如何在 WordPress 中创建捐赠网站(无需编码)
已发表: 2020-06-01如果您想知道如何帮助社区中的人们,那么您应该考虑在 WordPress 中创建一个捐赠网站,以便为弱势群体筹集资金。 不用担心,您不需要聘请网页设计师,甚至不需要花费数小时学习编码来做到这一点。 在这篇博文中,我们将向您展示如何在 WordPress 中创建一个无需编码的捐赠网站。
通过Templately介绍TrustAid模板- WordPress 的终极模板云。 使用此模板,您可以在 WordPress 中快速创建一个完整、功能齐全的捐赠网站。
最好的部分? 您无需触摸任何一行代码即可执行此操作。 TrustAid是一个预制的即用型模板包,因此您只需将其插入您的站点即可开始使用。

目录
你为什么想要一个捐赠网站?
虽然我们中的许多人有幸能够负担得起食品和药品等基本必需品,但仍有成千上万的人生活在贫困线以下。 他们中的许多人甚至没有屋顶,也没有干净的饮用水。
现在,随着Covid-19 全球大流行的爆发,这些弱势群体比以往任何时候都更加无助。 许多人失去了工作,如果生病,很多人负担不起医疗费用。 为了向这些被剥夺的人伸出援助之手,您可以创建一个捐赠网站为他们筹集资金。
如何在没有编码的情况下在 WordPress 中创建捐赠网站?
我们都知道从头开始创建网站是一个耗时的过程,因此为了让您更轻松,我们创建了预制模板,您只需将其插入您的 WordPress 网站即可使用。
TrustAid 是我们的高级模板包之一,您可以使用它在 WordPress 中创建捐赠网站,而无需接触任何一行代码
使用 Templately 的 TrustAid 模板可以获得什么?
目前,来自 Templately 的 TrustAid 模板包带有 8 个即用型精美页面和 4 个预制块。 以下是这些页面中的每一个如何帮助您创建一个令人惊叹且引人注目的捐赠网站。
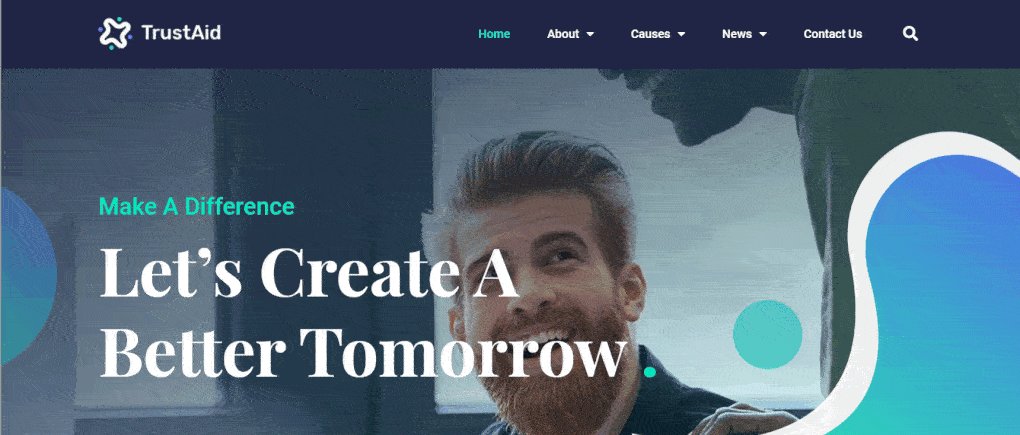
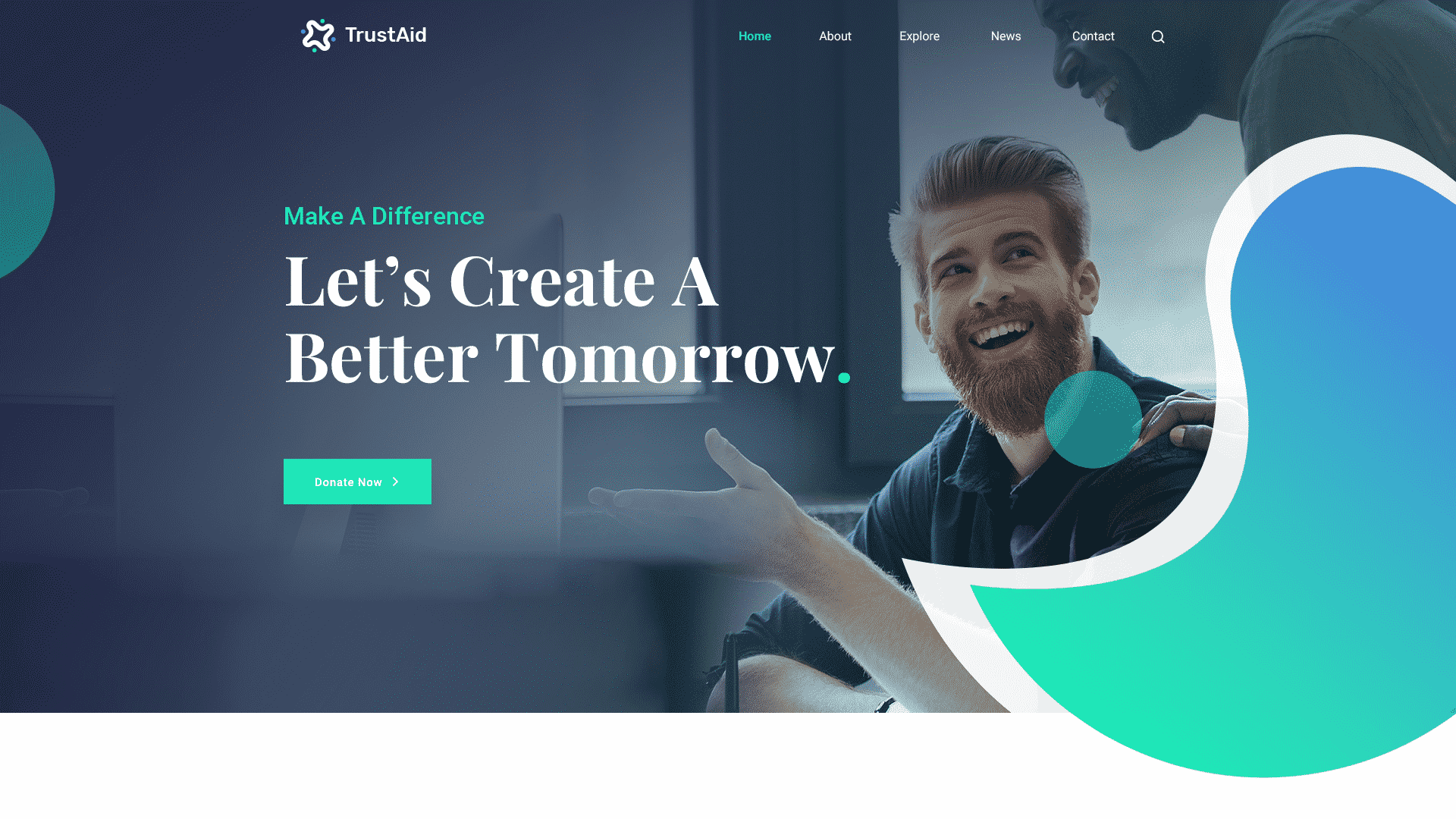
主页
TrustAid 带有令人惊叹的主页,可立即吸引访问者的注意力。 该页面旨在随滚动移动,使其看起来更具交互性,并包含动画计数器小部件、滑块等,以吸引您的观众。

此登录页面旨在以有组织的方式整齐地呈现有关您和您的项目的最重要信息。 页面采用漂亮的蓝色和绿色,呈现出专业的外观; 但是,如果您愿意,您也可以更改这些颜色以适合您的风格。
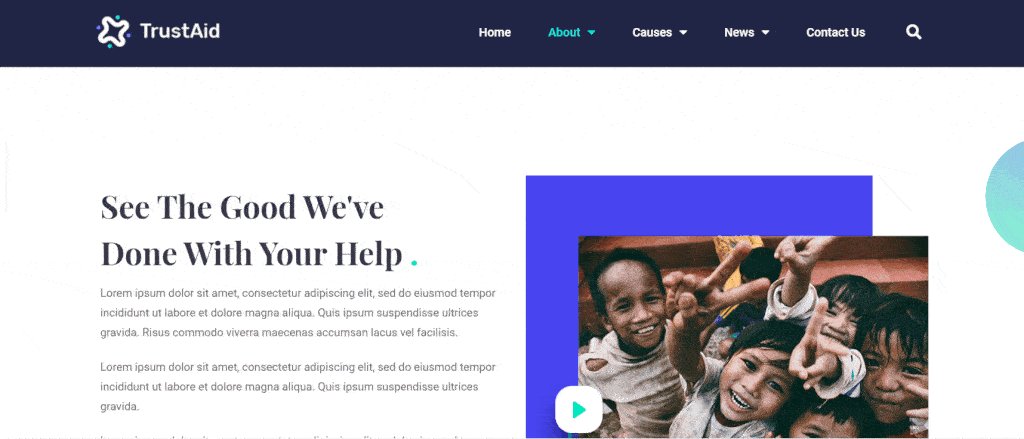
关于我们页面
“关于我们”页面是展示您的信息的好地方,包括您为之奋斗的原因、迄今为止您为帮助社区所做的工作。 此页面带有嵌入的视频部分,因此您可以添加可播放的视频以展示您的作品。
您还可以使用动画计数器小部件来显示您迄今为止收到的所有捐款、您正在从事的项目以及支持您的事业的志愿者人数。

除此之外,您还可以在此页面上介绍您的团队成员,以便您的捐助者可以更多地了解您和您的团队。

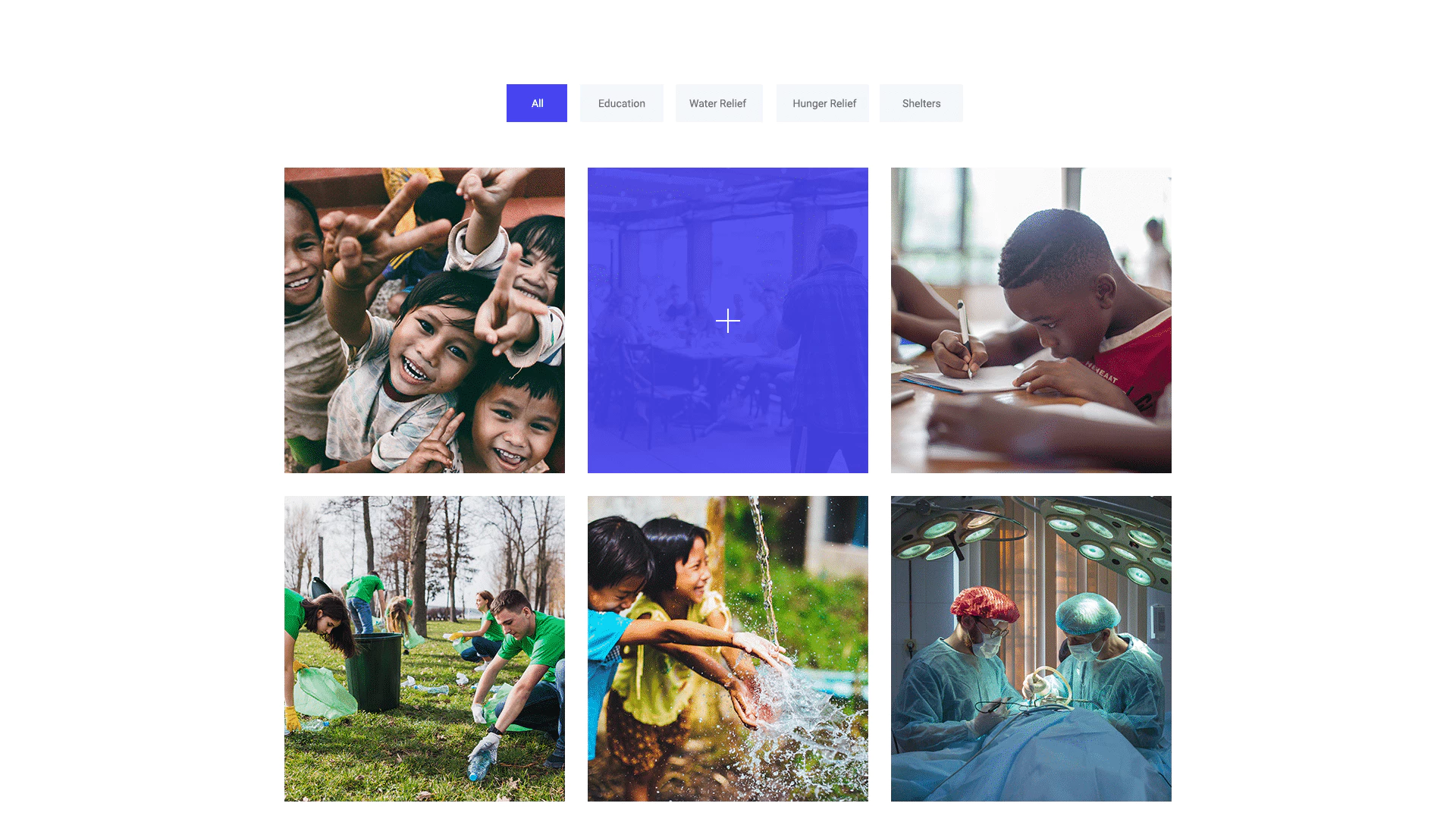
图库页面
他们说一张图片代表一千个单词,因此,如果您想分享与您的社区和筹款活动相关的图片,您可以在这个令人惊叹的即用型图库页面中精美地展示它们。

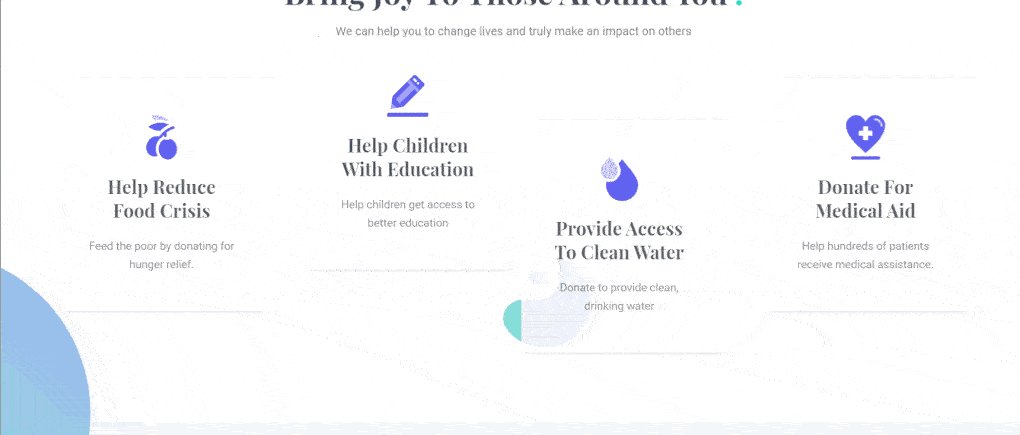
原因页面
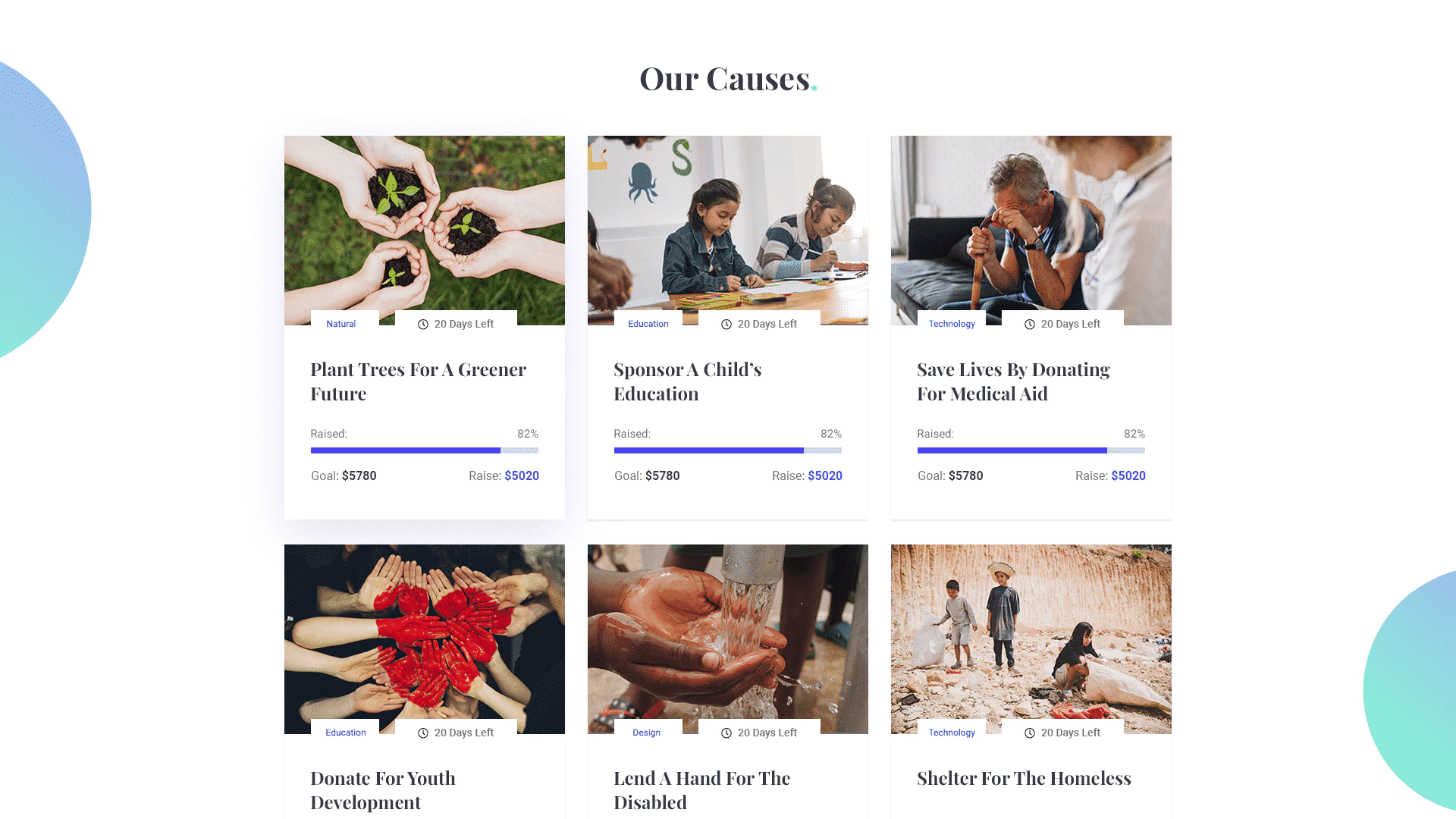
任何捐赠网站都必须有一个专门的原因页面来说服访问者为他们的项目捐款。 使用 TrustAid 模板包,您可以设置一个令人惊叹且引人注目的原因页面。
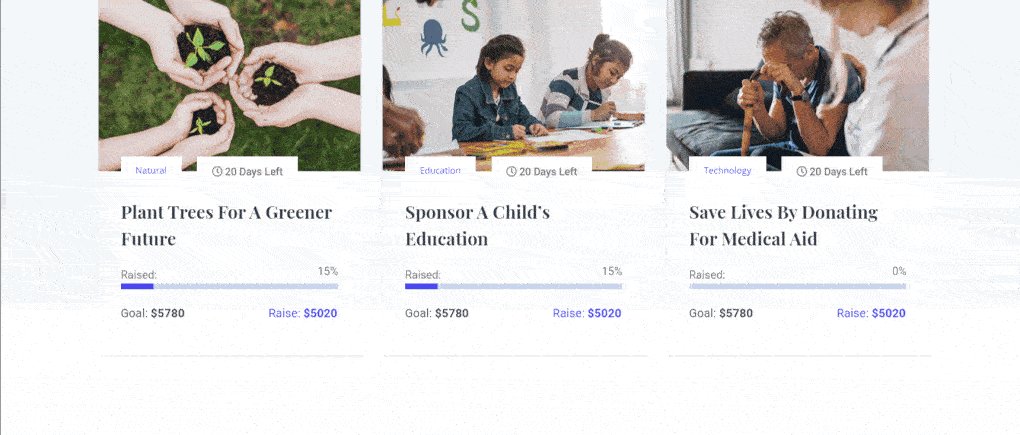
在这里,您可以显示您正在进行的所有筹款活动,还可以通过动画进度条显示您收集了多少捐款。

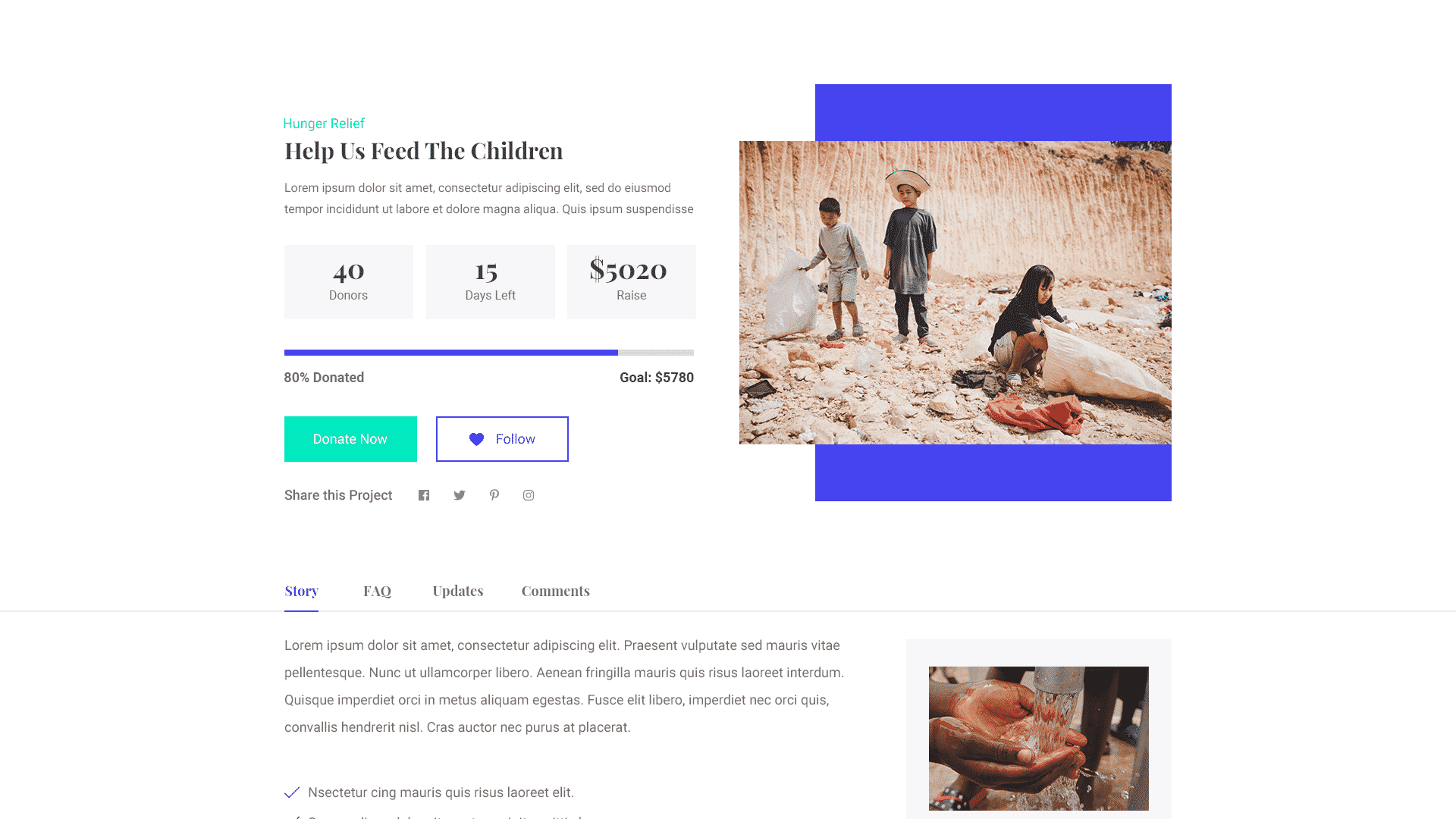
在原因页面下方,下拉菜单还显示原因详细信息页面,他们可以在其中获取有关您正在积极开展的筹款活动的更多信息。


在此页面的顶部,您的捐赠者将能够看到令人惊叹的动画倒计时,以了解他们还有多少时间可以为您的事业捐款并帮助做出改变。 该页面还具有引人注目的号召性用语按钮,因此您的捐赠者只需单击一下即可快速进行捐赠。
新闻页面
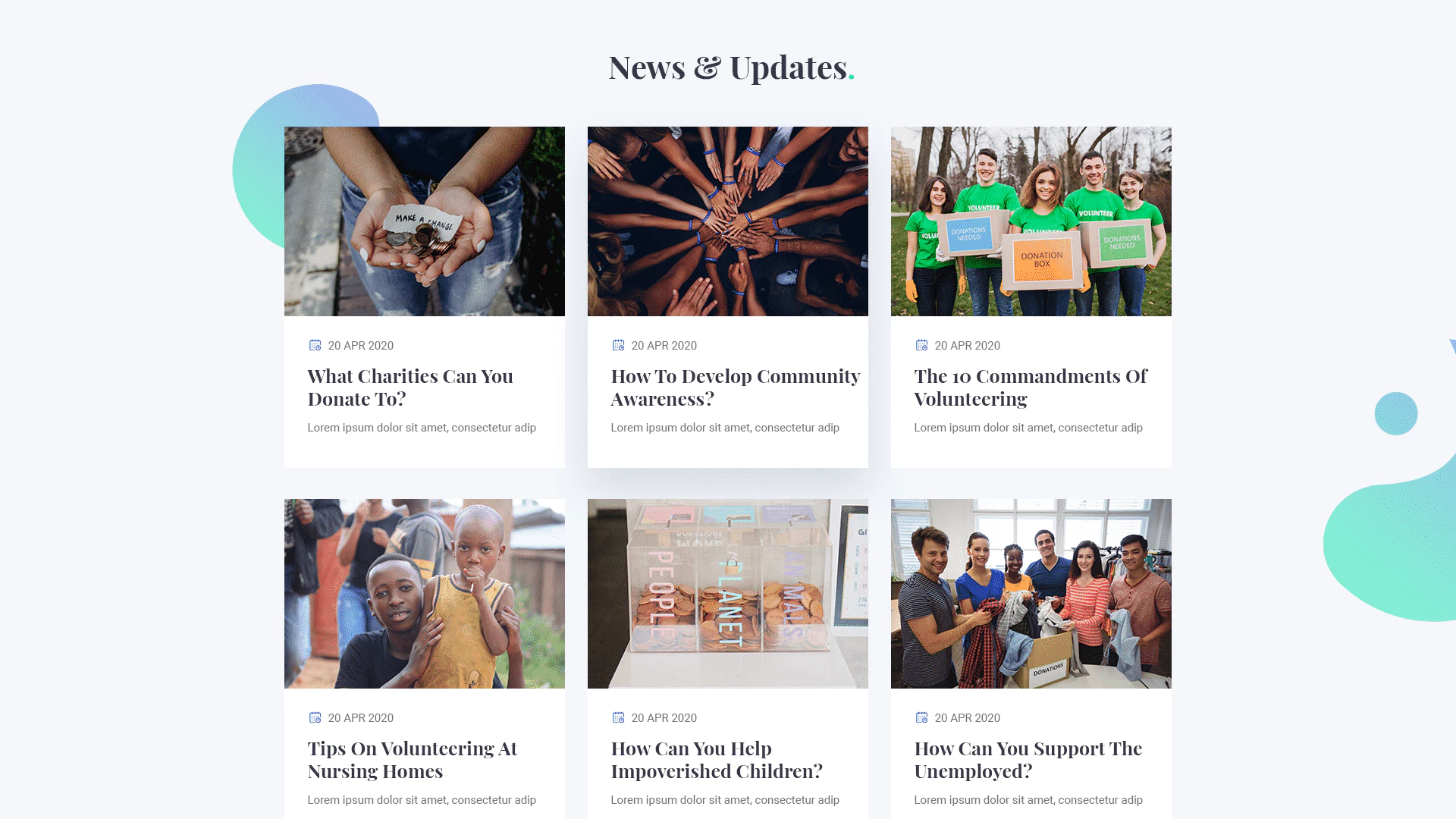
如果您想分享有关您正在进行的筹款活动的最新消息和更新,或者与社区改善相关的任何新闻,您可以在新闻页面上分享。

您还可以添加“立即订阅”按钮,以便您的访问者可以通过电子邮件订阅您的网站以获取最新更新、新闻和博客文章。
联系我们页面
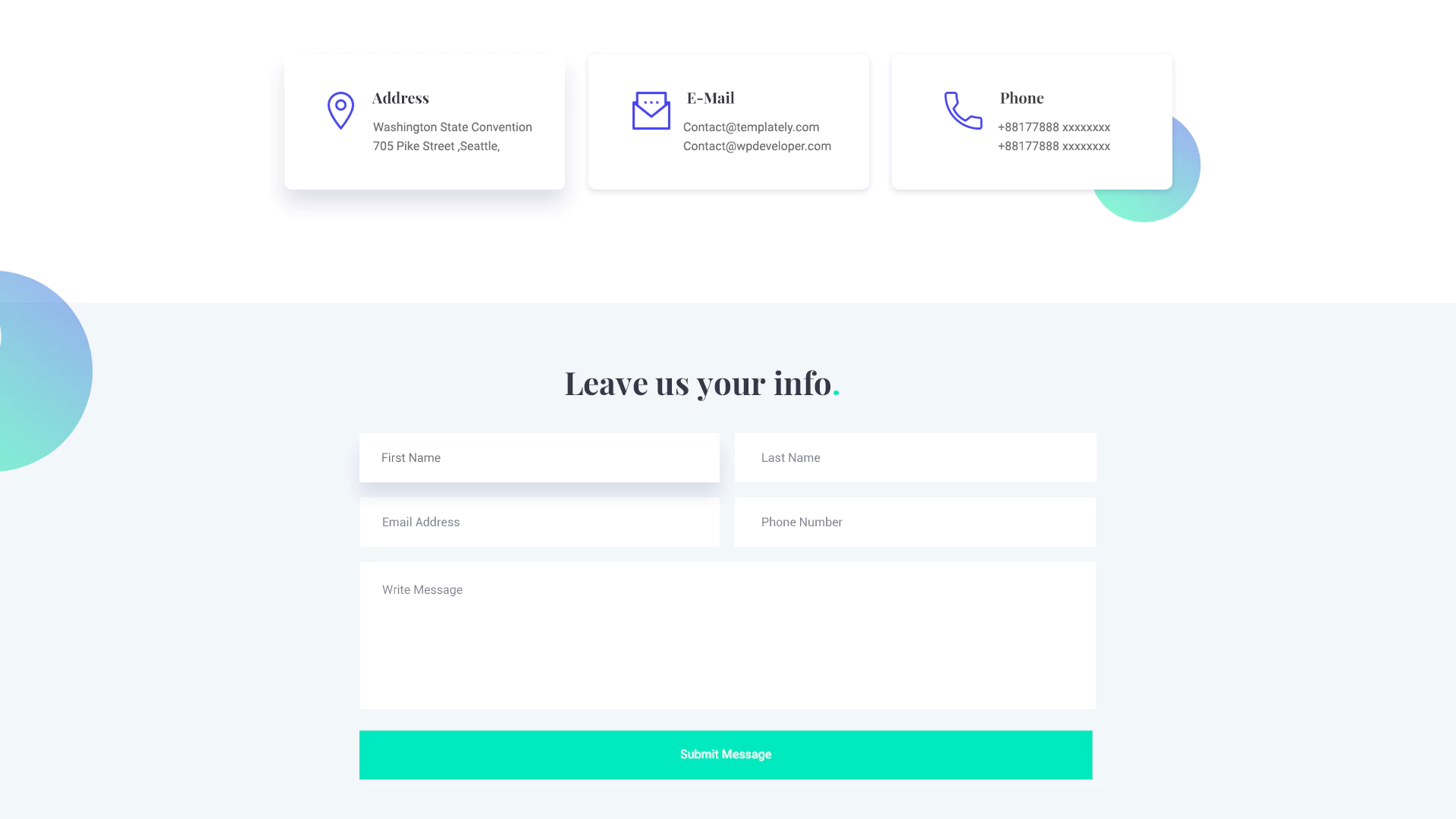
对于任何捐赠网站,有一个单独的联系我们页面非常重要,这样您的访问者可以就他们可能有的任何信息或问题与您取得联系。 使用 TrustAid 模板包,您可以轻松设置一个有吸引力的联系我们页面并对其进行自定义以添加您自己的风格。
此页面与联系表单集成,因此您无需具备任何编码知识即可快速轻松地设置联系表单。

创建捐赠网站所需的东西:
在开始之前,您需要做一些事情。 主要是,您需要安装和激活一些插件。 让我们看看这些插件是什么以及为什么需要它们。
- Elementor:这是一个流行的页面构建插件,可让您创建具有拖放功能的网页。 如果您没有编码经验, Elementor是您无需编码即可创建网站的解决方案。 安装并激活这个插件。
- Essential Addons:这是Elementor最受欢迎的元素库,拥有超过 500,000 名用户。 您需要安装并激活Essential Addons才能使用 TrustAid 模板。
- Templately Pro :安装上述插件后,在Templately上获得一个高级帐户并安装适用于 WordPress的Templately插件
如果您已经成功安装了上述插件,那么您就可以开始创建自己的捐赠网站了。
开始使用模板构建您的捐赠网站
要开始构建您的捐赠网站,只需按照此分步教程进行操作。
第 1 步:从 Templately 中选择 TrustAid 模板
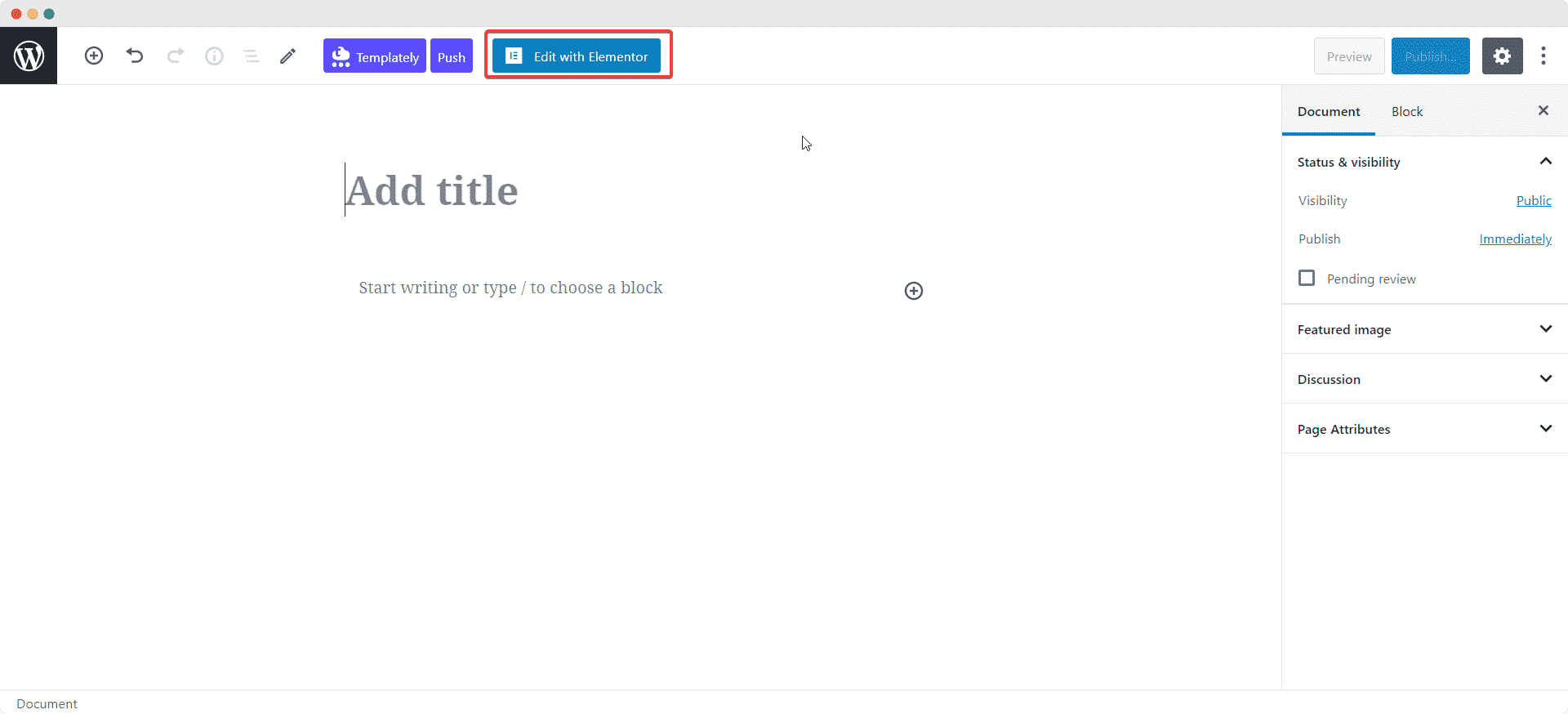
首先,您需要从 WordPress 仪表板创建一个新页面,然后单击“使用 Elementor 编辑”。

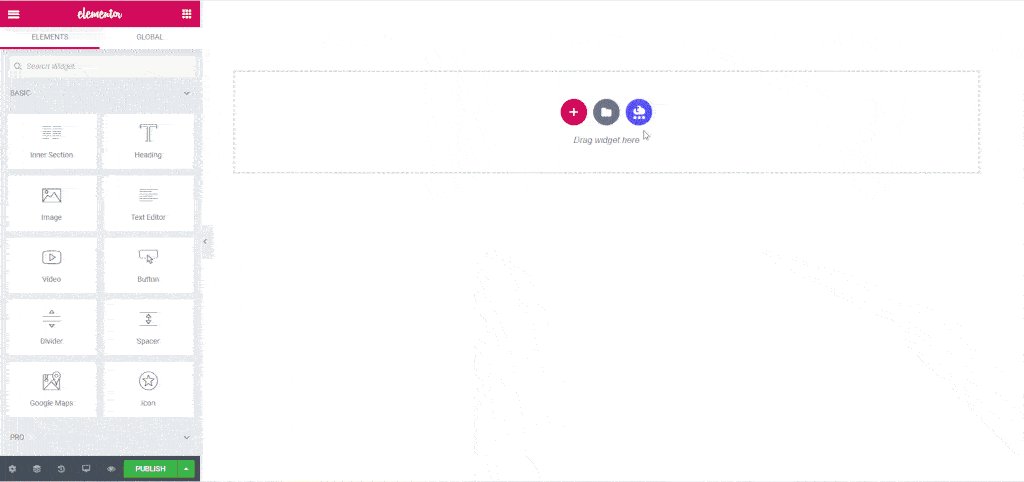
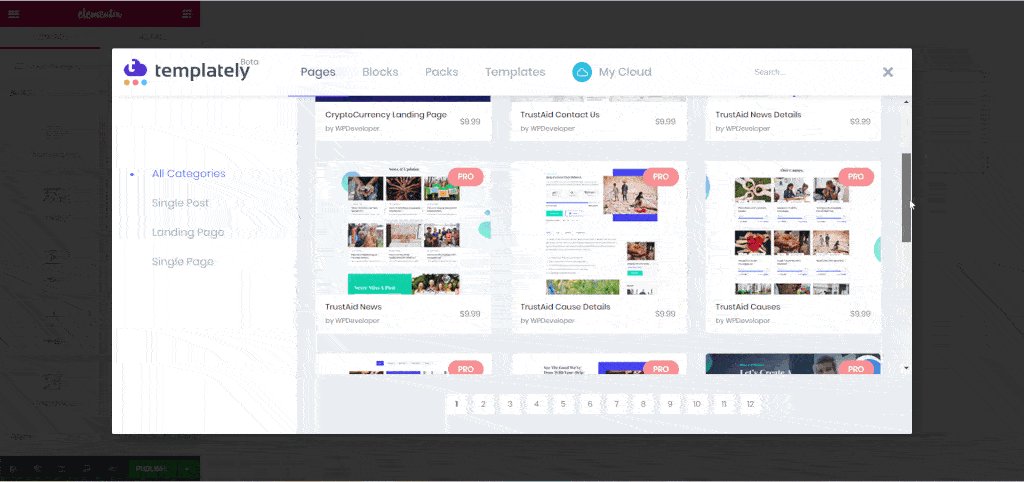
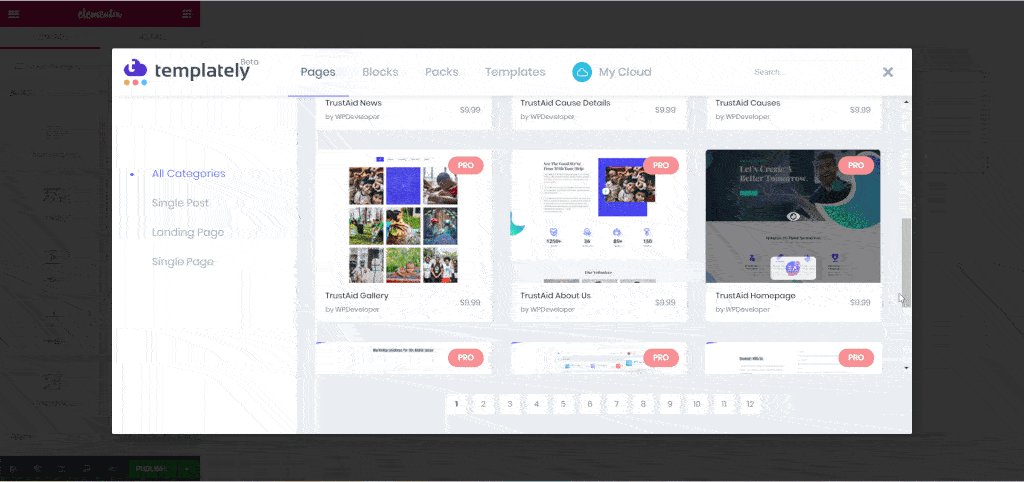
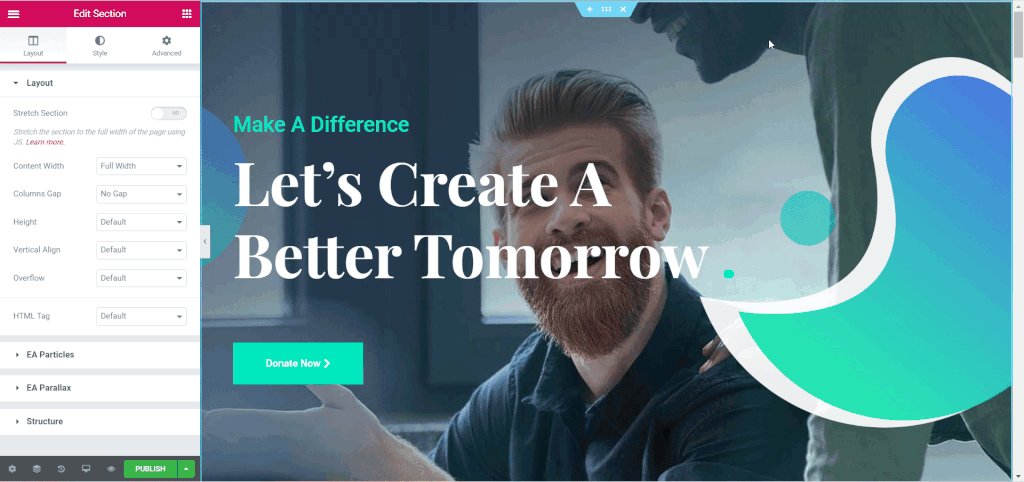
这将打开 Elementor 编辑器。 只需单击模板图标。 您将看到一个弹出窗口,显示不同的模板设计。 搜索“TrustAid”,您应该能够看到模板包。
您可以通过单击“插入”图标插入任何这些页面或块。 在这里,我们将从插入“主页”开始。

这将在几分钟内将该页面加载到您的网站中。

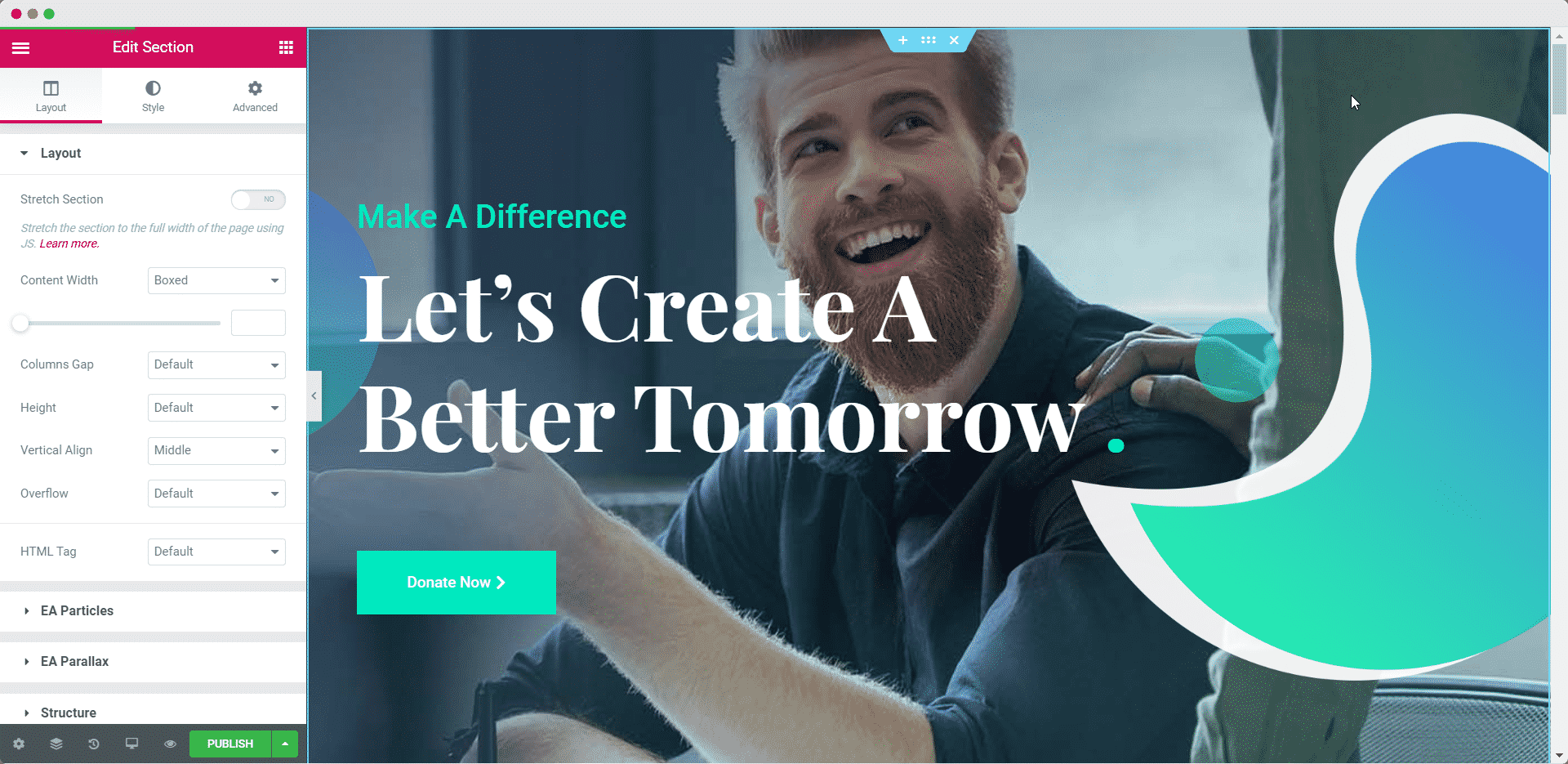
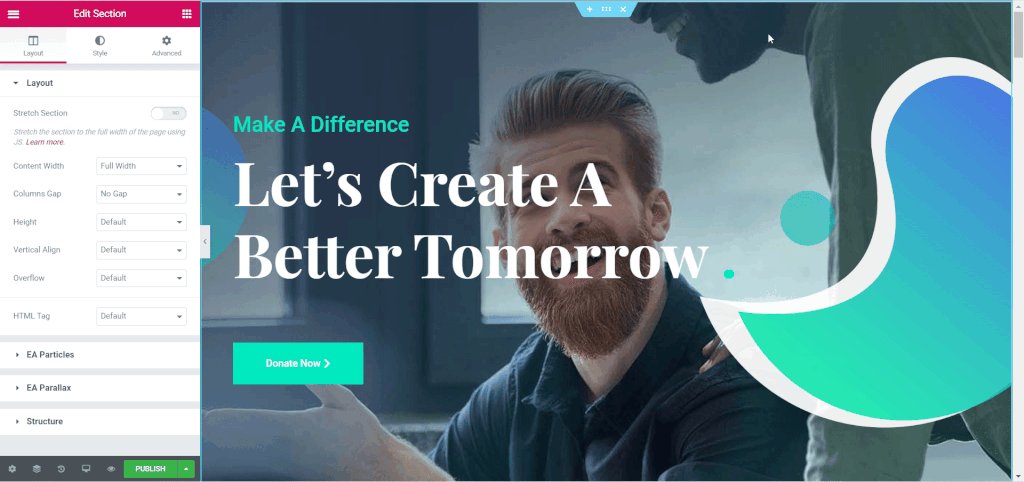
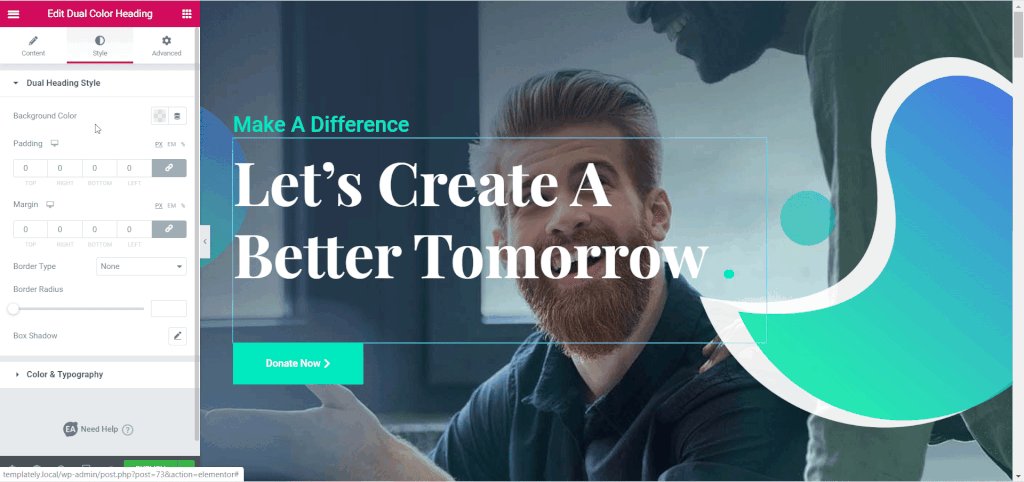
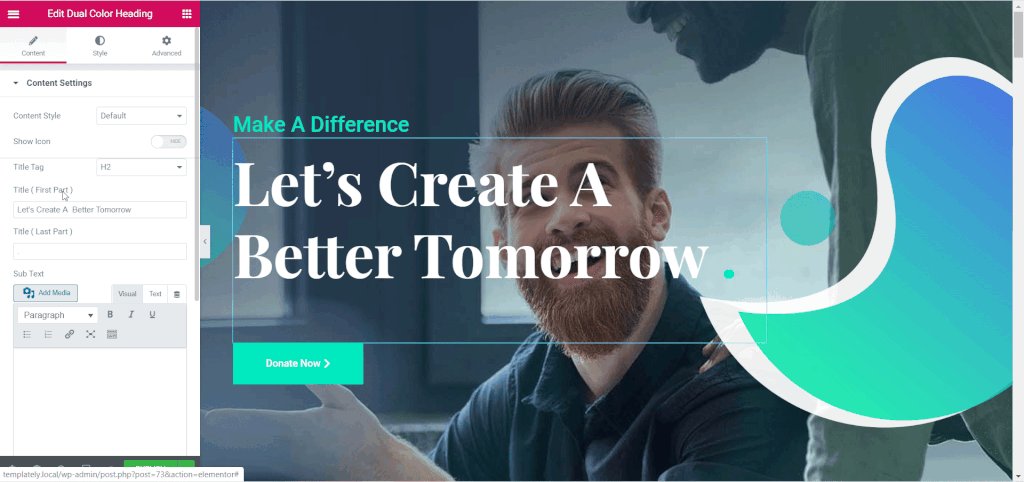
第 2 步:自定义模板
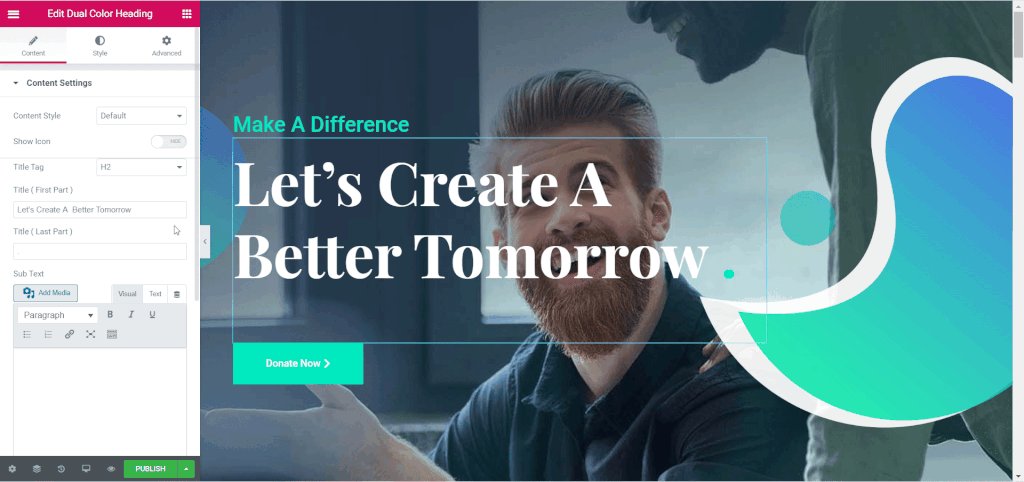
插入所需的页面和块后,您可以使用简单的拖放功能自定义模板。 只需单击您要自定义的部分,然后使用左侧的 Elementor Editor 以您喜欢的任何方式设置页面样式。

使用您自己的内容编辑页面,并使用颜色和排版来为模板赋予您的个人风格。
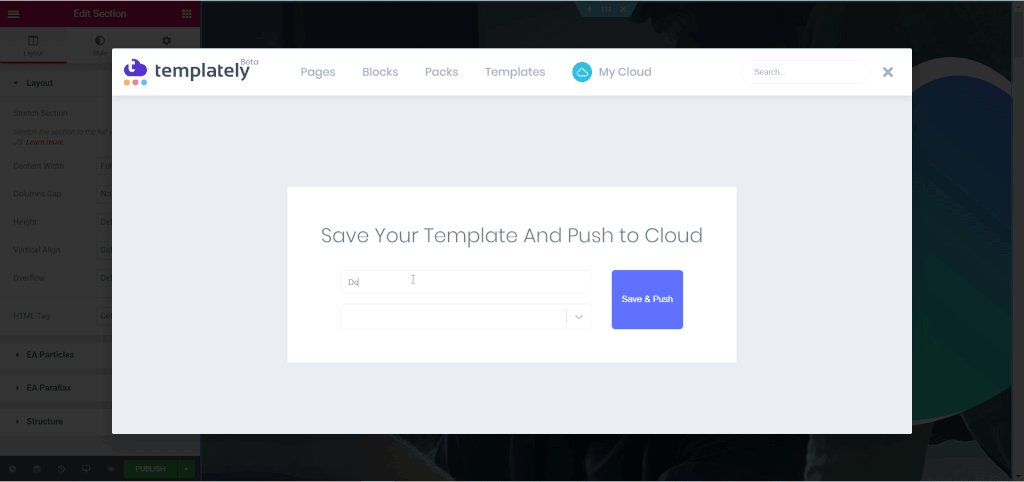
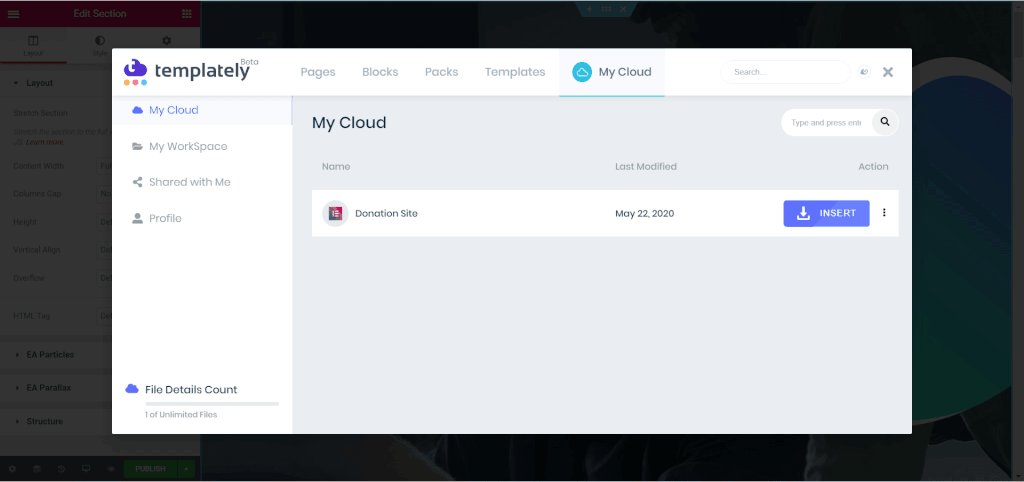
第 3 步:将模板保存在云端
Templately 的主要功能之一是它为您喜欢的所有模板和设计提供云存储。 因此,如果您计划创建多个捐赠网站并希望重复使用您的设计或将其保存在安全的地方,您可以通过右键单击您的页面并选择“将页面保存到模板”选项轻松地将模板保存到云端。

最终结果
通过这几个简单的步骤,您应该能够创建自己的捐赠网站。
这就是您可以使用 Templately 中的 TrustAid 模板在WordPress 中快速创建令人惊叹且引人注目的捐赠网站的方法,而无需任何编码经验。 因此,开始您的筹款项目,并使用我们的模板来帮助影响您周围人的生活。 立即注册Templately Pro 。
请在下面的评论中告诉我们您对本教程的看法。 如果您遇到任何问题,您可以联系我们的支持团队以获得进一步的帮助。