如何使用 Elementor 创建 WooCommerce 产品轮播 [分步指南]
已发表: 2022-08-17您是否正在寻找一种使用 Elementor 创建 WooCommerce 产品轮播的方法? 然后,您已经登陆了正确的页面! 本详细指南将向您展示如何在您的 WordPress 网站上创建交互式 WooCommerce 产品轮播幻灯片。
在开始我们的教程之前,让我们先看看在轮播滑块中展示在线产品的一些好处。
为什么我需要 WooCommerce 产品轮播?
您可能会问自己,“为什么我需要 WooCommerce 产品轮播”?
产品轮播是展示产品和增加销售额的好方法。
通过以轮播形式展示您的产品,您可以为潜在买家提供顺畅的购物体验。 除了在一个地方查看所有项目外,他们还可以灵活地同时选择多个产品。

产品轮播对于您有多个不同类别的商品可供选择的电子商务网站特别有用。 例如,如果您在网上商店销售衣服或家具,您可以使用轮播滑块作为有效的营销工具,突出显示具有不同定价的不同选项,并允许客户根据他们想要的“向左滑动”或“向右滑动”时间。
产品轮播还将为用户提供每个产品的视觉概览,以便访问者可以快速确定他们最感兴趣的产品。 这有助于他们在您的网站在线购买时就他们想要的产品做出明智的决定。
现在您已经了解了以轮播格式展示产品的好处,让我们继续我们的教程。
使用 Elementor 创建 WooCommerce 产品轮播
尽管 Elementor Pro 具有广泛的功能和选项,但使用 Elementor 构建和自定义 WooCommerce 网站有时可能具有挑战性。
要进一步扩展 Elementor,您可以使用为 WooCommerce 提供专用小部件的 Elementor 插件。
PowerPack Addons 的 WooCommerce Elementor 小部件可以节省您的时间和精力。 这些小部件专门设计用于使您的 WooCommerce 页面自定义轻松且更易于管理。
Elementor 的所有 PowerPack Woo 小部件都提供了大量样式选项,可简化构建 WooCommerce 网站的过程,并允许您在不添加任何 HTML 代码和 CSS 的情况下进行高级自定义。
PowerPack Woo – Elementor 的产品小部件
PowerPack Woo – 产品小部件允许您在产品页面上创建令人印象深刻的产品展示。
Woo Product Grid Widget 支持Carousel和Grid模式,因此很容易在两种布局之间切换。 除了自定义布局外,您还可以获得“添加到购物车”和“快速查看”功能,这些功能可帮助您为网站访问者从您的电子商店提供无可挑剔的购物体验。
此外,您还可以获得查询功能,以根据多个参数获取和过滤 Woo 产品。
此外,您还可以获得显示自定义产品徽章的功能。 展示销售徽章有助于吸引客户的注意力并立即增加销售额。
因此,让我们看看如何使用 Elementor 和 PowerPack Woo – Products Widget 自定义您的 WooCommerce 产品页面并在轮播中显示您的产品。
第 1 步:安装和激活:Elementor、WooCommerce 和 PowerPack 插件
要开始使用,您需要安装并激活:
- 元素(免费)
- WooCommerce 插件(免费)
- Elementor 的 PowerPack 插件(专业版)
第 2 步:拖放 Woo – 产品小部件
安装并激活所有插件后,创建一个新页面或使用 Elementor 编辑器打开现有页面。
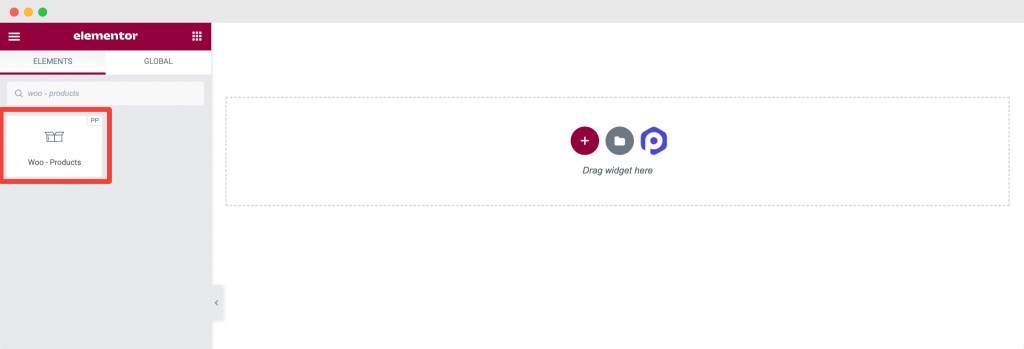
现在在编辑器中,搜索“Woo – Products”并将小部件拖放到页面上。

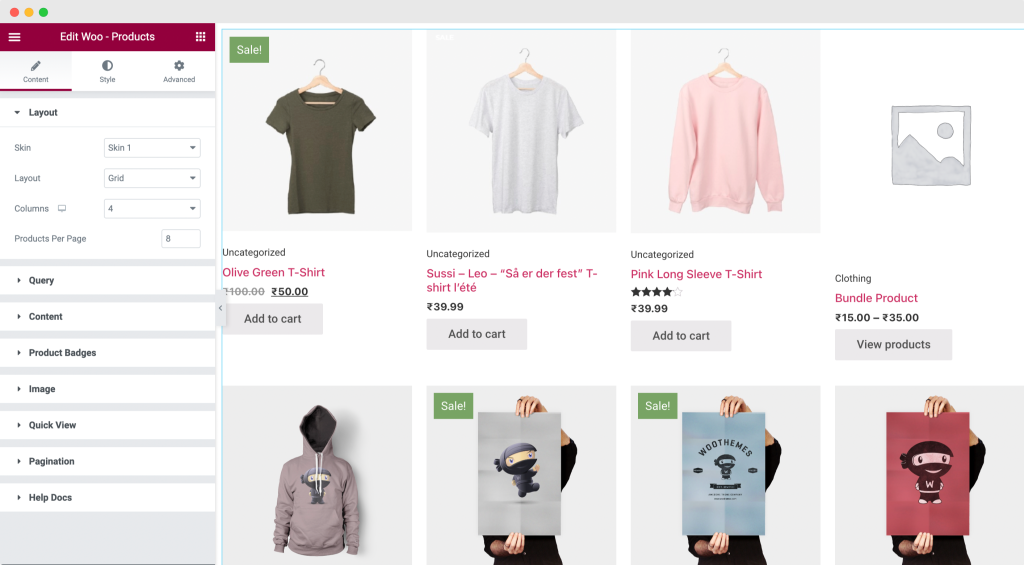
只要您放下 Woo – 产品小部件,您就会看到产品立即出现。 您将在左侧看到三个选项卡: Content 、 Style和Advanced 。 我们主要关注内容和样式选项卡选项。

步骤 3:内容选项卡中的自定义
内容选项卡提供了用于添加和自定义内容的选项。 让我们分别看一下每个选项。
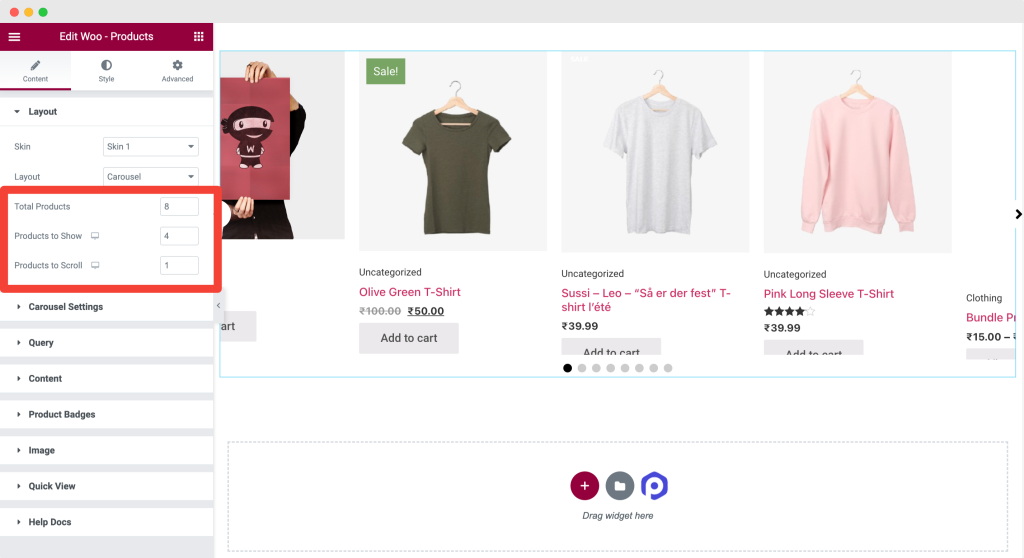
1. 布局
在布局部分,您可以获得自定义和设置产品显示布局的选项。
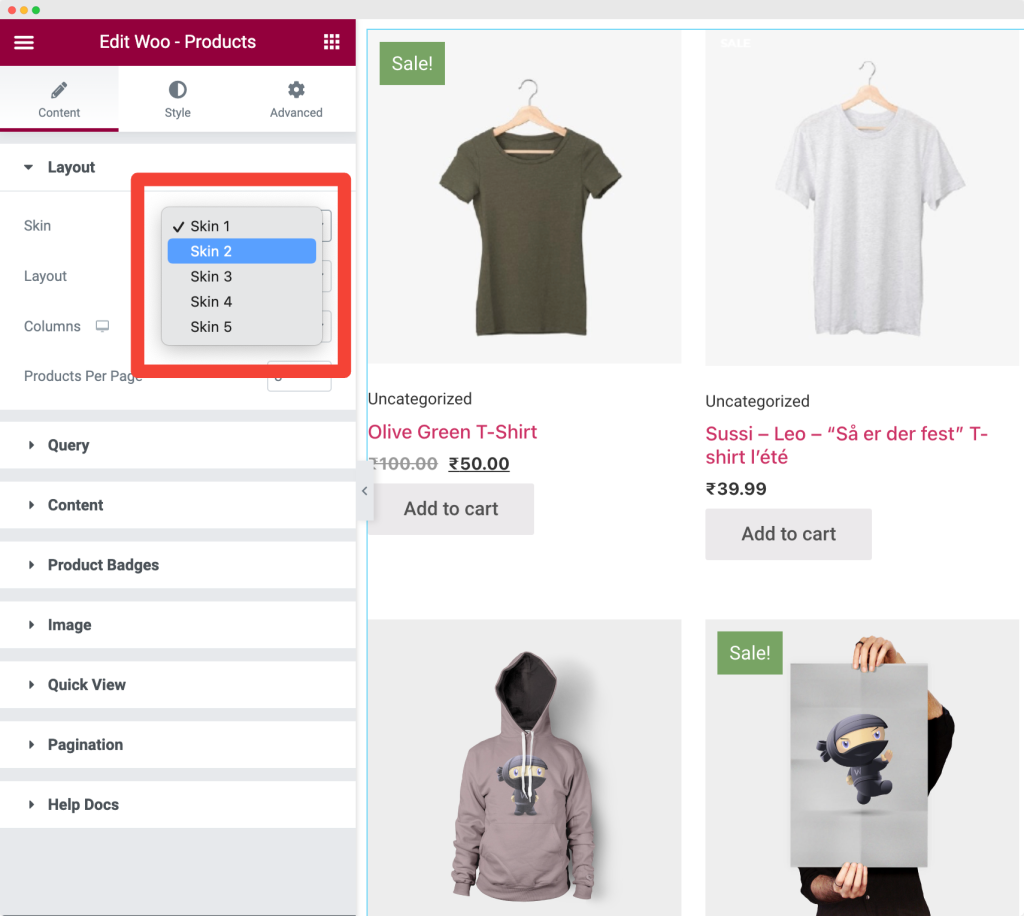
- 皮肤:在Layout >> Skin中,您会为您的产品展示找到 5 种不同的时尚预建皮肤选项。 您可以根据您现有的商店外观和品牌偏好选择任何皮肤选项。

每种皮肤类型都提供不同的样式和功能,以增强 WooCommerce 产品的展示。
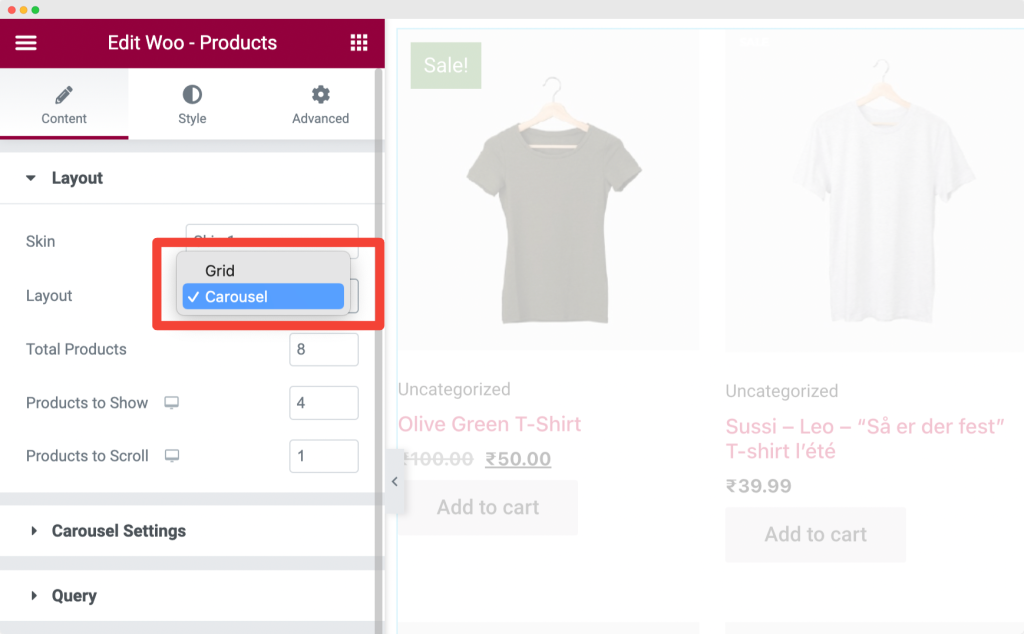
- 布局:接下来,您需要选择轮播布局。

如上图所示,Woo – Product 小部件提供了两个布局选项: Grid和Carousel 。 在这种情况下,我们将选择轮播布局,因为我们正在创建 WooCommerce 产品轮播。
选择布局后,您的产品将显示在轮播滑块中。 您还将获得以下选项来自定义布局:
- 产品总数:您可以选择要在页面上显示的产品总数。
- 要显示的产品:从此选项中,您可以选择要在活动屏幕上显示的产品数量。
- 要滚动的产品:在这里,您可以定义一次单击应滚动多少产品。

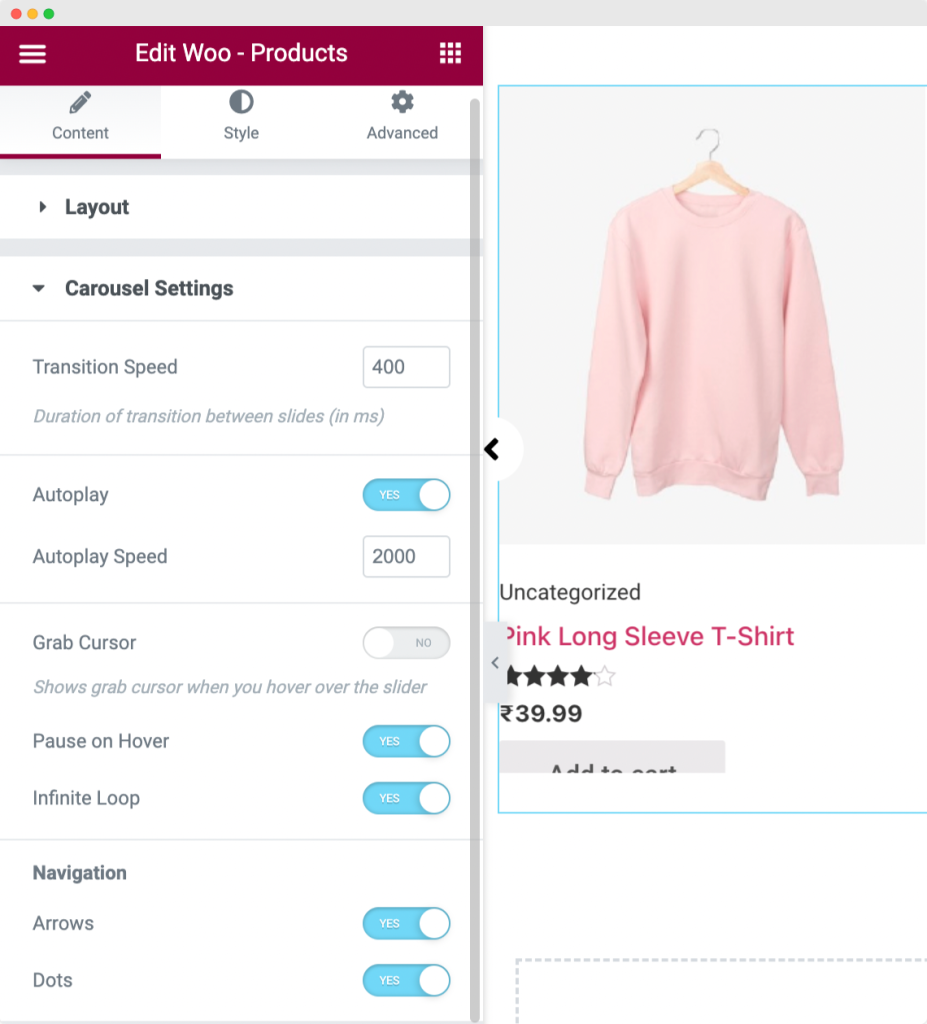
2.轮播设置
接下来,您将获得轮播滑块的高级设置。 这些选项使您可以完全控制轮播的导航行为。

选项包括:
- 过渡速度:这允许您设置幻灯片之间的过渡持续时间(以毫秒为单位)。
- 自动播放:如果您启用自动播放选项,您的产品轮播将在页面加载后自动开始滑动。
- 自动播放速度:此外,您可以选择设置轮播的自动播放速度。
- 抓取光标:启用此选项将在您将鼠标悬停在滑块上时显示抓取光标
- 悬停时暂停:如果您想在悬停时停止轮播,请启用此选项。
- 无限循环:这将使轮播产品以永无止境的循环滚动。
- 导航:箭头和点
3.查询
PowerPack Woo – 产品小部件包括一个内置的查询生成器。 此功能允许您显示所有产品,通过应用自定义查询过滤它们,甚至可以灵活地手动选择每个产品。
此外,您可以获得高级选项来过滤和设置产品的显示顺序。 检查下面的图像以探索所有选项。
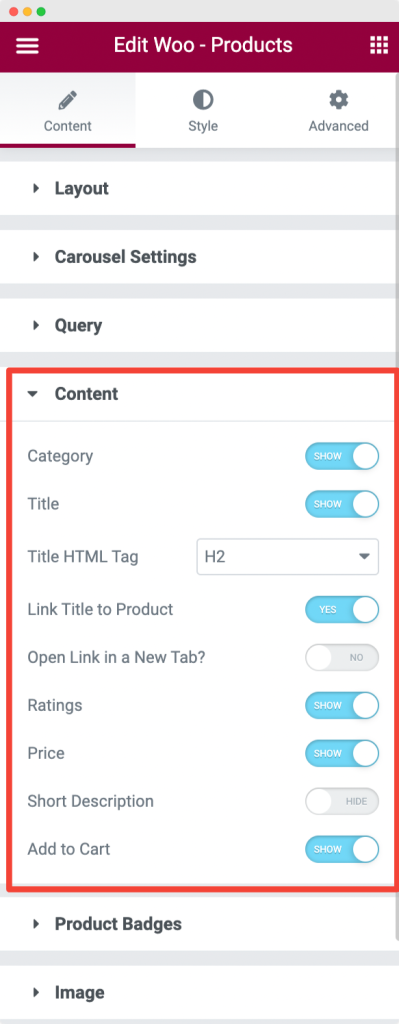
4. 内容
您可以使用部分选项自定义产品内容的显示。 例如,您可以选择显示产品类别、标题、产品链接标题、评级、价格、简短描述或添加到购物车按钮。


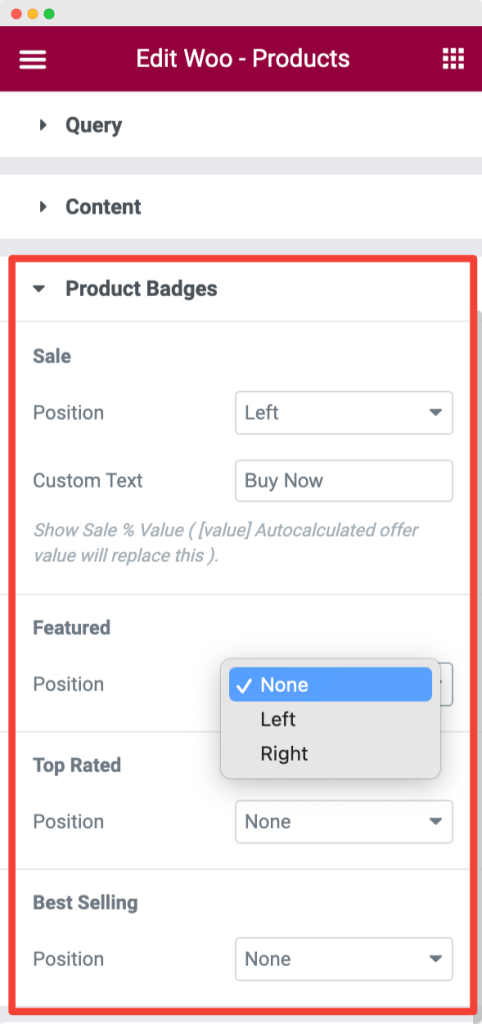
5. 产品徽章
您可以展示定制的产品徽章,以立即吸引访问者的注意力。 此外,您还可以选择设置徽章的位置并根据您的喜好定义自定义文本。

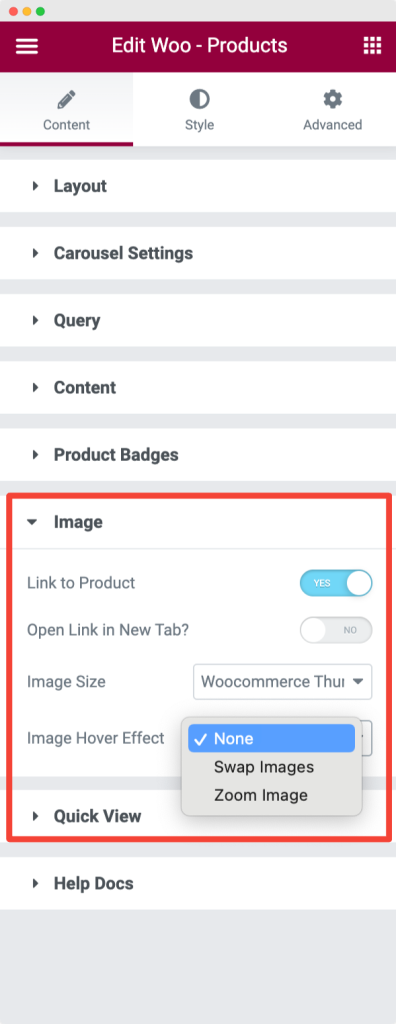
6. 图片
在图像部分,您会找到可供选择的默认 WooCommerce 图像大小选项。 此外,您还可以根据自己的喜好调整图像悬停效果。

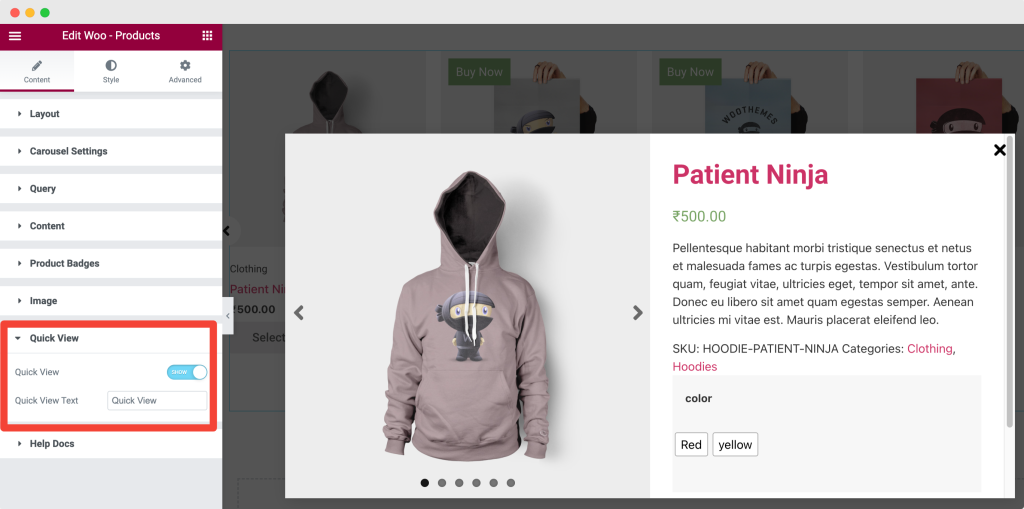
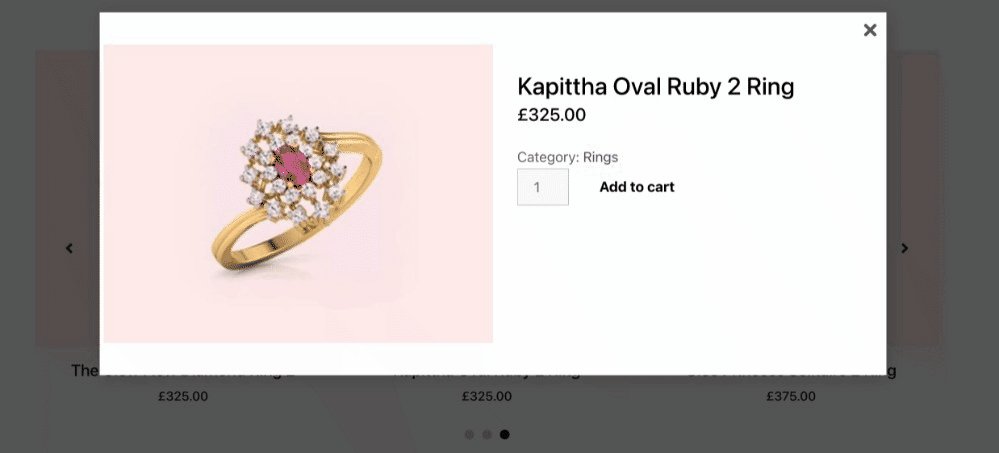
7. 快速查看
使用快速查看功能,您可以为您的产品轮播启用快速查看功能。 在此功能中,您可以在每个产品上显示一个快速查看按钮,当访问者单击它时,将打开一个包含所有产品详细信息的灯箱。
通过使用此功能,您的潜在客户可以直接在产品页面上查看单个产品的详细信息。

第 4 步:样式选项卡中的自定义
在“内容”选项卡中进行自定义后,转到“样式”选项卡。
在样式选项卡中,您会找到样式选项来更改产品轮播的外观。 例如,您会发现颜色自定义选项、排版更改功能、边距填充选项等等。
您将在样式选项卡中找到的选项包括:
- 布局
- 内容
- 产品徽章
- 快速浏览
- 灯箱
- 箭头
- 点
样式选项卡中的所有选项都是不言自明的。 立即使用 Elementor 探索所有样式选项并创建完全自定义的 WooCommerce 产品轮播滑块!
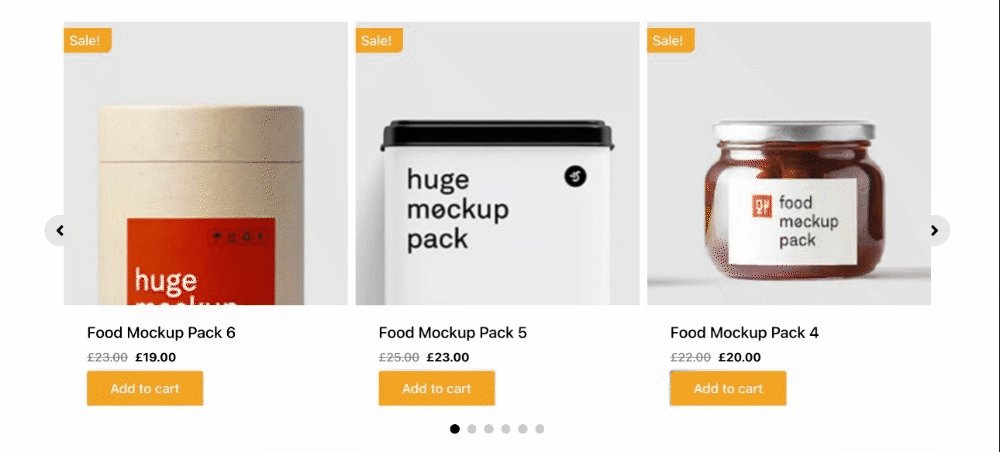
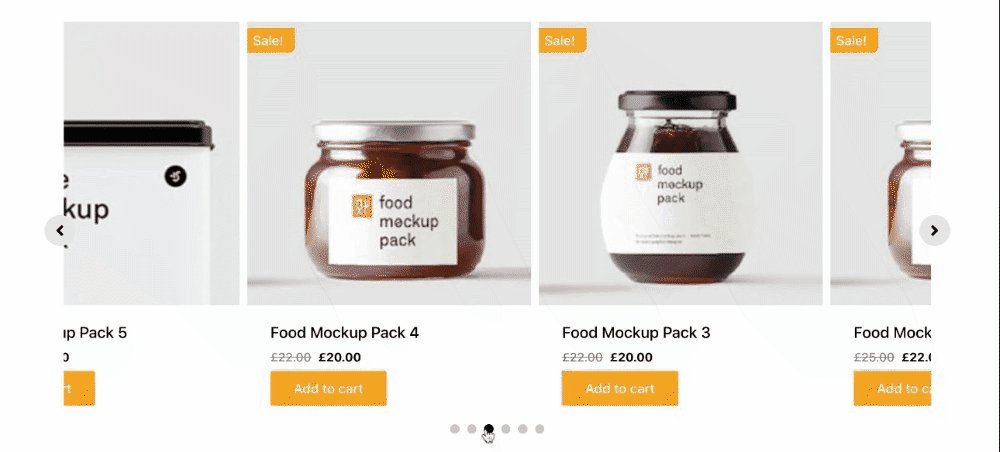
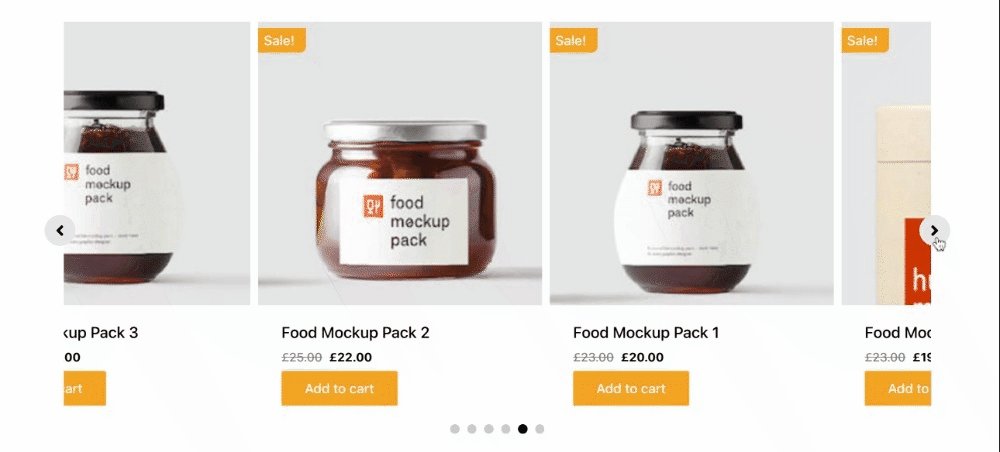
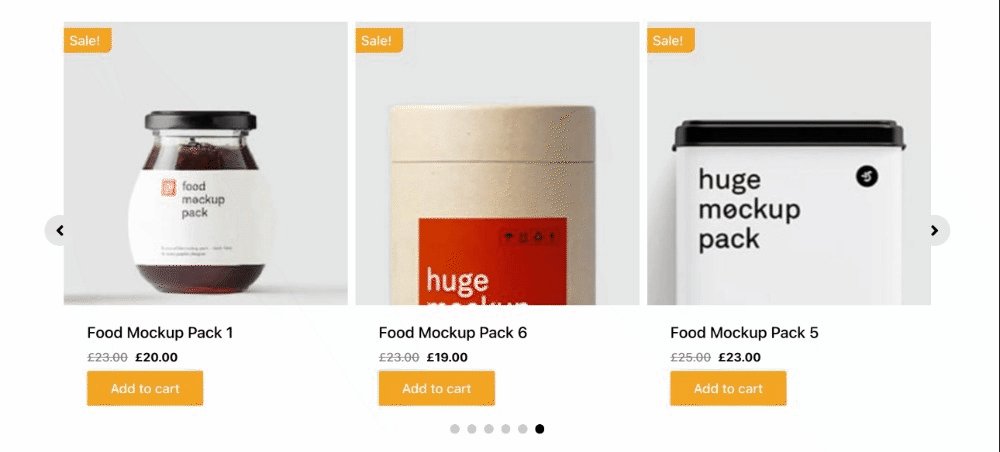
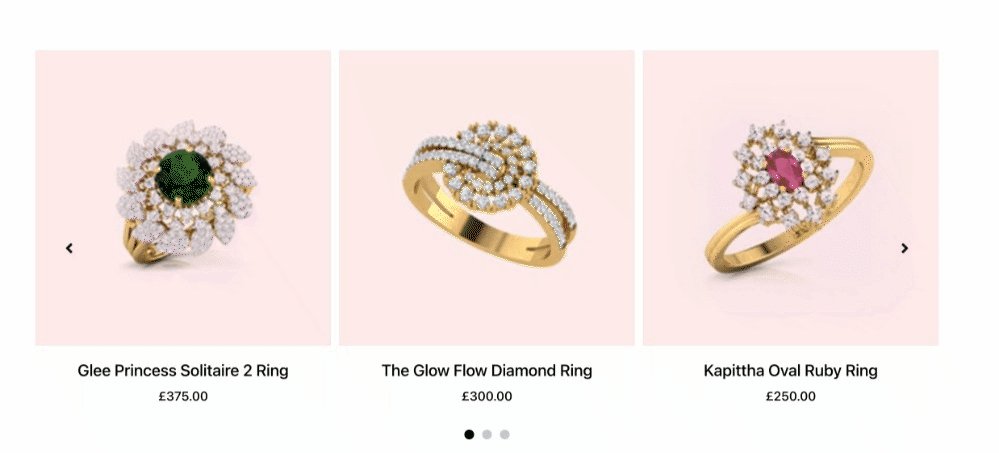
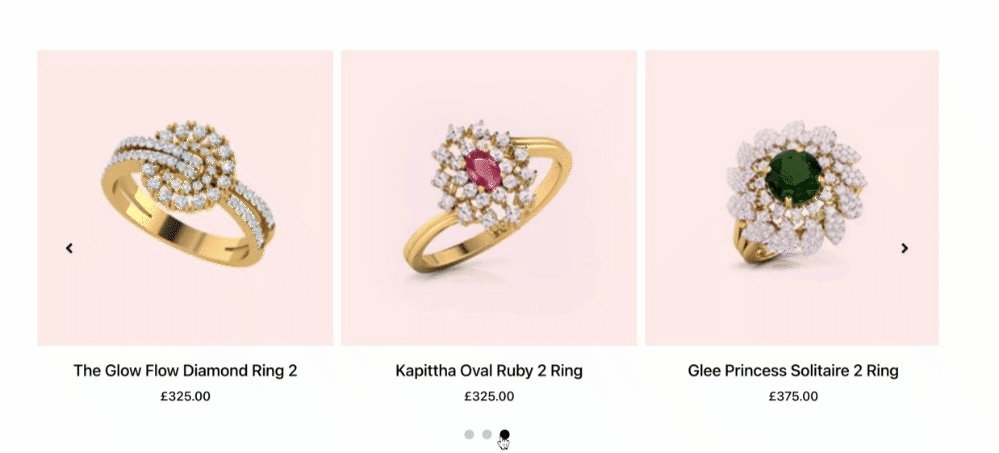
WooCommerce 产品轮播小工具预览
因此,如果您正在寻找一种简单的方法来使您的电子商店更具吸引力和吸引力,那么 WooCommerce 产品轮播正是您所需要的。
这是使用 PowerPack Woo – 产品小部件和 Elementor 页面构建器构建的 WooCommerce 产品轮播的最终预览。

产品轮播将通过以轮播格式显示产品,在任何设备上看起来都很漂亮,从而帮助您创造更好的用户体验。 所以,不要再等了! 获取 Elementor 的 PowerPack 插件并立即开始自定义您的 WooCommerce!
下一步:使用 Elementor 自定义 WooCommerce 我的帐户页面
我们希望本教程提供 PowerPack Woo – 产品小部件的完整概述,并帮助您使用 Elementor 轻松创建 WooCommerce 产品轮播。
如果您正在寻找一种简单的方法来设置 WooCommerce 网站的默认我的帐户页面的样式,请查看我们的分步教程,了解如何使用 Elementor 自定义 WooCommerce 我的帐户页面。
我们还发布了有关使用 Elementor 设置 WooCommerce 商店的详细指南。
Woo – 产品小部件包含在 PowerPack Addons 的 Pro 包中,您还在等什么? 单击此处立即获取适用于 Elementor 和 WordPress 的 PowerPack 产品小部件!
此外,在 Twitter、Facebook 和 YouTube 上加入我们。









