如何使用 Uncode 的内容块创建自定义标题
已发表: 2017-05-03WordPress 可以轻松地在您的页面和帖子中包含标题,并按逻辑组织它们以补充您的内容。 但是,您可能会发现基本标题选项不允许有特别独特的外观。 有创意的自定义标题是吸引读者兴趣和个性化网站的完美方式。
幸运的是,Uncode 使用其基于 Visual Composer 的内容块功能使这项任务变得简单。 您可以使用此功能创建自定义内容并将其集成到您网站的各个部分。 例如,您可以建立一个标题,保存它,并将其合并到您的整个网站中,或者只是将它放在特定的帖子和页面上。
在本文中,我们将逐步引导您完成此过程。 我们将首先更详细地讨论内容块功能,然后解释如何使用它来设计自定义标题。 让我们开始吧!
Uncode中的内容块功能介绍

Uncode 使用专门设计的 Visual Composer 版本,它使您能够通过可视界面拖放和编辑项目来自定义帖子和页面。 内容块是一种创建可以轻松放置在您网站上几乎任何位置的内容部分的方法。
内容块可用于设计多种不同的页面元素,包括:
- 自定义标题:您可以构建静态和动态标题,并将它们插入到您网站的特定位置或将它们合并到整个站点中。
- 自定义页脚:可以通过与页眉类似的过程创建这些页脚,非常适合包含小部件和号召性用语。
- 页面片段:通过向内容块添加文本、媒体和其他设计元素,您可以制作几乎任何类型的内容模块并将其插入到您想要的任何位置。
在本文中,我们将重点向您展示如何创建自定义标题。 但是,重要的是要注意,我们将讨论的大部分内容都可以轻松地应用于使用内容块功能构建其他元素。 一旦您对设计页眉感到满意,您就应该拥有尝试创建页脚和页面片段所需的东西!
如何使用 Uncode 的内容块功能创建自定义标题(通过 3 个简单步骤)
在开始之前,我们需要确保您激活了一些关键插件。 在 Uncode 中,导航到Plugins并检查Uncode Core 、 Uncode Visual Composer和Visual Composer Clipboard是否都已安装并激活。 如果缺少这些插件中的任何一个,请导航到Uncode > Install Plugins并根据需要为每个插件选择Install或Activate 。
您还需要启用 Visual Composer 才能使用内容块功能。 前往Visual Composer > Role Manager并找到Post types下拉菜单。 从这里,选择Custom ,并确保选中标记为uncodeblock的框。 点击Save Changes ,您就可以开始创建新标题了。
第 1 步:创建新的内容块
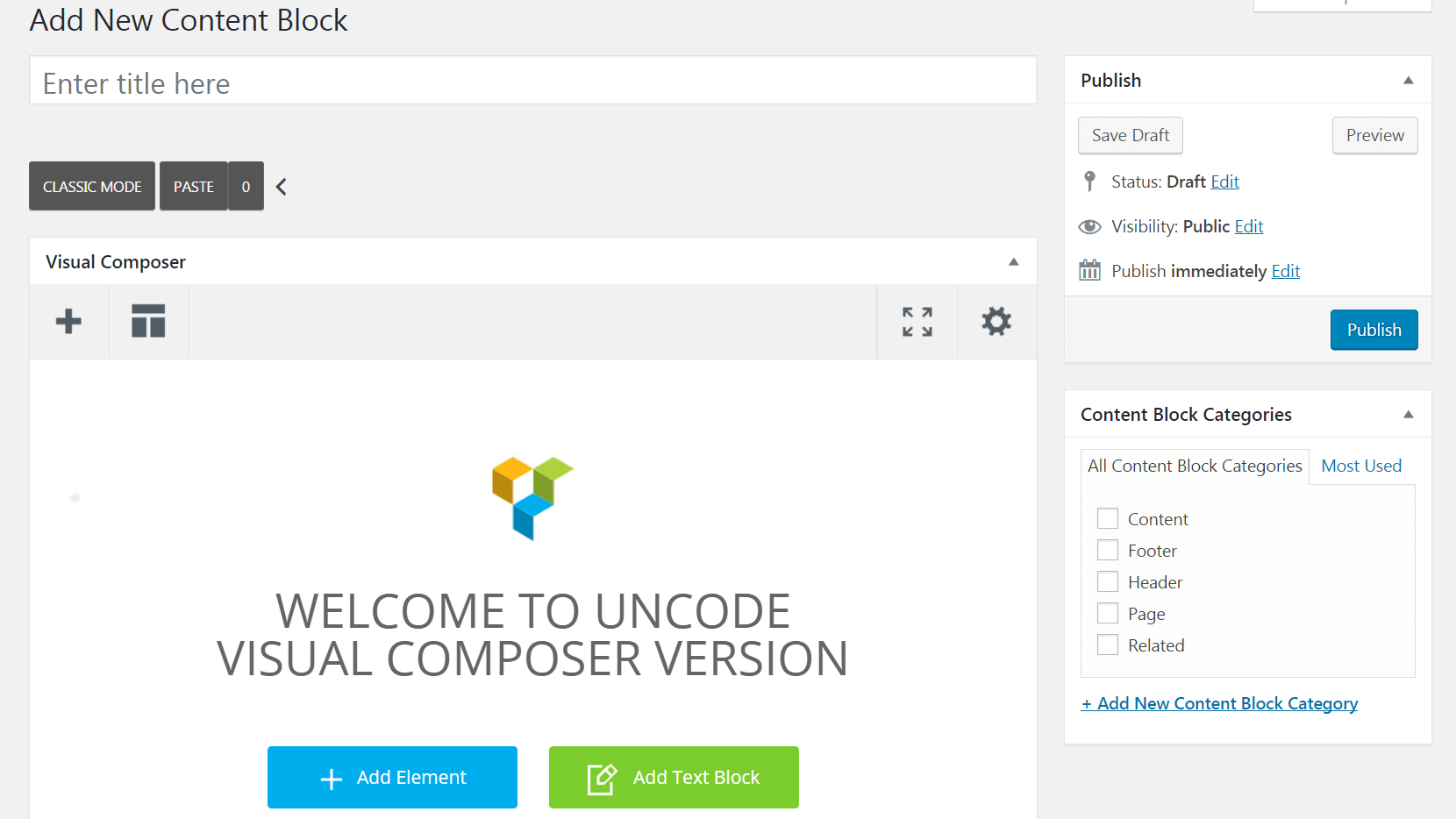
首先,您需要创建包含标题的内容块。 导航到 WordPress 仪表板左侧菜单中的Content Block ,然后选择Add New 。 您将被带到编辑器,您可以在其中输入标题的标题。 确保您在此处处于经典模式(启用 Visual Composer)。 如果不是,请单击后端编辑器按钮切换模式:

您将看到一个标有添加元素的框 - 选择它并从出现的菜单中选择标题。 这将在编辑器中放置一个标题元素,并打开标题设置菜单:

现在你可以开始设计你的标题了!
第 2 步:自定义您的标题
这是您在“标题设置”菜单中获得创意和个性化选项以构建所需标题的机会。 让我们逐个标签浏览您的选择。
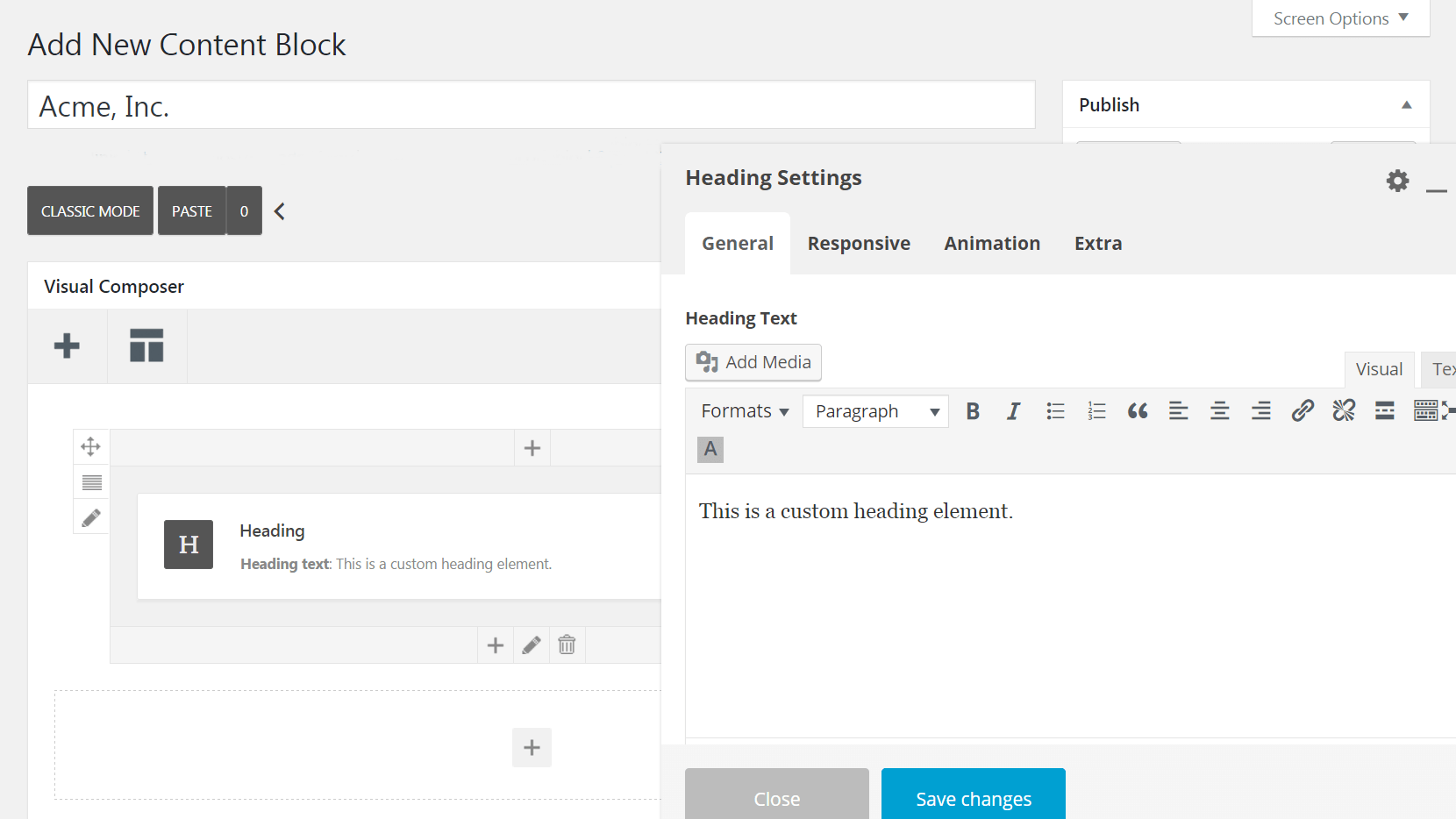
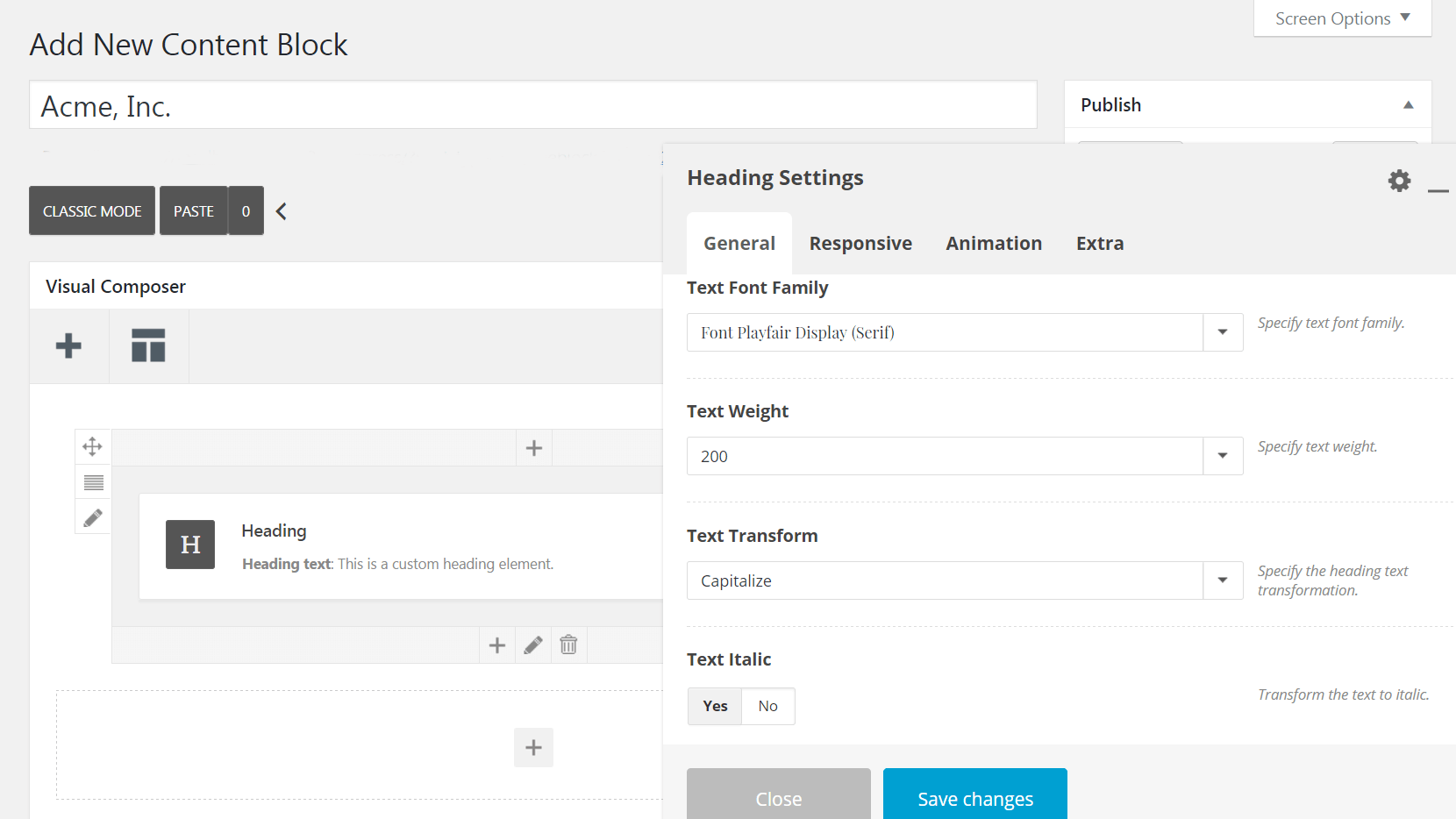
首先,查看“常规”选项卡。 您可以在此处输入标题文本并确定其大小、格式和外观:

如果需要,您可以改为选择自动标题文本选项,这将告诉模块使用页面标题作为主要标题文本。 这使您可以创建可在多个页面上使用的标题,而无需您对每个版本进行手动更改。
您还可以包含将显示在正文下方的副标题。 如果需要,您可以使用Separator下拉菜单在主标题和副标题之间创建分隔线:

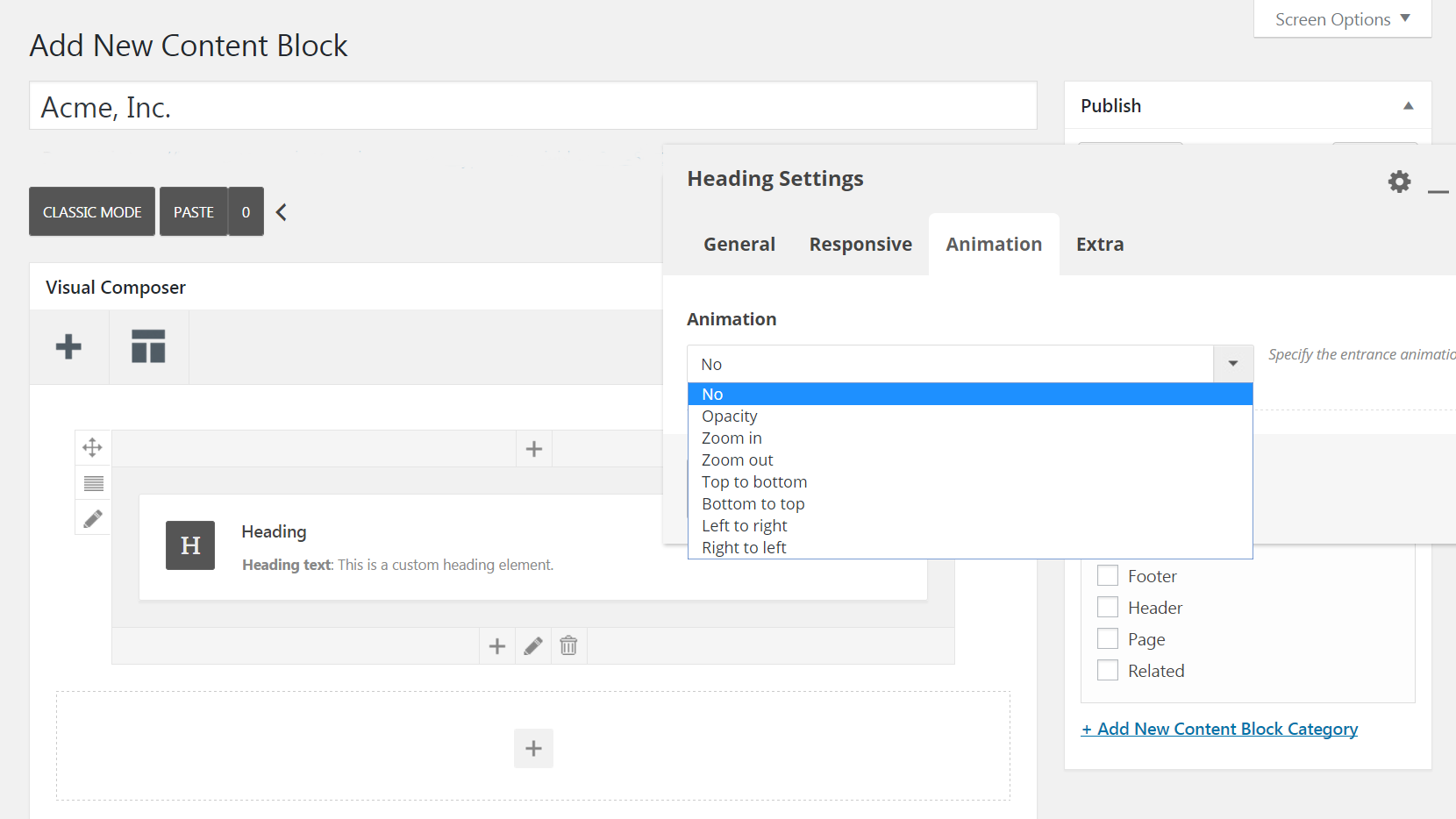
完成自定义文本后,切换到“响应式”选项卡。 您可以在此处决定您的自定义标题是否将显示在桌面、平板电脑和/或移动设备上。 然后,在“动画”选项卡中,您可以选择是否在标题中显示特殊动画:

在我们继续之前,请暂时关闭“标题设置”框,然后单击标题元素左侧和底部的铅笔图标。 这将打开Row Settings和Column Settings ,您可以在其中进行其他设计更改。

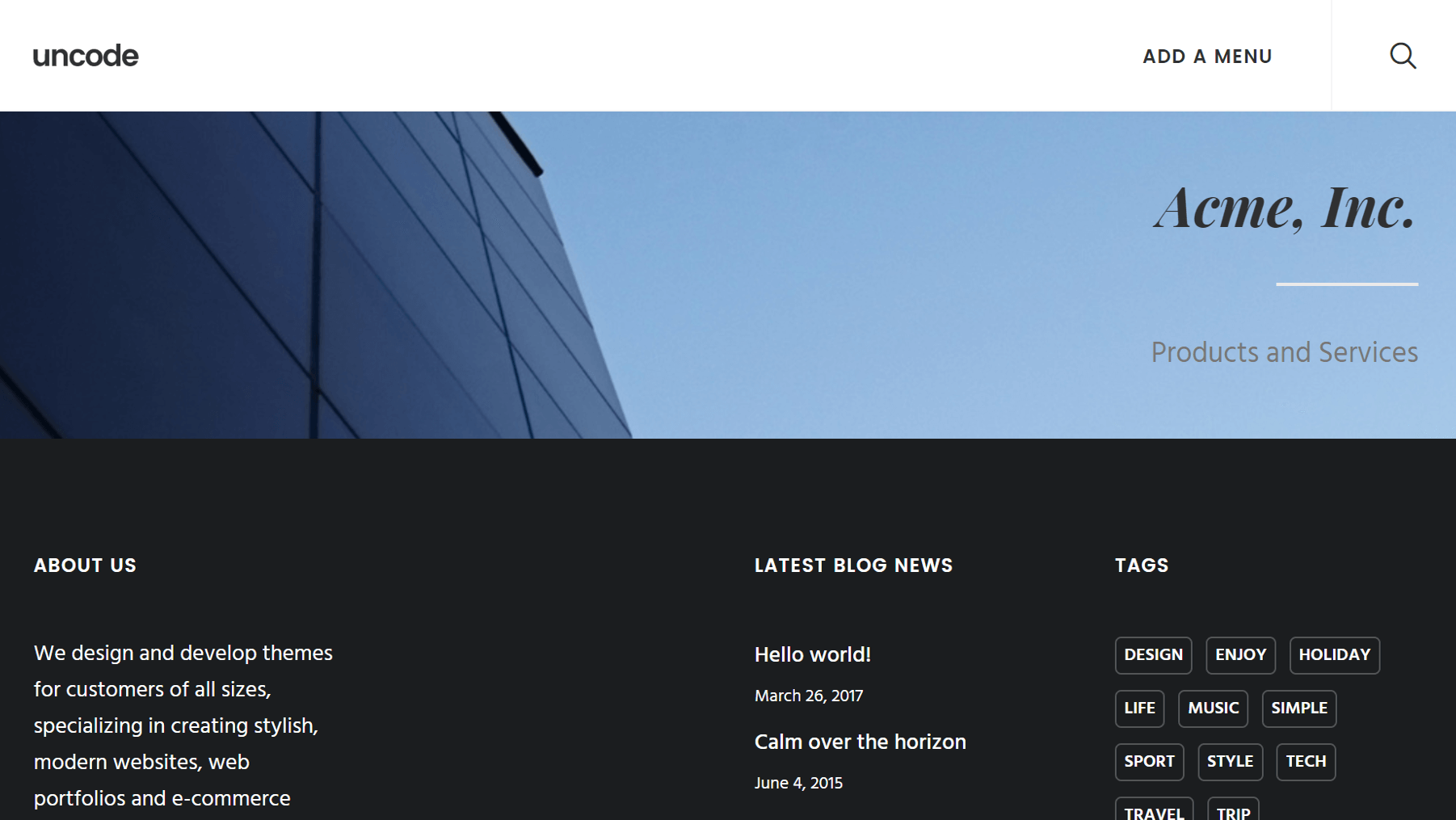
例如,在Column Settings > Aspect中,您可以调整文本的水平和垂直位置。 然后在Row Settings > Style中,您可以为标题设置背景颜色,或者使用背景媒体框导入图像:

同样在Row Settings > Style中,您可以启用Automatic Background功能。 这样,当您将标题添加到帖子时,它会自动拉入特定于该帖子类别的背景图像。 您可以在帖子 > 类别中为每个类别设置特色图片。
这里还有很多其他选项可供您探索,因此我们鼓励您按照自己的步调探索它们,直到您对自己的设计感到满意为止。 完成后,点击发布按钮。
第 3 步:将标题放在您的帖子和页面上
现在您的标题已设计并准备就绪,但它还不会出现在您的网站上。 是时候改变它了! 首先,我们将讨论如何将您的自定义标题添加到单个帖子或页面,然后我们将解释如何将其合并到您的整个网站中。
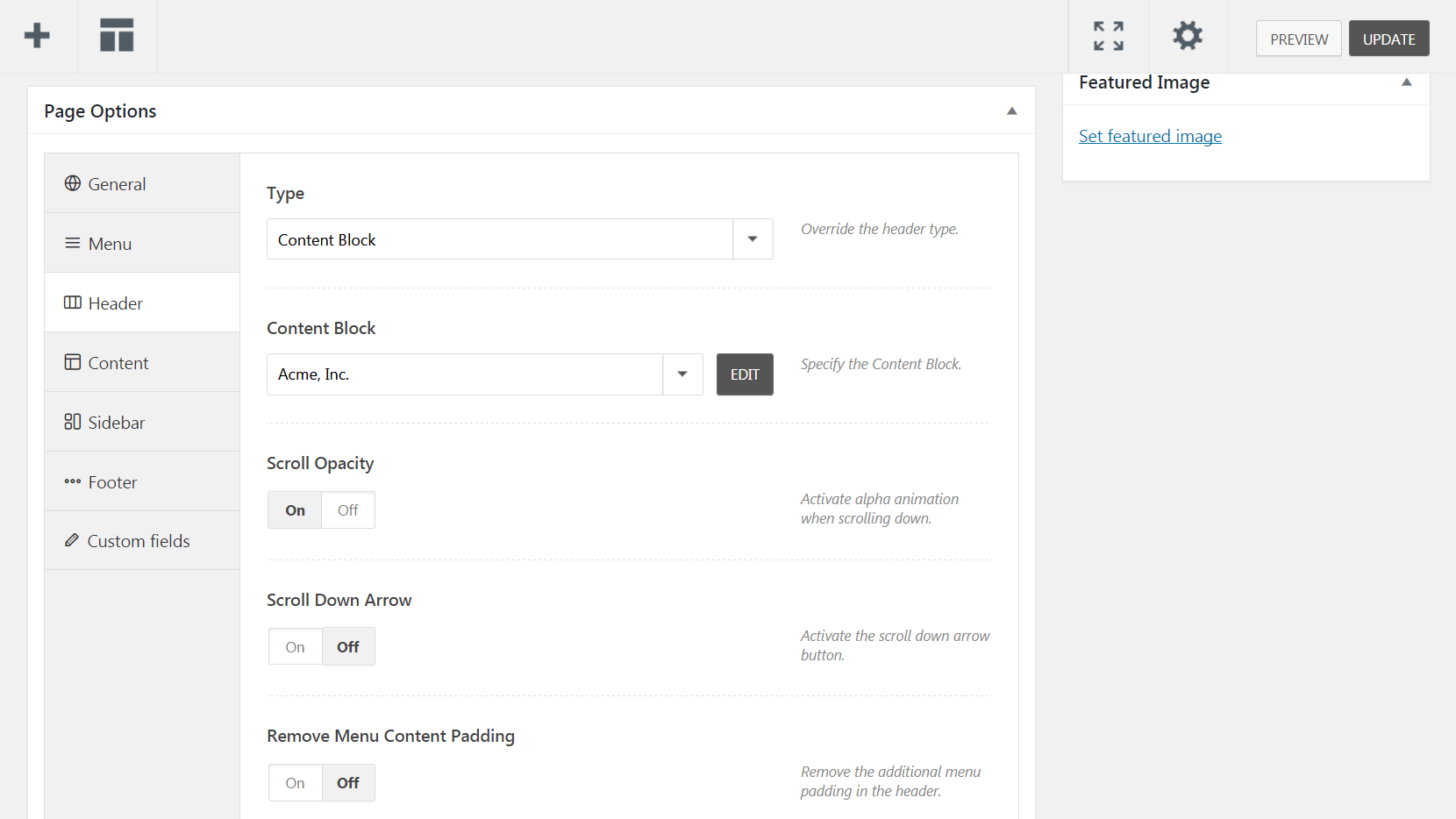
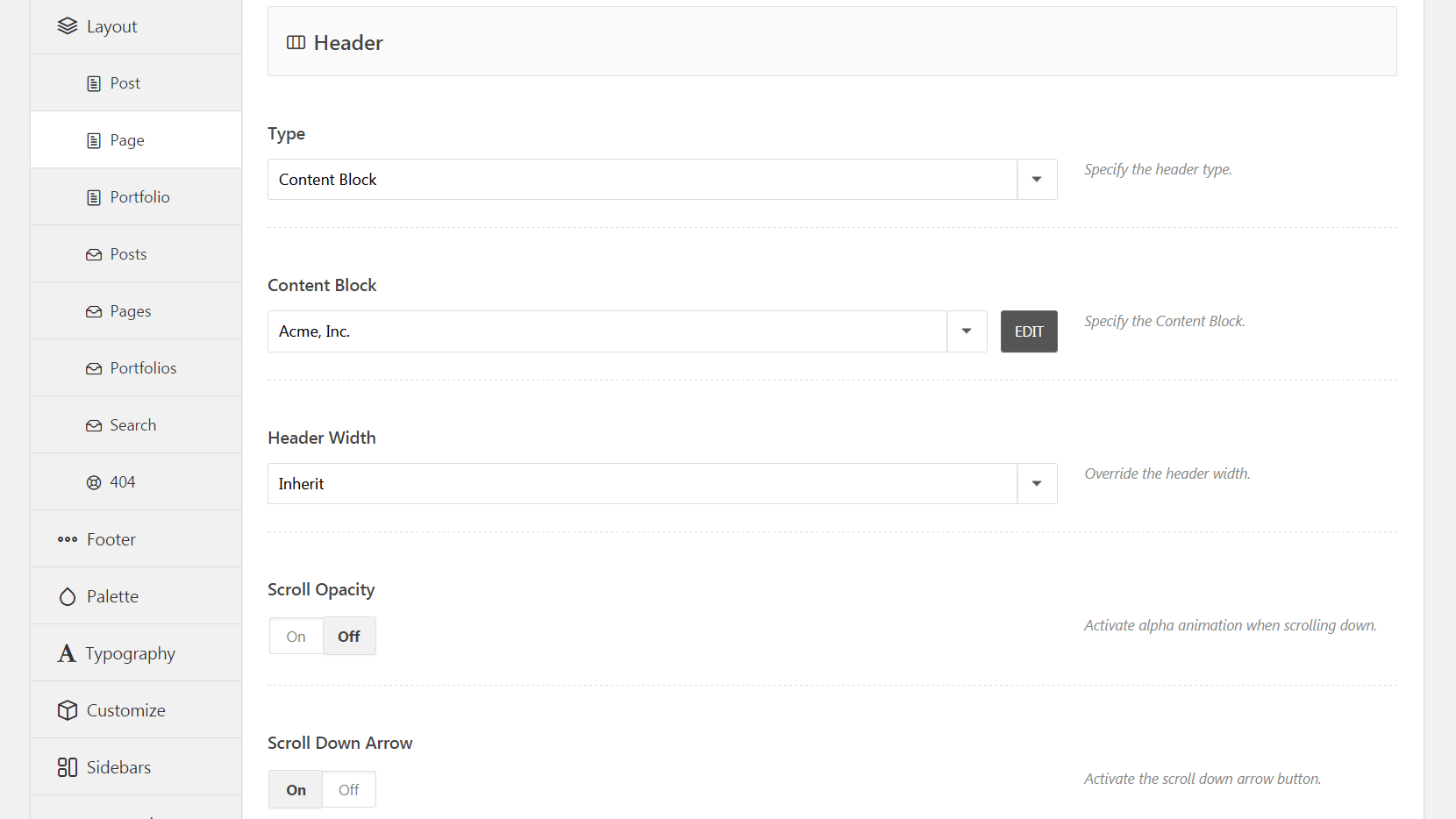
首先打开您希望出现标题的帖子或页面。 接下来,向下滚动到编辑器下方的页面选项元框,然后单击左侧菜单中的页眉。 在Type下,确保选中Content Block 。 然后,在Content Block下选择您刚刚发布的标题:

您可以在此处设置一些其他选项,例如Scroll Opacity (当用户向下移动页面时将启用动画)和Scroll Down Arrow (创建一个箭头按钮,正如其名称所暗示的那样)。 您还可以打开“删除菜单内容填充”以减少标题和菜单之间的空间。
但是,如果要将标题添加到所有页面,则需要转到Uncode > Theme Options并单击Page选项卡。 从这里选择Header ,然后在Type下拉菜单中选择Content Block 。 和以前一样,找到您在Content Block下发布的标题,然后选择它:

您还可以在此处访问“滚动不透明度”和“向下滚动箭头”选项,还可以更改标题宽度。 完成编辑设置后,点击保存更改,您的自定义标题将出现在您网站的所有页面上。 重要的是要注意,同样的过程也适用于帖子——只需导航到Posts选项卡而不是Pages 。
另一种方法:设计轮播标题
到目前为止,我们已经解释了如何构建和自定义静态标头,这在许多情况下都是理想的。 但是,如果您更喜欢动态版本,您可以创建一个轮播,在几个不同的标题之间循环。 该过程类似于上面概述的步骤,但有一些关键区别。
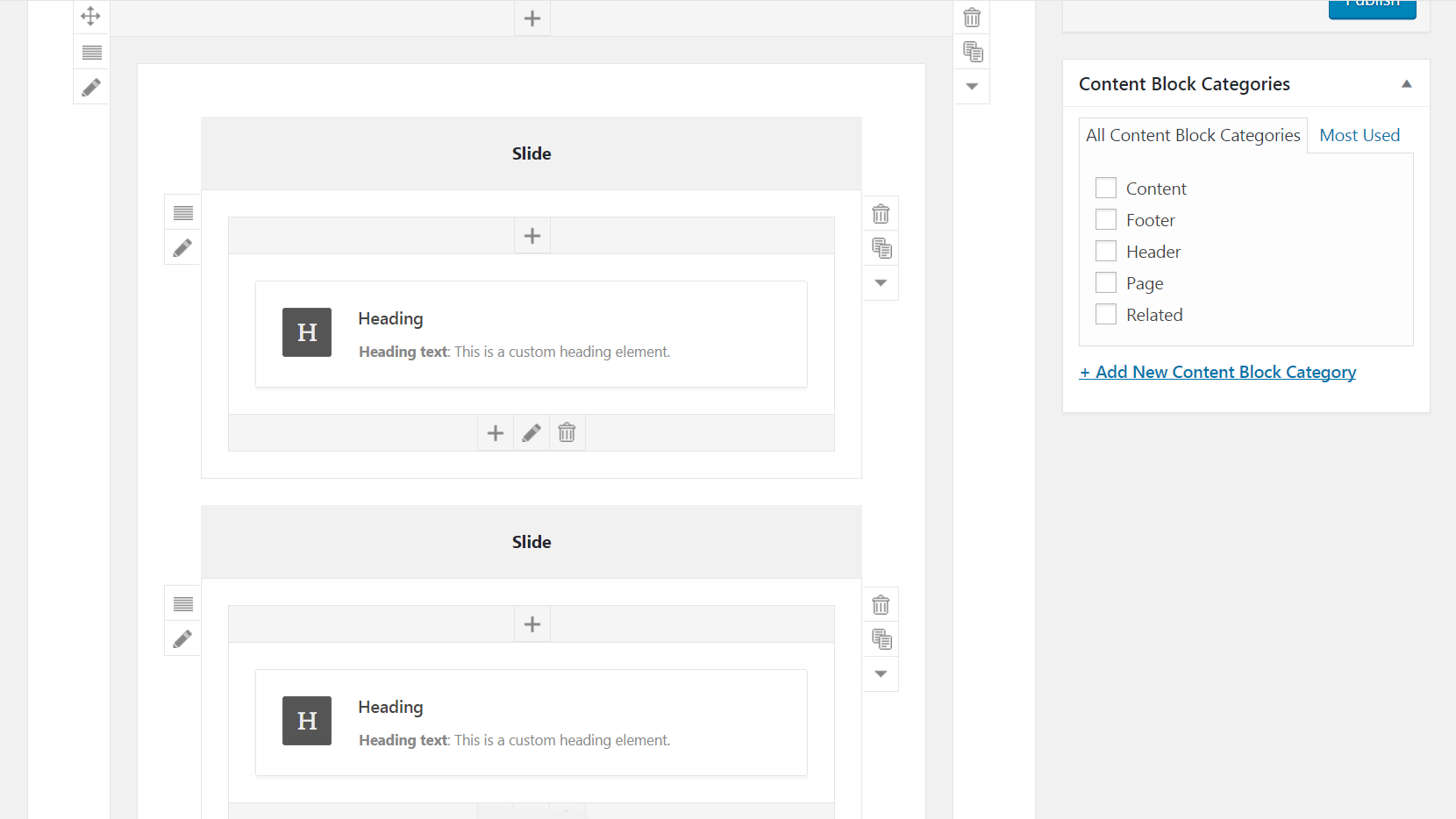
首先像第 1 步一样创建一个新的内容块,但这次添加一个内容滑块模块。 您将看到一个标有幻灯片的框 - 单击加号并添加一个标题元素。 从那里,您可以根据需要多次选择“添加幻灯片”按钮来创建所需数量的幻灯片,并在每个幻灯片中放置一个标题元素:

接下来,按照第二步中的概述设计您想要包含的每个标题。 从这里您还可以通过将鼠标悬停在已完成的标题上并选择克隆标题来复制您的标题。 然后,您可以将其拖到另一张幻灯片上,并相应地进行更改。
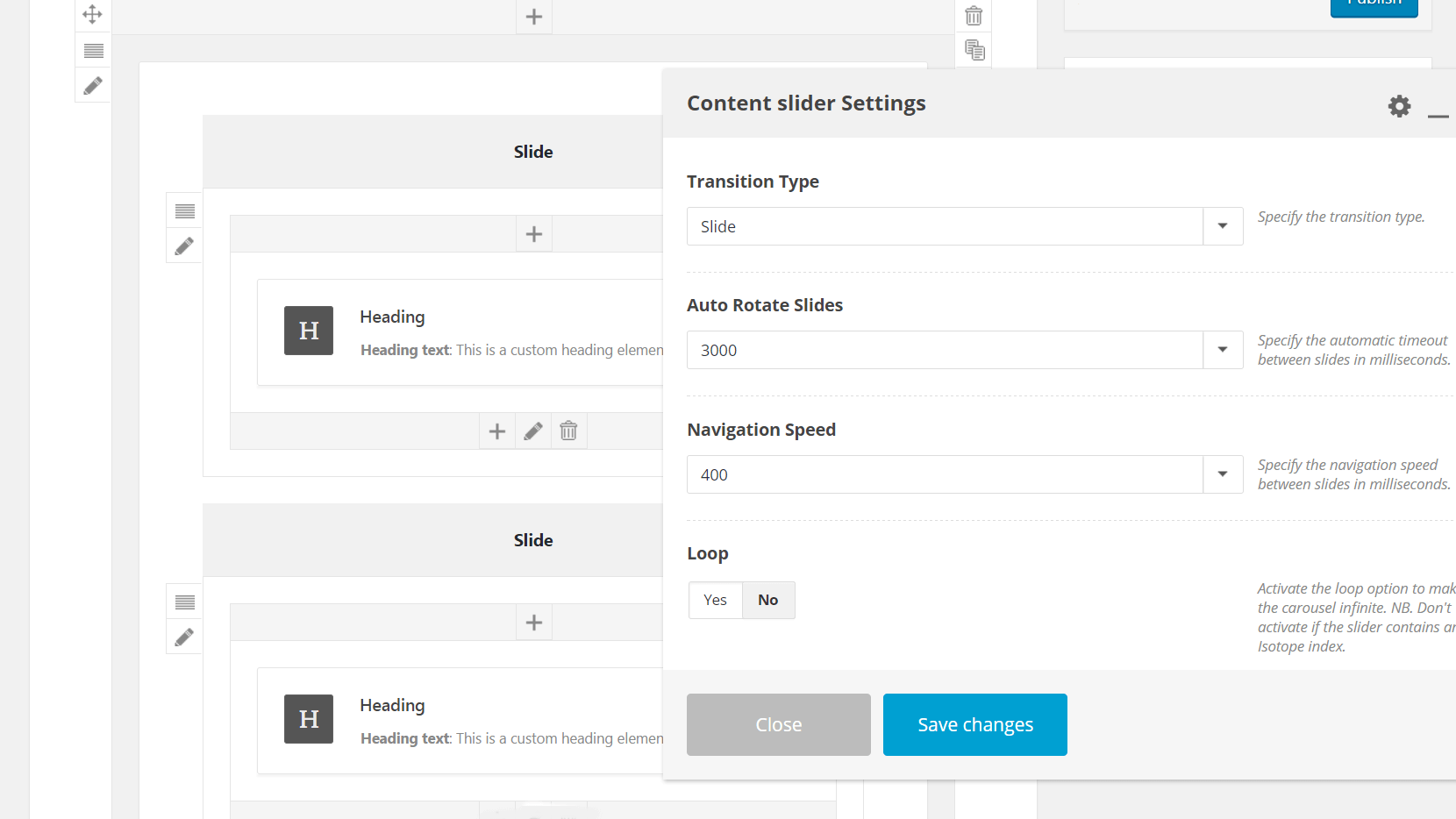
完成标题设计后,将鼠标悬停在幻灯片上并单击铅笔图标以进入内容滑块设置菜单。 在Auto Rotate Slides下,您可以更改标题在幻灯片之间循环的速度,数字越大,幻灯片旋转越慢:

在此菜单中,您还可以设置导航速度。 这将改变用户手动浏览幻灯片时幻灯片的旋转速度——如果您愿意,您也可以禁用此选项。 最后,您可以将Transition Type更改为Fade以使标题淡入淡出而不是水平循环,如果您希望幻灯片无限旋转,您可以打开Loop 。
完成后,点击发布并将新的轮播标题添加到您的页面和帖子中,如第三步所述。 就这么容易!
结论
如果您想让您的网站令人难忘且具有视觉吸引力,那么最好超越基本选项并在您的设计中添加一些个性化元素。 构建自定义标题来介绍您的页面和帖子是一种创造性的方式来做到这一点。 更重要的是,Uncode 使该过程简单明了。
在这篇文章中,我们概述了如何使用内容块功能来创建自定义标题。 让我们快速回顾一下这些步骤:
- 创建一个新的内容块。
- 自定义您的标题。
- 将标题放在您的帖子和页面上。
- 或者,设计一个轮播标题而不是静态标题。
您对如何在 Uncode 中创建出色的自定义标头有任何疑问吗? 在下面的评论部分询问!
