选择过滤器文本的颜色。
- 背景颜色:使用此选项将背景颜色应用于过滤器文本。
- 边框类型:使用此选项将边框应用于过滤器文本。
- 边框半径:使用此选项,您可以通过为边框提供平滑边缘来应用边框半径。
- 填充:使用此选项在边框和文本之间应用空间。
注意:仅当您在图库设置中选择网格布局时,此部分才会出现。
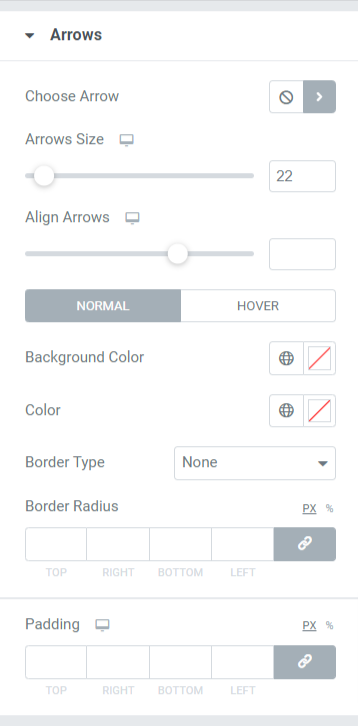
箭头
仅当您在视频库小部件的内容选项卡的库设置中选择轮播选项作为视频库部分的布局时,此选项才会出现。

让我们详细讨论本节中可用的选项:
- 选择箭头:您可以从图标库中选择箭头图标。
- 箭头大小:使用此选项调整图标大小。
- 对齐箭头:在此处设置箭头的对齐方式。
- 背景颜色:如果您想为箭头应用背景颜色,您可以在此处执行此操作。
- 颜色:使用此选项选择箭头颜色。
- 边框类型:在此处使用此选项选择边框类型。
- 边框半径:您可以在此处应用边框半径。
- 填充:在此处调整边框填充。 这将保持边框和文本部分之间的空间。
注意:仅当您在图库设置中选择轮播布局时,此部分才会出现。
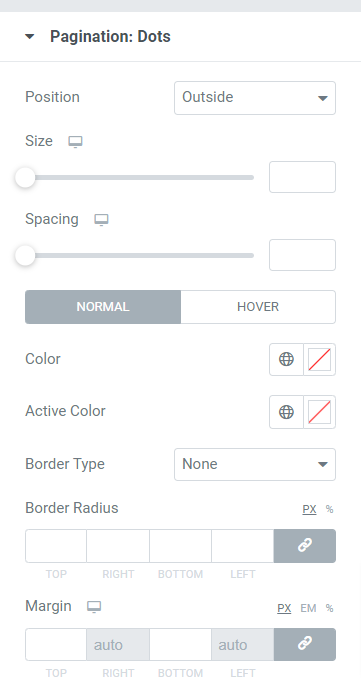
分页:点
仅当您在视频库小部件的内容选项卡的轮播设置部分中启用了分页选项时,此部分才会出现。 您可以自定义分页功能。 可以使用点和分数等分页选项。 让我们先看看分页:点。

让我们看看本节中所有可用的选项:
- 位置:您可以从本小节中提供的给定选项中选择分页的位置。
- 大小:在此处自定义分页大小。
- 间距:使用此选项,您可以允许点之间的间距。
- 颜色:使用此选项选择点的颜色。
- 活动颜色:您可以使用此选项自定义活动点的颜色。
- 边框类型:使用此选项选择边框类型。
- 边框半径:调整边框半径以将平滑边缘应用于所使用的边框。
- 边距:您可以使用此选项调整点两侧的边距。
注意:此部分仅在您在轮播设置中启用分页时才会出现。
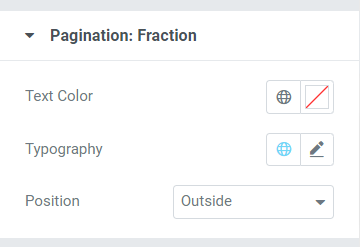
分页:分数

让我们看看本节中所有可用的选项:
- 文本颜色:您可以使用此选项为分页部分选择文本颜色。
- 排版:此处提供了分页分数的自定义选项。
- 位置:您可以使用此选项选择分页分数位置。
注意:此部分仅在您在轮播设置中启用分页时才会出现。
获取 Elementor 的 PowerPack 视频库小部件
PowerPack Elementor 插件是 Elementor 的最佳插件之一,它拥有 80 多个强大的小部件和 150 多个时尚模板,可增强您网站的外观。
使用 PowerPack 视频库小部件,您可以在一个部分中展示多个视频,而无需占用网站上的巨大空间。
我们希望这个教程博客可以帮助您为您的网站页面创建一个漂亮的视频库。 如果您喜欢阅读本文,我们相信您也会喜欢体验我们的其他 PowerPack 元素。
牢记您的要求,我们努力以用户友好的方式保持我们产品的功能。 这样任何人都可以使用它们,甚至没有单一的编码经验。
单击此处获取 Elementor 的 PowerPack 视频库小部件。
还。 如果您正在寻找一种在 Elementor 网站上显示 twitter 提要的简单方法,请查看有关如何使用 Elementor 将 twitter 提要添加到 WordPress 的博客文章。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我们。
