如何使用缩略图创建 WordPress 图片库
已发表: 2021-02-04许多 WordPress 用户不知道他们可以利用具有强大功能的插件来完全控制画廊。 幸运的是,我们准备了一个简单的教程,介绍如何使用 WordPress 编辑器(也称为 Gutenberg 块编辑器)以及图库插件来创建带有缩略图的图库。
在本文中,我们将向您展示:
- WordPress 核心图库和 Modula 之间的比较;
- 如何使用默认的 WordPress 画廊添加缩略图;
- 创建带有缩略图的图片库时要遵循的步骤;
- 创建 WordPress 缩略图库的替代解决方案;
- 还有更多。
目录
- 使用 WordPress 块编辑器创建缩略图库
- 使用 Modula 创建缩略图库
- 第 1 步:创建图片库
- 第 2 步:将缩略图添加到您的图片库
- 第 3 步:保存您的图片库并将其添加到您的网站
- 最后的想法
缩略图库是 Web 上显示多张图像最常用的解决方案之一,因为它们不占用太多空间,允许在需要时快速浏览和仔细检查。 因此,假设您是 WordPress 用户,希望创建带有缩略图的图片库。 在这种情况下,您有两个选择:古腾堡块编辑器(预算解决方案简单、简洁)或画廊插件(更多功能)。
| 工具 | 缩略图库 | 在灯箱中打开图像 | 底部的缩略图 | 键盘导航 | 缩略图的垂直/水平滚动 | 插入外部链接 |
| 古腾堡块编辑器 | ||||||
| 模数 |
根据您的需要,您可以通过每个解决方案查看缩略图库的内容n 上表。 WordPress 编辑器和 Modula 都允许您创建缩略图库并在灯箱中打开图像(单击图像时打开并完整显示的窗口)–这里唯一的缺点是您无法自定义您的灯箱默认的 WordPress 画廊。
当然,您可以选择一个与 WordPress 编辑器配合使用的 Lightbox 插件,但如果您需要安装更多不是由同一开发人员制作的插件,它们可能无法无缝协同工作,您最终会遇到损坏的画廊。 此外,您不会从支持和更新中受益,因为您会从 Modula 等商业解决方案中受益。
虽然对基本画廊很有用,但与其他成熟的插件相比,默认的 WordPress 画廊可能非常有限。 以下是原生 WordPress 画廊无法做到的一些事情:
- 你不能让人们用键盘浏览你的缩略图——他们必须关闭然后一次打开一个图像,这个问题可能会让你的用户感到沮丧并让他们离开你的网站,
- 您不能将缩略图放置在灯箱的底部——这将使浏览缩略图变得困难,并且可能会影响用户体验,
- 它不提供缩略图轴——如果您不允许人们滚动浏览缩略图,他们将无法访问您的所有图像或找到他们正在寻找的内容;
- 您不能将外部链接添加到图像 - 在某些情况下,您需要将图库中的缩略图链接到外部 URL。
如果您仍然不确定哪种工具最适合您,让我们看看它们是如何工作的。
使用 WordPress 块编辑器创建缩略图库
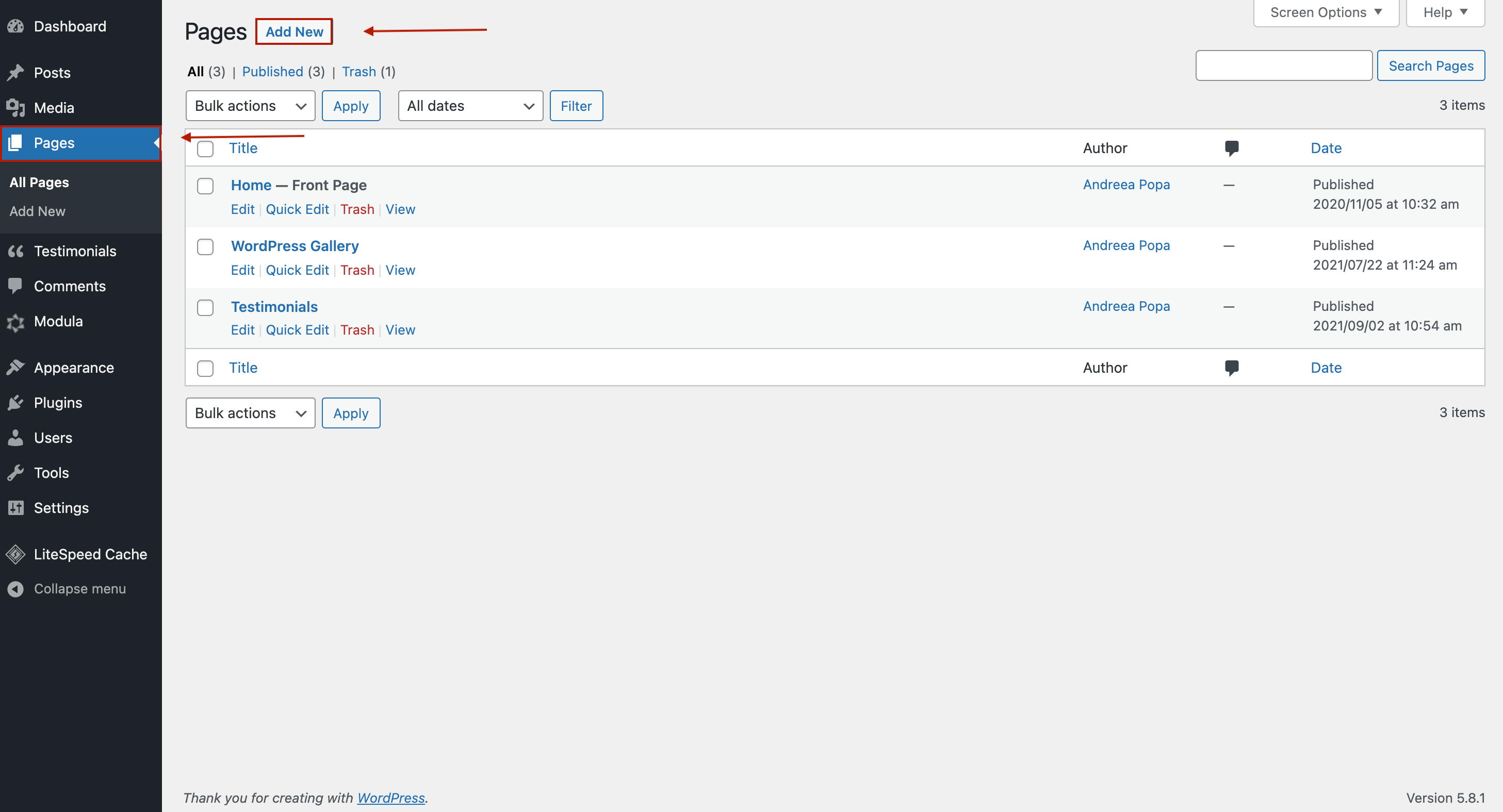
假设您是一名室内设计摄影师,或者您帮助人们装饰他们的房屋并希望创建一个包含一些室内设计图像的页面,以向人们展示您的作品集。 转到您的WordPress 仪表板 > 页面 > 添加新的。 我们将使用您的图片在您的网站上创建一个新页面。

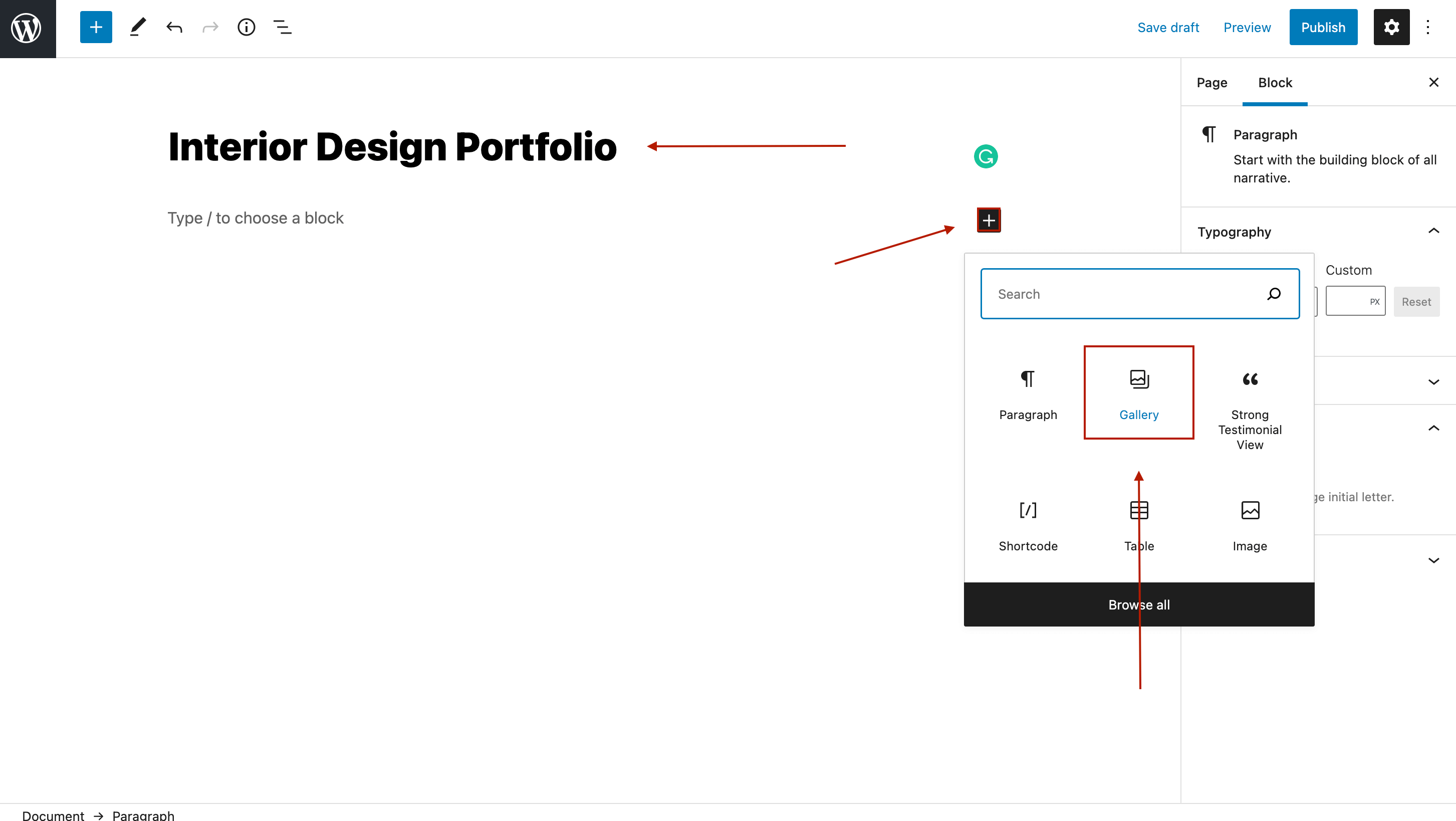
我将为我的页面命名,然后单击“+”图标并添加图库块。

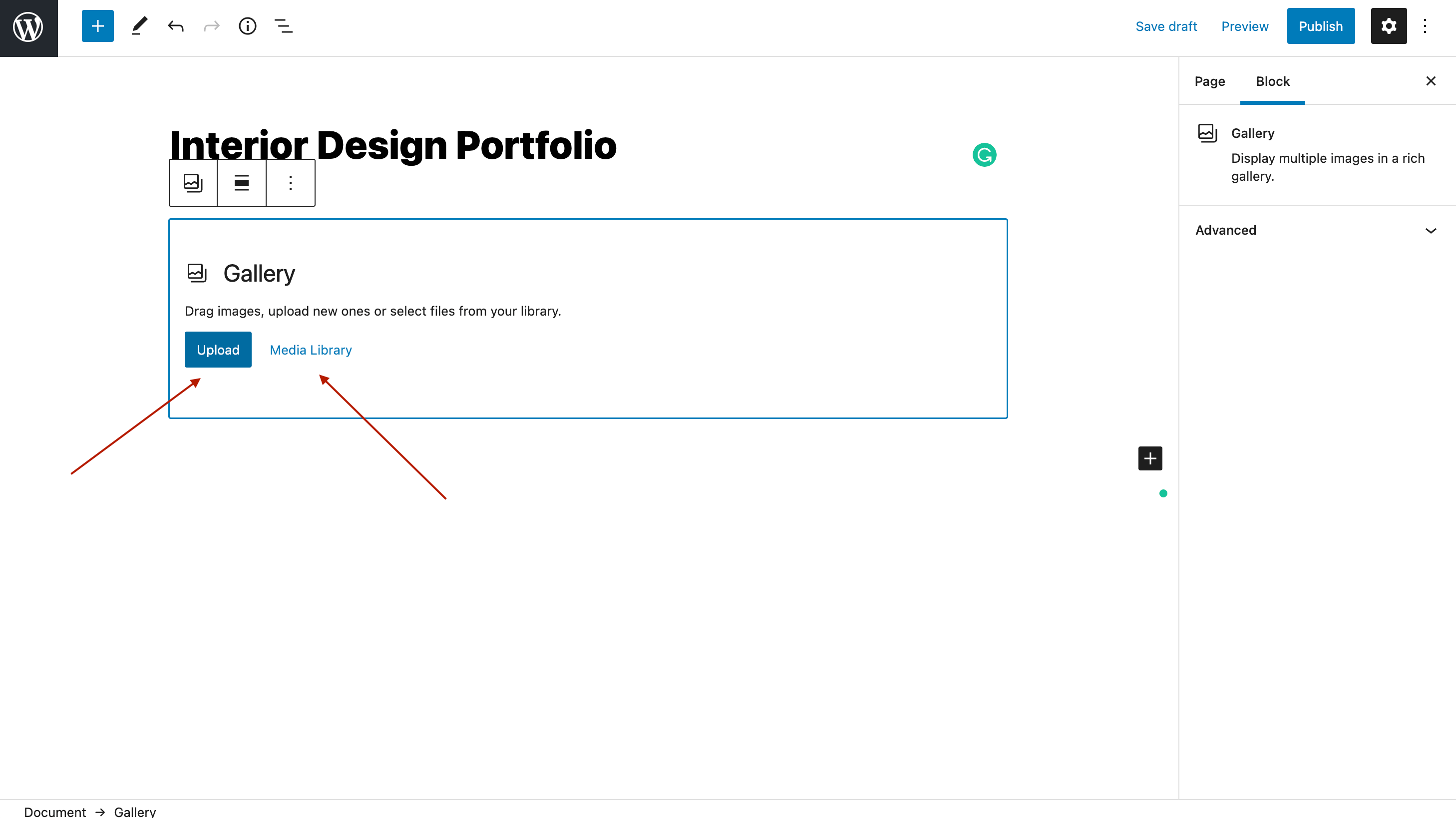
现在,您需要上传您的图片,或者,如果您已经将它们上传到 WordPress,您可以从您的媒体库中添加它们。

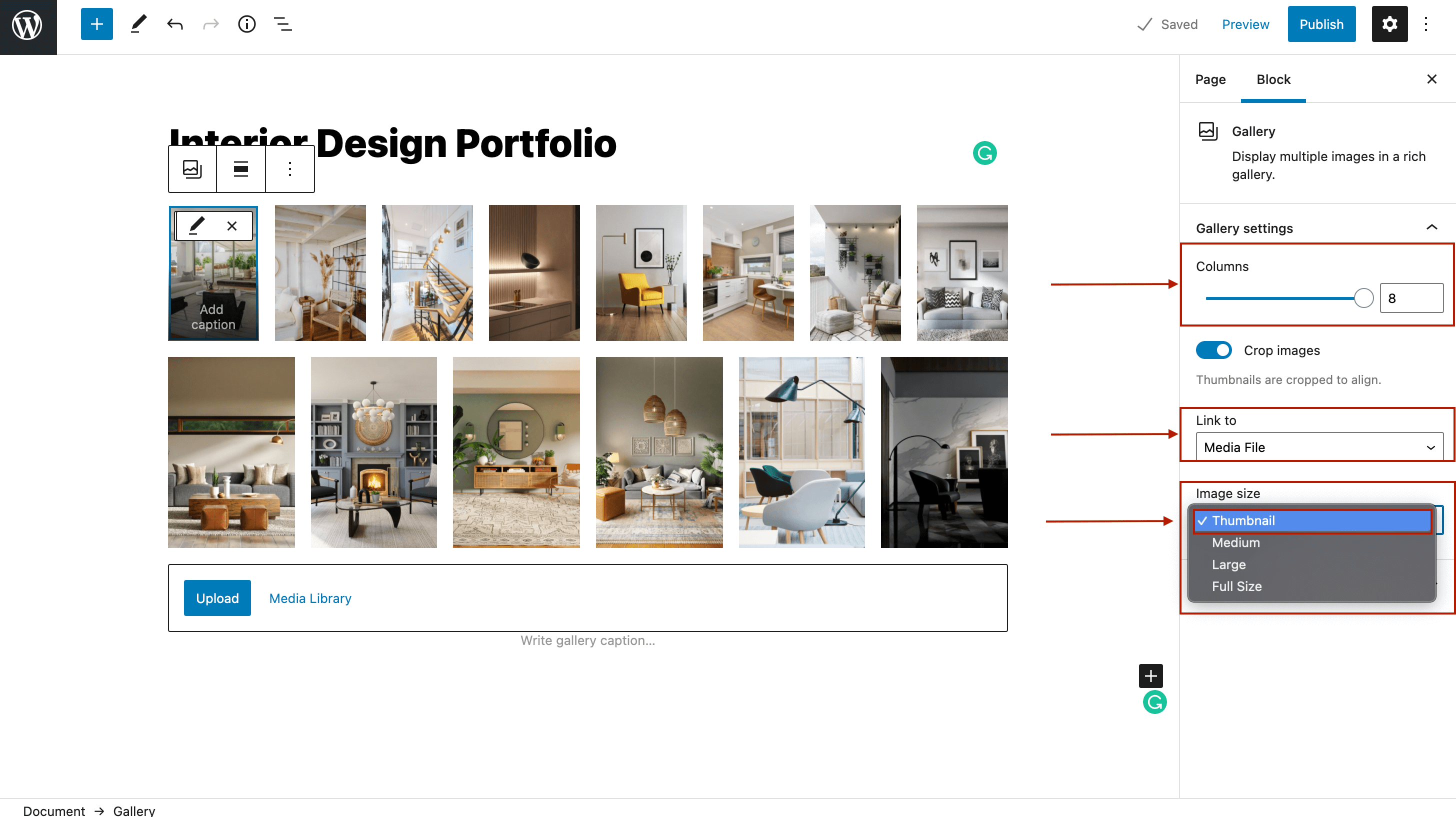
上传图片后,让我们创建一个带有缩略图的图片库。 在右侧边栏中,您会看到一些图库设置。 转到图像大小并设置缩略图。 接下来,确保选择每列显示多少张图片(我添加了 8 张图片,但您可以添加任意数量的图片)。
在最后一部分中,您必须将图像链接到媒体文件或附件页面(如果不这样做,人们将无法单击图片并查看其全部内容)。

因此,这就是您可以使用默认 WordPress 编辑器创建带有缩略图的图片库的方法。 设置好画廊后,点击发布,您的缩略图画廊就会上线。
使用 Modula 创建缩略图库
在创建我们的 WordPress 缩略图库之前,您需要安装并激活 Modula——这个过程非常简单,只需不到 1 分钟。

第 1 步:创建图片库
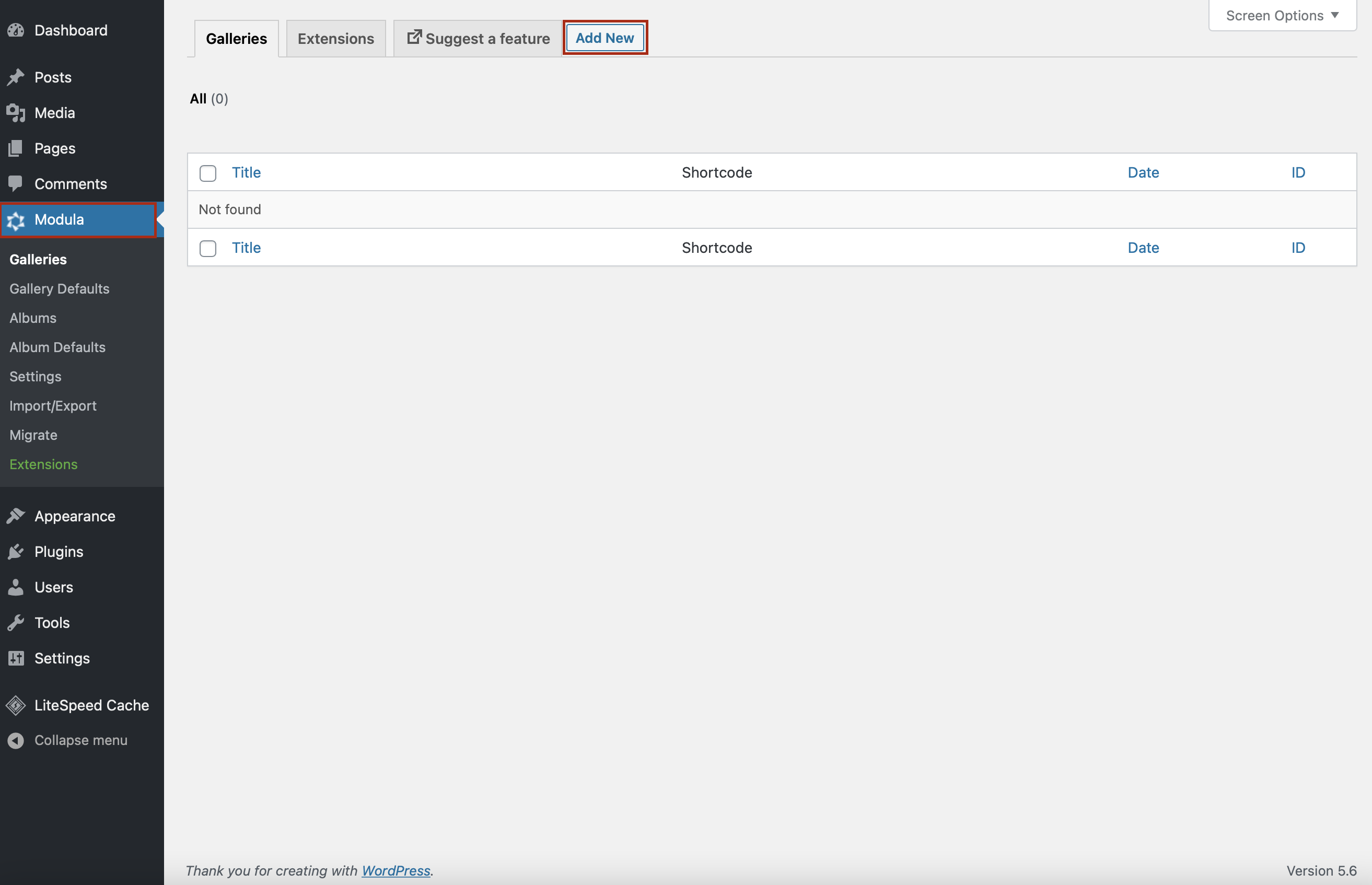
从现在开始,每次当您要创建图库时,单击Modula图标,然后按Add new 。

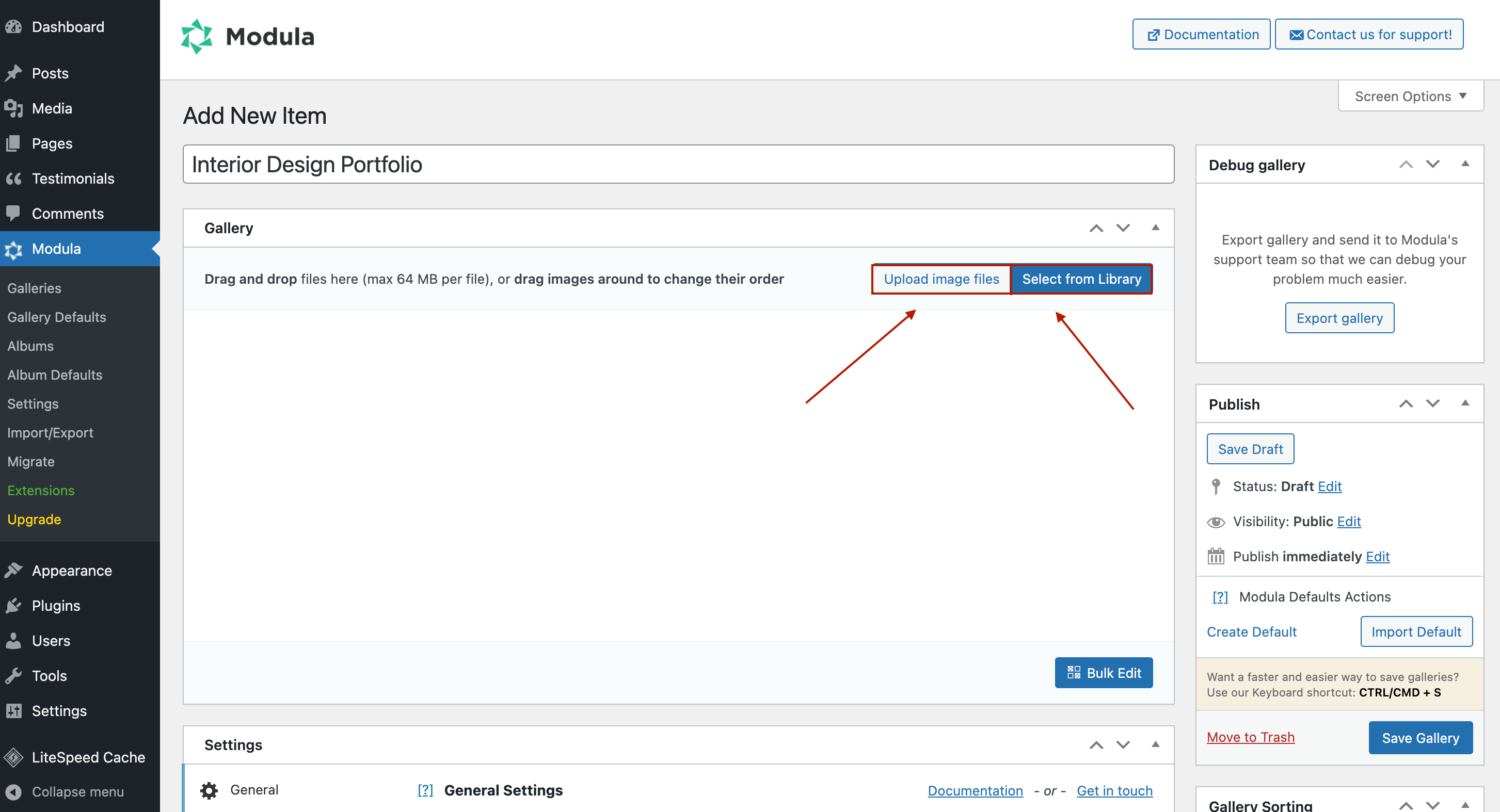
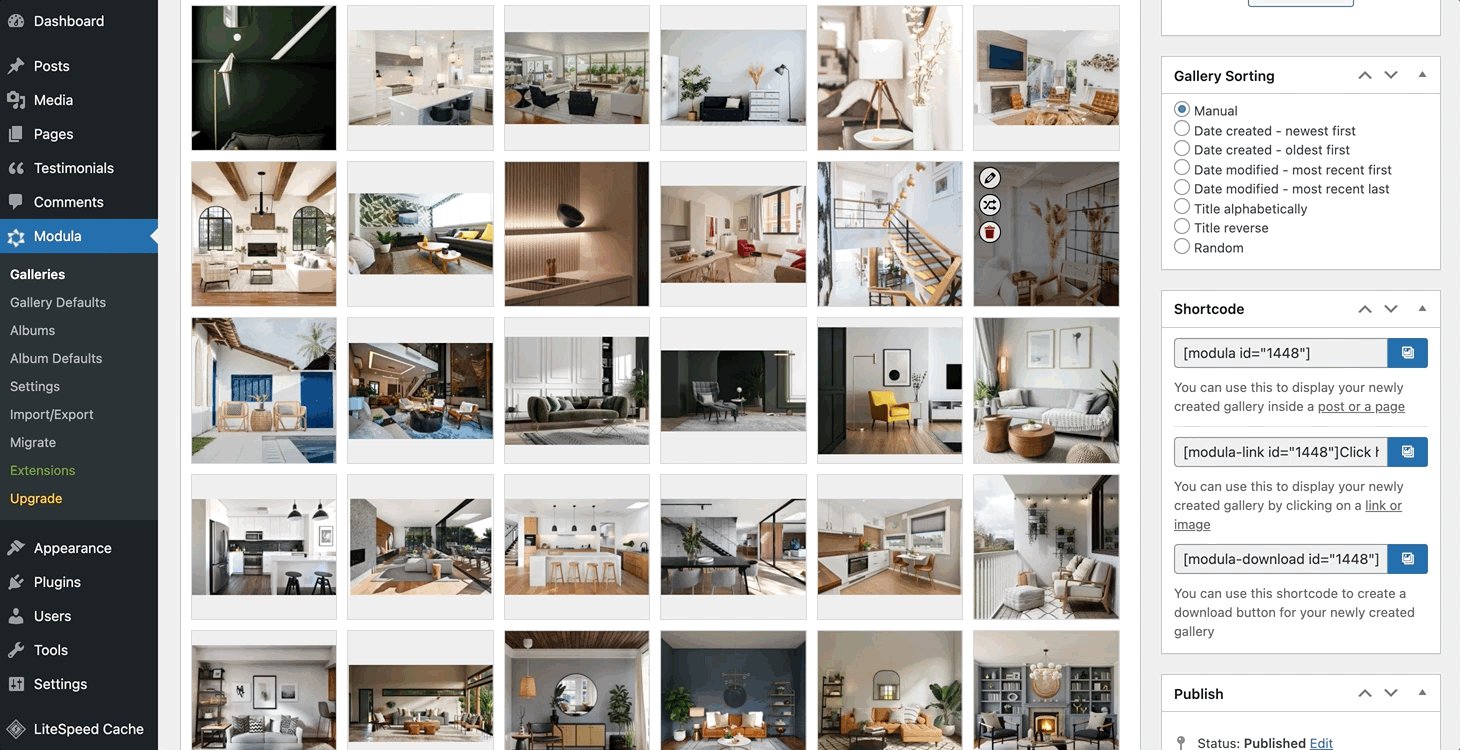
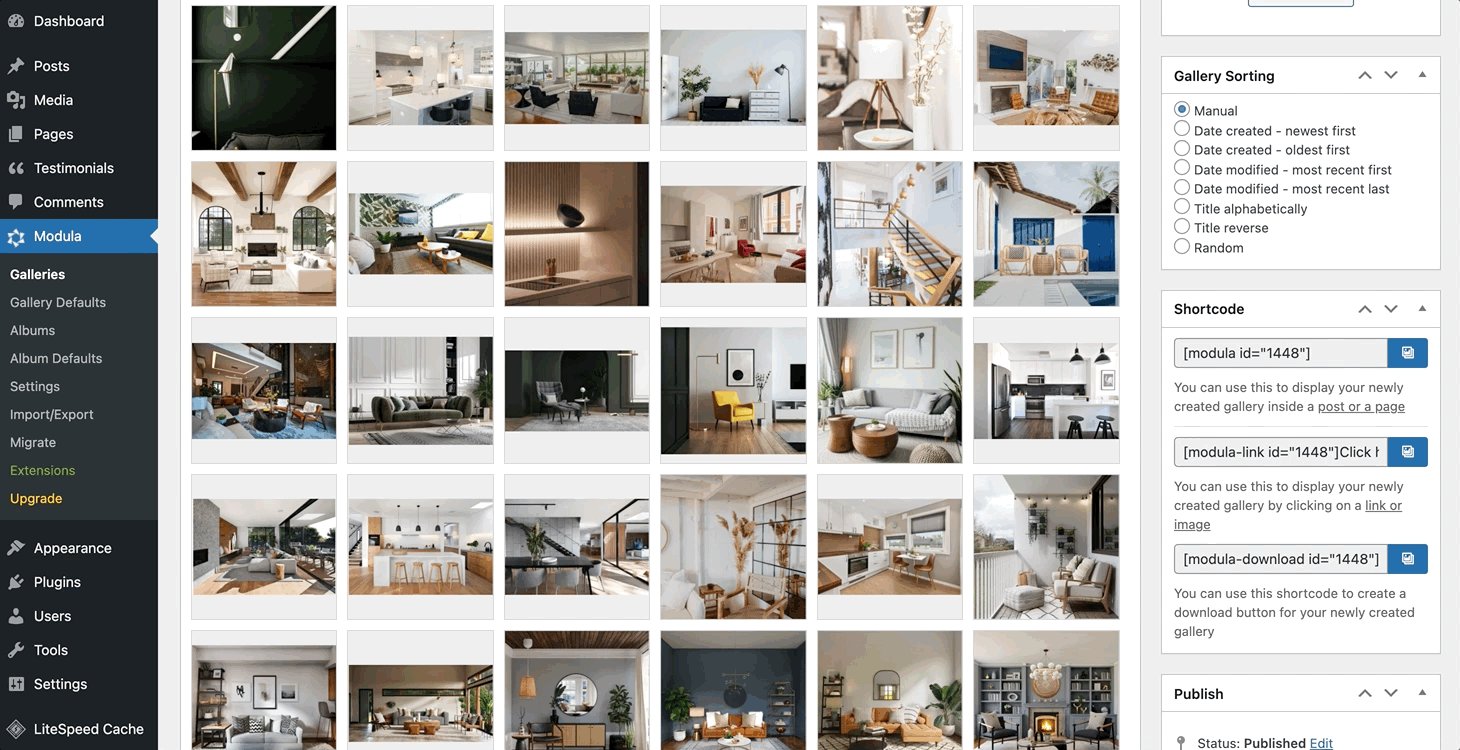
现在,您可以首先向 WordPress 缩略图库添加描述性标题并上传图片。 如果您已经在 WordPress 中上传了图像,您也可以从您的库中选择它们。

借助 Modula 的拖放界面,您可以根据自己的喜好排列画廊中的图像。

第 2 步:将缩略图添加到您的图片库
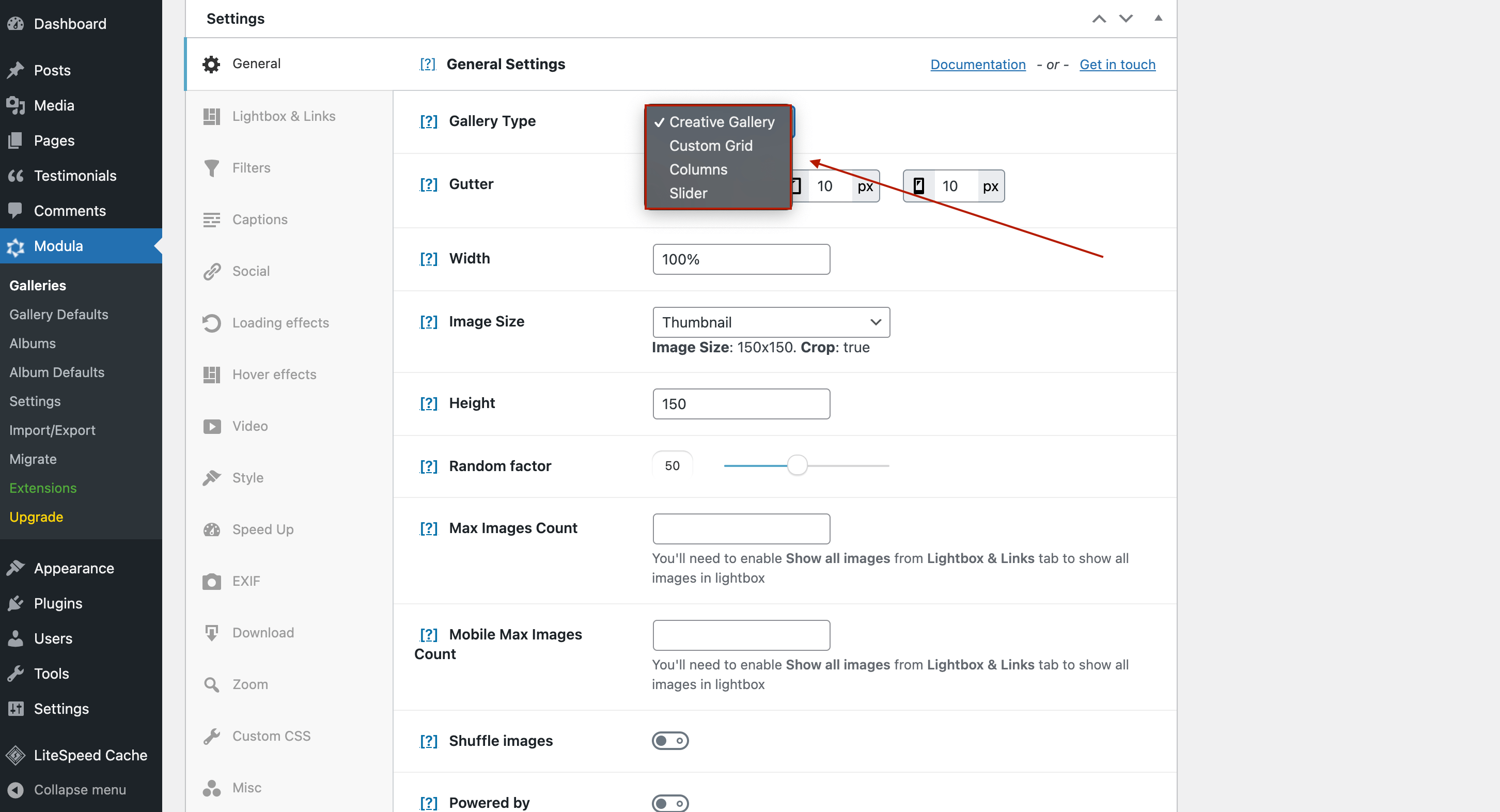
您可以对画廊做的最棒的事情就是添加画廊类型。 如何? 向下滚动并转到常规设置。 在图库类型中,您可以选择添加带有自定义网格的图库、带有列的图库、滑块或创意图库。

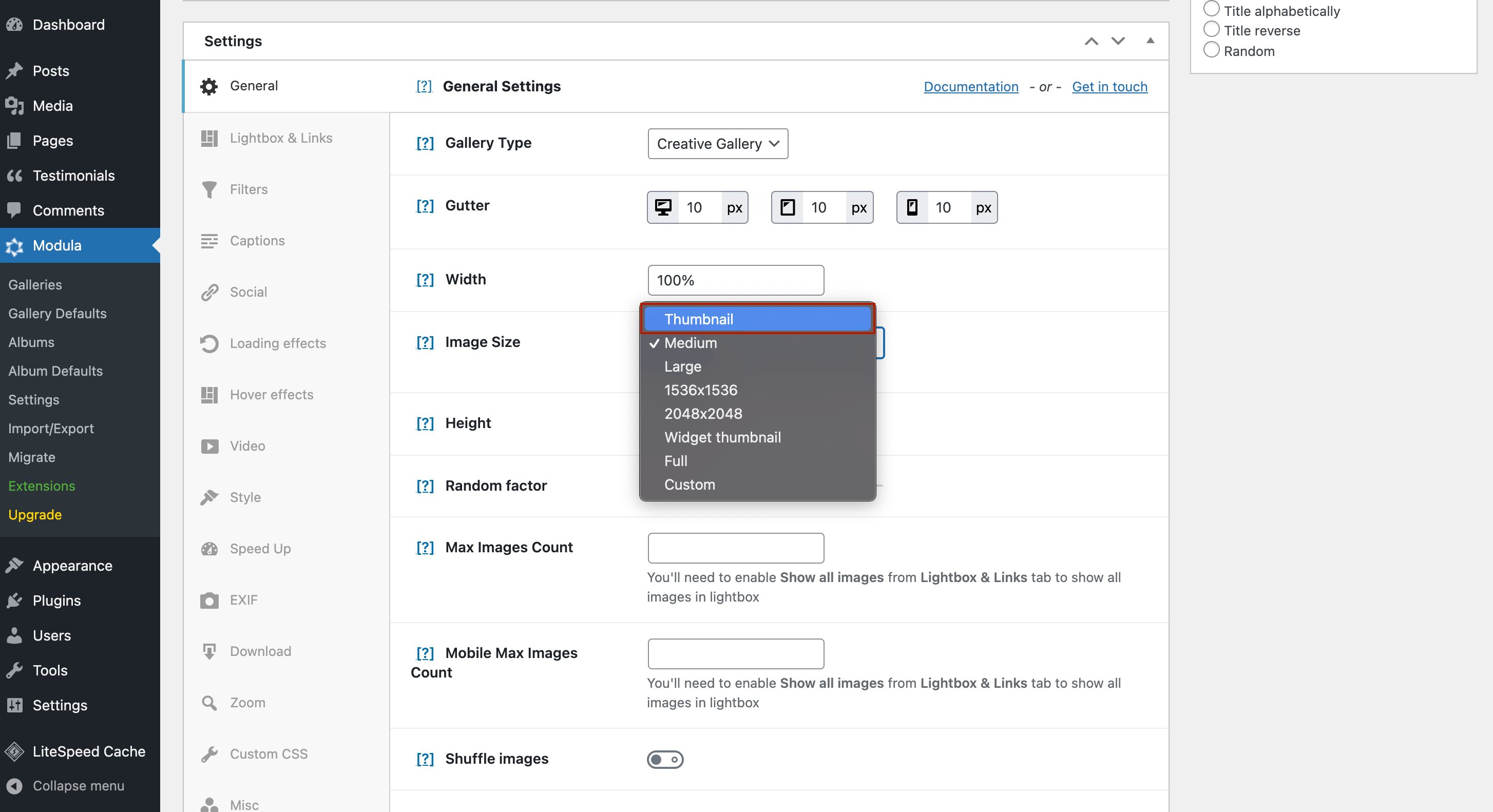
接下来,让我们更改图像大小。 在同一部分中,单击图像大小下拉框,然后单击缩略图。

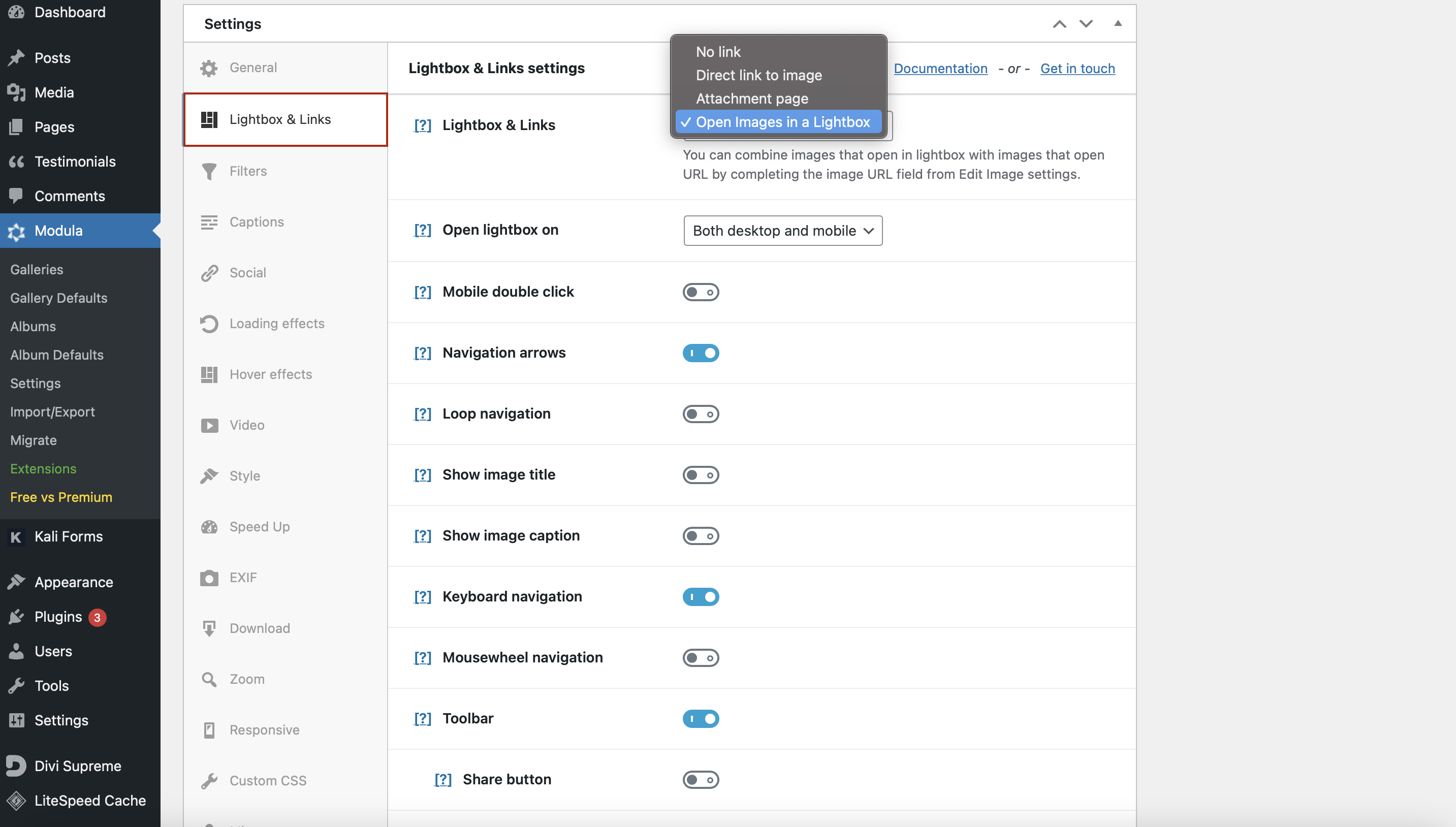
设置图片大小后,转到Lightbox and Links 。 在这里,您可以选择在漂亮的灯箱中打开您的图片库。

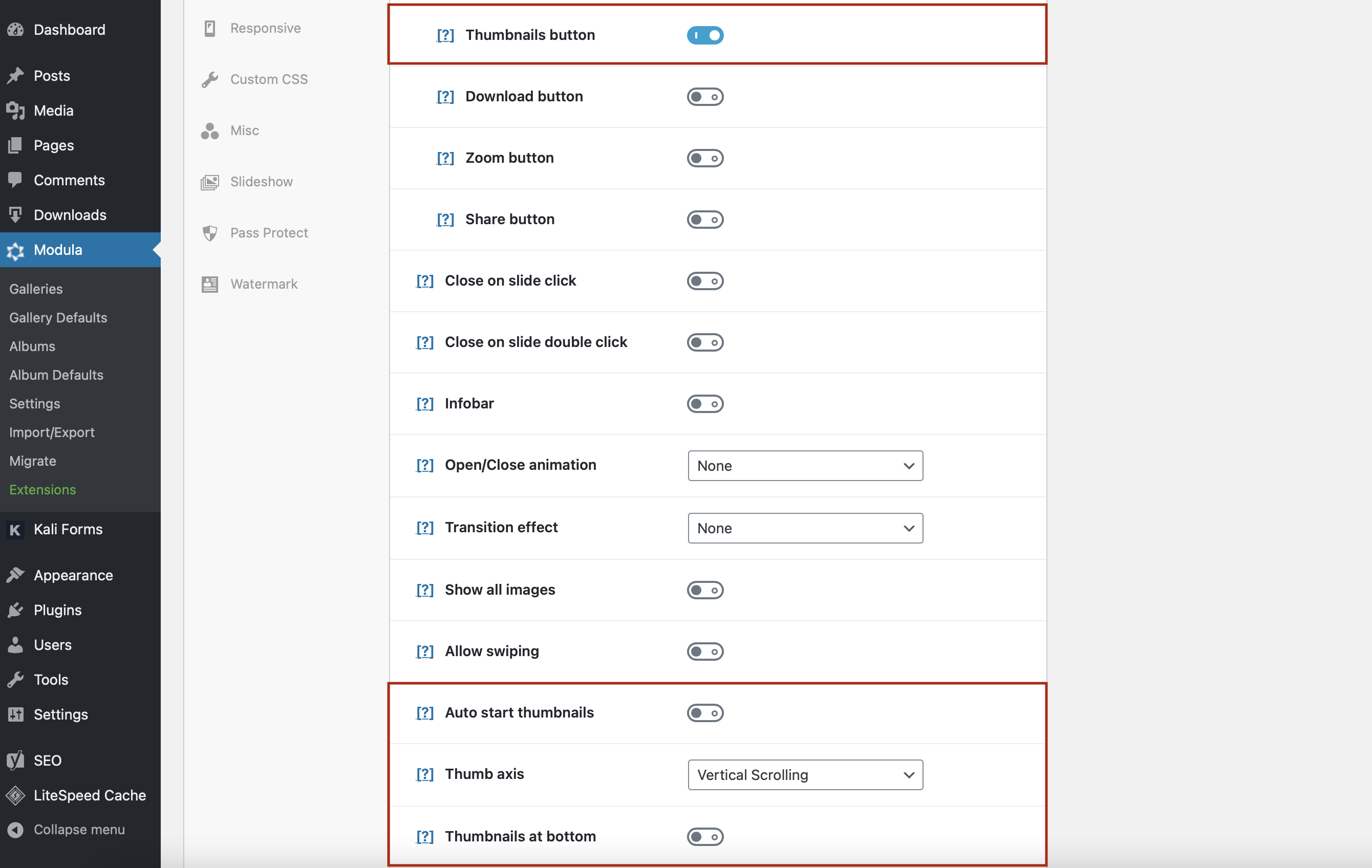
Modula 插件还允许您自定义缩略图显示。 向下滚动页面,您将找到缩略图设置。
你可以在这个部分做什么?
- 在灯箱工具栏中添加缩略图按钮;
- 自动开始缩略图 - 在灯箱打开时显示缩略图;
- 拇指轴——为缩略图选择垂直或水平滚动;
- 底部缩略图——将缩略图放在灯箱底部;

您还可以添加关闭/打开动画、过渡效果和许多其他动态效果。

适合日常使用的现代缩略图库解决方案。
现在就开始如果您需要为缩略图添加外部链接,这里有一篇关于如何添加图像链接的文章。
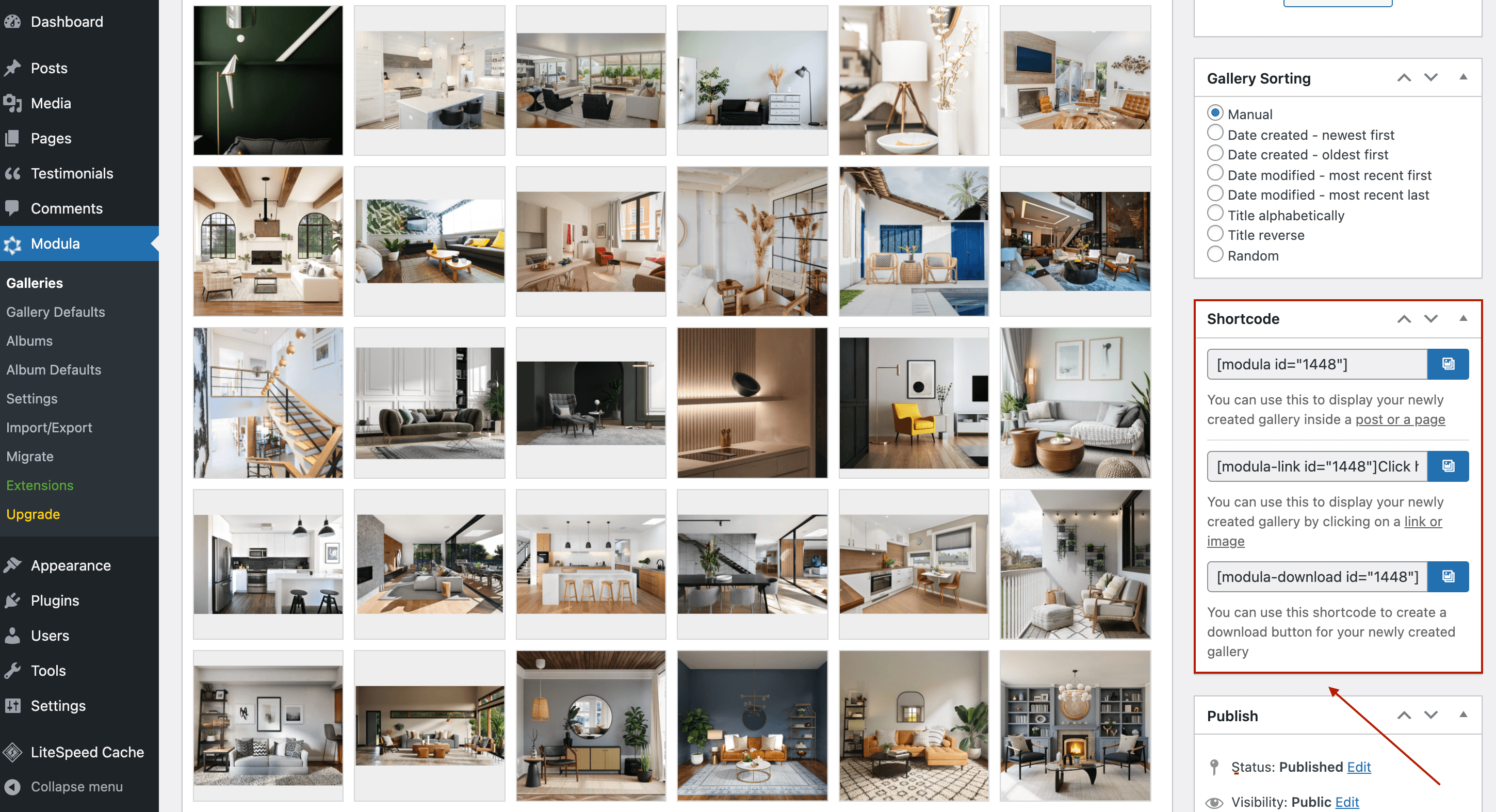
第 3 步:保存您的图片库并将其添加到您的网站
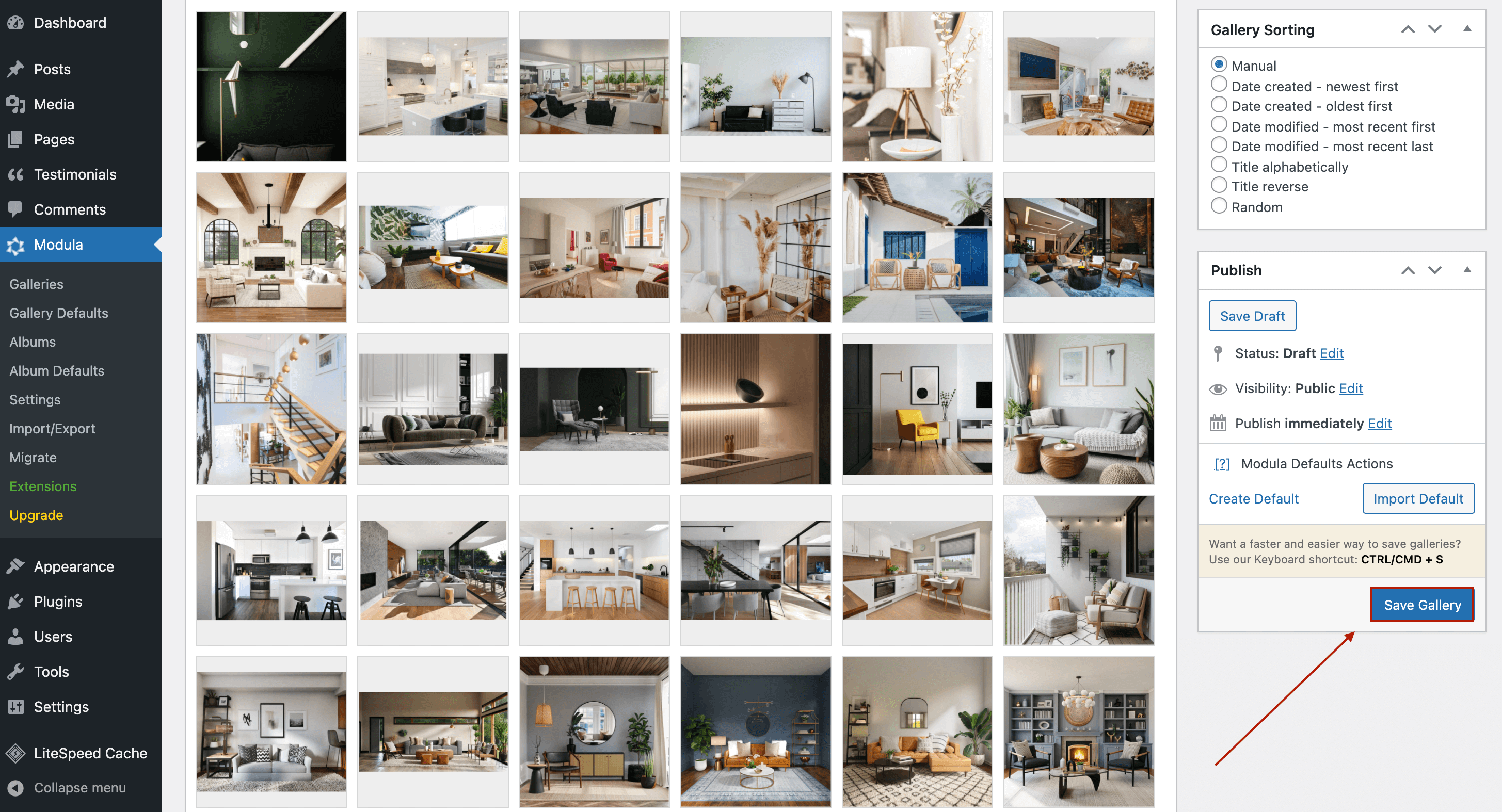
自定义缩略图库后,不要忘记单击保存图库。 您不想丢失所有更改并重新开始。

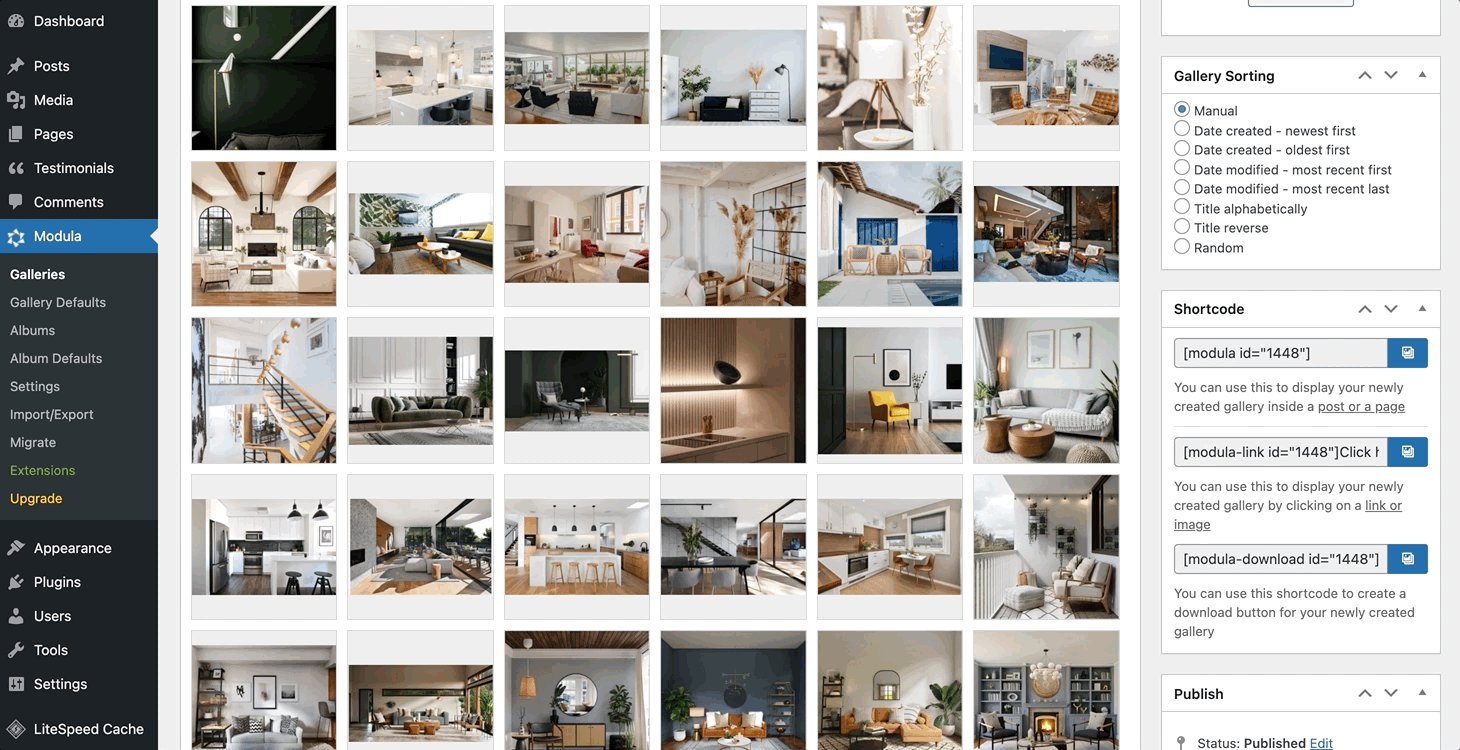
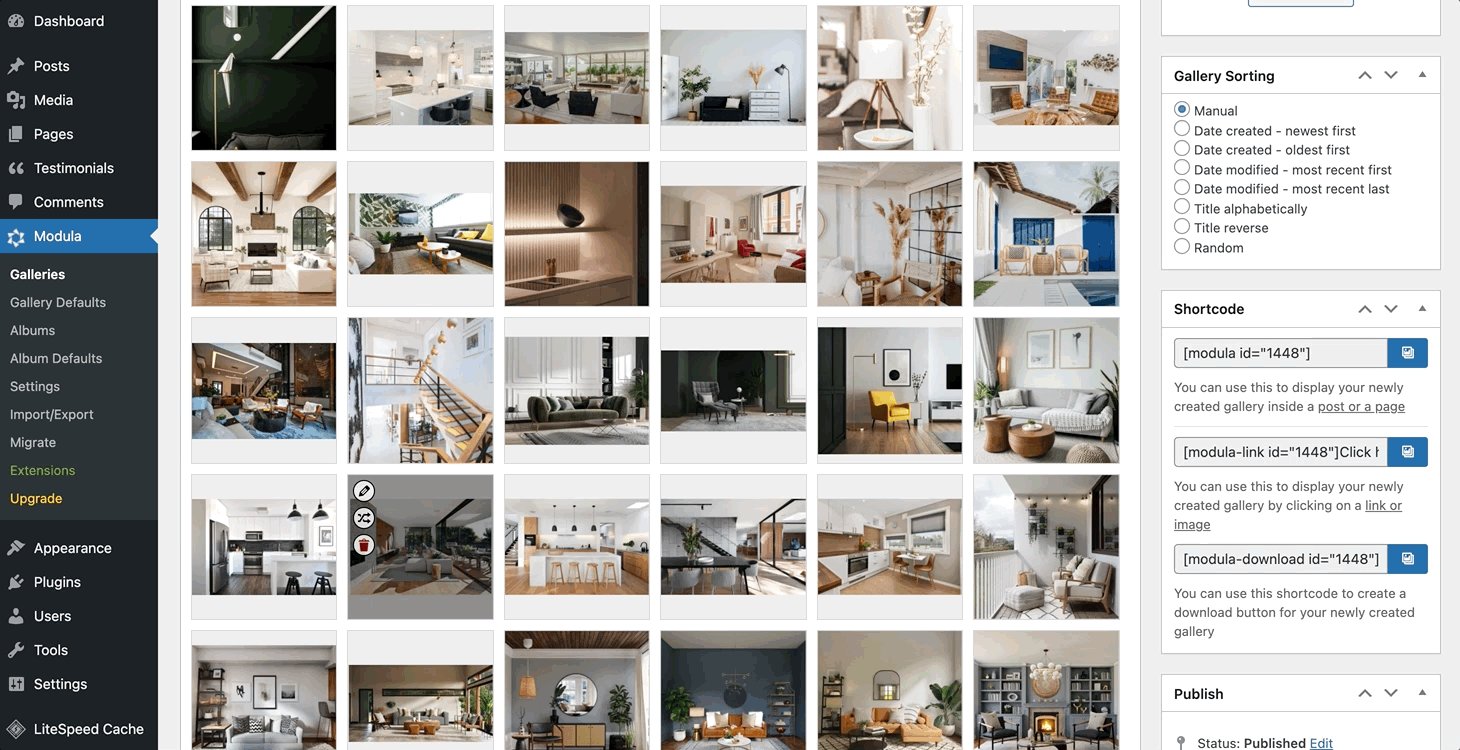
保存 WordPress 缩略图库后,Modula 将为您的图库生成一个简码。

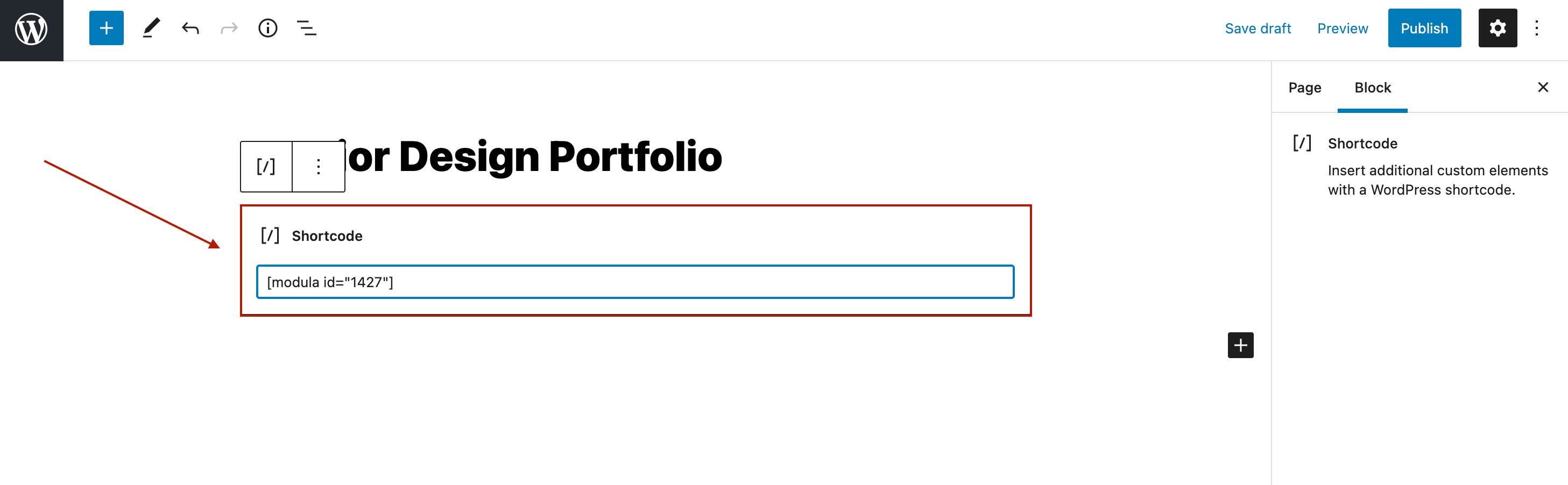
您现在要做的就是复制短代码并将其粘贴到您的页面中。

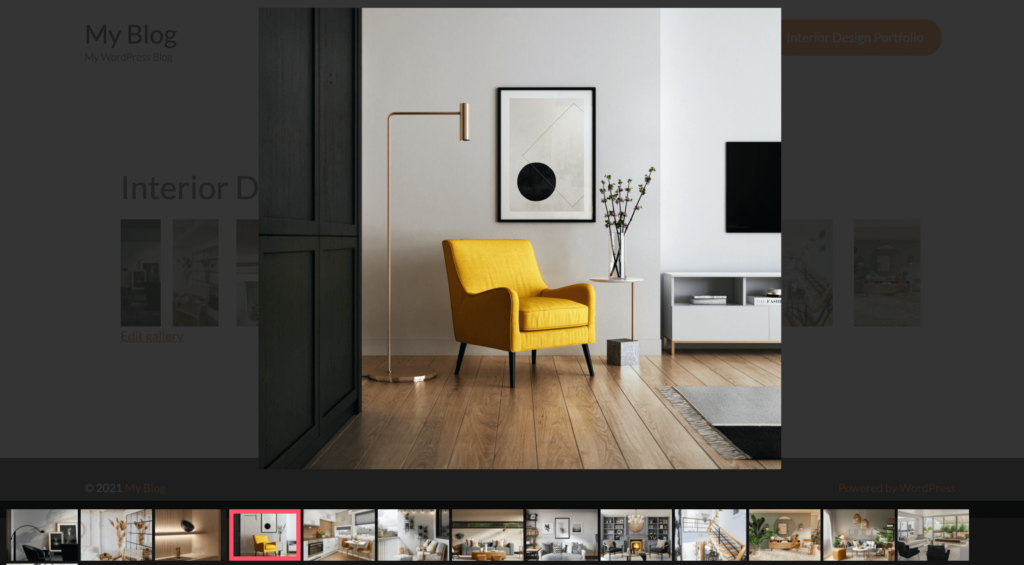
单击发布,让我们看一下 Modula 缩略图库。
最后的想法
如果要创建基本画廊,可以使用 WordPress 默认画廊。 但是,如果您想改善用户体验、简化导航流程并创建视觉上吸引人的画廊,Modula 是一个更好的解决方案。 您不仅可以显示缩略图画廊,还可以完全控制画廊的外观。
您需要做的就是:
- 创建一个新画廊并设置缩略图大小
- 允许在底部带有缩略图的灯箱中打开图像,添加缩略图轴和键盘导航
- 将带有缩略图的图片库添加到您的网站。
您可以通过获取Starter Pricing Plan来使用所有这些功能。
