如何创建 WordPress 粘性标题(无代码指南)
已发表: 2024-02-08用户体验对于保持网站的互动性和吸引力至关重要。 这是网站标题中的粘性效果发挥重要作用的地方。 它确保您的访问者可以在滚动期间将其粘贴在 WP 网站的顶部,从而在需要时访问导航菜单。
此外,WordPress 粘性标头可以通过对跳出率、平均时间和其他 SEO 因素产生积极影响来改善网站的整体性能。 然而,我们许多人在优化网站时仍然不太关注这种策略。 其背后的原因可能是没有找到合适的工具或方法。
在这篇博文中,我们将揭示为您的 WordPress 标题提供粘性效果的最简单方法,该方法不需要超过几分钟! 因此,请留在我们这里直到最后,了解如何有效、轻松地提高您的网站性能。
什么是粘性标题?

粘性标题是指当您向下或向上滚动时,导航栏保持固定在网站顶部。 它的主要目的是确保无缝导航并在滚动网站时提供更好的用户体验。
为什么要让你的网站标题具有粘性?
一直向上滚动以访问导航菜单是非常累人的。 它不仅会降低用户体验,还会增加网站的跳出率。 您知道接下来会发生什么 - 您的整体网站性能将会下降!
这就是粘性菜单派上用场的地方。 它用于通过粘性导航栏优化您的网站性能。 除此之外,粘性条还有更多好处。 以下是添加粘性菜单的主要优点:
- 通过将标题保持在网站顶部,它可以使您的网站更具互动性。
- 粘性菜单通过简单的导航提高了平均网站停留时间,从而带来更好的SEO 结果。
- 粘性导航栏有利于CRO(转化率优化) ,因为您的受众可以轻松访问页面。
- 它在定价页面上提供了简单的导航,最终增加了收入。
- 这可以通过改善网站的用户体验来降低跳出率。
- 通过将粘性标题集成到您的网站并使品牌材料(徽标等)始终可见,可以增加品牌建设的机会。
创建 WordPress 粘性标头之前的先决条件
既然您已经了解了添加粘性标题的潜在好处,那么现在是时候开始在您的 WordPress 网站上展示它了。 但你知道怎么做吗?
不用担心。 在这里,我们将展示显示粘性导航栏的最简单方法。 但在此之前,您将需要一些插件来添加粘性菜单:
- 元素(免费)。
- ElementsKit (免费和专业版)。
如何在 WordPress 中创建粘性标题
本教程将指导您如何从头开始创建粘性标题而无需编码。 这意味着从创建导航菜单到设置粘性条件,它将引导您完成所有操作。 那么,让我们开始使用 ElementsKit 在 WP 中添加粘性菜单:
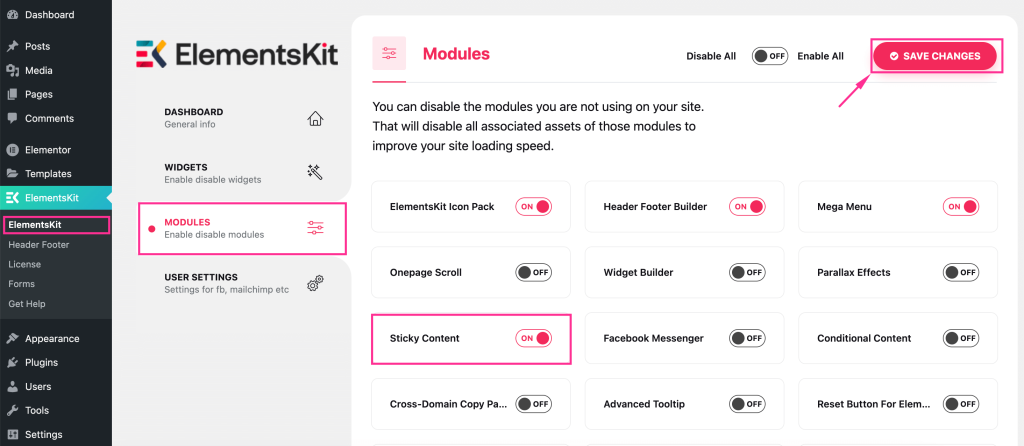
步骤1:启用“粘性内容”模块。
安装所需的插件后,转到管理面板并导航ElementsKit >> Modules 。 然后启用“粘性内容”模块并点击“保存更改”按钮。

第 2 步:使用内置模板创建标题。
在第二步中,您必须添加标题。 您可以手动或以任何您想要的方式创建它,但最快、最简单的方法是使用 ElementsKit 的预构建标头模板。
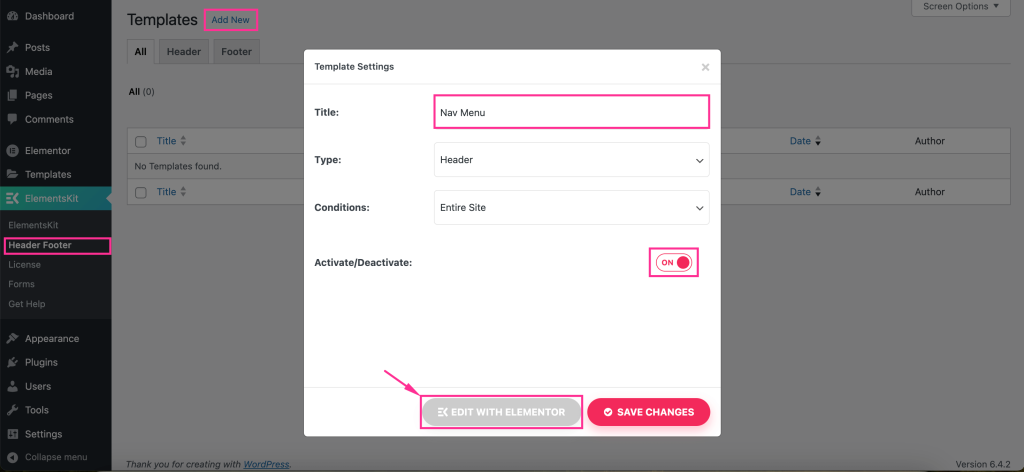
要使用ElementsKit添加页眉,请转到ElementsKit 的“页眉和页脚”选项卡,然后按“添加新项”按钮。 这将弹出一个选项卡,您需要在其中填写以下字段:
- 标题:为标题添加合适的标题,例如导航菜单。
- 类型:选择标题。
- 条件:设置标题的条件。
- 激活/停用:激活此菜单。
之后,点击“使用 Elementor 编辑”按钮为此标题选择内置模板。

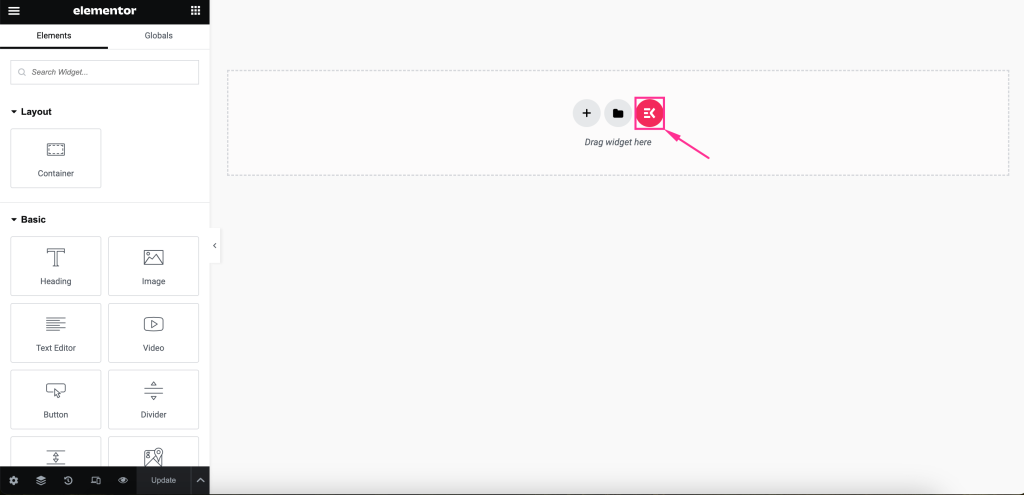
这会将您重定向到 Elementor 编辑器,您必须在其中点击“Ekit”图标才能访问 ElementsKit 的模板库。

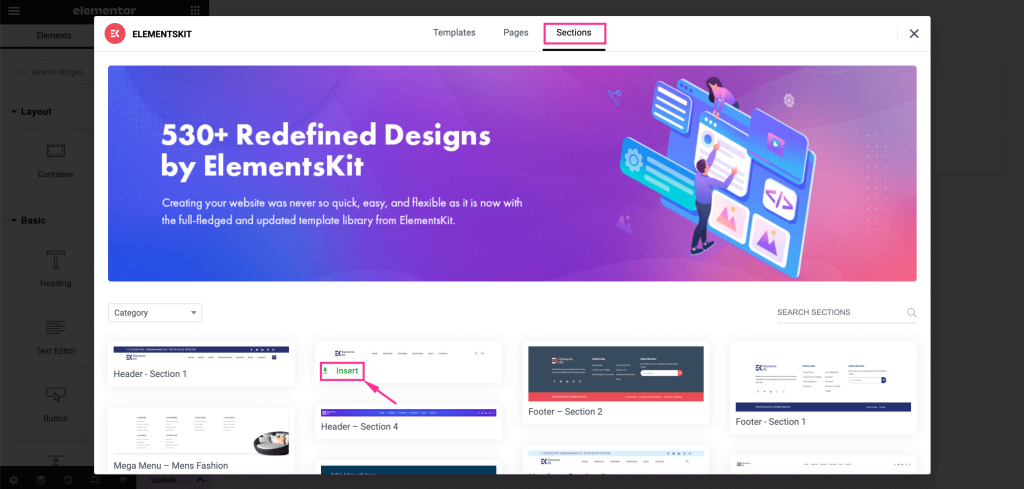
它将打开一个模板库选项卡。 在那里,您需要转到“部分”选项卡,然后按“插入”按钮选择合适的标题模板。

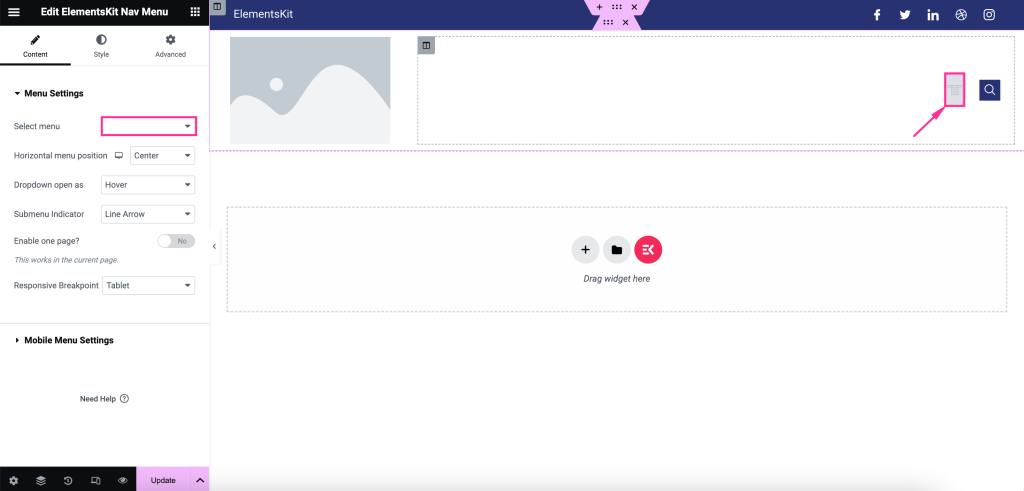
之后,按菜单图标并从左侧选择要显示的菜单。 此外,您还可以调整以下菜单设置,例如:
- 水平菜单位置:设置菜单位置从右、左、居中和对齐。
- 下拉菜单打开方式:选择是否要在悬停或单击时显示下拉菜单。
- 子菜单指示器:选择将与标题导航菜单一起显示的子菜单指示器图标。
- 启用一页:如果您想在一页上显示粘性标题,请启用它。
- 响应断点:使其对平板电脑或手机具有响应能力。

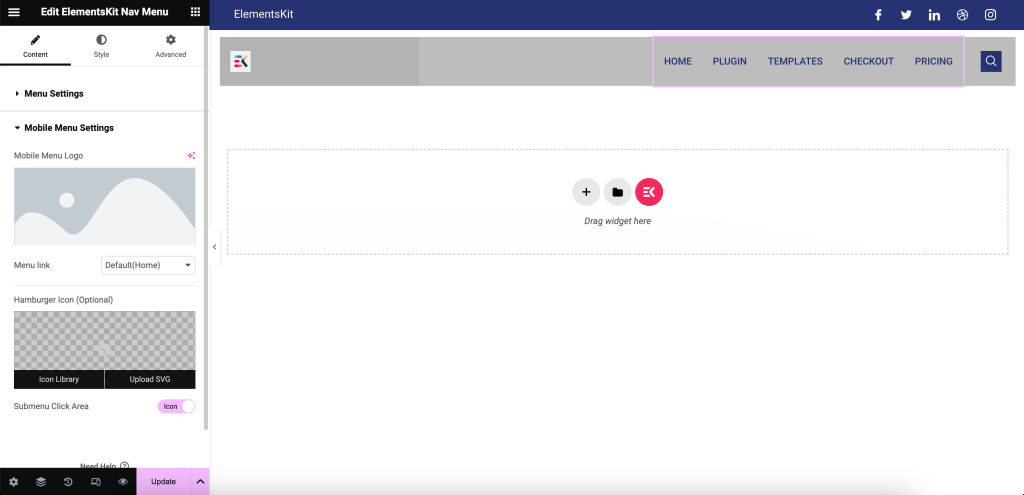
此外,您可以编辑以下WordPress 移动菜单设置:

- 移动菜单徽标:插入媒体库中的图标。
- 移动链接:您可以将自定义链接添加到菜单或将其设置为默认链接。
- 汉堡图标(可选):如果需要,可以从图标库中选择一个图标。
- 子菜单点击区域:如果您的菜单有子菜单并且您想向其添加图标,请启用它。

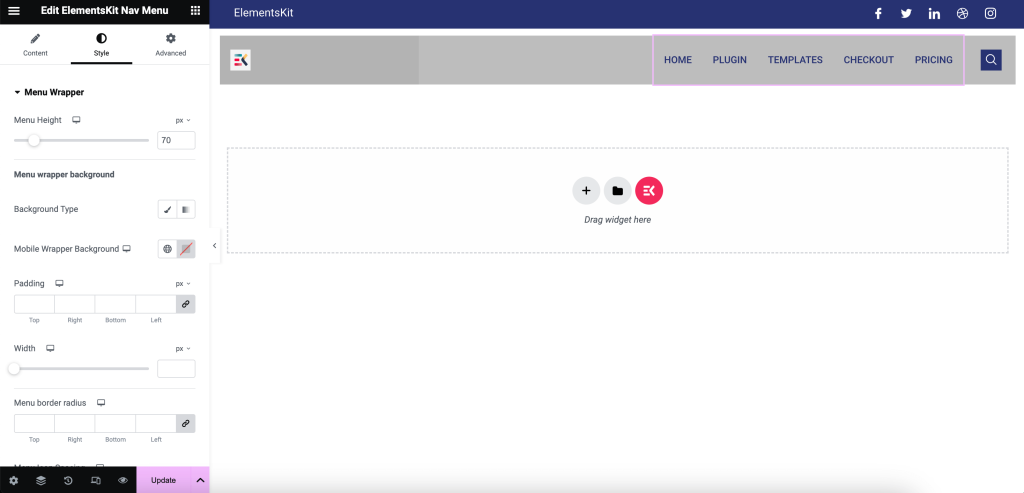
内容之后,通过自定义主包装、菜单项样式、子菜单项样式、子菜单面板样式、汉堡样式和移动菜单徽标来编辑 WordPress 菜单样式。

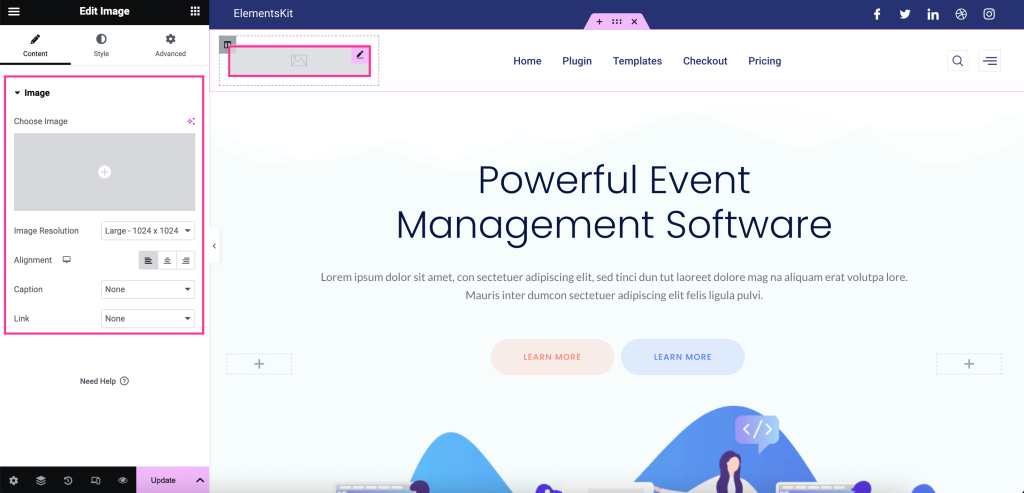
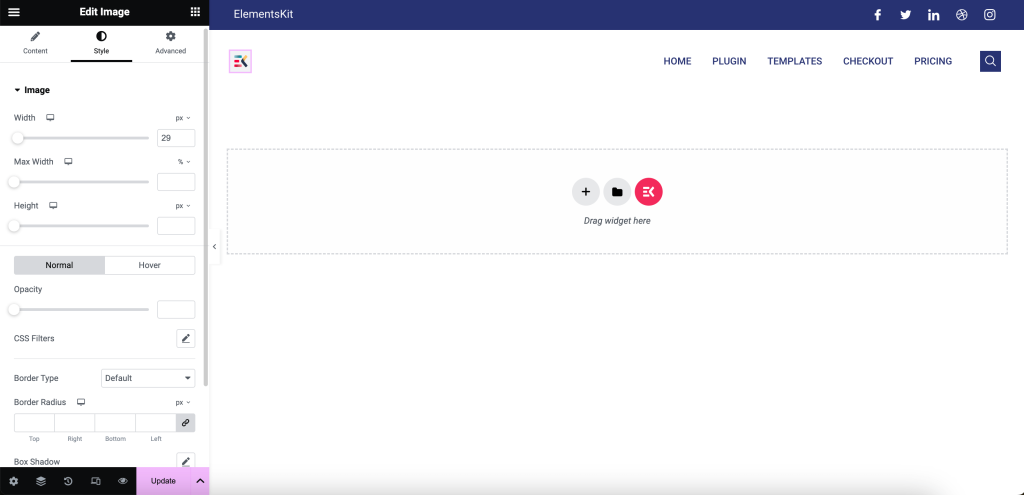
现在,按“图像”图标并从媒体库或设备添加图像。 然后,调整图像分辨率、对齐方式、标题和链接。

您还需要更改图像宽度、最大宽度、高度、不透明度、 CSS 过滤器、边框类型、边框半径和框阴影。

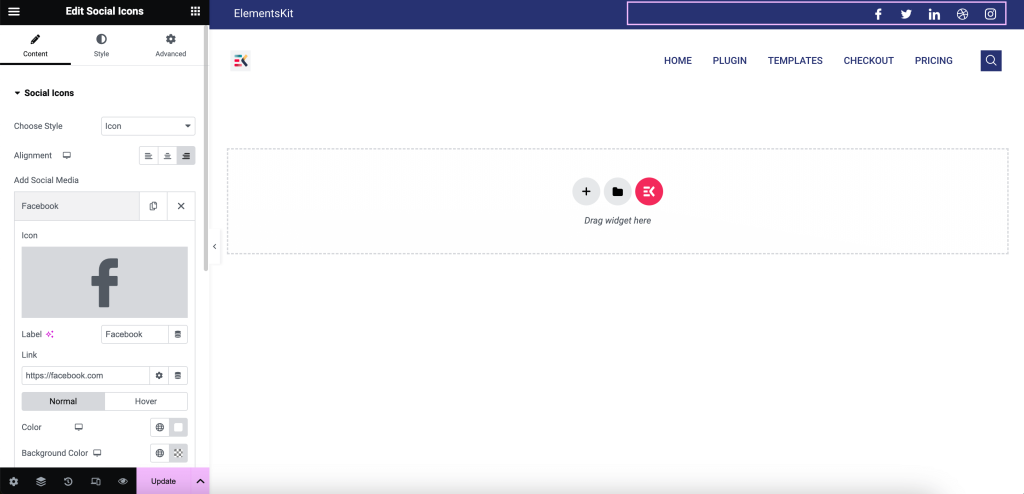
然后添加社交平台并根据您的需要通过单击对其进行自定义。 按社交资料字段后,所有自定义选项都将在左侧可见。

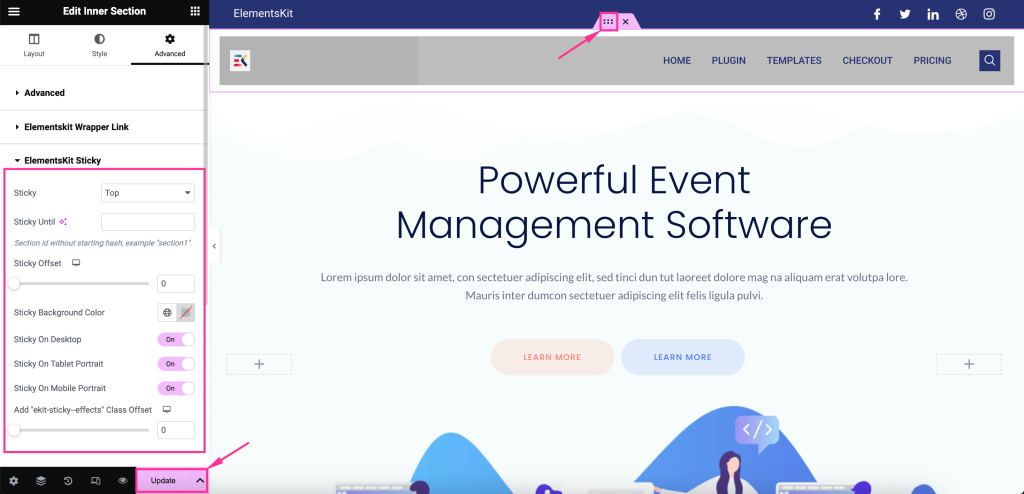
现在,是时候采取最后一步来使标题菜单具有粘性了。 为此,请单击标题菜单的点部分设置,然后从“高级”选项卡展开“ElementsKit Sticky”。 这将显示在更多设置中,例如:
- 粘性:从顶部、底部、列和向上滚动选项中设置粘性内容的条件。
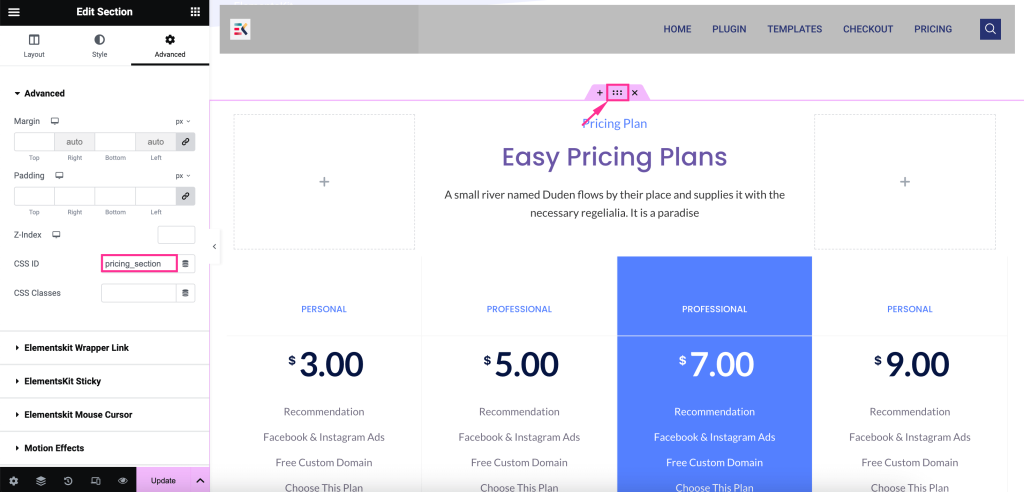
- 粘性直到:此功能允许您通过输入 CSS ID 将 WordPress 粘性标题显示到选定的部分。 现在要生成 CSS ID,请单击点选项,直到要使标题粘性的位置,然后在“高级”选项卡下输入 CSS ID,如添加的图像。 然后,复制 CSS ID 并将其粘贴到此“粘滞直到”字段中。 因此,更新您的 WordPress 后,粘性菜单将显示到该部分。 在这里,我们将标题粘到定价表上。

- 粘滞偏移:调整此字段。
- 粘性背景颜色:设置粘性标题的背景颜色。
- 在桌面上粘滞:启用此选项可在有人使用桌面设备访问您的网站时显示粘滞菜单。
- 平板电脑上的粘滞纵向:将其设置为活动模式以在平板电脑上查看粘滞菜单。
- 在移动设备肖像上粘滞:通过启用该按钮使标题粘滞。
最后,调整所有选项,点击在 WordPress 上启用粘性菜单。

第 3 步:制作 WordPress 粘性菜单。
现在让我们预览您创建的标题菜单并检查它在前端的外观。

您需要更多关于向 WordPress 标头添加粘性效果的帮助吗? 查看本教程以获得有关此内容的详细指南:
包起来
既然您学习了如何显示粘性标题,那么就轮到您来实现它了。 因为一旦您利用这个粘性标题,您将能够利用机会获得更大的利益。
从更好的用户交互到改进的网站性能,它将影响一切。 因此,尝试这个新发现的策略,并通过平滑且易于访问的粘性导航栏来促进您的网站增长。