如何使用 Elementor 创建比较表 [Step-by-Step]
已发表: 2022-01-18您是否正在寻找一种在 Elementor 网站上显示比较表的简单方法?
比较表允许网站访问者比较不同的产品/定价包并帮助他们做出更好的决定。
在本文中,我们将向您展示如何使用 Elementor 创建比较表——无需添加任何代码!
如何在 Elementor 中创建比较表
尽管 Elementor 提供了高级功能的最终列表,但使用 Elementor 创建比较表具有挑战性。 您可以使用 PowerPack Addon 在您的网站上轻松显示比较表,它由 80 多个创意小部件和 100 多个现成模板组成。

说到比较表,它是显示产品服务/定价/功能与产品版本比较的最佳工具。 它允许用户做出更明智的决定。
人们在他们的网站上使用比较表的情况很多,但我们在定价页面上看到了比较表的常见用法。 网站所有者显示比较定价表,以便他们的潜在客户在购买前比较他们的产品定价。
因此,在这篇文章中,我们将介绍使用 Elementor 和 PowerPack 创建比较定价表的分步过程。
如何使用 Elementor 创建比较表
我们将分两部分完成整个过程。 首先,我们将使用定价表小部件创建定价表,在第二部分中,我们将使用内容切换小部件显示比较定价表。
使用 Elementor 创建定价表
让我们首先开始使用 Elementor 创建定价表。
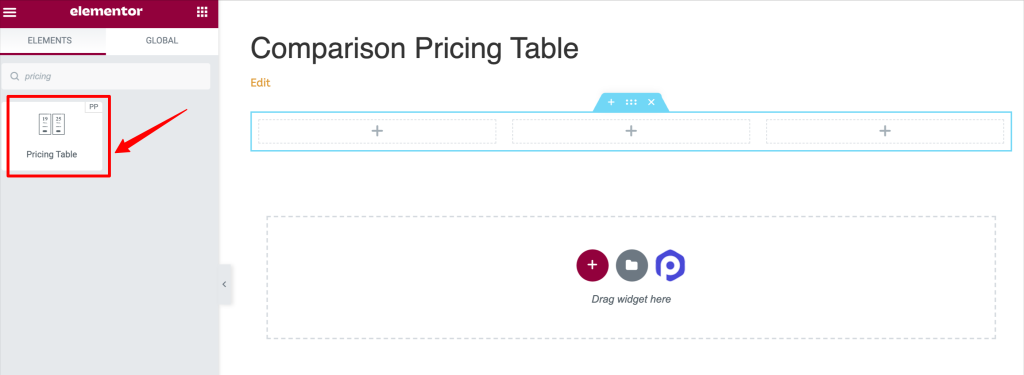
第 1 步:添加定价表小部件
在这里,我正在创建一个由三部分组成的定价表。

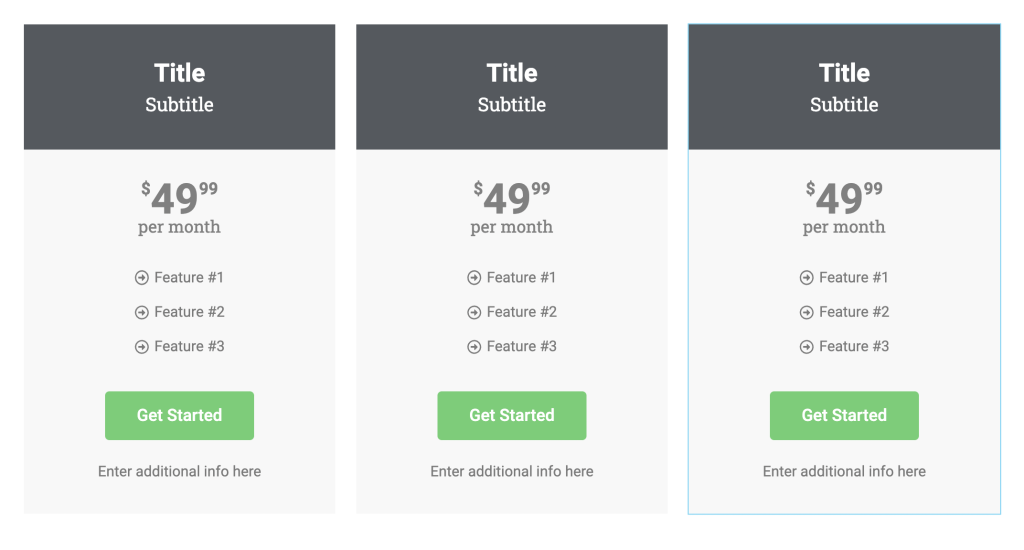
这是添加定价表小部件后页面的外观。

第 2 步:自定义定价表小部件的内容选项卡
定价表小部件允许您根据自己的喜好创建完全自定义的定价表。 从更改内容到样式元素,您无所不能。
让我们看看您将在 PowerPack 定价表小部件中获得的所有内容自定义选项。
- 标题:这是内容选项卡的第一部分; 从这里,您可以选择图标类型、标题并为定价表添加字幕。
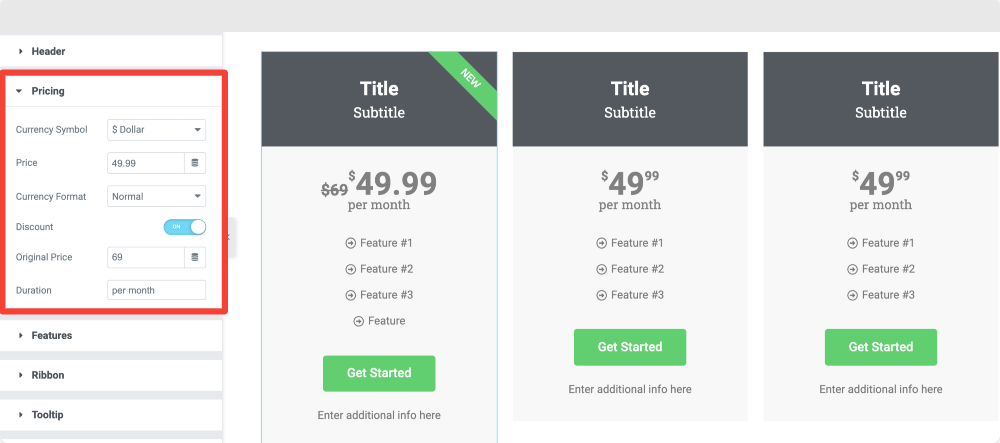
- 定价:接下来是定价部分。 在这里,您将获得用于设置定价表的显示价格、货币符号、货币格式和持续时间的选项。 此外,如果您想显示折扣价格,您可以通过启用“折扣”选项来实现。

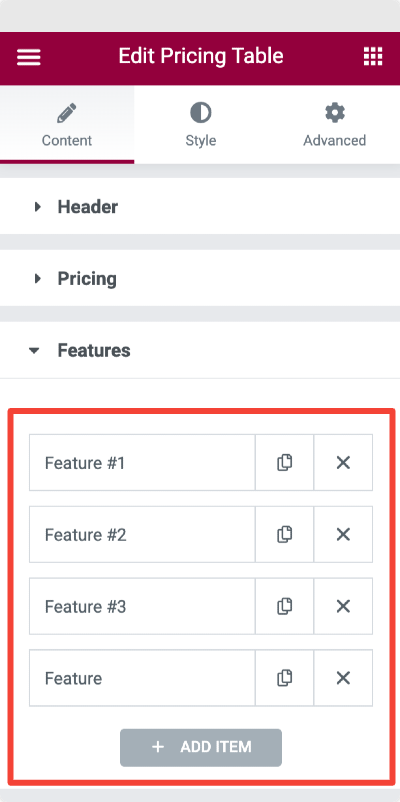
- 特点:这是您可以添加所提供定价包的不同功能的部分。
您可以添加和修改定价表的功能列表。
此外,您还可以灵活地自定义表格的每个功能。 从小节中,您可以更改列表项、列表图标和图标颜色。 此外,您可以更改列表项的文本颜色和背景颜色。
除此之外,您可以使用“排除”切换来排除表格的任何活动功能。

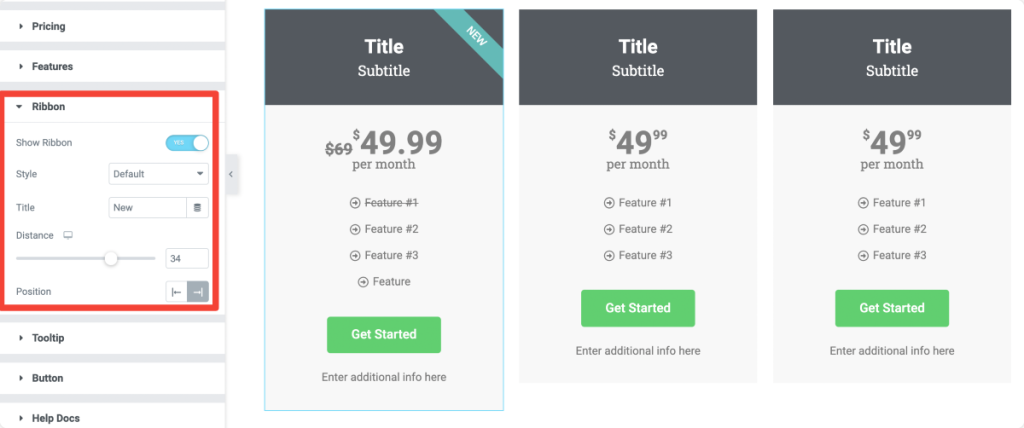
- 功能区:功能区是一个倾斜突出显示的文本,可让您的定价表弹出并帮助显示与该计划相关的折扣和优惠。
您可以通过切换“显示功能区”按钮在定价表上显示功能区。 启用功能区功能后,您将看到更多选项。
您可以选择功能区样式、添加文本以及设置功能区的距离和对齐方式。

- 工具提示:接下来是工具提示部分。 启用工具提示选项以显示与定价包相关的信息性文本。
您可以灵活地通过单击和悬停触发工具提示。 定义工具提示的大小和位置。

- 按钮:最后,您可以选择自定义号召性用语按钮。 您可以修改按钮文本、按钮链接并添加其他信息。
定义定价表的内容后,移动到定价表小部件的样式选项卡。
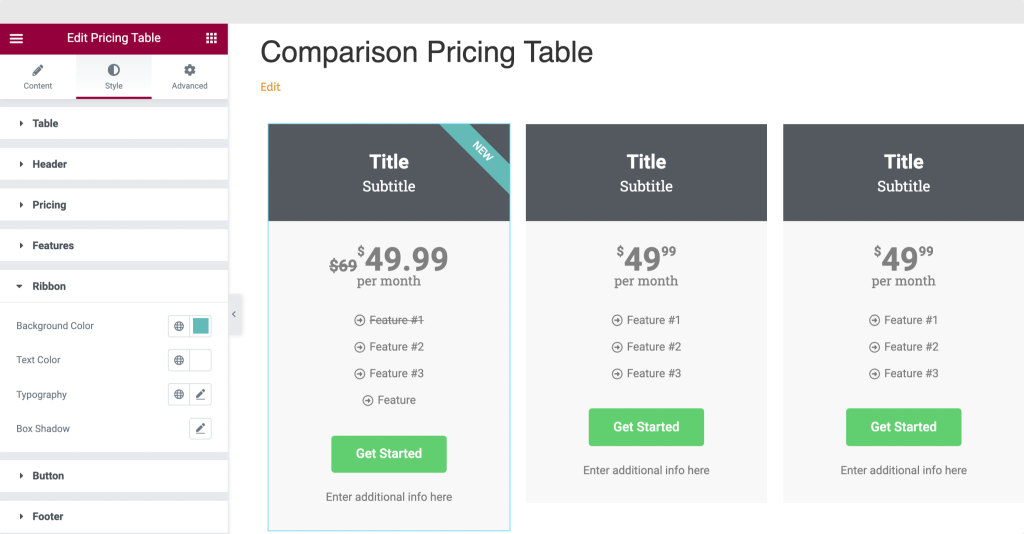
第 3 步:自定义定价表小部件的样式选项卡
Elementor 的定价表小部件具有许多令人兴奋的功能,您可以通过这些功能为定价表的各个方面设置样式。
标题部分:从标题部分,您可以添加背景颜色、边框类型和更多样式功能。 在本节中,您可以设置定价表的图标、标题和副标题的样式。

同样,您可以根据需要更改定价表的颜色、版式和其他方面来设置定价、功能、功能区和工具提示部分的样式。
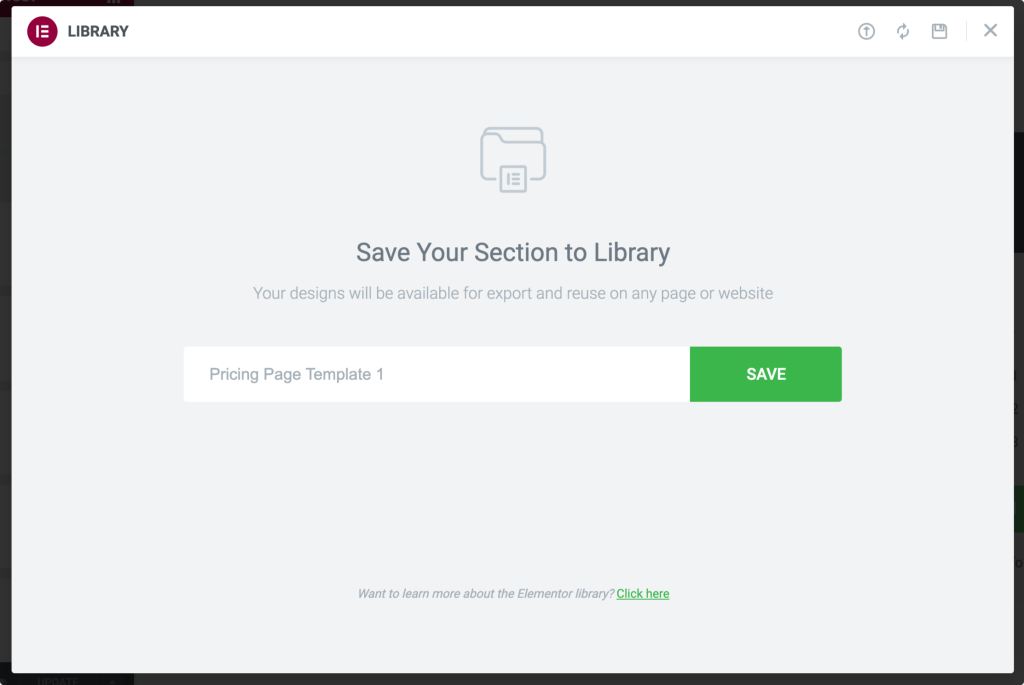
第 4 步:将定价表部分保存为模板
完成定价表的创建和样式设置后,我们需要将定价表部分保存为模板,以便稍后将保存的定价表模板与 Content Toggle 小部件一起使用。
- 右键单击“编辑部分”并选择“保存模板”选项。
- 单击该部分后,会出现一个菜单,其中包含一些选项; 选择另存为模板选项。 给你的模板一个合适的名字并保存它。

保存模板后,使用所需信息创建另一个定价表,然后再次将其另存为模板。
使用内容切换小部件显示比较定价表
内容切换小部件可帮助您创建时尚的切换按钮或切换按钮以快速显示两个比较版本的内容。
现在让我们看看如何使用 Content Toggle 小部件来显示比较定价表。
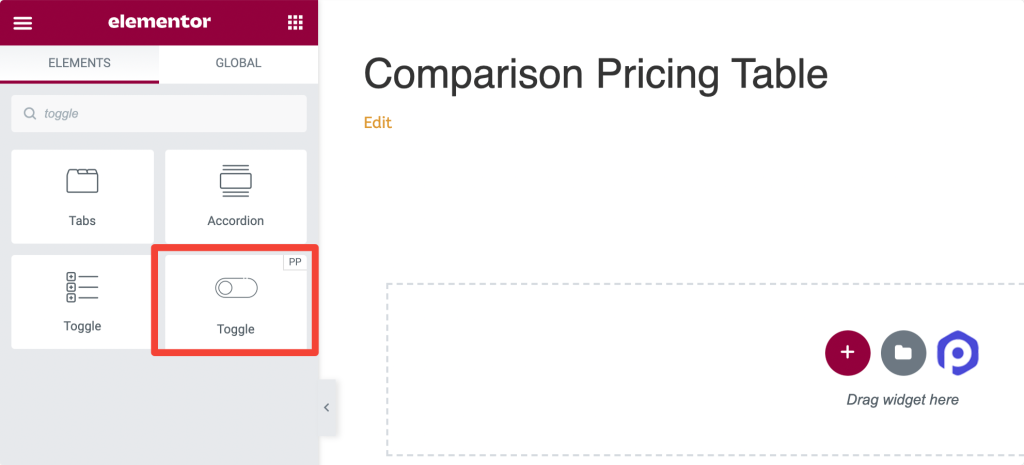
第 1 步:添加内容切换小部件
首先,打开要显示比较定价表的页面。 在搜索栏中搜索 Toggle 小部件,然后将 Content Toggle 小部件拖放到页面上。 确保检查小部件右上角的“PP”标志。

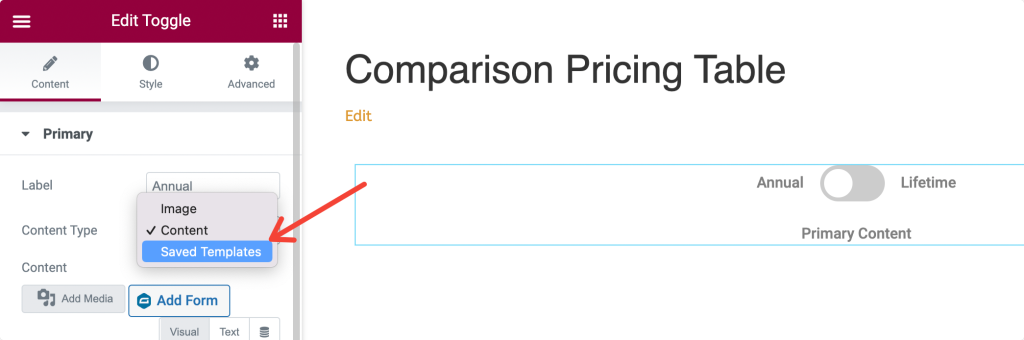
第 2 步:添加标签并选择内容类型
我们需要添加一个标签并为我们的切换按钮选择内容类型。 在这里,我们正在创建一个比较定价表,因此相应地添加标签名称。
单击“主要”小节,添加标签动漫并选择内容类型。 选择“保存的模板”选项作为内容类型并添加您之前保存的模板名称。

对切换设置下的第二个选项执行相同操作,然后选择“次要”子部分并更改标签名称。
第 3 步:更改设置选项
添加两个模板后,您可以从“设置”子部分更改更多高级设置,例如默认显示、切换开关样式和切换位置。
第 4 步:样式切换按钮
接下来,跳转到 Content Toggle 小部件的 Style 选项卡。 您将在此选项卡中获得多个样式选项来自定义切换开关。
您可以选择:
- 调整拨动开关的对齐方式
- 更改标签间距和背景颜色
- 设置标签位置、文本颜色和活动文本颜色
- 和更多。
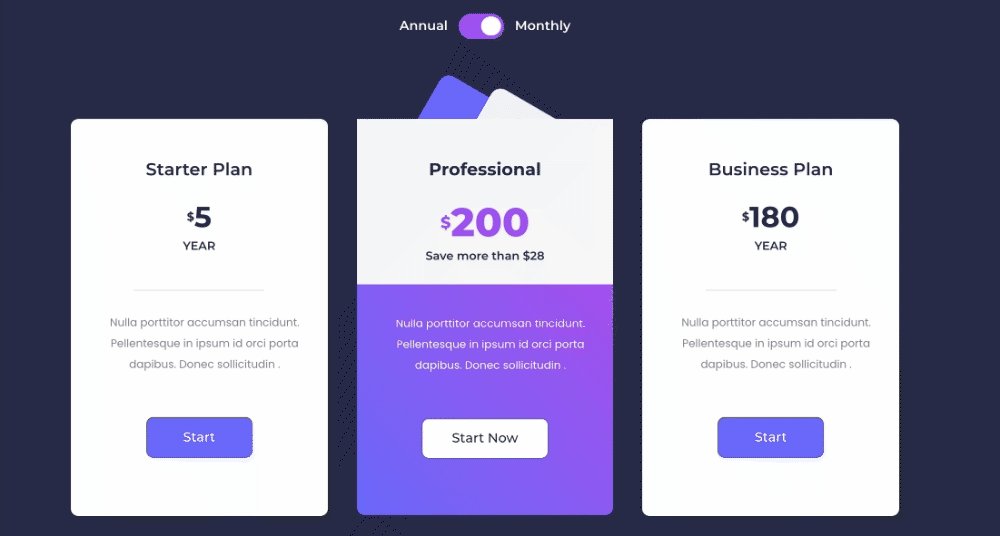
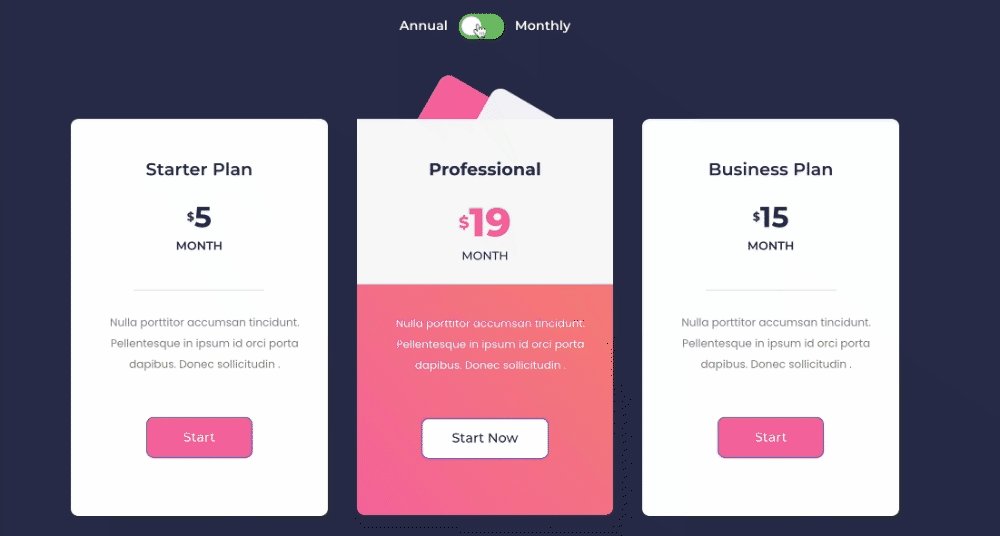
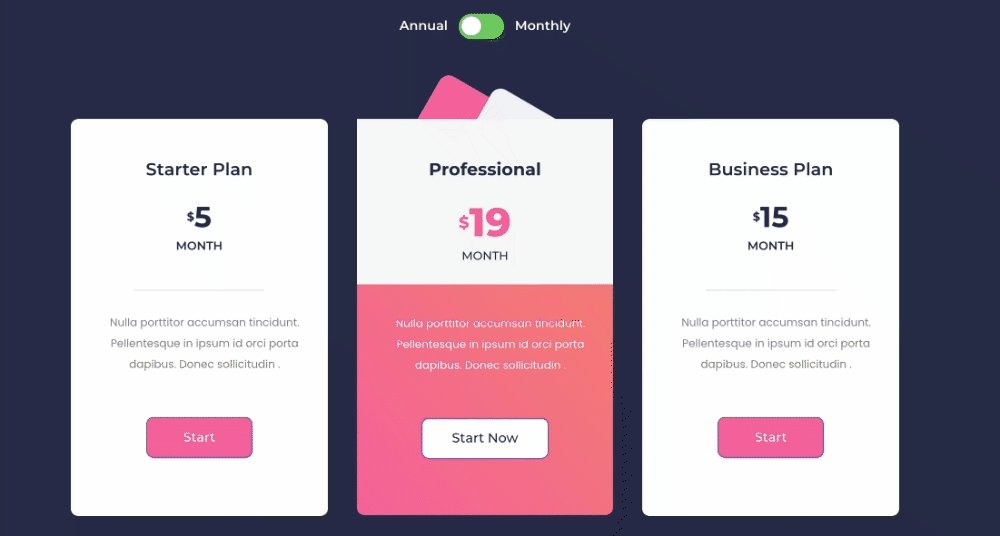
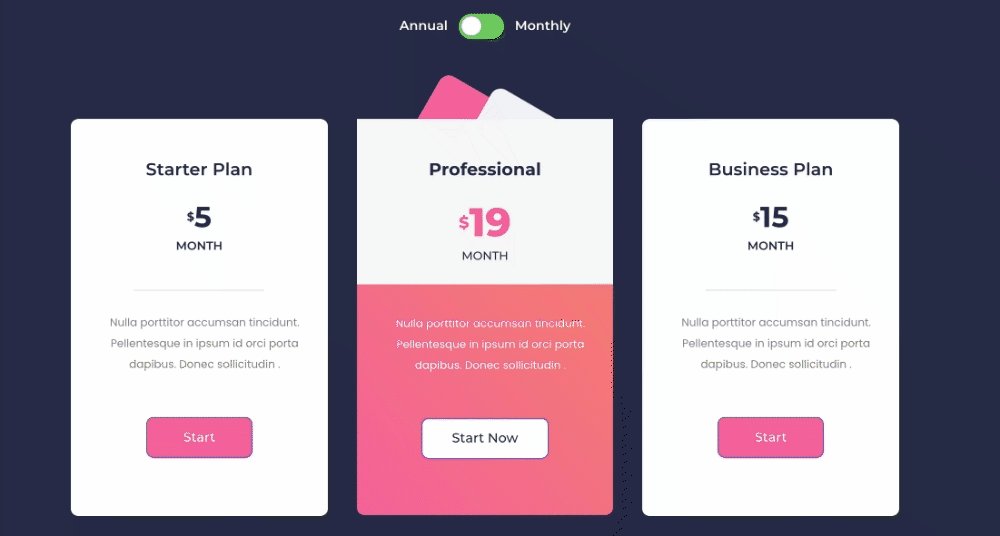
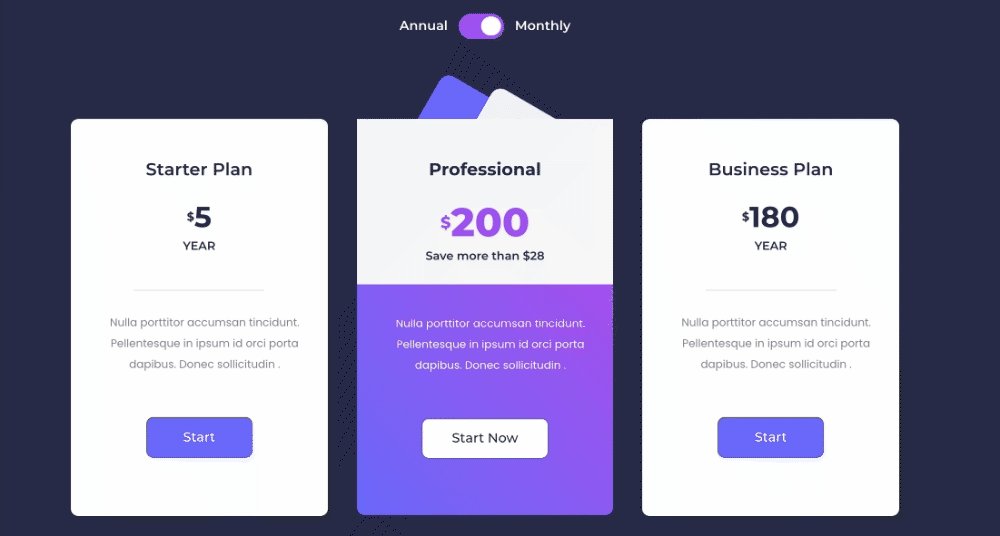
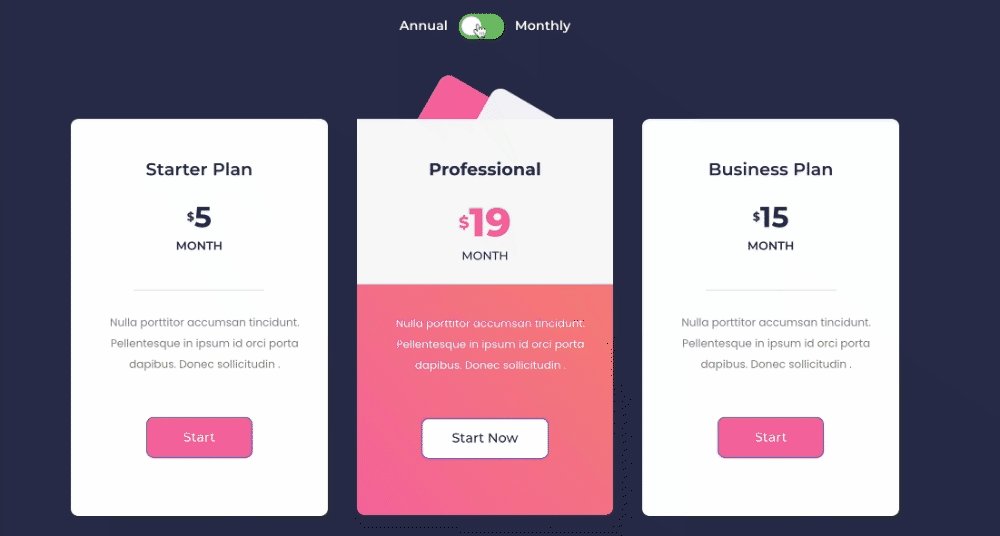
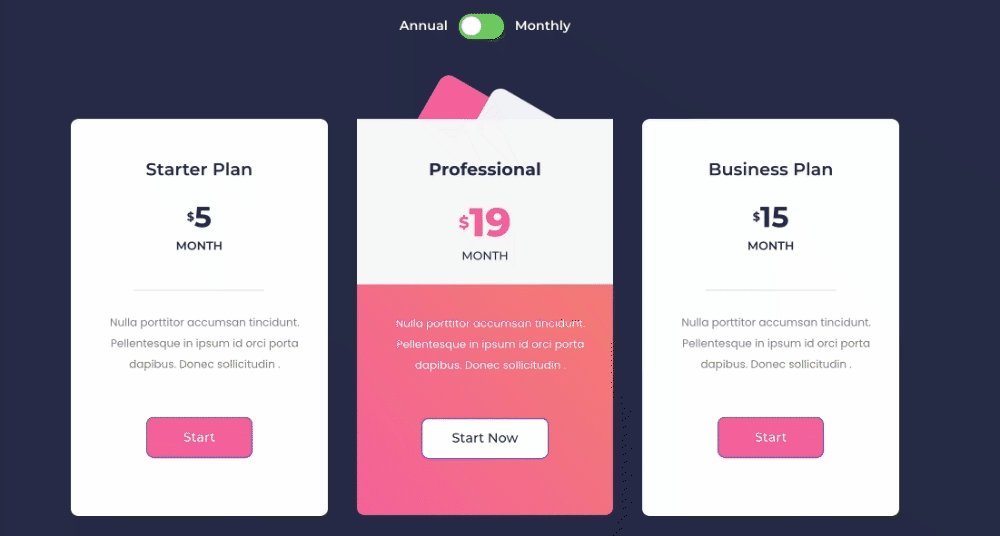
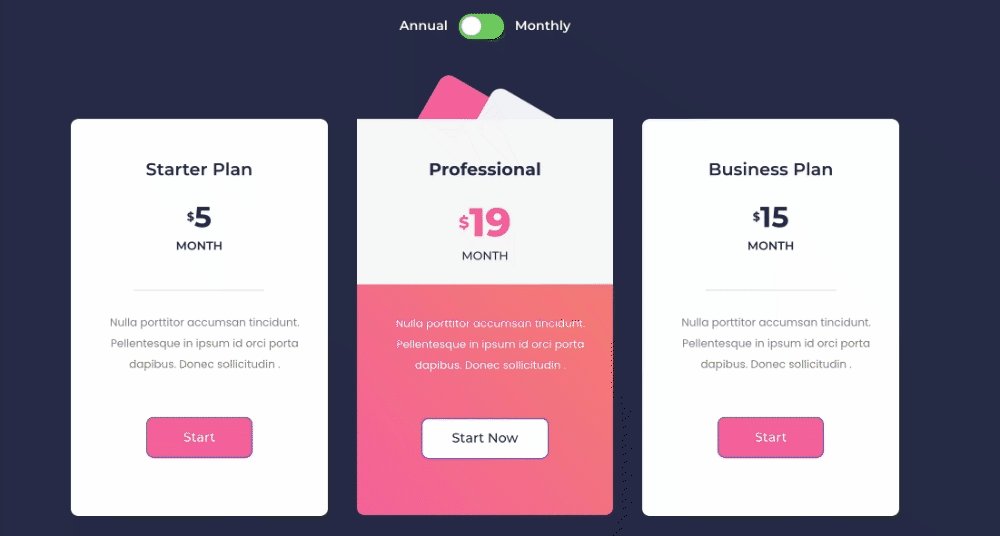
更改样式设置后,您可以发布页面。
这就是您的比较定价表在实时页面上的样子!

获取 Elementor 的 PowerPack 和内容切换小部件
我希望你觉得这篇文章有帮助。 使用 PowerPack 内容切换小部件,您可以轻松显示比较价格表!
PowerPack 提供了 80 多个创意设计的小部件和强大的扩展,您可以使用它们来创建漂亮的网站。 单击此处获取 Elementor 与 PowerPack 的比较表小部件!
如果您喜欢这篇文章,请在下面的评论部分分享您的想法。 如需更多 PowerPack 教程,请订阅我们的 YouTube 频道。
您也可以在 Twitter 和 Facebook 上加入我们。
