为您的在线商店创建 WooCommerce 登录弹出窗口的 3 个轻松步骤
已发表: 2022-02-12如果您正在寻找为您的在线商店创建登录弹出窗口,这篇文章只是一张票!
作为店主,您肯定会努力摆脱结帐过程的复杂性并优化用户体验。
在本文中,我们将通过向您的网站添加 WooCommerce 登录弹出窗口来揭示确保为您的客户提供愉快体验的最简单方法。 这篇文章将深入探讨登录弹出窗口的好处,并阐述将这个想法付诸行动的 3 个简单步骤。
在本文结束时,您将了解:
- 为什么您应该为您的商店包含 WooCommerce 登录弹出窗口
- 创建登录弹出窗口的 3 个步骤
- 轻松登录 WooCommerce 替代品
为什么您应该为您的商店包含 WooCommerce 登录弹出窗口
WooCommerce 登录弹出窗口允许您显示登录表单,而无需将买家重定向到另一个登录页面。 这在改善用户体验方面非常方便。
回顾一下正常的登录方式。 客户需要单击登录链接,这会将他们带到一个新页面,仅用于登录或注册。 成功登录后,客户再次被重定向到他们之前浏览过的页面。
在在线服务中,客户体验是重中之重。 在线购买者总是渴望快速和方便。 在几分之一秒内弹出的登录页面可以为他们节省大量时间。
不仅如此,作为店主,您有责任让客户几乎在一个页面上无缝地进行购买、管理账户和完成交易。 这不仅有助于优化客户体验,还可以减少购物车的放弃,提高转化率,并将您的销售额提高一个档次。
此外,使用您的图像和徽标制作自定义登录弹出窗口可以打动和激起用户对您的网站和优惠的兴趣。
话虽如此,但这并不意味着每个站点都必须包含登录弹出窗口。 以下是一些需要登录弹出窗口的典型 WooCommerce 商店类型:
- 具有强制用户帐户的公共商店:每个人都可以浏览该商店,但只有登录或注册用户才能购买。
- 带客人结账的公共商店:该商店不提供受保护的内容或仅限会员的产品。 这意味着任何人都可以浏览和购买您的所有产品,而无需登录或注册。
- 提供会员专享产品的商店:此类商店的产品受到限制,只能由会员看到/购买。
- 完全私有的 WooCommerce 商店:买家必须登录才能访问您的商店。
- WooCommerece 自动登录链接:客户无需输入用户名和密码,只需单击链接即可登录或注册。
既然您知道登录弹出窗口的好处,那么是时候将这个想法付诸实践了。 在下一节中,我们将向您展示创建 WooCommerce 登录弹出窗口的 3 个简单步骤。
创建 WooCommerce 登录弹出窗口的 3 个步骤
Easy Login WooComcerce(又名登录/注册(内联表单 + Woocommerce))获得了超过 20,000 次活跃安装和来自世界各地用户的大量 5 星评价,成为创建 WooCommerce 登录弹出窗口的最可靠插件。
这个免费且轻量级的插件可以让注册、登录和密码重置过程在眨眼之间顺利进行。 最重要的是,其超直观的用户界面赢得了人们的心。 除了弹出窗口,您还可以使用简码创建内联表单。
以下是有关如何使用 Easy Login WooCommerce 创建登录/注册弹出窗口的分步指南。
第 1 步:安装并激活 Easy Login WooCommerce
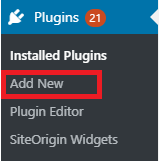
- 在您的 WordPress 仪表板中,转到Plugin > Add New 。

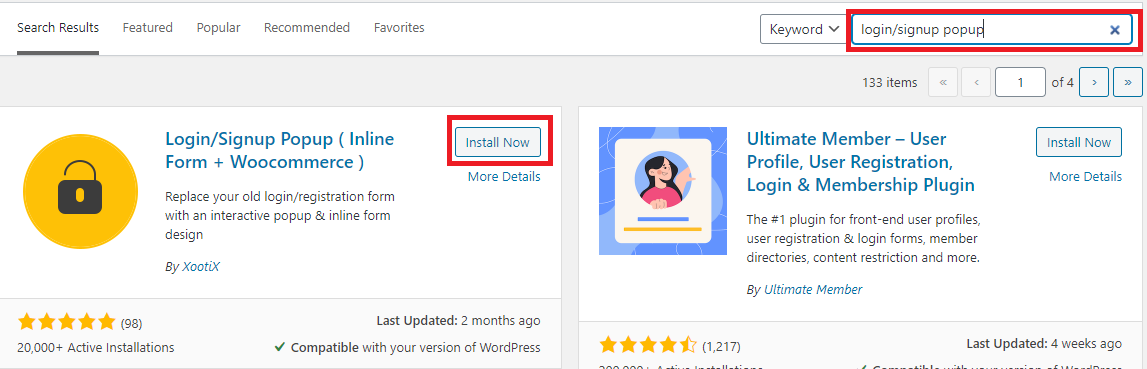
- 在插件搜索栏中输入“login/signup popup”,输入,你会看到插件出现了。 单击“立即安装”,然后单击“激活”。

第 2 步:配置设置
激活插件后,仪表板上会出现一个新的“登录/注册弹出窗口”选项卡。 是时候修改它的设置了。

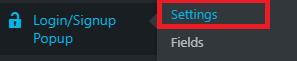
- 导航到Login/Signup Popup > Settings ,这将打开一个包含整体弹出设置的新屏幕。

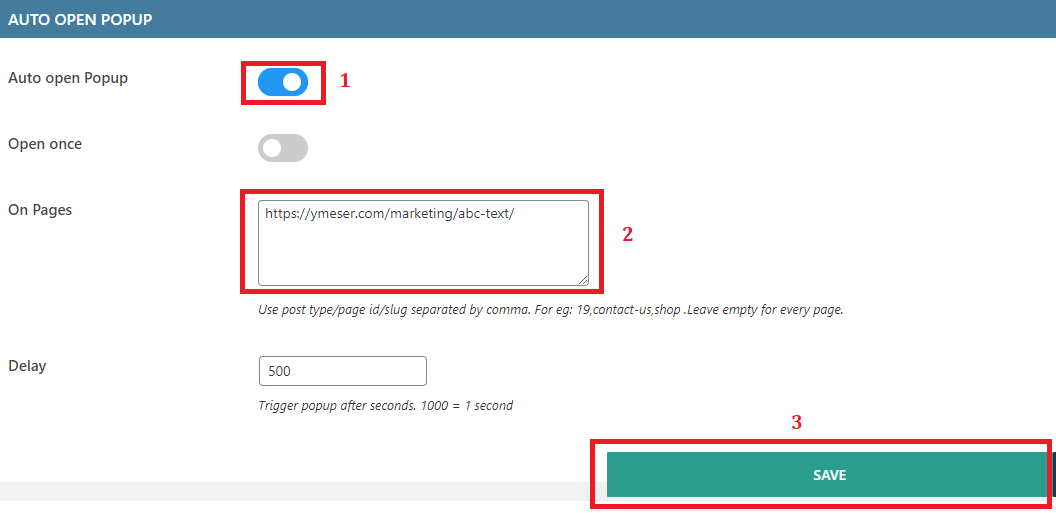
- 在“常规”选项卡中,向下滚动,您将看到“自动打开弹出窗口”部分。
启用自动打开弹出窗口选项。 将所需的页面 URL 粘贴到“页面上”框中。 点击“保存”。
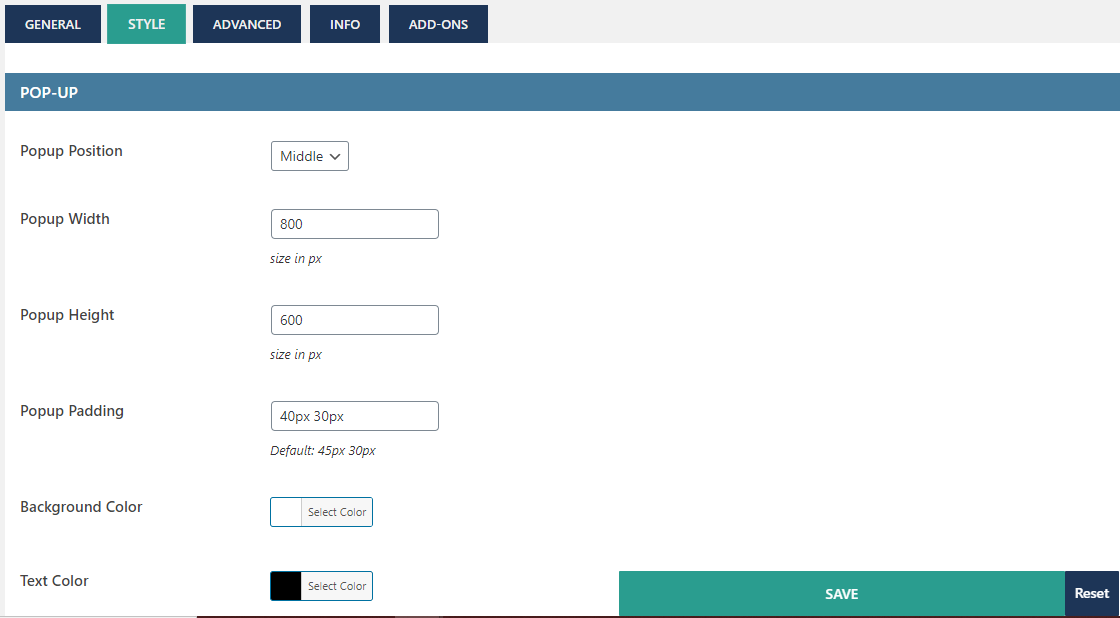
- 如果您想对弹出窗口外观进行一些调整,请切换到“样式”选项卡。 您可以设置弹出位置、宽度、文本颜色,甚至插入您喜欢的侧边栏图像等。
单击“保存”以更新您的设置。 
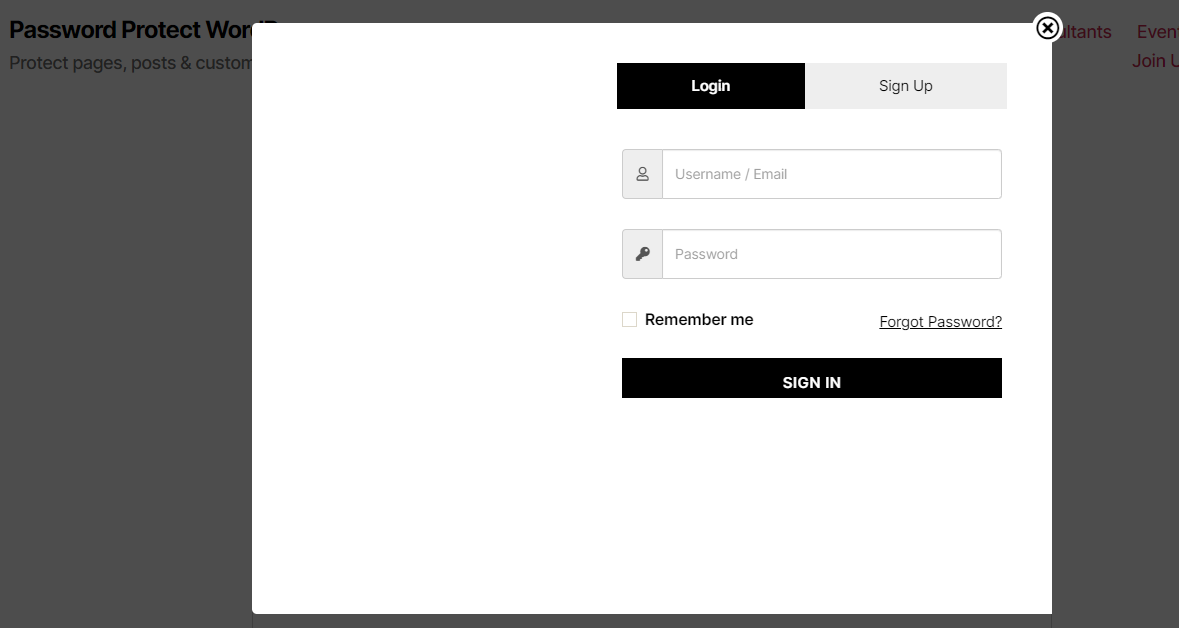
第 3 步:弹出表单
要弹出表单,只需在步骤 2 中已添加到“On Pages”的 URL 末尾添加#login或#register 。
例如:<a href=”wwww.mywebsite.com#login”</a>
在本教程中,应该是:https://ymeser.com/marketing/abc-text/#login
- 打开要添加登录弹出窗口的页面。
- 在此页面 URL 的末尾插入#login或#register 。
- 复制完整链接并将其粘贴到新浏览器上。 您应该会看到一个登录表单弹出窗口。

而已! 为您的 WooCommerce 商店创建登录弹出窗口的过程即将结束。
轻松登录 WooCommerce 替代品
由 Yith 开发的 Yith Easy Login & Register Popup for WooCommerce 是为多会员网站创建 WooCommerce 登录弹出窗口的后起之秀。
这个高级插件有助于简化结帐期间的登录、注册和密码重置过程。 在这一点上,这显着有助于降低购物车放弃率。
通过启用社交登录、注册和密码恢复,客户无需离开结帐页面即可完成购买。
价格:
- 单个站点:79,99 欧元/年
- 6 个站点:€ 479,94 / 年
结论
我们已经引导您完成了使用 Easy Login WooCommerce 创建登录/注册弹出窗口的 3 个简单步骤。 此外,我们还详细解释了拥有 WooCommerce 登录弹出窗口的好处。
虽然网上商店不需要登录或注册,但它们在改善客户体验和提高销售额方面具有一定的优势。
如果您在上述任何步骤上遇到困难,请随时通过在下面发表评论来询问我们! 我们会尽快回复您。
